
前端测试在酷家乐质量保障体系中占据了一个很重要的位置。在设计工具中,前端不仅仅是接收后端数据进行渲染这么简单,而是包含了大量跟用户交互的行为,有很多重要的业务逻辑在里面。我们在前端进行了很多技术上的探索,希望能提升在前端测试领域中的效能。
本文会介绍一种前端 JS 代码测试覆盖率平台的搭建思路。提供了由简单到复杂的三个场景,并分别提供了不同场景下合适的实现代码覆盖率解决方案。
单版本,单次测试的覆盖率统计

要实现这种最简单的场景,有很多好用的插件可以选择:
| 插件 | 概述 |
|---|---|
| ScriptCover | 浏览器插件,使用方便,但 Chrome 商店已下架; 无需预插桩即可监控 browser 运行 js 代码,拿混淆后的代码毫无办法; 开源,但已停止维护; |
| Istanbul | 覆盖率统计插件,可配多种各种 UT 框架和自动化框架使用; 编译时预插桩,代码在 UT 或 browser 运行时都可统计覆盖率; 开源,旧版已停止维护,新版 (请搜 nyc) 维护的很好; Js 写的,可扩展; |
| JsCoverage | 单测覆盖率统计插件,可配多种各种 UT 框架和自动化框架使用; 编译时预插桩,代码在 UT 或 browser 运行时都可统计覆盖率; 开源,旧版已停止维护,新版 (请搜 JsCover) 维护的很好; Java 写的,可扩展;和 Istanbul 非常的像; |
| karma-coverage | Karma 的插件,基于 Istanbul 写的; 如果用 Karma 做自动化,使用很方便; 较定制化,可模仿但不好直接扩展; |
上述插件各有优劣,但均可以在一定程度上满足这个简单的场景。当然这个场景存在局限性:
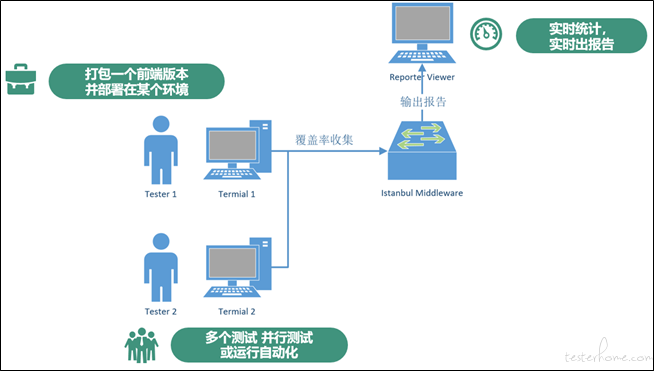
单版本,多终端多次测试的覆盖率统计

