
此文章来源于项目官方公众号:“AirtestProject”
版权声明:允许转载,但转载必须保留原链接;请勿用作商业或者非法用途
每隔几天,小编都会收到同学们对于小程序测试的灵魂追问:Airtest 支持小程序测试吗?用 Poco 不能很好地对小程序进行 UI 识别怎么办?公众号菜单里面的 H5 页面能用 Poco 测吗?
在此,小编统一回复:
所以,在下文中,小编会详细介绍如何用 Airtest 和 Poco 来对小程序进行测试。
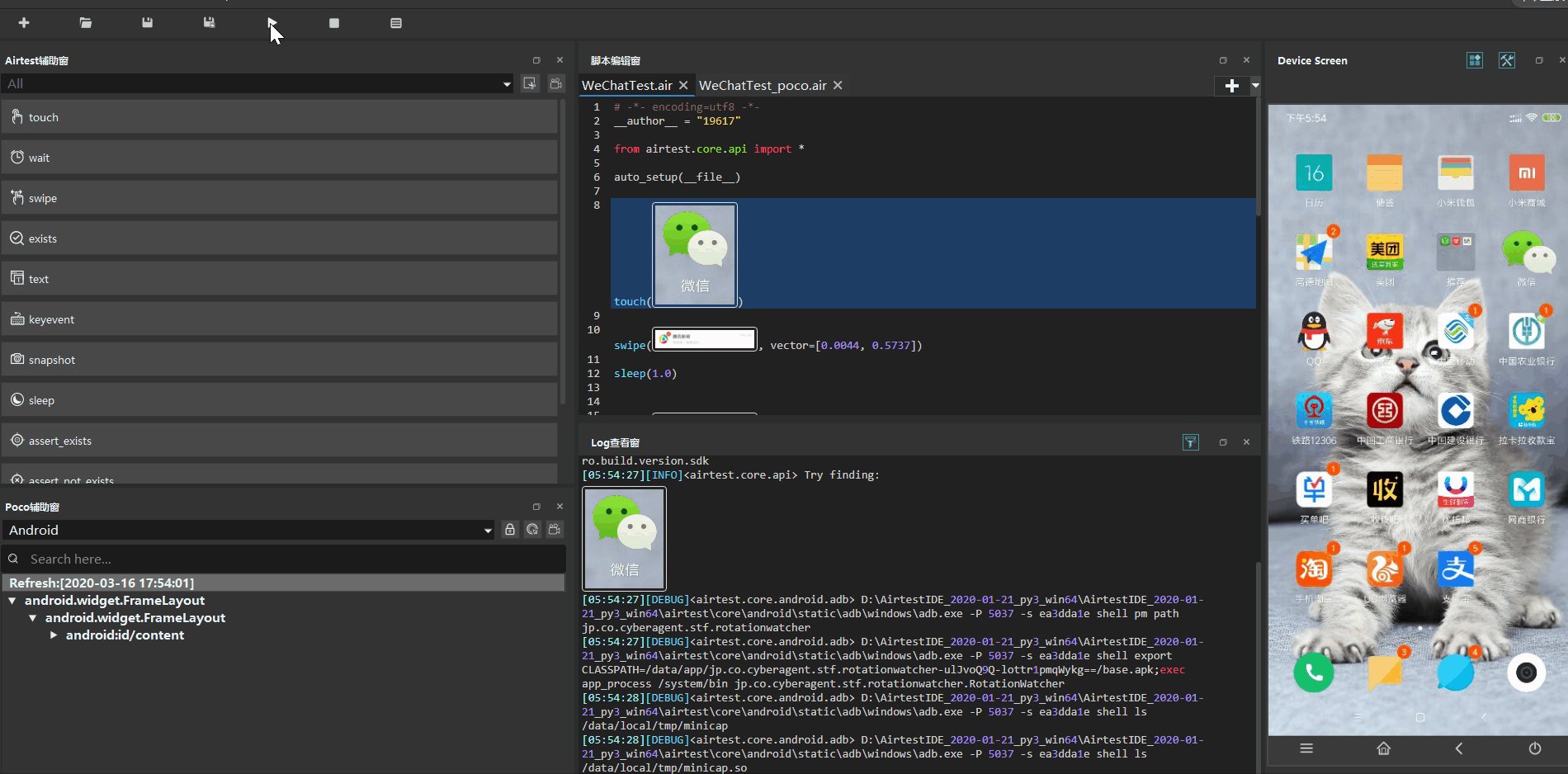
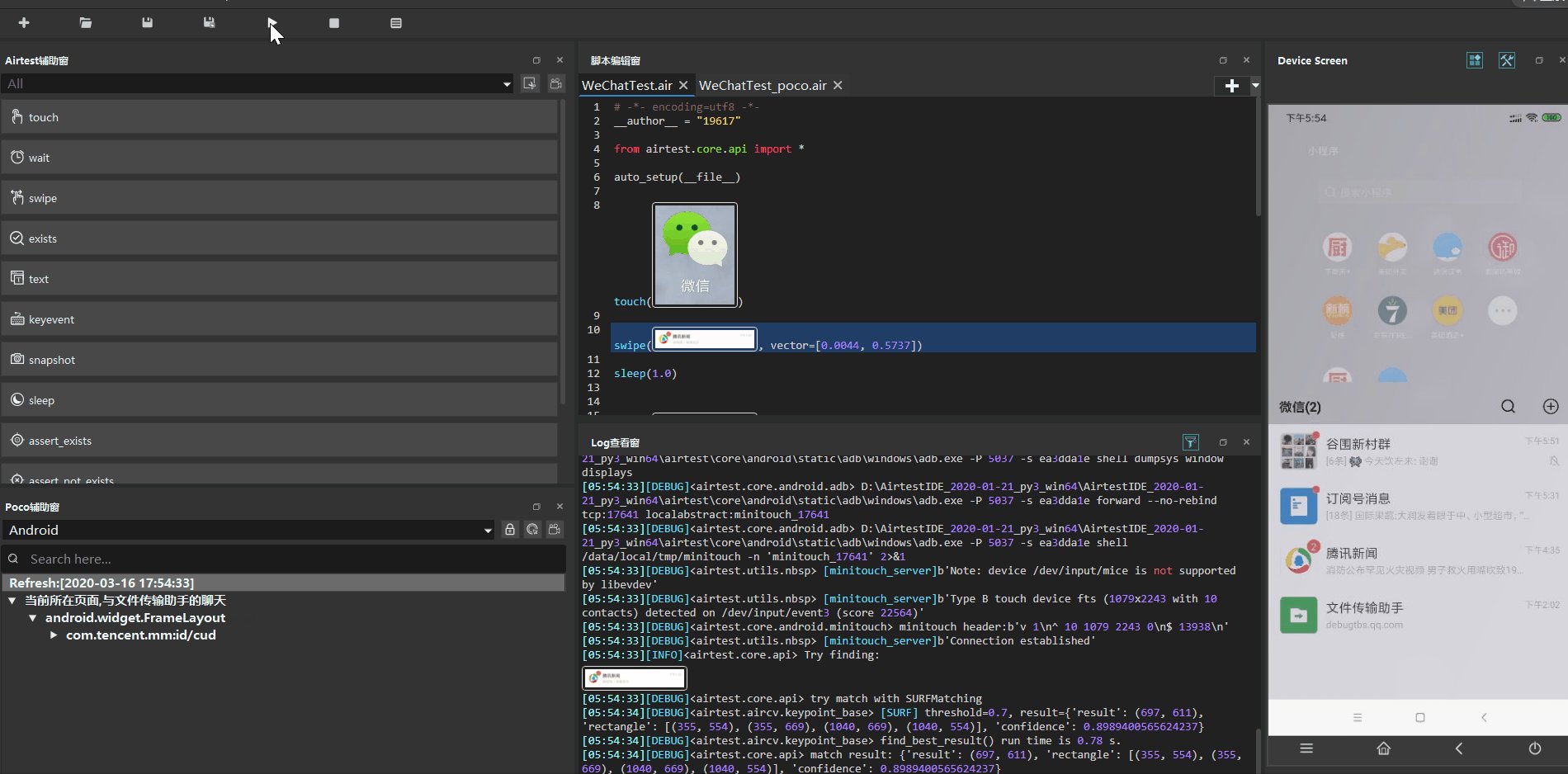
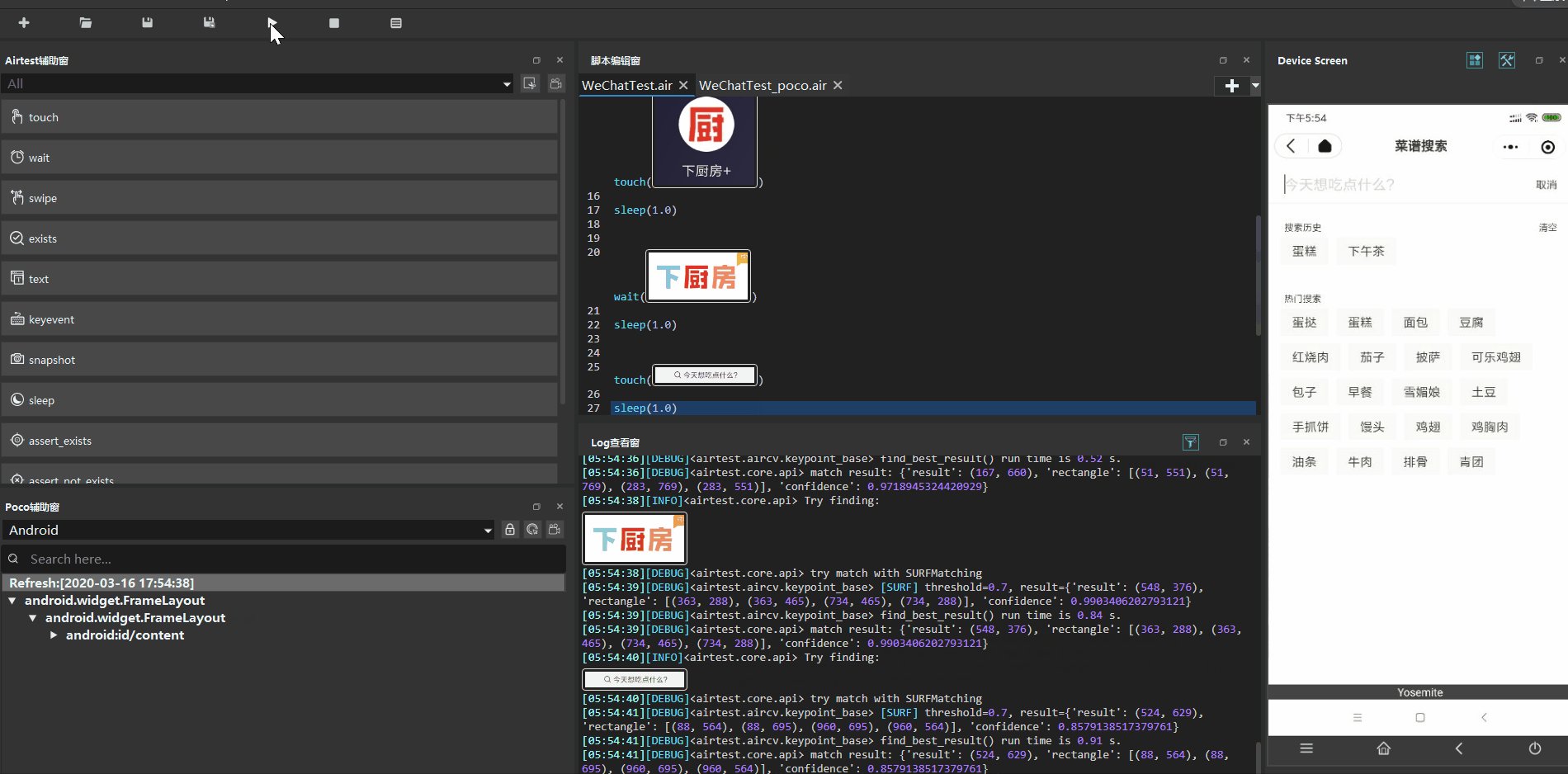
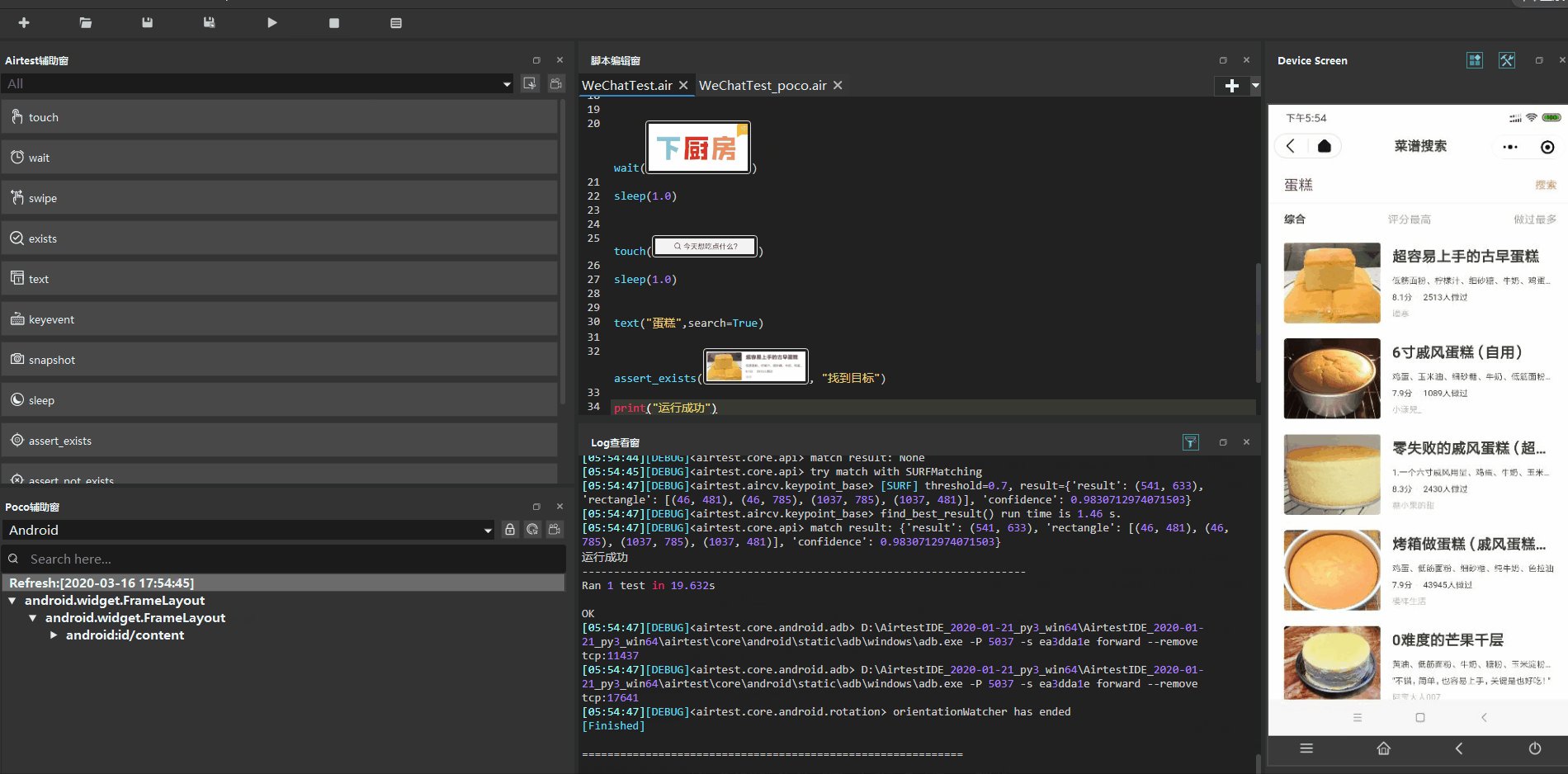
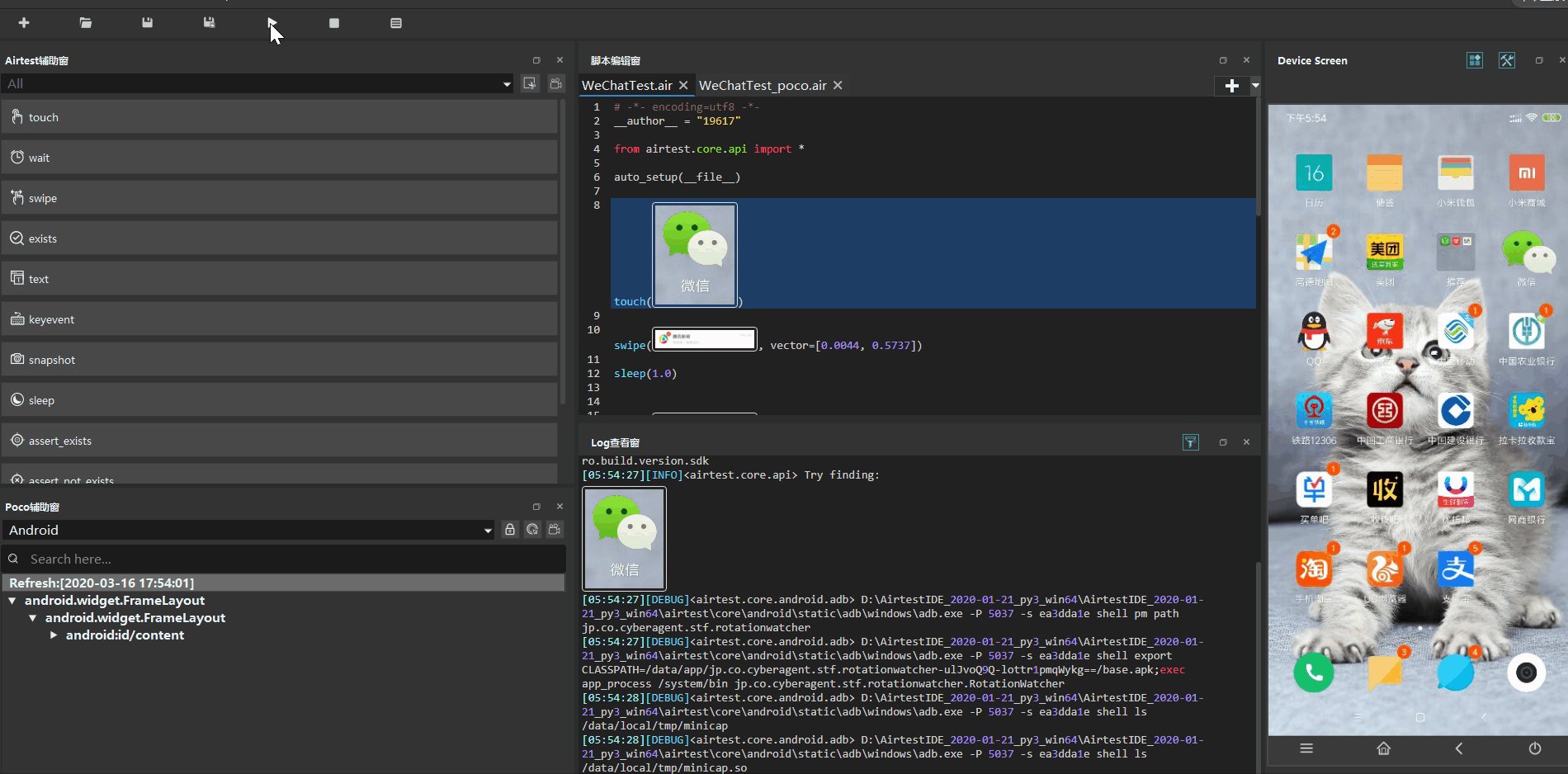
Airtest 是基于图像识别来进行 UI 测试的,所以只要借助 IDE 提供的各种便捷功能,我们就可以很好地对小程序进行测试,如下是一个测试的小例子:

# -*- encoding=utf8 -*-
__author__ = "19617"
from airtest.core.api import *
auto_setup(__file__)
# 点击微信图标
touch(Template(r"tpl1584336781668.png", record_pos=(0.353, -0.526), resolution=(1080, 2244)))
# 下拉滑动进入小程序页面
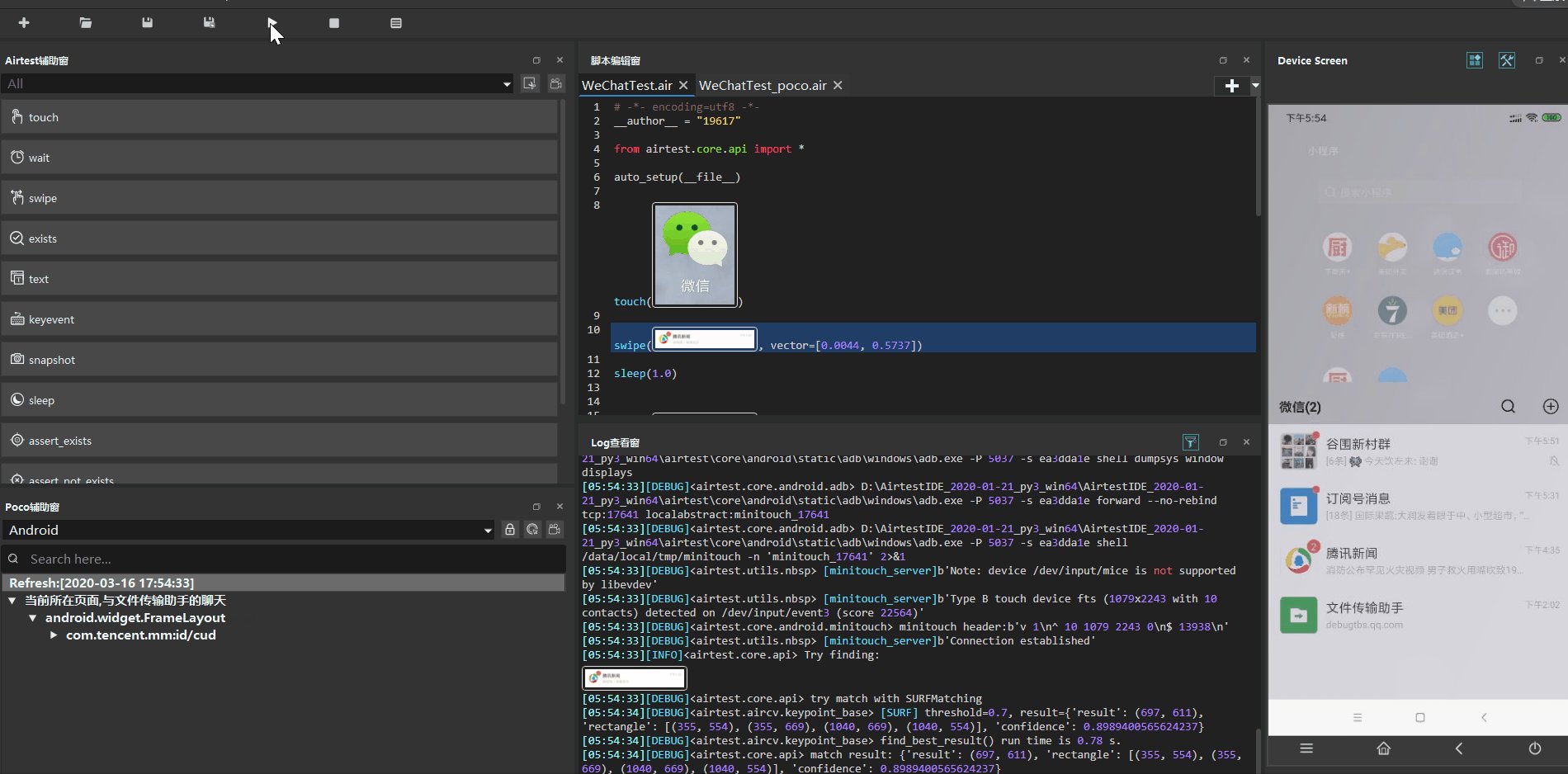
swipe(Template(r"tpl1584336820818.png", record_pos=(0.004, -0.75), resolution=(1080, 2244)), vector=[0.0044, 0.5737])
sleep(1.0)
# 点击目标小程序
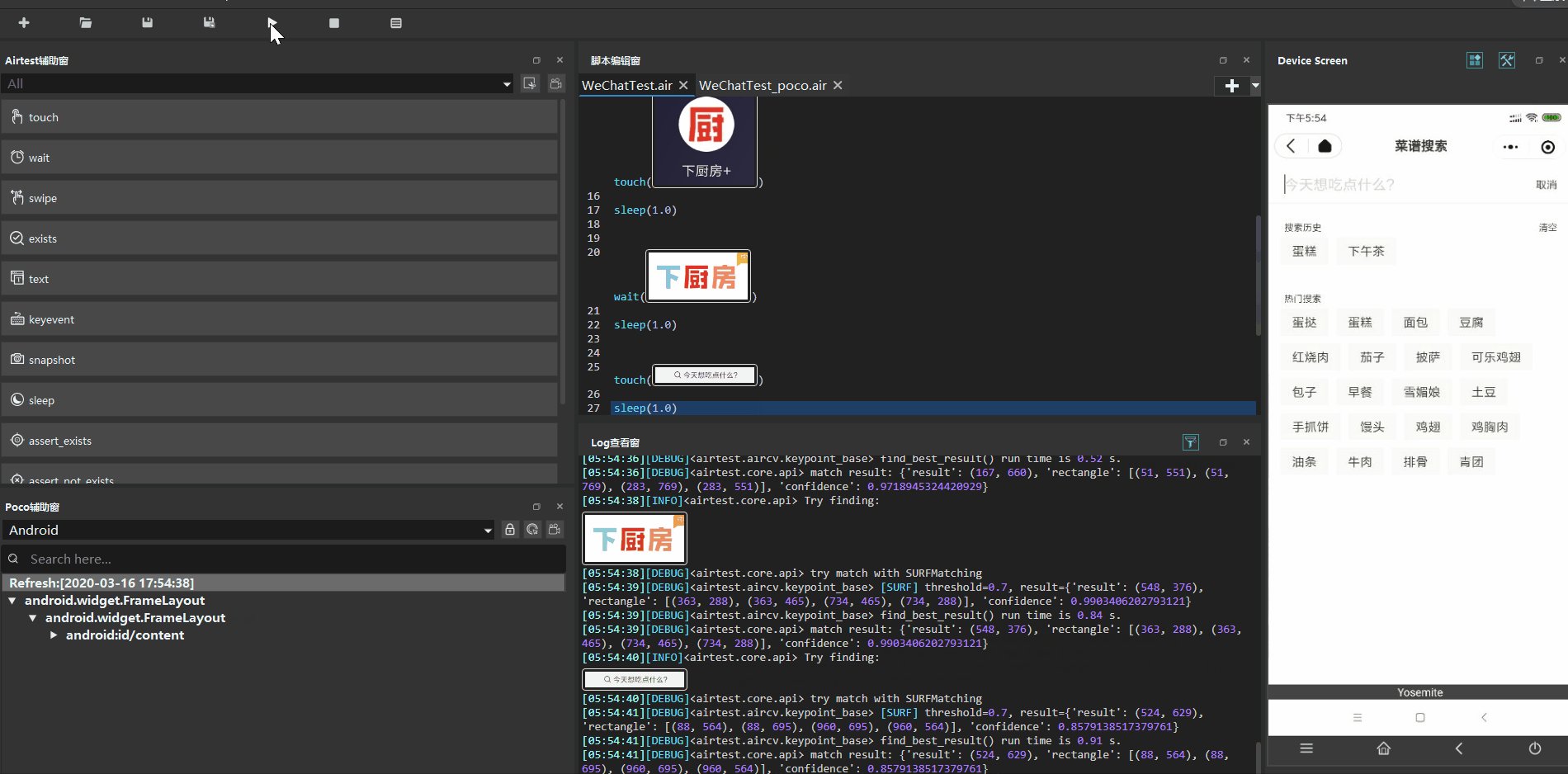
touch(Template(r"tpl1584336839508.png", record_pos=(-0.344, -0.427), resolution=(1080, 2244)))
sleep(1.0)
# 等到页面上某个元素出现
wait(Template(r"tpl1584336861709.png", record_pos=(0.007, -0.689), resolution=(1080, 2244)))
sleep(1.0)
touch(Template(r"tpl1584336875201.png", record_pos=(-0.014, -0.454), resolution=(1080, 2244)))
sleep(1.0)
# 在搜索框输入文字并执行搜索
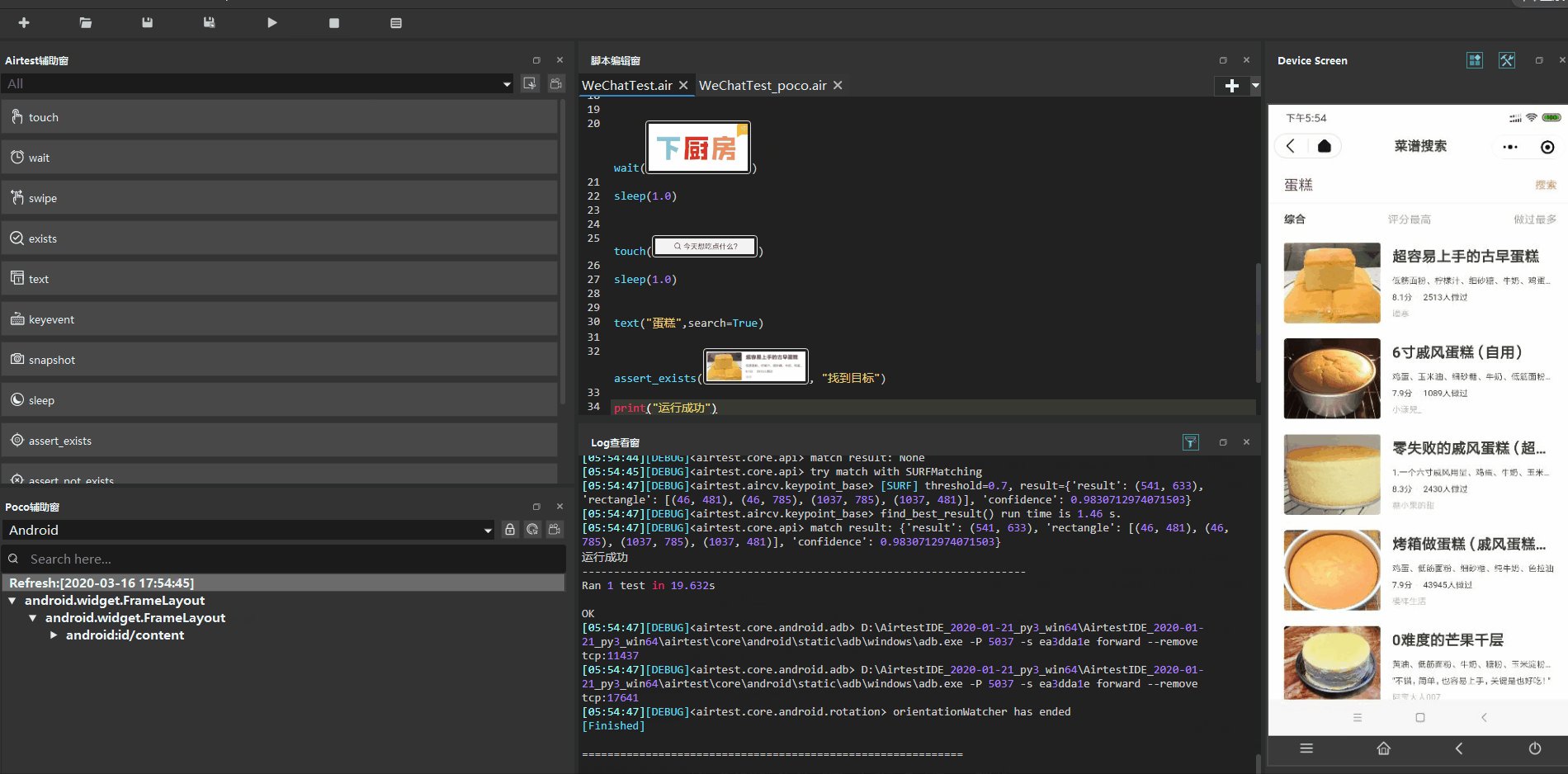
text("蛋糕",search=True)
assert_exists(Template(r"tpl1584352235391.png", record_pos=(0.002, -0.453), resolution=(1080, 2244)), "找到目标")
print("运行成功")
尽管上述的例子非常简单,但利用 Airtest 来对小程序进行测试的时候,我们仍需要注意以下几点:
开篇我们就提到过,微信和 QQ 内置的浏览器内核不是 Android 原生的 WebView,而是他们自家的 X5 WebView 内核。我们需要切换到系统 WebView 内核,这样 Poco 才能更好地识别出小程序的各种 UI 控件。
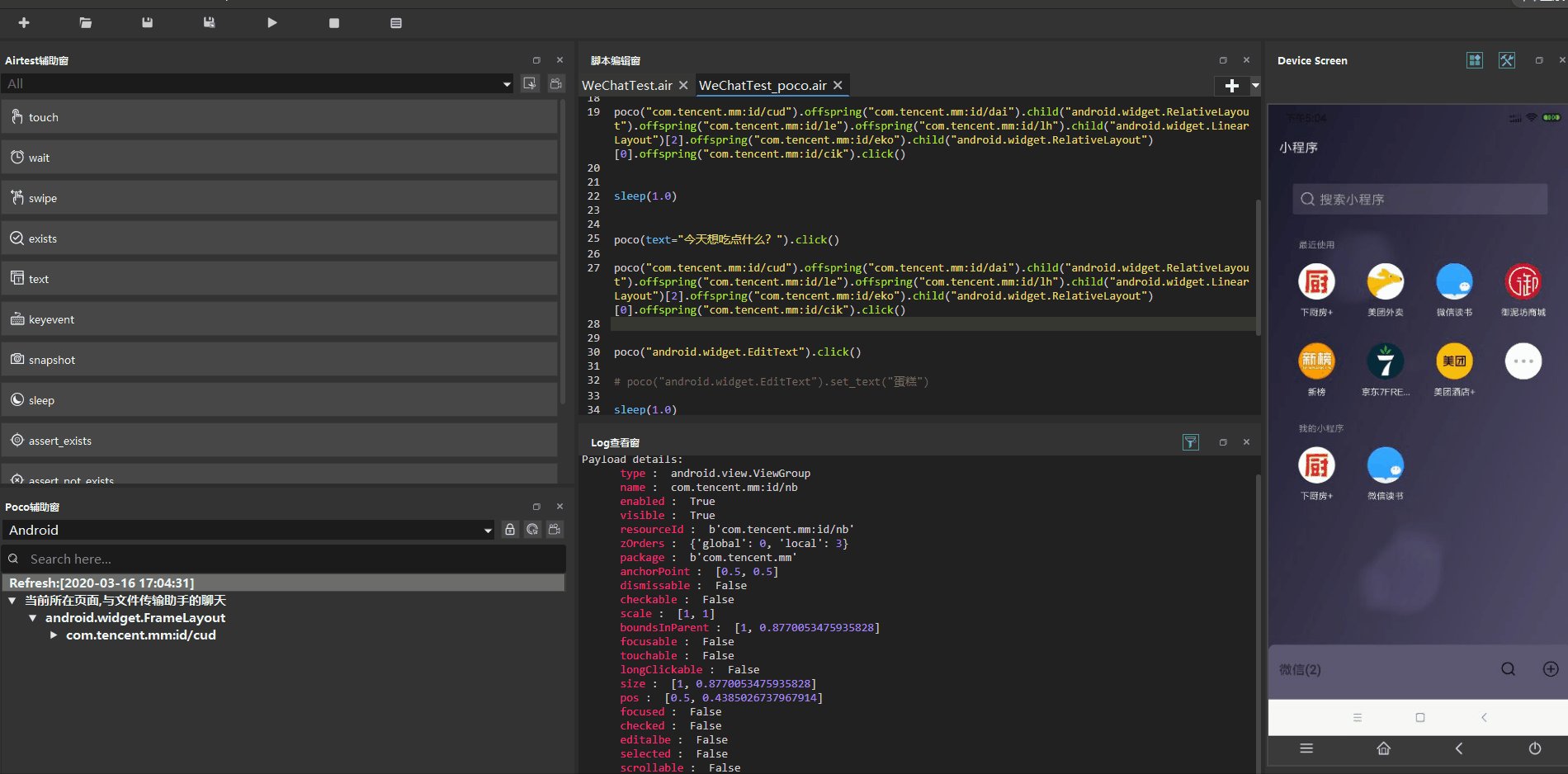
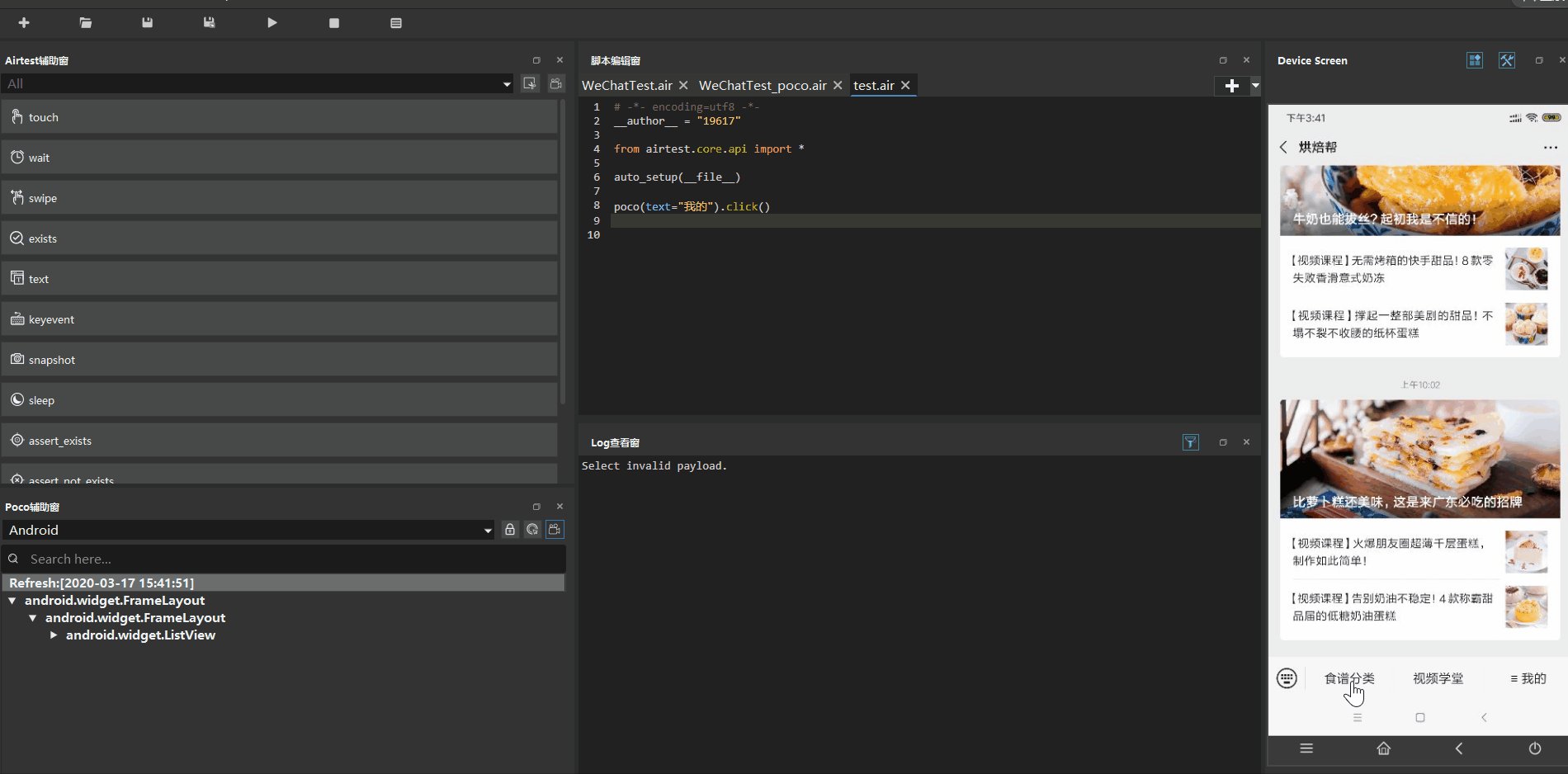
很多同学未进行设置,就直接用 Poco 去获取控件,很可能会遇到下图中的情况:

小程序页面内的很多元素都不能获取到。
① 打开微信中任意一个聊天框,输入 debugtbs.qq.com,点击进入 TBS 调试页面,再点击页面内的 “安装线上内核”:

② 安装成功后,我们需要重启微信才可以生效;
③ 再次进去刚才的 TBS 调试页面,检查我们的设置是否生效,点击 “查看版本信息”,版本信息为 0(null) 则设置成功:

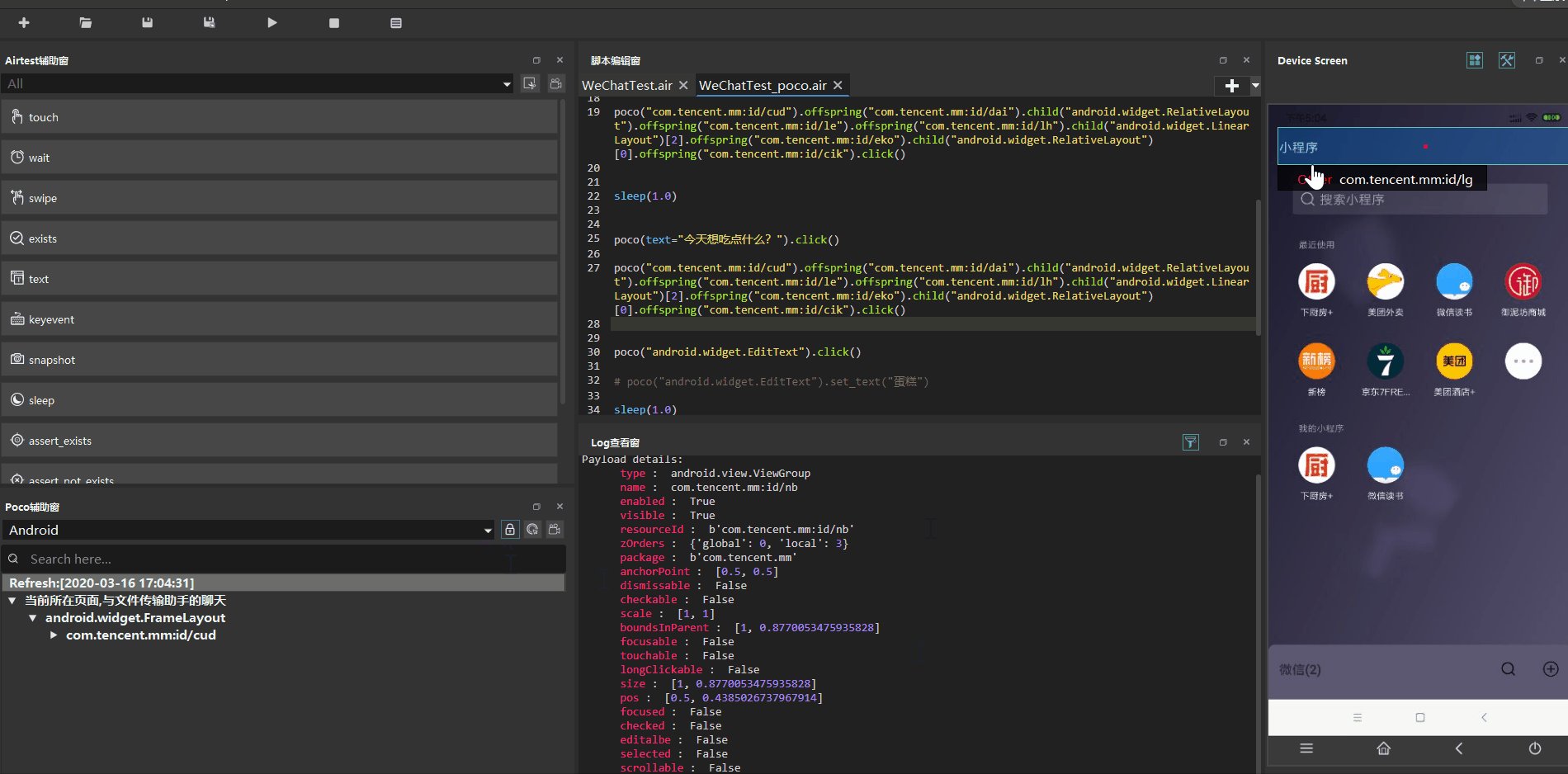
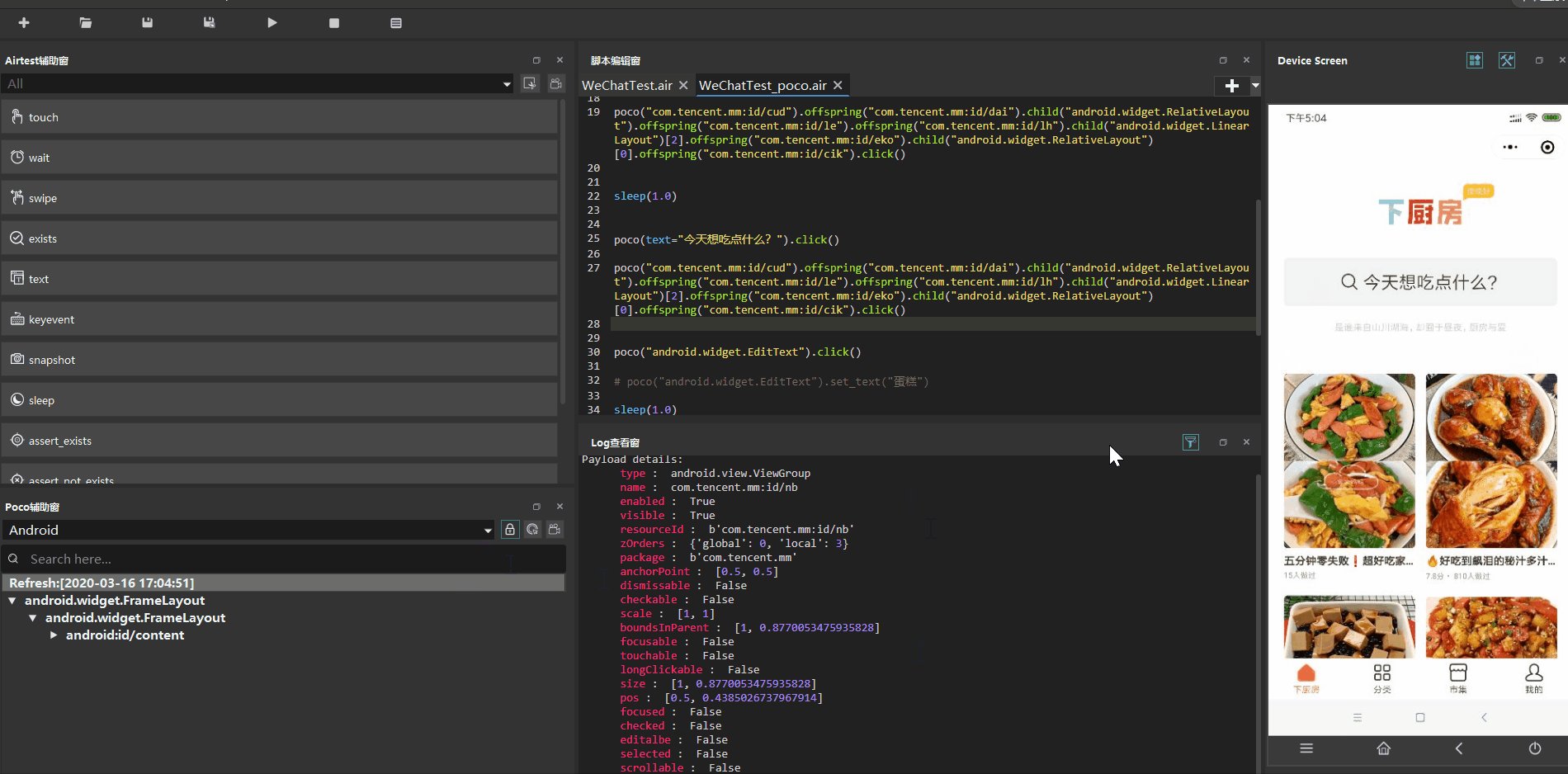
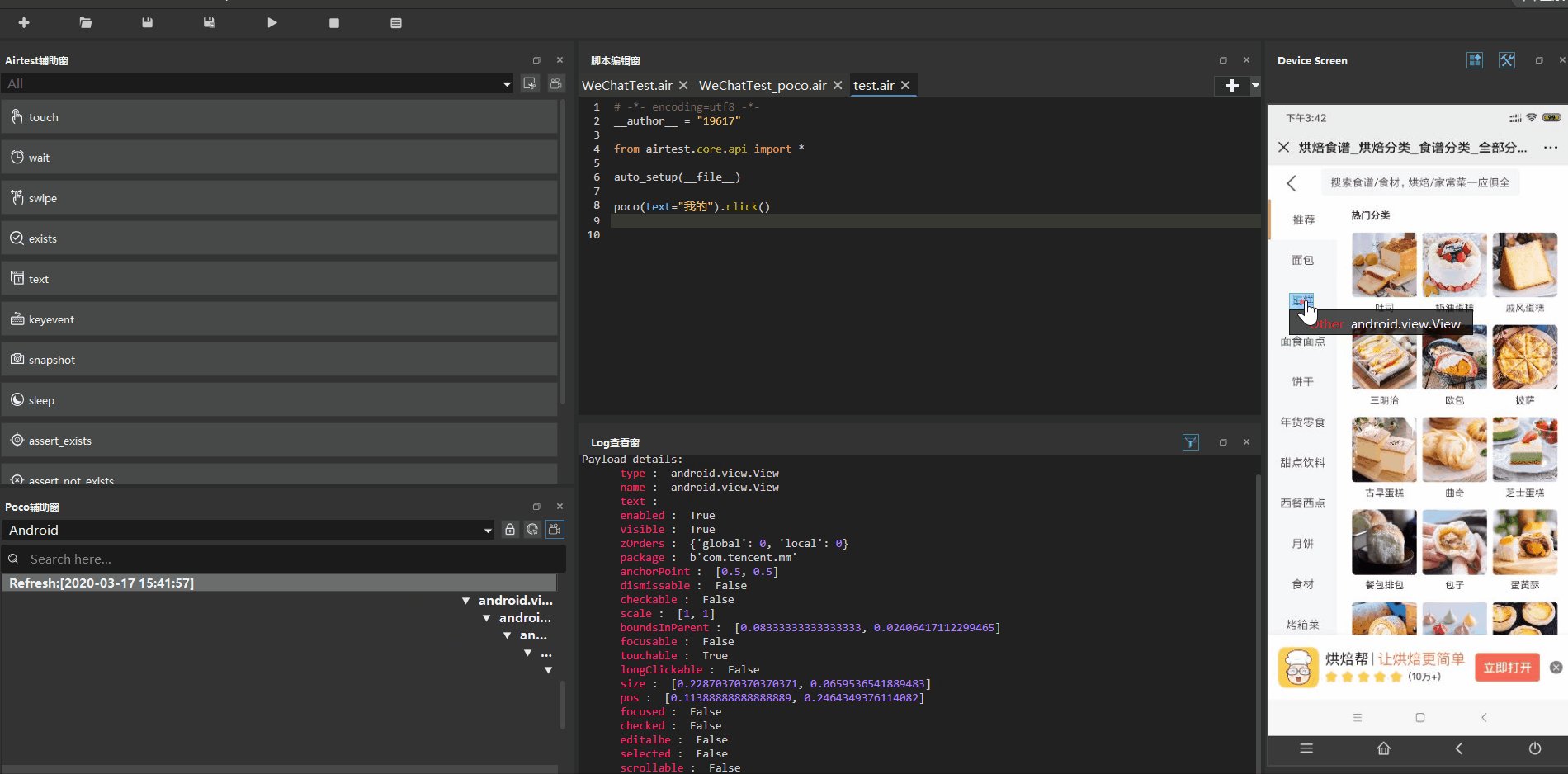
设置成功以后即可用 Poco 对小程序进行测试。

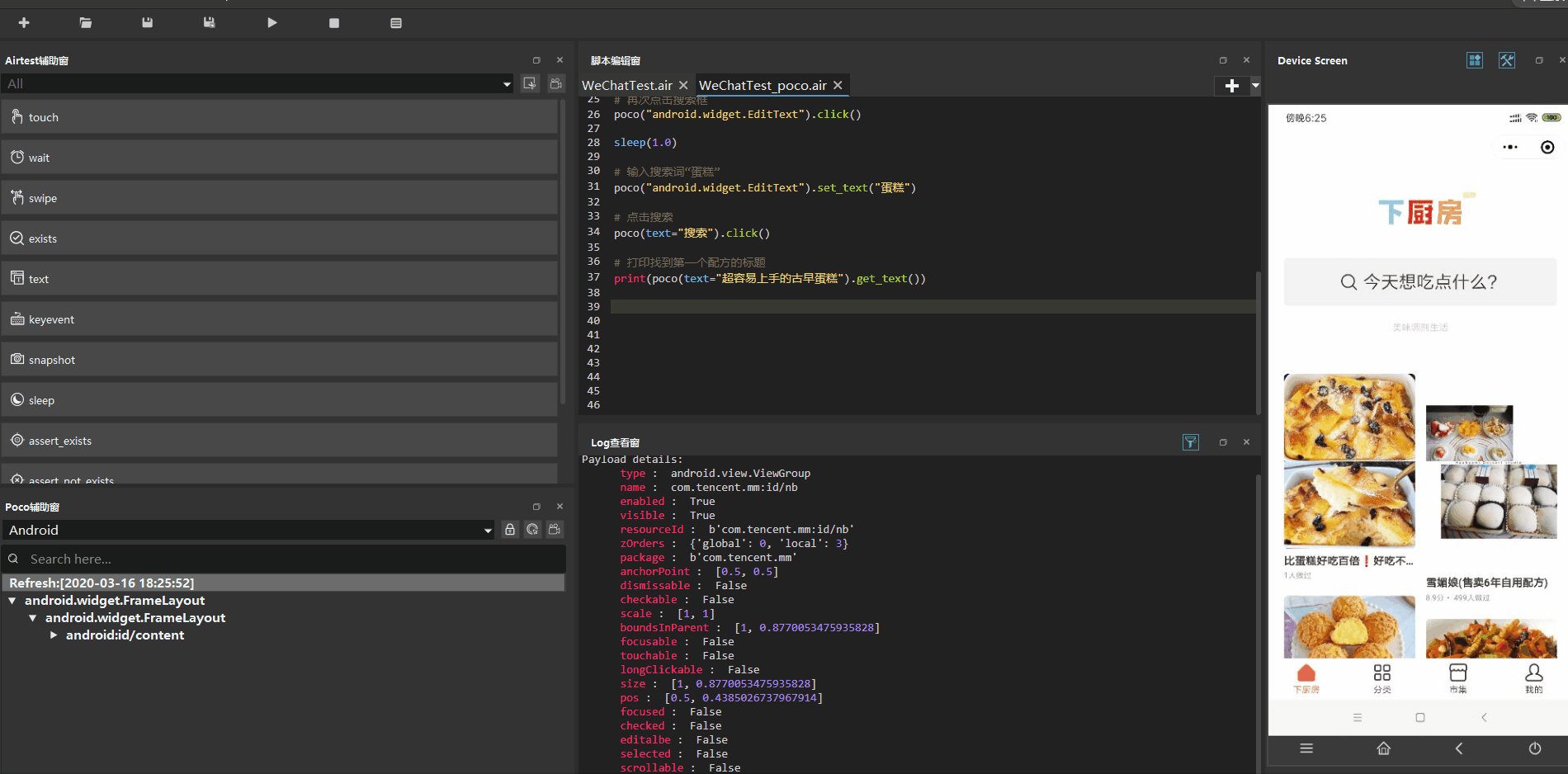
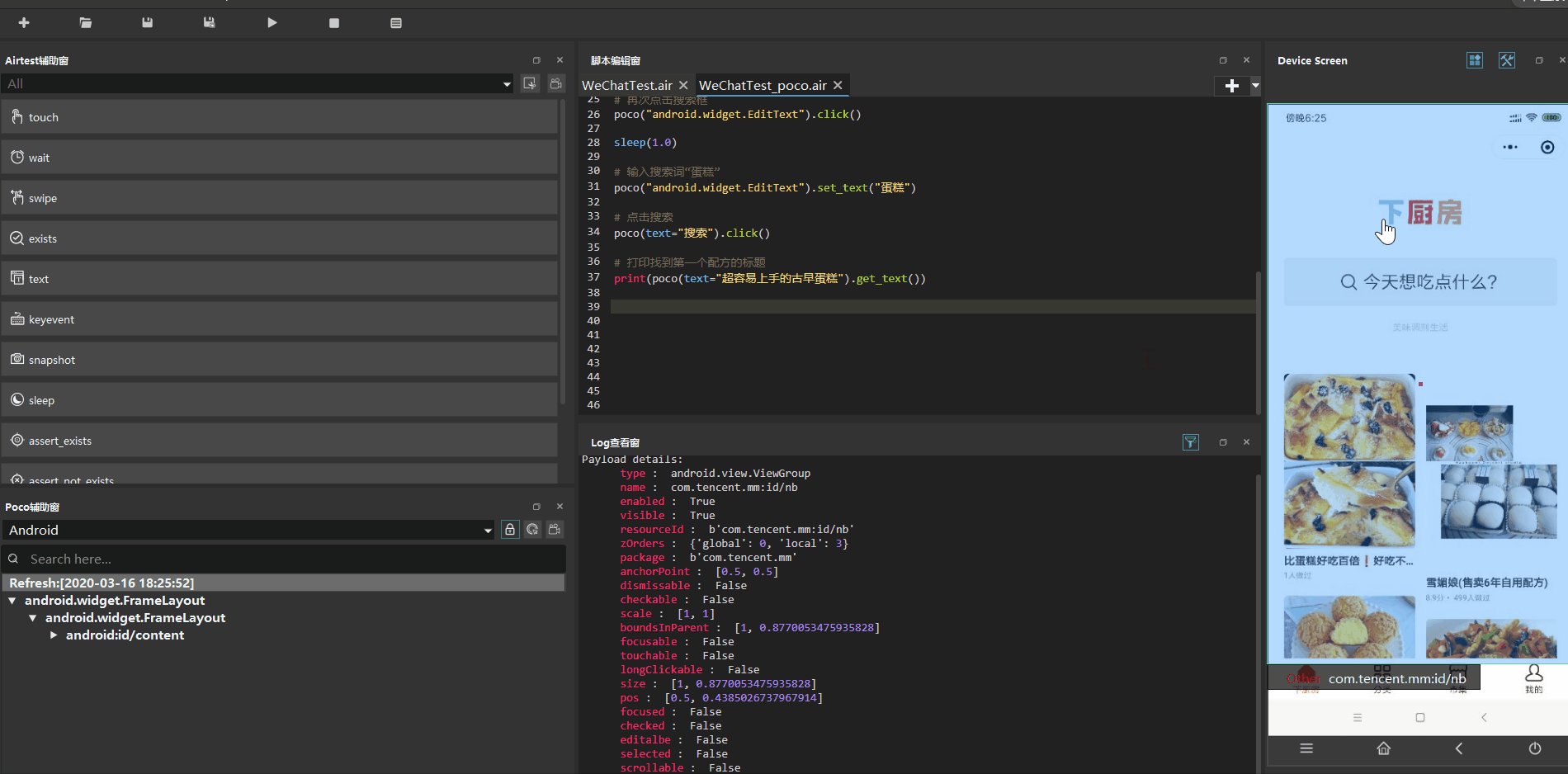
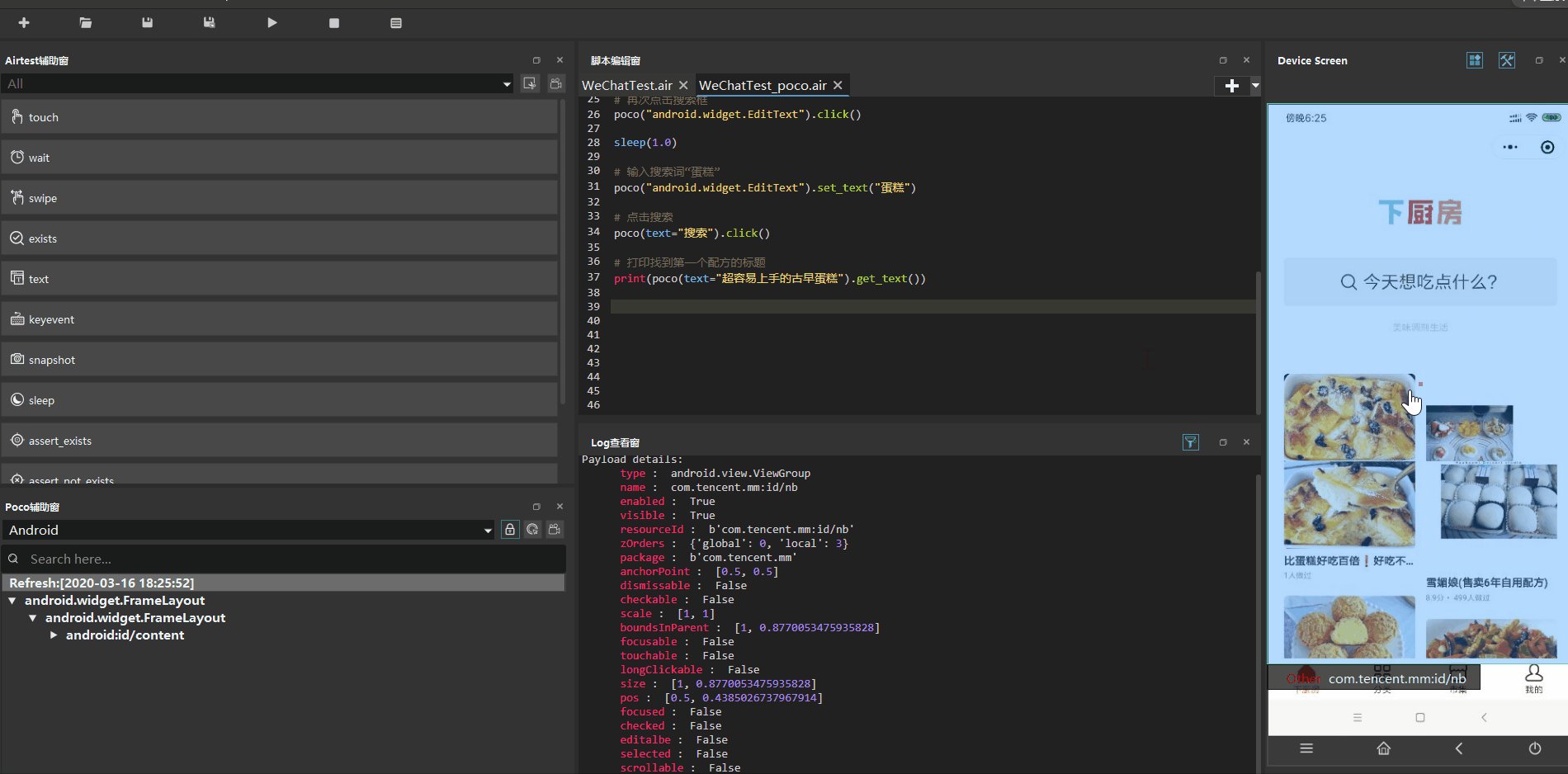
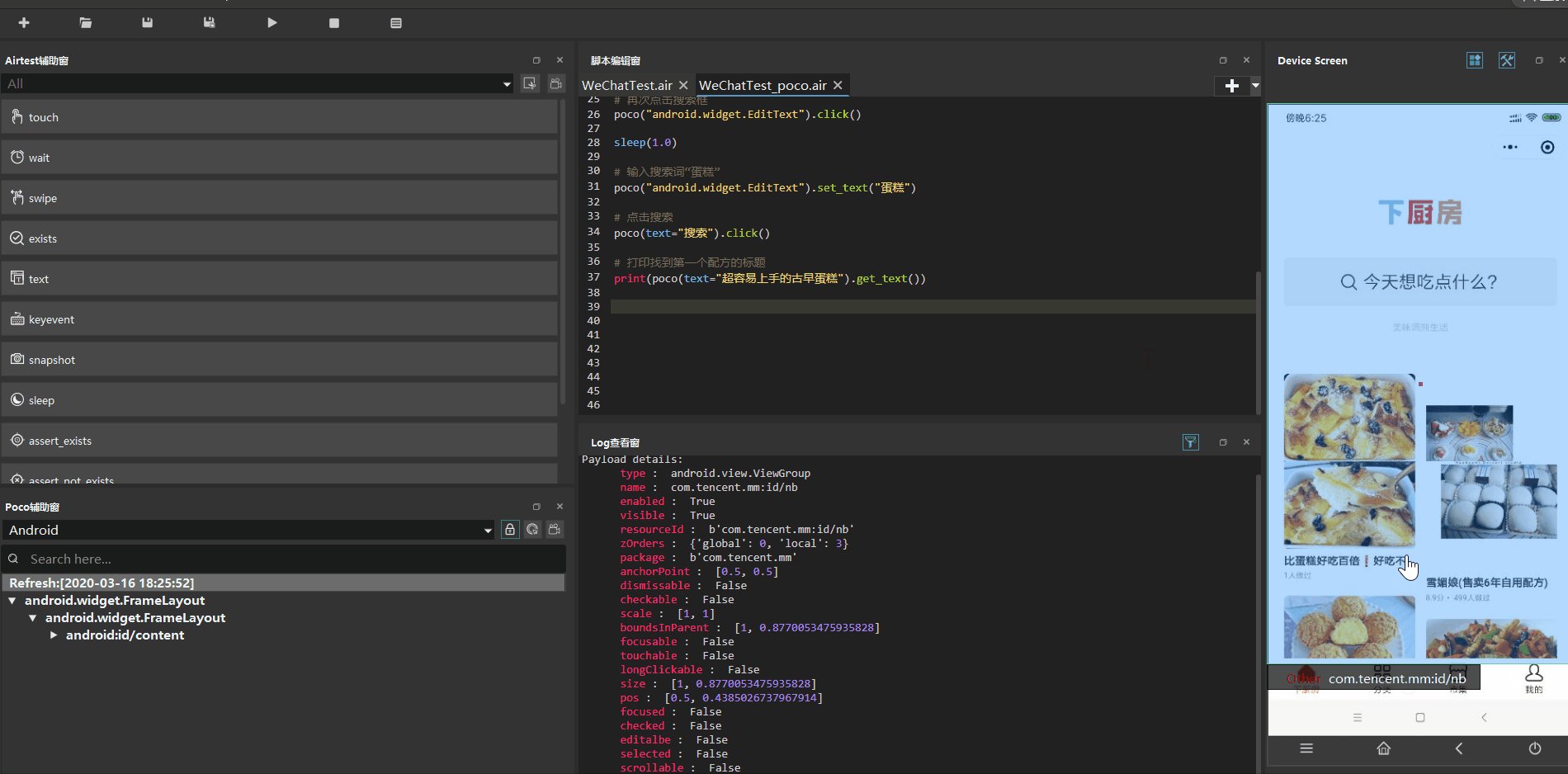
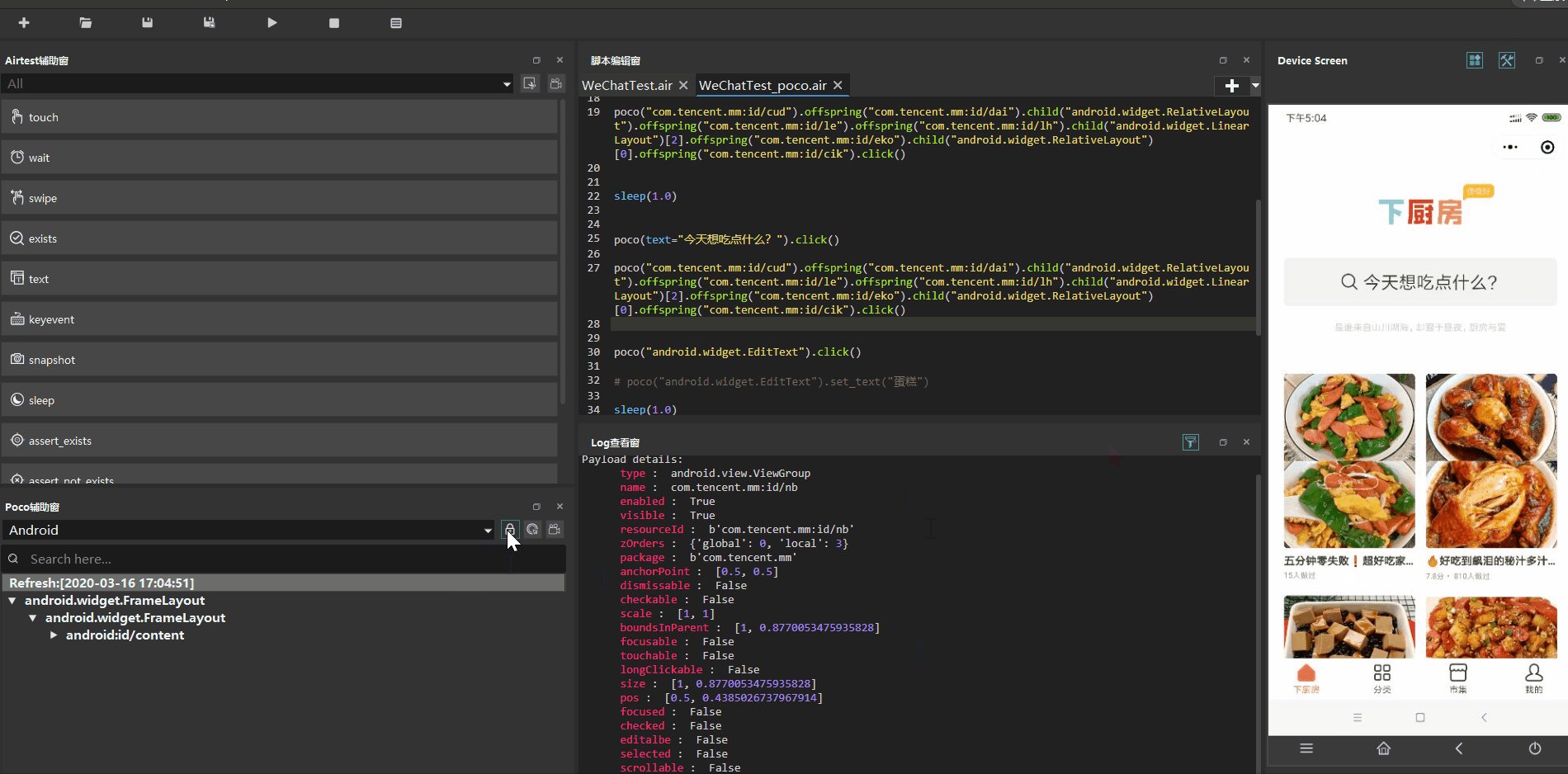
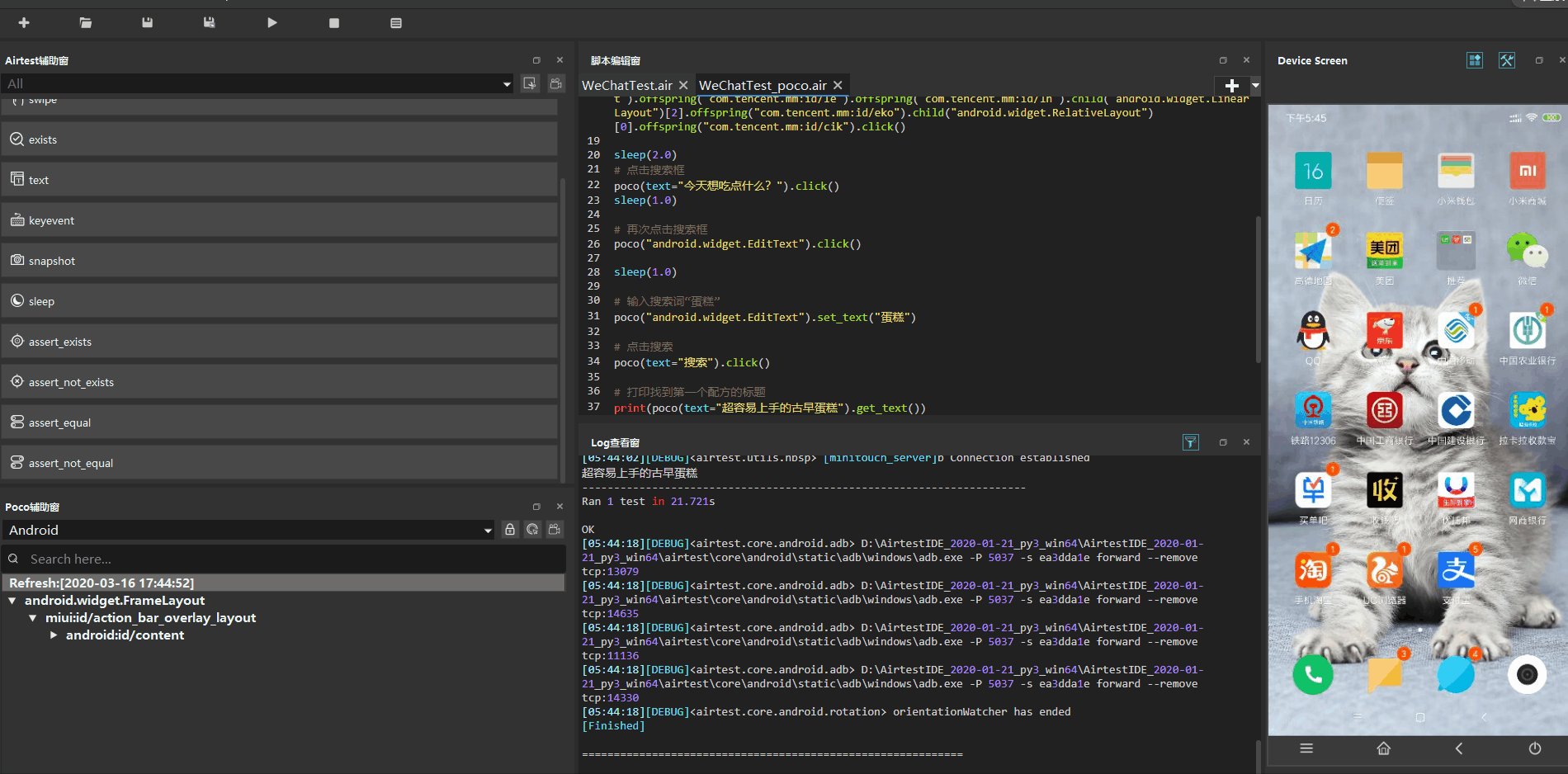
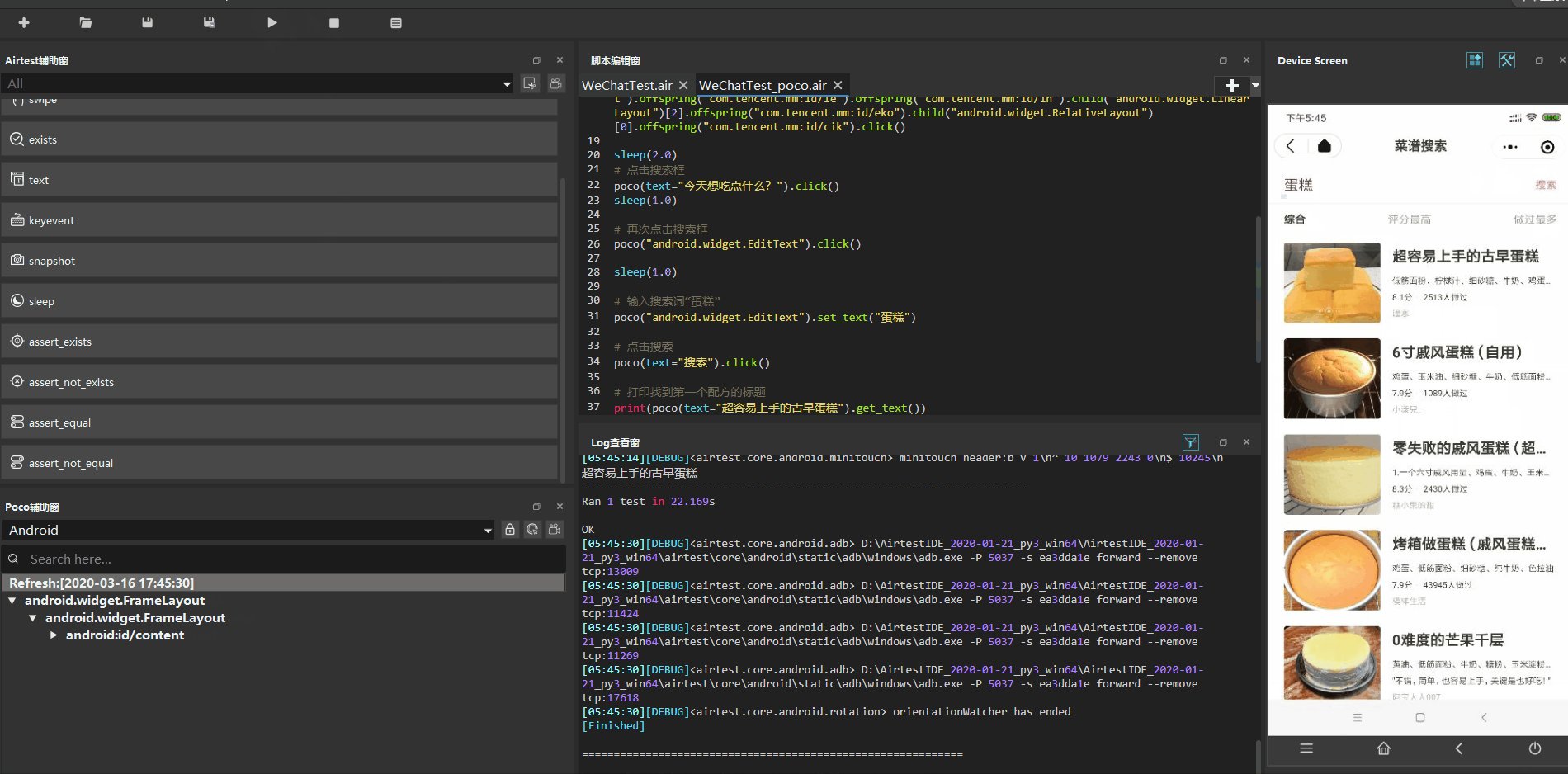
依旧以上述的小程序为例,来看看用 poco 框架如何测试小程序:

# -*- encoding=utf8 -*-
__author__ = "19617"
from airtest.core.api import *
from poco.drivers.android.uiautomation import AndroidUiautomationPoco
poco = AndroidUiautomationPoco(use_airtest_input=True, screenshot_each_action=False)
auto_setup(__file__)
# 传入微信的包名启动微信app
start_app("com.tencent.mm")
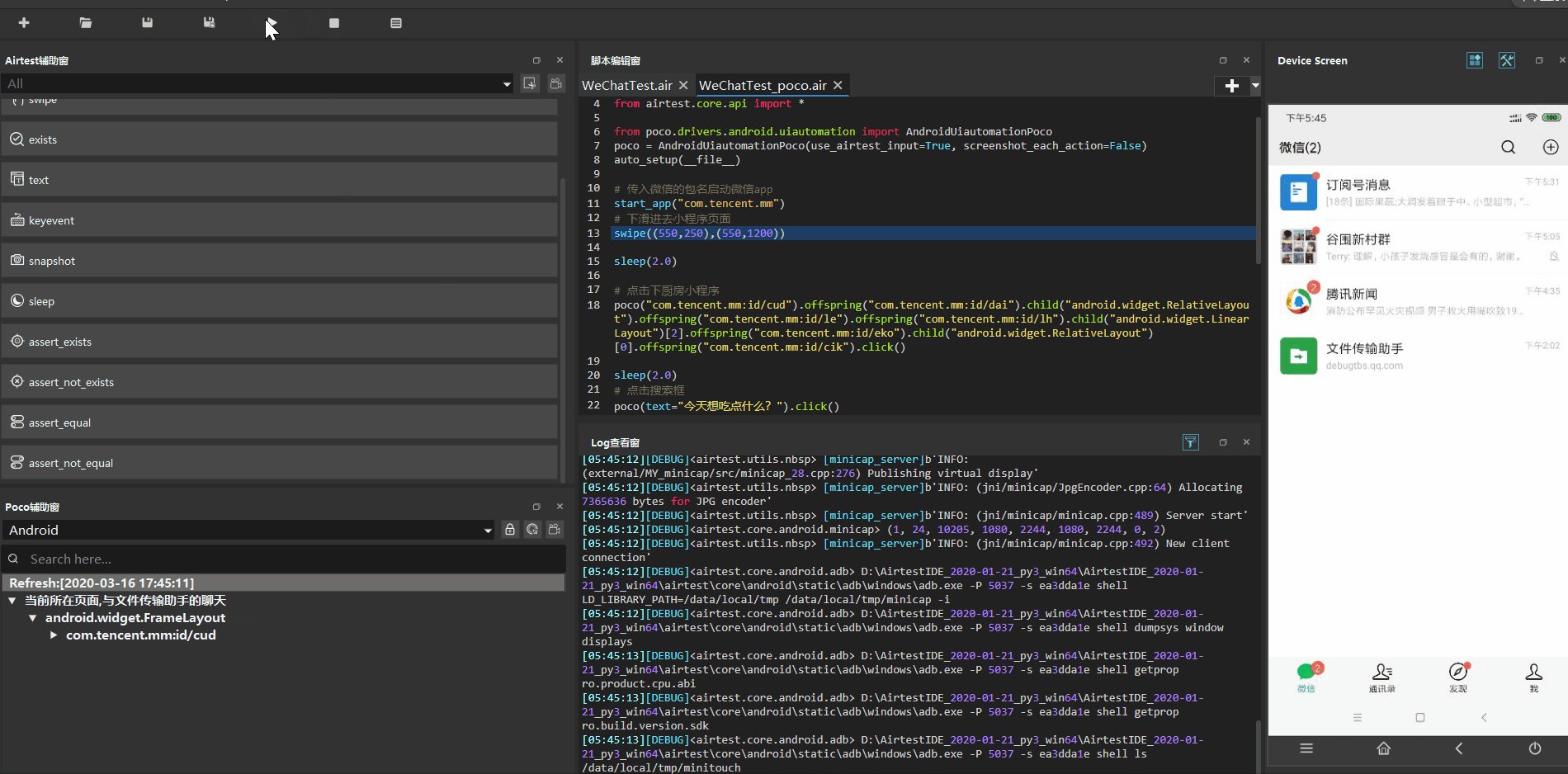
# 下滑进去小程序页面
swipe((550,250),(550,1200))
sleep(2.0)
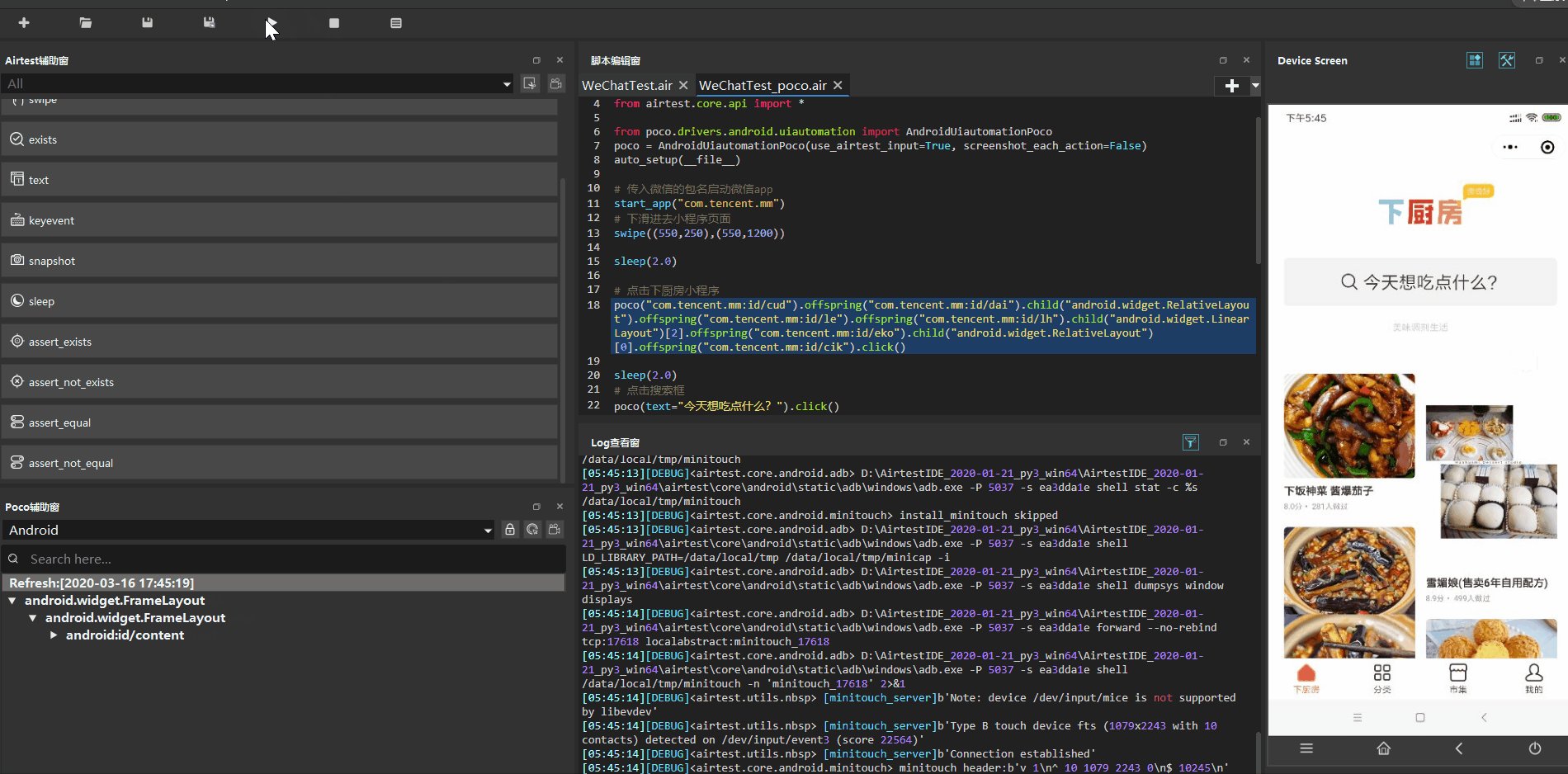
# 点击下厨房小程序
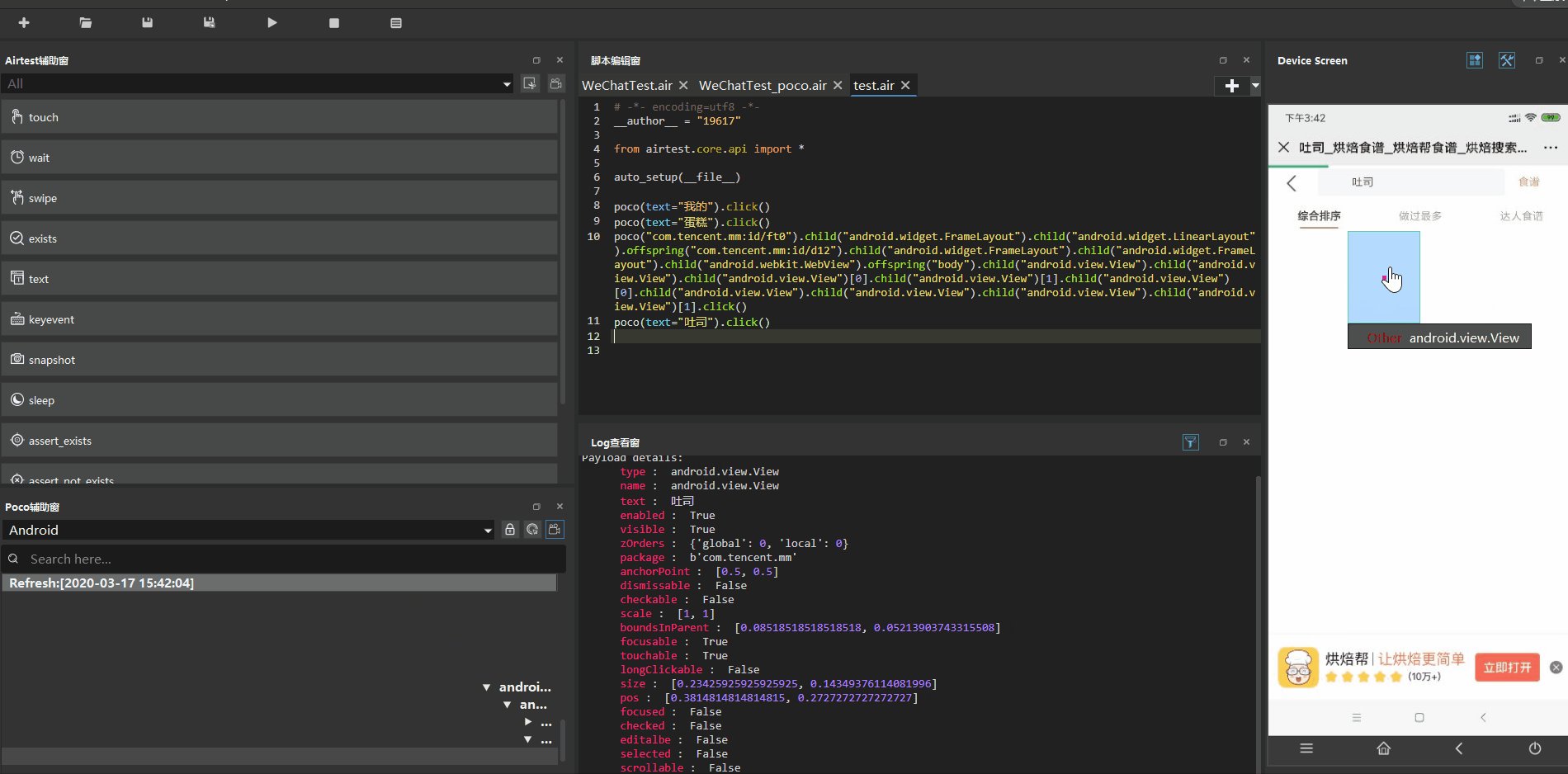
