
对于 web 端和 app 端的接口测试来说,他们都是通过请求方法,url 和传递的 body 参数进行接口请求,区别 web 和 app 的区别就是 header 请求的不同。不同的地方在于 header 中的 User-Agent 参数。
web 常用的 User-Agent 参数:
Chrome:
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.71 Safari/537.36
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.64 Safari/537.11
Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US) AppleWebKit/534.16 (KHTML, like Gecko) Chrome/10.0.648.133 Safari/534.16
Firefox :
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:34.0) Gecko/20100101 Firefox/34.0
Mozilla/5.0 (X11; U; Linux x86_64; zh-CN; rv:1.9.2.10) Gecko/20100922 Ubuntu/10.10 (maverick) Firefox/3.6.10
app 常用的 User-Agent 参数:
IPhone:
Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8J2 Safari/6533.18.5
Android
Mozilla/5.0 (Linux; U; Android 2.2.1; zh-cn; HTC_Wildfire_A3333 Build/FRG83D) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
Mozilla/5.0 (Linux; U; Android 2.3.7; en-us; Nexus One Build/FRF91) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
一、怎么进行 app 和微信小程序的接口测试
对于接口测试来说可以使用两种方式进行接口测试,一种是工具进行接口测试,一种是自己编写脚本进行接口测试。
进行重点给大家说一下使用 python+requests 脚本进行手机 app 和微信小程序的接口测试
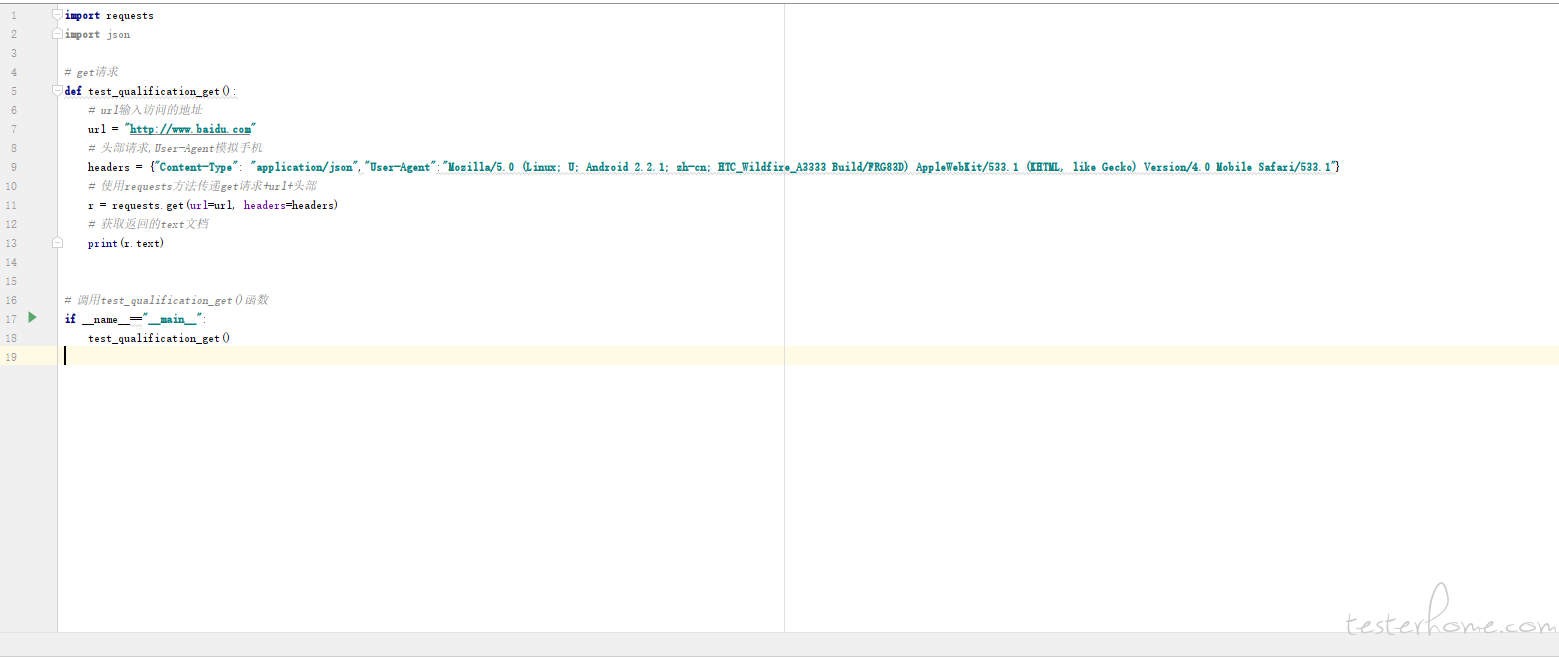
