
那么今天的话呢,带大家来学习的是三个内容
文章首发于公众号:程序员一凡
本节大纲:
01.认识 HTML
02.表单的运用
03.阿里巴巴注册界面的实现
我们要去实现阿里巴巴注册界面,一个前端界面。
我们应该去做一个什么内容?
我们这个的实现是用 HTML 语言来写的,所以首先第一个呢,我们来认识一下什么是 HTML,我们再来学习在 HTML 中间我们怎么样去用它的语言,来把阿里巴巴注册界面的一个实现。
认识 HTML
如果我要问小伙伴们,什么是网页,这个东西大家都会,都知道。
比如说用浏览器输入网址打开的页面,我们就把它叫做网页。
那如果我要问你,这个网页它是怎么组成的?它是用什么语言来显示的,那这一块可能有些小伙伴就不知道了。
那么我告诉你的话呢,我们所谓的这一些网页,其实它就是由 HTML 语言呢,来构建的。
Hyper Text Markup Language(超文本标记语言)
我们在用工具,或者说文件,这类记事本的这种编辑器去把 HTML 代码去进行编写,编写了之后通过浏览的渲染跟处理,然后就编程了我们熟知的这一种网页。

就像你看到的某度,或者你看到的某宝,某猫,然后我们的知乎首页,凡是这些网站其实都是由 HTML 这个语言来组成的。
其实除了 HTML 呢,我们前端的三大主要部分,HTML,CSS 以及 JS。
那么今天的话,我们就讲我们要把界面弄出来之后,我们怎么样进行一个解释,那么 HTML 的代码又是长什么样子的?
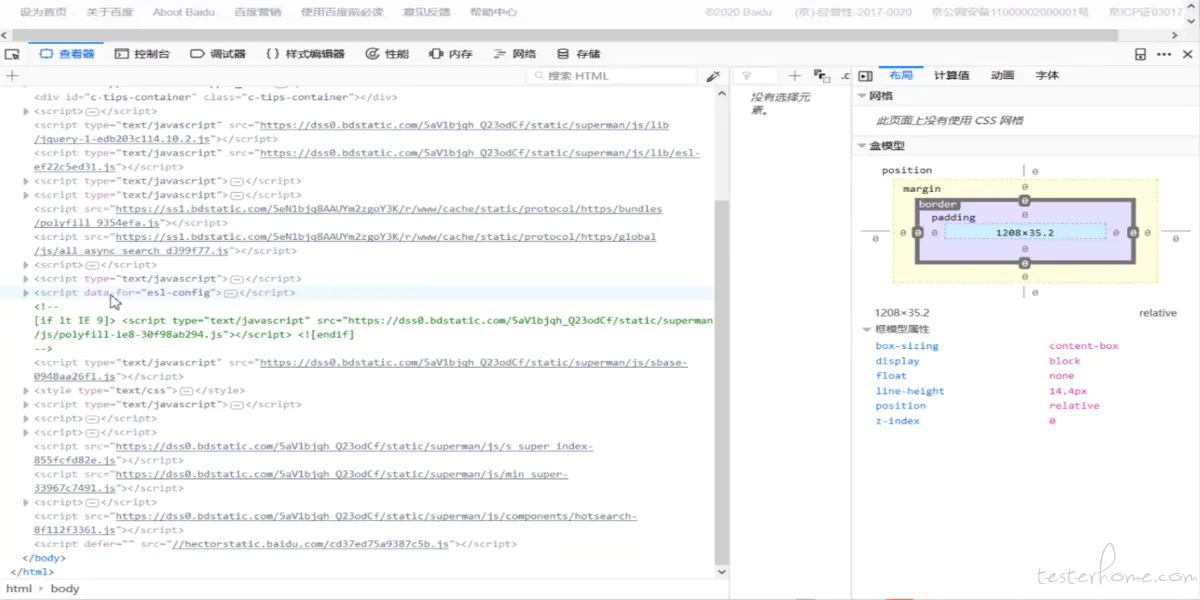
比如说我想要知道百度首页源码是长什么样子的,直接按一下 F12,那么它的 HTML 代码就是长这个样子的

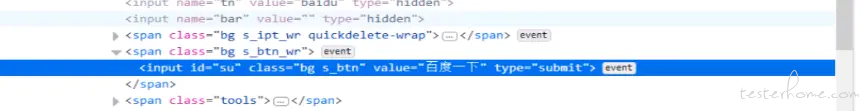
里面包含了很多的内容,比如说我想知道百度这个按钮,它的代码是怎么写的


百度的按钮它就是一个 input 标签
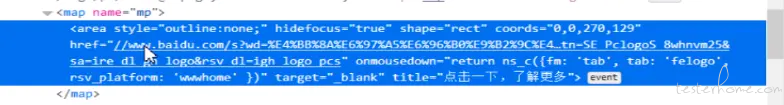
或者说百度这个 LOGO 它代码是一个什么样子的呢

