
1.从 7 月份决定开始做,决定技术栈:springboot + vue + mybatis-plus + shiro +. ..
2.构思怎么做,去 postman,YApi,各个平台上找灵感
3.最开始权限这块打算自己用 shiro 做,写到一大半的时候,发现自己不会写前端代码,于是去找了个开源的前端 + 后端权限管理平台,推倒了重新来,附开源平台的地址:https://github.com/goufaning/permission,感谢这位大哥,感谢开源,省了一大堆需要写的代码
4.觉得开源平台的 UI 有点点丑(大哥对不起),打算自己重新写。由于前端水平菜的一笔,学了将近一个月的 vue 从入门到精通(学完了才发现还是入门)
5.终于等一切拖拖拉拉搞定了,到了国庆节的第一天,打算开始了,到了国庆节的第八天才起了个不伦不类的名字,AutoToAll--一切都自动化,既是目标也是实在想不出其他的名字了
6.到昨天(12 月 11 号)终于上了服务器,下周一开始公司内部用起来,总共两个月多点,真正写代码的时间顶多一个半月,该死的拖延症。。。只写了第一个版本,后面需要功能和优化的一大堆
登录页 -- 工具人

接口相关的菜单:接口调试和产品列表

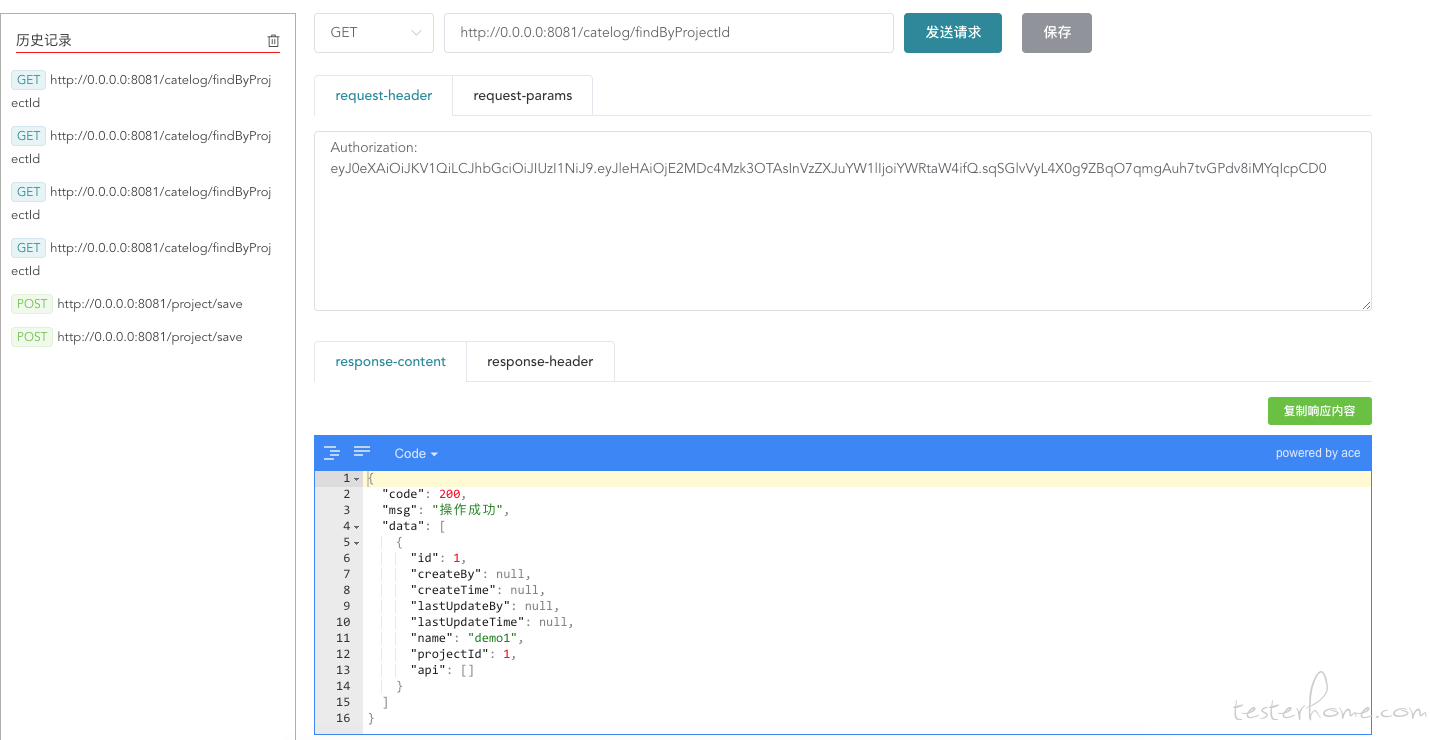
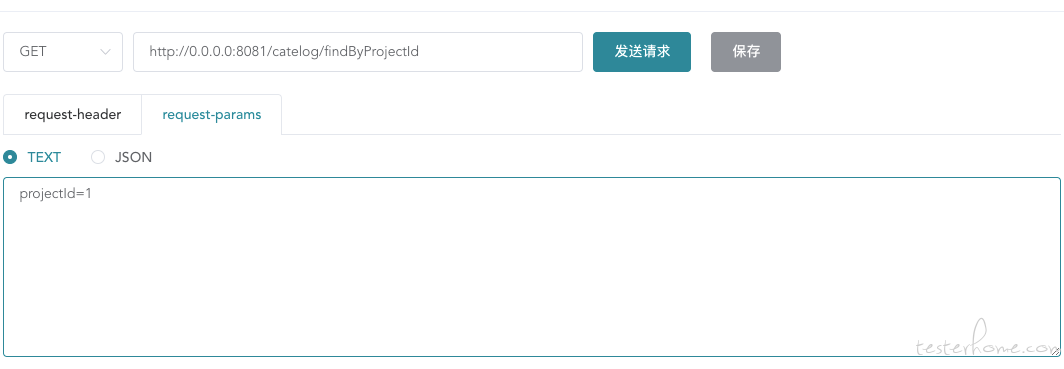
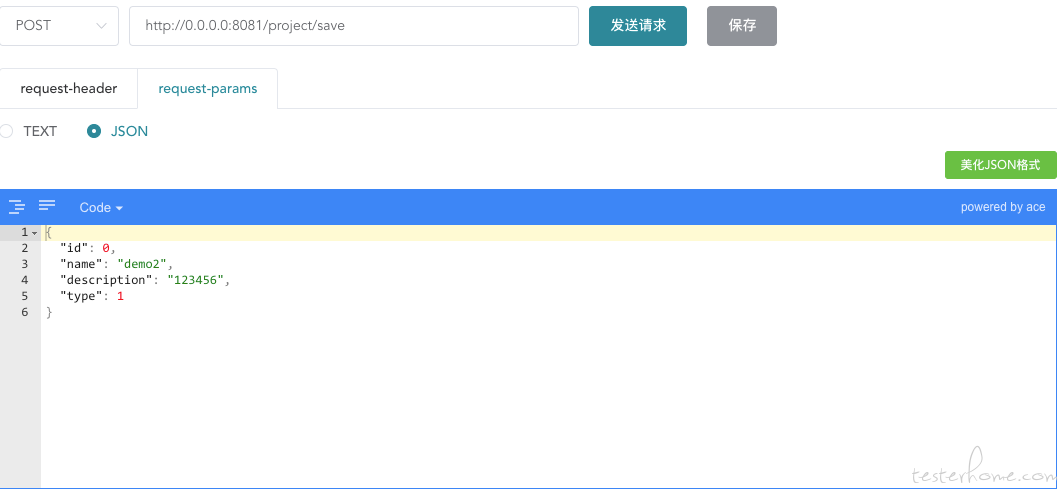
接口调试高仿 postman

