原文地址:https://airtest.doc.io.netease.com/IDEdocs/about_report/Report_guidelines/
注:我们的 Airtest 官方公众号(AirtestProject)会持续更新大家对于 Airtest 感兴趣的问题,欢迎有需要的同学关注并查看我们更多的内容。

原文地址:https://airtest.doc.io.netease.com/IDEdocs/about_report/Report_guidelines/
如何获取下文的最新报告:
如果用了 IDE 内置的 airtest 来生成报告,可以等待下一次 IDE 更新。
通过阅读本小节教程,你将了解以下内容:
新版报告页面内容
新版报告功能介绍
如何生成报告

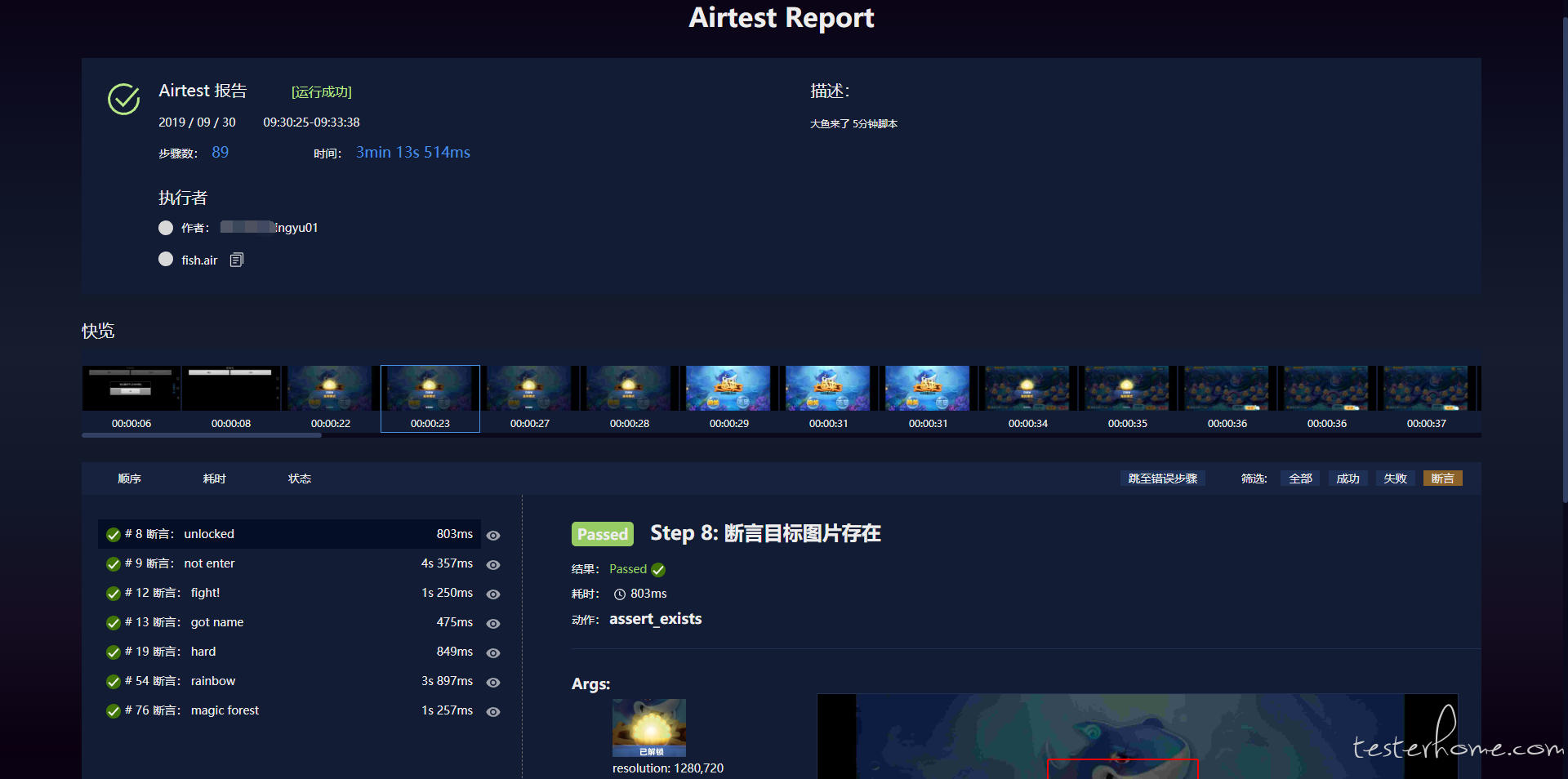
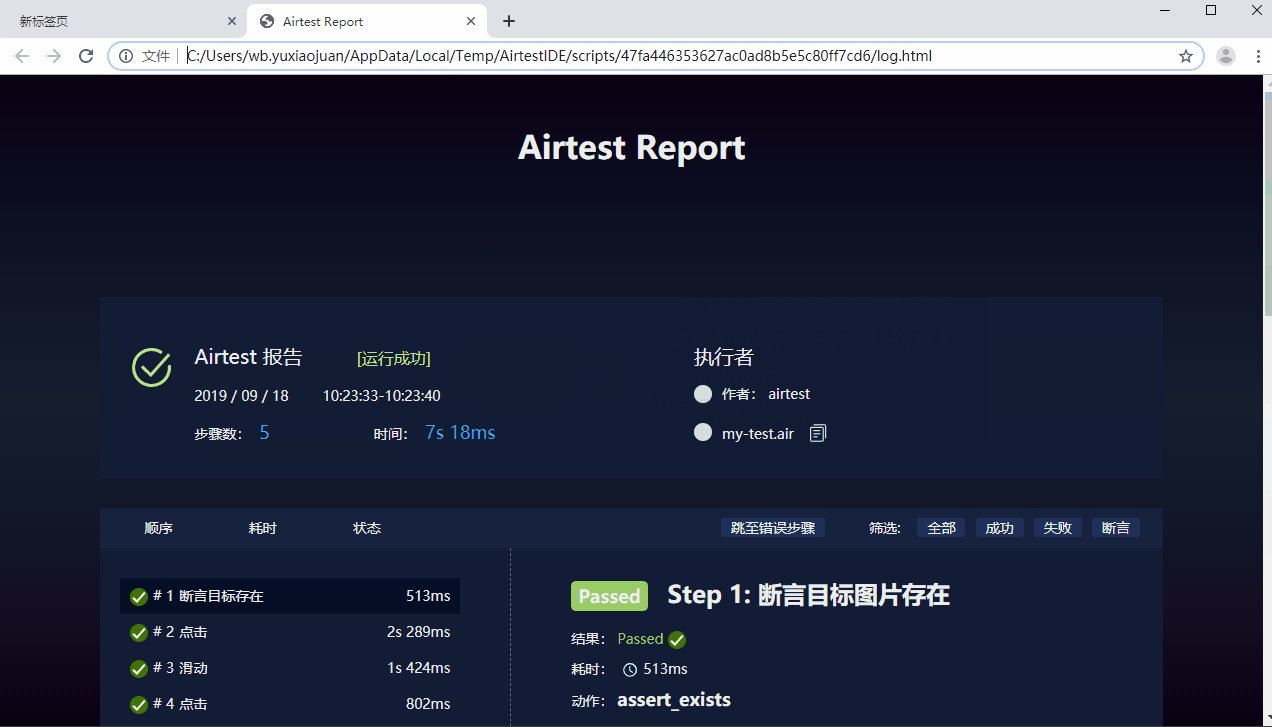
报告主要分为两部分:
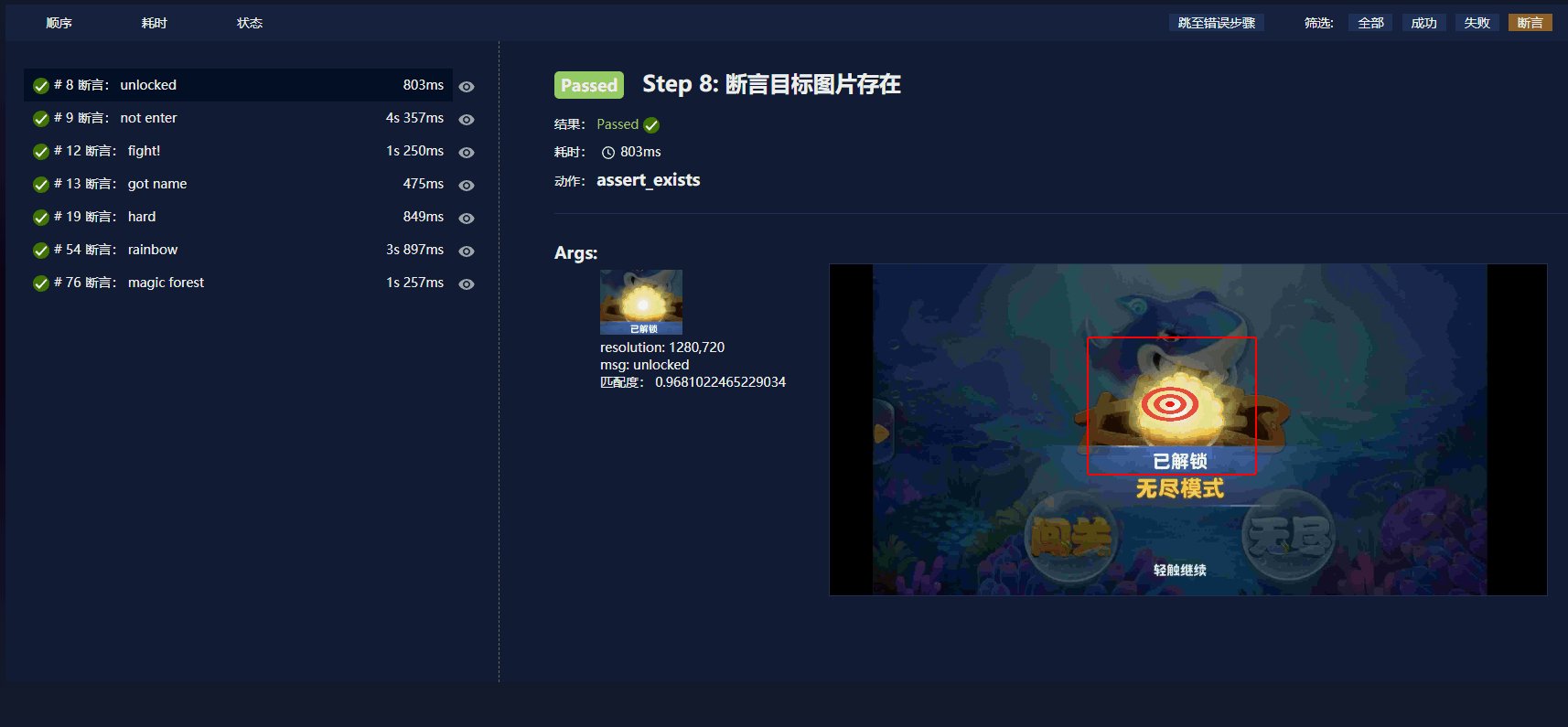
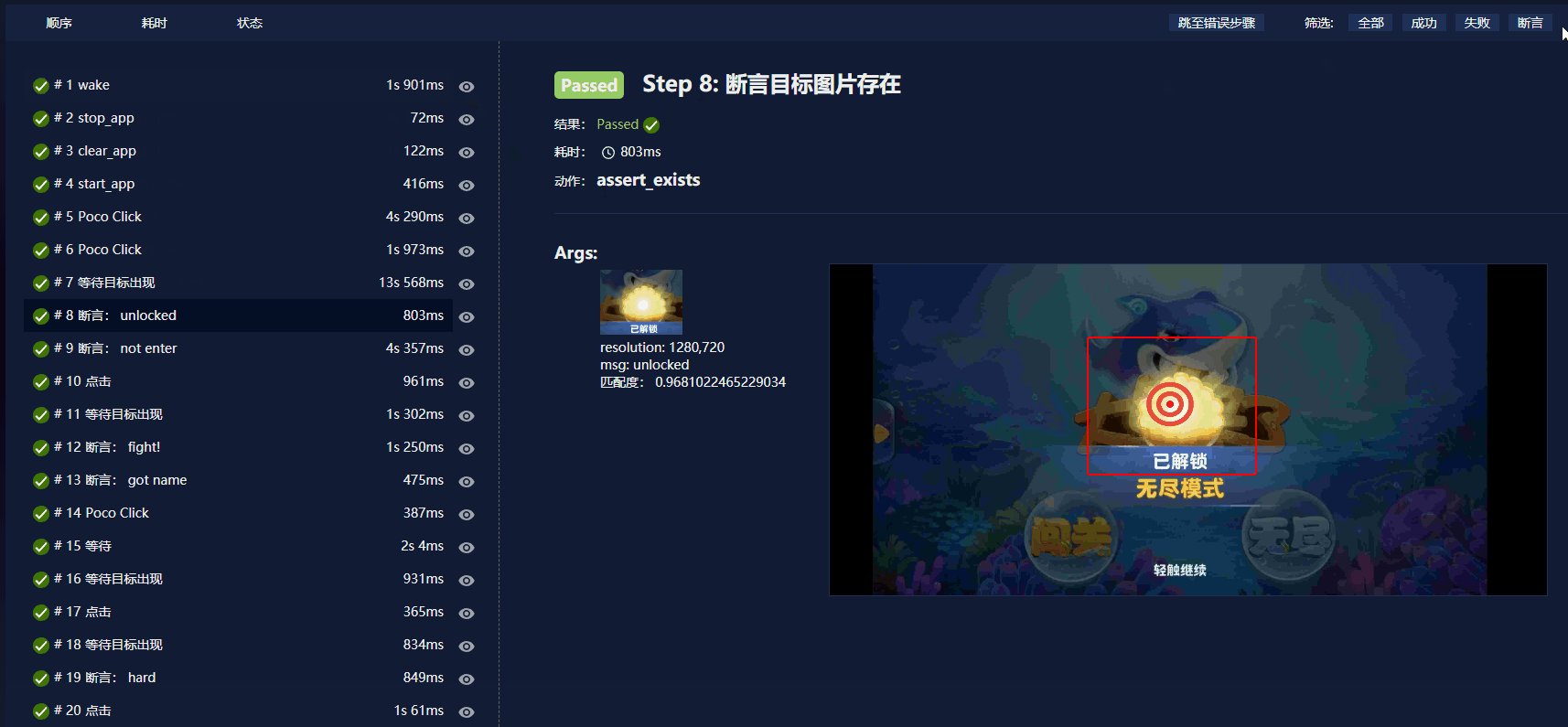
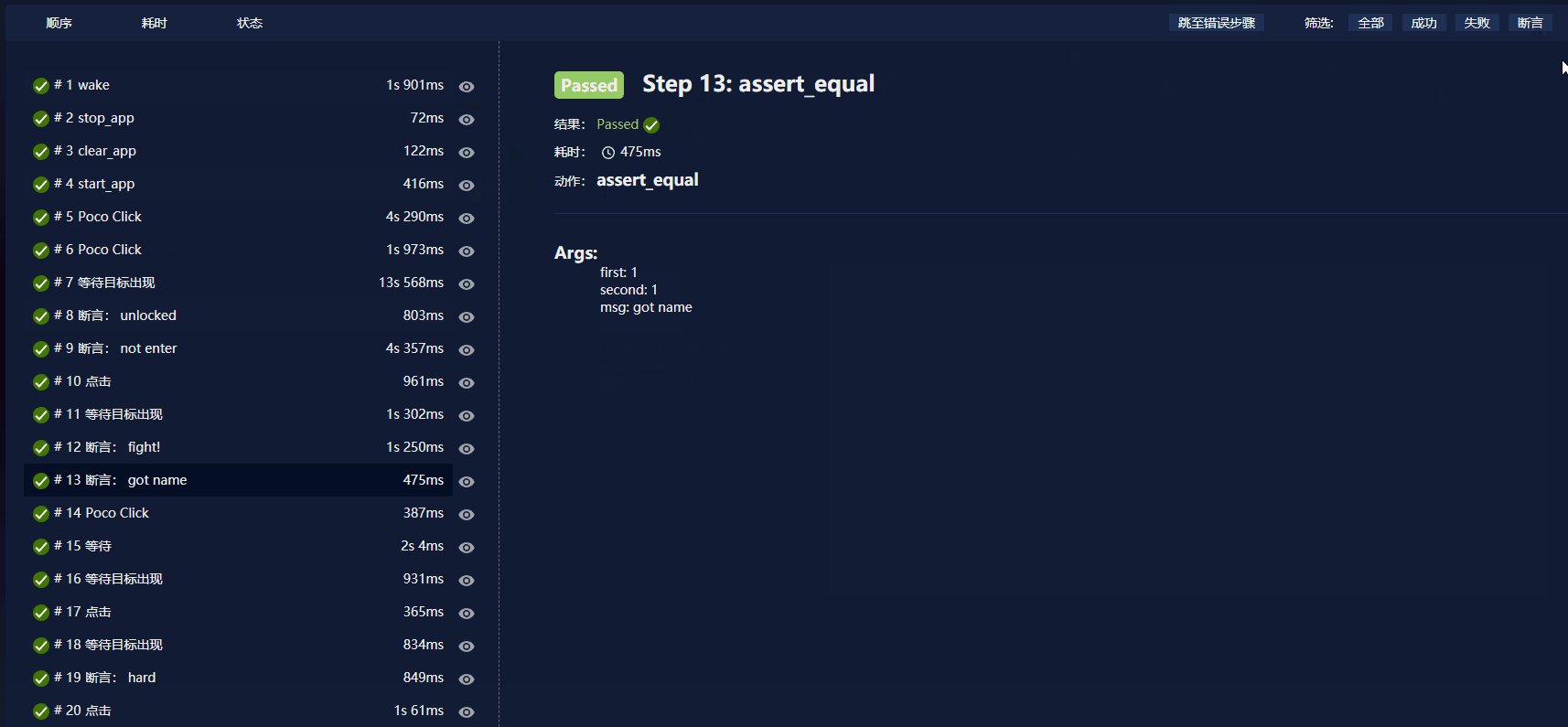
