
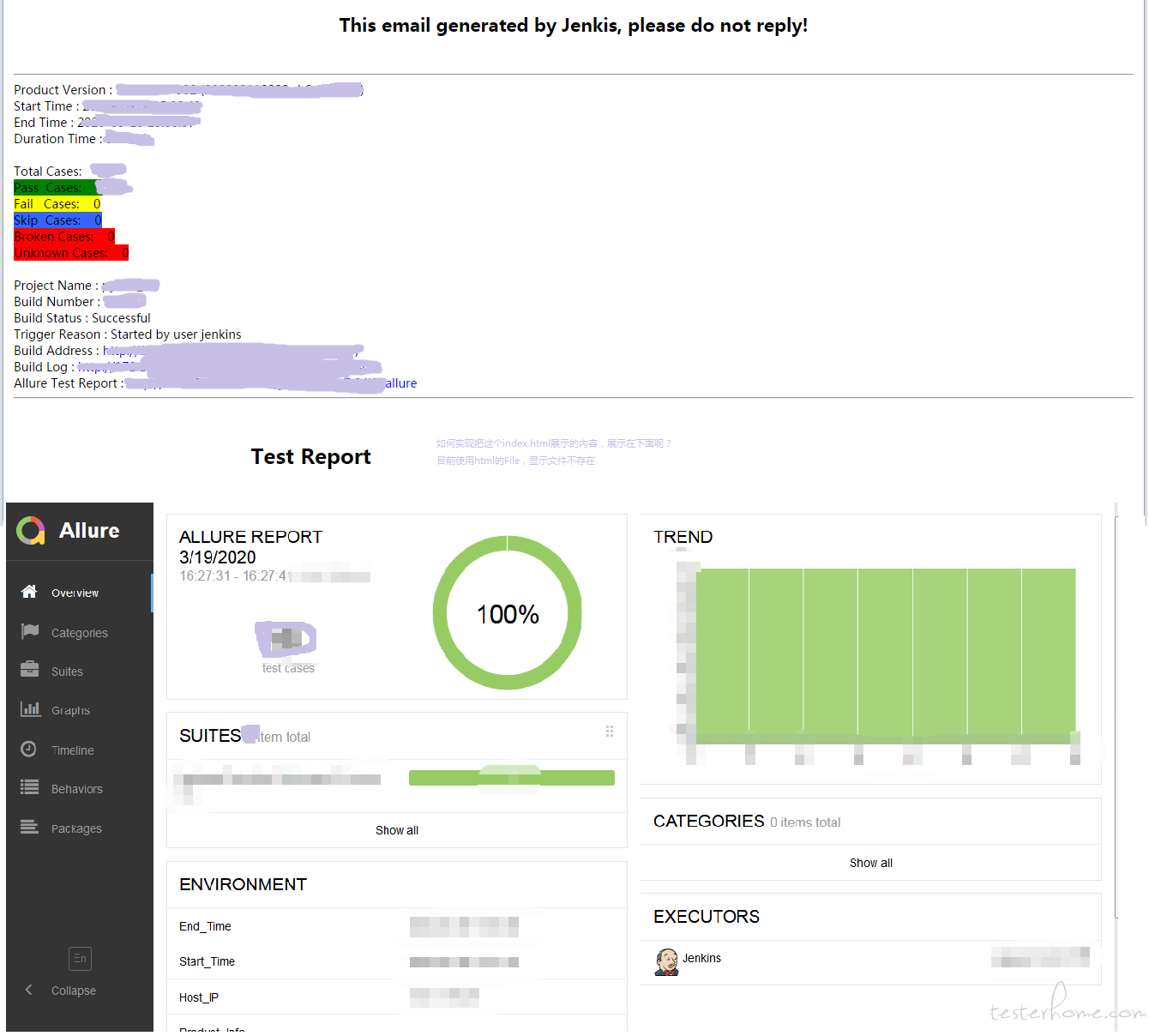
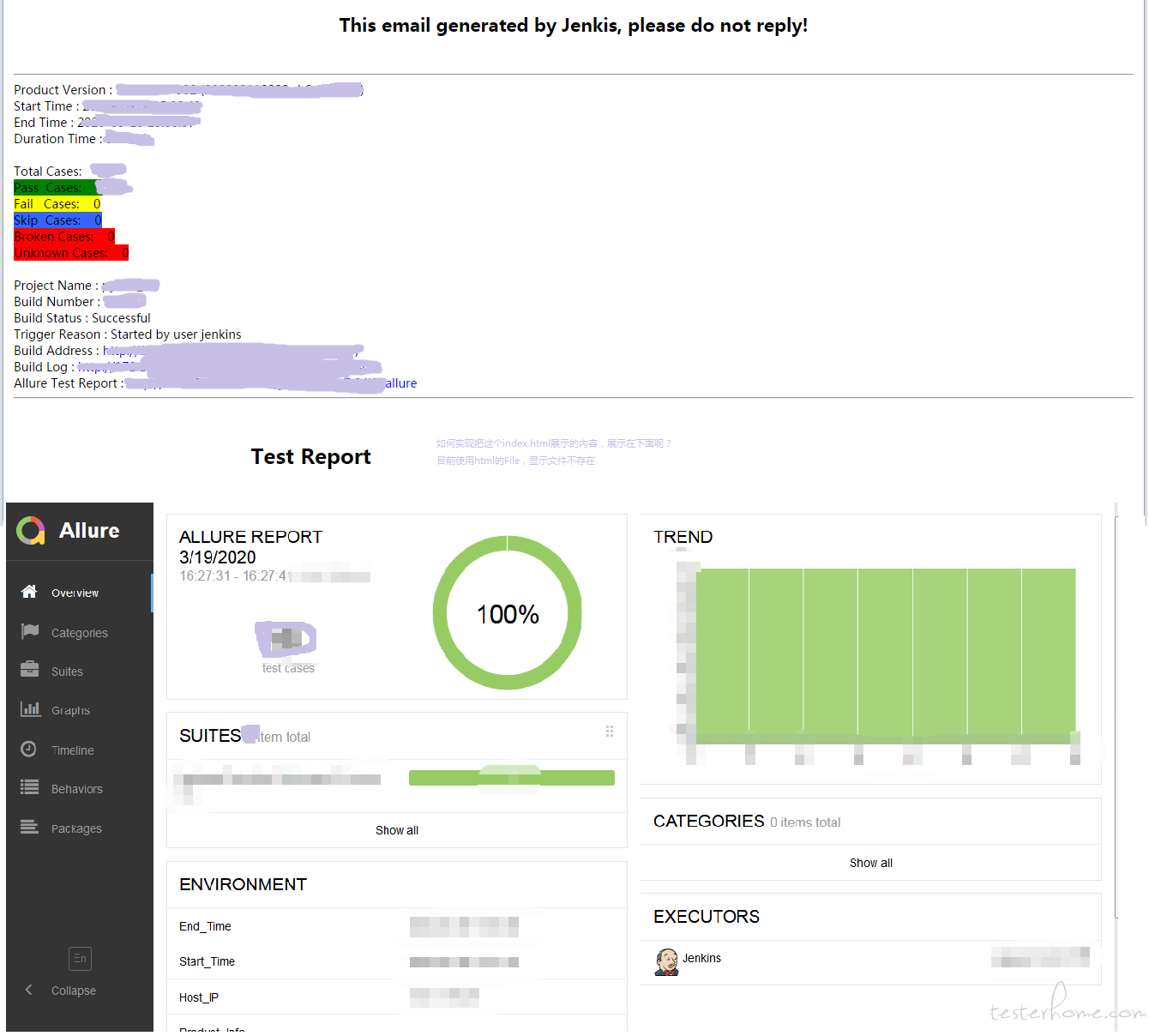
如何把 allure 产生的 index.html 内容(报告在远端 Jenkins 服务器上),显示在 Jenkins 发送的 Email 中呢?

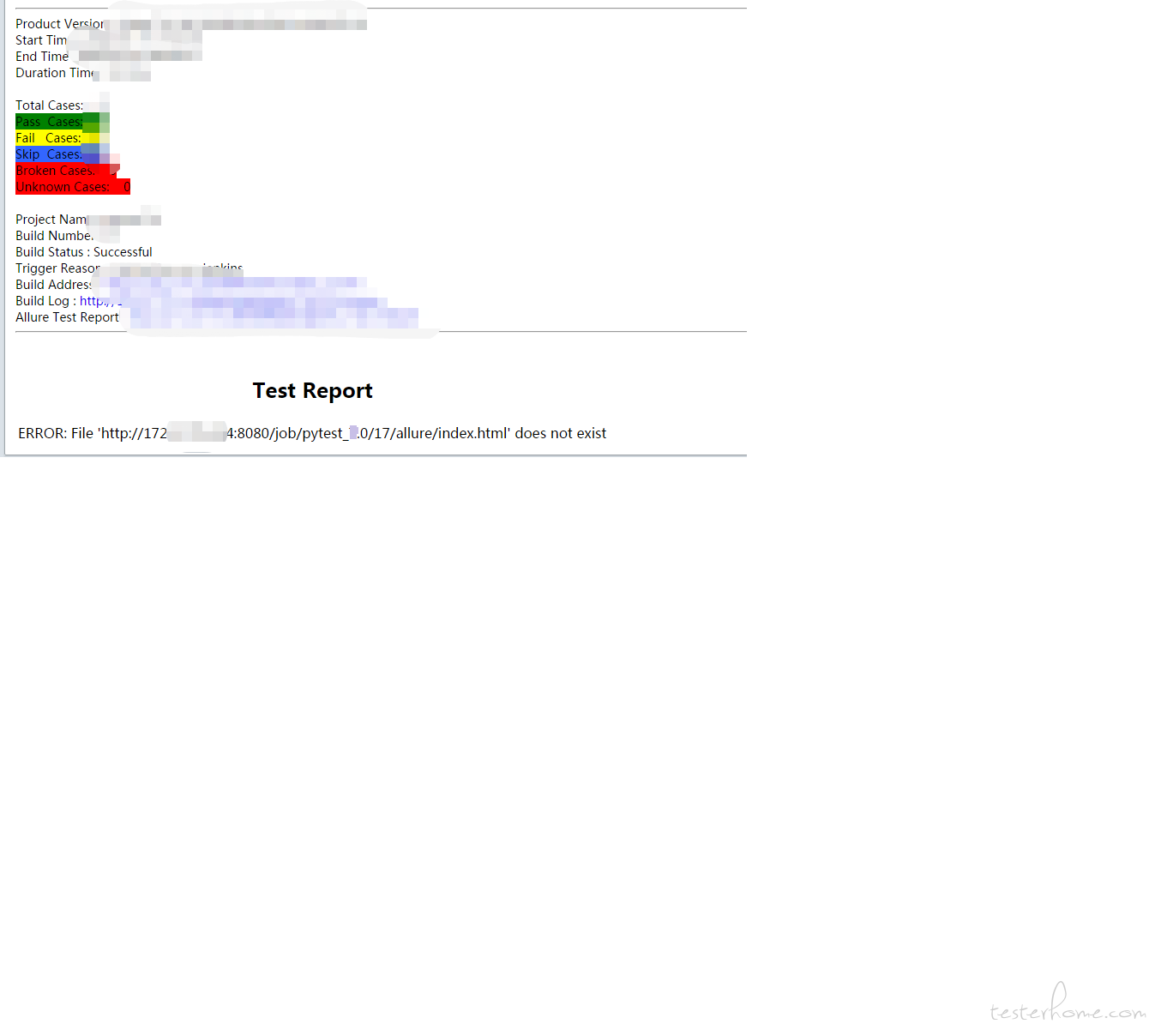
但是目前显示的效果如下:

说明:
上图中 error 提示说文件不存在,复制这个地址,是可以正常网络访问的。
如何才能实现预期的效果呢?谢谢~~
<h2><center><font>This email generated by Jenkins, please do not reply!</font><center></h2>
<br>
<hr>
Product Version : ${PRODUCT_VERSION}<br>
Start Time : ${START_TIME}<br>
End Time : ${END_TIME}<br>
Duration Time : ${TIME_DURATION}(s)<br>
<br>
<span style="color: #000000;">Total Cases: ${TEST_COUNTS}</span><br>
<span style="color: #000000; background-color: #008000;">Pass Cases: ${TEST_PASS}</span><br>
<span style="color: #000000; background-color: #ffff00;">Fail Cases: ${TEST_FAIL}</span><br>
<span style="color: #000000; background-color: #3366ff;">Skip Cases: ${TEST_SKIP}</span><br>
<span style="color: #000000; background-color: #ff0000;">Broken Cases: ${TEST_BROKEN}</span><br>
<span style="color: #000000; background-color: #ff0000;">Unknown Cases: ${TEST_UNKNOWN}</span><br>
<br>
Project Name : ${PROJECT_NAME}<br>
Build Number : ${BUILD_NUMBER}<br>
Build Status : ${BUILD_STATUS}<br>
Trigger Reason : ${CAUSE}<br>
Build Address : <A HREF="${BUILD_URL}">${BUILD_URL}</A><br>
Build Log : <A HREF="${BUILD_URL}console">${BUILD_URL}console</A><br>
Allure Test Report : <A HREF="${PROJECT_URL}${BUILD_NUMBER}/allure">${PROJECT_URL}${BUILD_NUMBER}/allure</a><br>
<hr>
<div>
<table>
<tr>
<th><br />
<h2>Test Report</h2>
</th>
</tr>
<tr>
<td>
<div>${FILE,path="${PROJECT_URL}${BUILD_NUMBER}/allure/index.html"}</div>
</td>
</tr>
</table>
</div>