它就是一个 area 这样子的一个标签
你在这个界面上看到的每一个控件,其实它都有对应的一个语言来进行实现,那么它不同的一个标签呢,它有不同的作用,因此我们想要学好这个 HTML 的话呢,其实你就是去学习 HTML 这些标签的使用。
HTML 是所有的编程语言中,最为简单的。
因为第一个,它没有所谓的这一种循环,判断,也没有类,对象之类的。
你就只需要某个地方需要一个文字,我就在这里堆积一个文字,另外一个地方需要一个图片,我就堆积一个图片,按钮同理。
其实它就是由各式各样的控件给堆砌而成,这样子的一门语言,相对来说是很好学的

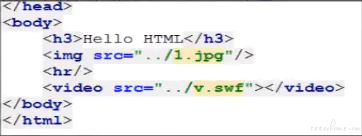
我们写入的代码
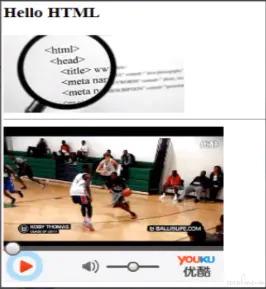
通过浏览器渲染之后

我们呈现的网页
我们为什么要学 HTML,它的一个好处是什么。
其实对于测试来说的话呢,如果你知道了它实现的原理,你要去测试的话可以更全面。
第二个的话呢,HTML 大家都知道,我们很多网页、网站在我们市面上做一个流通,包括我们微信上面用到的一些小程序、H5 的技术,其实都离不开这个 HTML,包括我们主要用到的浏览器,HTML 也是很支持的,正是因为它有这些优势,所以我们更需要来了解它。
HTML 的优势
世界知名浏览器厂商对 HTML5 的支持
微软:IE/Edage
Google:Chrome
苹果:sarifis
opera
Mozilla:Firefox
市场的需求
跨平台:微信小程序、H5 技术
那我们要怎么样去学会写这个代码,其实这个代码很容易去写,用什么工具来写,是我们首先要来考虑的第一个问题。
对于工具这一块,我们有很多的选择

第一个,你可以用非常简单的记事本来写,就是我不需要安装任何的环境,直接新建一个 TXT 的文本文档,我就可以去写 HTML 的代码,你只需要把它的后缀改为.html 就可以了。
只是说像这种方式的话呢,它非常不便于咱们去开发,因为它没有关键字的提示,没算错了你也不知道。
因此在这一块都会用到一些集成的开发工具,比如说有
Visual Studio Code、Sublime、Webstorm、Atom、HBuilder 等等之类的
HTML 编辑器:
注意:任何的文本编辑器都能够编写 HTML 代码。也就是说,开发网页不限制软件。
我们一般使用 IDE(intergrate development enviroment,集成开发环境)
常见的 IDE 有: Visual Studio Code、Sublime、Webstorm、Atom、HBuilder 等。
Visual Studio Code:微软公司的产品,免费的
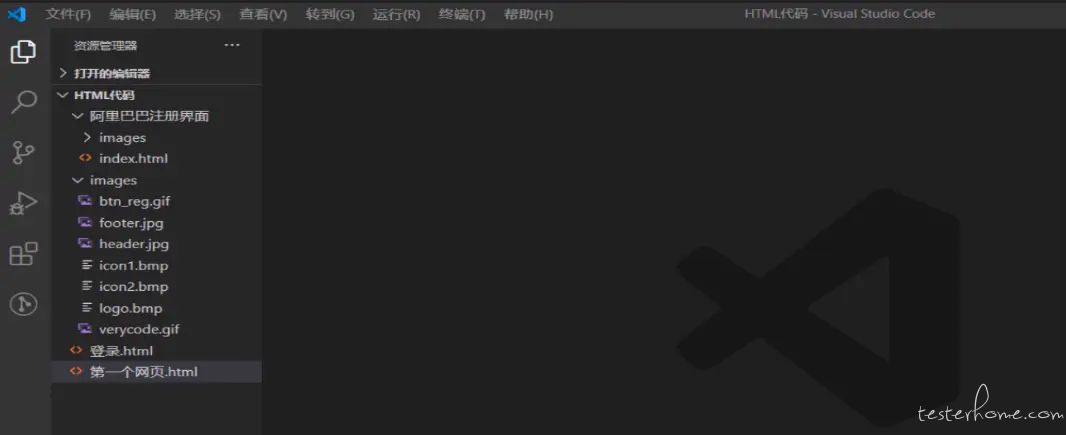
那么我们今天用的呢,就是 Visual Studio Code,那么这个工具能,也不需要小伙伴们去下载,如果你想要的话呢,公众号主页点击领取资料,有机器小助手会发送给大家,拿到安装包后直接双击把它打开,下一步下一步下一步,然后安装完成就 OK 了。