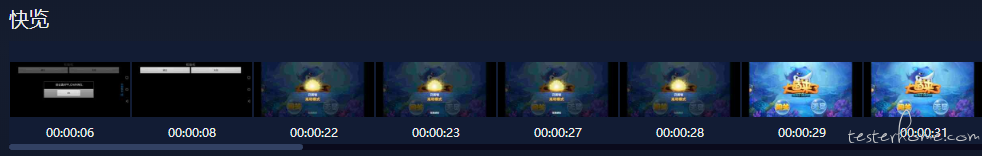
①在报告的上半部分,可以看到与报告相关的一些信息,比如:报告的名称、作者、报告描述(可自定义,详见下文)以及快览等等。点击任意一张快览,下方会展示相应的测试信息。
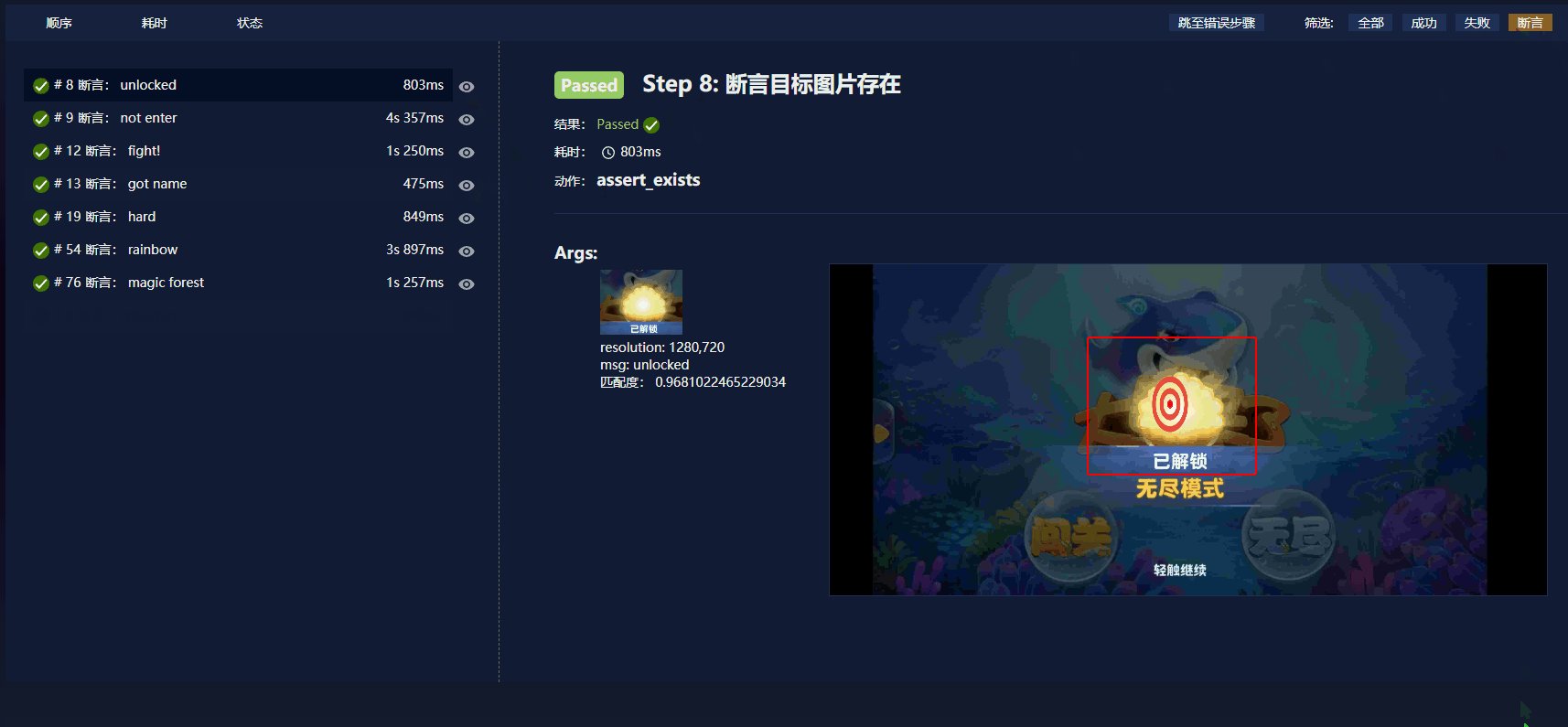
②报告的下半部分,详细展示了每一个测试动作及其执行情况。单击左侧的测试动作,右侧会显示出相应动作执行结果的详细情况。并且我们还可以在右侧对不同执行结果进行筛选。

如果在脚本中写到了以下的内容,将会在报告中显示出来:
__author__对应脚本作者__title__对应脚本标题__desc__可以写较长的脚本描述,将会显示到页面中,如果超过一定行数将会自动折叠


如果想单独获取到脚本里填写的这些对应信息,可以使用命令行:airtest info 脚本路径,
可以获得 airtest 解析出来的脚本信息,类似这样的返回值:
>airtest info untitled.air
{"name": "untitled.air", "path": "untitled.air", "author": "user", "title": "脚本标题", "desc": "用例描述"}

