
作为一个合格的软件测试人员, 能够熟练定位 bug 的位置是属于前端还是后端,是必备技能之一。所以就需要明白前后端数据是怎么进行交互的。
一、网站数据处理主要分为三层
第一层,表示层,这部分可以用 HTML 代码,CSS/Javascript 代码来实现等。通过前端代码可以实现网页的布局和设计。这层又可以称为显示层。也就是你用浏览器打开能看到的网页。
第二层,是业务层,这层是负责处理数据的。常用的代码语言有 PHP,JSP,Java 等。通过这些后台处理语言的算法来处理前台传回的数据。必要的时候进行操作数据库,然后把结果返回给前端网页。
第三层,是数据层,这个就是数据库,用来存储数据的。通过业务层的操作可以实现增删改数据库的操作。
①你接触到的是这个网页是属于表示层,这个网页一般由 HTML 标签结合 CSS/JAVASCRIPT 来实现的。 这时候你要先填入数据。
②然后你按提交触发后台处理机制,这时候数据会传到后台的代码进行处理。这部分代码根据不同网站可以使 PHP,JSP,JAVA 等。 代码根据程序员预设的算法将收到的数据进行处理之后会相应的对数据库进行操作,存储数据等。
③成功操作完数据库之后,业务层的代码会再向表示层也就是显示器端传回一个指令通知你表格填写成功。
二、前后端数据交互方法
