
我们在经历接口自动化平台化上面做了很多探索。
大体上经历了三个阶段,这三个阶段可以看做是三种接口自动化平台的类型类型。
先上图:

关键技术是:django、bootstrap。
为什么做 测试平台化 首先 接口 ,因为接口好抽象啊! 测试一个接口的组成部分是相对固定的。
大体上就是这些了,每一个选项我都搞一个输入框,然测试人员填写不就好了嘛!
可是,我们往深入深入了做就发现这种方式不足:
1、使用起来效率比较低了。要每个输入框的填写,创建个几十条用例就觉得麻烦了(当然可以提供一建复制功能)。
2、复杂的接口也不好实现,前置条件,删除的接口需要先通过 SQL 插入一条数据; 还有接口的依赖。 再比如接口的参数有加密字段等。
3、界面复杂,随着你功能的增加,界面上的选项会越来越多。
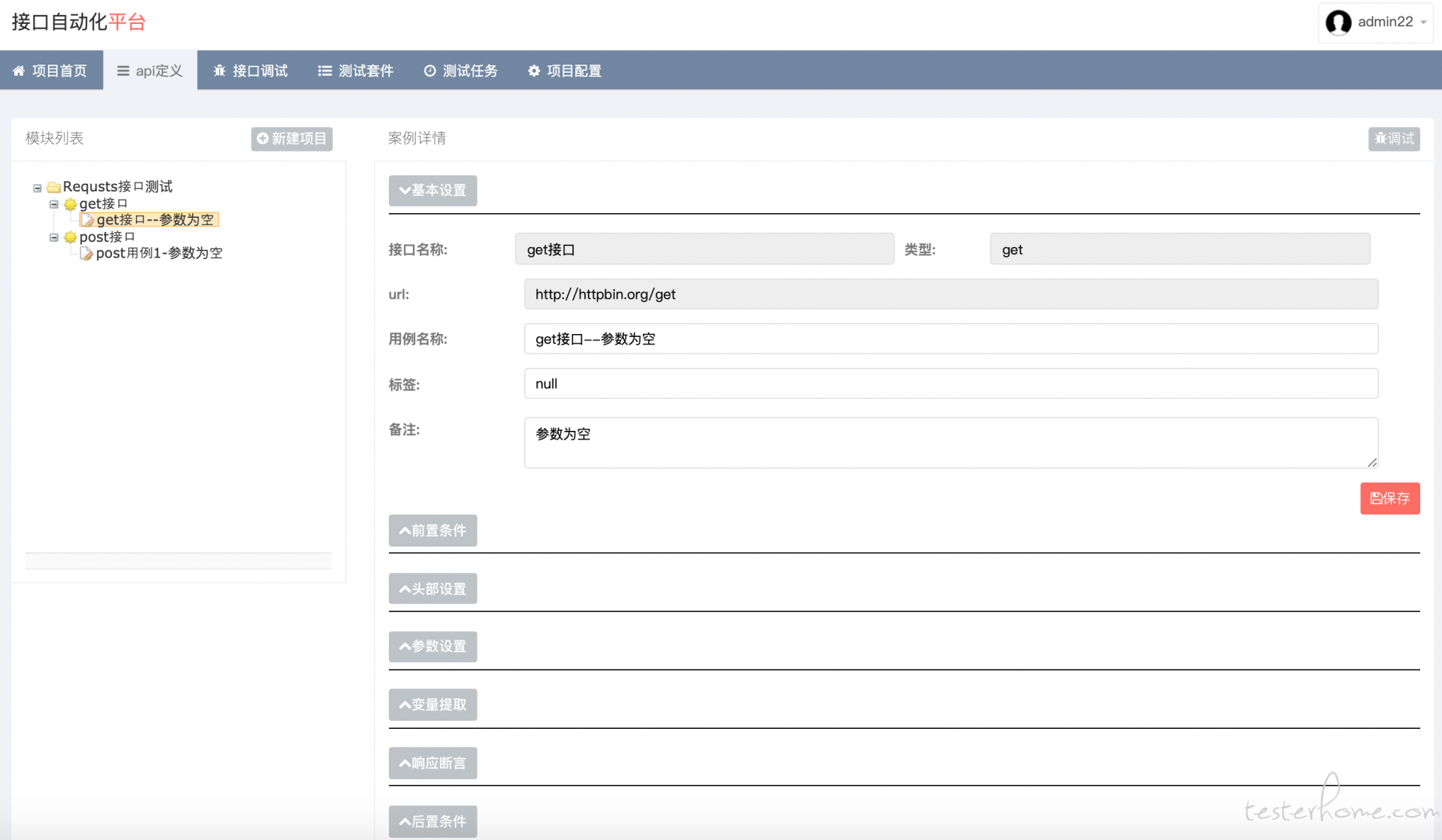
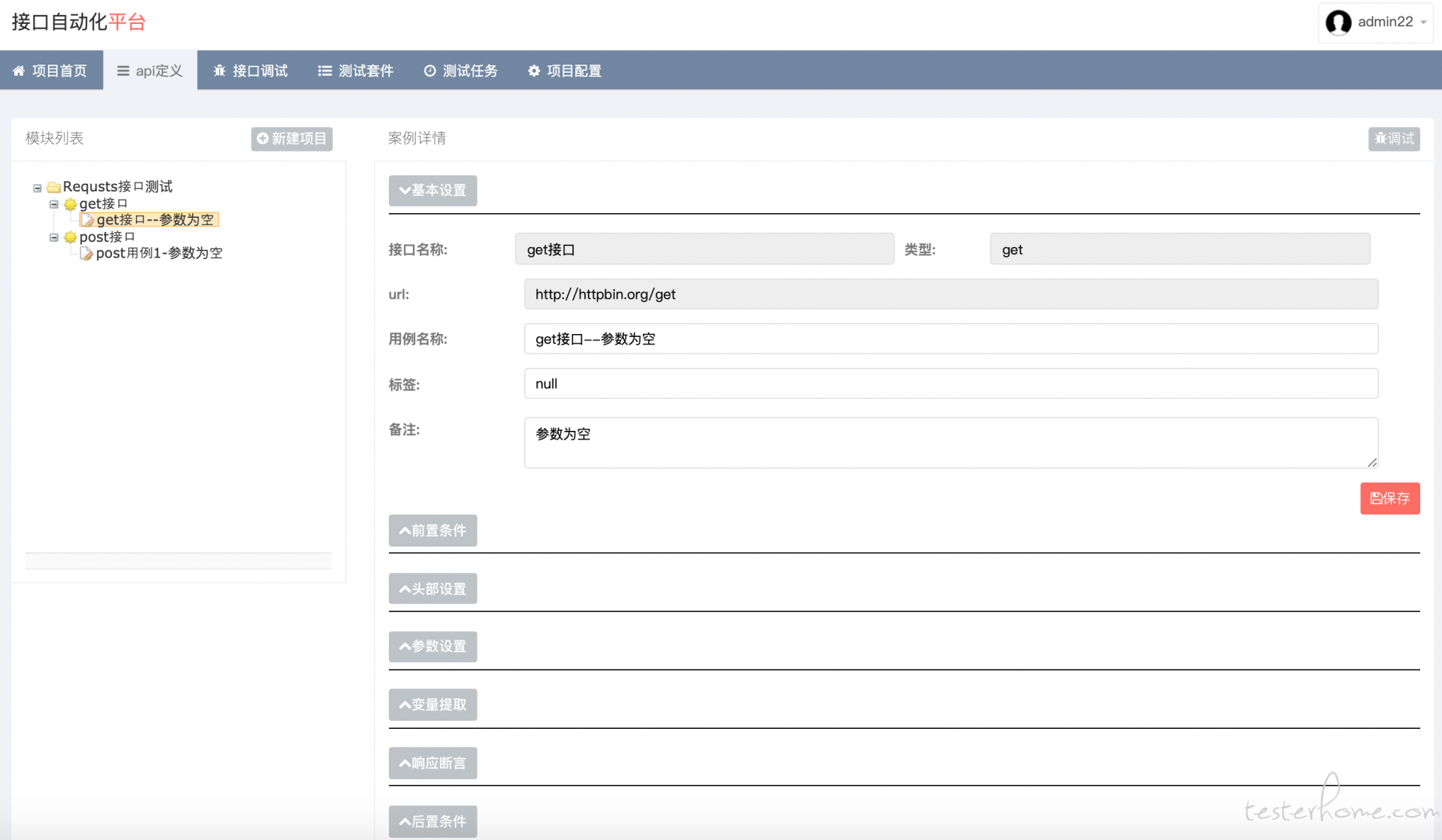
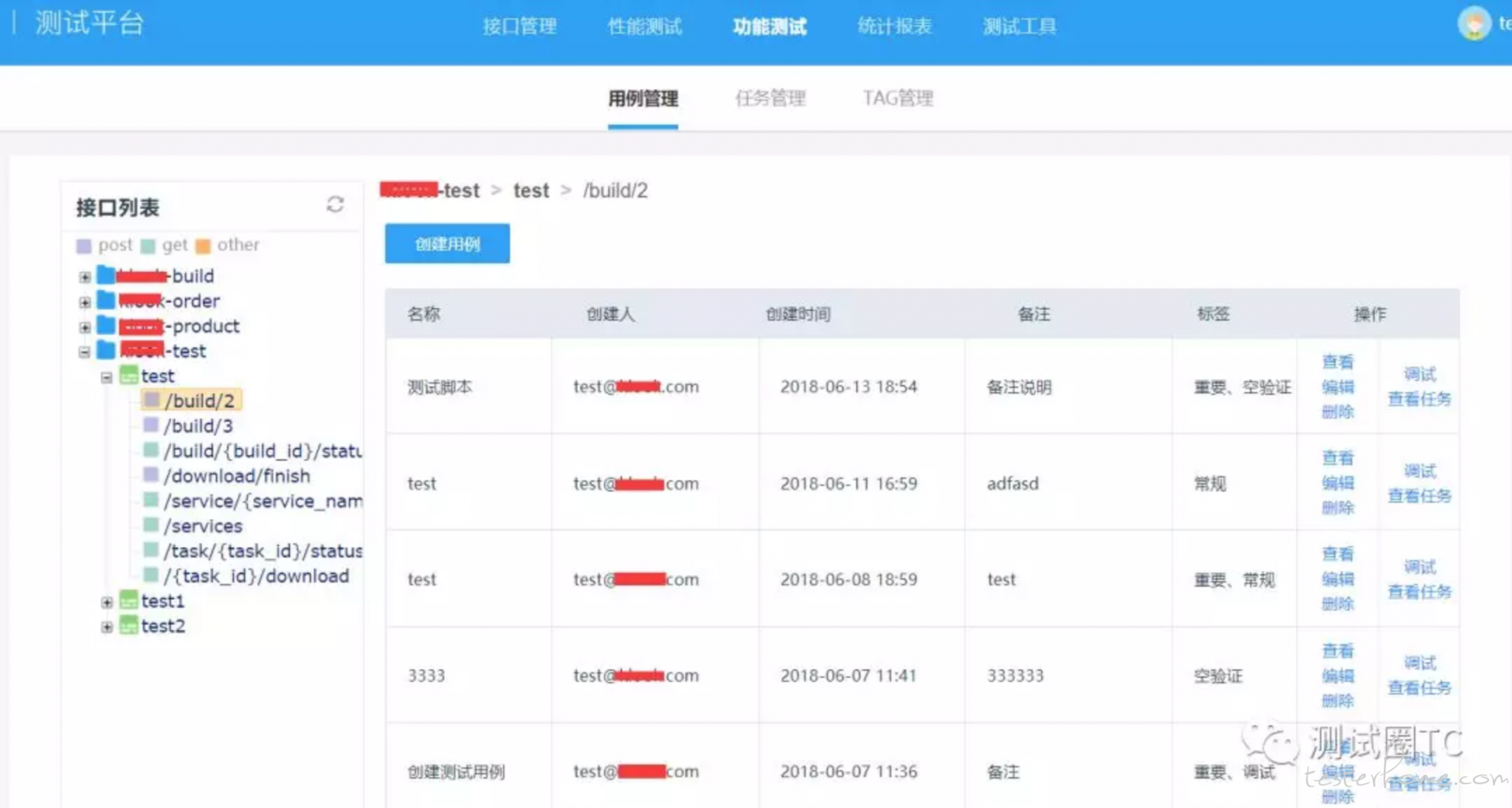
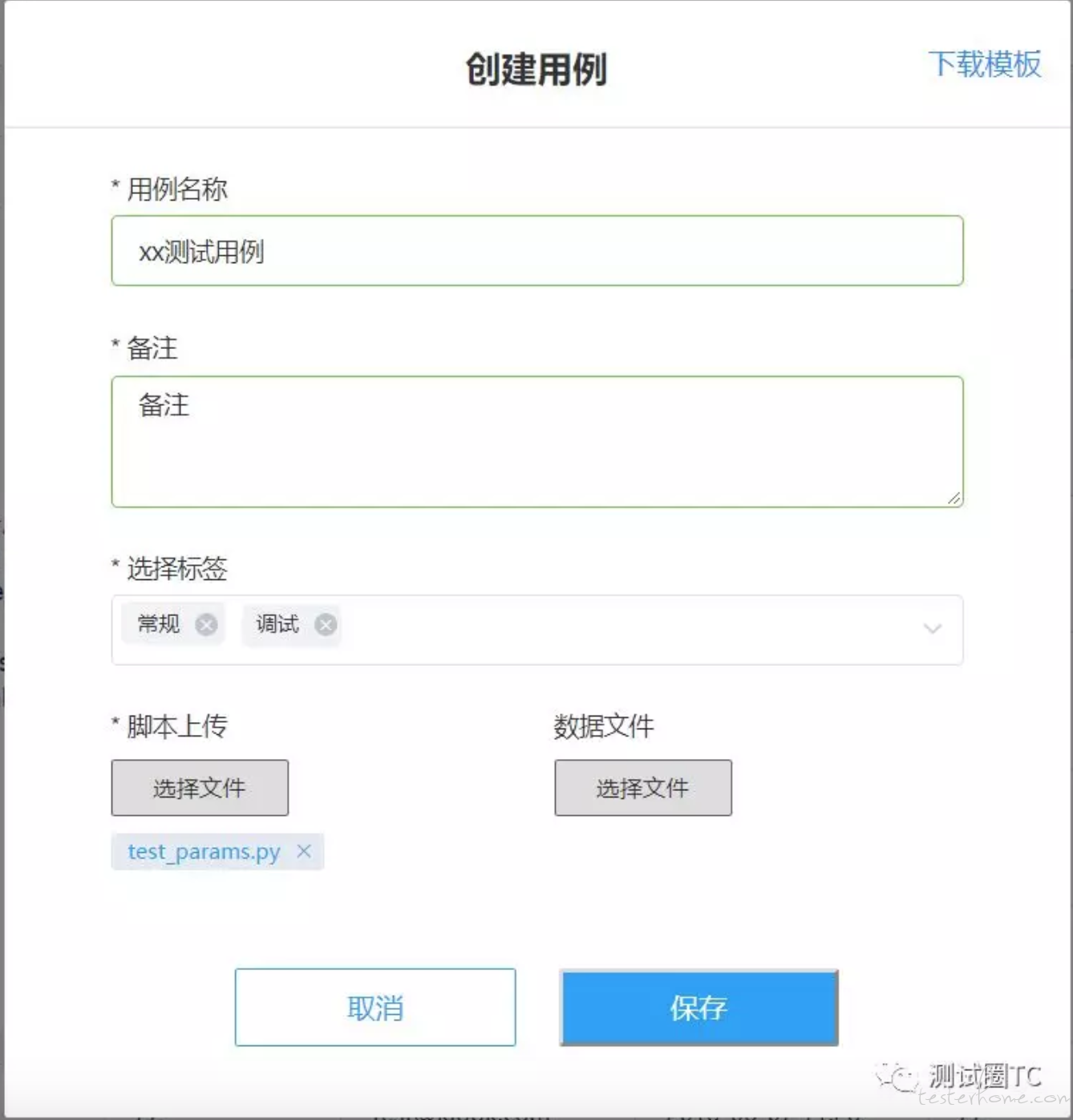
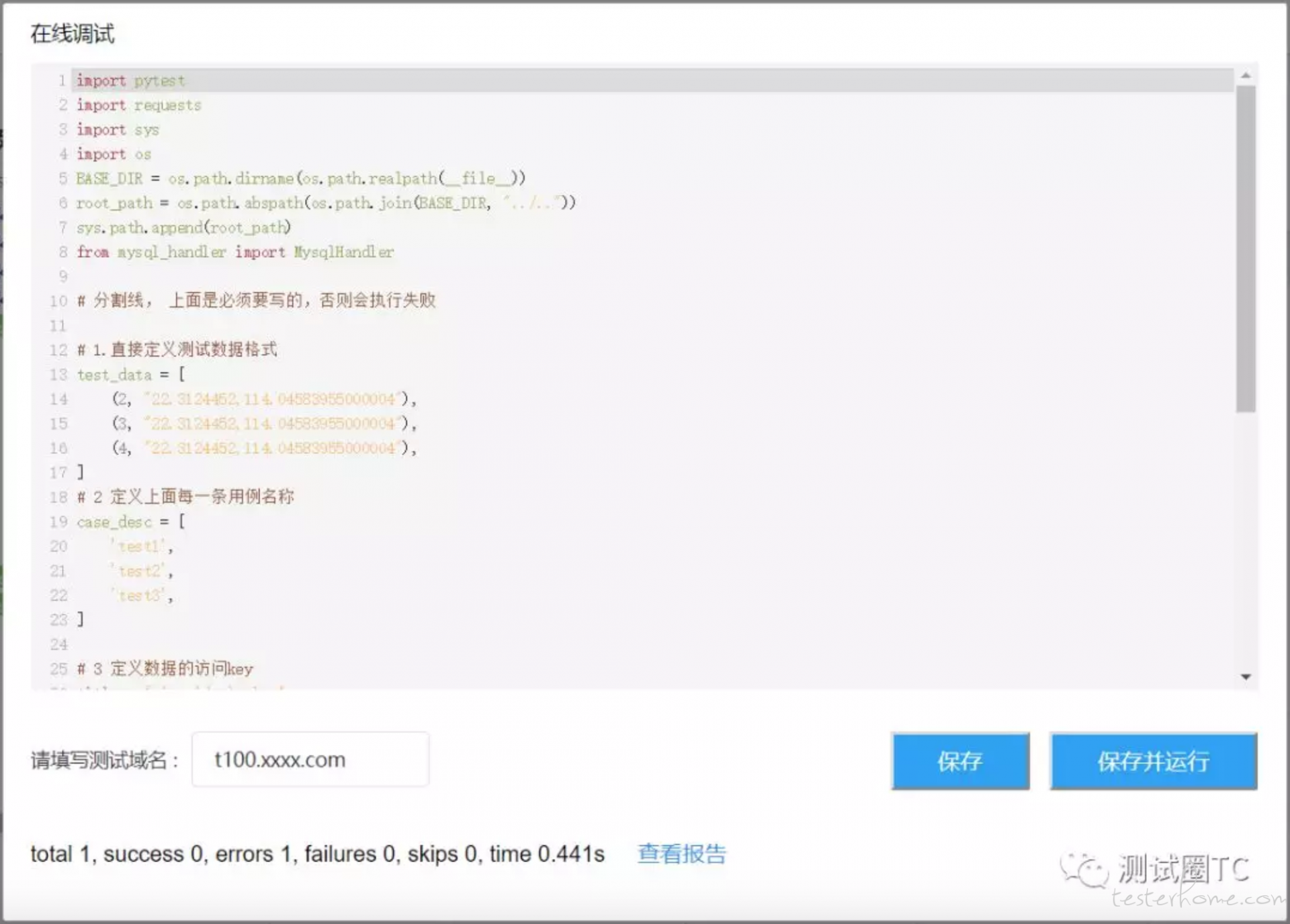
先上图:



关键技术是:django、vue.js、pytest、request。
这一版的思路是,requests 那么简单强大,你平时怎么用 requests 库测试接口,依然这么写脚本就好了。完成之后把脚本上传到接口测试平台。你可以在线调试,创建任务执行。
这个时候,接口平台的作用有点像 Jenkins,最重要的功能时运行和统计结果。
代码的自由度最高,你想怎么写都想,参数化,加密,结果口依赖,都可以非常简单的实现。
1、测试只喜欢用 postman
2、上传脚本挺麻烦的,当时一个脚本还必须和一个接口强关联。
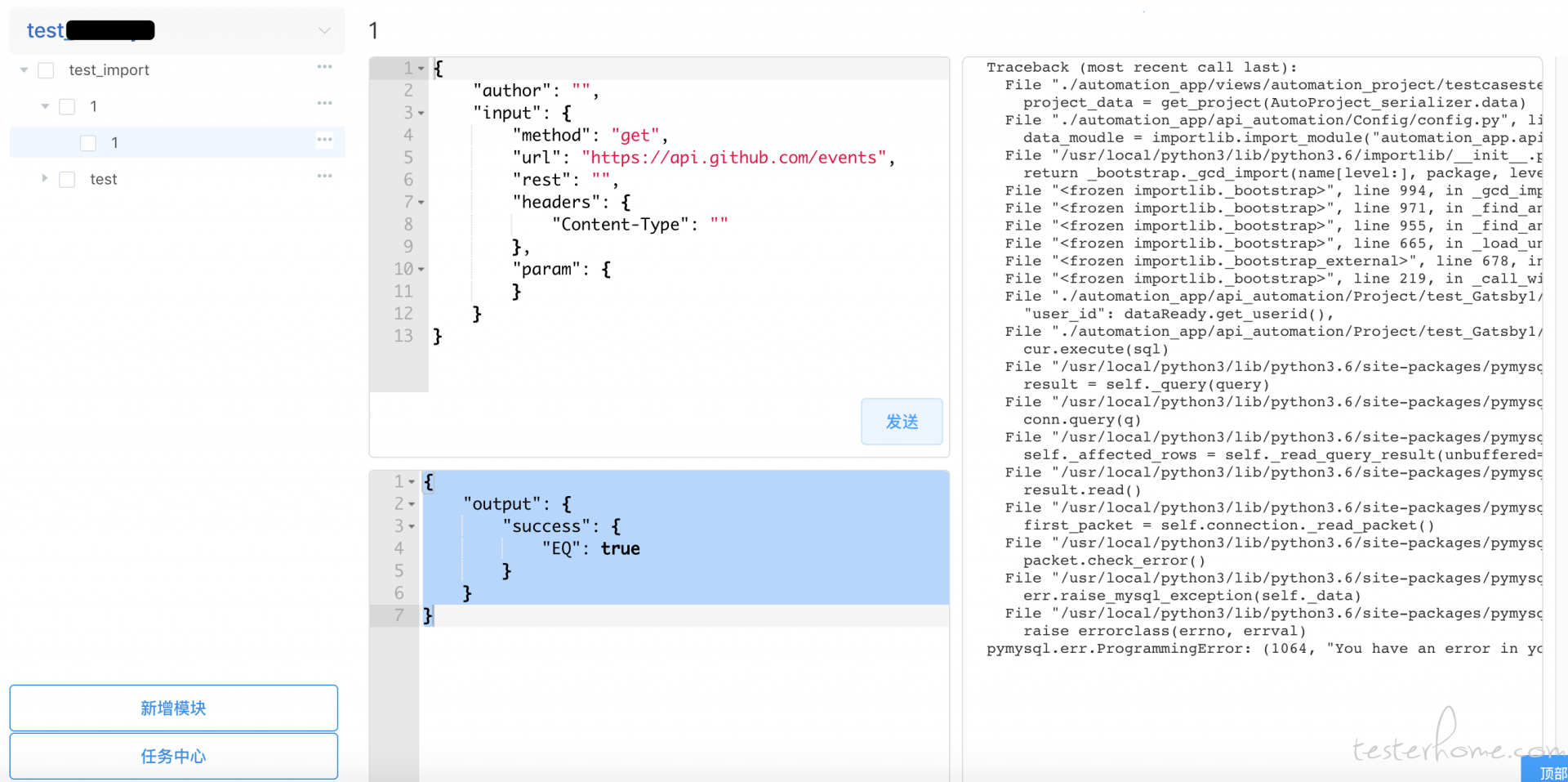
先上图:

关键技术是:django、vue.js、request。
如果你用过 HttpRunner 的话,你就明白这一版的设计思路。把第一版上面的各种输入框做了简化,或者也可以看做是把 HttpRunner 做到了 Web 页面上,大体上分三部分:
所有的接口测试信息用 JSON 格式填写
断言的信息也用 JSON 格式
右侧是接口的返回值(不要在意错误信息!)
优缺点嘛? 你们可以留言评判。
