
appium 用于自动化操作,minicap 用于截图,opencv 用于图像识别
页面统计原理
1.app 启动:命令执行的时候开始统计到图片数据匹配到的时候就是启动时间;
2.按钮点击:按钮点击后开始统计到图片数据匹配到的时候就是页面加载时间;
1.识别速度因为同样条件,appium 识别一个元素要 200ms-800ms 左右,而图像识别只要 30-100ms 之间,我讲的是我测试平均值,所以图像识别比较靠谱,也正因为截图速度快,在测试报告中,启动 app 的图片,怎么会有黑色图片,这是因为启动瞬间你肉眼所观察不到;
2.图像识别的对比图片是加载数据出来的图片跟我们看到的是一样的,所以数据是最贴近用户视觉感观的;
数据准确性:
图像识别方式是截图,匹配,等于到最后一次的时候匹配成功的时候,只统计到截图时间,不要累加匹配时间,才是精准的,并且解决了 activity 跟页面渲染不同步问题;
另外:在工具中是对每个页面加载的过程是有图片数据获取,精确到毫秒,可以从报告中准确的判断是不是页面有加载完,时间是不是对的~
加载时间长短是由 app 本身,网络,手机性能这三个因素所决定的;
1.要选择数据加载的图片截图,这样页面加载时间才是最精确的;
2.截图的数据是动态,那就要关注每次用例执行的时候,要看下数据是否有变化,不然就会出现执行失败;
3.脚本根据机型匹配度是最高,换了手机,可能要重新截图;
整体工具以及脚本的设计原理细节太多就不细说了~就直接截图介绍下工具实用步骤吧
1.页面识别元素,通过被页面加载完以后的元素,截图,然后保存,用于截图对比;
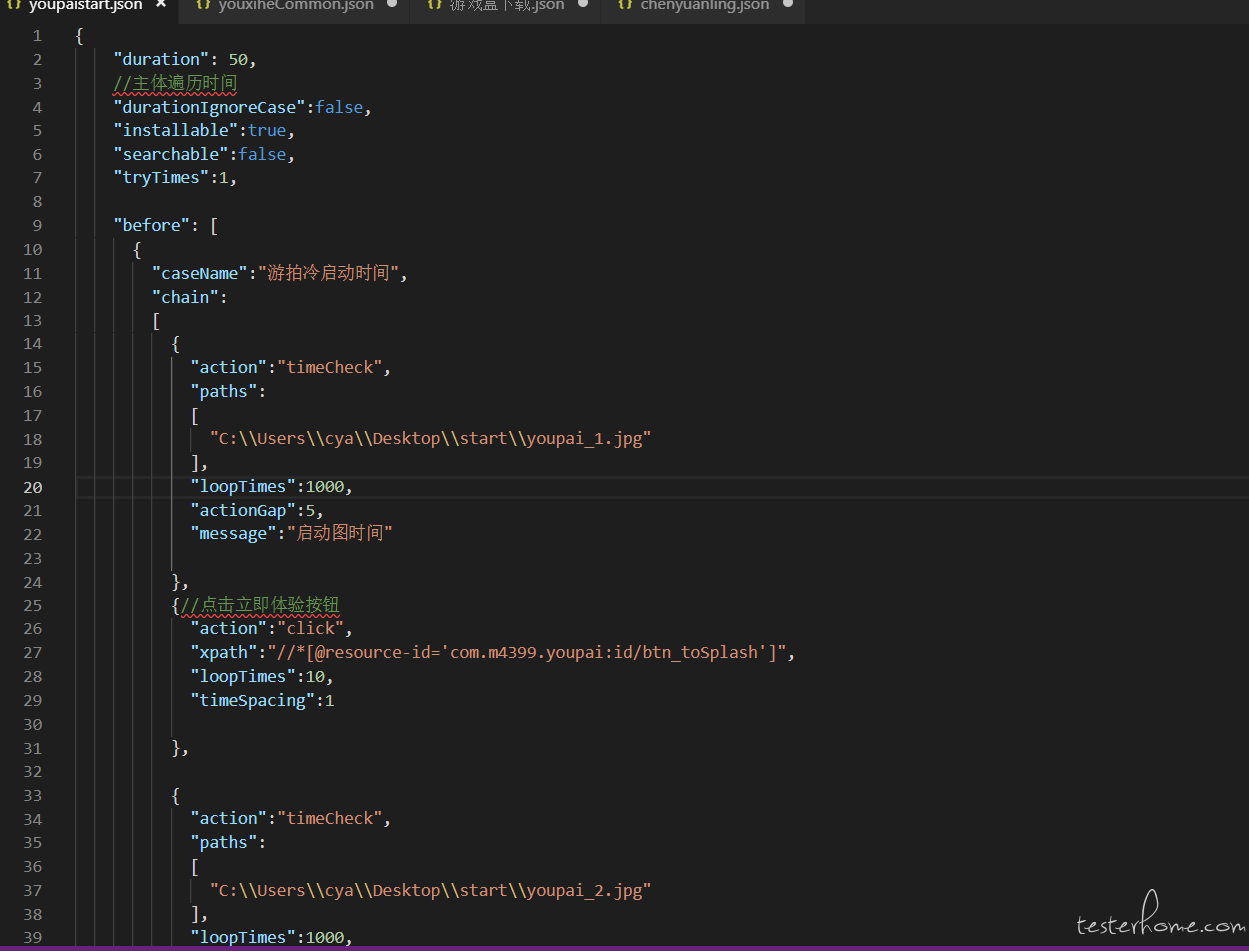
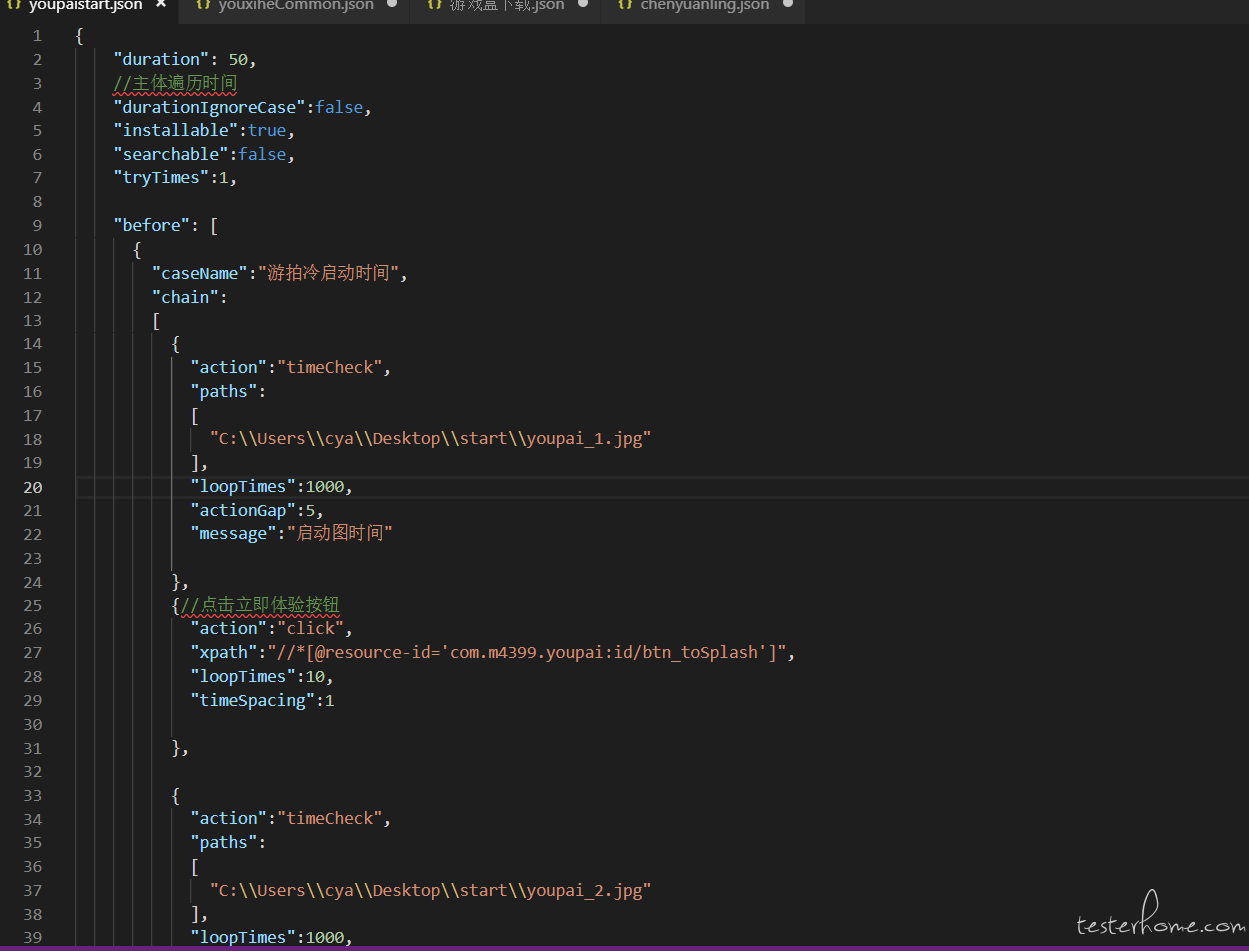
2.脚本

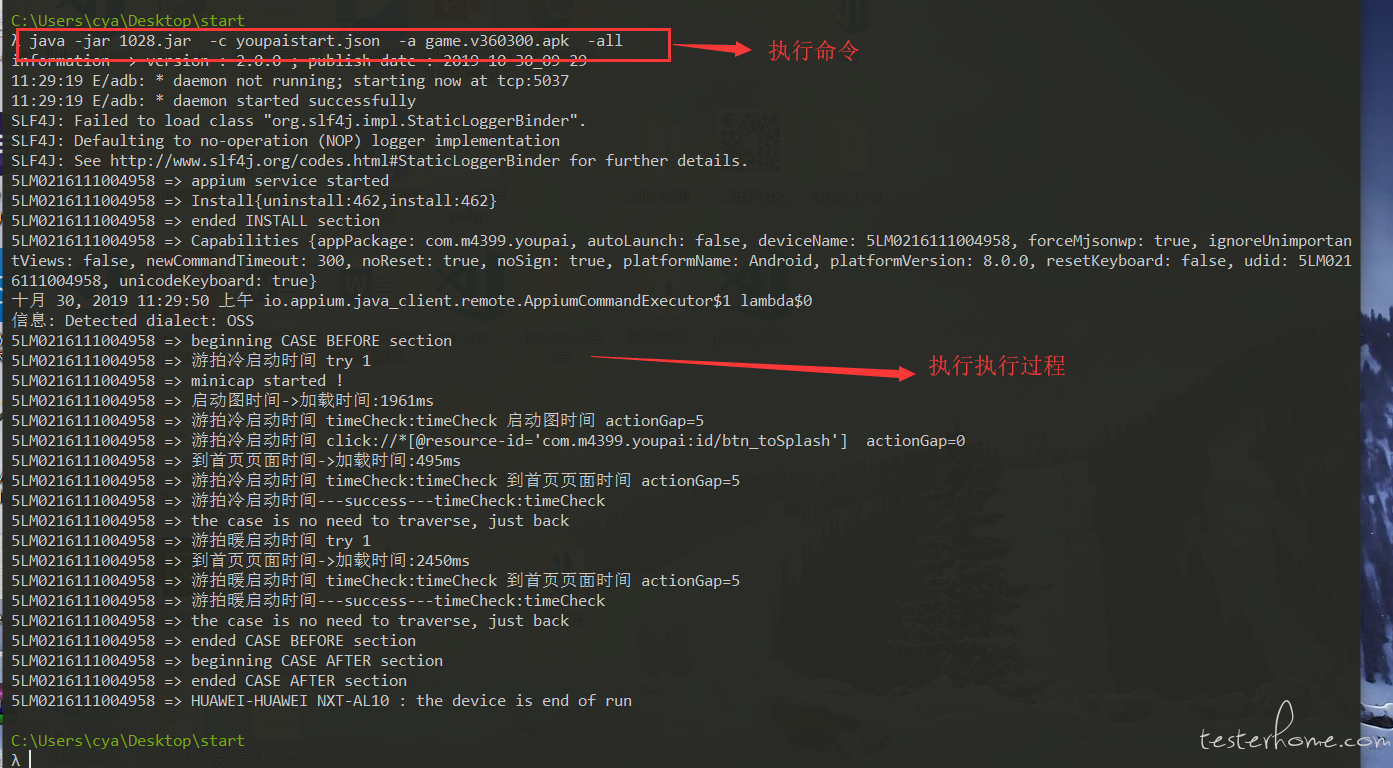
3.执行

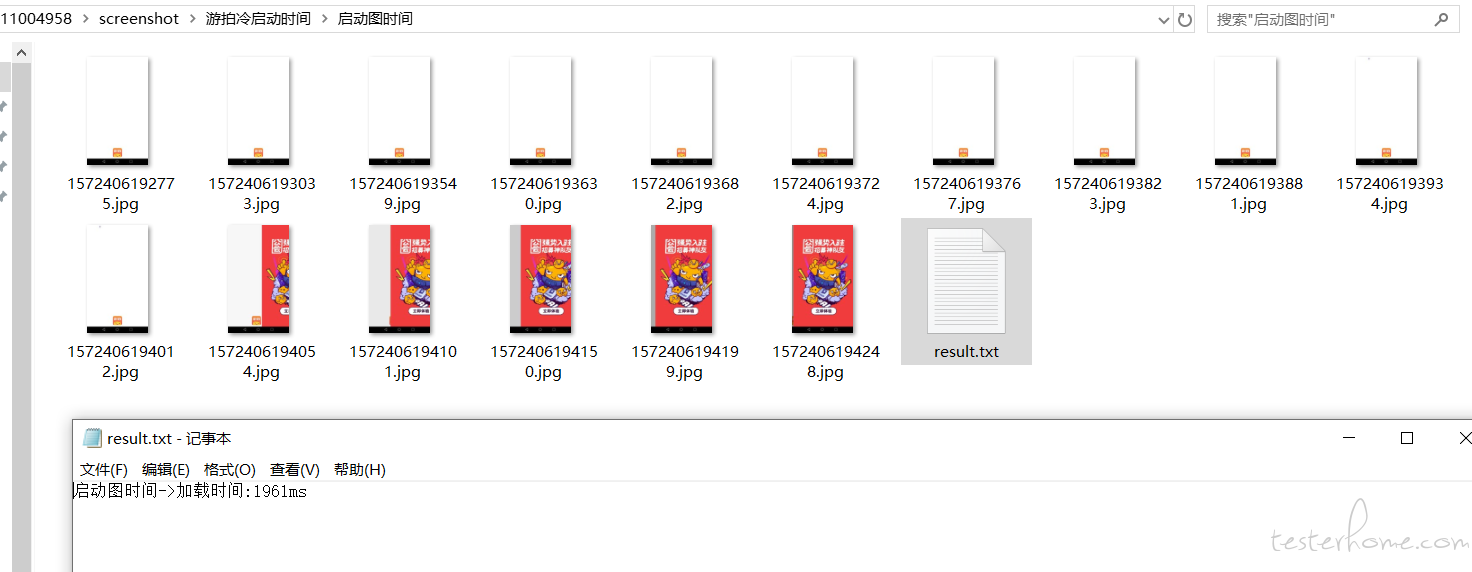
4.报告,展示对应的截图数据和时间,截图也方便确认是否页面全部加载数据,保证数据的正确

链接:https://pan.baidu.com/s/14GcwB2DxE-1nx2RLiEJ0sw
提取码:rg4p
注:该工具是从 4399AT 分出来一个分支,所以之前有搭建 4399AT 就可直接实用。
用兴趣可关注微信订阅号 “测试一般不一般” 进行查看相关工具下载~