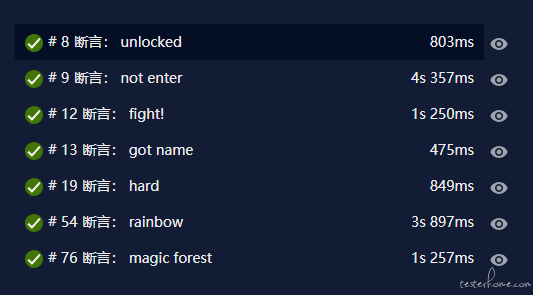
筛选了某些测试动作之后,如果想查看某个测试动作的上下文,可以点击该测试动作右边的 “眼睛” 图标,即可在全部测试动作中定位到该测试动作的上下文。

点击不同的缩略图,会显示对应步骤的执行情况

目前我们已经修复了部分浏览器打开报告后报告页面为空的情况,后期我们也会持续修复,敬请期待。
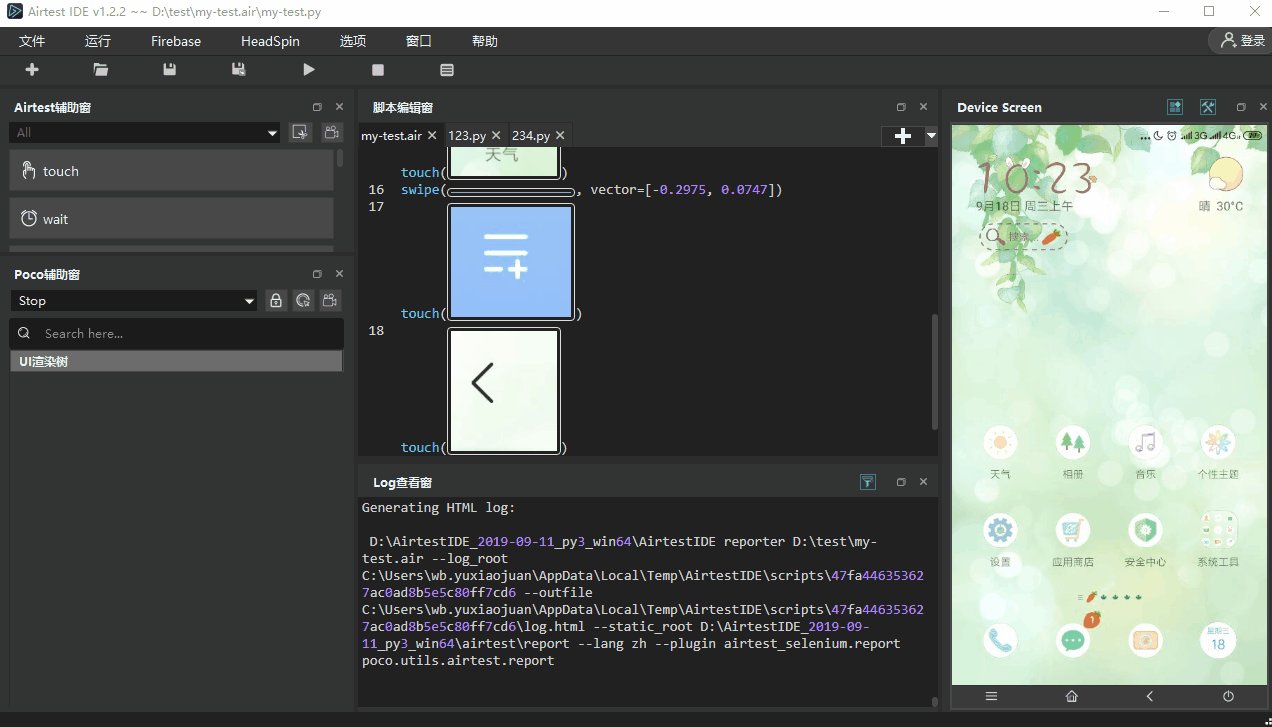
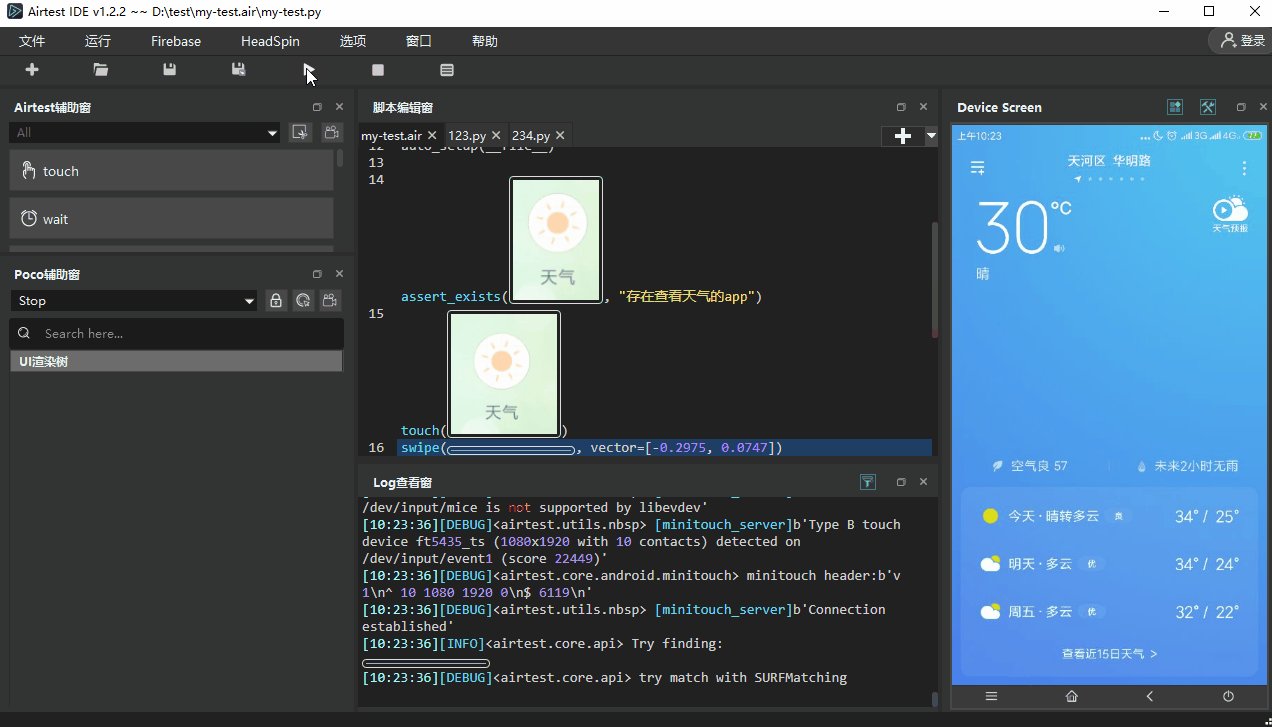
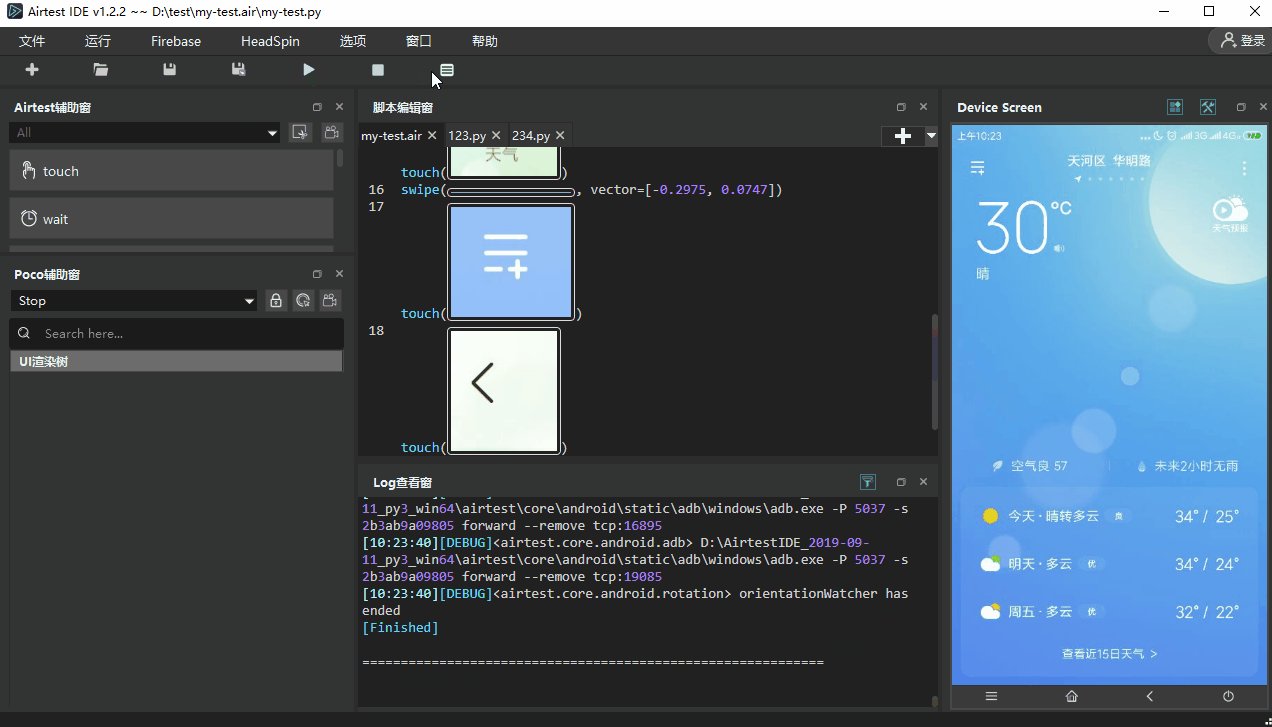
在运行脚本后,可以立即在 log 窗口中看到当前脚本执行成功还是失败,然而不能够看到更加详细直观的执行结果。在 AirtestIDE 中,可以点击上侧图标菜单的最后那个 “查看报告” 的按钮,快捷键为Ctrl+L,稍后片刻将会自动使用默认浏览器打开结果报告页面:

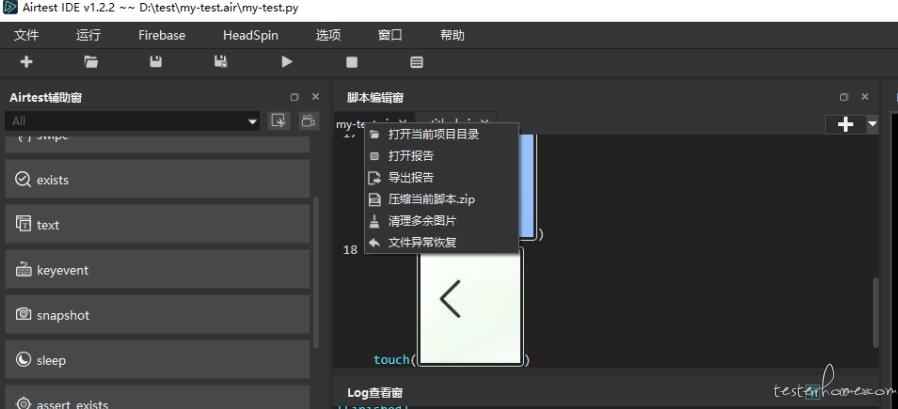
另外,我们可以在 AirtestIDE 上右键点击脚本标题,选择 “打开报告”,来打开 log 所在的文件夹。

我们的脚本运行过程,与报告生成过程是独立的两个步骤,所以我们可以先用 airtest run 指令来运行脚本:
# 用airtest运行了untitled.air这个脚本
# airtest run 后面接的是脚本文件的路径
>airtest run untitled.air
值得注意的是,如果 airtest run 指令没有指定--log log/, 将把生成的 log 内容放到当前命令行的执行目录里;如果指定了--log 参数,log 内容与截图将会放在指定目录里。
然后,我们可以运行 airtest report 指令来生成一份 HTML 格式的报告:
# 最简单的命令行,log文件与脚本文件在同一文件夹里
# 运行以下指令,在当前目录生成一个log.html
>airtest report untitled.air
log.html
airtest report必须传入的参数就是我们的运行脚本,其他支持的可选参数比较多,具体可以查阅 Airtest_generate-html-report ,这里给出一个最常见的命令行范例:
>airtest report untitled.air --log_root log/ --outfile log/log.html --lang zh
上述代码中:
--log_root log/表示用当前目录下,log/目录里面的 log 内容来生成了一个 html 报告;
--outfile log/log.html表示将这个 html 报告放在 log 目录下,命名为 log.html;
--lang zh表示指定显示语言为中文。
由于有时我们需要将报告拷贝到另外一个目录,或者是打包发给别人查看,但是直接生成的报告是无法复制到别的目录下查看的。原因是,直接生成的报告,所有的图片、静态资源文件都用了绝对路径,所以不能直接复制到别的电脑上查看,但是自己的电脑复制到别的目录,是可以看的。所以我们提供了一个导出模式,在刚才的 report 指令后面添加一个参数 --export 导出目录路径,即可将报告完整导出到一个文件夹中,方便查看。
另外,我们可以 直接复制 AirtestIDE 里运行脚本时显示在 log 窗里的指令来运行 ,因此在生成报告时同样也可以这样做:先点击 AirtestIDE 里的生成报告按钮,等 log 窗口中出现了生成报告的命令行之后,复制它到你的命令行窗口中,就可以自由运行了。(需要注意的是,如果复制到命令行窗口的指令中包含路径的话,需要将指令里面所有的路径单独用英文模式下的双引号括起来,否则会导致命令行执行报错)
在使用 airtest report 指令生成的报告中,使用了绝对路径来访问里面的图片文件,同时 HTML 报告中访问的静态 css 与 js 资源文件,也是硬盘上的绝对路径(默认在 airtest 的安装目录下的 report 文件夹里)。因此,假如想要发送报告给其他人观看,就必须要在命令行末尾加上 --export 导出目录,将报告导出到一个指定目录中,然后将整个目录发送给别人观看。
静态文件路径读取路径对比:
–export参数导出报告,页面中使用相对路径访问图片和资源文件因此,如果要将报告部署到服务器上供其他人查看,同样需要使用 --export 参数来导出报告,这样可以使图片路径为相对路径。
同时,可以使用 --static_root 静态资源目录 参数,来指定静态资源文件的路径(即报告中的 css, js 等文件)。我们可以将资源文件部署到静态资源文件服务器上,用例如 https://host:port/static/css/ 的路径来访问它,然后在生成报告时,将这个部署出来的服务器地址作为 --static_root 的参数传过去,这样报告中会默认去访问这个 URL 读取静态资源文件,避免导出报告时重复拷贝这些资源文件造成的磁盘空间占用。
airtest report untitled.air --log_root log/ --outfile log/log.html --lang zh --static_root https://host:port/static/css/ --export ./report
由于默认报告是 airtest 的专属报告,对于 poco 语句的支持不够完善,因此我们用插件的形式来补充支持 poco 语句:在你的报告命令行最末尾添加指令--plugin poco.utils.airtest.report 即可。
如果脚本中使用了我们的 selenium 插件,在生成报告的命令行最后,请加入--plugin airtest_selenium.report,可以让报告支持 selenium 元素。详情请查阅 Airtest-Selenium 文档。
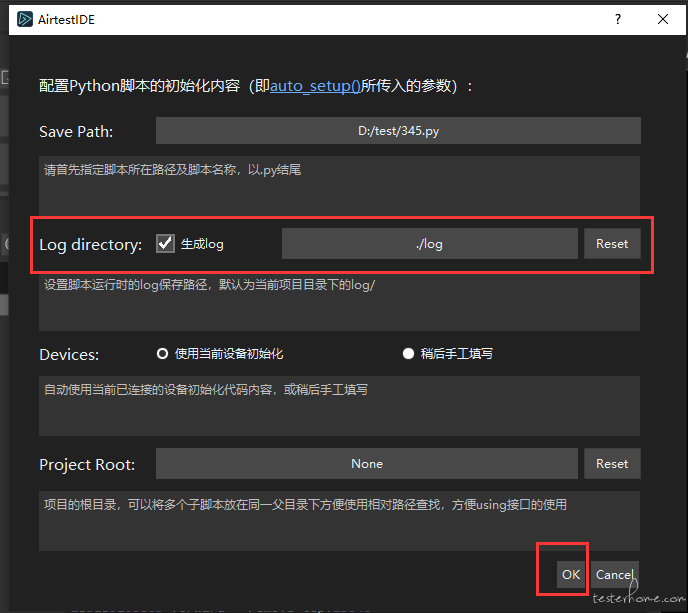
通常情况下,我们是通过命令行来生成报告的,不过由于 Airtest 是 python 第三方库,所以当然也可以简单地调用接口来生成报告,首先,我们需要先新建脚本 - 选择纯.py 文件,然后在创建时需要勾选生成 log:

然后点确定后,会自动生成一个.py 的模板,写好脚本之后,我们可以用下面的代码调用接口来生成报告:
# generate html report
from airtest.report.report import simple_report
simple_report(__file__)
上述代码 simple_report 使用的是默认参数,此时需要初始化auto_setup的logdir,如
auto_setup(__file__, logdir=True,devices=[,如果不进行初始化,将无法生成 log.txt,报错如下:
"Android:///",
])

而进行初始化之后执行脚本,会在脚本目录下生成 log.html 和 log 文件夹 (里面存放着 log.txt)。但如果我们手工指定了logdir的目录,log.txt 将会在指定的目录下生成。
另外,simple_report 的更多参数也可以参考 文档 。其中可以传入logpath= 来手工指定脚本的 log 目录,以此简单地生成 log.html 。
如果有更加复杂的需求,例如需要指定导出目录 export_dir ,或是脚本中使用了 poco 语句,需要用到--plugin poco.utils.airtest.report ,请参考文档 LogToHtml 。
最后,如果大家对 Airtest 有疑问、BUG、建议,请到https://github.com/AirtestProject/AirtestIDE/issues 发布 issue,我们会有专人解答。同时,我们还提供了官方 QQ 群给大家沟通交流,目前 1 群已满,欢迎大家加入 2 群: