网上没有找到过一起用这两个框架的文章,所以想写一下自己的一些使用心得,希望大家多提意见...
开始步入主题
这两个框架我就不单独说明了,只说一下我是怎么一起用的,以及一些比较好的地方
1:代码结构

Base 中主要封装了一些基础的函数 对数据库的操作 对 webdriver 的操作,对配置文件的读取,监控到异常时发送钉钉消息通知等

data_config 是配置文件集合 目前实现了一下开关配置和角色的账户信息,计划将元素的定位信息也放在这,目前还没有做,嘿嘿 懒了,测试数据也应该是写在这里的,由于 pytest 太好用,目前我到写道 case 里了
配置文件我用的是 yaml 格式,大家可以用 ini 什么的都可以 yaml 格式我觉得比较简单

下面是 page 层面,分层原理就不多说了,相信你已经 get 到了.这里要说的就是要有多层封装的思维,我有一个 base_page.py 的类,写了一些 page 公用的方法,应该再进一步做抽取分离的
接下来是重头戏 TestCases
我把接口测试和 ui 测试放在一起了,很多时候其实我们是需要这样的,一个项目只有接口和 ui 结合来测才能启到更好的效果
conftest.py 全局管理,我目前用全局的这个 conftest 配置发送邮件失败截图的,然后再每一个 test folder 中也会有自己的 conftest