请求参数只分两种 form-data,json,目前公司的接口这两种已经完全够用了


调试没问题了,可以直接保存到产品下的目录里

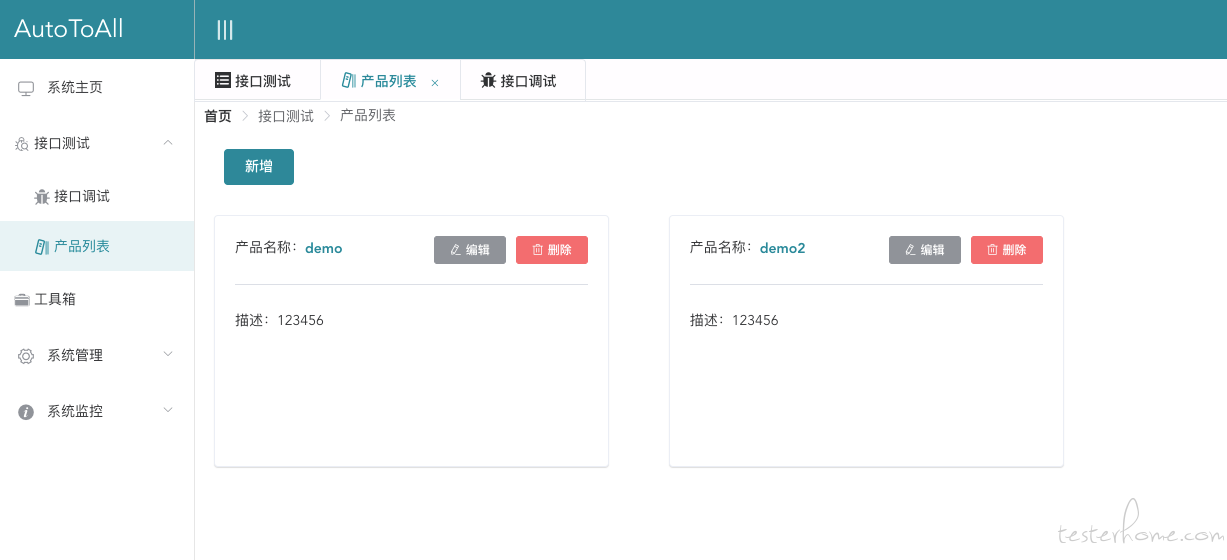
然后进入产品列表,这里所有的按钮都做了权限控制,但是没有做数据权限,后续会优化这块

点击产品名称进入接口列表,左边是接口列表树,右边是表格形式的

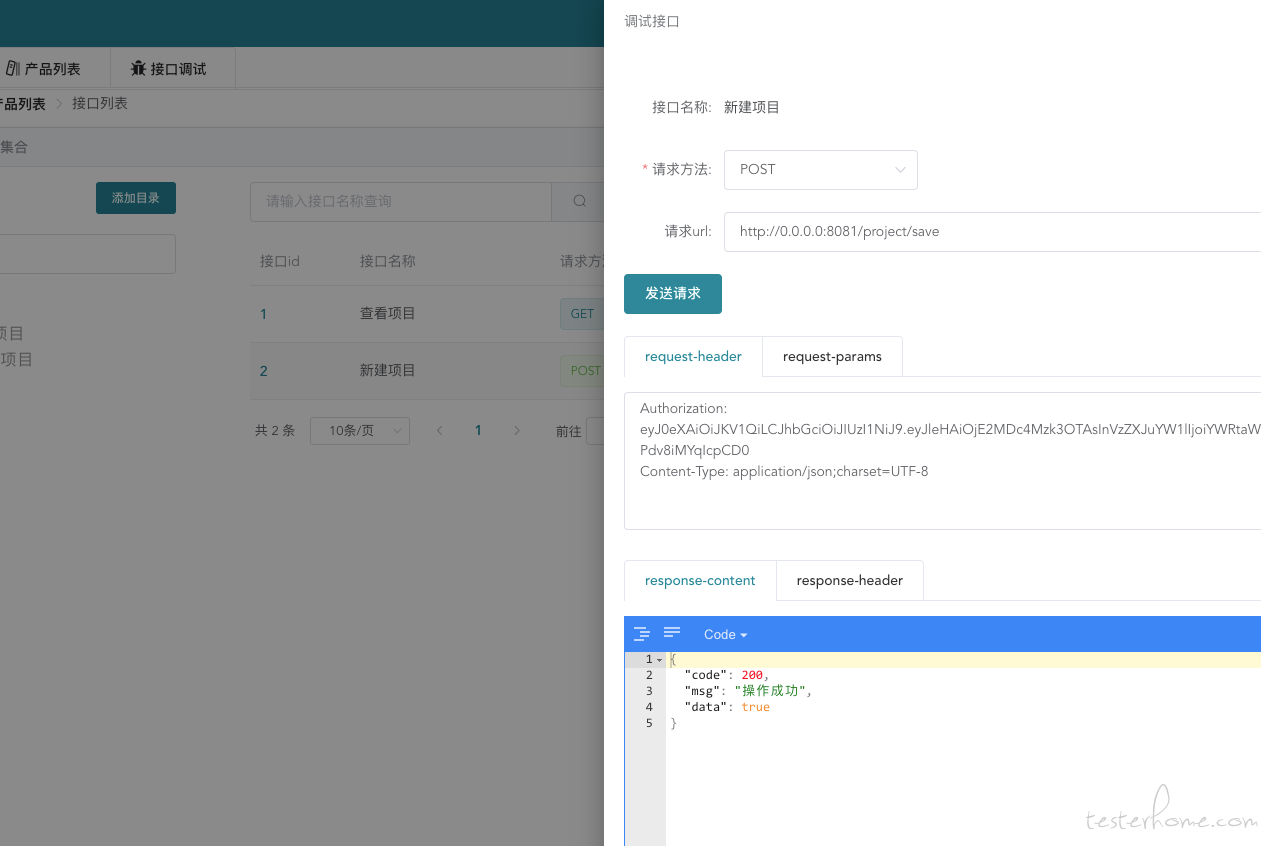
点两个红框的地方,可以进行接口调试,布局同上


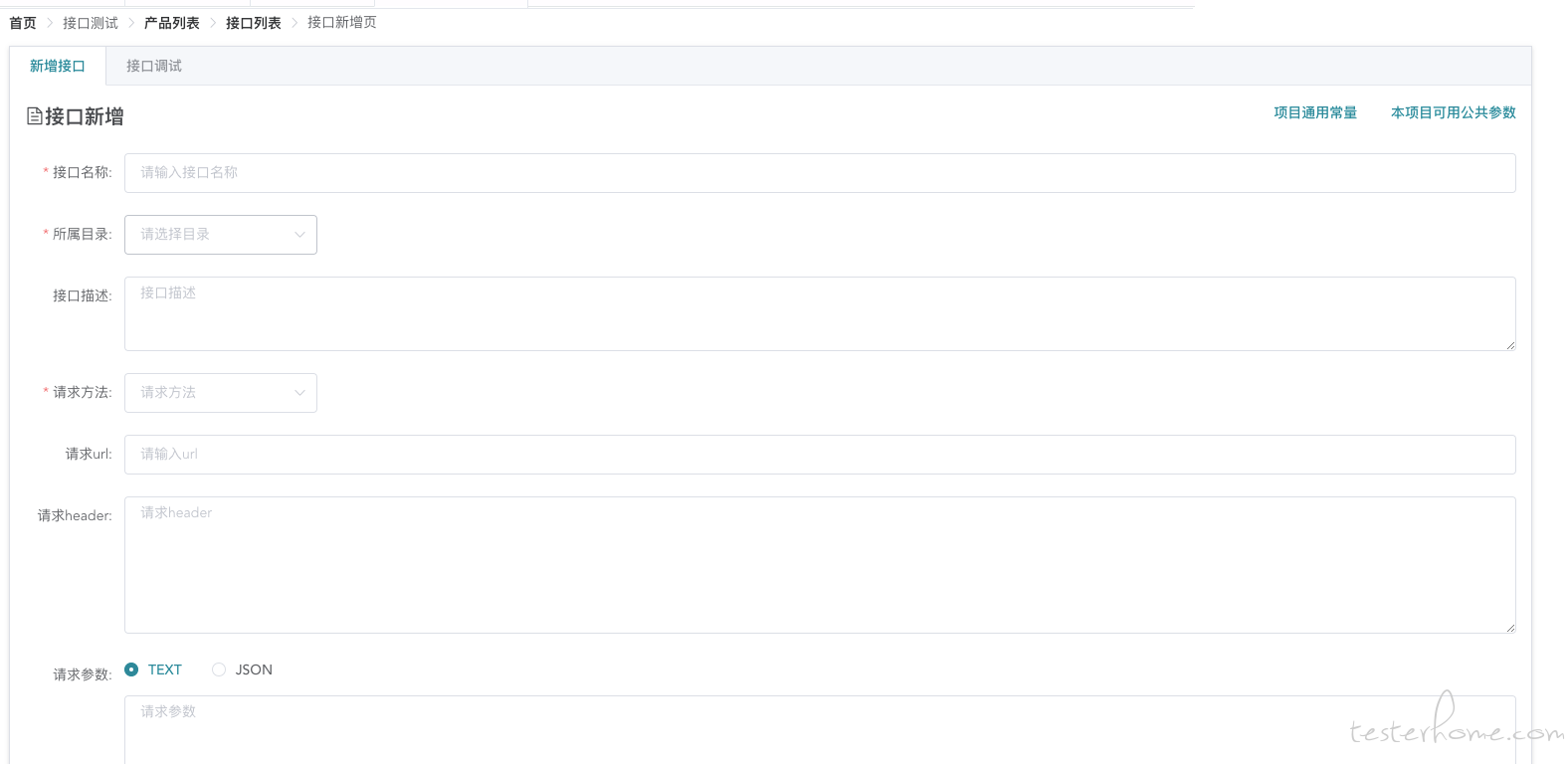
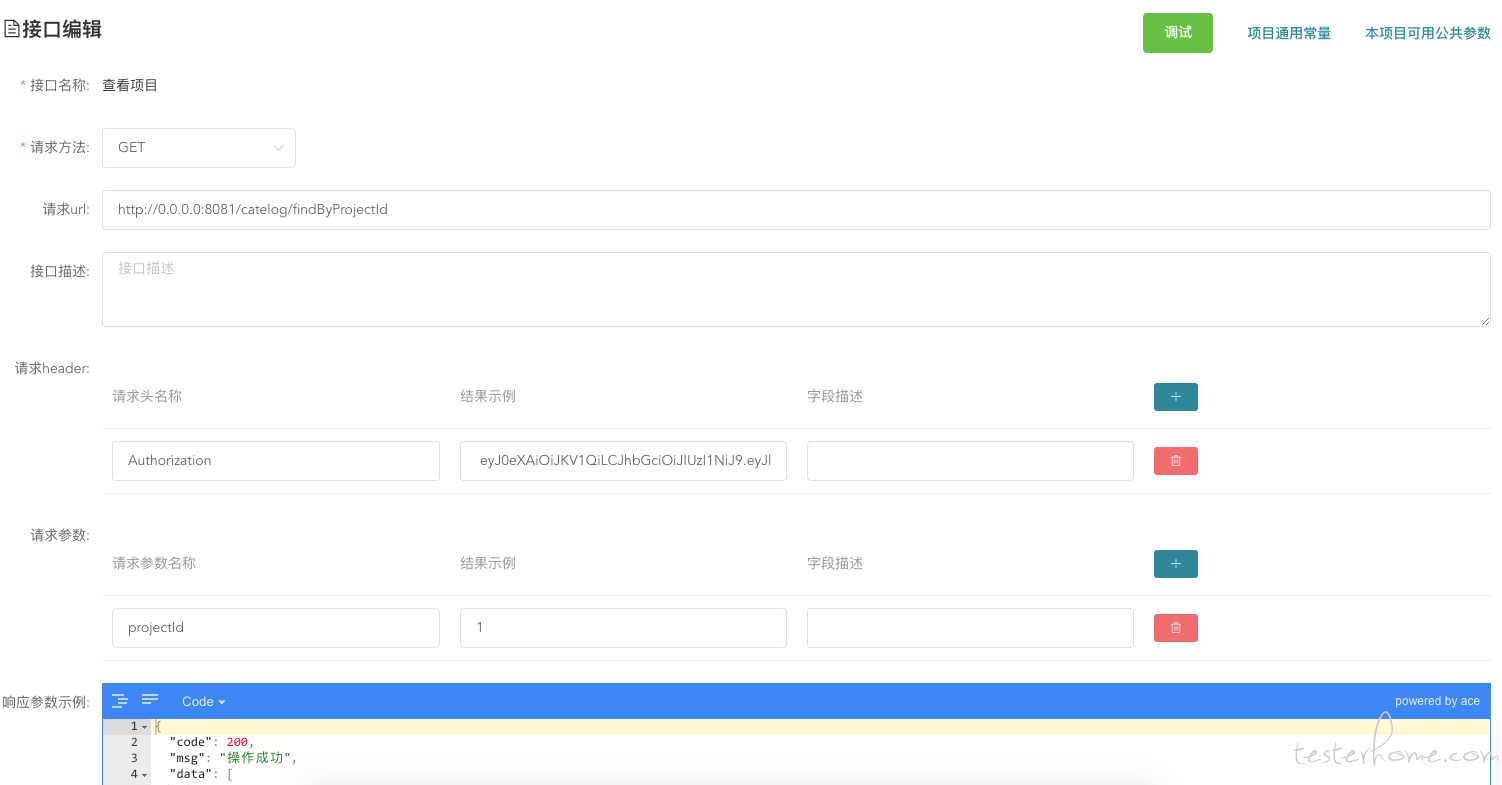
点击右上角的新增接口到新增接口页面,当然可以点第二个 tab 先进行接口调试,再保存,布局同上

新增接口和编辑接口的右上角都有:项目通用常量 和 本项目可用公共参数
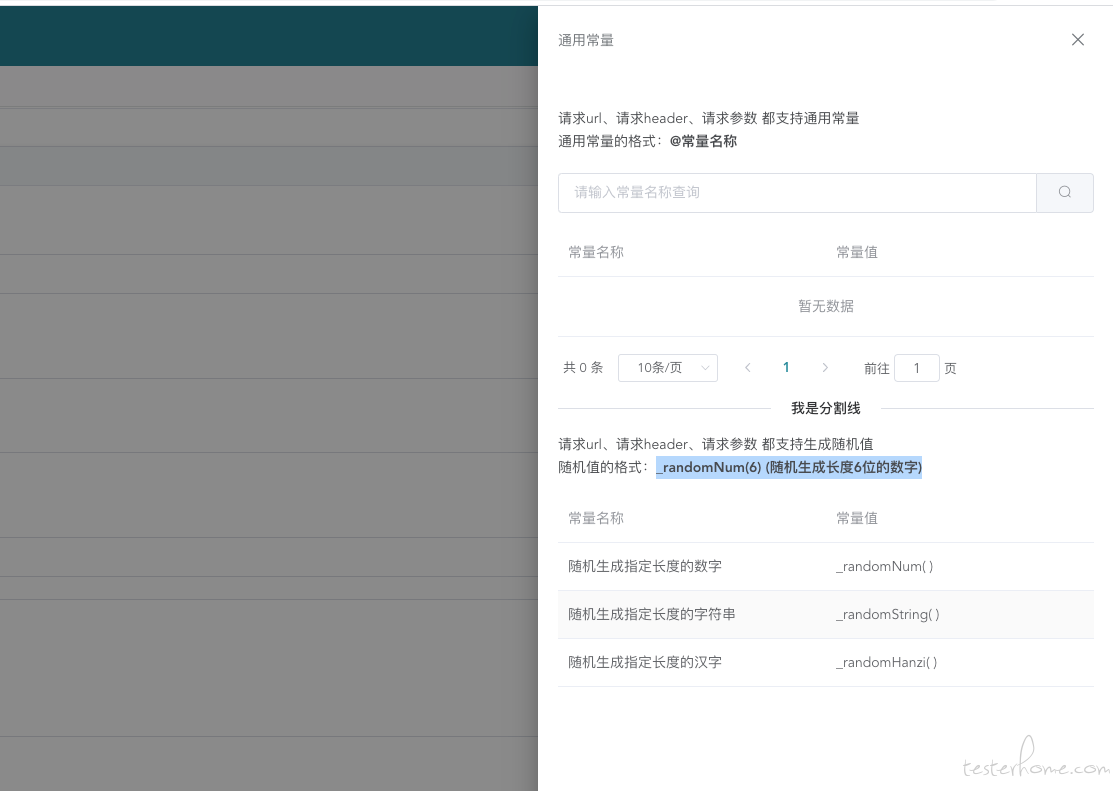
项目通用常量:所有地方都能用的常量,格式是 @ 常量名称,另外还有随机数生成函数,格式是_randomNum(6) (随机生成长度 6 位的数字)
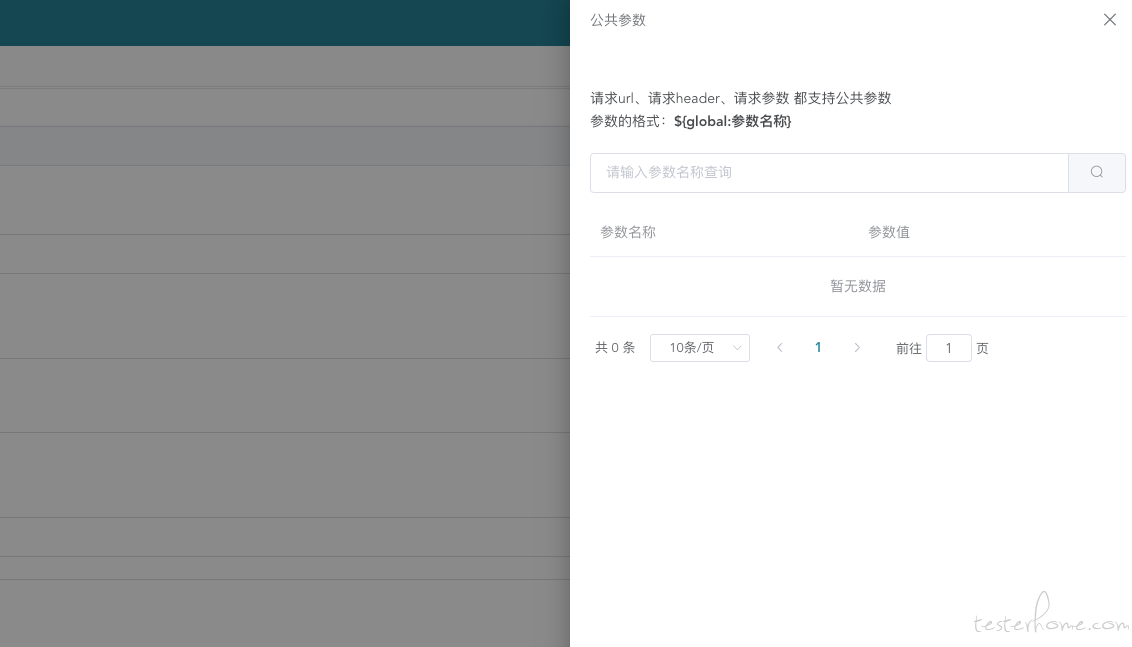
本项目可靠用公共参数:只在本项目中可用,到其他项目不能用,格式是:${global:xxxx}


请求参数是 form-data 格式的编辑页,header 和请求参数已经被分割成 key 和 value 了,还可以添加描述

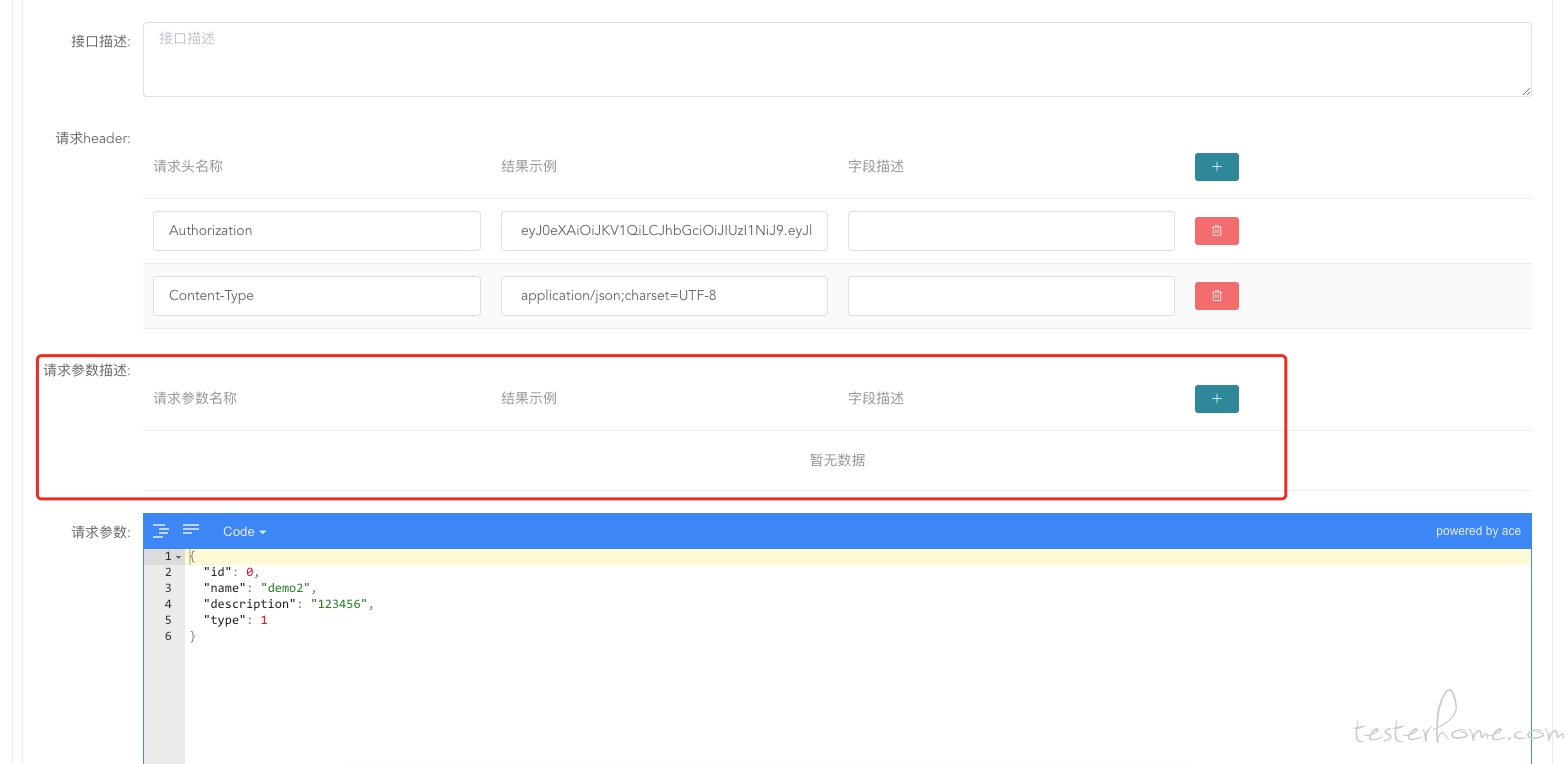
请求参数是 json 格式的编辑页,另外新增了 key,value,描述,可以自己添加