poco("com.tencent.mm:id/cud").offspring("com.tencent.mm:id/dai").child("android.widget.RelativeLayout").offspring("com.tencent.mm:id/le").offspring("com.tencent.mm:id/lh").child("android.widget.LinearLayout")[2].offspring("com.tencent.mm:id/eko").child("android.widget.RelativeLayout")[0].offspring("com.tencent.mm:id/cik").click()
sleep(2.0)
# 点击搜索框
poco(text="今天想吃点什么?").click()
sleep(1.0)
# 再次点击搜索框
poco("android.widget.EditText").click()
sleep(1.0)
# 输入搜索词“蛋糕”
poco("android.widget.EditText").set_text("蛋糕")
# 点击搜索
poco(text="搜索").click()
# 打印找到第一个配方的标题
print(poco(text="超容易上手的古早蛋糕").get_text())
例子中有以下几点需要注意:
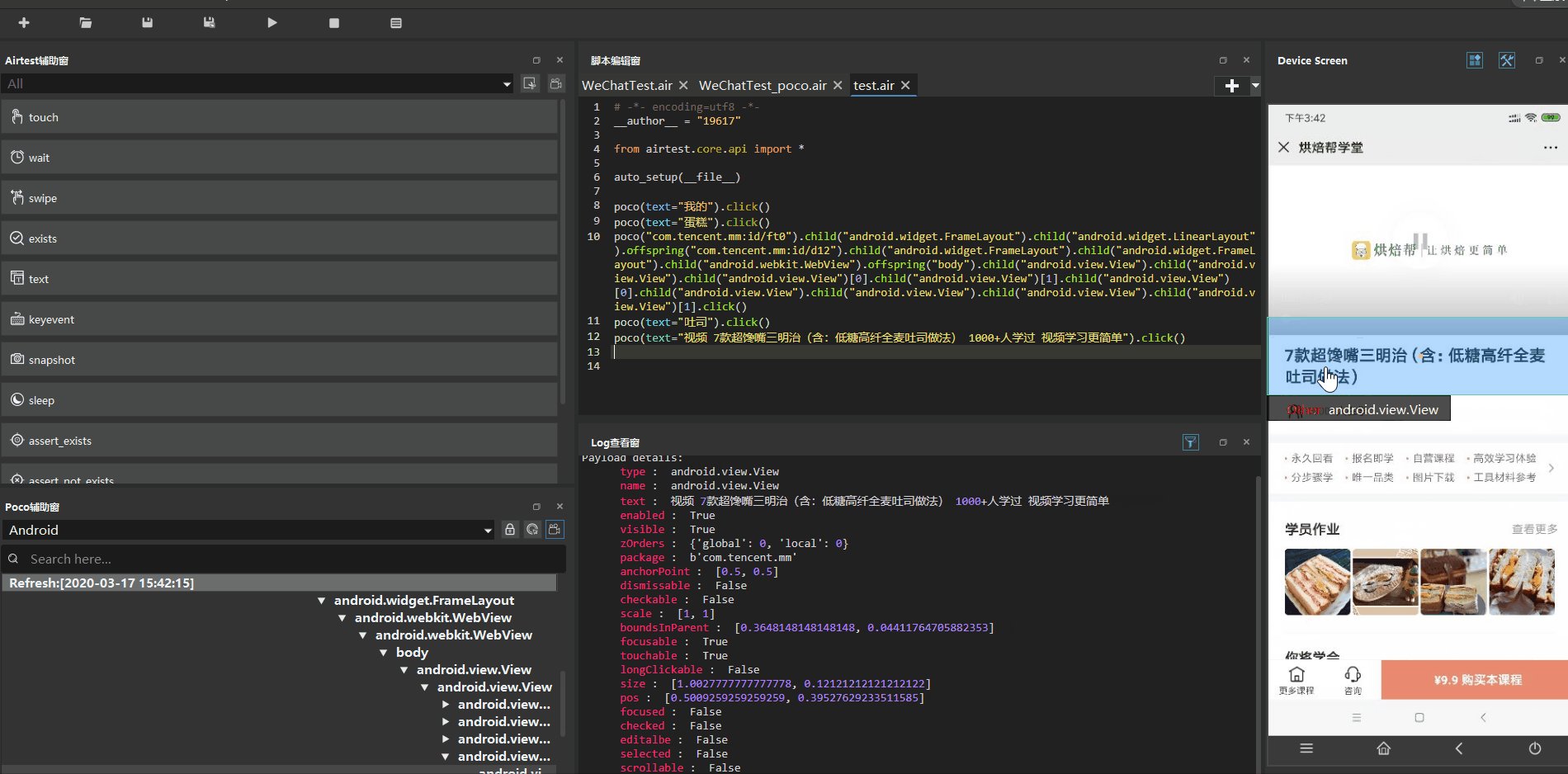
如上,通过设置切换到系统 WebView 内核之后,Poco 也能够获取微信公众号菜单的 H5 页面元素:

① TBS 调试只适用于 Android 系统,iOS 暂不支持;
② 在小程序测试的实操中,我们可以灵活地交替使用 Airtest 和 Poco 脚本,比如:有些编辑框无法使用 Poco 的 set_text 接口,我们可以先使用 poco 进行点击操作,再用 Airtest 的 text 接口。
③上文使用设备详情:IDE 版本 1.2.3;手机型号 MI 8 SE,安卓 9;微信版本 7.0.12。
以上就是本期教程的所有内容,如有疑问可以在我们的官方公众号内留言,或者加入我们的开发者交流 Q 群(1017250147),然后在群内提问即可。(PS:提问时请描述详细情况最好附上截图方便定位问题哦~)
关注下方公众号,可以查看更多往期教程

