atxserver2 是一套设备集群管理系统,类似 STF,不过主要功能使用 Python 开发;项目主体不再赘述,可以在这里查看
atxserver2 项目介绍
改造目标
本次改造目标主要是把点击使用的时候打开网页,变成弹窗的形式,从而达到同屏显示多个手机的目的,每个窗口可以单独拖拽大小;
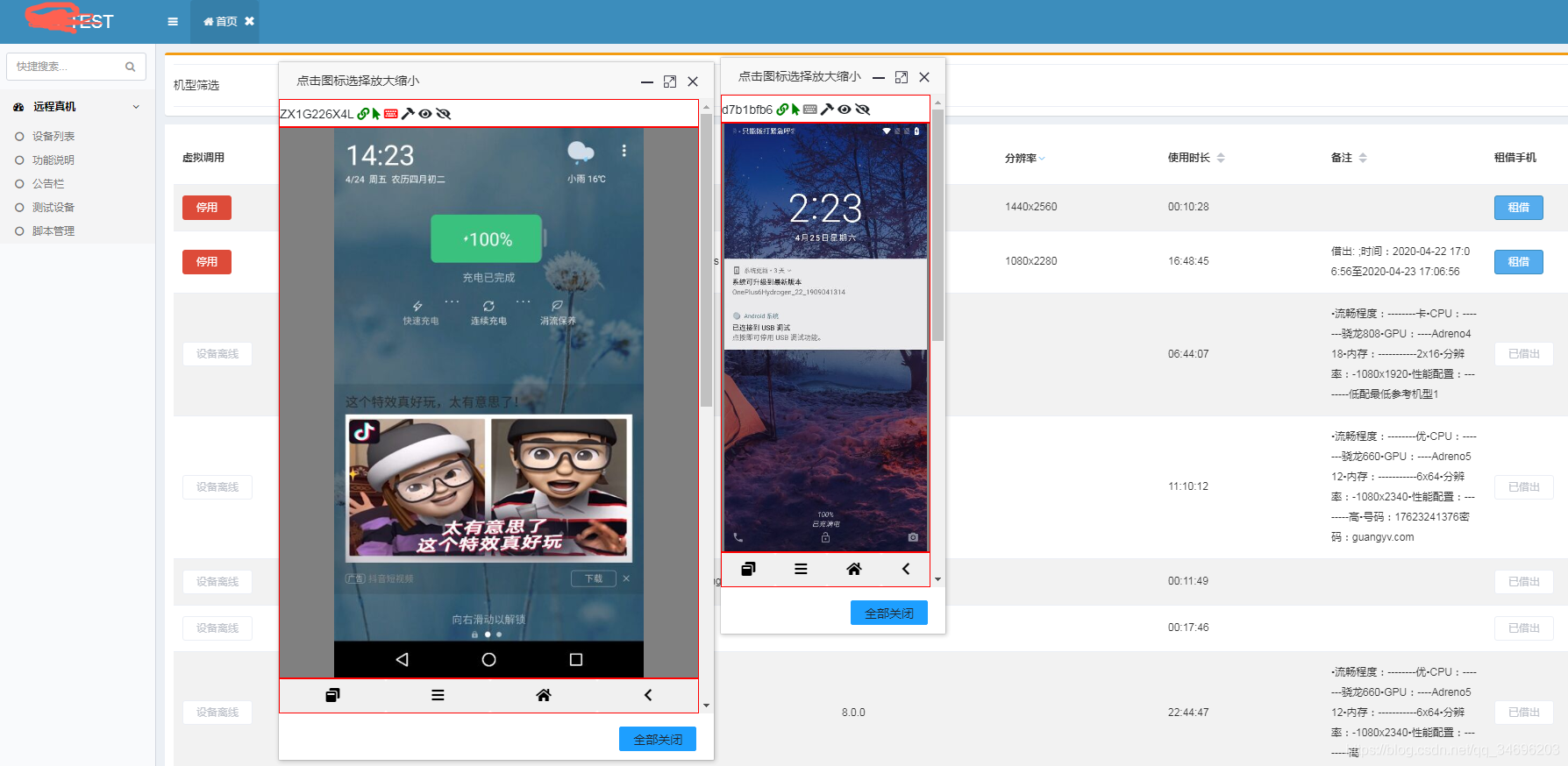
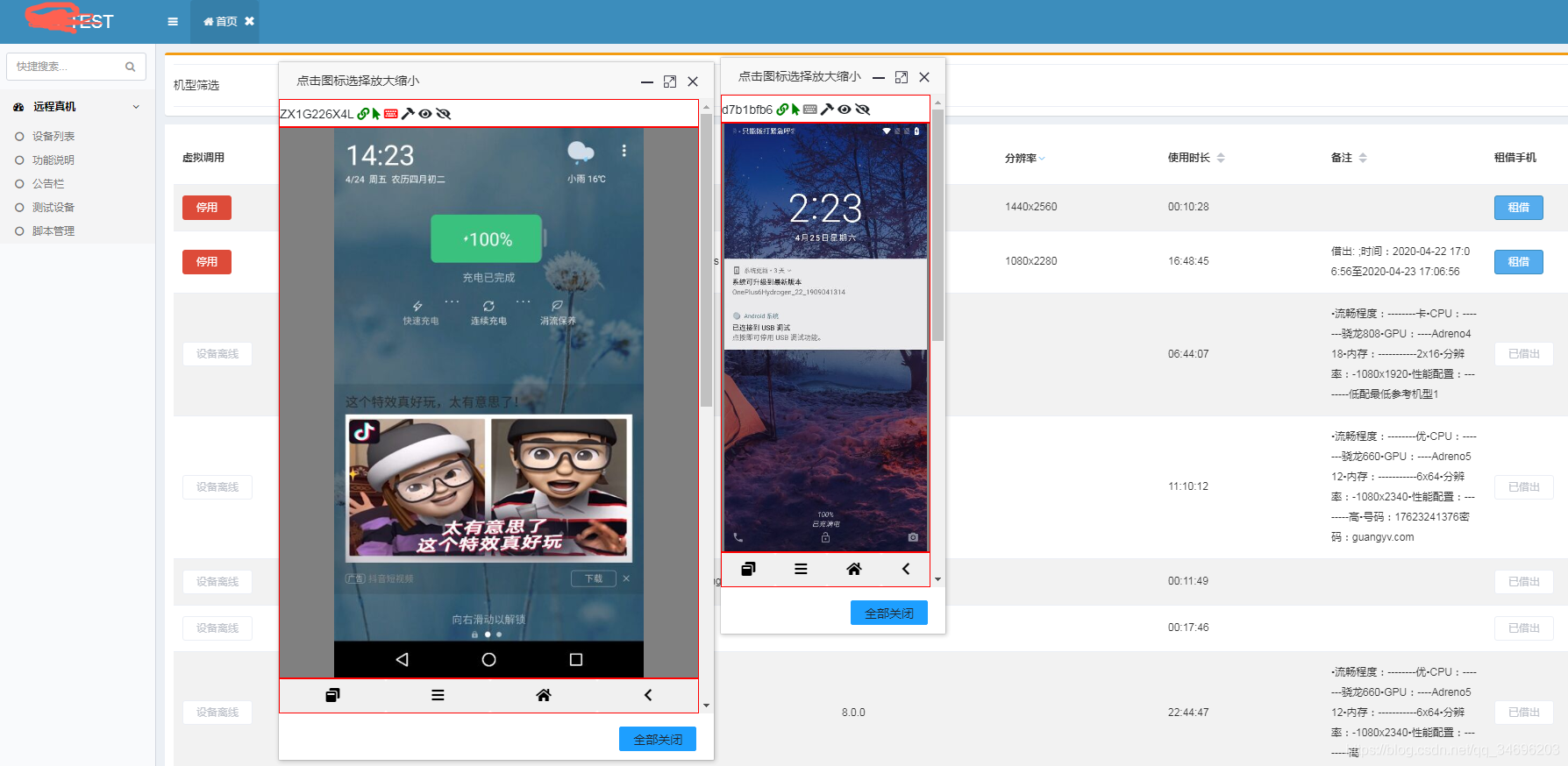
正常打开效果:

本教程针对小白,所以没有过多复杂知识;
atxserver2 是一套设备集群管理系统,类似 STF,不过主要功能使用 Python 开发;项目主体不再赘述,可以在这里查看
atxserver2 项目介绍
改造目标
本次改造目标主要是把点击使用的时候打开网页,变成弹窗的形式,从而达到同屏显示多个手机的目的,每个窗口可以单独拖拽大小;
正常打开效果:

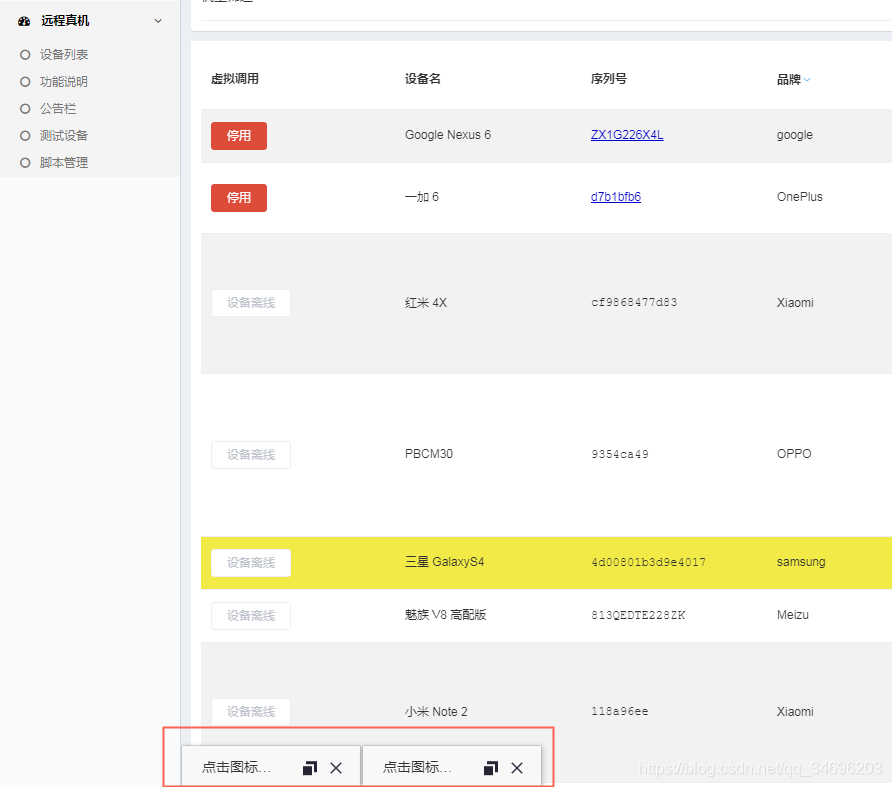
窗体缩小效果:

ATX2 项目结构和 Djando 类似,但实际上是采用Tornado+element-UI+VUE开发,所以想要改造最好对这些有一定的了解,可以不精通,但多少要知道一些语法;

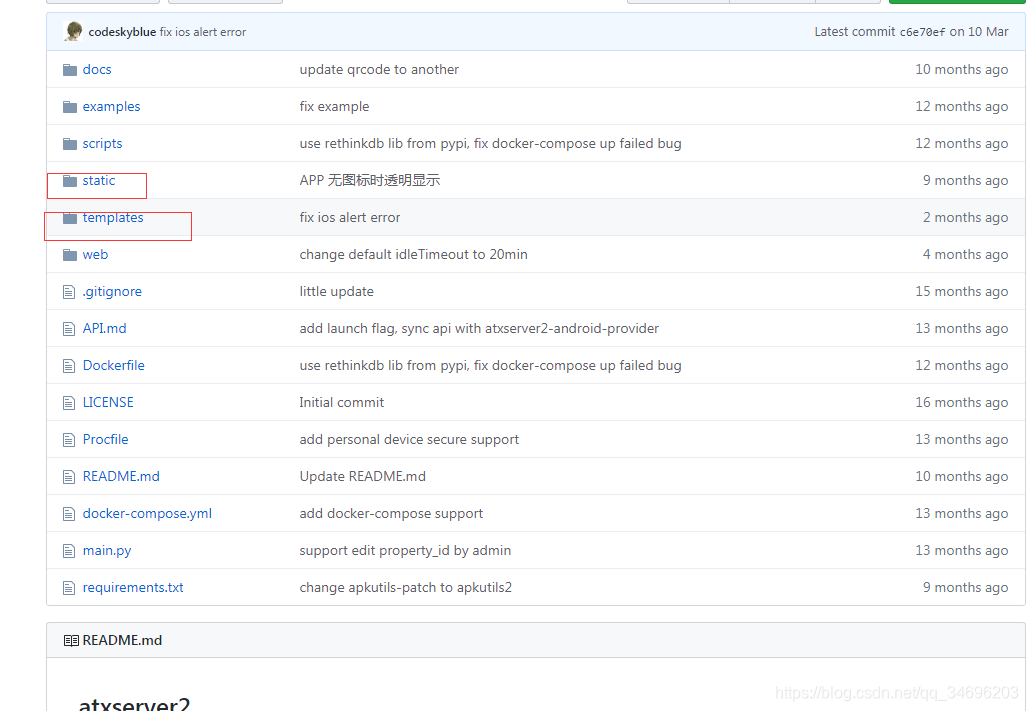
ATX2 的页面文件都存放在 templates 文件夹,静态样式等文件都放在 Static 文件夹,
本次主要改动的页面就是templates 里的 index 文件,次文件主要负责主页面的数据交互与显示等等;
要达到效果还需要另外的一个 UI 框架 LayUI(这里纯属偷个懒,想快速实现效果,正常来说一个项目是不应该使用多个 UI 框架的,尽量保证项目干净一些,大佬们可以自己用 element-UI 或者其他框架实现自己的目标)
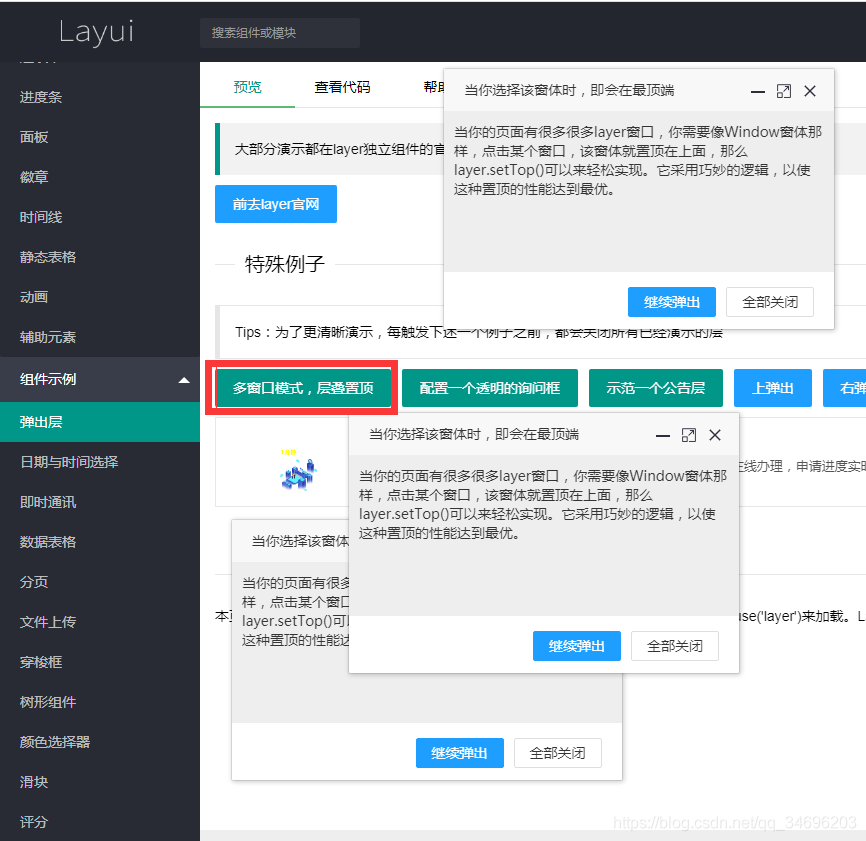
Layui 弹出框使用
这里我用的是这个功能

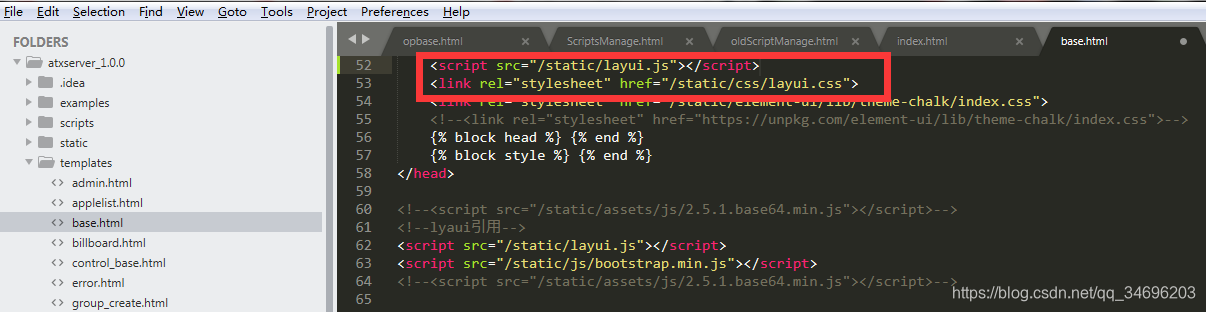
1.atx2 的 templates 里的 index 文件有采用的是 tornado 模板语法编写,会继承 bast.html,所以我们把 layui 的引用加入到 bast.html 里;
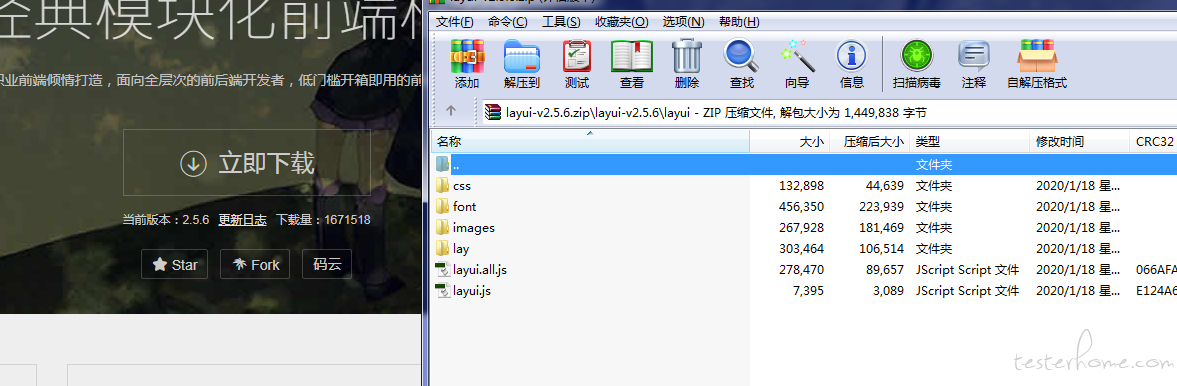
在官网下载好静态文件

我这里引用的是本地 static 里的文件,从 layui 官网下载好的,Version=2.5.6,放到里 static 里,你也可以引用在线地址;

2.
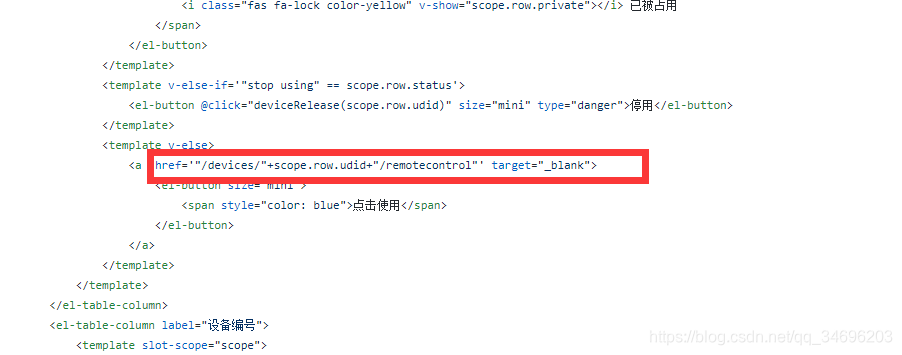
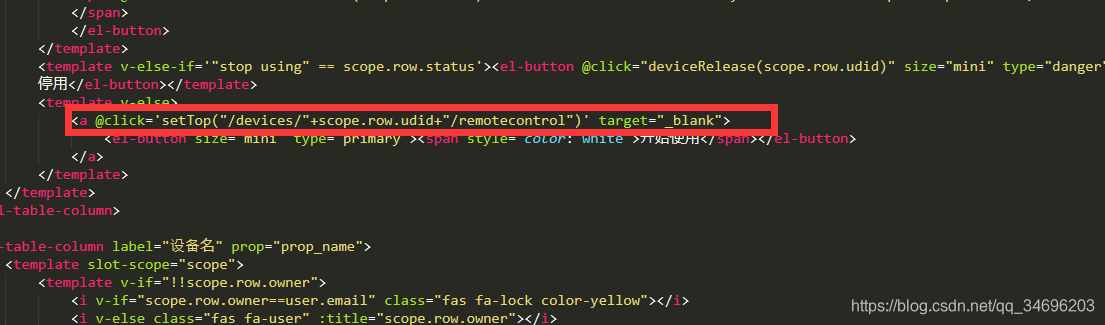
index 之前的操作是直接跳到一个新的地址;

我们来改一下,写一个方法

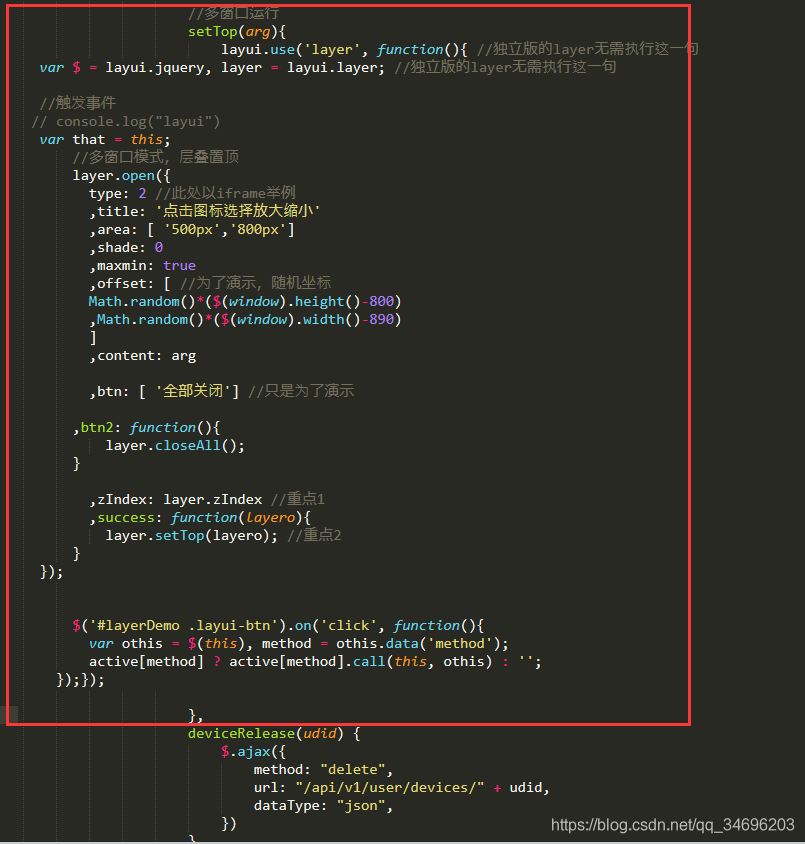
现在来看一下这个方法具体内容

这里为了方便观看,我这里直接放在了 deviceRelease 方法上面,deviceRelease 是 atx2 原本就有的方法,不过这个位置不影响使用,可以正常运行;
为了方便理解,这里面的方法实际上和 layui Demo 里的演示方法一样的,只是多加了参数;把要打开的网页 URl 作为地址传了进去;
改造完成,点击运行效果就出来啦;good luck!
源码含有线上数据不太方便放出,但是会陆续分享具体改造过程;
CSDN:https://blog.csdn.net/qq_34696203/article/details/105730013
