1) 这里不讨论 UI 自动化的价值、是否还有意义,只讲实现。
2) 本文介绍使用的是商业工具,但目前处于免费推广期,介意的可以绕道。
3) 这款工具或平台适合具备一定自动化测试基础的同学,初学者建议先学习一些基础教程。
准备工作:
1)安装 node.js;
2)配置 Android sdk 与 jdk 环境;
3)安装手机驱动并测试连接真机;
4)安装 appium;
5)获取被测 App 启动 Activity 的类名与包名。
以途牛旅游为例,执行命令 aapt dump badging tuniulvyou_162.apk >d:\log.txt,可以在 log.txt 文件中看到
package: name='com.tuniu.app.ui'
launchable-activity: name='com.tuniu.app.ui.homepage.LaunchActivity'
开始测试
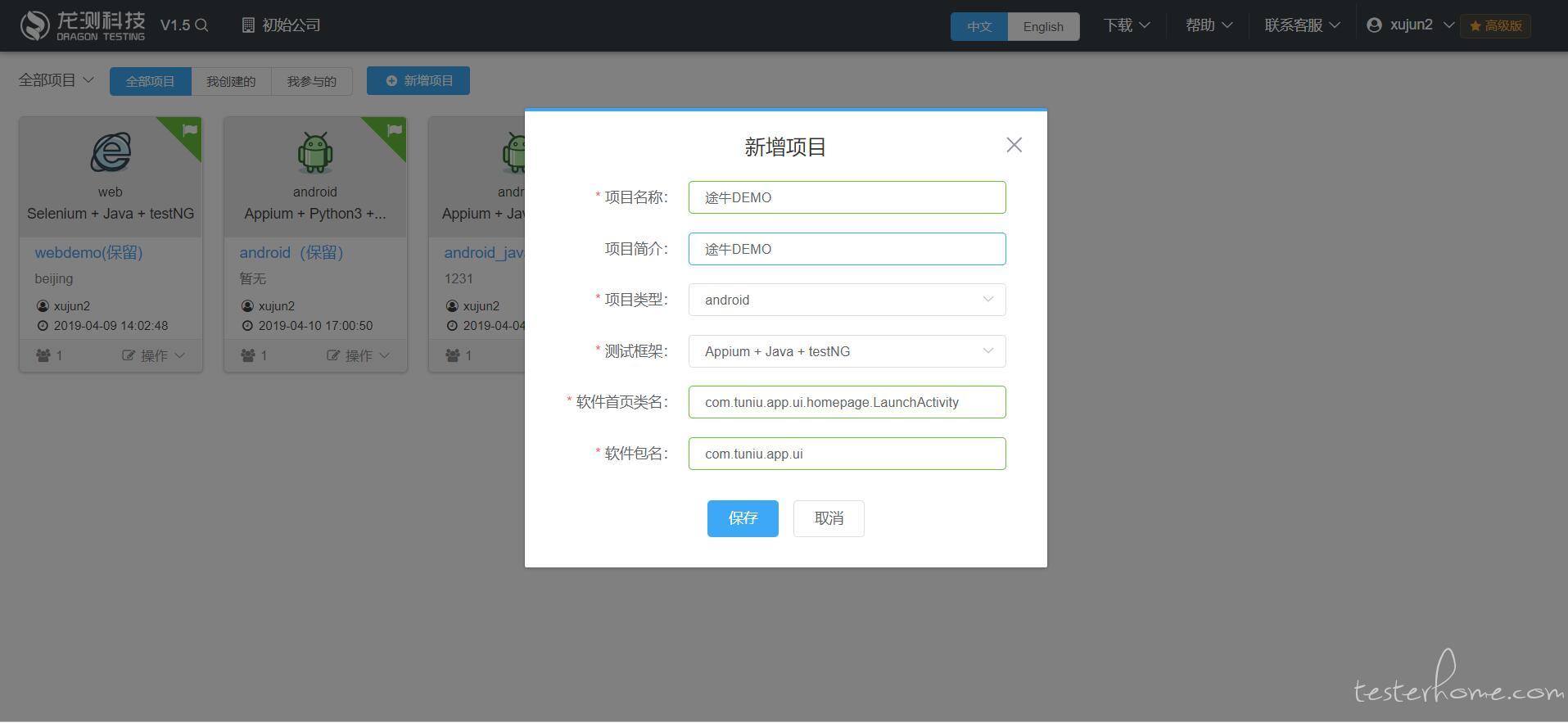
Step1:登入网页https://prod.dragontesting.com/tool/index.html#/index,注册登录后选择新增项目并填写基本信息:

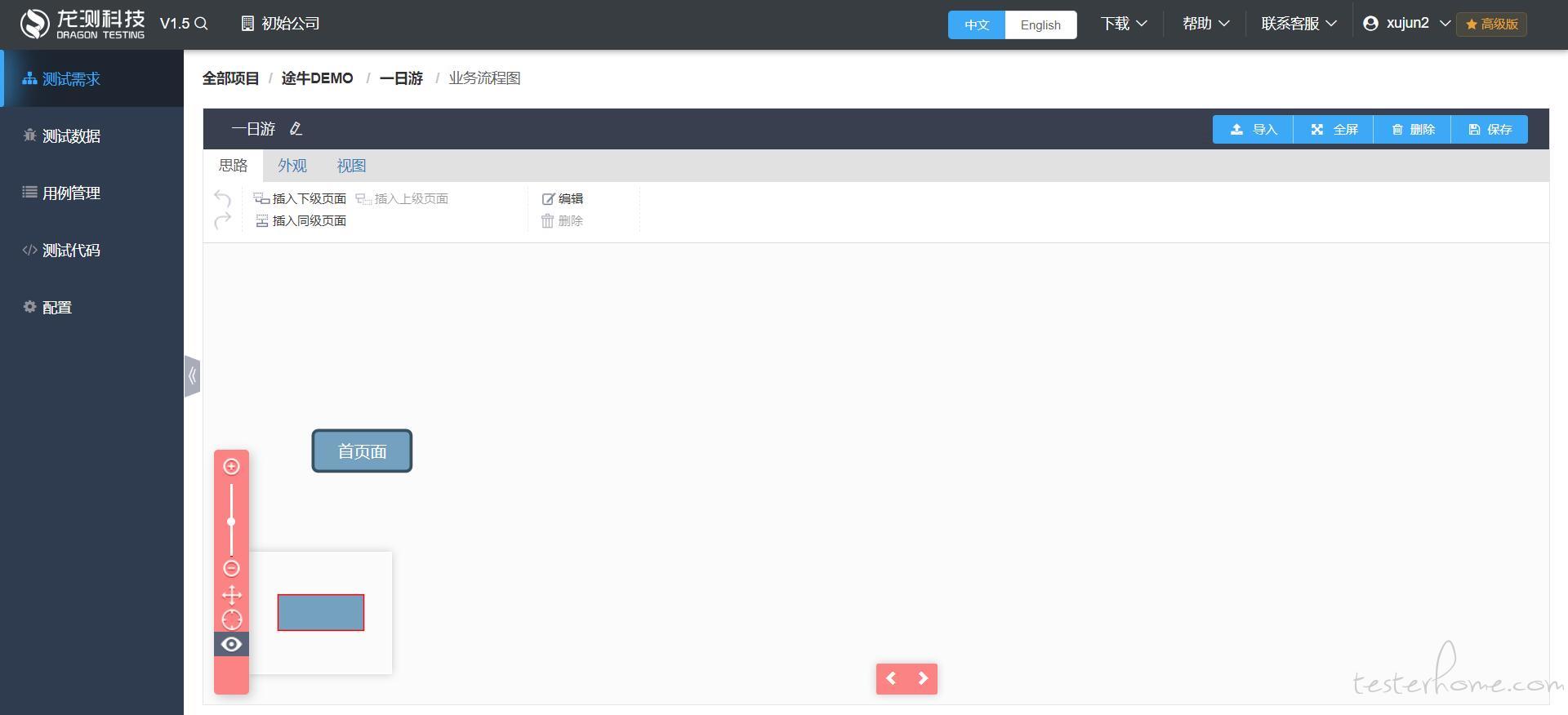
Step2:保存项目后会弹出流程图的编辑页面,假定这次测试目标为途牛旅游首页->当地玩乐->一日游下的部分链接,流程图取名为一日游。(备注:由于用户登录可能需要使用到验证码,这个放在后面再介绍,现在保持被测 APP 处于登录状态。)

Step3:在流程图设计页面中可以看到首页面图标,这是我们测试的起始页,在新增项目时已经定义,不用管它。根据被测业务流程,我们应当先是点击 “当地玩乐” 图标,进入 “当地玩乐” 页面。
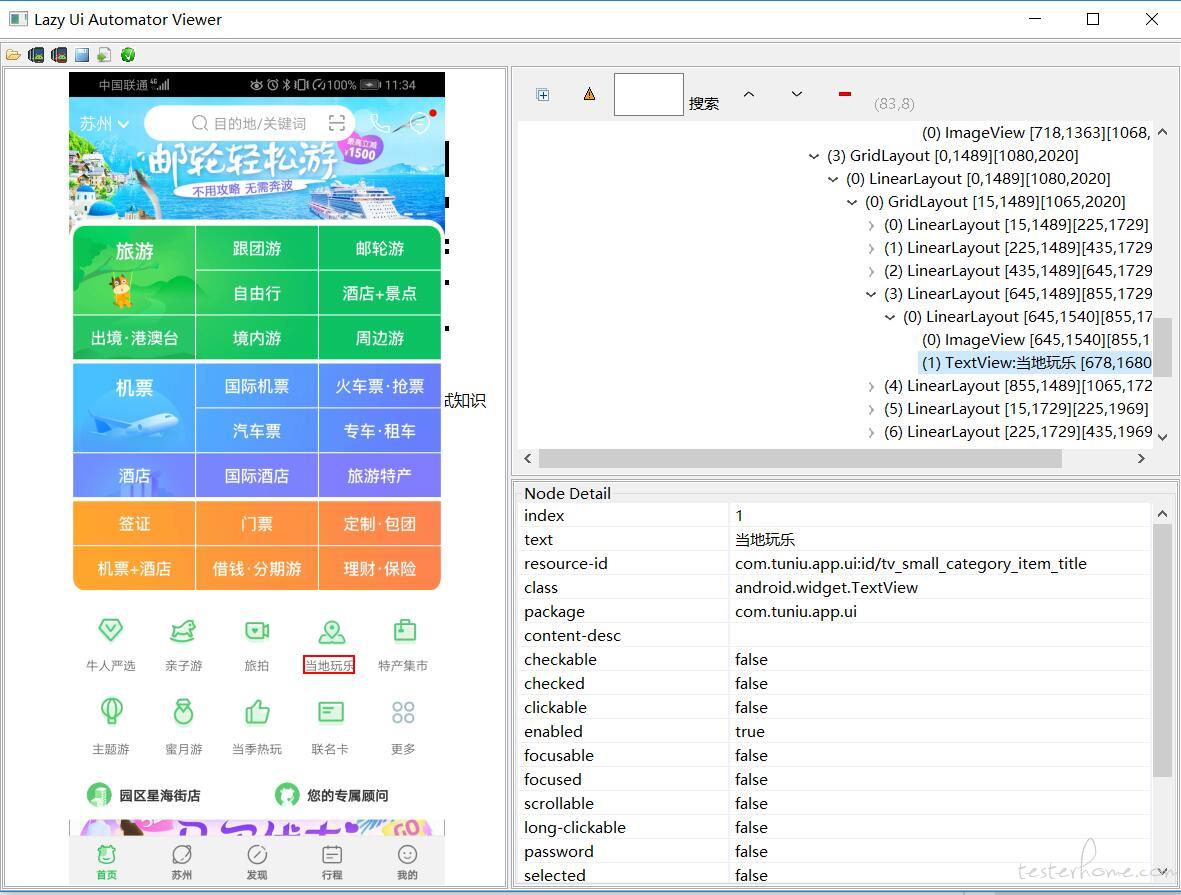
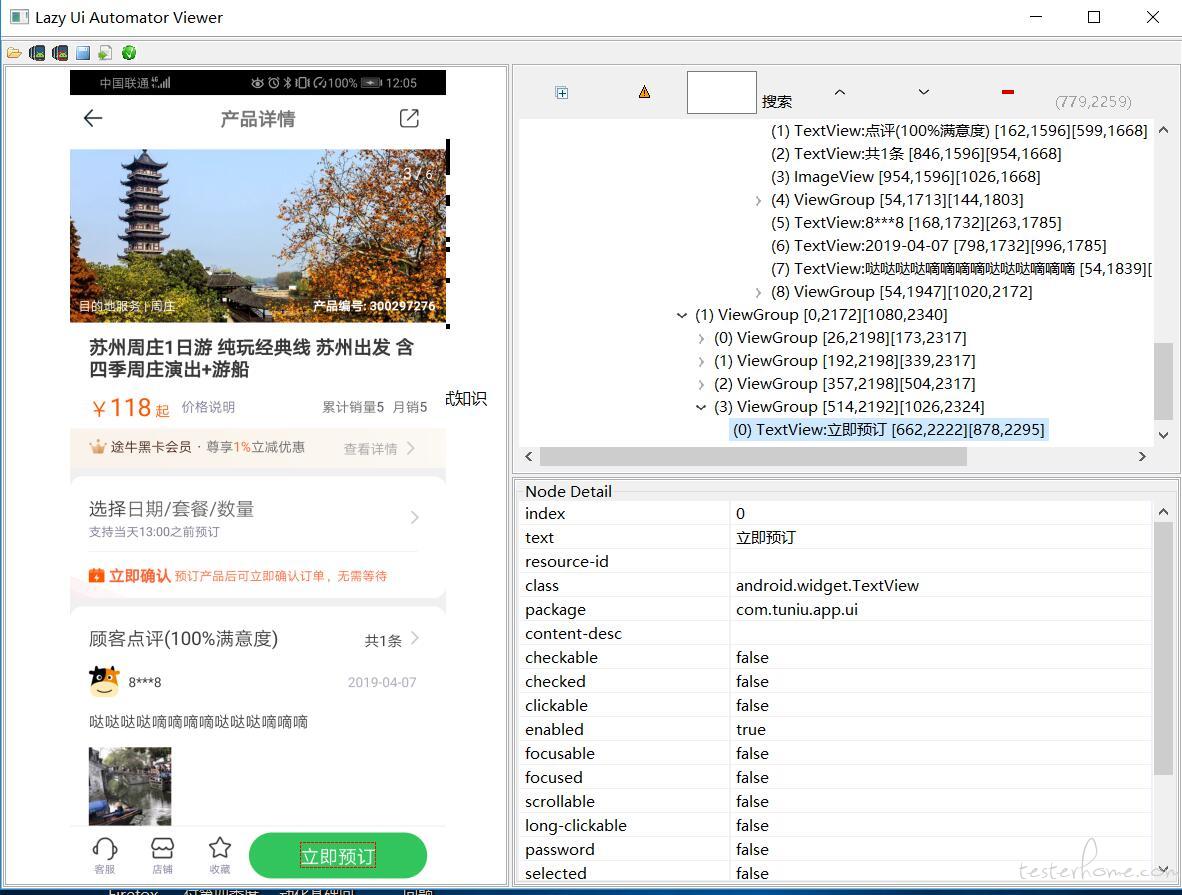
在这里要通过 uiautomatorviewer 对 “当地玩乐” 图标进行元素定位,在这个案例中,使用 text 定位是个不错的选择,如下图所示:

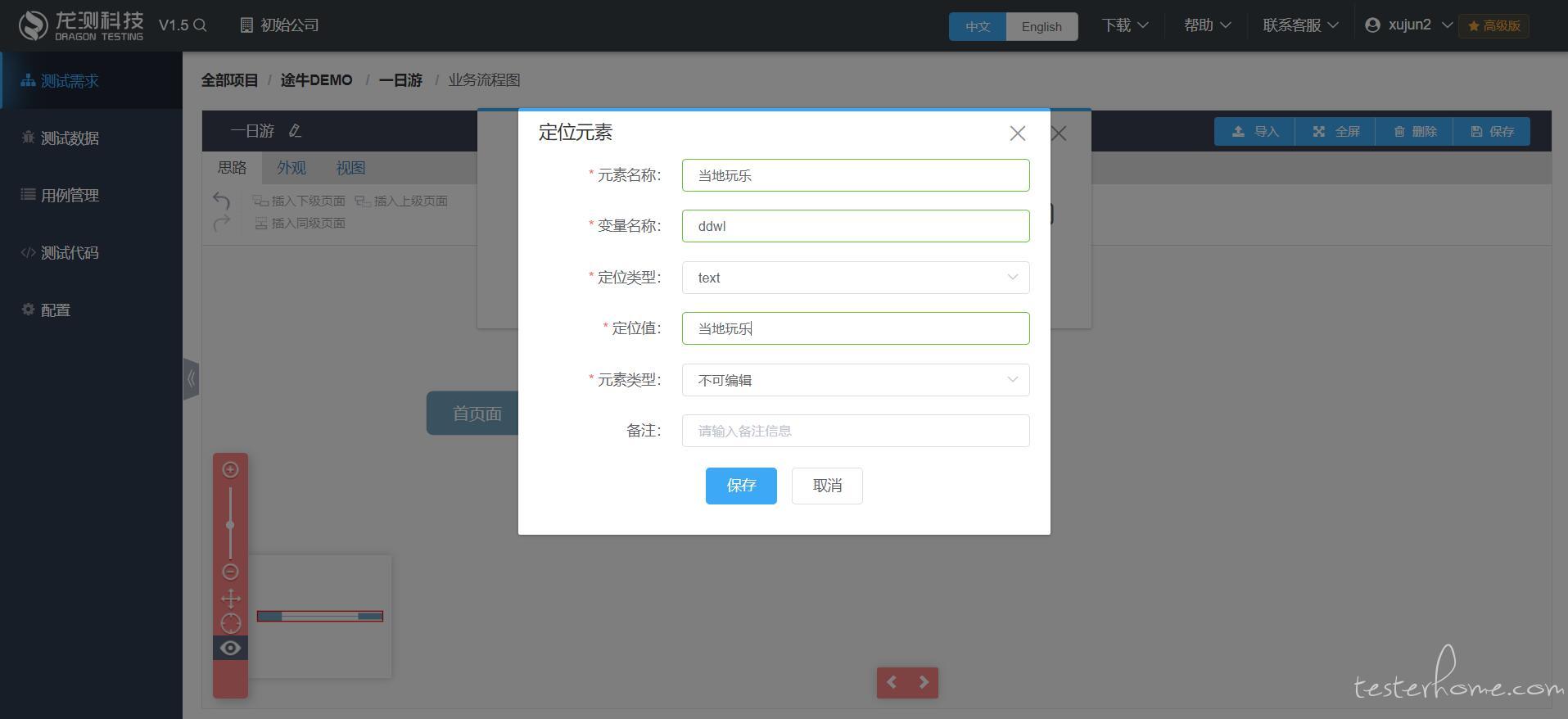
回到流程图设计页面,右键点击首页面图标,选择插入下级页面,修改页面名称为 “当地玩乐”,并双击修改跳转元素出现定位元素页面,如下图所示填写相关信息并保存:

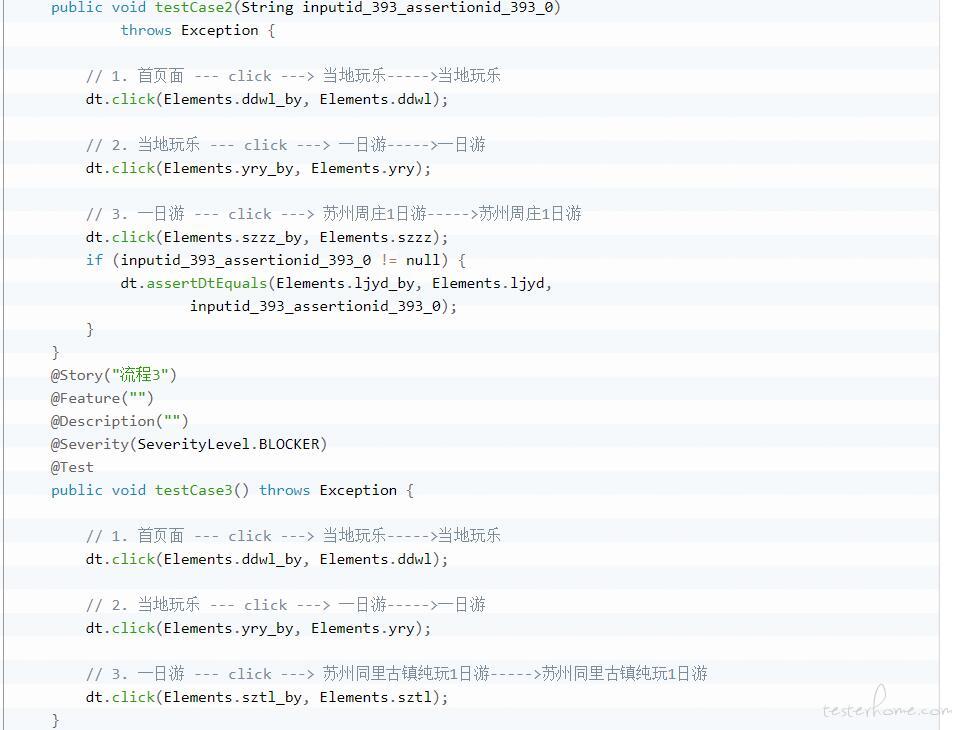
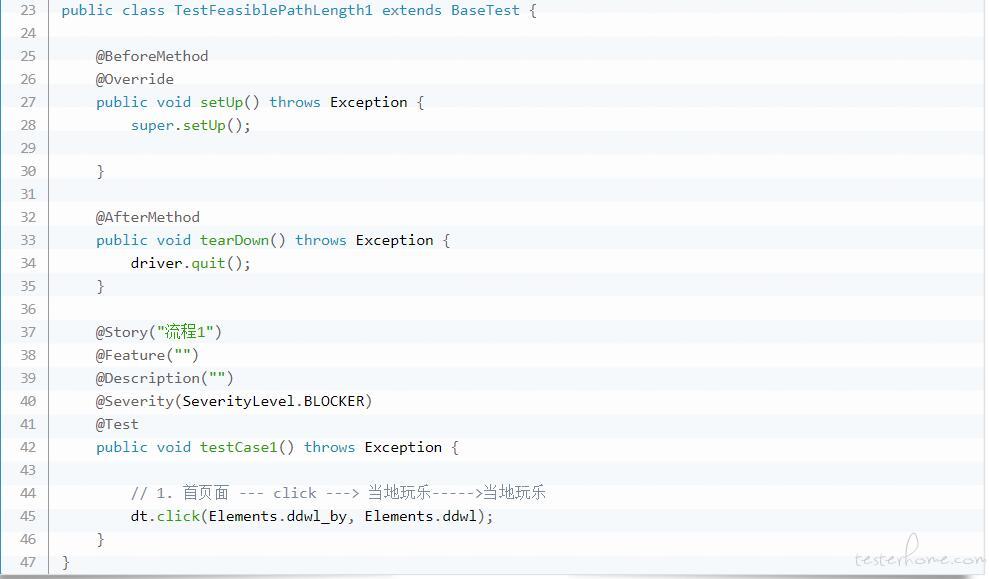
Step4:保存流程图,点击工具左侧菜单 “测试代码”,选择 “查看测试代码及数据文件”

这就是今天要讲的重点了,测试代码是自动生成的!
也就是说通过重复 Step3,我们可以把复杂的测试业务以流程图的形式展现出来,并自动产生可执行的测试代码,从而节省大量编写测试代码的时间。
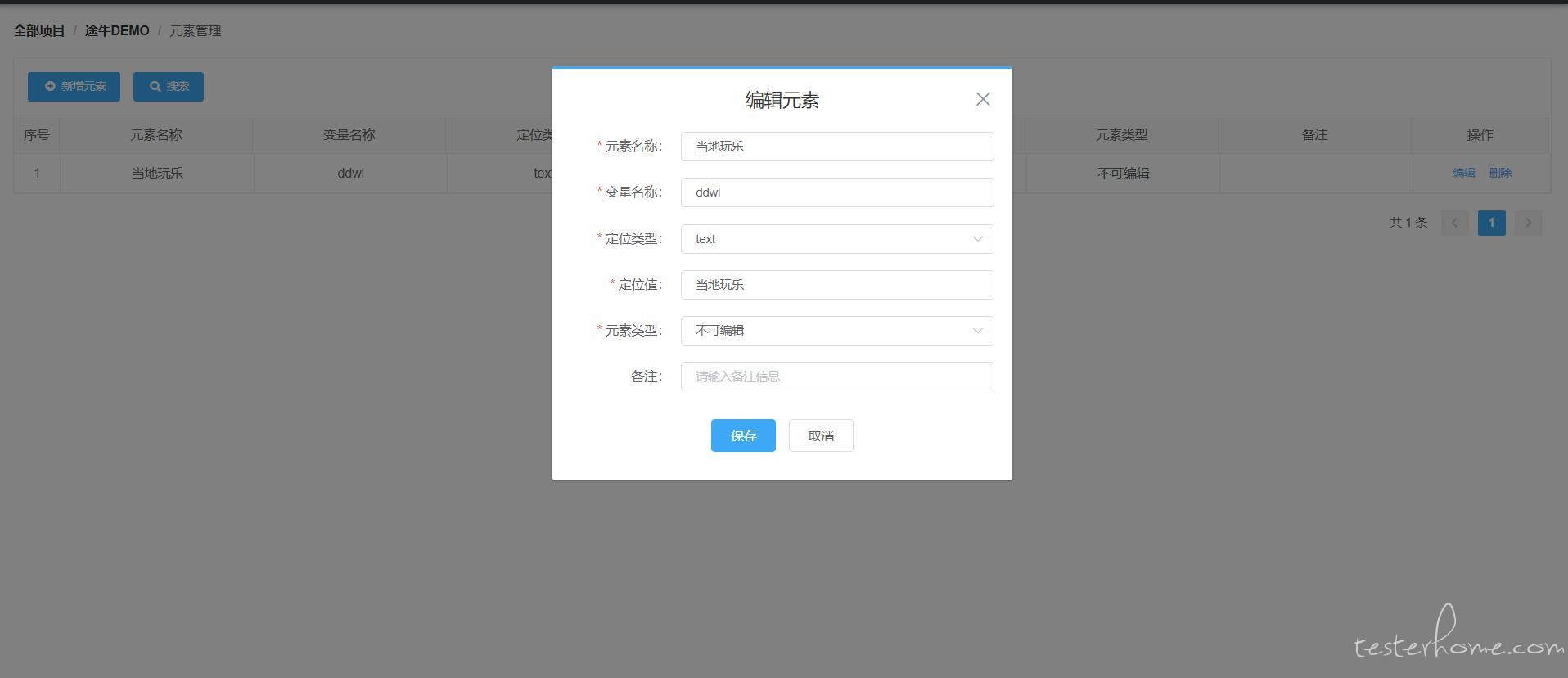
Step5:回到创建流程图页面,可以看到项目名称附近多了 “元素管理” 图标。