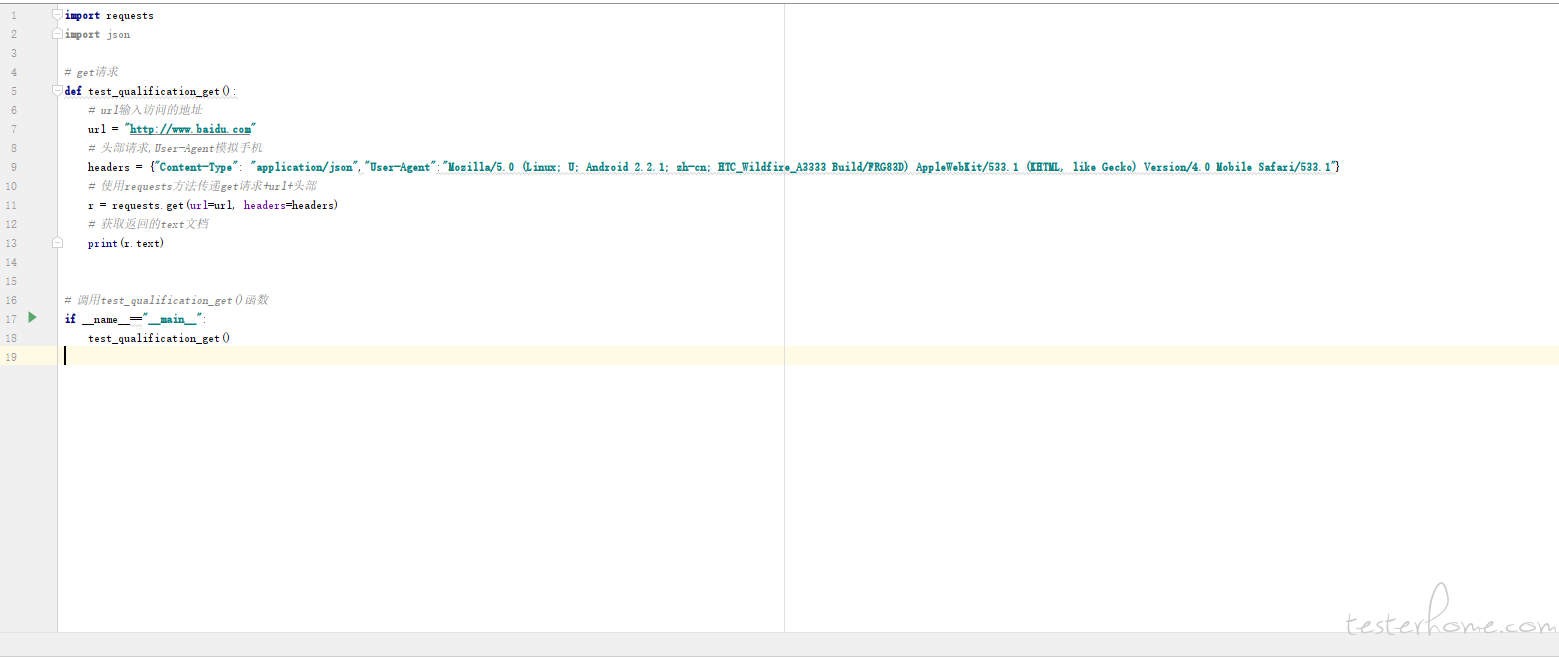
二、使用 python+requests 进行 app 和微信小程序接口测试
脚本编写和测试 web 端的一样,唯一改动的地方就是 header 头部请求中 User-Agent 参数需要改成手机请求。

这样就是访问百度的手机端的请求了。
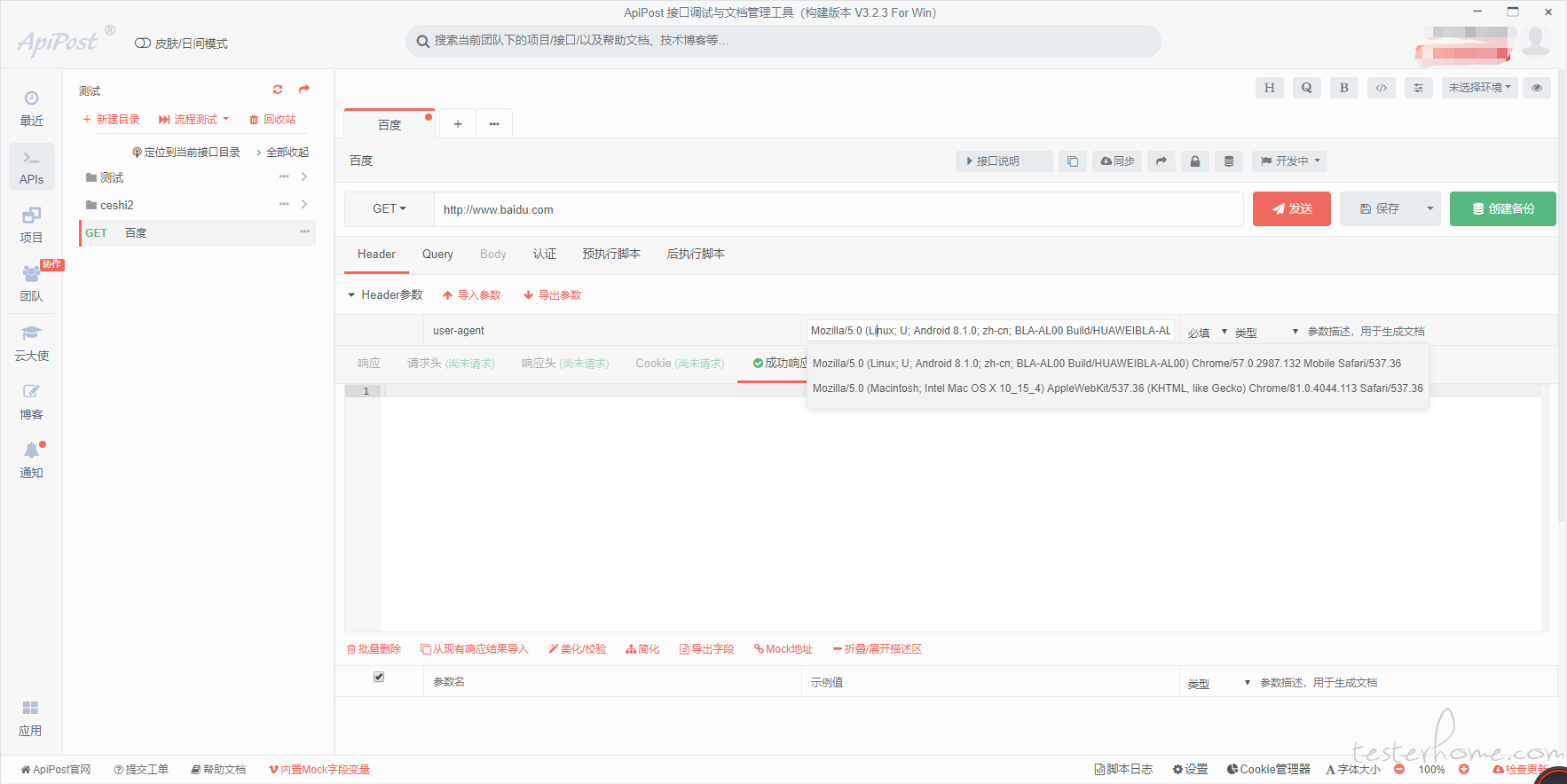
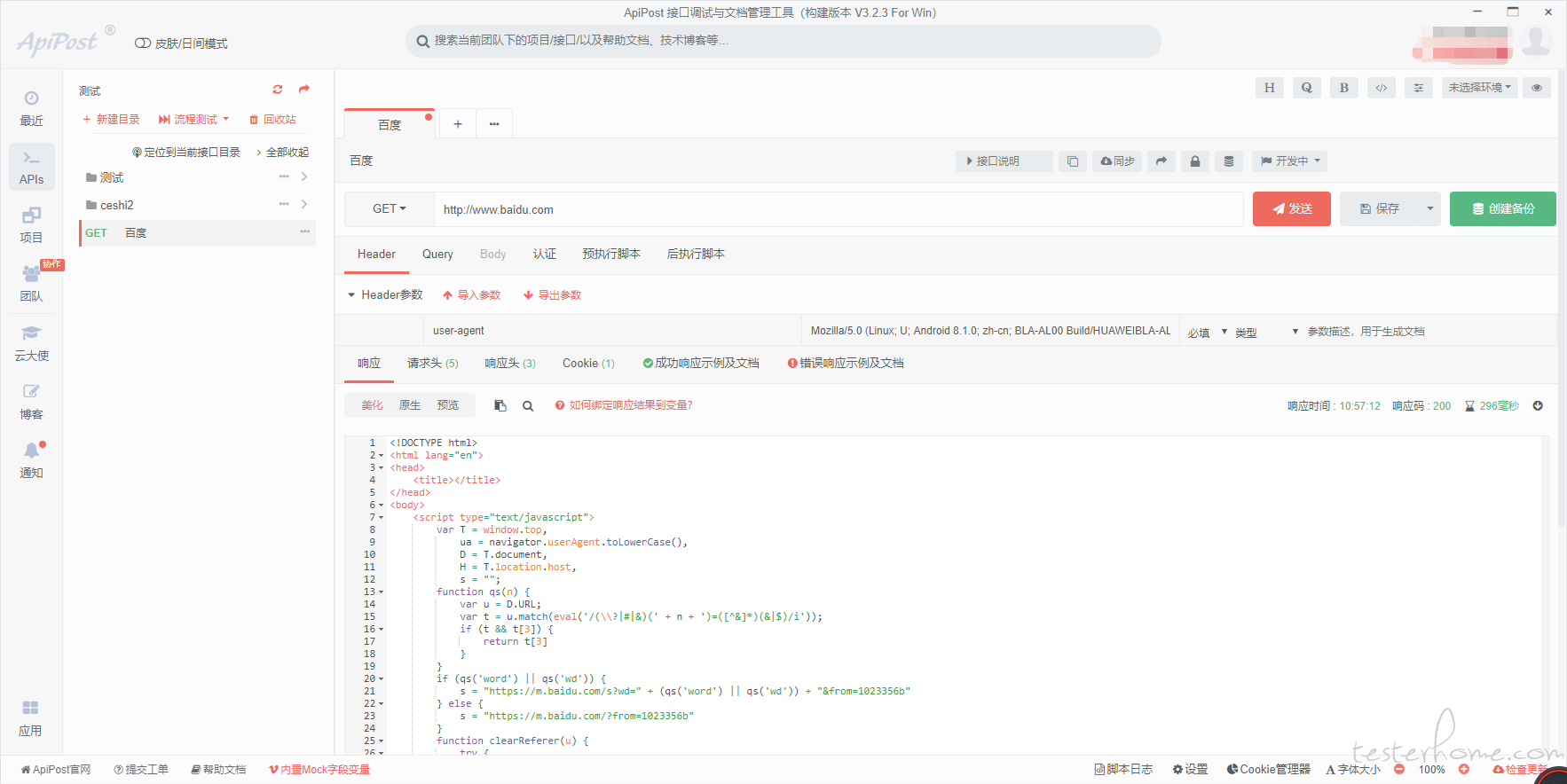
三、使用接口测试工具进行 app 和微信小程序接口测试
一样更改 header 头部请求中的 user-agent 参数,这两个请求分别的模拟 Android 和 iOS,可以根据自己的情况进行选择。

选择 Android 进行请求访问

这就是 app 和微信小程序接口测试的两种方法
工具下载地址:
