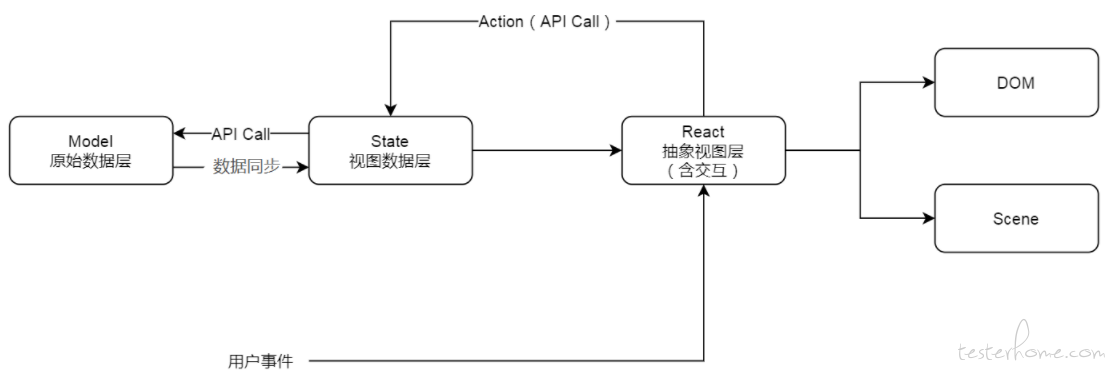
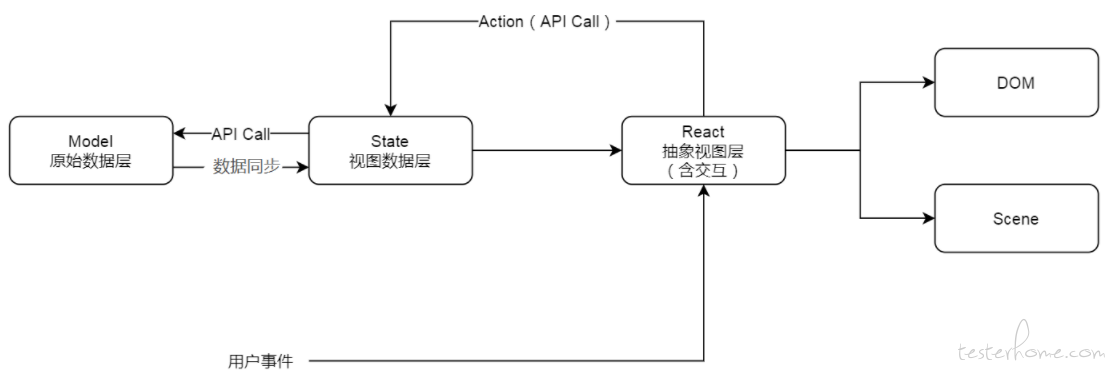
同时根据业务特性,前端方面创造性的构建了基于 React 视图框架的数据流,并支持了大量设计绘制业务。
而我们的前端性能测试关注点也有其独特性存在。



酷家乐作为一家面向未来的大家居全案设计平台及生态解决方案提供商,支持从家居到全空间的云端设计绘制。
同时根据业务特性,前端方面创造性的构建了基于 React 视图框架的数据流,并支持了大量设计绘制业务。
而我们的前端性能测试关注点也有其独特性存在。



对于如此重要、众多的云设计前端架构和业务,我们势必需要高效、高质量的测试保障手段。
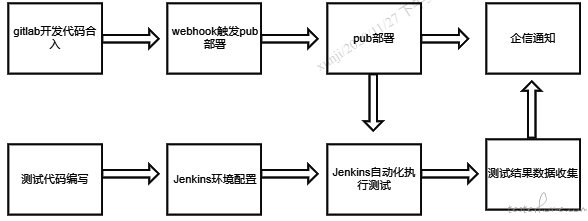
酷家乐质量效能部开发了用于 Ui 自动化测试 Hades 测试框架,并结合前端性能特性进行性能自动化拓展支持;并对全业务的一些前端性能测试做了实现支撑。



在使用 Hades 框架做前端性能测试、逐渐丰富框架的过程中,遇到了一些问题。除去大家比较熟悉的本身 ui 自动化会面临的问题,自动化前端性能测试对于数据的准确性、稳定性也提出了更高的要求。
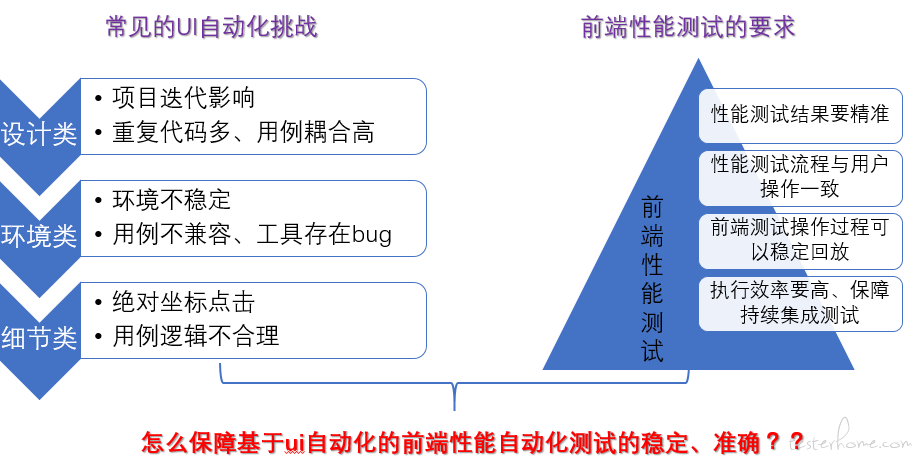
这个问题我们也可以从 ui 自动化通常面临的挑战及性能测试的要求中看出来,因此亟需我们测试同学去 “定义” - “分析” - “解决” 这个 “稳定性” 问题。