要实现这种扩展场景,我们可以找到一些既有的实践,都是基于场景 1 中列举的插件的开源代码做的,举其中两个例子:
| 插件 | 概述 |
|---|---|
| Istanbul-Middleware | 基于 Istanbul 写的中间件; 需要前端代码预插桩并调用 middleware 提供的数据上传接口; 可统计一个前端工程在多个终端、多种方式测试的总覆盖率; 官方,开源,可扩展性强。 |
| Istanbul | 覆盖率统计插件,可配多种各种 UT 框架和自动化框架使用; 编译时预插桩,代码在 UT 或 browser 运行时都可统计覆盖率; 开源,旧版已停止维护,新版 (请搜 nyc) 维护的很好; Js 写的,可扩展; |
| JsCover++ | 基于 JsCover 写的服务; 和 Istanbul-Middleware 很相似,但更定制化; 没开源。 |
当然,场景 2 依然存在一些局限性,于是我设计了场景 3,来满足当前场景的一些局限性:
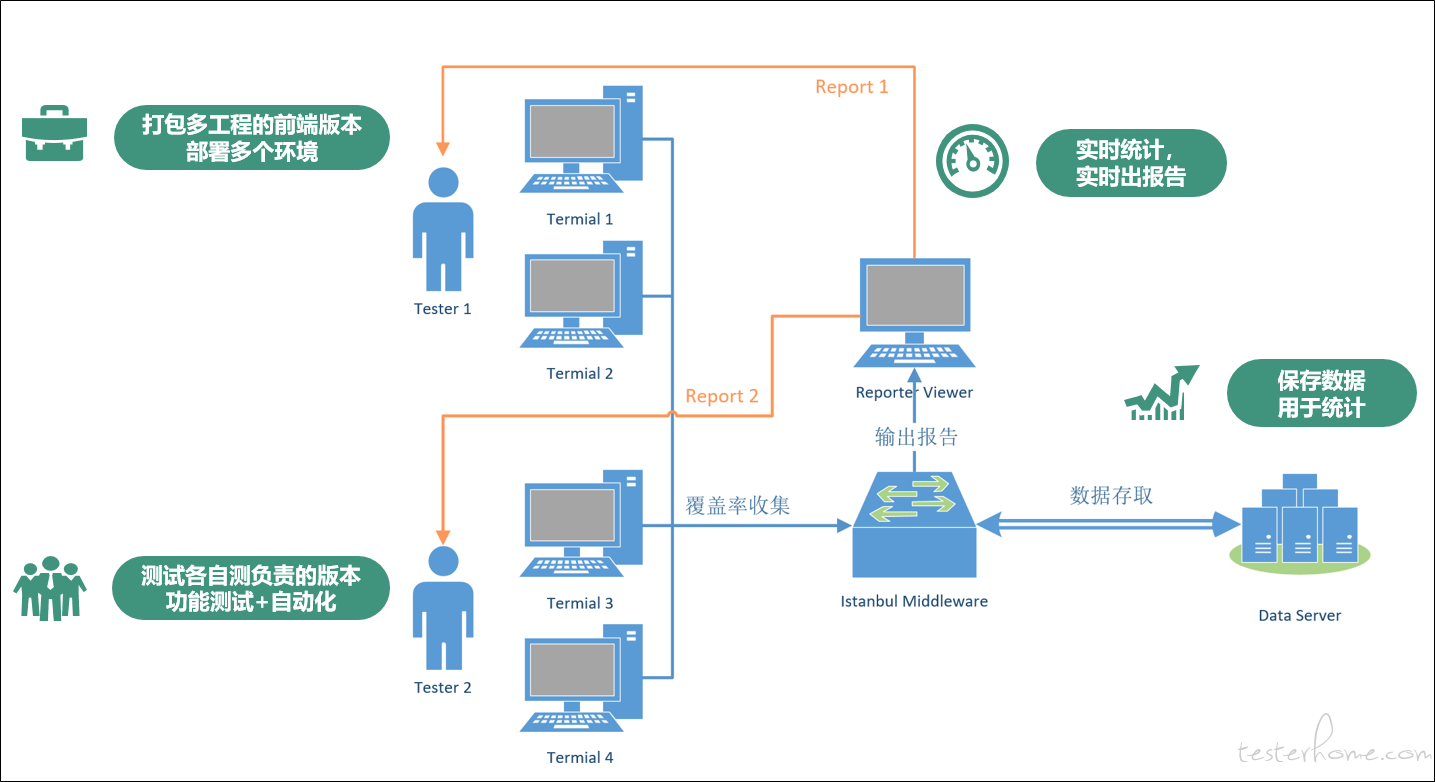
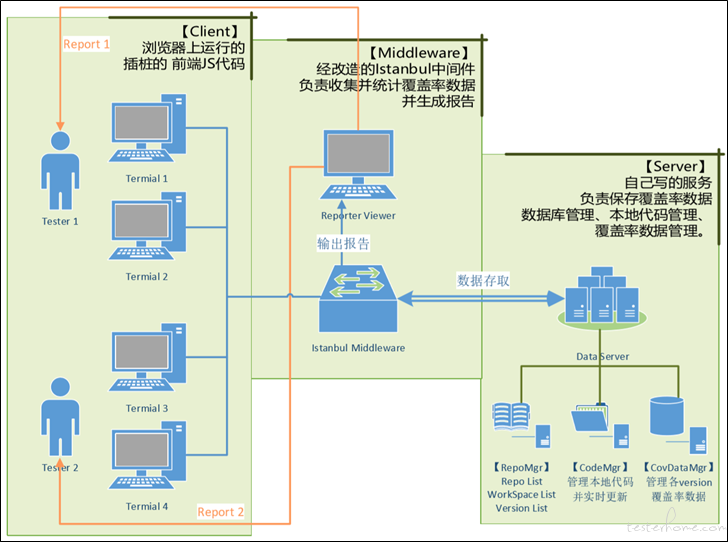
多版本,多终端多次测试的覆盖率统计

