作者 | 胡茜茜
背景介绍
转转目前有大量的 H5 页面。例如通过魔方后台发布的 H5 页面,以及在一些特定场景使用的 H5 页面。但是,单个活动页面少量的数据接口报错无法触发现有的报警系统。当页面出现部分元素 404、样式未加载完全时,监控无法感知。以上问题,如果不及时发现并处理、单纯依靠等待用户上报,极大程度上影响用户体验,甚至造成用户流失。
对于这些页面,人工无法实时且全面监控。基于以上,我们开始使用无头浏览器对 M 页进行实时监控。
技术介绍
项目主要用到的技术有两点:
- 数据爬取:使用 Requests 库
- 监控实现:使用 Puppeteer 库启动无头浏览器
Requests 库
本项目基于 Python 语言的 Requests 库进行数据爬取。
Requests 唯一的一个非转基因的 Python HTTP 库, 旨在让 HTTP 服务人类。它是爬虫中常用的 HTTP 库,下图为官网上的一段警告,可见 Requests 库使用的方便。
 注册库完成后,可以很快速的完成网络请求。常用的 GET 请求、POST 请求、设置 Headers、获取结果等。下图为实现一次 GET 请求。
注册库完成后,可以很快速的完成网络请求。常用的 GET 请求、POST 请求、设置 Headers、获取结果等。下图为实现一次 GET 请求。
 无头浏览器和 Puppeteer 库
本项目基于无头浏览器原理,使用 Puppeteer 库实现监控。
无头浏览器是通过命令行方式,启动一个不带 UI 界面的浏览器,虽然没有界面,但是所有的访问操作支持一个都没有少,可以拿到访问的资源及访问过程,还可以方便拿到经过 Javascript 和 CSS 执行过后的 Dom 树结构。
Puppeteer 库是谷歌团队开发的一套操作 Chrome 浏览器的 Nodejs 框架,支持对浏览器的所有操作,支持启动无头浏览器,支持点击界面元素,支持 User-Agent 的模拟,支持 Cookie 传入等等。这样,就能满足我们各类测试和监控场景的要求。
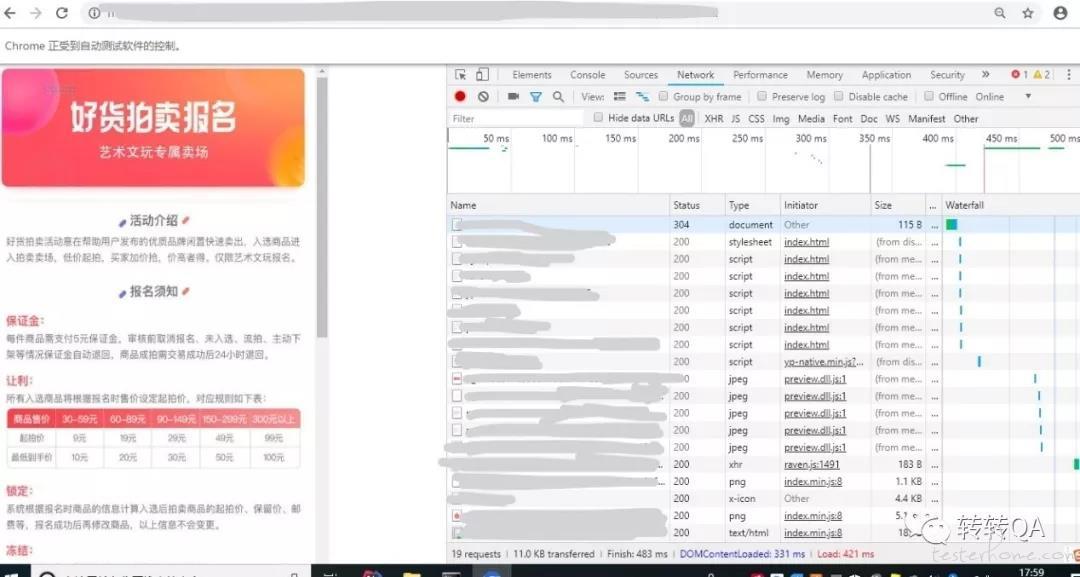
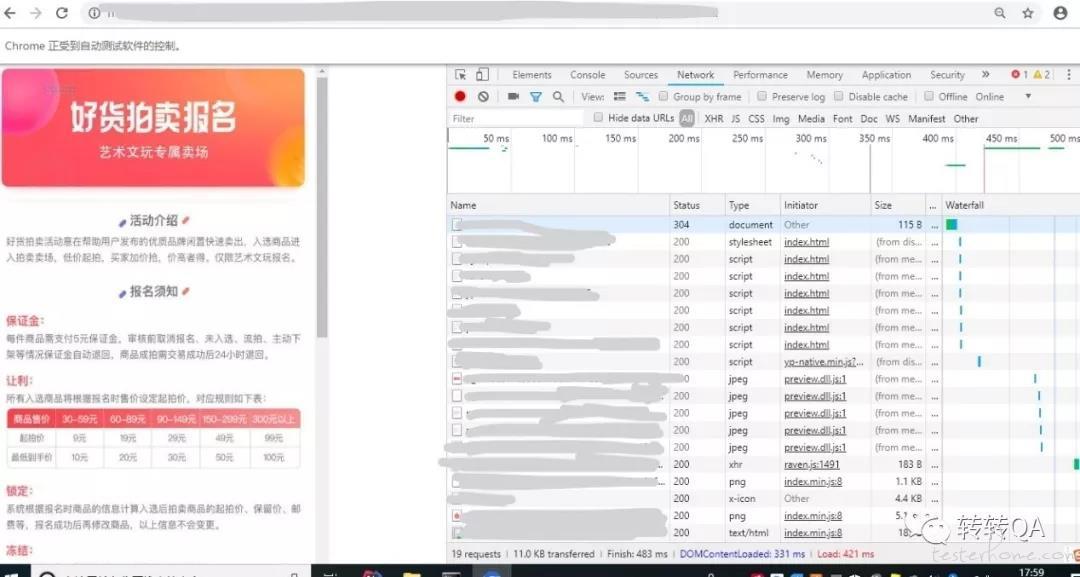
下图展示使用 puppeteer 请求某一链接的过程资源。
无头浏览器和 Puppeteer 库
本项目基于无头浏览器原理,使用 Puppeteer 库实现监控。
无头浏览器是通过命令行方式,启动一个不带 UI 界面的浏览器,虽然没有界面,但是所有的访问操作支持一个都没有少,可以拿到访问的资源及访问过程,还可以方便拿到经过 Javascript 和 CSS 执行过后的 Dom 树结构。
Puppeteer 库是谷歌团队开发的一套操作 Chrome 浏览器的 Nodejs 框架,支持对浏览器的所有操作,支持启动无头浏览器,支持点击界面元素,支持 User-Agent 的模拟,支持 Cookie 传入等等。这样,就能满足我们各类测试和监控场景的要求。
下图展示使用 puppeteer 请求某一链接的过程资源。

项目介绍
实现一次监控步骤:
- 爬取活动链接、入库
- 建立定时任务
- 绑定活动链接
- 开启任务、触发监控
- 异常报警
监控类型:
- 对访问页面时请求的每一个资源返回状态码进行实时监控,当有错误状态码时,触发报警。
- 对后端返回的数据进行监控,当返回数据状态码错误时,将返回的错误数据取出并报警。
- 对 Dom 的分析,当标题为空时触发报警。
及时更新与实时监控:
- 每天定时爬取魔方后台活动,新建对应任务,更新监控数据源。
- 每五分钟执行一次任务,全天执行。
同时,还可人工新建数据、填写周期。做到指定监控链接,设置特定的监控周期。
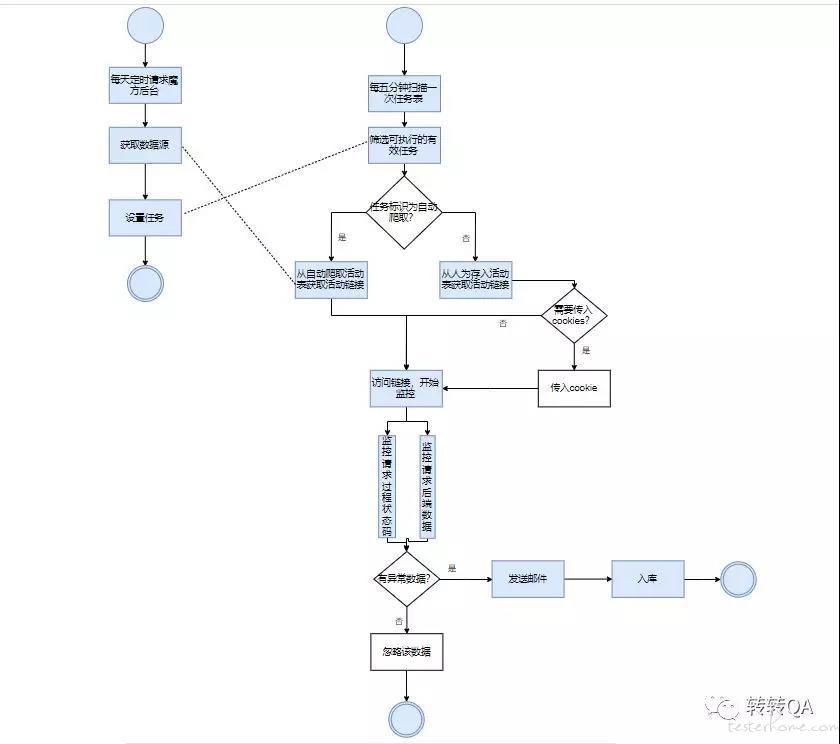
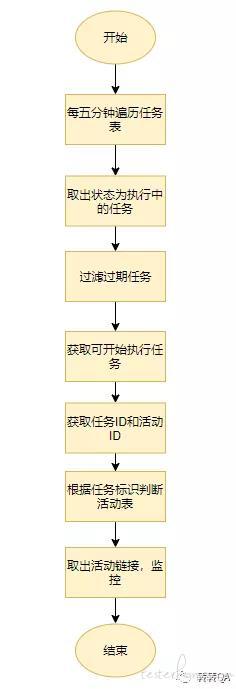
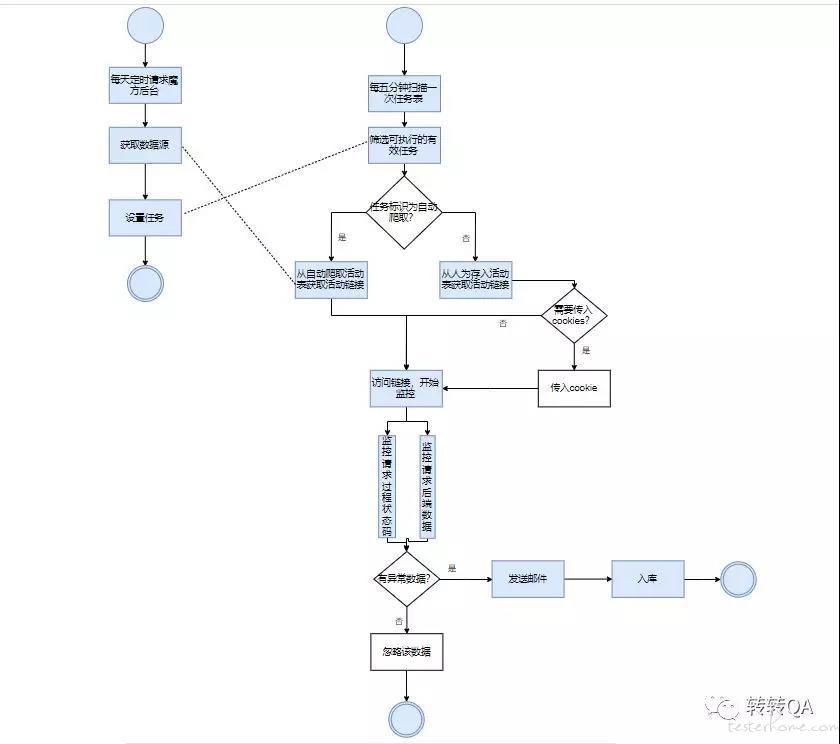
下图为整个项目的大致流程图

实现过程
实现过程基于链接为自动爬取或人工存入而做不同的处理。首先对自动爬取的活动链接做介绍,然后在此基础上介绍人工建立的链接。
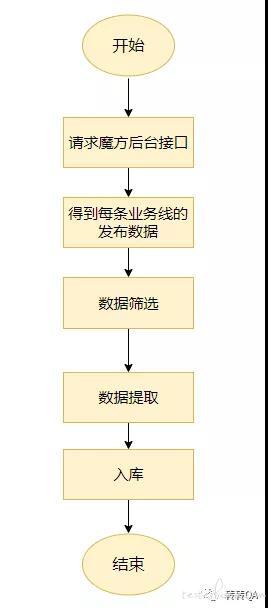
获取活动数据源:爬取魔方后台
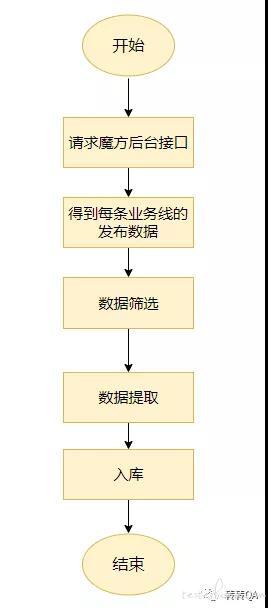
大致步骤为:
请求魔方后台接口:基于爬虫技术,利用 Requests 库,定义 Headers、Cookie 等基本信息,请求魔方后台数据接口。筛选出线上正在使用的活动链接,提取需要数据,将数据入库。至此,获取本次监控数据源就大功告成了。

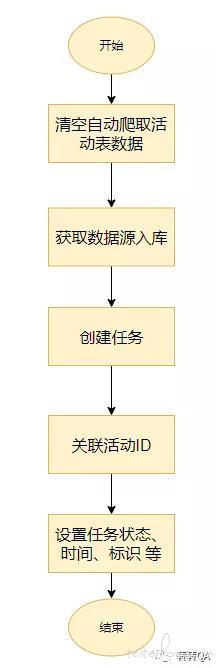
设置任务
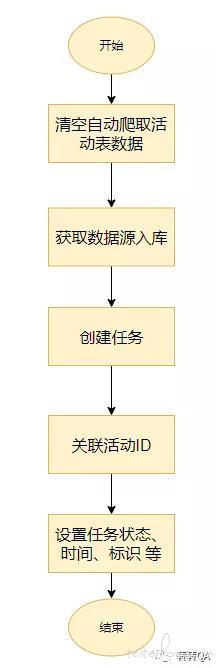
魔方活动的任务设置是在获取数据源成功后自动添加。步骤如下:
- 清空存放自动爬取链接数据表
- 获取数据源
- 自动创建任务
- 关联活动链接
-
丰富任务
- 设置任务开始时间为当前时间
- 设置结束时间:由于获取数据源为每天更新,设置任务结束时间为 24 小时后
- 设置任务状态为执行中
- 写入自动爬取链接任务标识

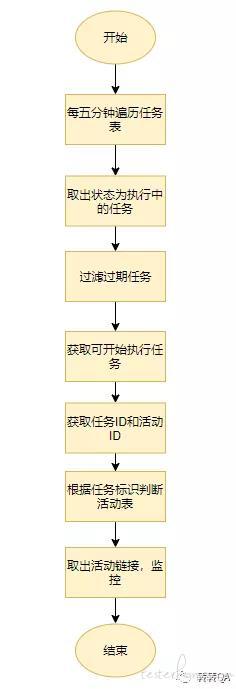
开始任务,触发监控
本项目会每 5 分钟扫描一次任务表,筛选出可执行并在有效期的任务,执行任务,触发监控。
- 遍历任务表,从任务表取出任务状态为执行中的任务
- 去除过期的任务:如果任务结束时间小于当前时间,将任务设置为已过期
- 获取可开始执行的任务:如果任务开始时间大于当前时间,开始执行任务
- 得到此次将要执行的任务表 ID 和活动 ID
- 根据自动爬取标识判断活动位于的数据表
- 根据活动 ID 取出活动链接,监控页面

监控
项目基于无头浏览器、使用 puppeteer 库进行监控。目前主要使用的监控类型如下:
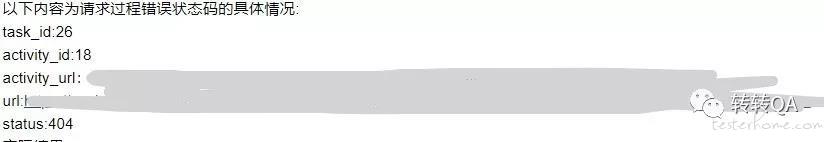
- 监控资源请求过程中返回状态码
错误状态码:4XX、5XX
- 监控请求数据接口返回
服务端异常:responseCode 不为 0
下图展示监控到的一 CSS 资源 404 错误前后对比。

异常发邮件
当监控到异常时,发送邮件。收件人在加入任务时便已设定好。
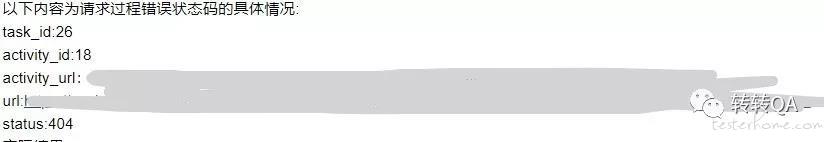
1.资源请求状态码错误邮件,如下图:

2.数据接口错误邮件,如下图:

人工添加的活动监控
- 在人工添加的活动表写入链接
- 在任务表添加任务,写入开始、结束时间,任务标识
- 根据任务标识从人工添加的活动表取出数据
- 如需登录,写入 cookies
- 进行监控
项目发展
本项目实现了对线上 M 的页实时监控,同时还可配合魔方后台进行回归测试。目前已监控到 7 个有效 BUG,
如下:
1.访问资源 404
- 红包组件 CSS 资源 404
- 更新秒杀组件 CSS 资源 404
- 图片资源 404
由于网络不稳定或操作异常导致的资源 404。从监控数据来看,目前 FE 已经完全修复此问题,避免了资源请求不稳定的情况。
2.接口服务端异常
-下游异常,导致上游服务异常
- 活动配置问题,导致查询数据异常
- 查询下游服务异常
由于 Server 端实现逻辑错误或异常场景考虑不全面导致的服务端异常,RD 已及时修复。
项目后续发展方向
- 平台化:后续将本系统对接到任务平台,方便管理、增强交互。
- 任务系统化:任务创建、定义、启动等统一管理。
- 报告产出:多次请求异常数据、生成报告;以及整个项目的报告产出。
- 更多的异常覆盖:增加更多异常监控类型。

↙↙↙阅读原文可查看相关链接,并与作者交流
 注册库完成后,可以很快速的完成网络请求。常用的 GET 请求、POST 请求、设置 Headers、获取结果等。下图为实现一次 GET 请求。
注册库完成后,可以很快速的完成网络请求。常用的 GET 请求、POST 请求、设置 Headers、获取结果等。下图为实现一次 GET 请求。
 无头浏览器和 Puppeteer 库
本项目基于无头浏览器原理,使用 Puppeteer 库实现监控。
无头浏览器是通过命令行方式,启动一个不带 UI 界面的浏览器,虽然没有界面,但是所有的访问操作支持一个都没有少,可以拿到访问的资源及访问过程,还可以方便拿到经过 Javascript 和 CSS 执行过后的 Dom 树结构。
Puppeteer 库是谷歌团队开发的一套操作 Chrome 浏览器的 Nodejs 框架,支持对浏览器的所有操作,支持启动无头浏览器,支持点击界面元素,支持 User-Agent 的模拟,支持 Cookie 传入等等。这样,就能满足我们各类测试和监控场景的要求。
下图展示使用 puppeteer 请求某一链接的过程资源。
无头浏览器和 Puppeteer 库
本项目基于无头浏览器原理,使用 Puppeteer 库实现监控。
无头浏览器是通过命令行方式,启动一个不带 UI 界面的浏览器,虽然没有界面,但是所有的访问操作支持一个都没有少,可以拿到访问的资源及访问过程,还可以方便拿到经过 Javascript 和 CSS 执行过后的 Dom 树结构。
Puppeteer 库是谷歌团队开发的一套操作 Chrome 浏览器的 Nodejs 框架,支持对浏览器的所有操作,支持启动无头浏览器,支持点击界面元素,支持 User-Agent 的模拟,支持 Cookie 传入等等。这样,就能满足我们各类测试和监控场景的要求。
下图展示使用 puppeteer 请求某一链接的过程资源。