STF ca..原来 stf 还可以这么玩...
上班摸鱼逛论坛时, 无意中看到一个叫刚上线不久的, 叫岩鼠的云测平台的内侧宣传, 上去注册了个新号后, 居然送了 120 分钟免费云真机使用时间, 真厚道, 作为一个混迹于各个平台的资深云真机用户, 并且自己也在负责公司内部同类型的的云测平台, 自身对 stf 也比较熟悉, 于是很好奇地去深入挖掘了一些里面的技术细节, 发现该平台十分牛逼.
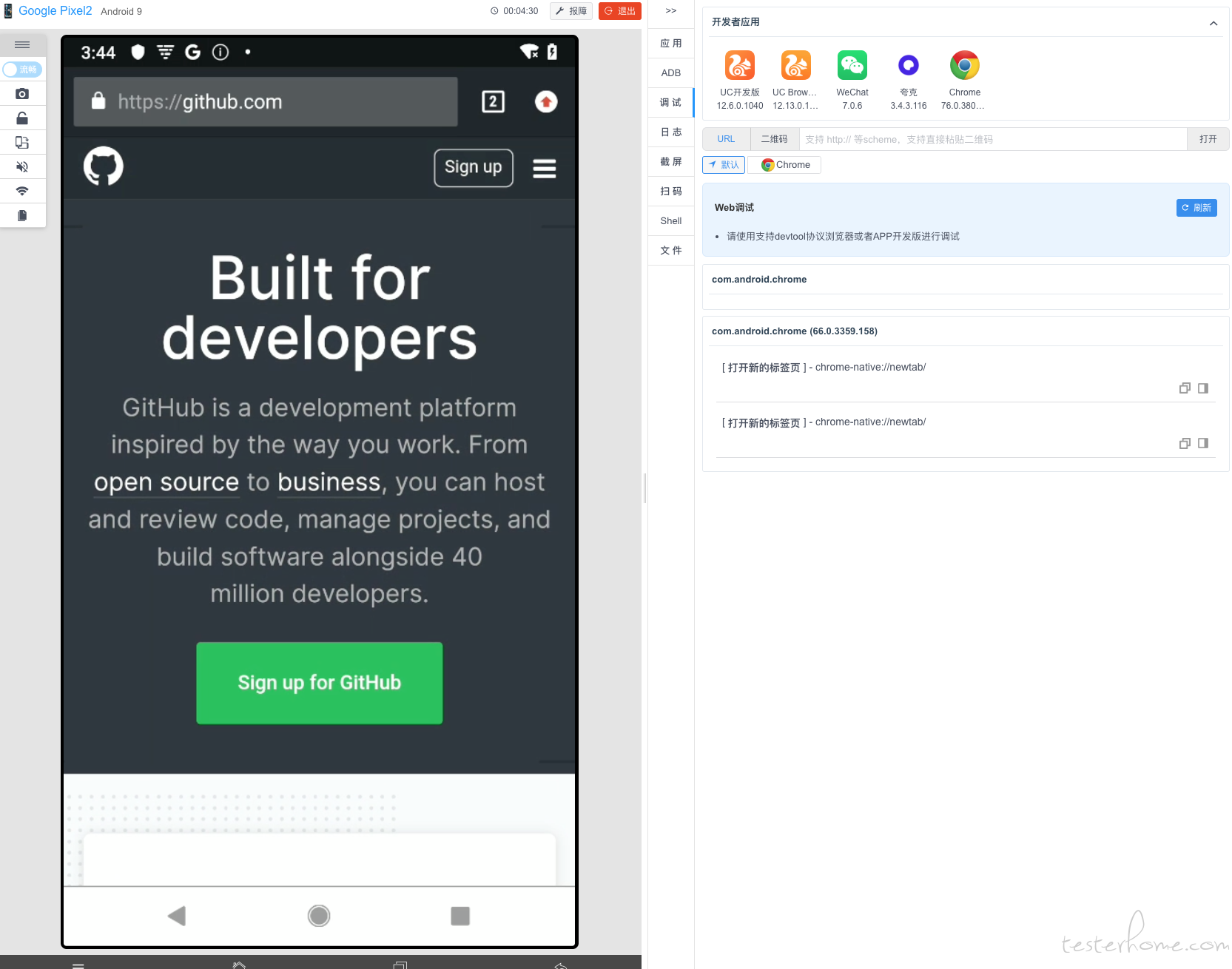
第一感觉
第一眼看下去, 非常清爽, 使用起来非常流畅, 进入真机几乎是秒开, 操作响应也非常及时, 而且右边的菜单区域还有不少他们扩展的功能, 他们家的 iPhone 使用起来还比较流畅, 总体使用起来, 感觉非常棒.

从技术的角度看看, 首先可以看出他们应该是基于 openstf 的
从消息的命名和前端的几个 websocket 连接, 看起来也是基于 openstf 去做的, 但可以看出他们在 openstf 的基础上做了很多扩展和优化.
例如这个 stf 后端与前端通信的主要的 websocket:
wss://yanshu.effirst.com/socket.io/?EIO=3&transport=websocket
里面有十分多他们自己扩展的信息, 例如 webdebug.enable logcat.irmaStartSer 等.. 似乎都是对应云真机里面他们扩展的 web 调试 和 日志的功能的.
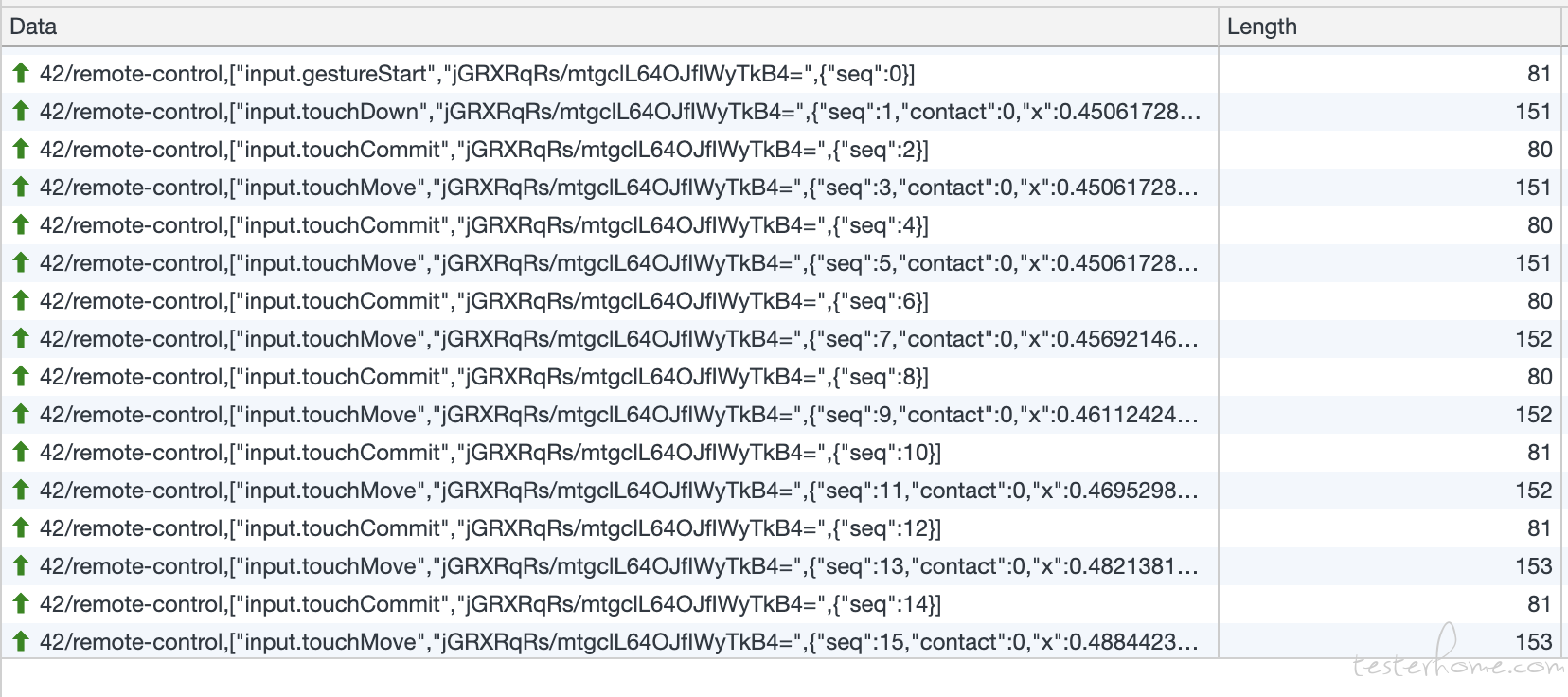
而且 touch 的消息也是与 openstf 一模一样, 可以断定, 他们也是基于 openstf 或者使用了 openstf 里面的 minitouch.
另一个传输手机屏幕的 websocket, 更惊喜了..
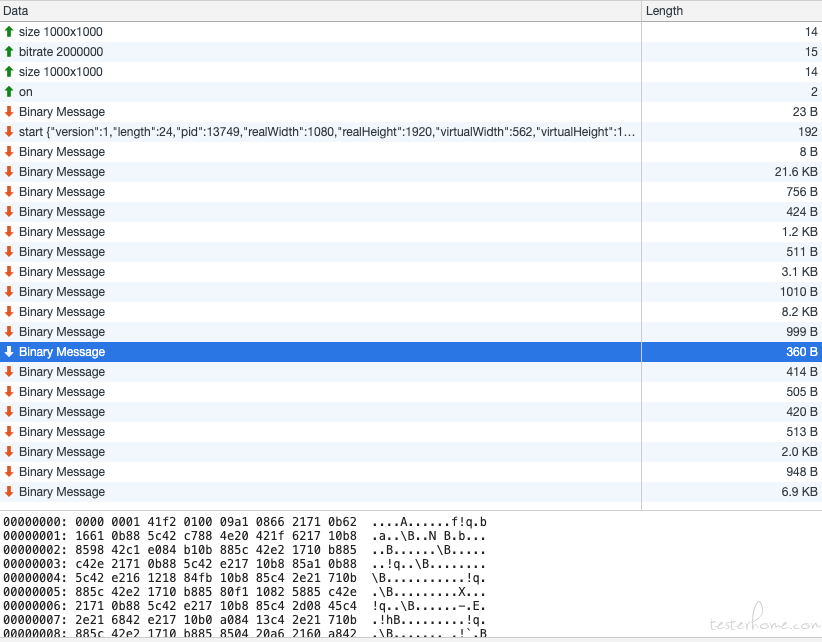
他们的屏幕数据传输量非常小...
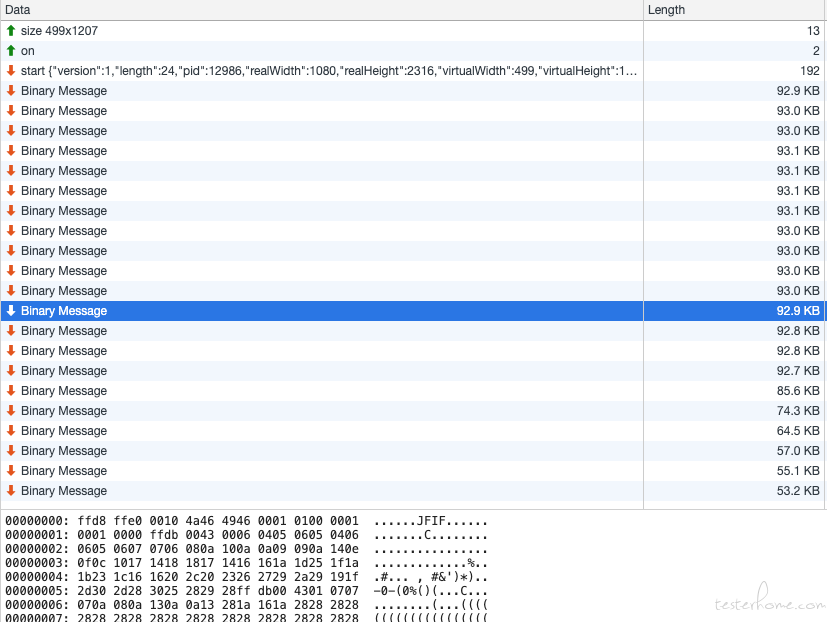
对比我们自己的, 简直是差距太大了啊...
从 devtools 下面的 16 进制数据可以看出, 数据中都是 0 0 0 1 开头, 应该是使用了 H264 或者 H265, 对比我们公司内部云测平台使用 openstf 的原生的方案, 数据量实在相差很大.
当前我们内部的云测平台, 手机屏幕的传输, 现在遇到的瓶颈主要有 2 个, 帧率和带宽. 我司的渣渣 WIFI, 绝大部分情况下最大的下载速度, 也就只有 2.5MB/s 左右, 即使我们调低了 minicap 输出的图片质量, 在我们可以接受的画质下, 最终输出的图片质量一张也 50KB 左右, 如果到达 30 帧时, 就已经吃掉了我们的电脑一大半的带宽了, 再连个 adb 调试, 也比较吃力, 另外我们有一些国产机型, minicap 的帧率最高只有不到 16 帧, 日常用起来体验还是能感觉到卡.
看到岩鼠的方案, 应该是和https://github.com/Genymobile/scrcpy的方案一样, 直接通过反射调用安卓的 SurfaceControl 私有 API, 把屏幕传给 MediaCodec, 由系统去做录屏, 最终编码成 H264, 通过 websocket 发送给前端的 video 做展示. 使用这样的方式, 在画面快速变化时, 基本都可以达到 60 帧, 并且流量能通过编码器的码率控制, 由于视频的压缩方式优势, 视频流能极大的减少了带宽, 并且提供高达 60 帧, 也不用考虑带宽过大的问题. 这块对于我们优化 minicap 的方案, 提供了一个新的思路.
我也要把这个方案搬到我司的内部云测平台上~~~
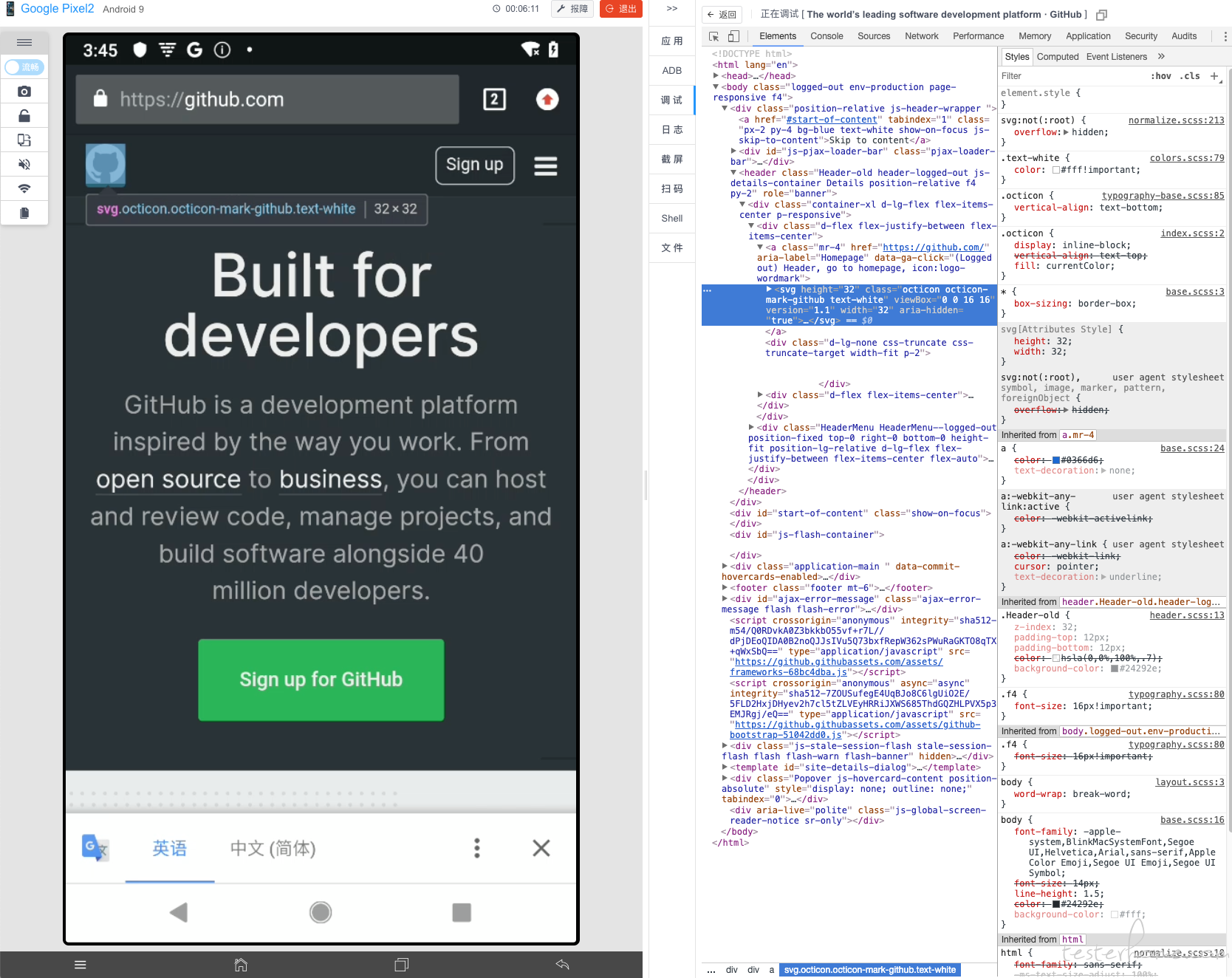
非常方便的 Web 调试
另外很吸引的我功能就是调试的 tab 里面的内容, 细玩了一下, 居然能直接在在右边区域, 调试手机里面的网页... 这波操作非常 6, 对于前端开发者来说, 非常方便.


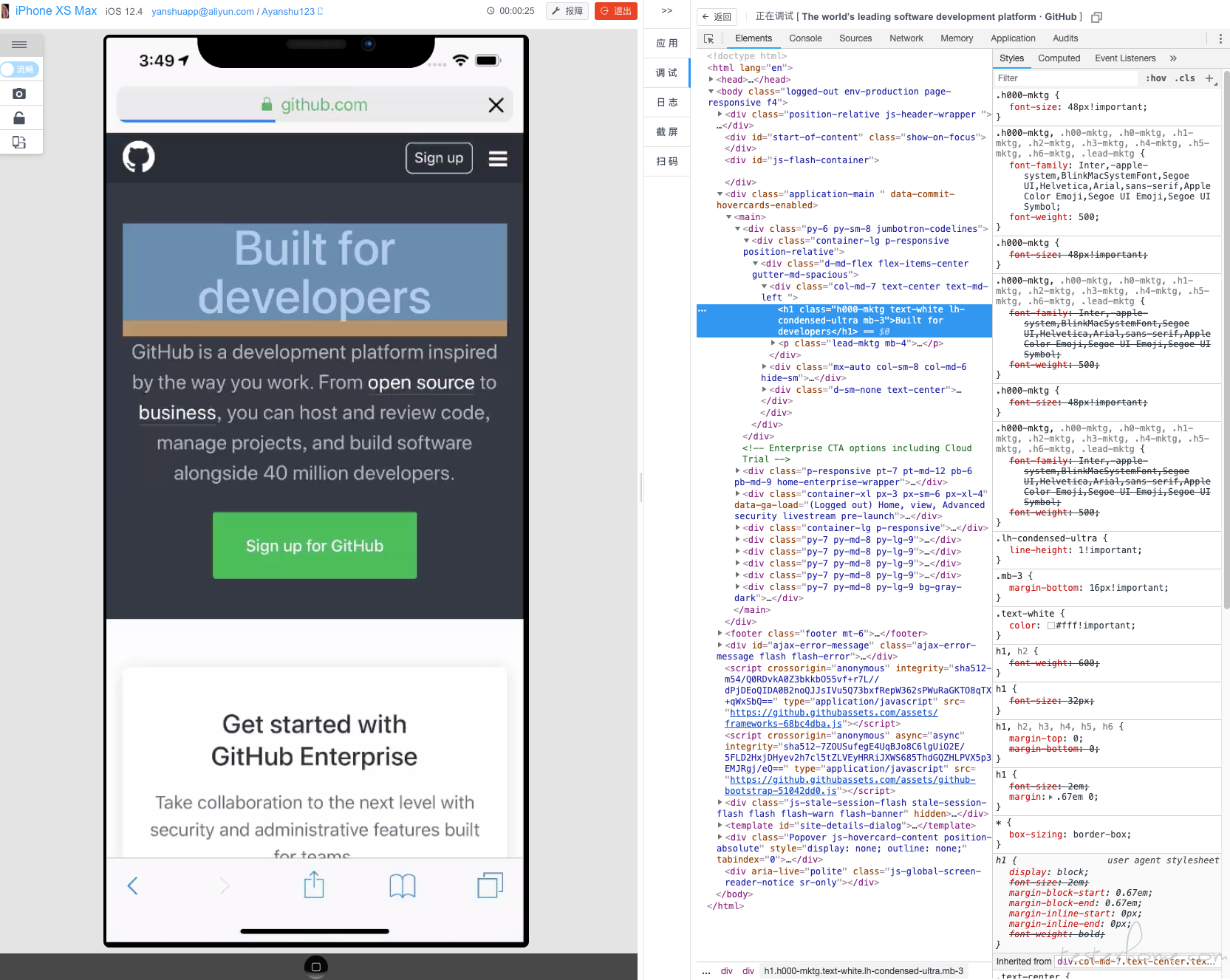
更神奇的是, 居然 iOS 也能直接在网页通过 devtools 调试...而且体验还不差, safari 该有的功能他也有.
平时我们调试 iOS 的网页, 都需要把手机插到自己 mac, 使用 mac 的 safari 才能调. 至于他怎么做, 我不熟悉 iOS, 还真不知道了...

这个 web 调试功能, 我绝对服气, 市面上还没看到有竞品可以做到.
先说这么多了, 下次再深挖一些岩鼠里面的一些更深入的技术细节, 我也要去规划一下我司内部的云测平台的优化计划.