Git: https://github.com/gotwarlost/istanbul-middleware
根据 Git 中的说明以及对 demo 的研究,想要把 istanbul-middleware 应用到自己的前端工程,可以分为五步:
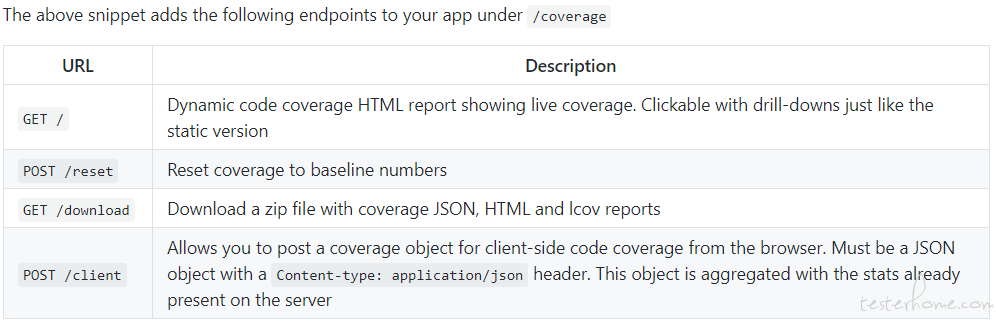
将 istanbul-middleware 的代码 clone 下来,并部署在某个服务器上,使默认接口可用。默认接口的设计详见 repo 的 readme。

使用 Istanbul 的插件给前端代码插桩。
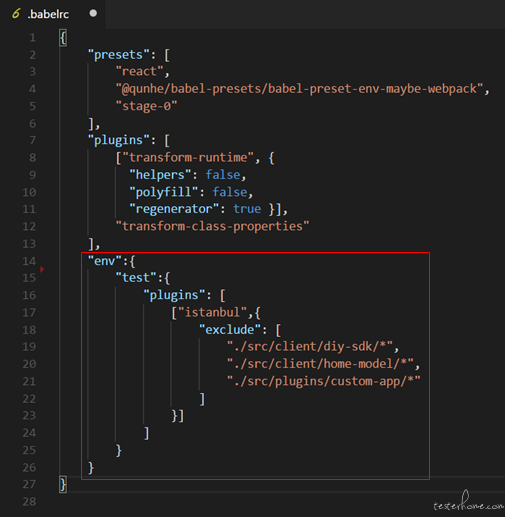
以酷家乐的某个前端 repo 为例,它使用 babel 编译打包,可使用 babel-plugin-Istanbul 插桩,具体实现方法,就是在 babel 的配置文件 .babelrc 中添加 istanbul 插件。参考:github.com/istanbuljs/babel-plugin-istanbul

对于其他类型的 JS 前端工程,可参考:github.com/istanbuljs/nyc
插桩前后代码对比如下。插桩后的代码可以在运行过程中,统计到某一行代码是否运行到,某一段逻辑是否被覆盖。

