
1、安装环境
jdk 1.8:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
mysql 5.7.24(需要>=5.6):https://dev.mysql.com/downloads/mysql/
2、下载安装包
sonarqube:http://www.sonarqube.org/downloads/,我这里下载 sonarqube-7.6;
sonar-runner:http://repo1.maven.org/maven2/org/codehaus/sonar/runner/sonar-runner-dist,下载 2.4 里面的 sonar-runner-dist-2.4.zip;
sonar-scanner:https://docs.sonarqube.org/latest/analysis/scan/sonarscanner/或者命令行执行:
brew install sonar-scanner
(sonar-runner 和 sonar-scanner 都是扫描器,用哪个都可以,我这里用的是 sonar-scanner)
SonarQube 管理网页汉化插件:https://github.com/SonarQubeCommunity/sonar-l10n-zh
以上安装包解压路径:/usr/local
3、创建数据库(mysql 安装过程已忽略,请先自行安装配置)
3.1 连接数据库,并输入密码
mysql -u root -p
3.2 依次执行以下命令:
CREATE DATABASE sonar CHARACTER SET utf8 COLLATE utf8_general_ci;
CREATE USER 'sonar' IDENTIFIED BY 'sonar';
GRANT ALL ON sonar.* TO 'sonar'@'%' IDENTIFIED BY 'sonar';
GRANT ALL ON sonar.* TO 'sonar'@'localhost' IDENTIFIED BY 'sonar';
FLUSH PRIVILEGES;
4、配置
4.1. 进入 sonarqube 的 conf 目录
cd /usr/local/sonarqube-7.6/conf
用记事本或 vim 命令打开编辑 sonar.properties,添加如下配置:
sonar.host.url=http://localhost:9000/sonarqube
#mysql连接
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance
#mysql用户名
sonar.jdbc.username=root
#mysql密码
sonar.jdbc.password=123456
sonar.sorceEncoding=UTF-8
#web登陆账号和密码
sonar.login=admin
sonar.password=admin
4.2 用记事本或 vim 命令打开 wrapper.conf,添加:
# Path to JVM executable. By default it must be available in PATH.
# Can be an absolute path, for example:
# wrapper.java.command=/path/to/my/jdk/bin/java
wrapper.java.command=$JAVA_HOME/bin/java
4.3 进入 sonar-scanner 的 conf 目录
cd /usr/local/sonar-scanner-3.2/conf
用记事本或 vim 命令打开 sonar-scanner.properties,添加:
sonar.jdbc.username=root
sonar.jdbc.password=root
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useSSL=false
#Configure here general information about the environment, such as SonarQube server connection details for example
#No information about specific project should appear here
#----- Default SonarQube server
#sonar.host.url=http://localhost:9000
#----- Default source code encoding
#sonar.sourceEncoding=UTF-8
5、配置环境变量
命令行执行:vim ~/.bash_profile,编辑:
# sonar环境
export SONAR_HOME=/usr/local/sonarqube-7.6
export SONAR_SCANNER_HOME=/usr/local/sonar-scanner-3.2
export PATH=$M2:$PATH:$SONAR_SCANNER_HOME/bin:$JAVA_HOME/bin
保存后,终端执行source ~/.bash_profile使环境变量生效
最后,终端执行sonar-scanner --version,显示如下即配置成功:
INFO: Scanner configuration file: /usr/local/Cellar/sonar-scanner/4.2.0.1873/libexec/conf/sonar-scanner.properties
INFO: Project root configuration file: NONE
INFO: SonarQube Scanner 4.2.0.1873
INFO: Java 1.8.0_191 Oracle Corporation (64-bit)
INFO: Mac OS X 10.14.5 x86_64
6、启动 sonarqube