当然接口编辑页,也可以接口调试。。。不过这次只有一个按钮了
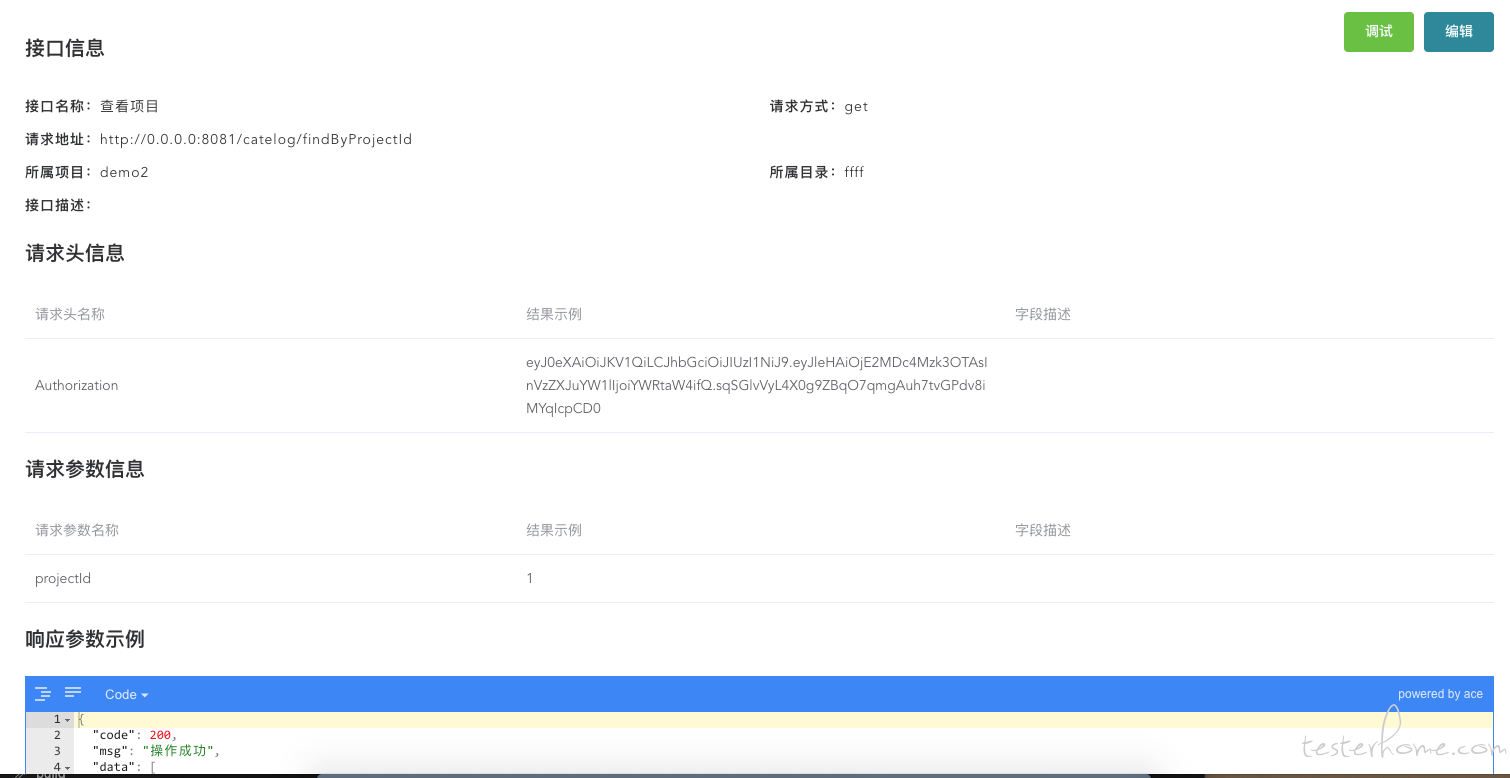
再看接口详情页,当然也可以调试了

但是详情页多了两个功能,参数化和结果校验
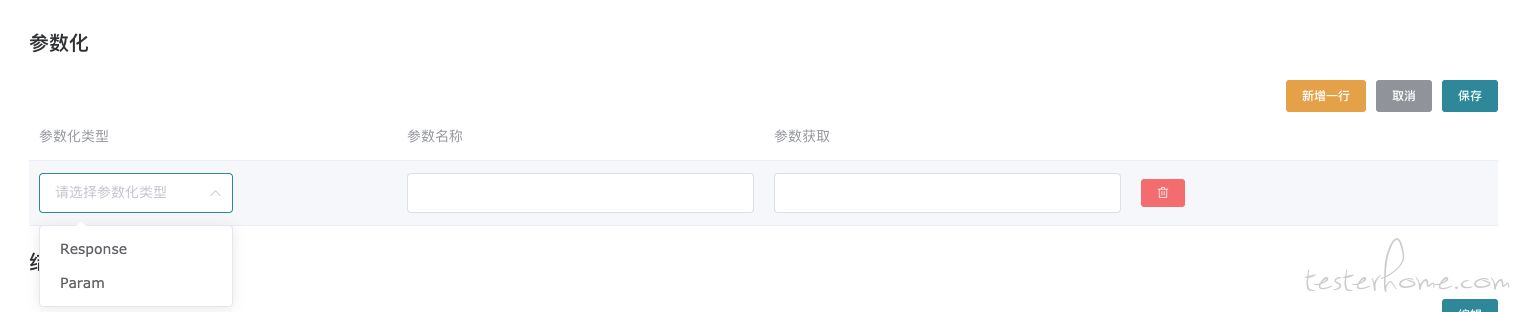
参数化支持获取请求参数的 value,response 的 value,该参数化只支持本项目的接口,调试以后可以生成 value

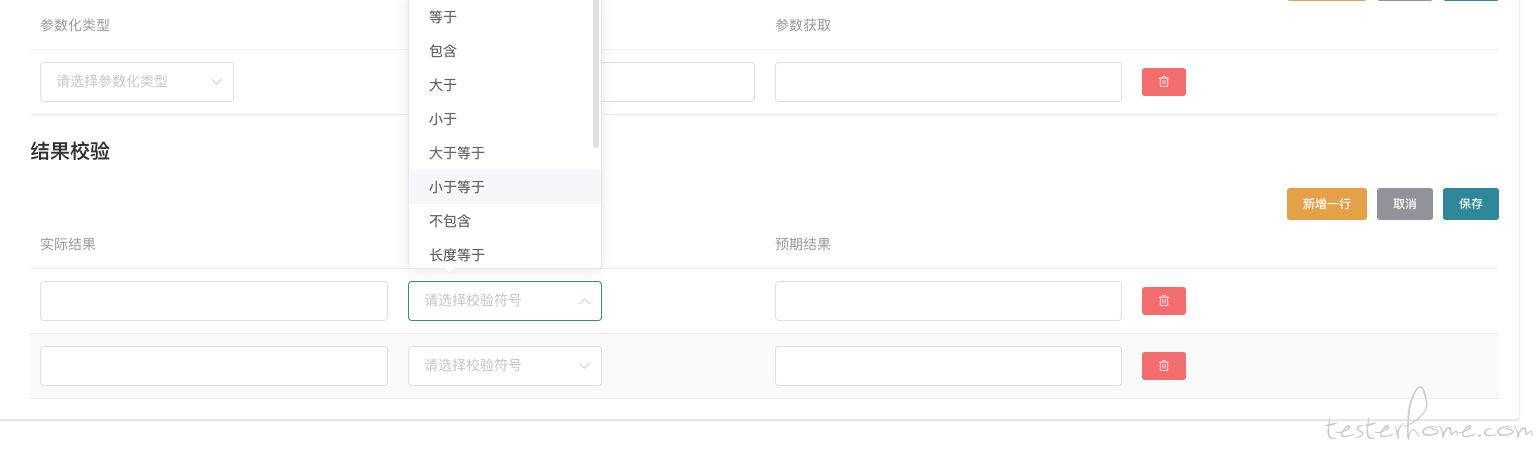
结果校验是对 resonse 进行校验,后续会支持 jsonschema 和 sql 校验(抄袭了兔子的结果校验 @l54808821 )

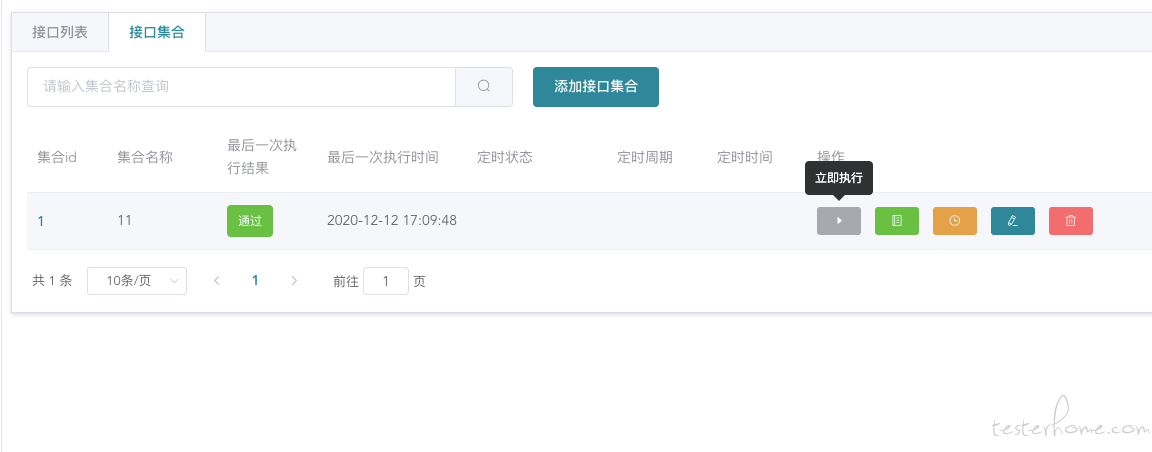
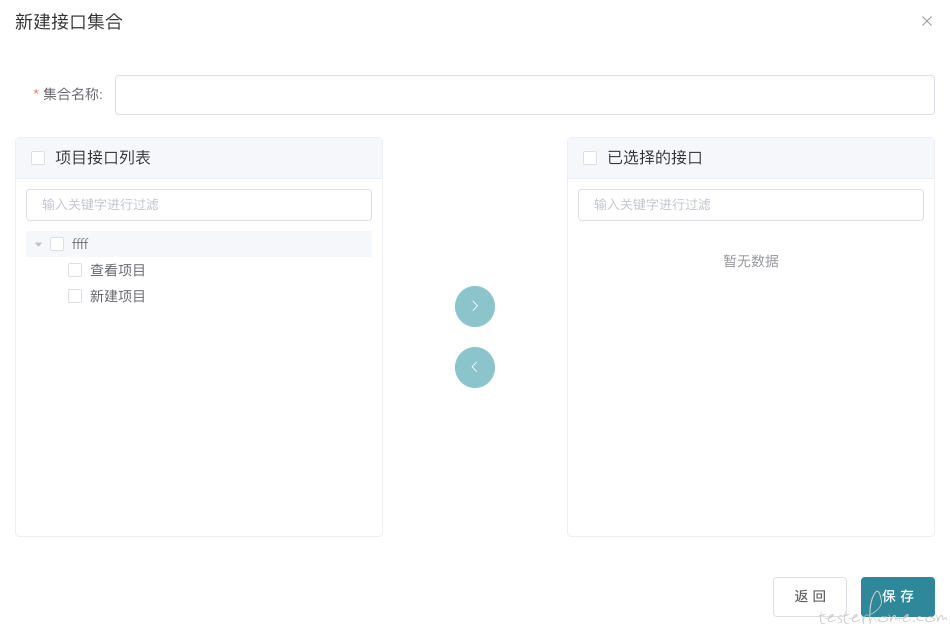
接口列表的第二个 tab 是接口集合,支持将本项目的接口加入到集合中进行批量执行


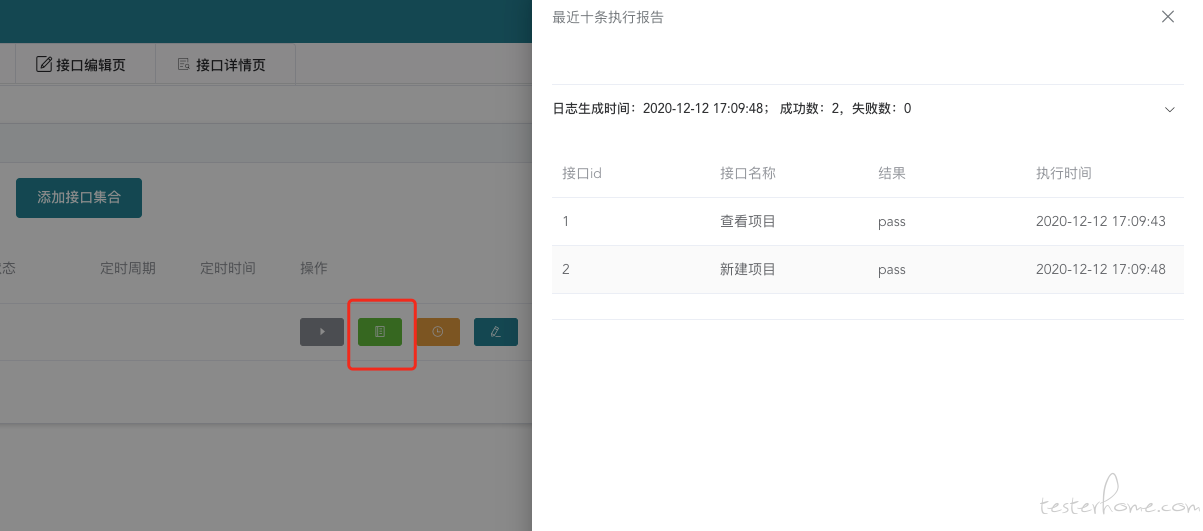
点击立即执行完成后,再点查看日志,可以看到近十条日志

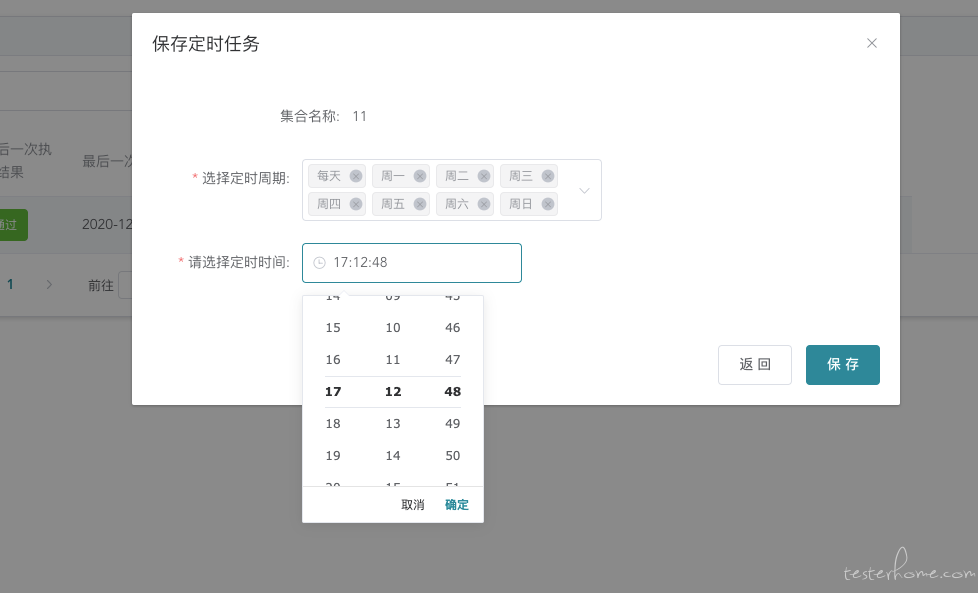
第三个按钮是定时任务,可选每天,周一到周日的某个时间


调换接口顺序,放到了集合的编辑页,可以拖拽 table 来调换顺序

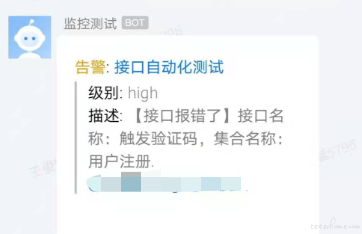
最后执行完成后,如果失败了会同步到企业微信

以上是第一个版本的所有功能了,很多都靠 YY,自以为是,不知道具体使用起来怎么样,下周可以见分晓了 !!加油,努力!!
后面打算做的接口相关的功能:1. mock 2.批量调试的时候可以日志同步在前台展示 3. fuzz
预计年后开源,以前还以为有些大神说代码写的烂是瞎扯,现在看看我写的代码,那是真的烂