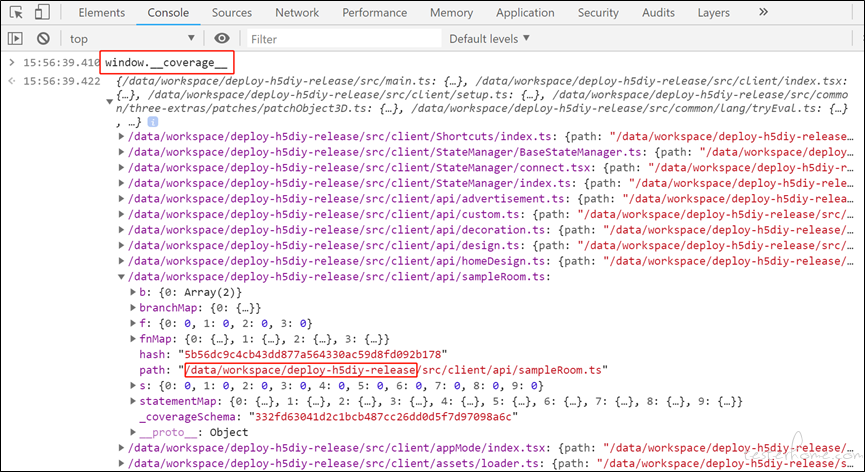
浏览器运行的代码如果成功的被 istanbul 插桩,可以通过 window.coverage 查看前端代码运行过程中的覆盖率数据,如图所示。当然这个数据是一堆 json 结构,不具可视化。

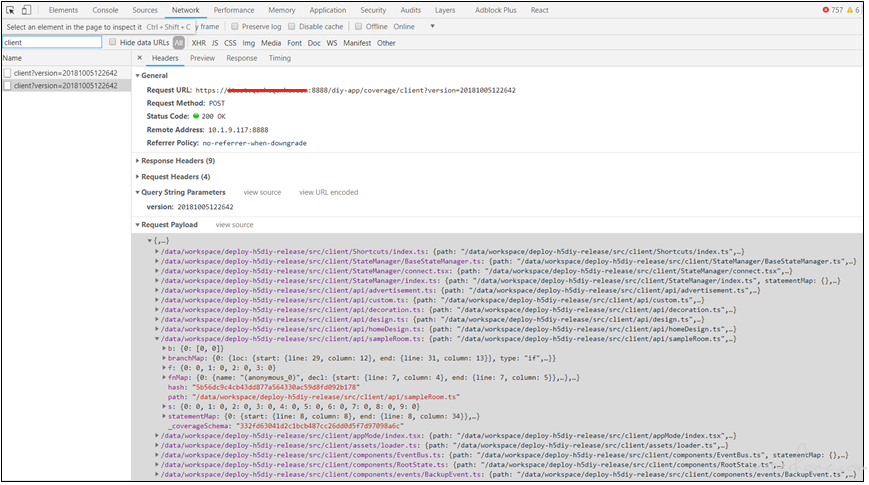
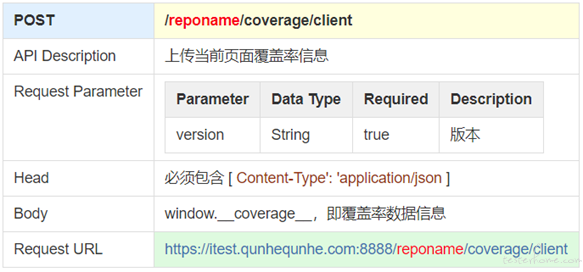
前端代码调用 middleware/coverage/client 接口,将 window.coverage 上传给中间件,供它统计。

middleware 提供了看报告的页面,直接访问即可查看。


既然我们已经知道了 istanbul-middleware 的使用方法,那么我们应该如何基于它实现场景 3 呢?
多个 repo 的覆盖率分布统计;各个 repo 部署的各个环境分别统计;各个环境中,不同的版本分别统计。