1、HTML 赋值
2、JS 赋值
3、script 填充 JSON
4、AJAX 获取 JSON
前三个数据交互方法在 AJAX 获取 json 的方法普遍使用之后,就很少使用了,今天主要了解一下 ajax 获取 json:
$.ajax({
type: “POST”,//type 是 ajax 的方法
url : “<%=path%>/resource/usermenus”,//参数 url,要把参数传到什么地方
data : {parentid:parentid,parentpath:parentpath},//传递什么数据
success : function(data){//sucess 表示,当数据返回成功后要怎么做,返回的数据存储在 data
)}
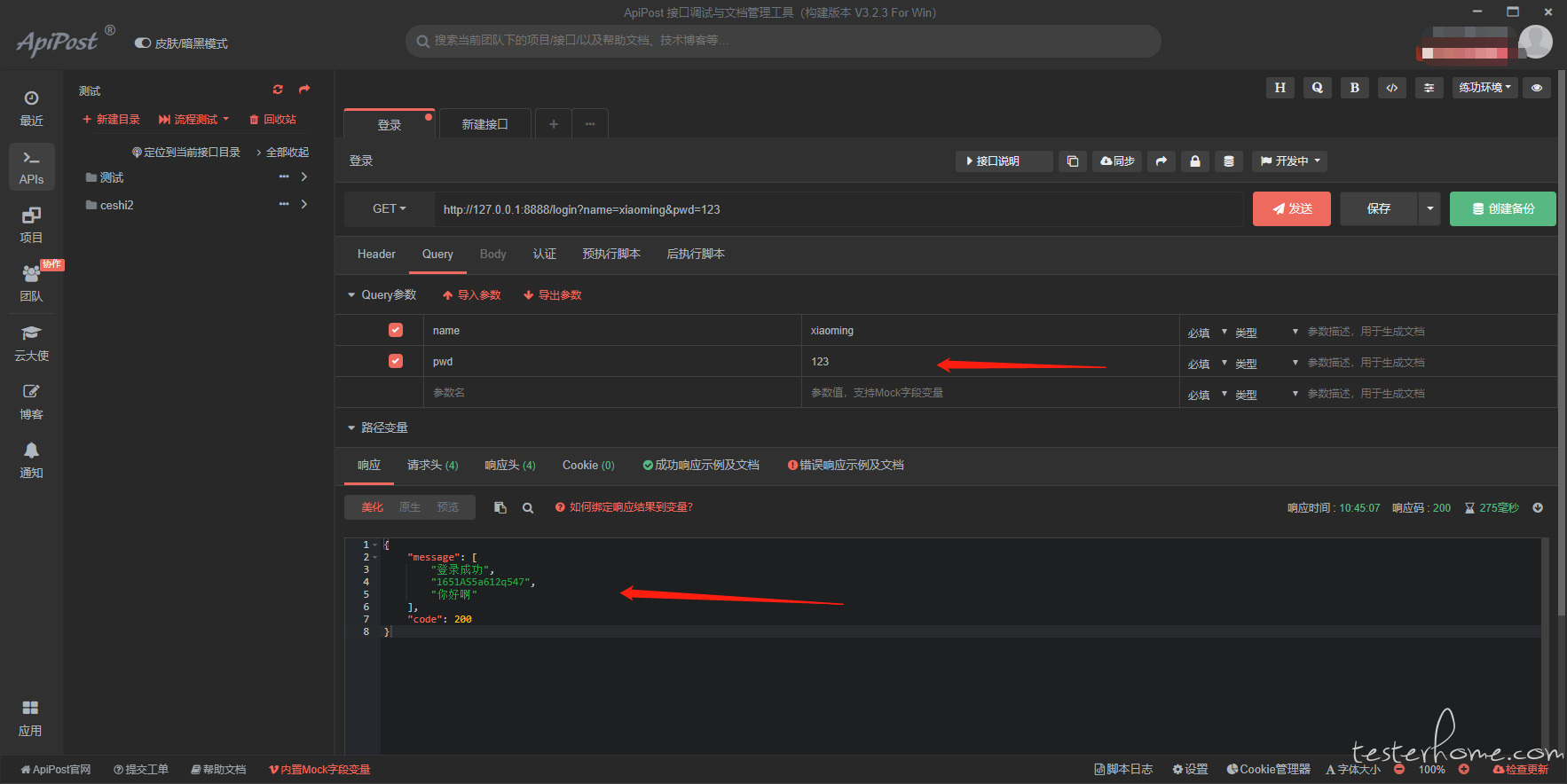
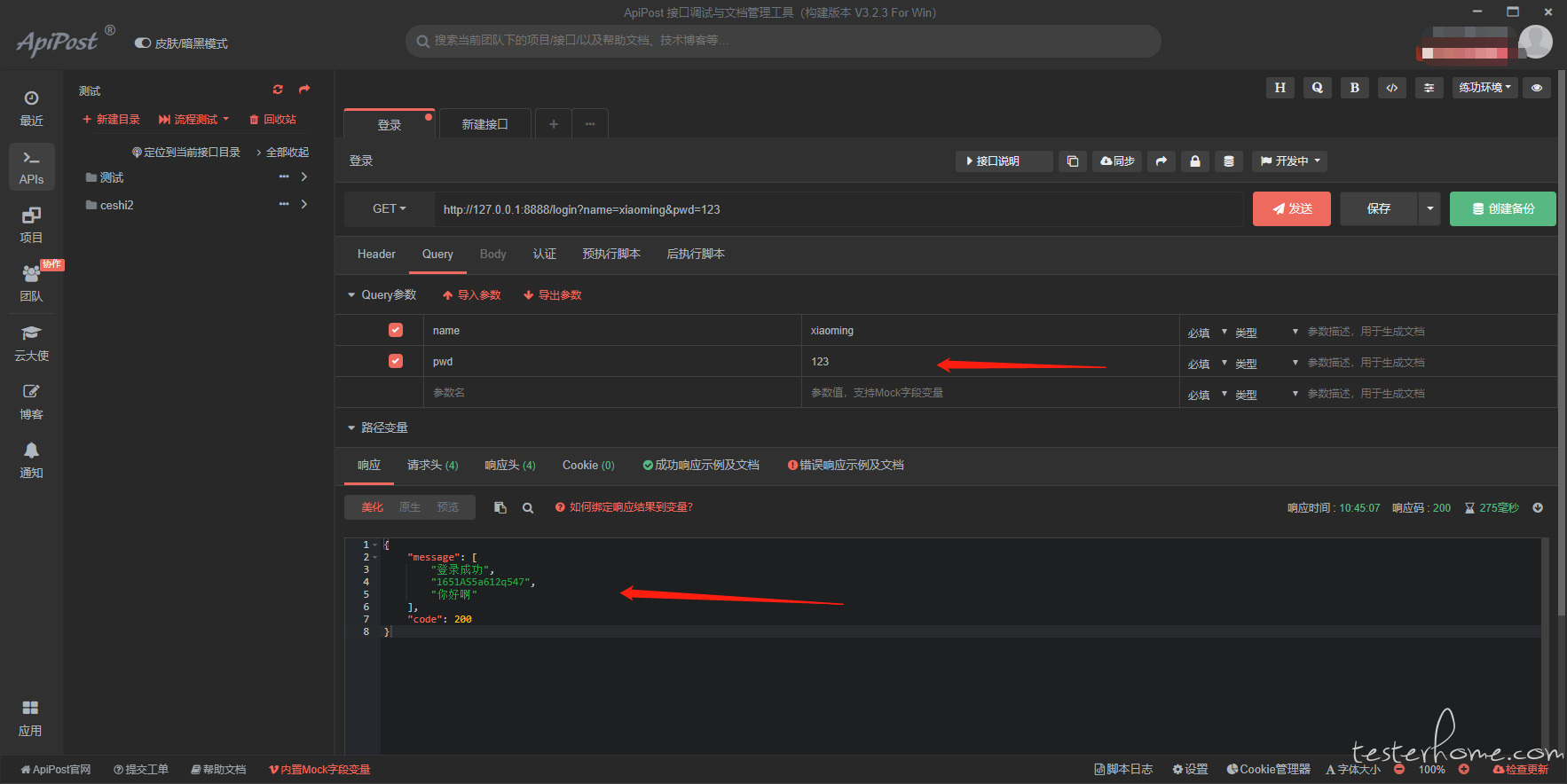
Ajax 进行数据交互就和我们使用接口测试工具的概念一样,请求方式 get/post,url 地址,还有需要传递的参数,然后对返回的响应值进行处理。

在明白 Ajax 的原理之后,知道前后端数据交互方法,就可以快速定位数据传输的时候是前端还是后端的错误了。