cd /usr/local/sonarqube-7.6/bin/macosx-universal-64
./sonar.sh start
查看启动日志:
tail -f /usr/local/sonarqube-7.6/logs/sonar.log
关闭 sonarqube:
./sonar.sh stop
启动 sonarqube 后,浏览器打开:http://localhost:9000
默认登录用户名和密码均为:admin
7、在 gradle 项目中使用 sonarqube
7.1 在项目目录的 build.gradle 添加配置
buildscript {...}
// plugins段放置的位置需要注意,如果放在buildscript段前面会报错,放到文件最末尾也报错,plugins前面只能有buildscript段和plugins段
// 报错信息: only buildscript {} and other plugins {} script blocks are allowed before plugins {} blocks, no other statements are allowed
plugins {
// 添加插件信息
id "org.sonarqube" version "2.6"
}
// 声明插件
apply plugin: "org.sonarqube"
7.2 配置 sonar 认证权限信息
在项目目录的.gradle 目录下新建 gradle.properties,添加:
systemProp.sonar.host.url=http://127.0.0.1:9000
systemProp.sonar.login=admin
systemProp.sonar.password=admin
8、运行 sonarqube 分析项目
直接执行gradle sonarqube或
./gradlew sonarqube -Dsonar.projectKey=xxx -Dsonar.host.url=http://localhost:9000 -Dsonar.login=xxx
如果报错:Not authorized. Please check the properties sonar.login and sonar.password.,则需要添加 sonarQube 登录用户名和密码,执行如下命令:
./gradlew sonarqube -Dsonar.projectKey=xxx -Dsonar.host.url=http://localhost:9000 -Dsonar.login=xxx -Dsonar.login=admin -Dsonar.password=admin
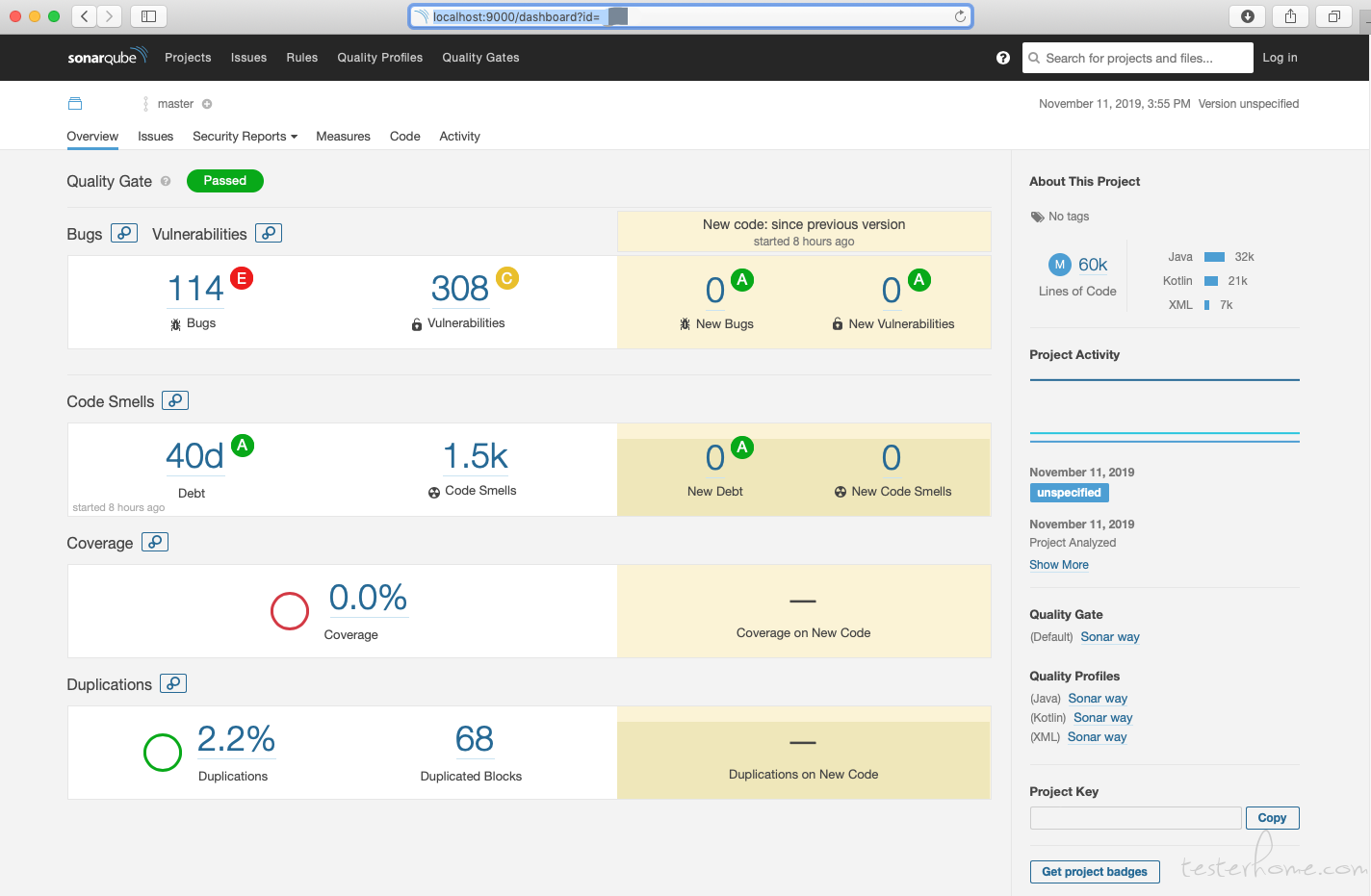
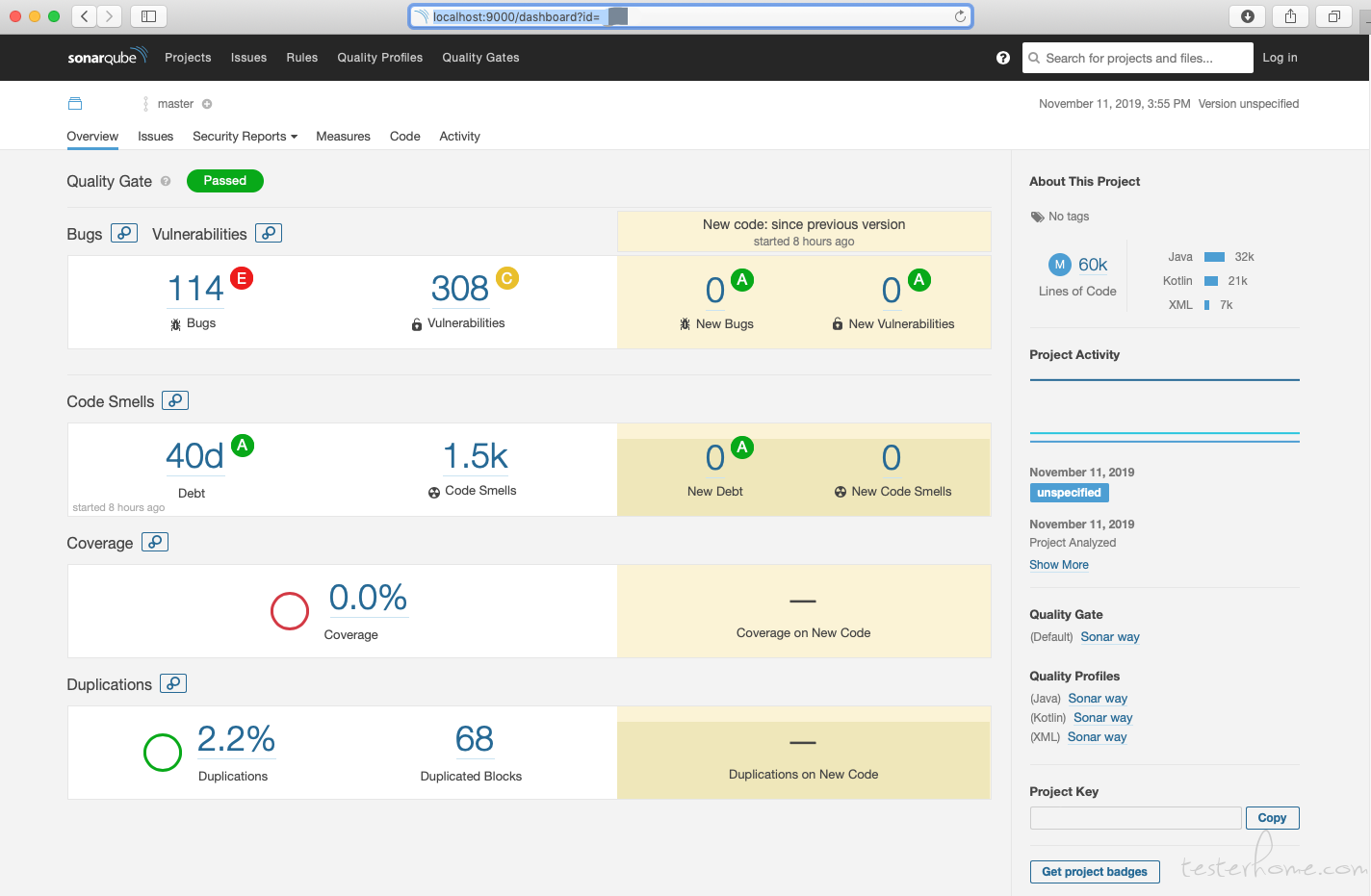
执行成功后,浏览器打开http://127.0.0.1:9000查看分析结果。

参考:https://blog.csdn.net/yu12377/article/details/78453408