每一个 test folder 中的 conftest 代码如下,因为浏览器有时会出现点不到的情况,造成测试无法进行,所以我将每一个模块的用例放在一起,再运行每一个 folder 的测试之前会先执行 conftest 会再重新启动浏览器,测完会再关闭浏览器,这样测试模块之间不会互相影响,当然做性能测试的话要另说,我只说功能测试哈
pytest.fixture(scope='session', autouse=True)
def browser():
global driver
if driver is None:
driver = DriverManager().__get_driver__('chrome')
#return driver
yield driver
driver.close()
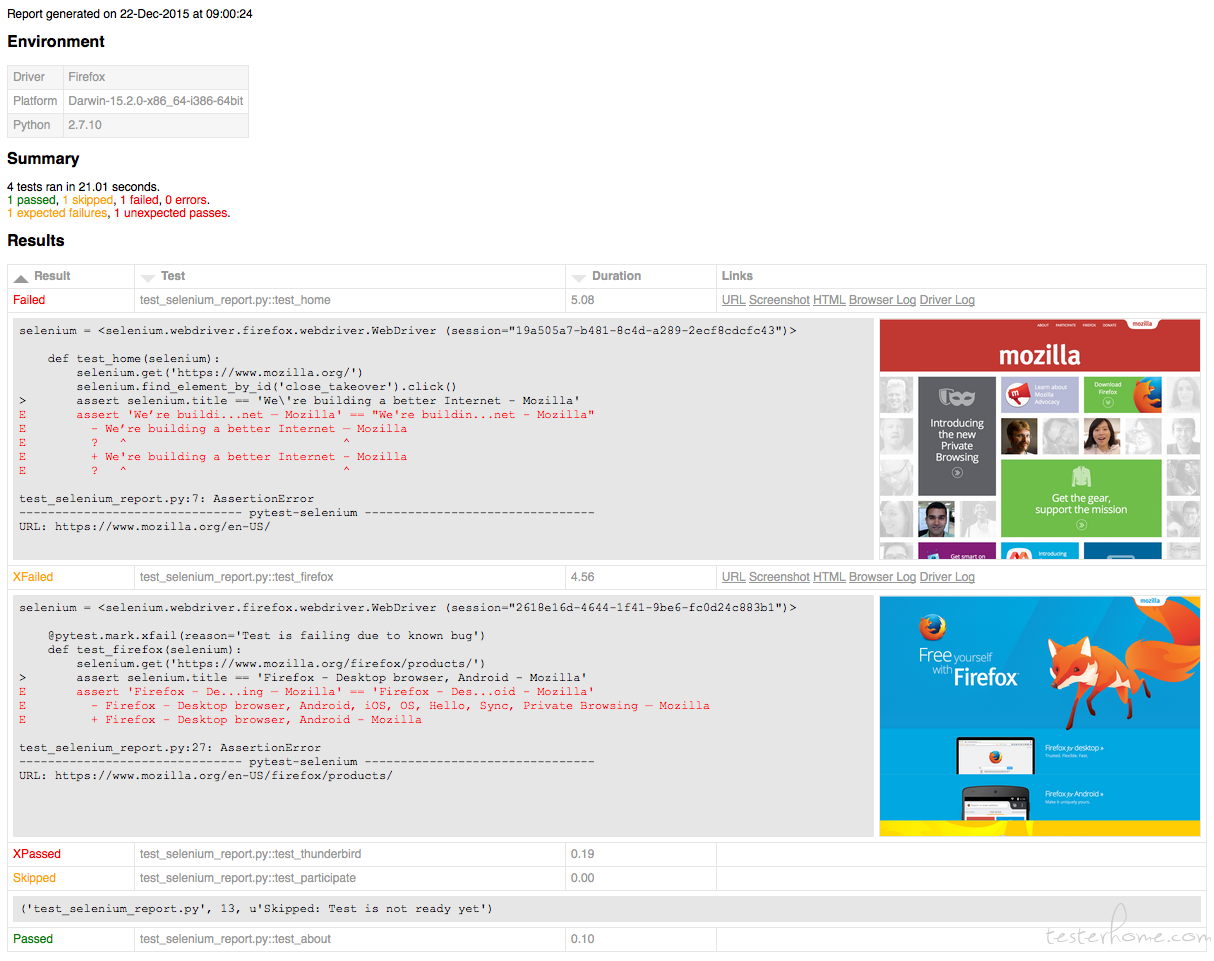
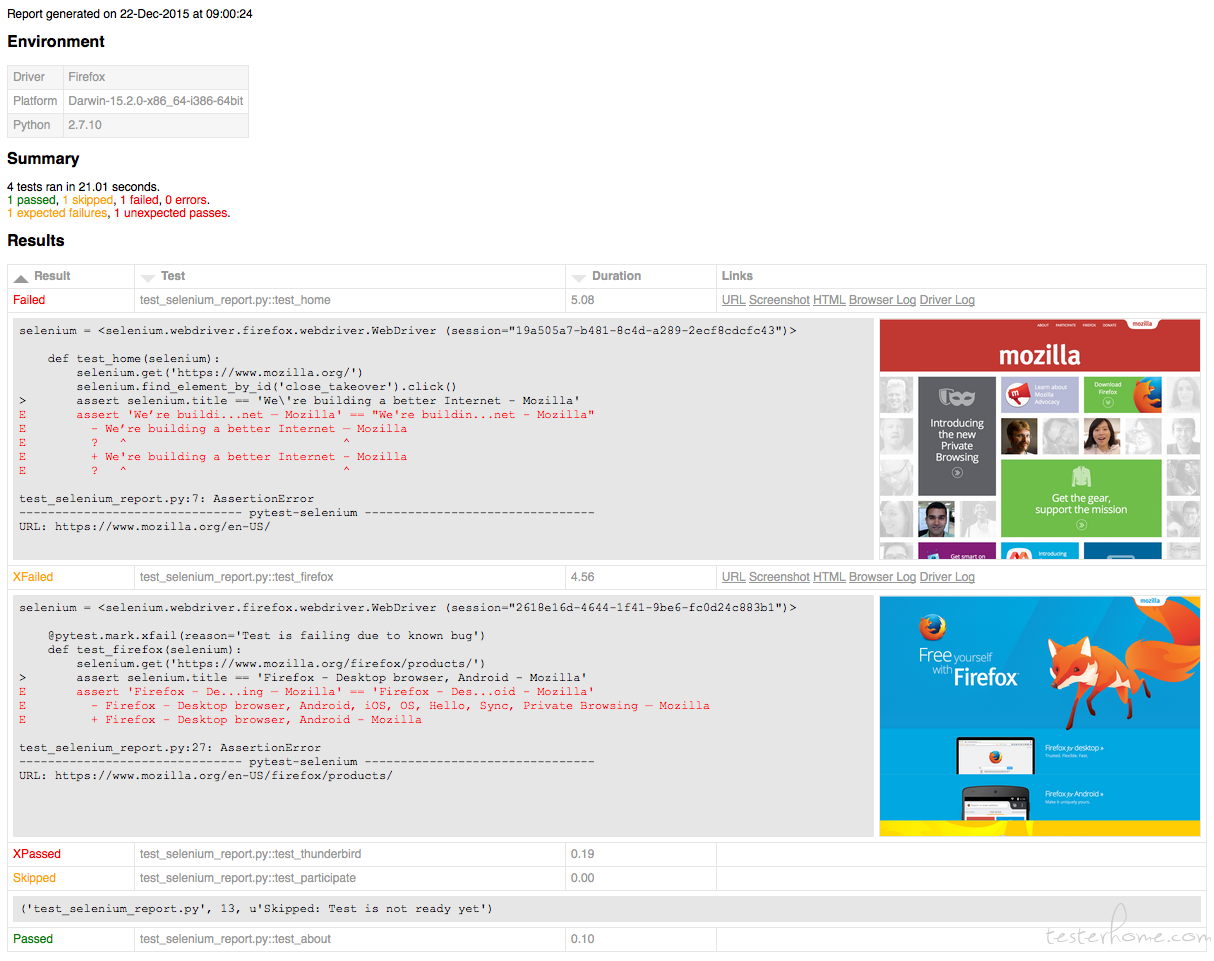
然后说一下测试报告,用的是 pytest-HTML 它是一个插件,官网地址https://github.com/pytest-dev/pytest-html 轻量级
执行命令
pytest --html=TestReport/report1.html --self-contained-html
之后会生产报告到指定的 folder 下,样子长这样 (官网扒的),最棒的就是失败截图,报告也不丑,如果自己会 css 也可以自己设计样式


↙↙↙阅读原文可查看相关链接,并与作者交流