

下载地址:https://pan.baidu.com/s/1faCVkTKeM7kTUiHRr9ZMmg
提取码:a4rm
1、先装个 python 虚拟环境,装好后再进入虚拟环境操作下面的步骤
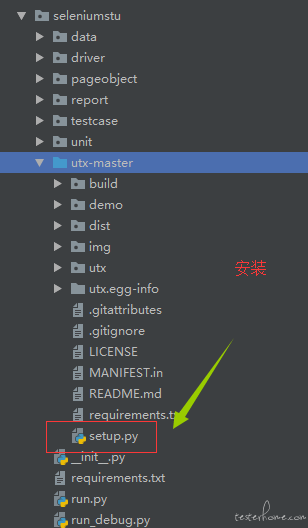
2、安装 utx,安装包已经放在上面下载地址中了,安装很简单,直接python setup.py install(详细可参考https://github.com/jianbing/utx)

3、requirements.txt 中有个 utx==0.0.7 删掉它(我本地执行命令时候自动放进去了,没有删除,所以你们下载后本地删下)
4、安装 requirements:pip install -r requirements.txt
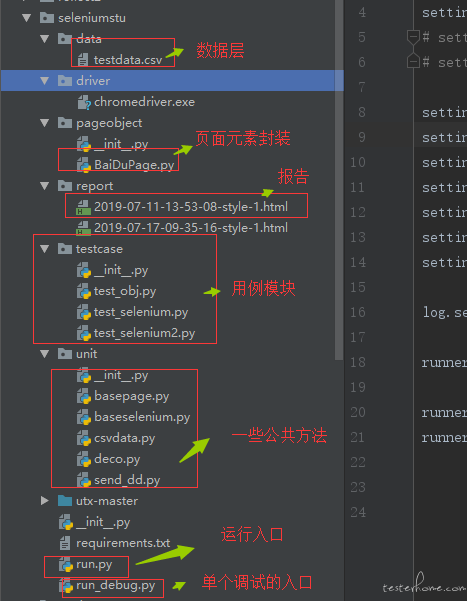
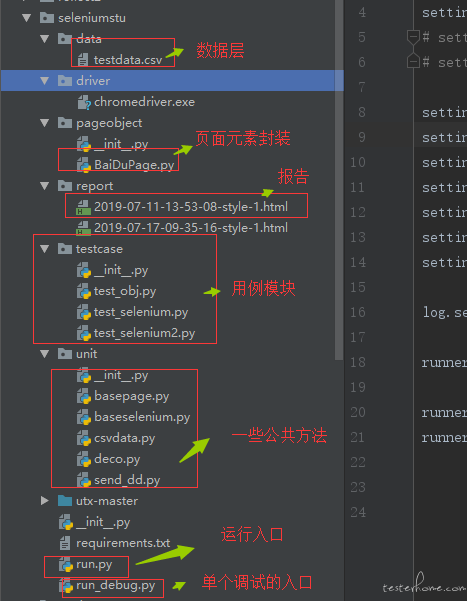
5、下载后的文件里面有一些源码修改的地方:我们在上面 3 步操作完成后,再替换下打包文件里面提到的几个文件
PS:注意下载包里面的 chromedriver.exe 版本要和你本地安装的谷歌浏览器版本需要一致 (版本),不然运行会报错哦

以上使用过程可以参考下:
https://github.com/GoverSky/HTMLTestRunner_cn
https://github.com/jianbing/utx
web_ui 肯定需要在 windows 系统上跑,所以需要在 windows 上安装 jenkins,并配置好 jdk,python 等环境(tomcat 我没有装,直接用的集成软件 xampp,然后把 jenkins.war 丢到 xampp-tomcat 下的 webapps 下面,重启下,基本部署完成)
1、最好修改下主目录,不然默认放在 C 盘,不太好(参考 1或者参考 2)
我采用的是: 直接修改war包下WEB-INF下web.xml
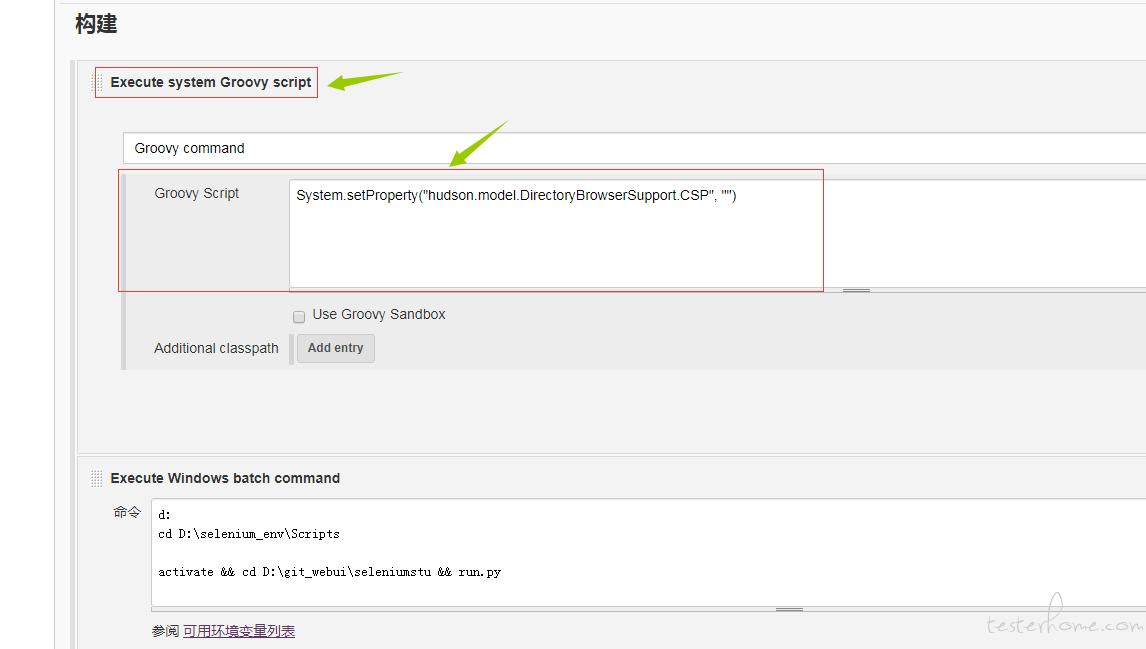
2、你可能会遇到报告样式一堆报错,处理方式如下(报错处理)
1) 安装 Startup Trigger 插件 2) 安装 groovy 插件 3)项目下配置下增加

3、用命令行去执行我们的 run.py 入口文件(参考)
下面的 selenium_env 文件是我创建的 ptyhon 虚拟环境,所有的 python 第三方包都安装在虚拟环境中,另外 D:\git_webui\seleniumstu 路径你可以改成 jenkins 从 git 上拉下来的项目路径(其实就在 jenkins 工作空间下),当然如果你改了这个路径,那么 run.py 里面的 sys.path.append(‘’) 也需要做相应的修改
附上 shell 命令,如下
d:
cd D:\selenium_env\Scripts
activate && cd D:\git_webui\seleniumstu && run.py
4、如果修改过 utx-master 里面的东西,需要先删除下 pip uninstall utx,然后重新 Python setup.py install 一下,不然还会运行老的代码
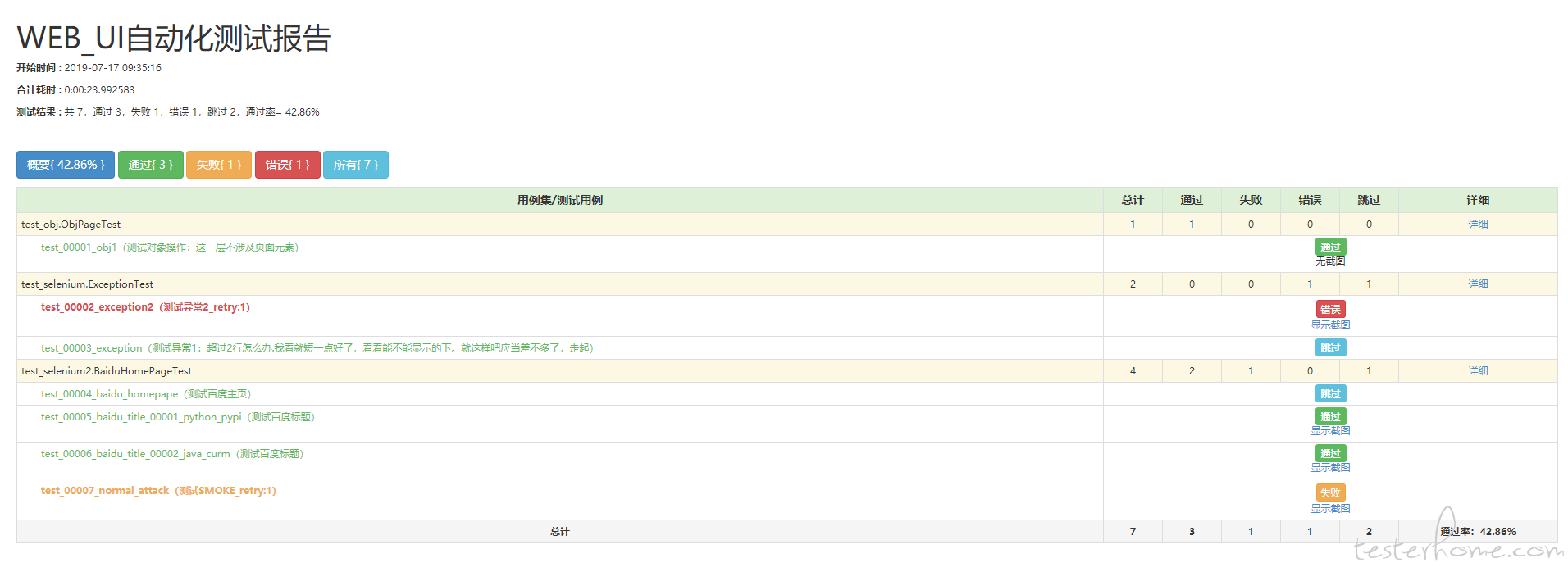
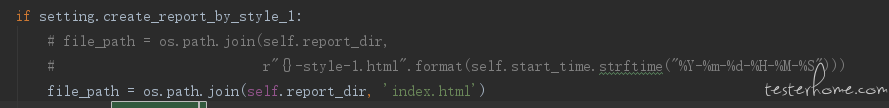
5、安装一个 html publisher report 插件,配置下,就可以在执行后生产报告了,其他局域网中的人能访问报告链接了,我这里修改过了 utx-master 下 utx 下的 runner.py 文件,就是把报告名称改成了 index.html 注意注意注意修改了utx中的代码需要操作第4步才行哦~

以上就是全部内容了,有什么问题,请直接留言!!!