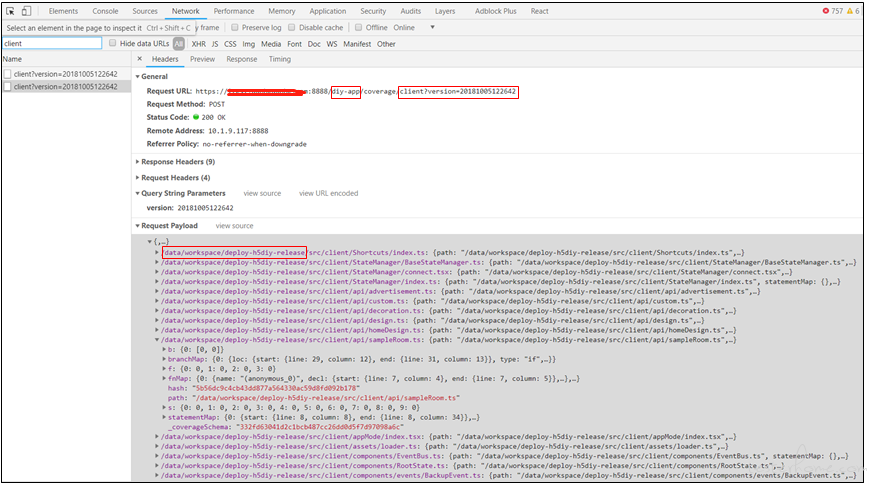
前端代码在浏览器运行时,通过调用 client 时配置不同参数,区分 repo、环境、版本。

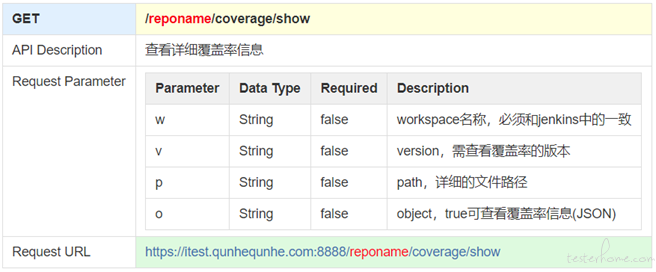
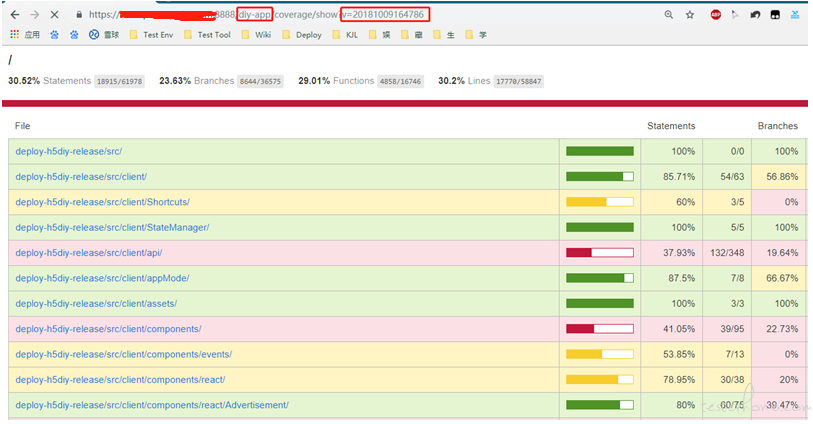
查看特定 repo 特定 version 的覆盖率数据

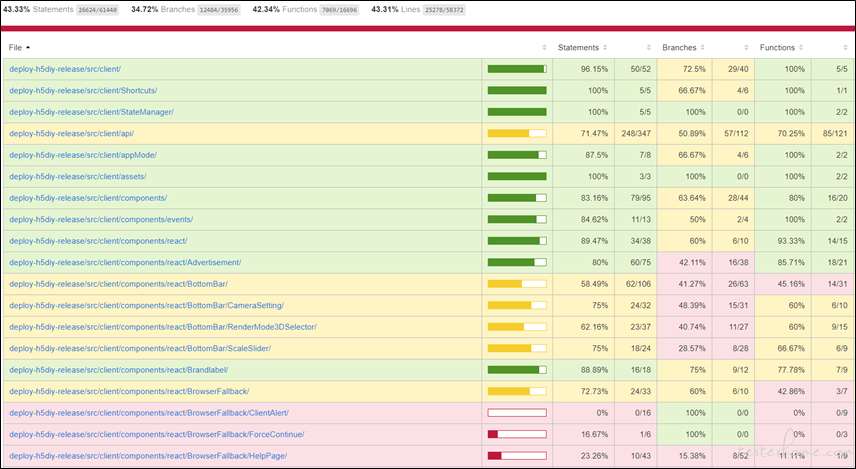
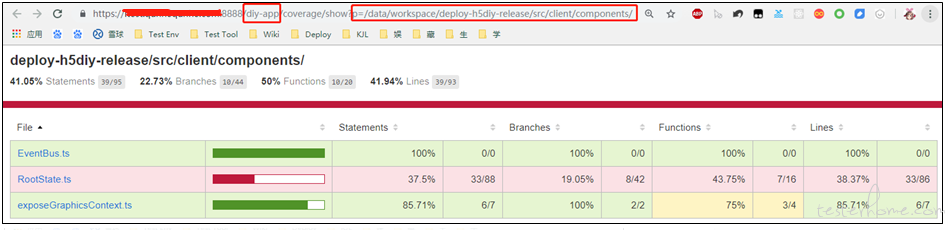
查看某个路径下所有文件的覆盖率数据

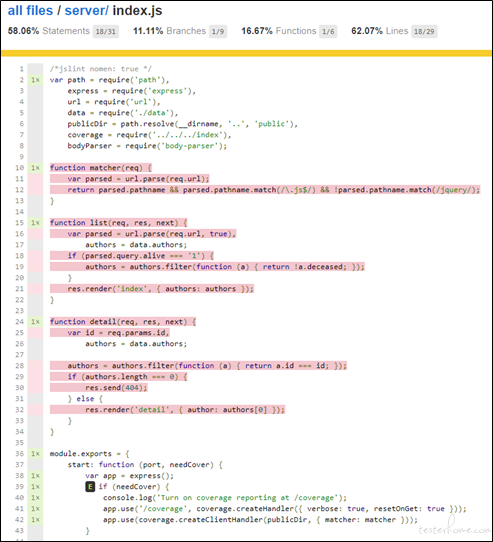
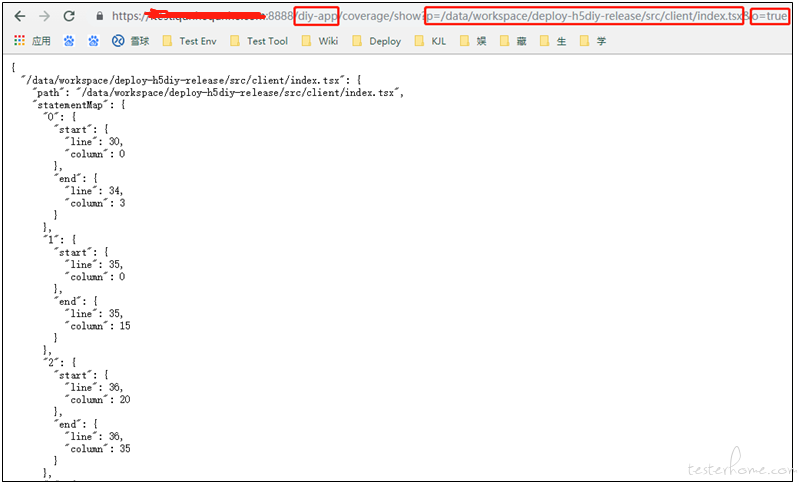
查看覆盖率数据的原始数据源

酷家乐质量效能团队热衷于技术的成长和分享,几乎每个月都会举办技术分享活动(海星日),每半年举办一次技术专题竞赛分享(火星日),并将优秀内容写成技术文章。
我们尽可能保障分享到社区的内容,是我们用心编写、精心挑选的优质文章。如果您想更全面地阅读我们的文章,请您关注我们的微信公众号"酷家乐技术质量"。
如果您有兴趣了解我们的职位和团队情况,请参考最新职位招聘,并联系 caibao@qunhemail.com。感谢您的阅读!

