Sample for Automated UI Test of Apps.
项目地址





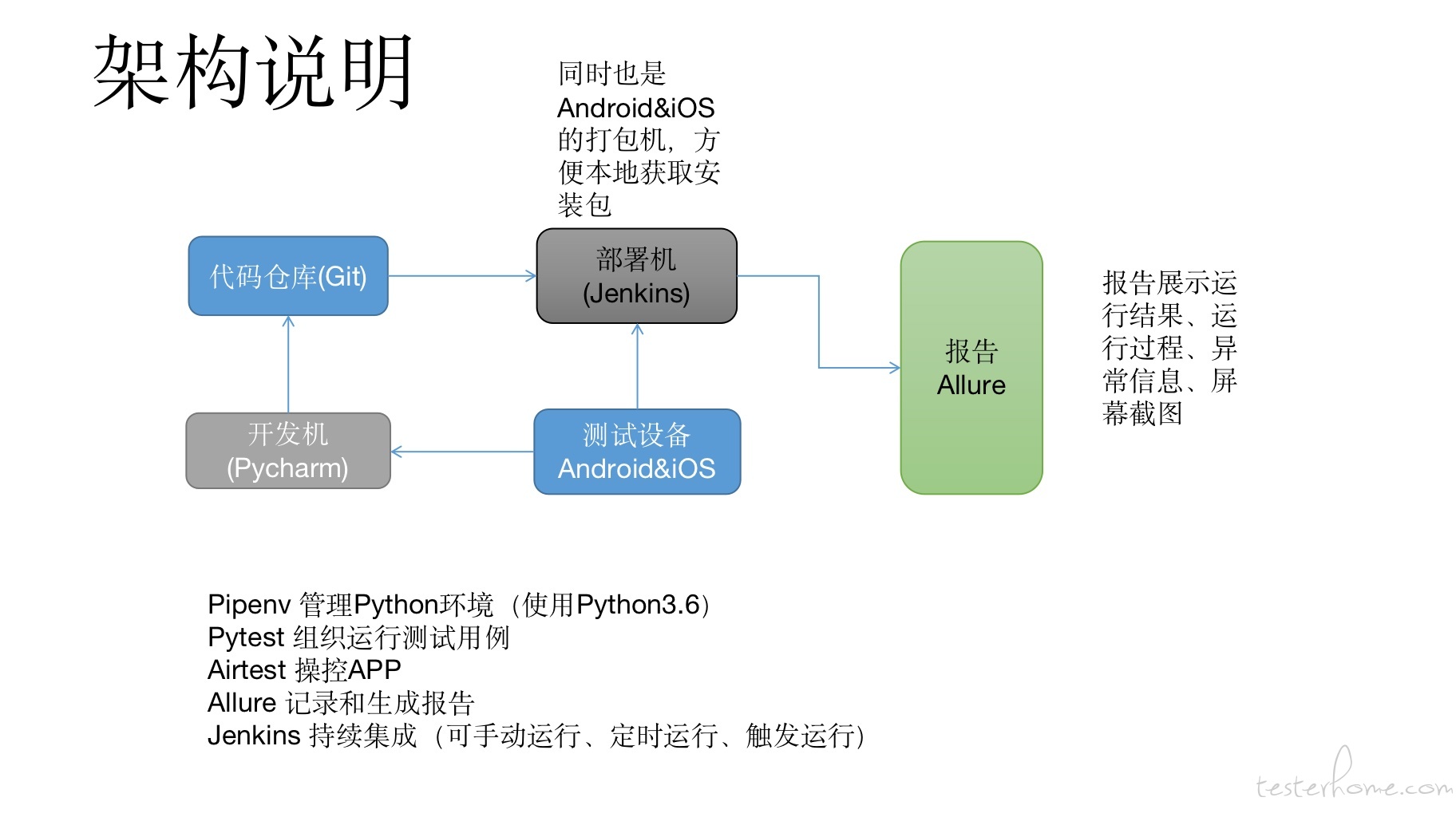
使用以下优秀工具:
- pipenv
- pytest
- allure
- airtest
- jenkins
使用 Jenkins 插件:
- git
- Extended Choice Parameter
- Allure
iOS 所需工具:
- Apple Configurator 2(可从 App Store 安装)命令行工具 cfgutil
说明:
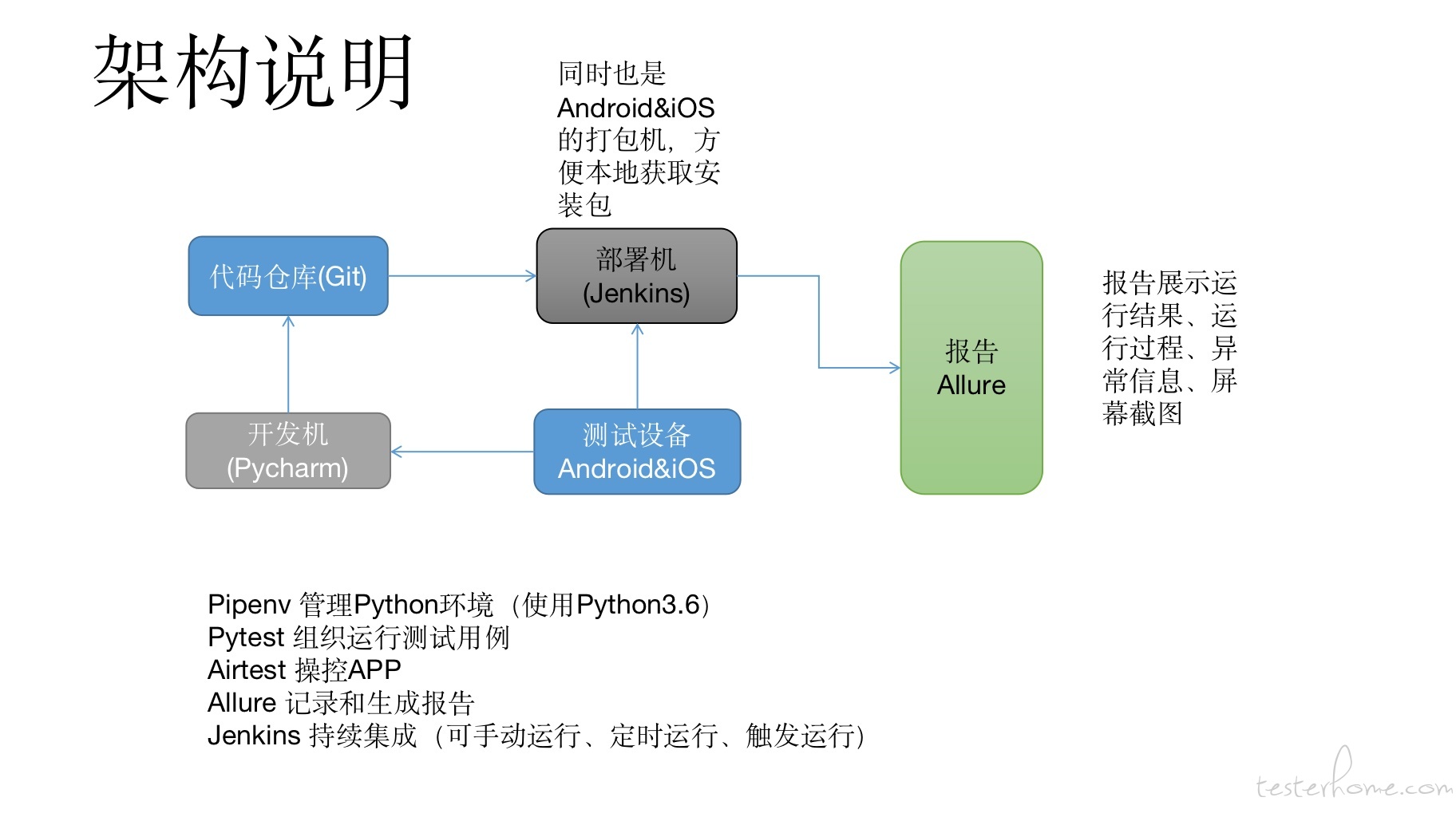
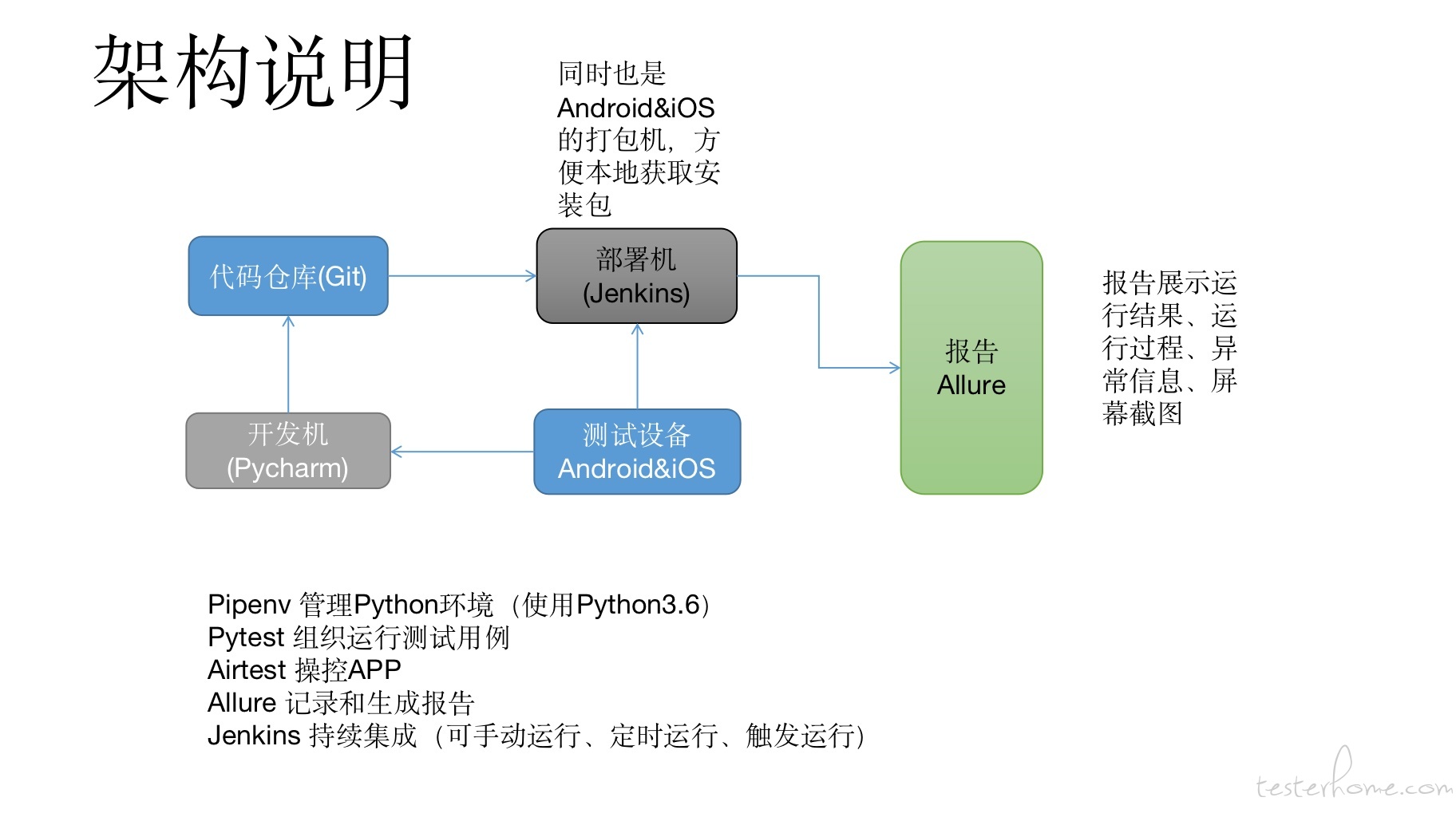
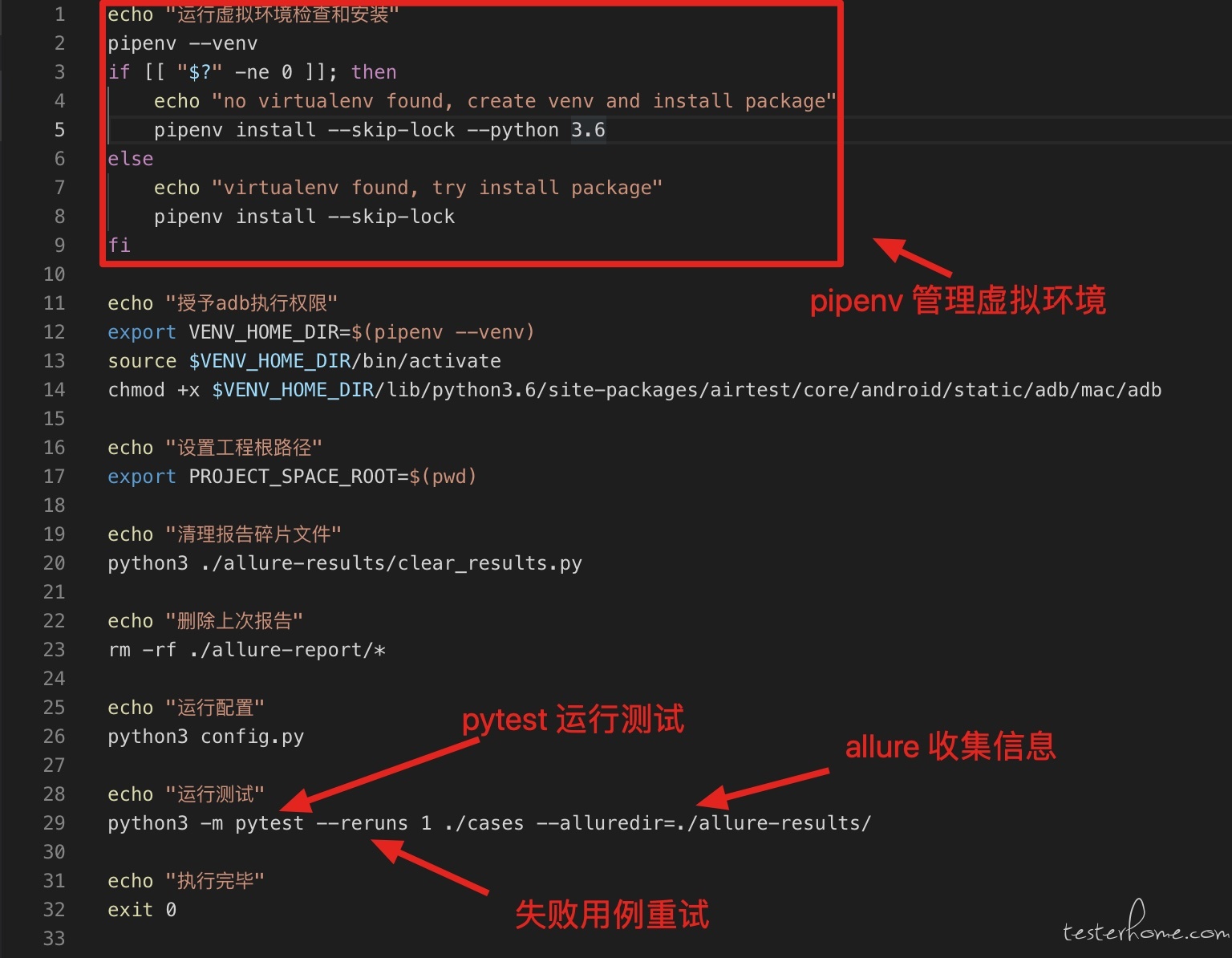
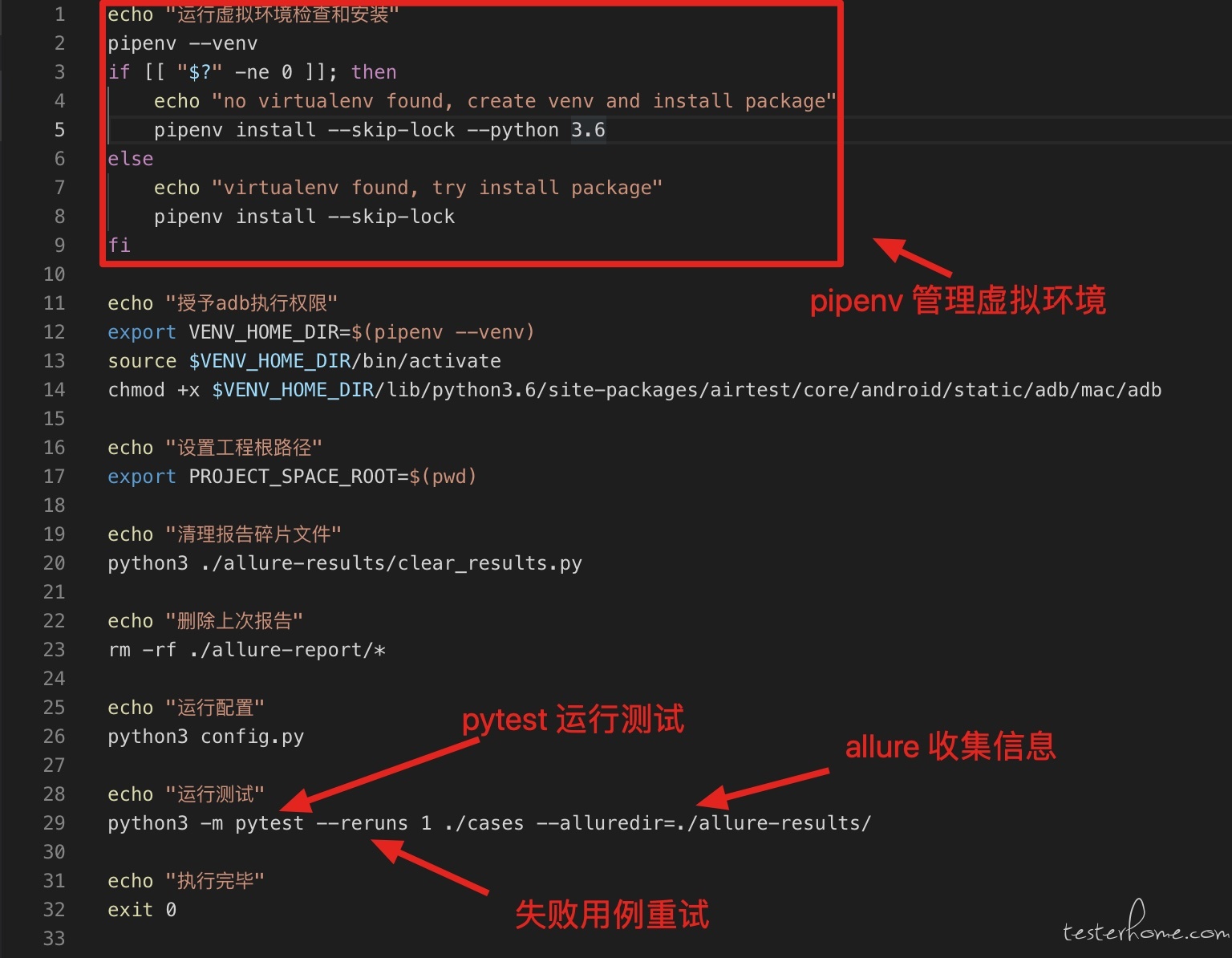
- run.sh 工作流程
- 使用 pipenv 管理虚拟环境,--skip-lock 应对 pipenv lock 问题
- 在 config.py 中获取 Jenkins Job 参数,写入配置文件,安装 APP,参数写入 allure environment 文件用以展示
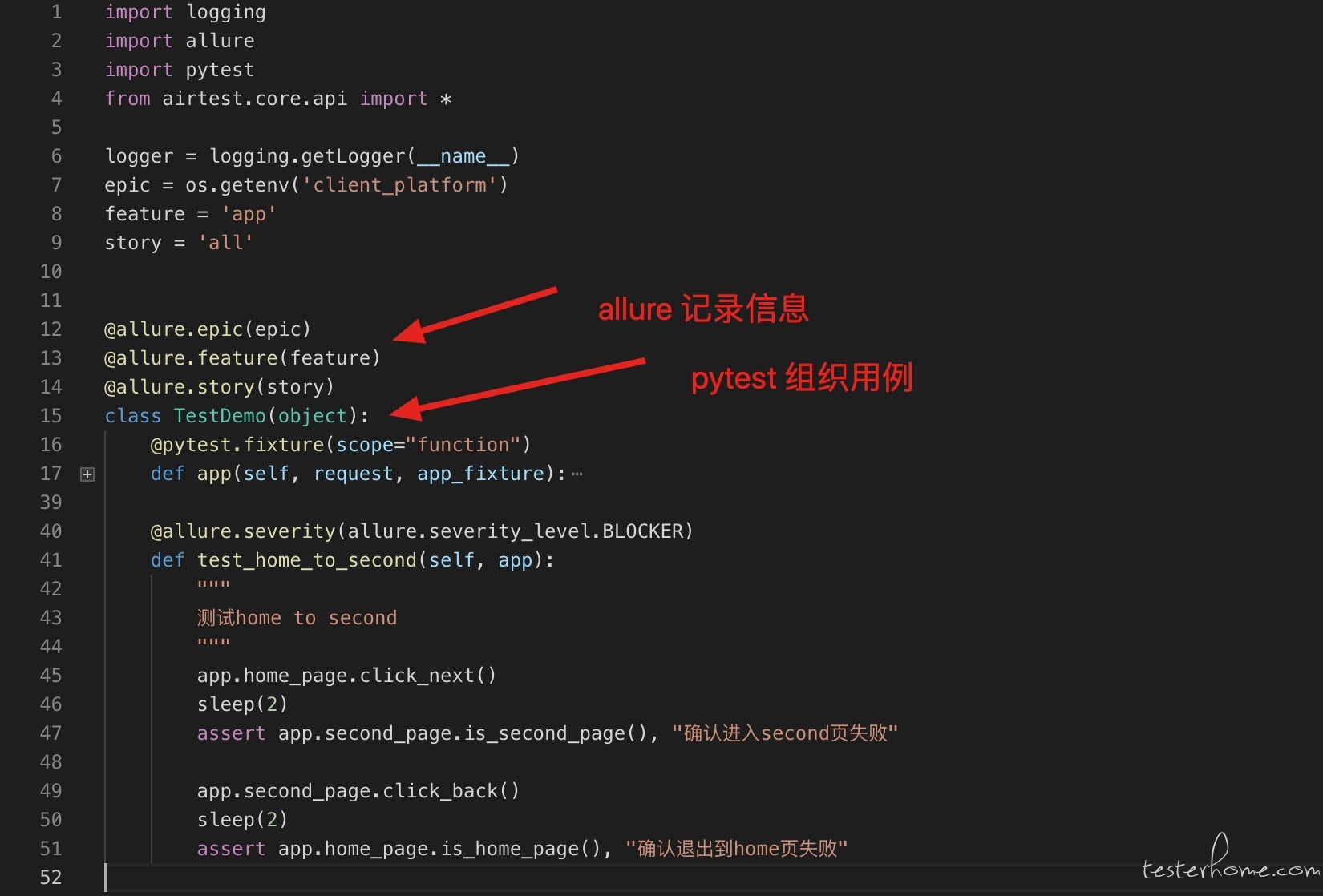
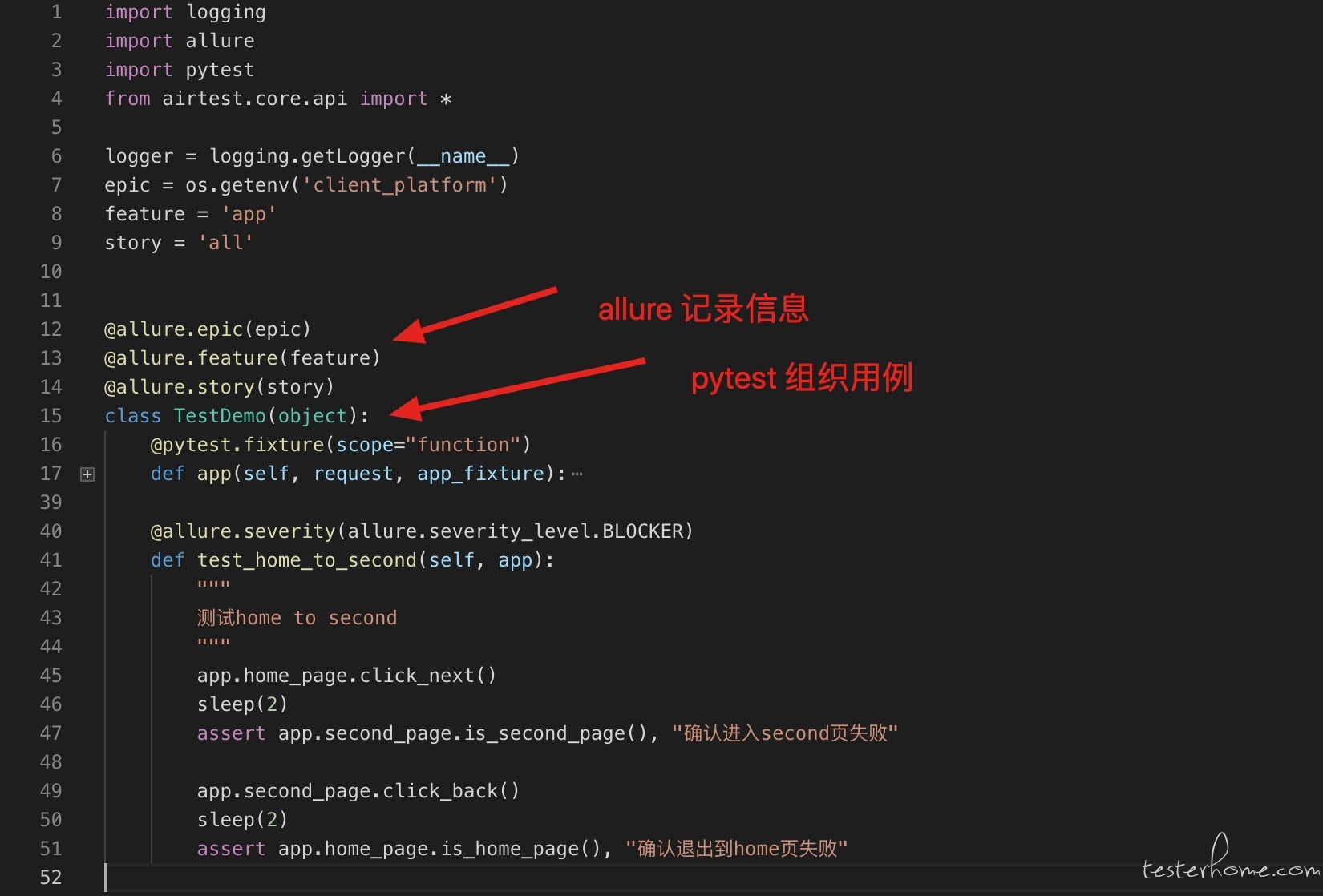
- 使用 pytest 来组织管理和运行用例
- 使用 airtest 来操作 APP 页面
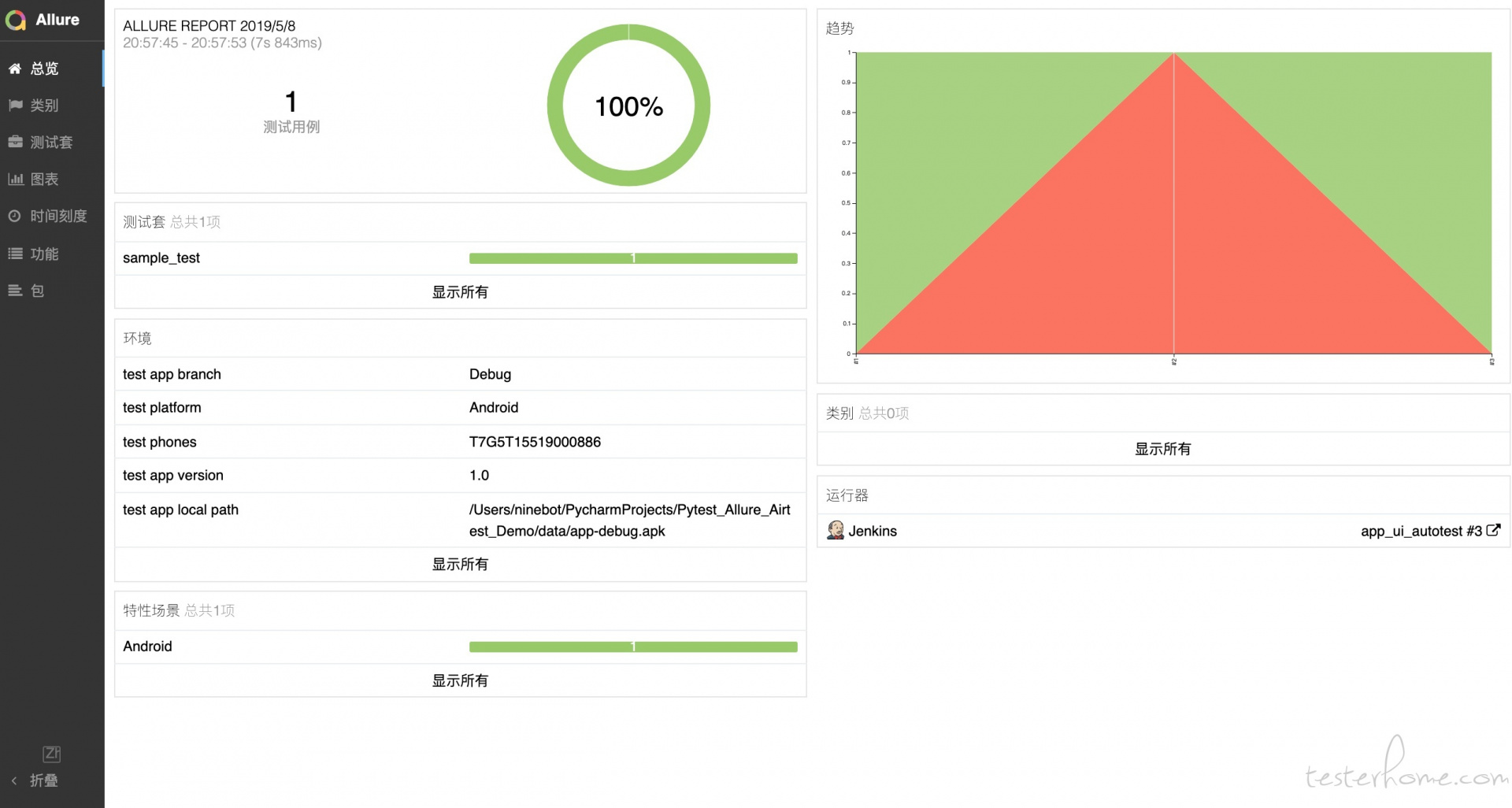
- 使用 allure 来记录信息和生成报告
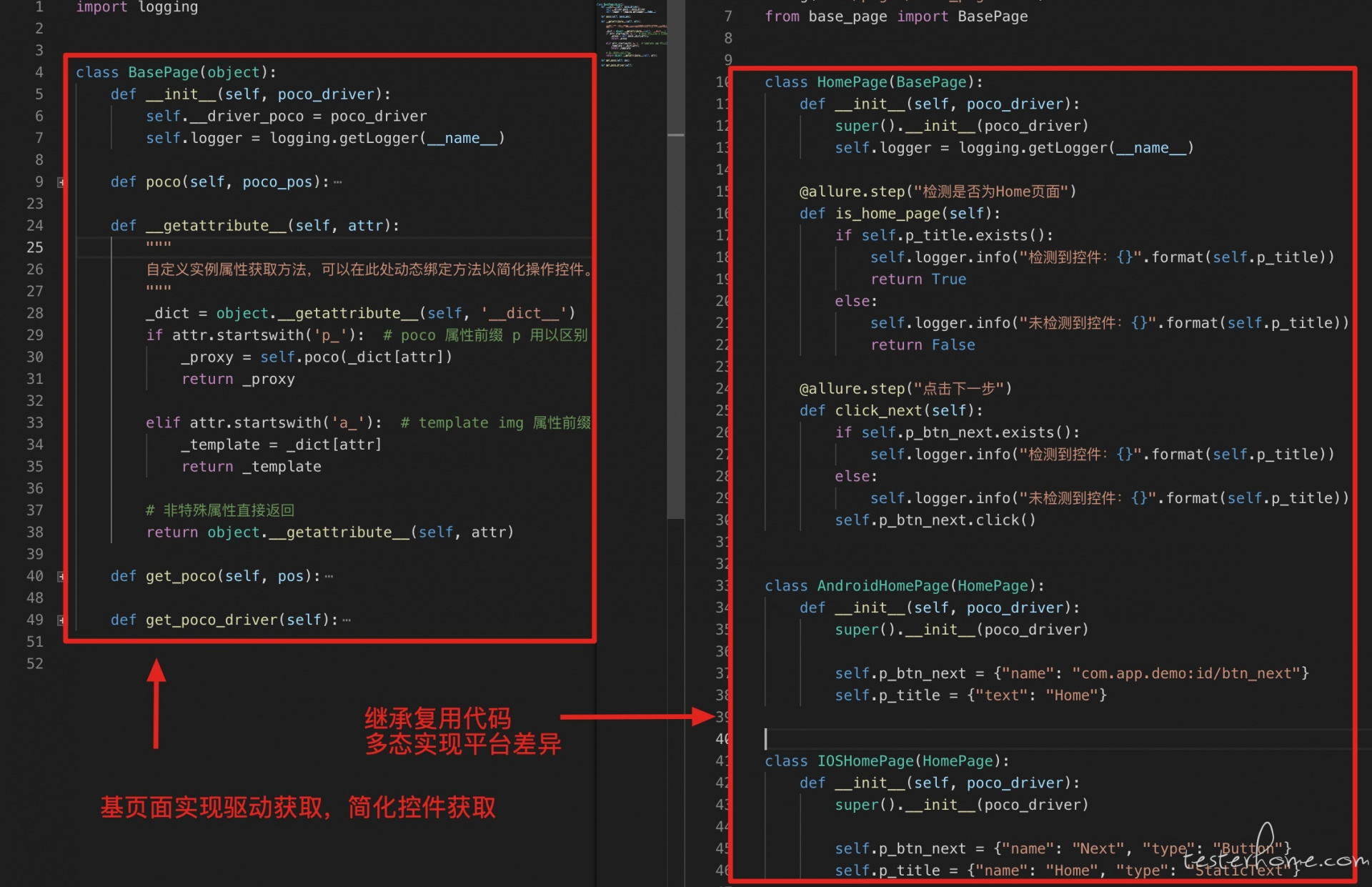
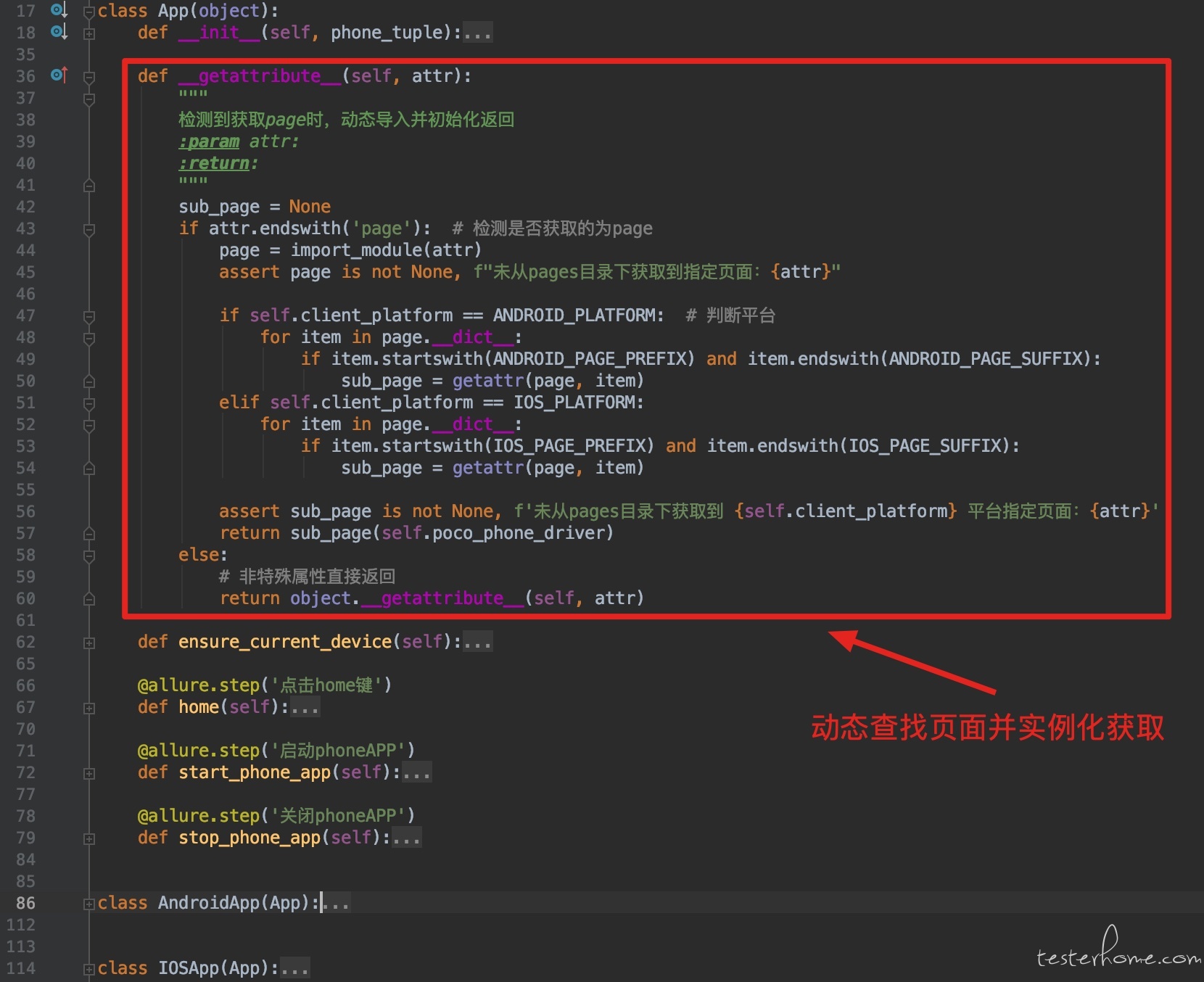
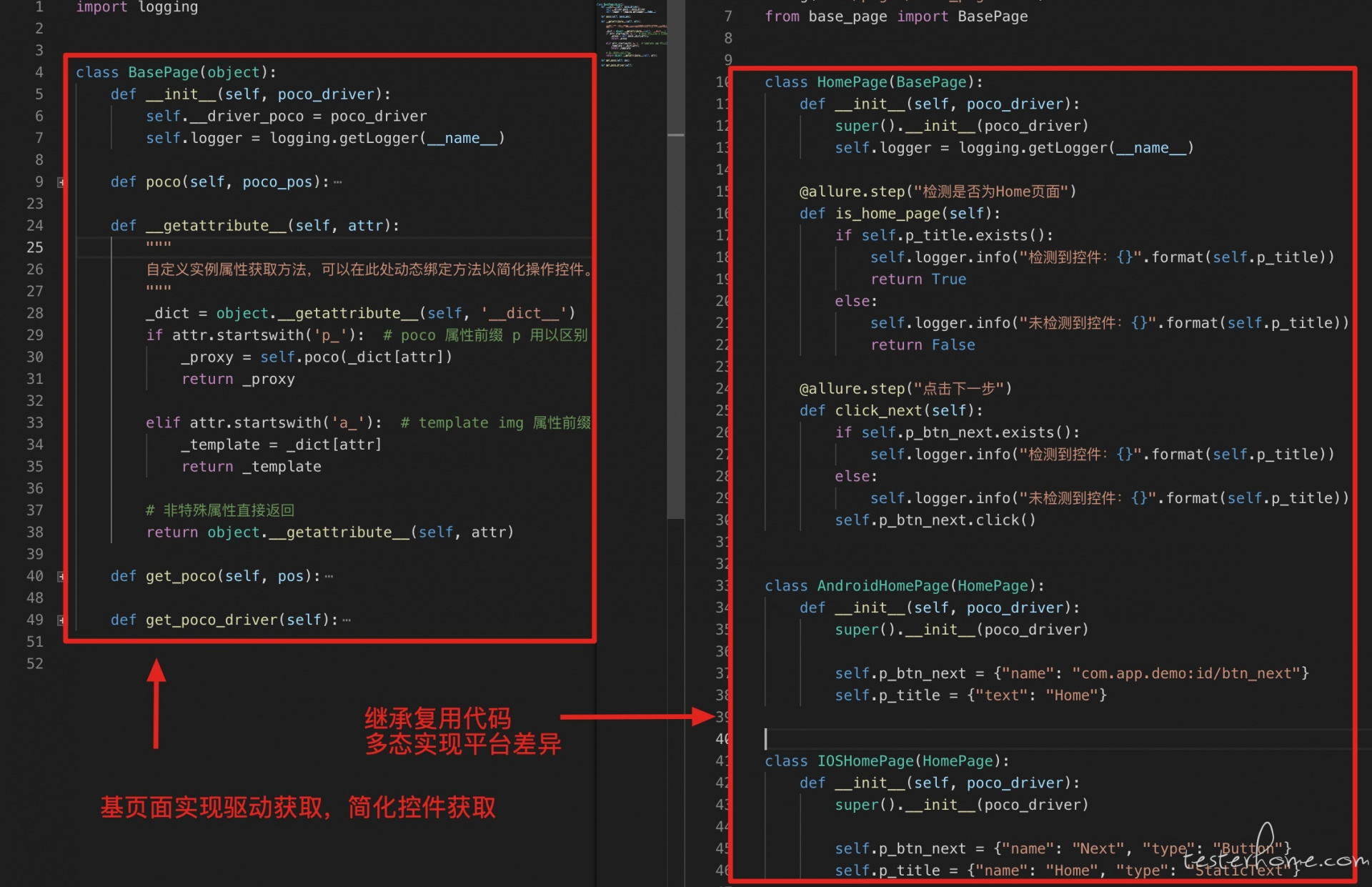
- 采用 PageObject 组织页面,以复用代码和后期维护
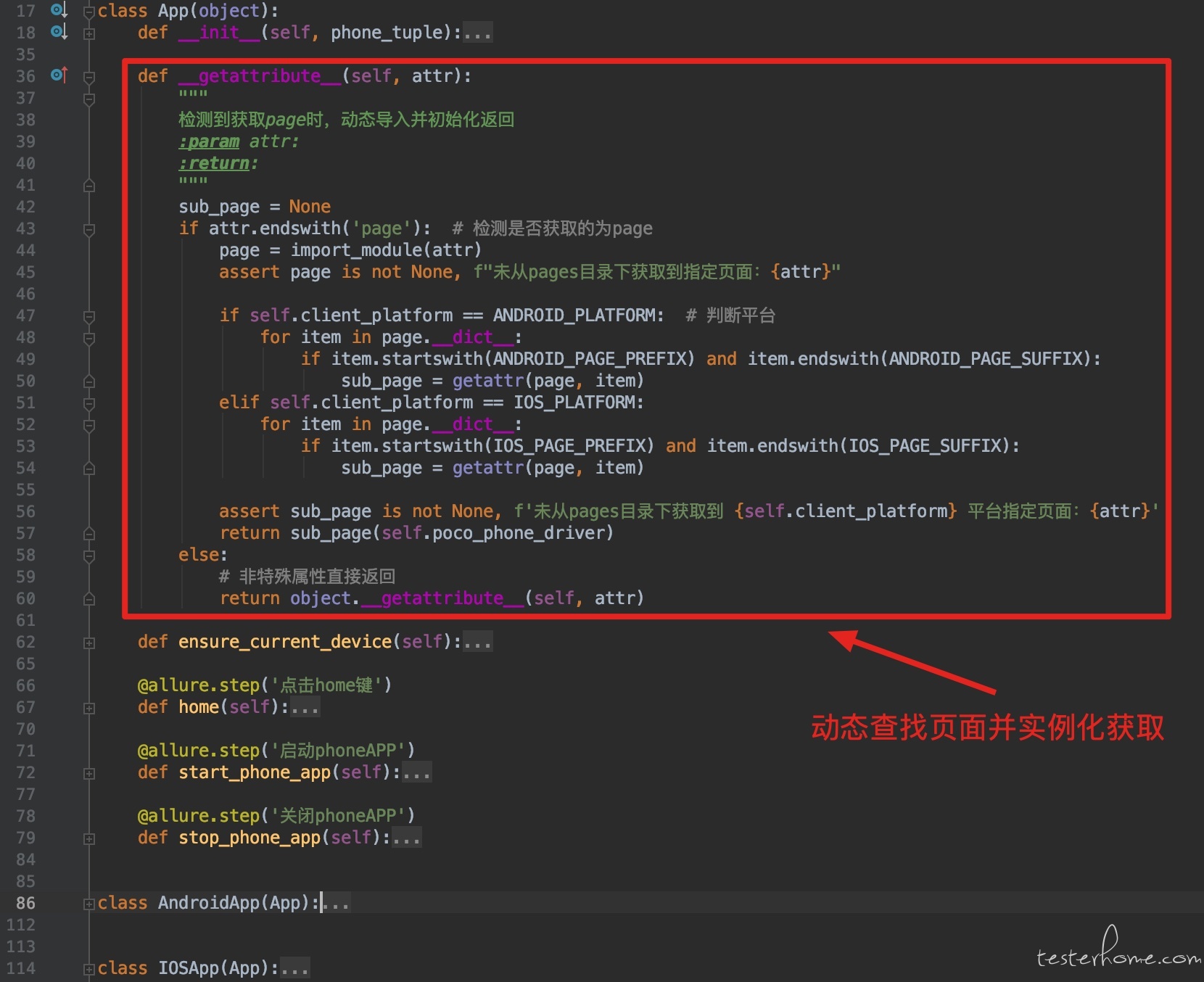
- 使用魔法方法 __ getattribute __ 实现简化控件获取使用
- 控件只需以字典方式定义,便可自动获取并实例化
- 页面只需创建,便可自动获取并实例化
- 使用 命令行工具 cfgutil 来管理 iOS APP
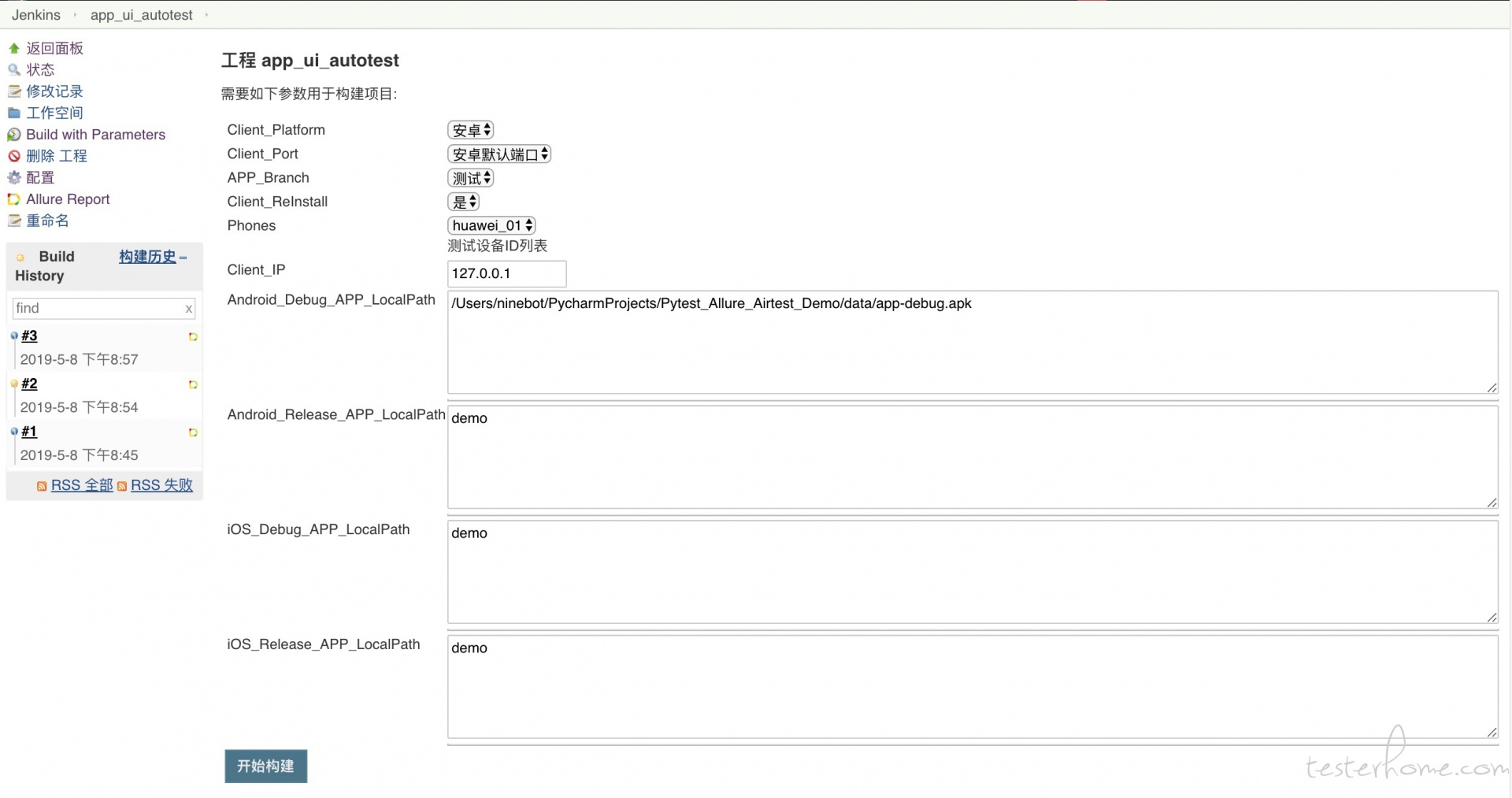
运行配置:
- phones 可定义多个,则会在每个设备上轮流运行用例
- iOS 要按照 airtest 的说明配置 iOS-Tagent,和 iproxy
注意:
- data 目录下存放着一个 Android 示例应用
- 需测试 iOS 的话,应该在 Mac 机上部署,比如在 Macmini 上。
- 示例中没有使用 git 仓库,可自行配置
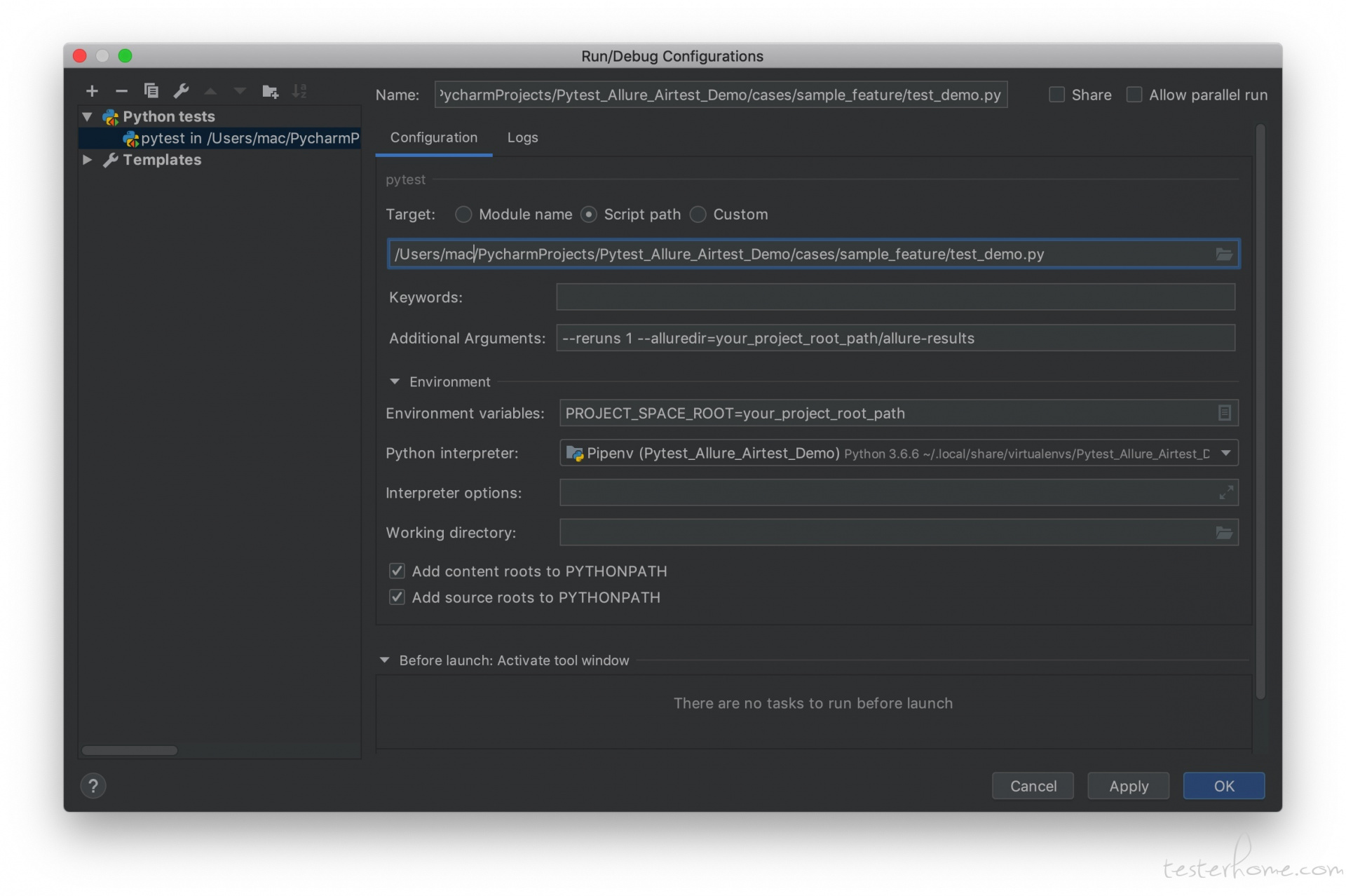
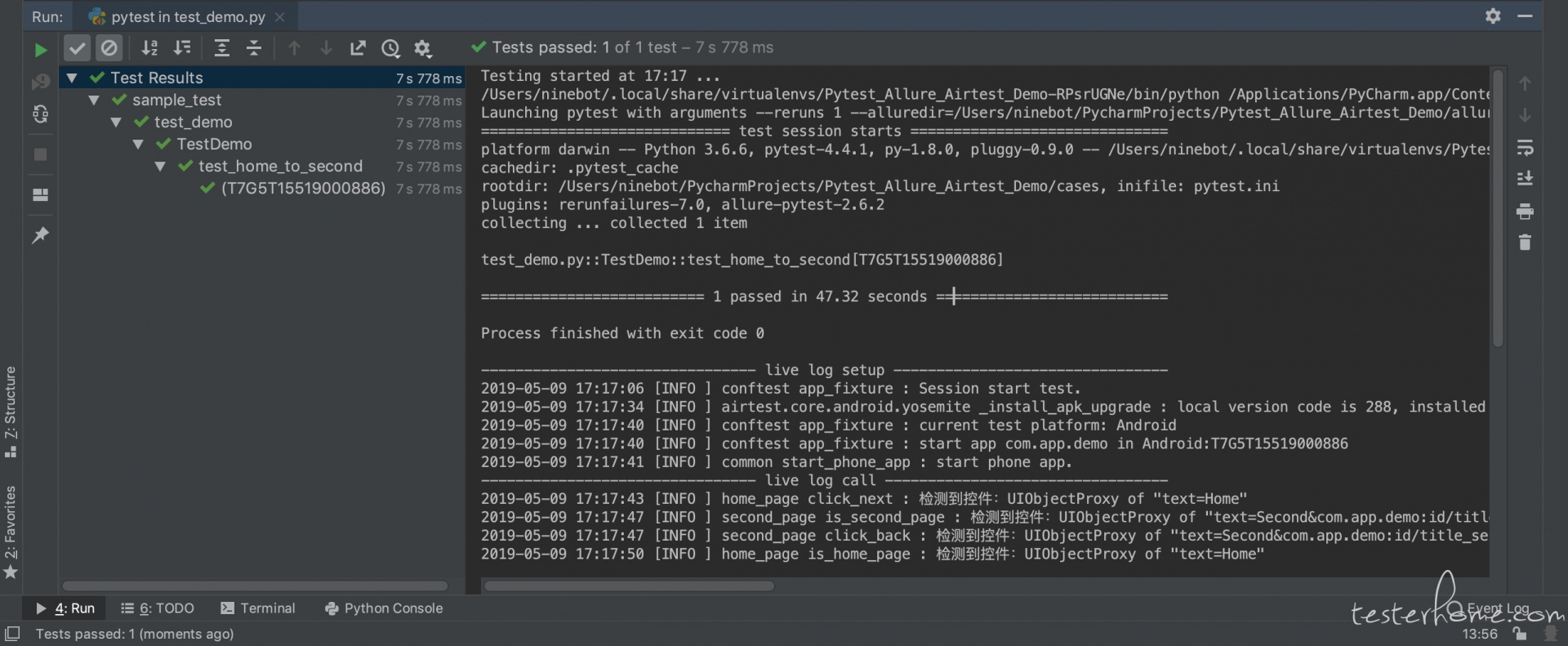
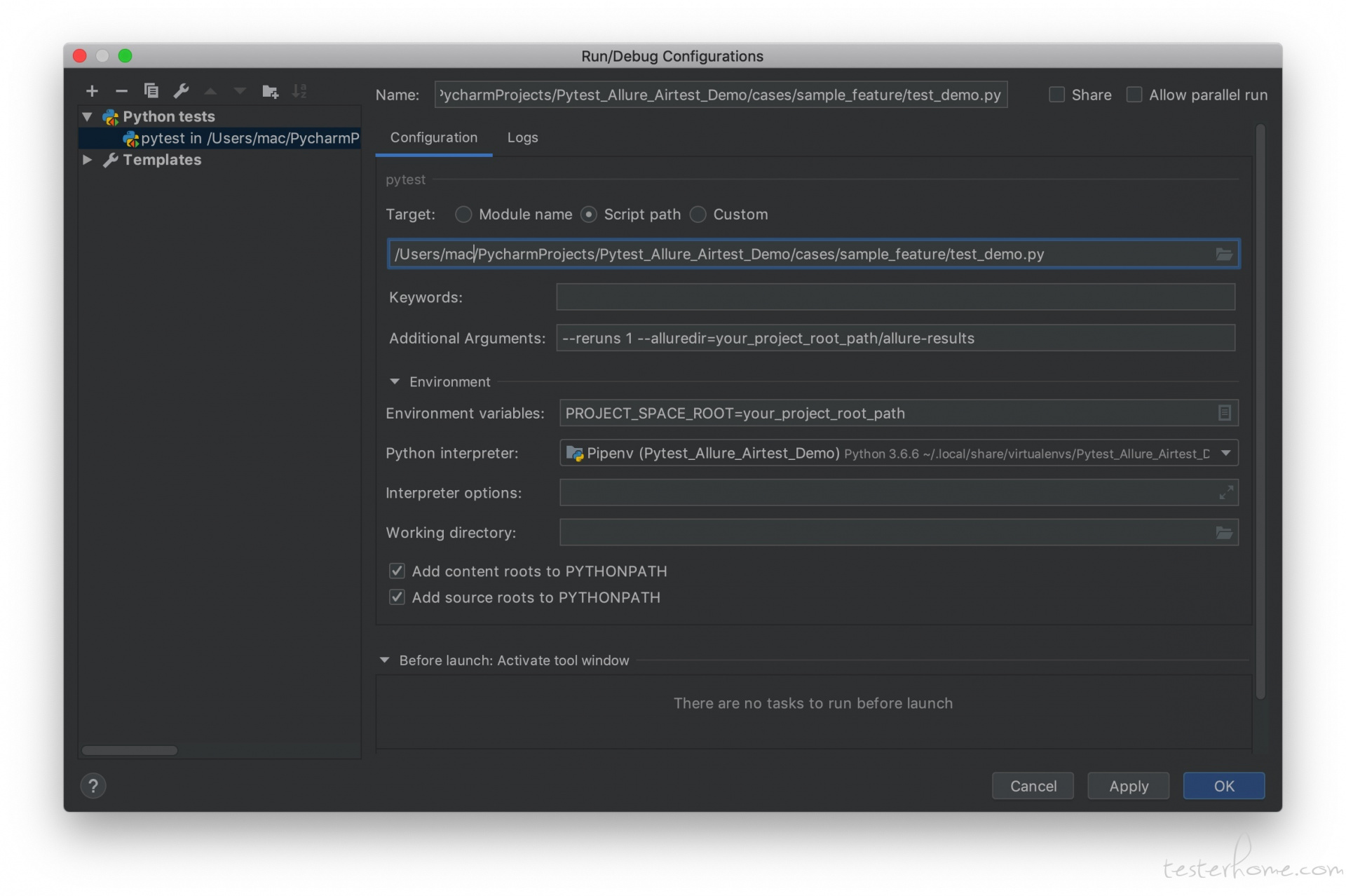
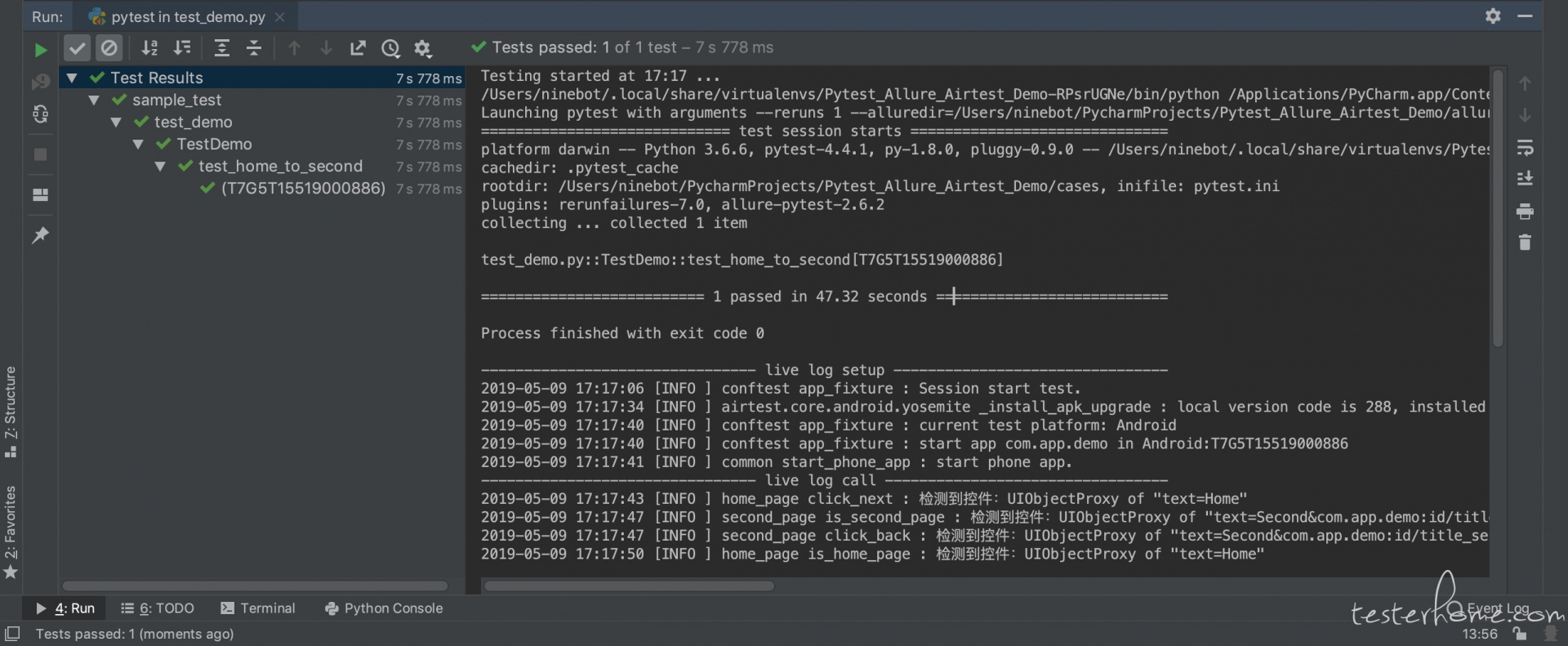
- 本地运行单个用例建议使用 pycharm,添加 pytest 并设置参数运行


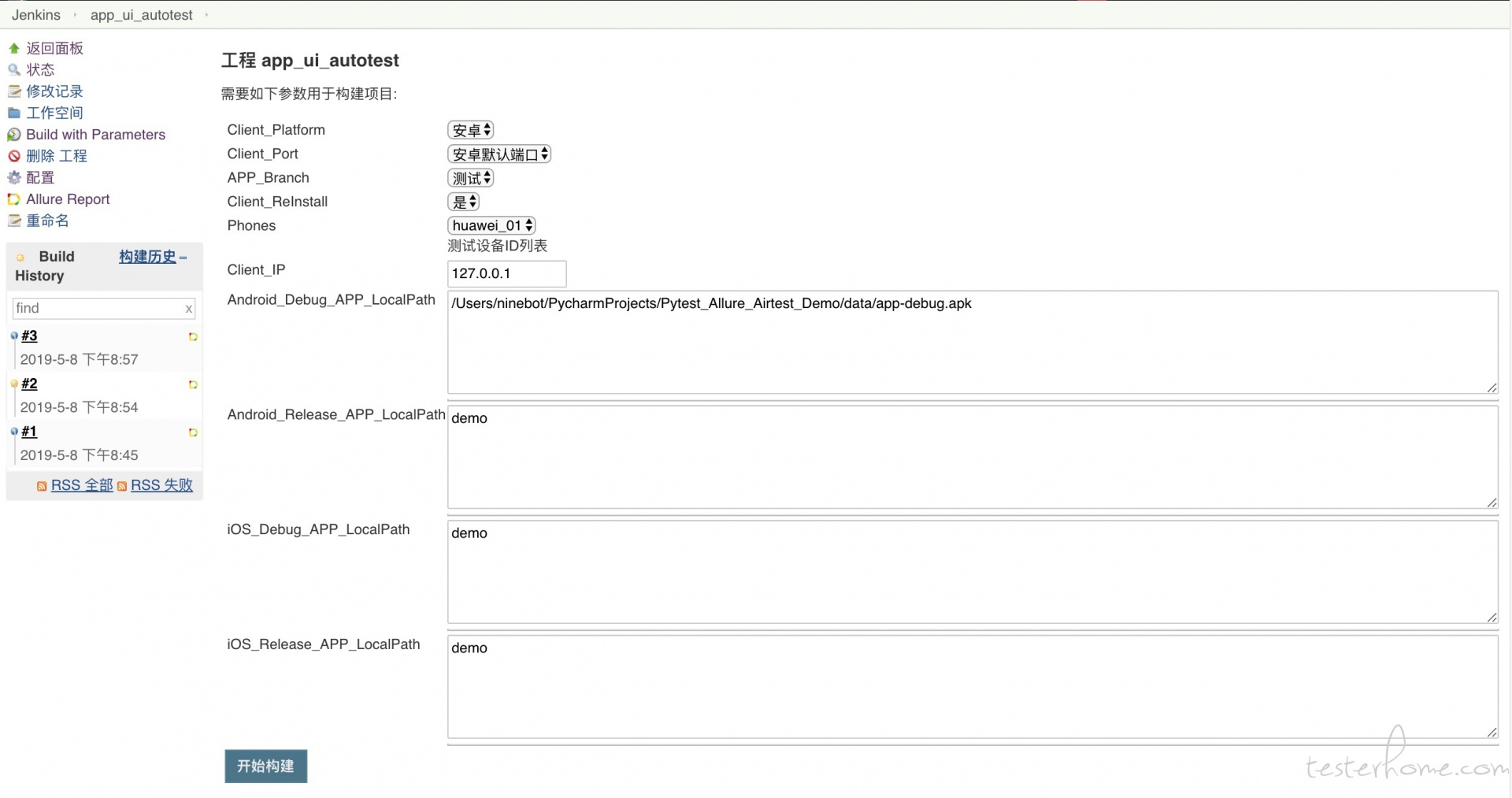
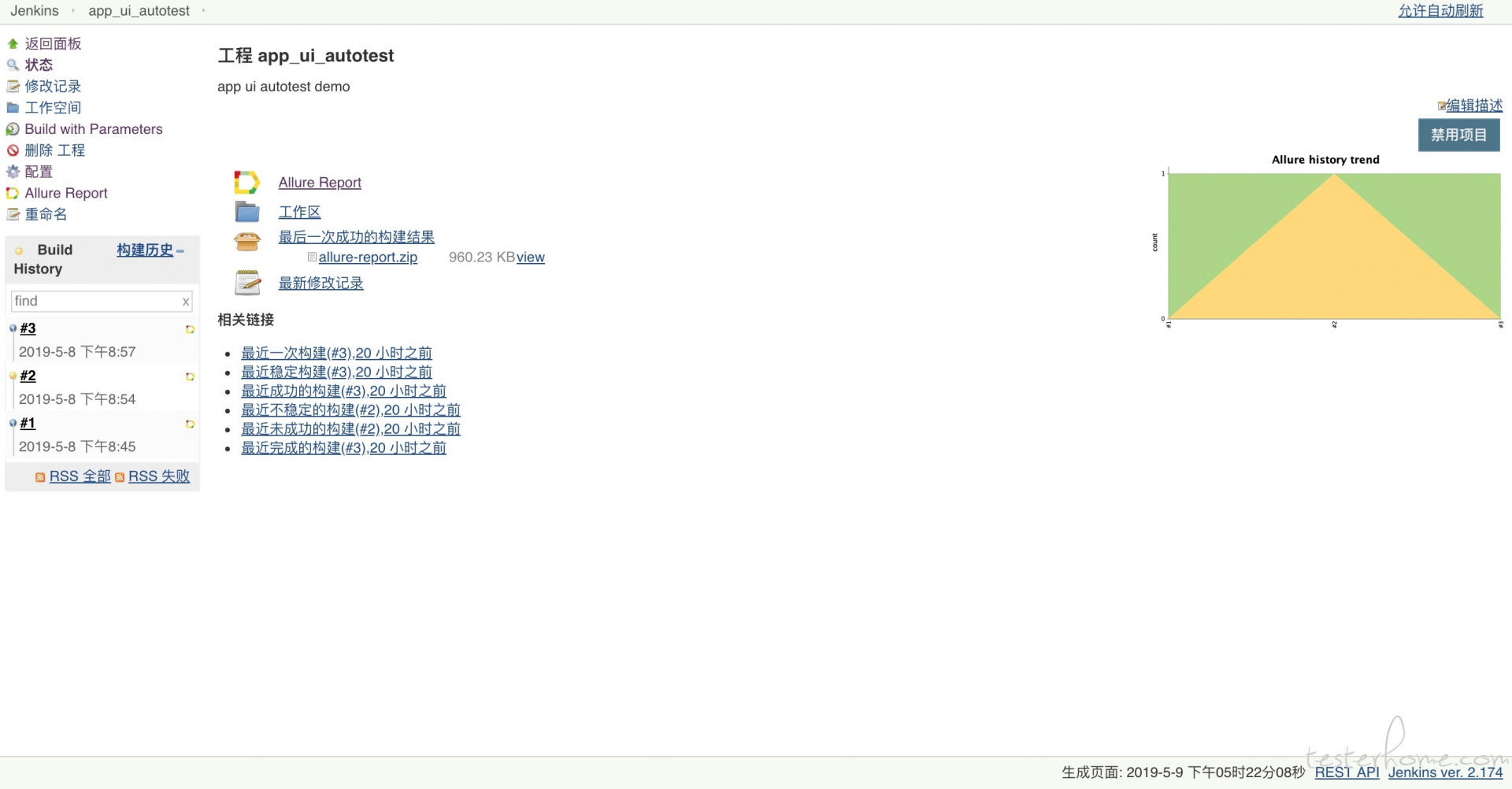
Jenkins 示例参数化配置
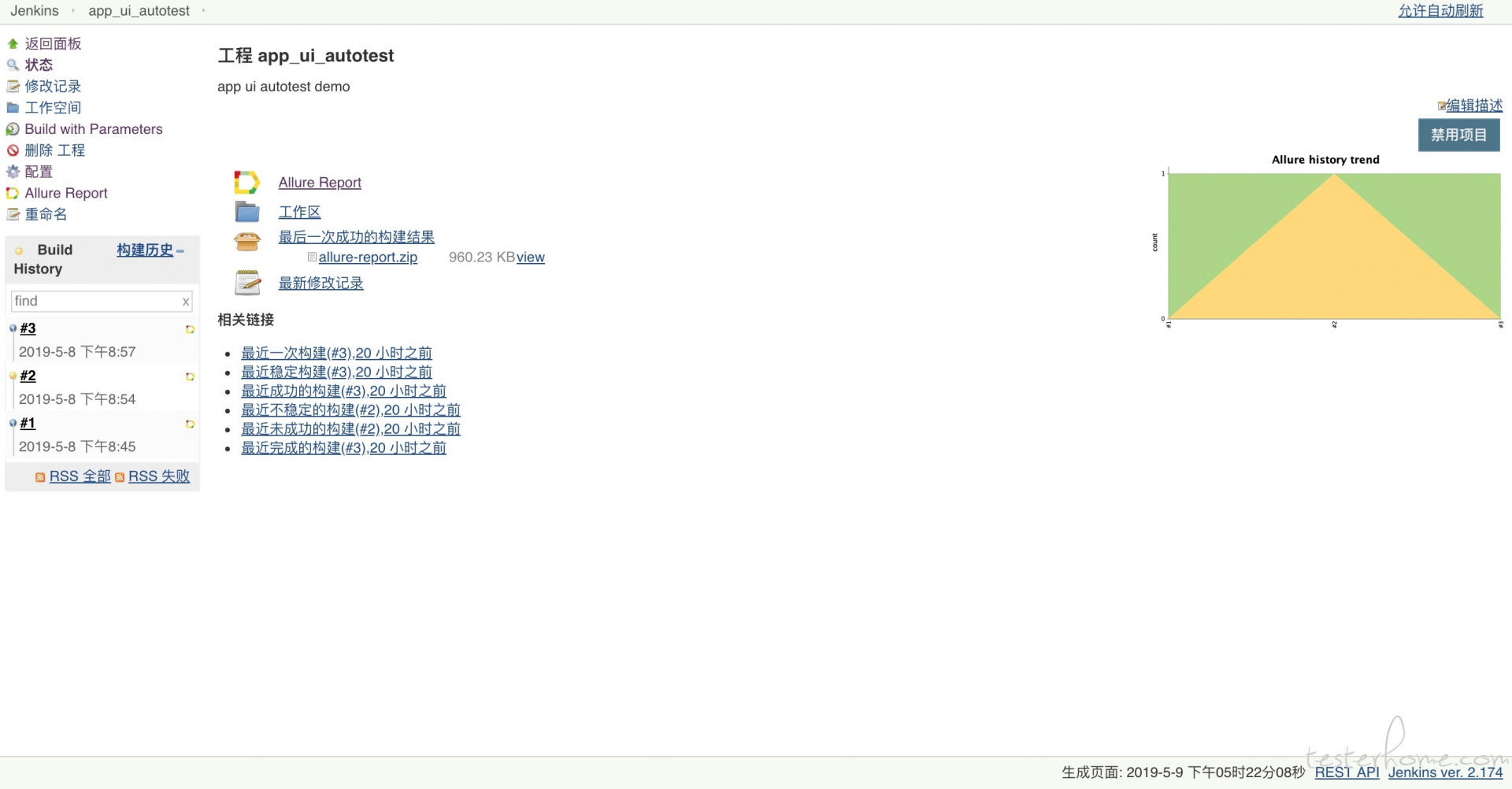
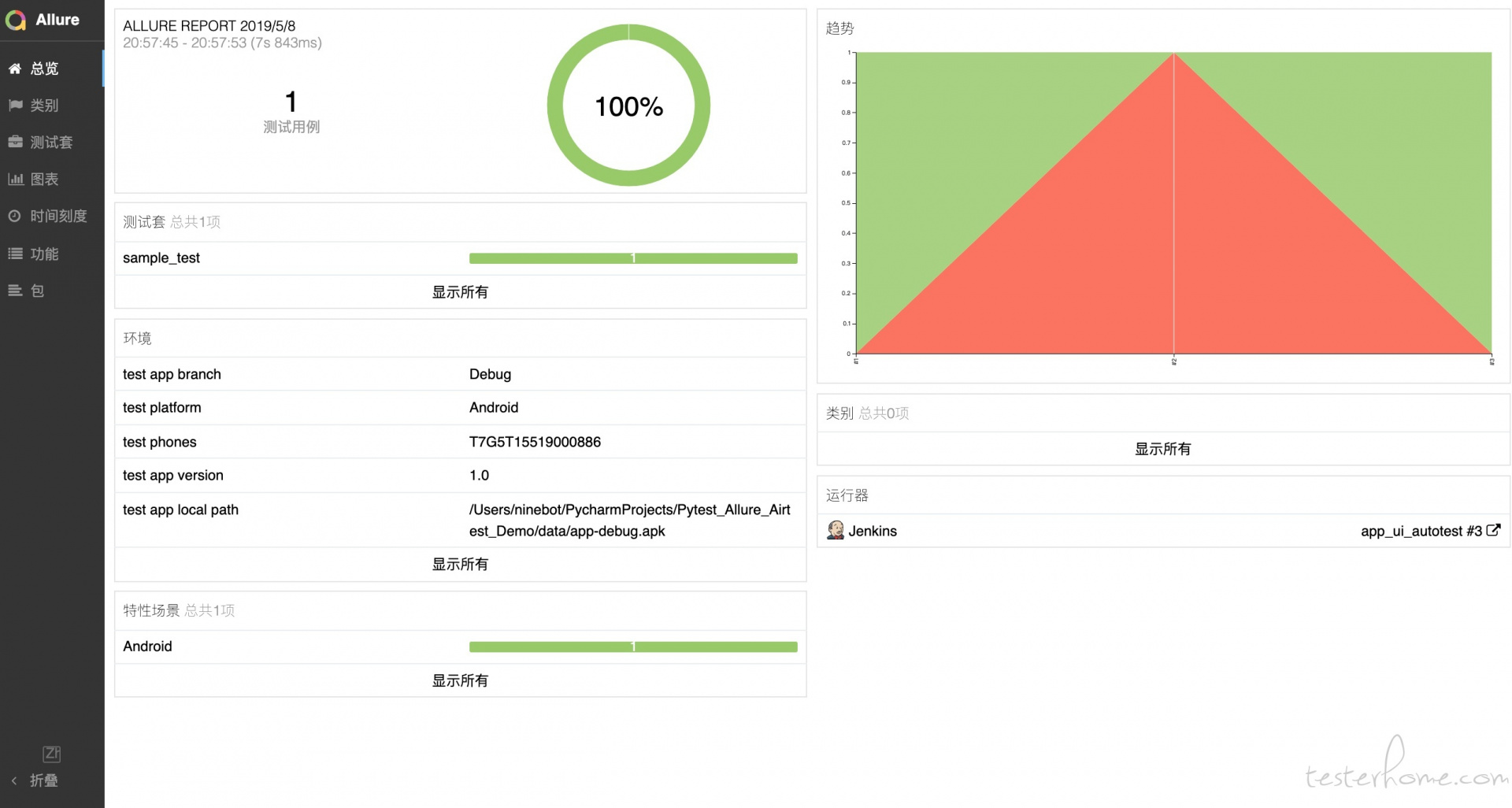
Jenkins 中查看 Allure Report:




建议:
- 深入学习编程技术
- 深入学习 自动化测试技术
- 深入学习 Pytest, Allure, Airtest 等框架
Todo:
- 丰富功能
- [x] 异常捕获并截屏
- [x] wait exists, click
- [x] 绑定 wait exists, click
- [ ] 重试连接设备
- [ ] 截图到 Excel 中
- 重构

↙↙↙阅读原文可查看相关链接,并与作者交流