




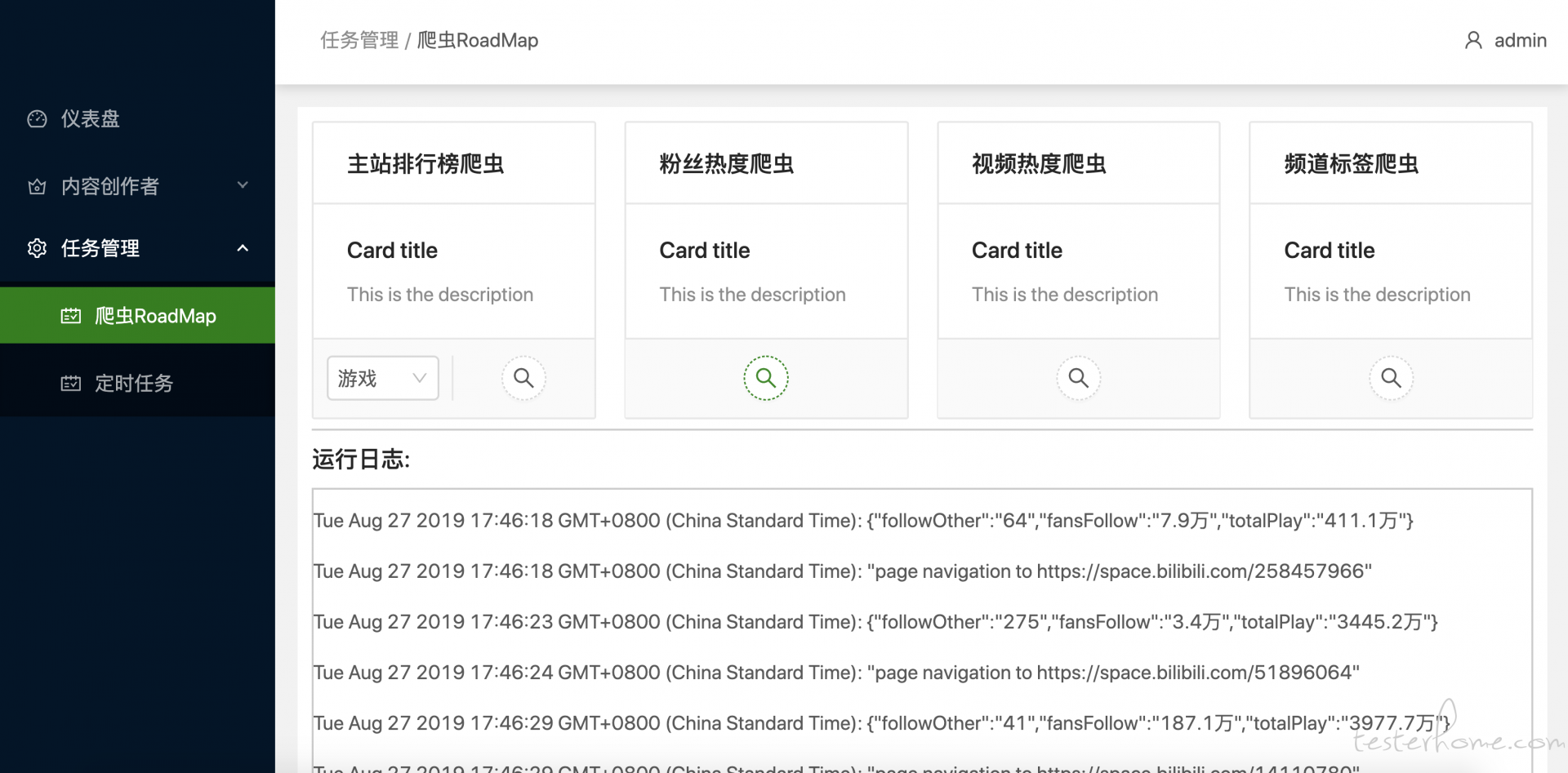
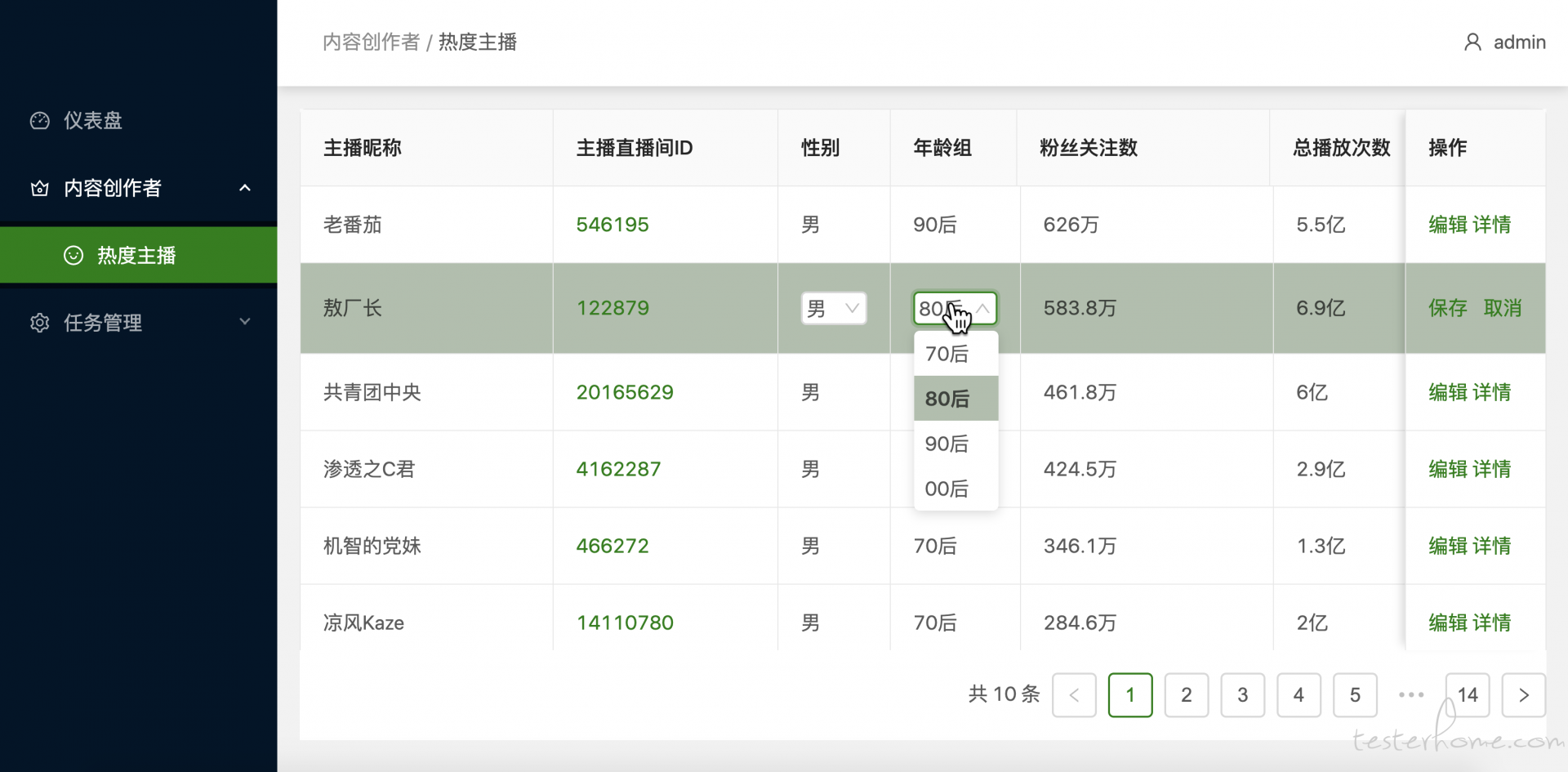
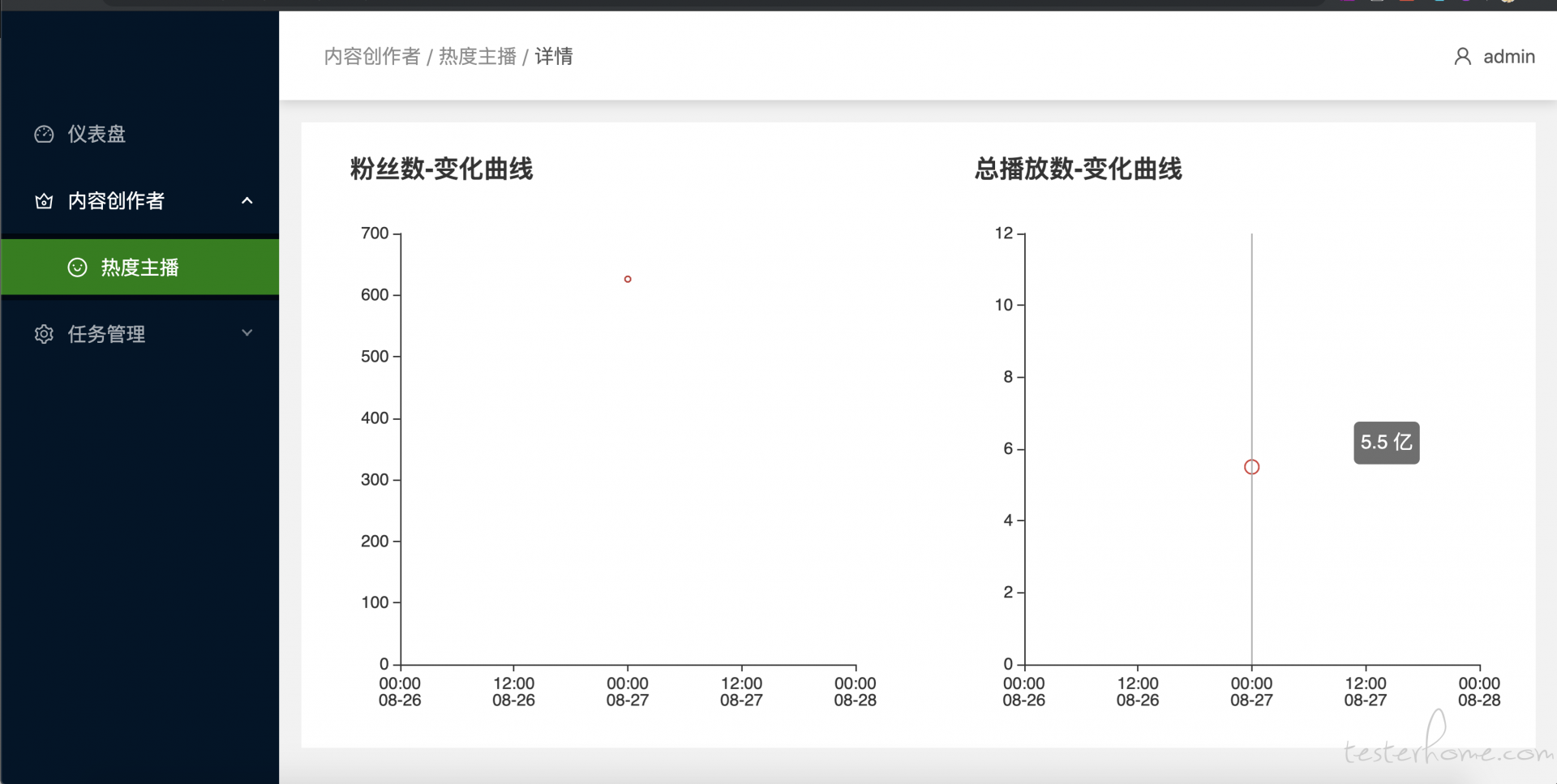
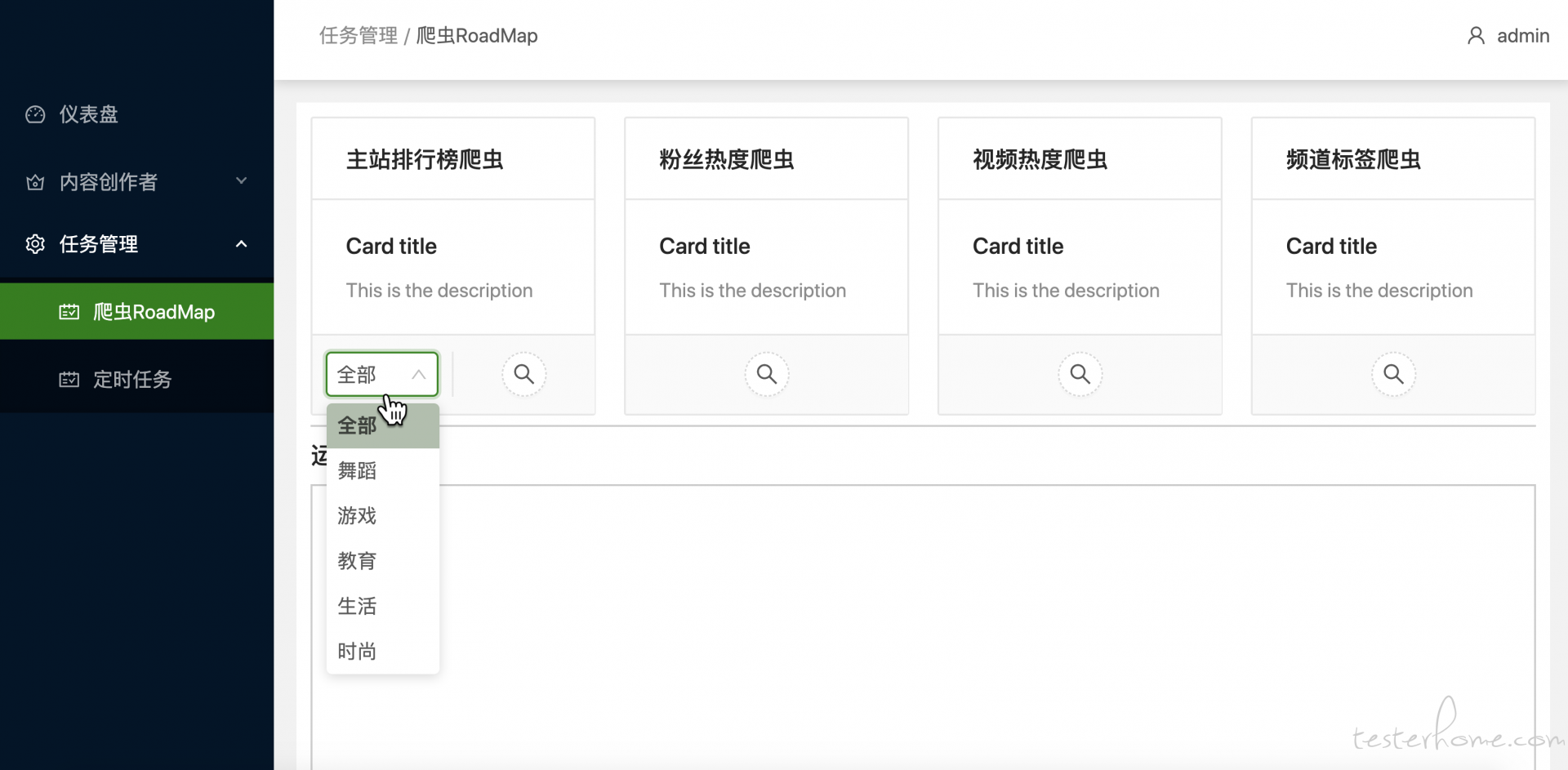
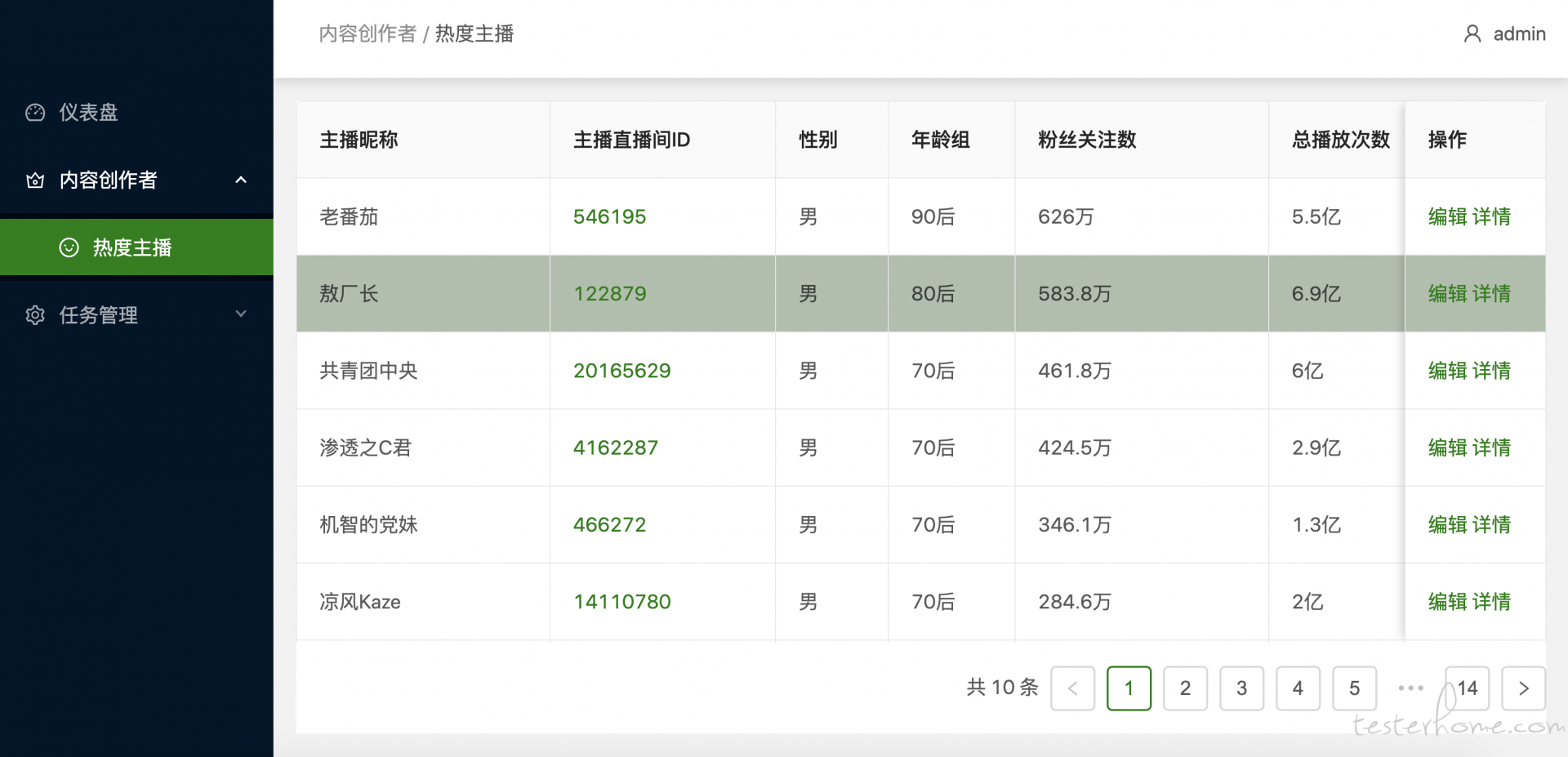
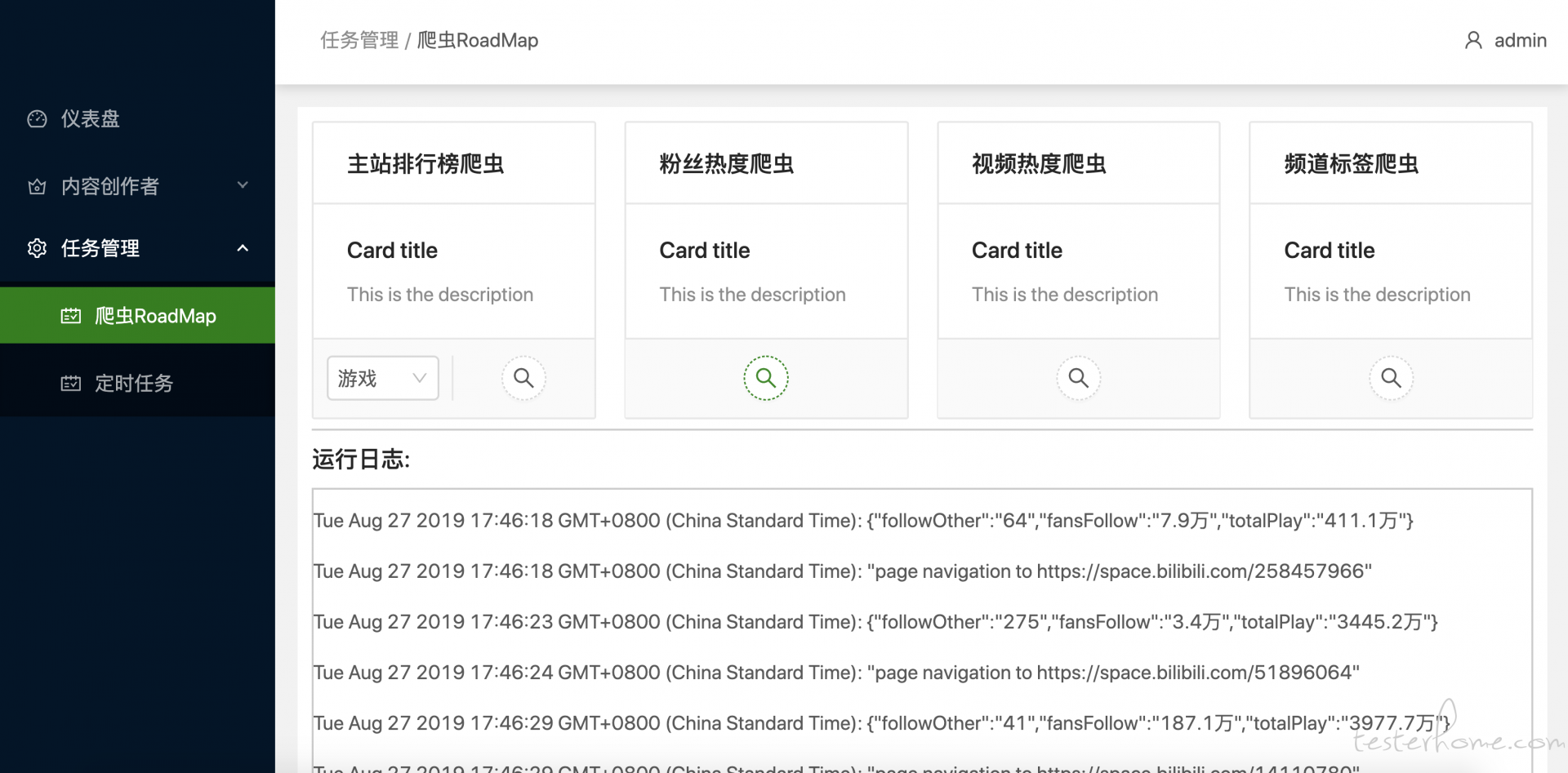
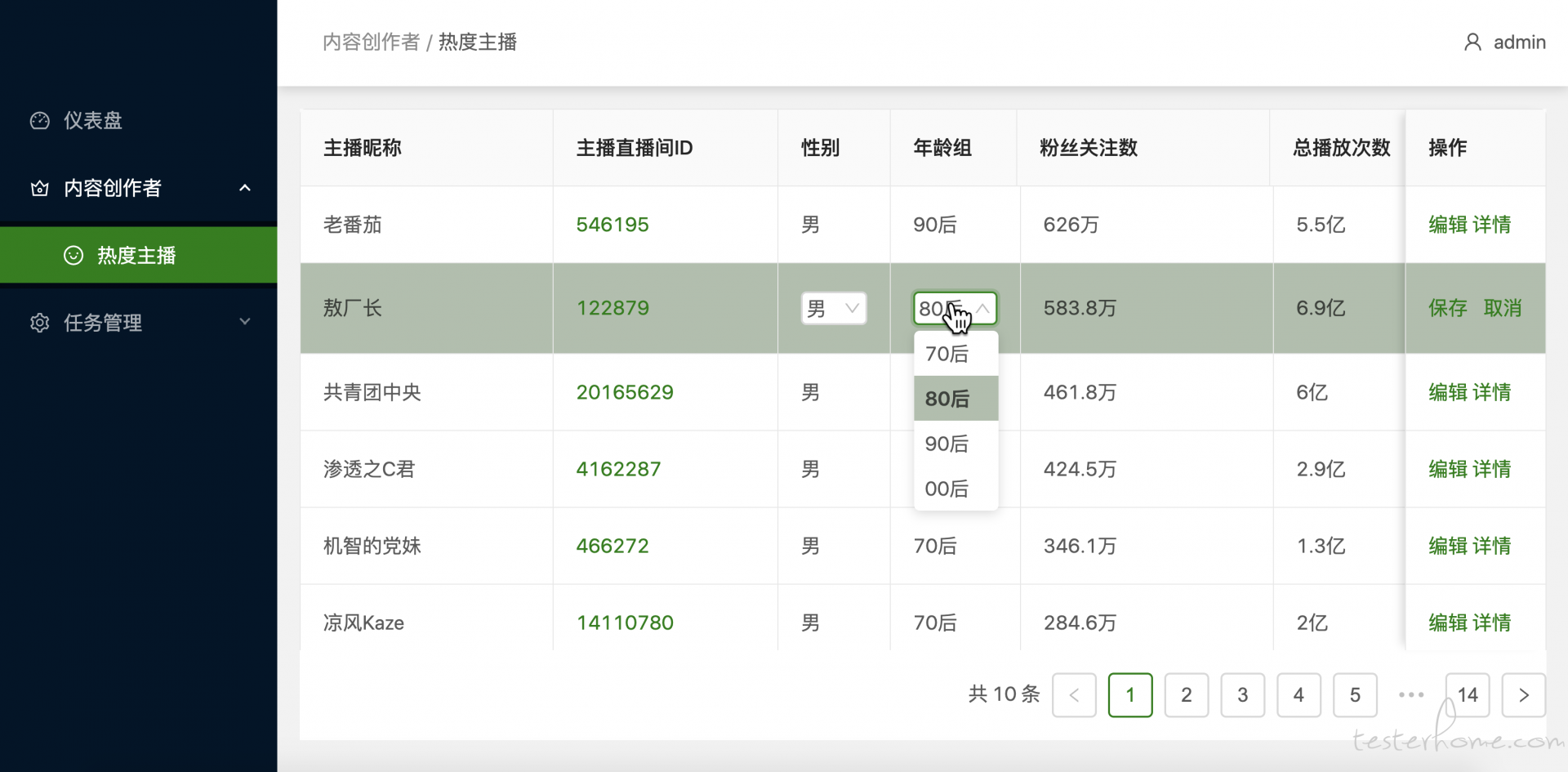
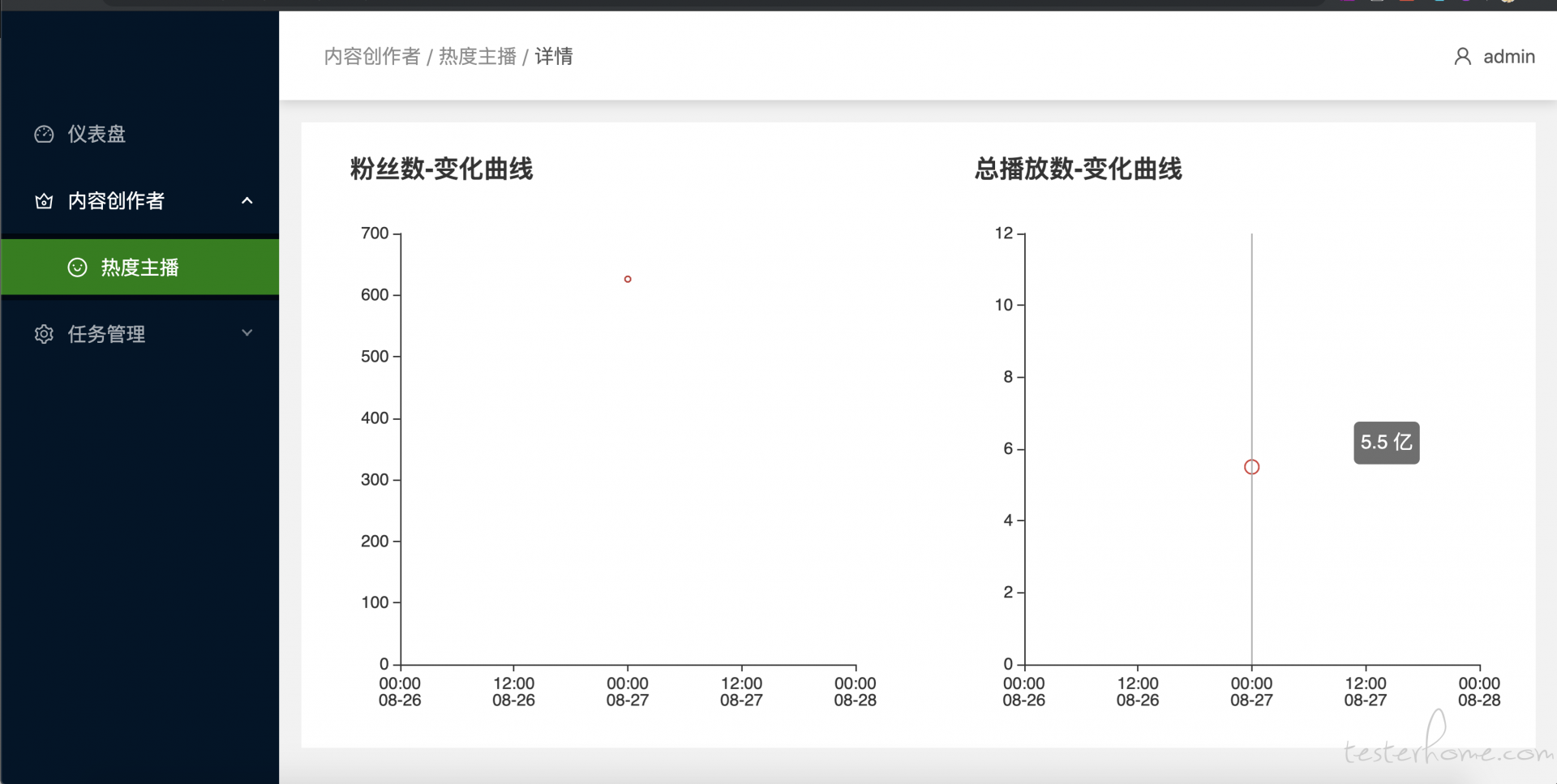
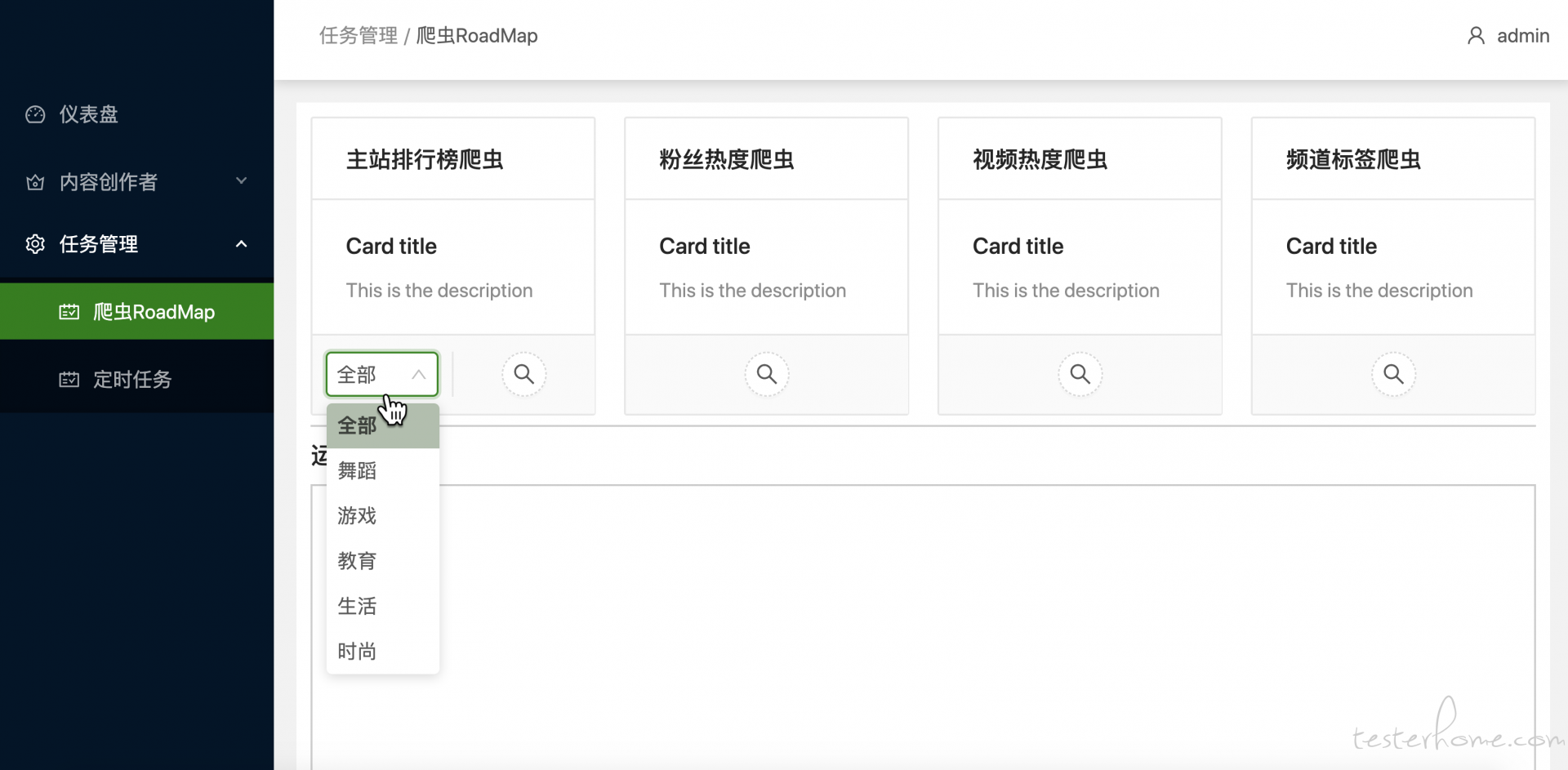
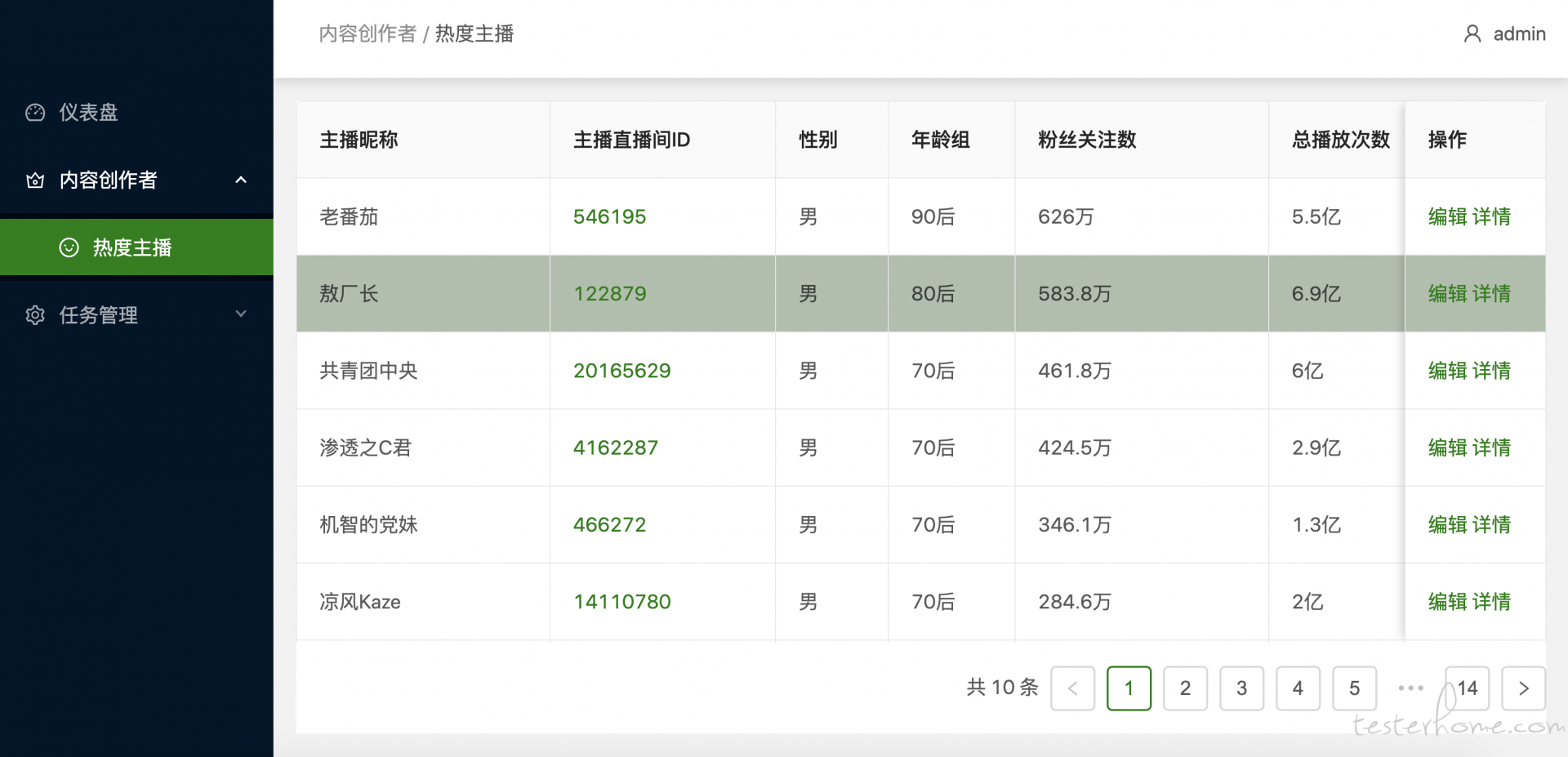
肝的好累,说不动了,直接上图





相信大多数应该都知道,所用的技术栈顺便做下回顾
Client 端:React TypeScript Ant Design Redux 分包动态加载 CSS Module Flex 布局 Form/Table/Card/Router,WebSocket 客户端......等等
Crewler 端: Koa2,WebSocket 服务端 Node-Schedule 定时任务 TypeORM 做存储数据操作 Puppeteer 做爬虫
Server 端: Koa2,API 接口 TypeORM 做查询/修改操作
感觉数据存储这块要想好~中间就是没想好,改了好多次,一改嘛,Server 层 Controll 层 Entity 层都要改 ~特别肝
就这么多,感觉能够入各位大佬的法眼,Star 一下,谢谢~
说明文档写的不是太好~以及意识的 BUG 及缺陷,也有很多,准备下一个目标;在基础上进行重构,熟练,深度等等再进一些~