从上面的初步分析及以前的运行情况也可以看出,前端性能自动化测试的 “稳定性” 是个重要问题,是 “独特”、“高于” 普通 ui 自动化遇到的困难之外的一个问题。
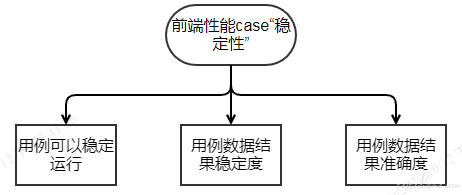
对于 “稳定性” 问题我们理解是如下三方面:

case 的稳定运行不言而喻,即这些 case 每条都可以正确的按照 case 步骤运行完成、上传结果;数据的准确性是测试操作/结果数据标示与真实数据(比如肉眼/手测/devtool 收集)的逼近程度;数据的稳定性是我们的测试数据在版本测试周期(比如同一个版本、跨版本)内的波动稳定程度。
在第一项的基础上,后两项稳定性对于前端性能自动化测试尤为重要。
是指自动化 case 运行得到的数据与真实测试数据之间的差距。如果差距较大,这个数据则完全不具备参考性。
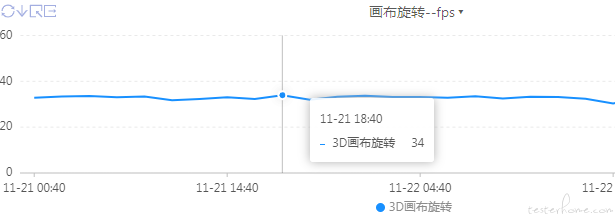
因此,测试数据的准确性很重要。比如对于云设计工具中的画布移动旋转,手动测试 36fps,自动化测试 34fps,这个数据可信吗?


是指自动化 case 运行得到的数据的波动程度。如果波动范围极大,这个数据的可信度也不高。
对于一项性能优化,它的提升可能是 3-5fps,现在有了自动化数据的支撑,但如果数据时而是 +3fps、时而是-1fps、时而是 +2fps,那我们怎么判断优化效果,甚至怀疑是负优化。
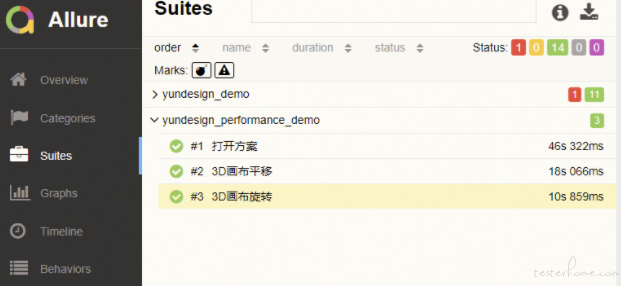
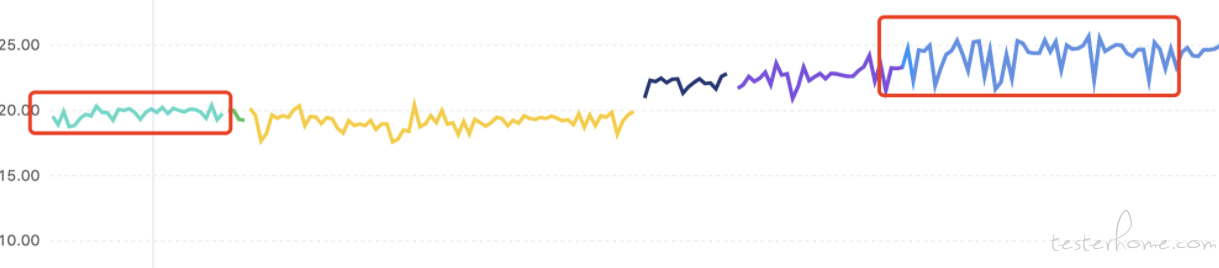
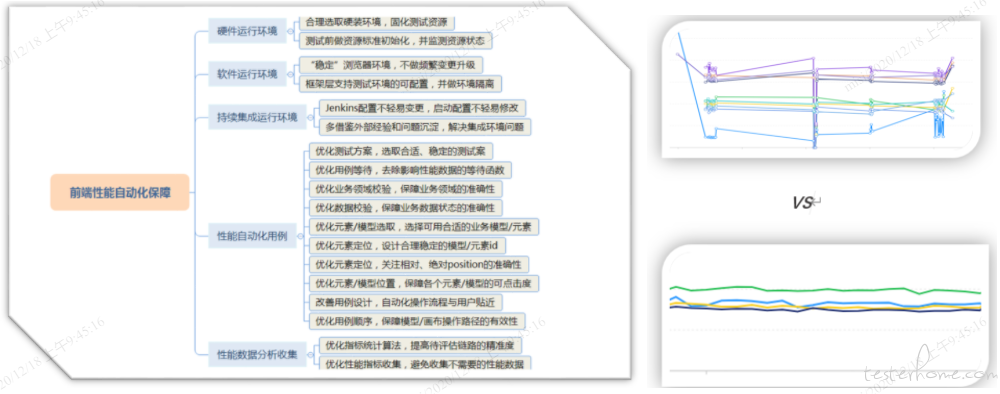
如下两个测试数据,哪个认为更准确可靠呢?

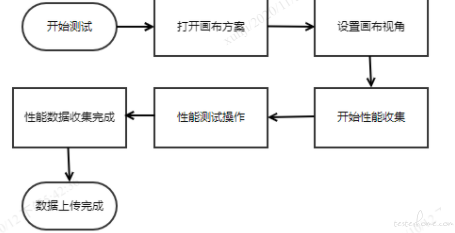
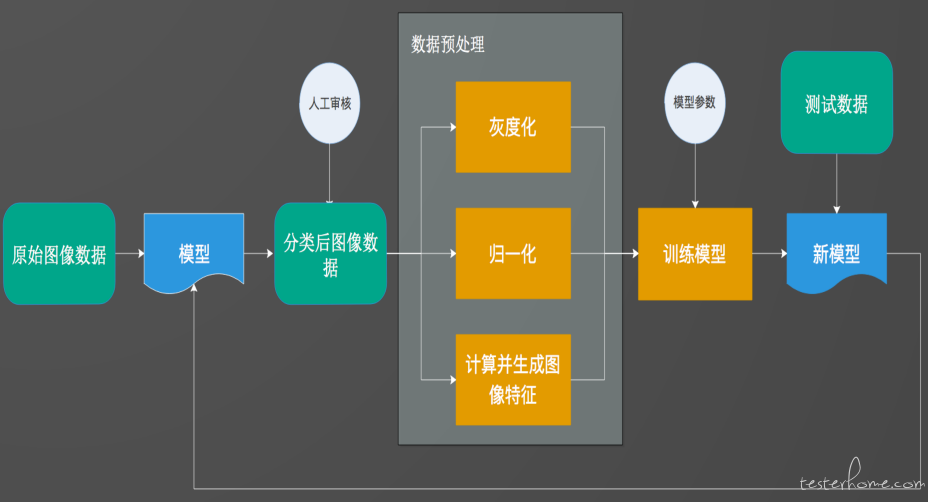
类似对于 ui 自动化中问题的分析解决一样,我们首先去了解一个用例的执行过程,其次分析这个过程中有哪些 “不稳定” 的影响因素,再次还需了解对于云设计平台来说,又有哪些独特之处。
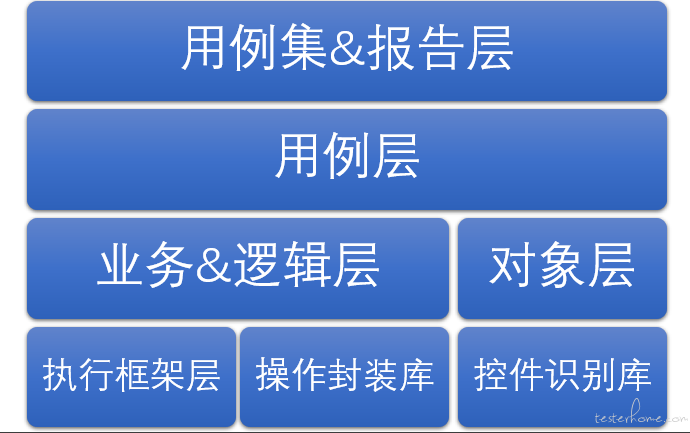
对于云设计工具来说,它的前端自动化以框架和运行环境为基础,设计绘制操作核心围绕着方案操作、画布\视角操作、模型\材质操作、参数元素这样的从广泛到深入的过程。

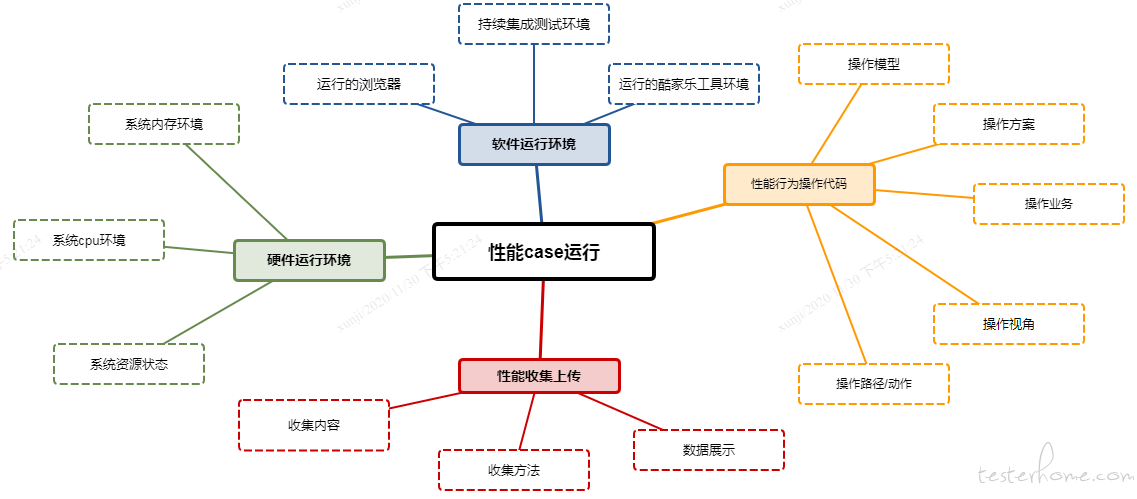
基于用例自动化执行过程,我们对其中涉及的各个环节进行细化分析。包括:
所运行在的硬件运行环境(物理机)、软件运行环境(浏览器、酷家乐工具/客户端、CI 持续集成测试)、自动化性能测试流程操作(自动化用例设计)、以及性能数据的收集处理(性能分析及监控)。

从上图我们知道,对于前端性能自动化来说,这些环节可能都对数据稳定性产生影响,我们逐一分析各个环节具体对我们的结果会有哪些影响,并且是怎么解决/弱化影响的。
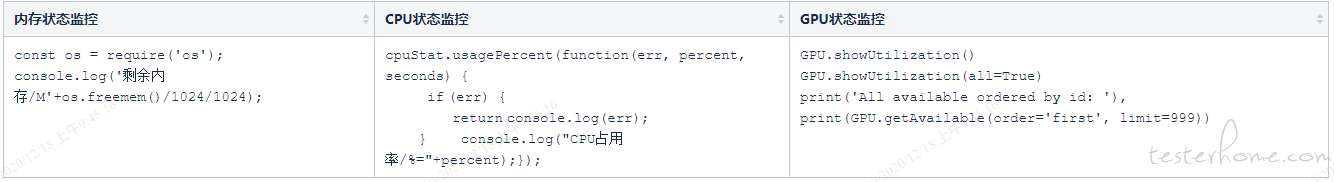
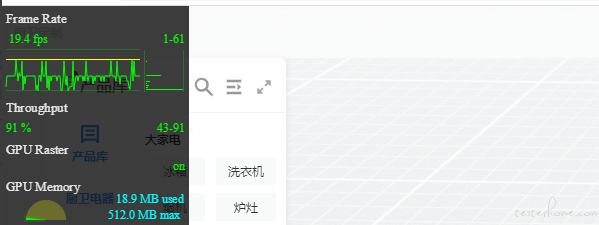
前端性能测试本身吃哪些硬件资源?大家都知道内存、CPU、GPU 这些会深刻的影响前端性能表现。
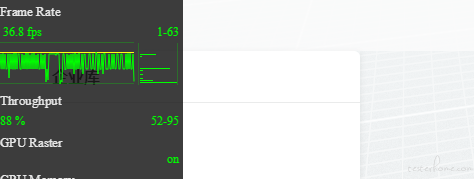
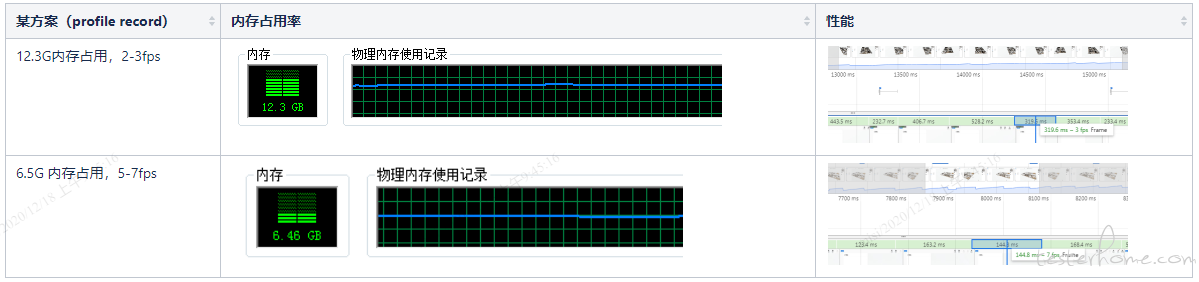
以内存举例,看下对前端流畅度性能(通常以 fps 标记)的影响,而 GPU 内存及使用率的影响则会更明显:

这些硬件资源本身的性能无疑会影响性能 case 运行的稳定性,资源好、资源状态好,可能性能 case 的结果表现就好,资源差一点/资源状态差一点,性能 case 的结果表现可能就差了。那怎么保障这些资源的稳定性。
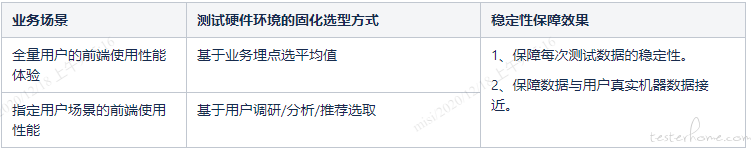
现在比较明确,不同硬件资源,case 运行的结果不同。因此首先要对性能测试的机器进行选型和固化。对于选型上,为了保障测试数据与真实用户数据的尽量接近。
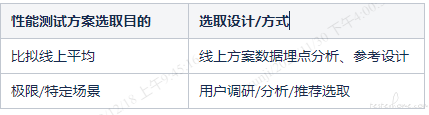
【建议】利用线上埋点数据,寻找与平均值接近的硬件配置,从数据准确性上来说,可能更接近用户的。而对于云设计工具来说,有时候会面向特定场景/用户(比如工装场景、地产、家居),这时候有必要做一些用户分析调研,选取尽量与用户靠近的硬件配置。

从上面可以看到,即使同一资源,不同的状态(CPU 占用不同、内存占用不同、GPU 占用不同)产生的性能测试数据都不一样。
【建议】前端性能自动化测试前做资源标准初始化(如重启测试资源、测试资源清理释放等);Windows 资源管理器可以查看资源状态,我们对测试资源进行监控,判断初始运行状态健康度。

抛去硬件资源对性能测试的影响,软件资源环境对我们前端自动化性能也会产生影响。这里包括:浏览器版本环境、测试分支环境等。
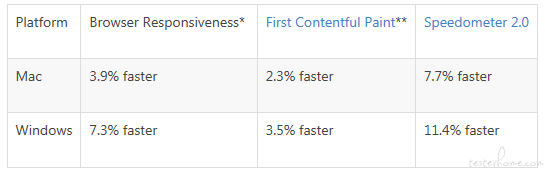
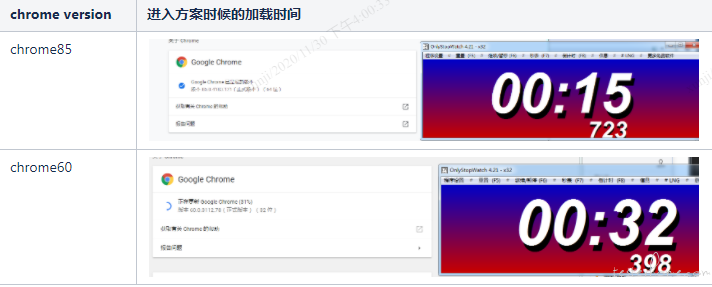
软件环境来看,前端性能还受浏览器及其版本影响。就前端性能来说,例如 Chrome 85 版本引入的 PGO 技术提升页面加载速度,而在我们云设计工具的方案加载中,也可以明显的感知到差异。


【建议】一般建议使用最新发布的稳定版本作为测试 chrome 软件版本,有其对于前端性能自动化测试,尽量保证版本稳定性。PS:chrome85+ 版本 FpsMeter 展示发生变化,不方便直观的观测 FPS 了。
测试效果肯定受我们的待测版本影响(也是我们的测试目标),运行前端性能自动化测试环境包括前端分支环境,后端分支环境,而我们的一些性能表现是受后端服务的影响的,我们需要思考怎样提供一个稳定的测试版本环境。
【建议】
1、通常 ui 自动化 case 中是通过待测环境的域名的方式进行访问和测试的,这个建议不管是 ui 测试框架,还是前端性能测试框架,均抽象为配置层或用例层,与底层的数据(甚至用例)做好隔离(也是业界通常做法)。
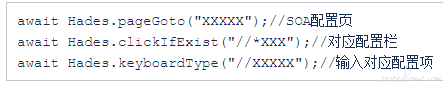
2、对于微服务框架的业务测试环境来说,测试框架提供手动环境配置的方法接口。例如下图中我们可以通过 Hades 框架对各种微服务进行配置。


我们主要使用的是 Jenkins 进行持续集成测试,这块儿网上的资料比较多,遇到问题可以参考解决的方法也比较多。
【建议】在遇到一段时间下有数据结果、另一段时间没有数据结果的情况时,除了怀疑本身用例设计稳定度外,可以看看是否持续集成测试环境出现失败。
除去环境之外,影响最高频、最广泛的就是我们真正在运行的前端性能自动化用例了。除去常见的 UI 自动化的一些编写问题点外,在我们云设计工具的前端自动化中还需要考虑更繁杂的内容。
不同数据大小、不同量级大小、不同前端业务特征的云设计工具方案,对前端资源的消耗不一样,性能结果自然不一样



【建议】选取合适的前端性能测试方案,可以从以下两种方式考虑;且无特殊需求下,必须固化这些测试方案;避免测试方案被任何情况污染。
在性能测试用例设计中,尽量避免使用 time.sleep 此类耗时方法。而这个方法在 ui 自动化用例中通常很常见(等待元素出现)。
例如打开方案时会使用配置默认的 pageGoto 超时时间(30s),对于较大的性能方案,需要删除这个超时时间,保障数据的准确性。
比如云设计工具中,打开画布方案的方法有个起始时间和终止时间对判断,终止是以某个 load 标示进行判断的(可以是蒙层消失),这时候我们就可以看一下这个耗时统计方法是否有超时设计。
【建议】ui 自动化用例中可以使用 time.sleep 类似的方法,而前端性能测试用例中尽量避免,可以使用 clickIfExist 等实时判断方法,实时性准确性会更佳。

对于云设计工具,我们有多个业务领域,不同业务领域使用着不同的前端代码,因此,相同的行为操作在不同的业务领域中前端性能数据是不一样的,这个也是影响数据准确性的重要因素。
比如某些元素 xpath、zoom、view,以及 entityID,在定制业务和家具业务中是同一个,但在不同业务领域中操作它们时的性能结果是不一样的。

【建议】每个测试用例明确所处的业务领域(页面),并增加对业务领域的校验,校验失败则测试数据不可采。
另外需要考虑业务数据状态对前端性能表现的影响。比如常见的各个前端资源文件、图片下载完成后才可以统计元素加载时间性能,而不是在过程中做统计分析。
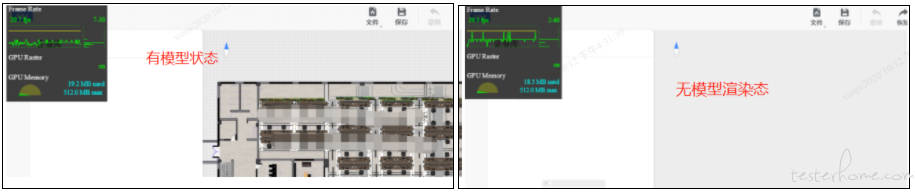
对于云设计工具来说,我们模型/方案加载有一个过程(例如从蒙层到蒙层消失、模型蓝框到模型渲染完成),在这个加载过程的前、中、后,相同操作的性能数据的效果也是不一致的。
【建议】需要考虑业务领域的内的业务数据状态是稳定/完成情况下,再执行相应性能测试,不建议将 case 结果收集置于一个非稳定态,这样收集到的前端性能数据必然是不准的。

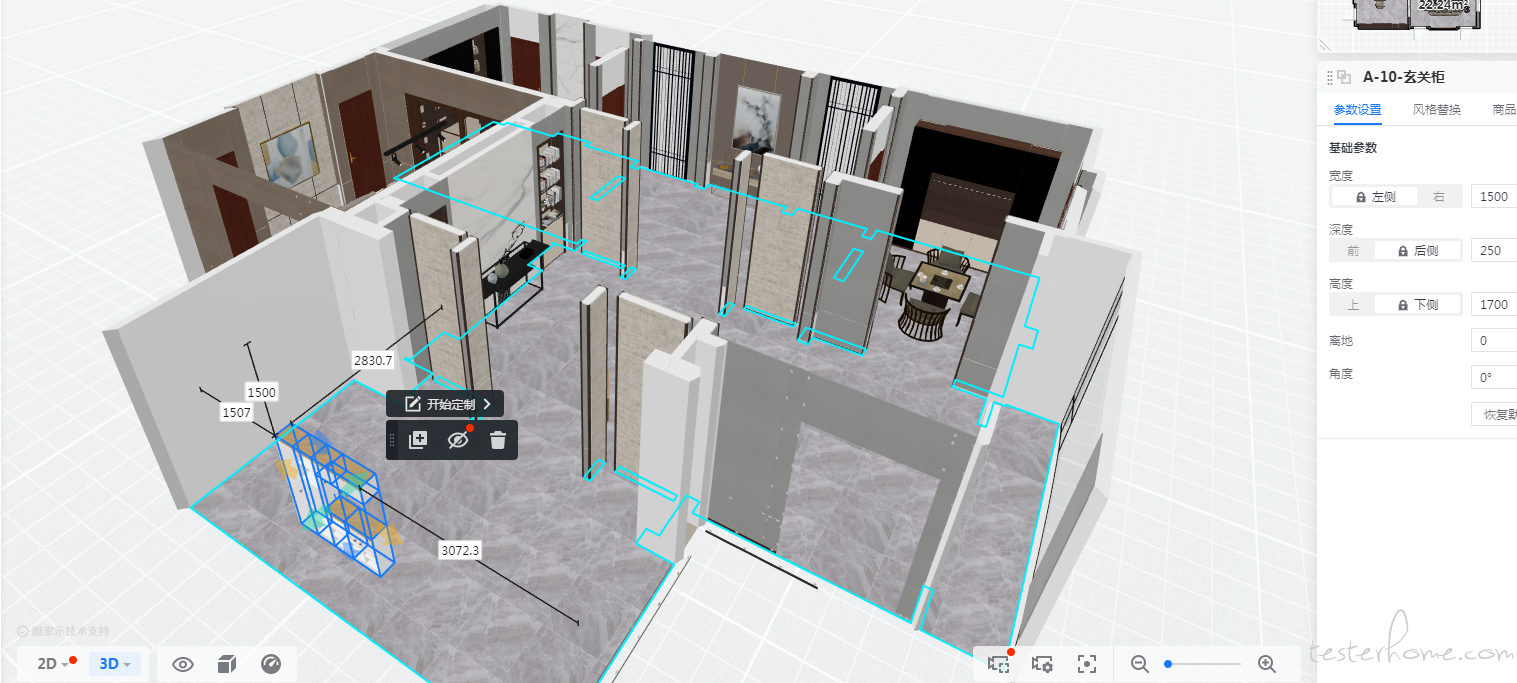
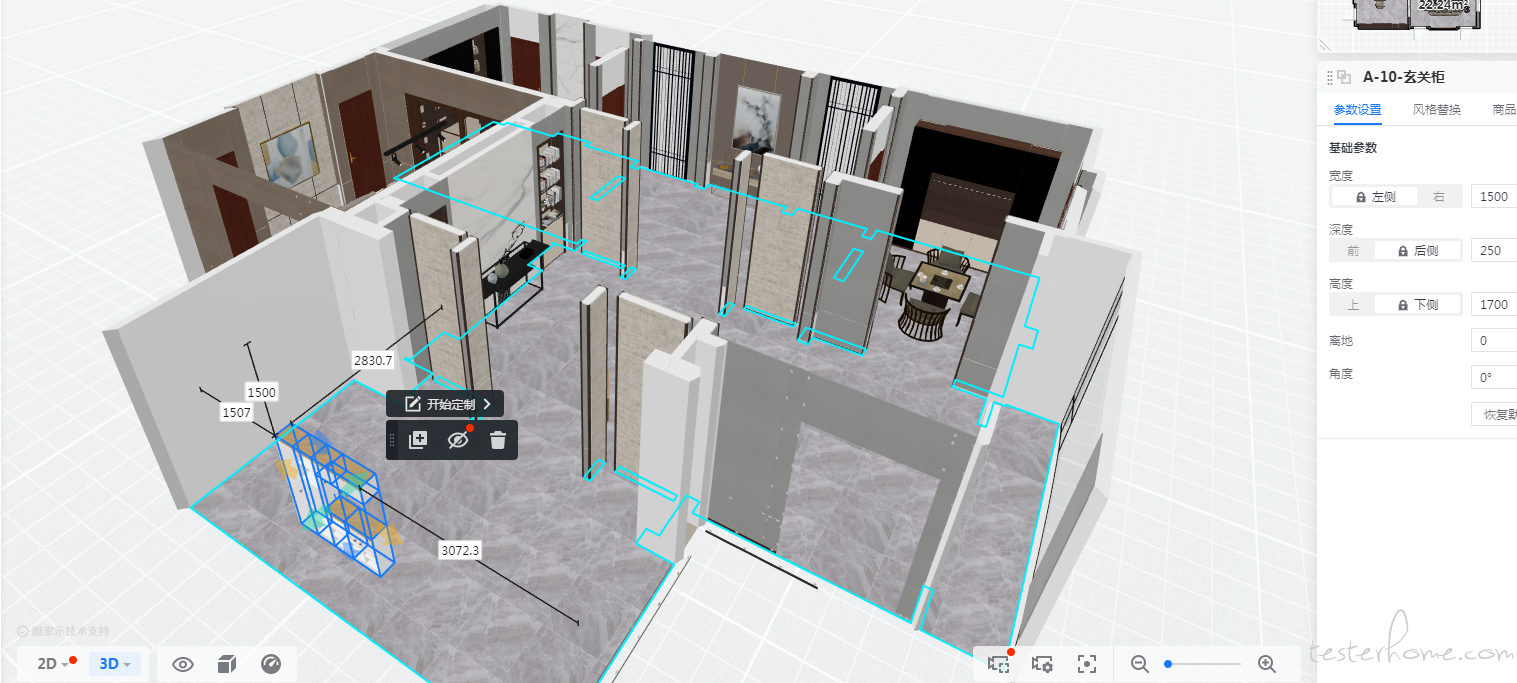
对于通常的 ui 自动化测试,有各种各样的元素需要选取,对于云设计工具,除页面元素外,还包括上文中提到的各种模型。
从业务角度,被测模型的选择尽量以该业务领域的高频/常用/典型模型为主,比如普通的家具沙发、衣柜、普通墙梁柱,这样操作得到的性能数据更接近真实;
【建议】对于有性能差异的元素/模型,需要进行差异覆盖或差异选取,比如单模型、组合模型的性能数据一般是有差异的。比如下方是两种模型的性能自动化测试数据。

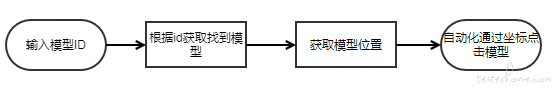
在具体 case 设计时,我们可以分析一下模型选取的操作流。看看有哪些地方会影响” 稳定性 “



【建议】模型 ID 的准确性和可用性对于 case 稳定性非常重要,因此一定需要保证被测模型可以被稳定读取到(注意一些模型在方案复制过程中可能会发生模型 ID 的改变);另外,业界目前也有通过图像识别或者 AI 进行元素选取的方案,可以提供选取的稳定性。
在通过 ui 自动化设计中,会对定位到的元素进行点击等操作,通常是通过查找页面中元素位置再来执行点击。对于不方便使用 id/class 等方式的,也建议不要通过绝对位置去点击,以保证每次点击的准确性。
对应到 3D 设计工具,存在一个画布中的坐标系(我们可以叫世界坐标),复杂模型中部分子模型相对主模型来说,又有一个相对坐标。
例如对我们框架,对于一些简单模型,getposition 拿取的是世界坐标 2d position,但对于一些复杂的模型,position 就是相对 position,需要手动进行一些 position 矩阵变换。这个会影响 position 的准确性,间接影响用例稳定性。

【建议】不管是 ui 自动化还是前端性能自动化,模型 position 尽量保持稳定,或者使用相对 position 的方式,较大的场景下,绝对 position 受影响概率更高。
我们云设计工具的 UI 自动化通常是通过查找和模拟鼠标点击对应真实坐标来实现选中操作的,可点击性对于 case 的稳定性(可用性)就十分重要。
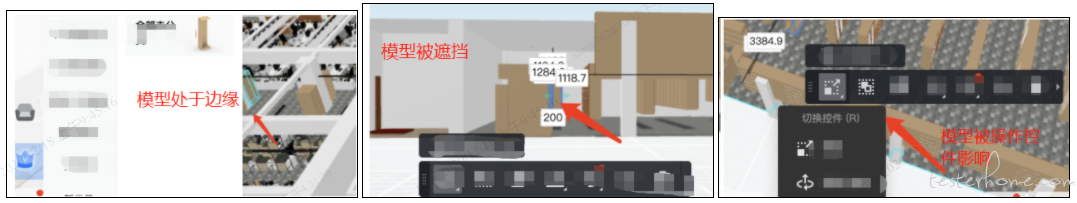
比如,上面看到第三步是 position 的点击,对于这类 mouseclick 的方式,在我们一个 3D 设计工具方案中,对要点击的模型大小、位置、视角的要求会高一些。比如如下几种情况,可点击性就不高,势必成功率不高。

【建议】建议在设计具体前端性能测试用例时,优化元素/模型在场景中的位置,保障可点击性,以提高可点击的稳定度。
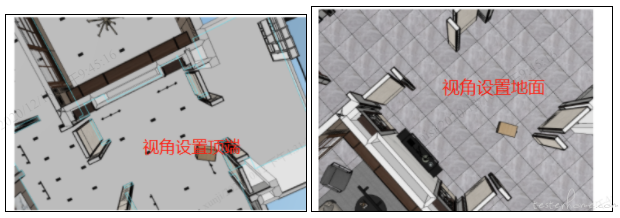
对于 3D 设计工具来说,除去模型,另外一个影响比较重要的就是画布,而且画布在性能方面可能会产生更直接的影响。
比如这两个视角下,流畅度/帧率是不一样的(需要渲染的内容是不一样的)。选择合适的视角,对于数据的准确性也很重要。

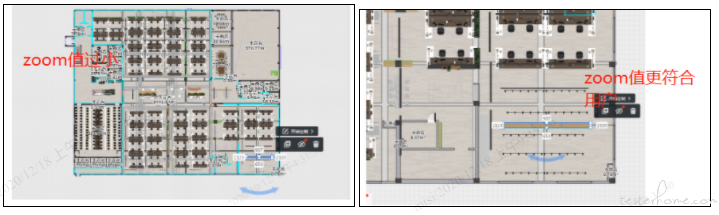
其次,画布视角大小&ZOOM 与真实操作的接近性也很重要,这个会影响数据的准确性。

【建议】对于 ui 自动化来说,可以接近用户真实操作方式是更好的;而对于前端性能自动化来说,这个是必须要达成的,与用户使用方式偏差越大,性能数据的偏离度可能越大。
在 ui 自动化设计中,也会考虑不同用例的解耦,以摆脱关联影响和数据不准确性。
在云设计工具的前端性能自动化中,同样需要考虑这方面,而且需要考虑更多的内容点。比如以下是一条画布操作路径用例设计

画布操作(rotate)如果指到了天花板、地板,且是部分面积情况下,我们前端性能测试数据的准确性势必差一点。
【建议】云设计工具的前端性能用例设计时,测试画布移动时设置 move 函数相对值尽量保证大部分方案处于可视的画布内。对于类似场景,也建议将待测元素置于中间

与画布类操作类似,云设计工具前端性能测试的操作路径如果与用户/首测路径差异极大,那么得到的性能数据的差异性也会大一些。建议:这条路径应该跟用户的真实路径更贴近。
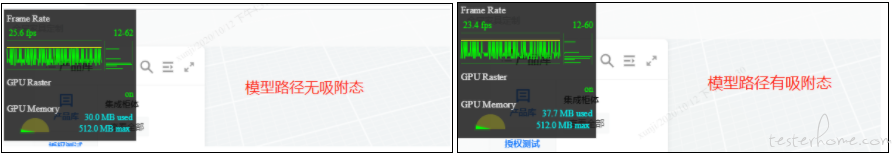
比如:我们设计工具中,同时对于模型来说,操作路径关系着模型的状态,比如模型的吸附、适配等。选择一条 “合适”“稳定” 的路很重要。如同样路径,吸附和无吸附下流畅度效果。


【建议】在做前端性能/ui 自动化用例设计时,如果涉及多个操作路径流程,设计比较吻合真实使用路径的用例。
对于 ui 自动化来说,用例间的耦合度越高,维护成本越高,链条中一个环节出错导致整个失败的概率越高。
对于我们云设计工具来说,同样需要考虑用例之间是否解耦,而这对我们前端性能自动化测试也影响重大。如下图,通常每个 case 结束也不会置为初始状态,所以前后两条关联 case 之间可能会产生影响并对性能准确性有一定影响

【建议】对于 case 之间是否互相关联,不同情况可能不一样,关联强可能用户接近程度更贴近;case 结束重置解耦,case 异常情况可能更低。
前面做了很多前端性能测试操作方面的优化,那么数据分析和统计上是否准确也对整个 “稳定性” 影响重大。
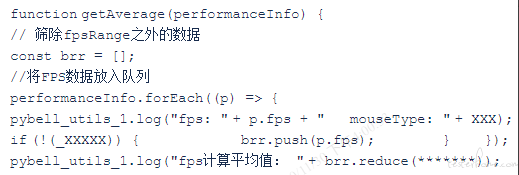
Hades 框架使用性能收集的启动和终止方法(start、stop fpscollect),然后将每一个活动帧的帧率算出来后放入队列。
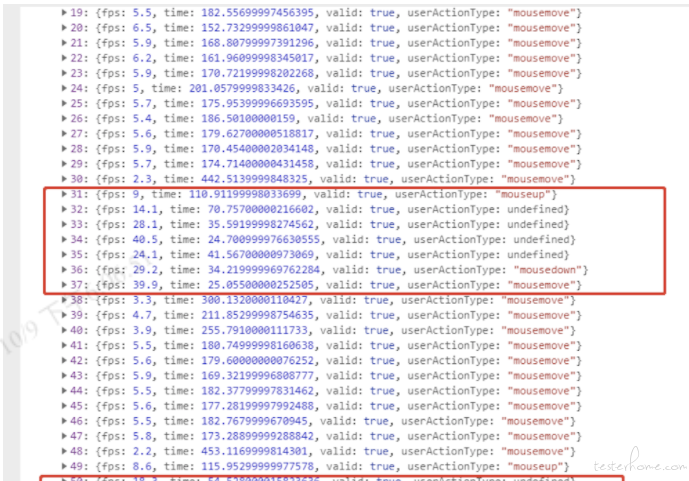
我们分析一个前端性能操作用例的过程,比如移动 3 次模型/画布后收集这段时间的流畅度性能,涉及了三次是鼠标 mouseup\mousedown,而每次鼠标 mouseup 之后的帧率也会被收集,但这段数据实际不是真实的操作数据。


【建议】细化分析关键性能计算方式和流程,挤出水分,尽量在框架层来做好算法优化,而不是用例层/业务逻辑层来人为设计。
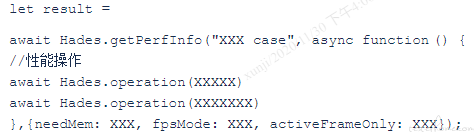
通常 ui 自动化框架下的很多方法都提供了丰富的配置参数;对于前端性能自动化测试同样需要考虑这些配置参数的设置和使用。
比如针对云设计工具,我们的前端性能收集方法支持了对于非活动帧的过滤,这个对于数据的准确性又有了一定的提升,用于过滤性能操作过程中非活动几帧的影响


PS:活动帧是指正常运动的有效帧,抛出那些非动态下的帧率影响。比如我们以 chrome 的 fpsmeter 观察,非画布活动情况下、或者只有鼠标滑动下,也有一个帧率值,但明显不是我们所想要的。
前端性能是每一个互联网技术公司都不会忽略的点,它直接影响着用户使用体验的优劣,间接决定了互联网产品的生死。
对于云设计平台来说,如此专业的设计工具平台,前端性能更加直观的影响着用户在使用平台进行设计、绘制、生产时的体验,这块的质量保障建设我们尤其重视。我们依赖已有的前端 ui 自动化框架的扩展能力来承担前端性能自动化测试的质量保障,并且逐步完成了每次发版前的前端性能自动化测试和质量卡点,有效的保障了上线质量;并通过分析和测试对性能数据的准确性和稳定性做了初期的保障。

我们不能停留在目前的地方,一方面需要从技术的角度,分析、优化、深化框架中性能操作、性能分析、性能统计等方法和内容,不断迭代,达成更稳定精确深入的性能数据质量;二方面需要从用户的角度,沉淀用户思维,分析用户方案和行为,以用户的角度结合测试的有效分析,设计合理高效的用例,达到自动化测试与用户操作的可比拟性;三方面需要拓展前端性能业务领域和支撑范围,标准化每个流程,前端代码框架承担着众多的业务领域,框架需要逐渐抽象支撑更多的业务领域,同时利用框架可以完成前端性能的整体质量流程保障。
本篇简要介绍针对云设计工具的前端性能特征和前端性能自动化流程,重点针对性能测试过程中十分重要的 “可靠性”“稳定性” 问题,进行链路分析和解决提议。
想了解更多关于酷家乐技术质量的文章,欢迎关注我们的公众号