这个工具就是我们去做 HTML 代码编写的一个工具,可以很快的帮助你去做一些提示,如果遇到错误他会检索出来,就很方便你去做开发、写代码。
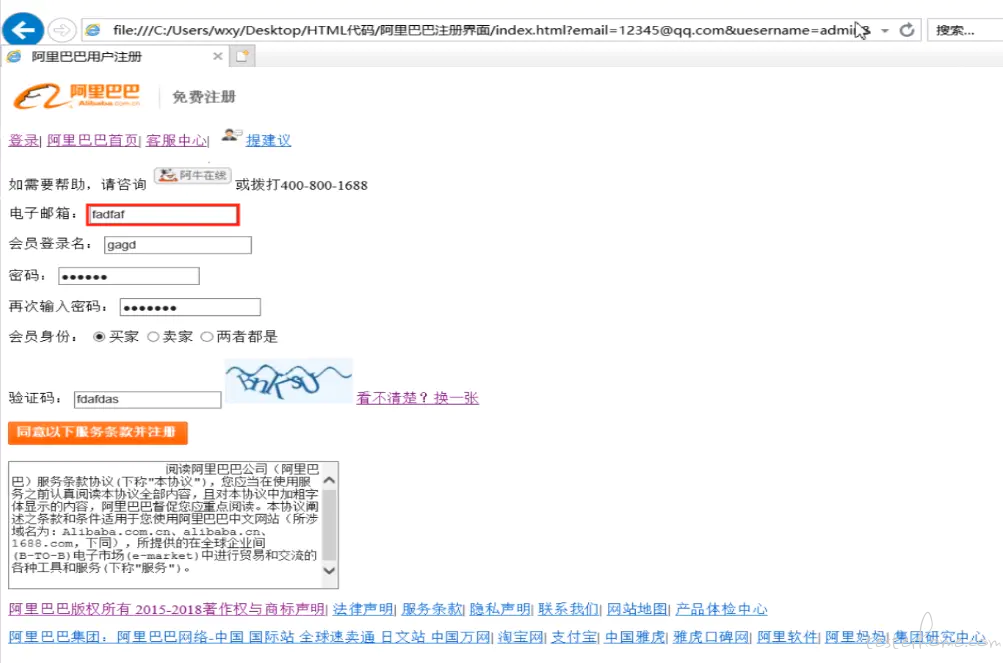
那么在这个里面的话呢,首先给大家来看一下我们要实现的 HTML,阿里巴巴注册界面长什么样子

1.对于图片我们改怎么去放?
2.对于文本怎么样去放?
3.链接怎么去放?
4.需要输入的信息框怎么去放?
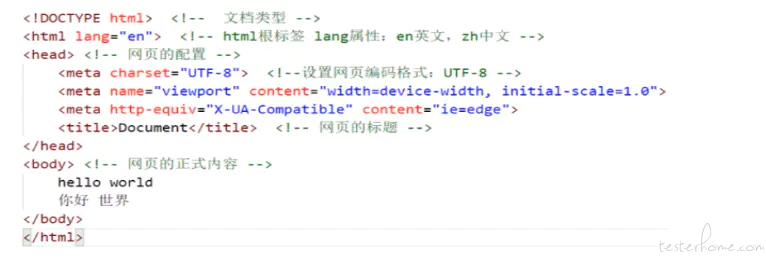
第一个 HTML 网页
在 VSCode 中新建一个文件,保存为.html 格式,然后输入 html:5 按 tab 键,即可创建出一个网页。
为什么要输入 5 呢?因为我们学习的是 HTML 最新的版本,就是 HTML5 创建出一个标准的骨架

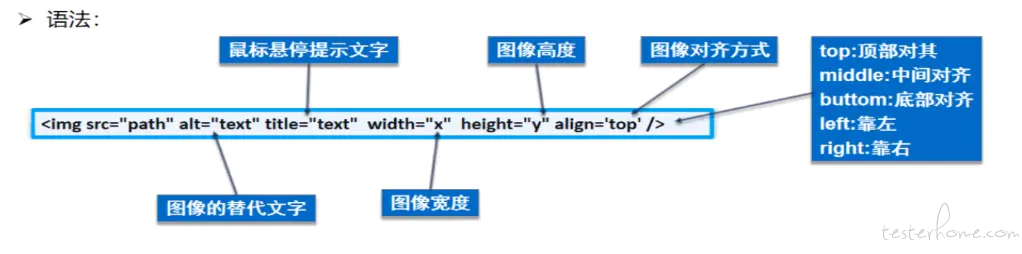
HTML 图像-image 标签
常见的图像格式:JPG/GIF/PNG/BMP
在 HTML 中,图像由标签定义。

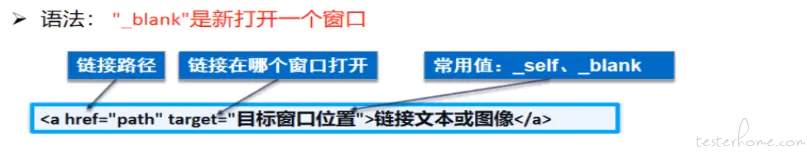
HTML 超链接-a 标签
HTML 使用超级链接与网络上的另一个文档相连。超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用标签在 HTML 中创建链接。



这一系列的问题,文字描述难免会有些片面,不是很好理解,录制成了视频教程,更多软件测试资源分享,公众号程序员一凡,首页点击免费领取资料即可。
愿你我相遇,皆有所获!