点击进入后,可实现对元素的编辑操作。如果被测 APP 版本更新而造成部分元素定位方式或者业务流程更改,我们都可以快速适应这个变化并自动更新代码。

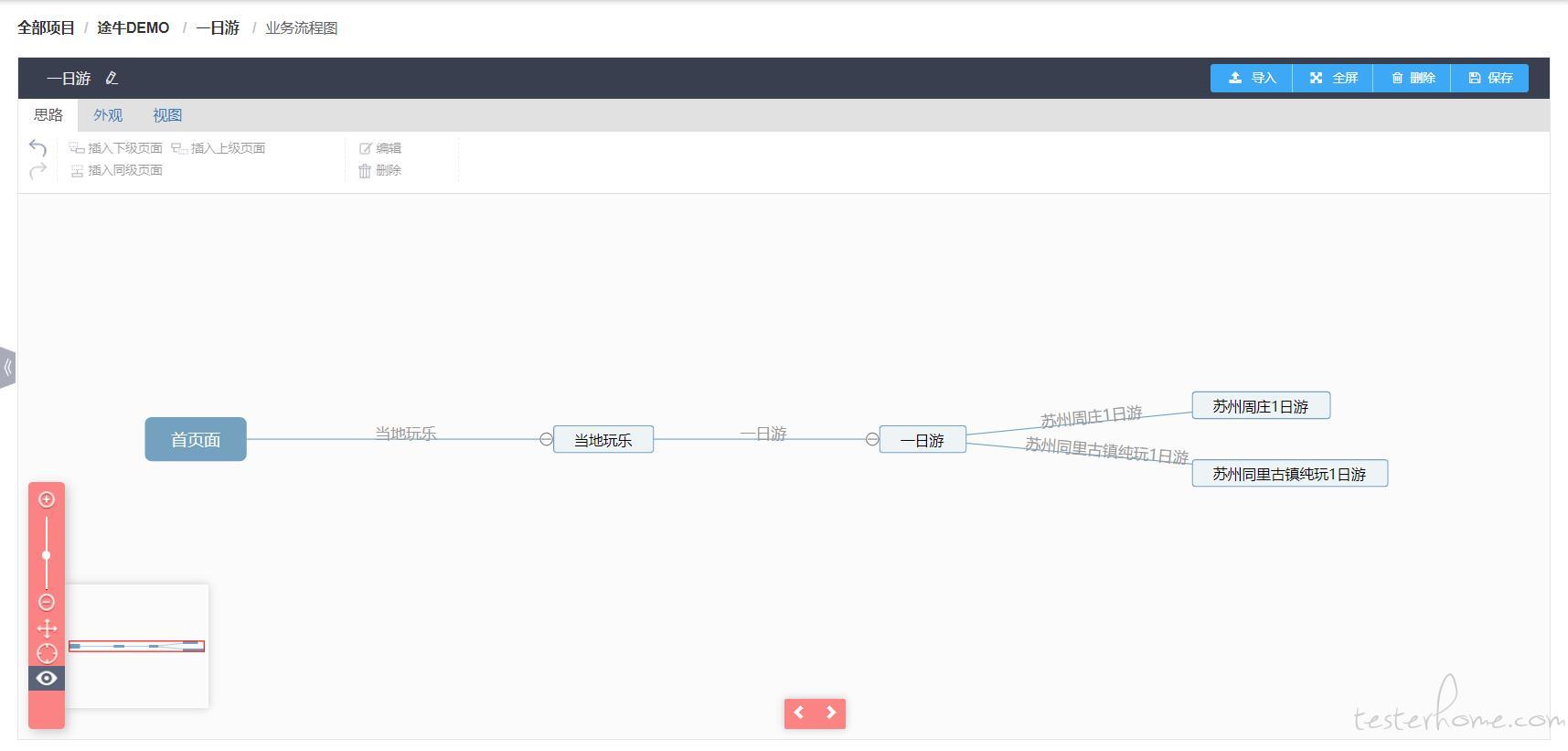
Step6:继续补充流程图,成品如下图所示:

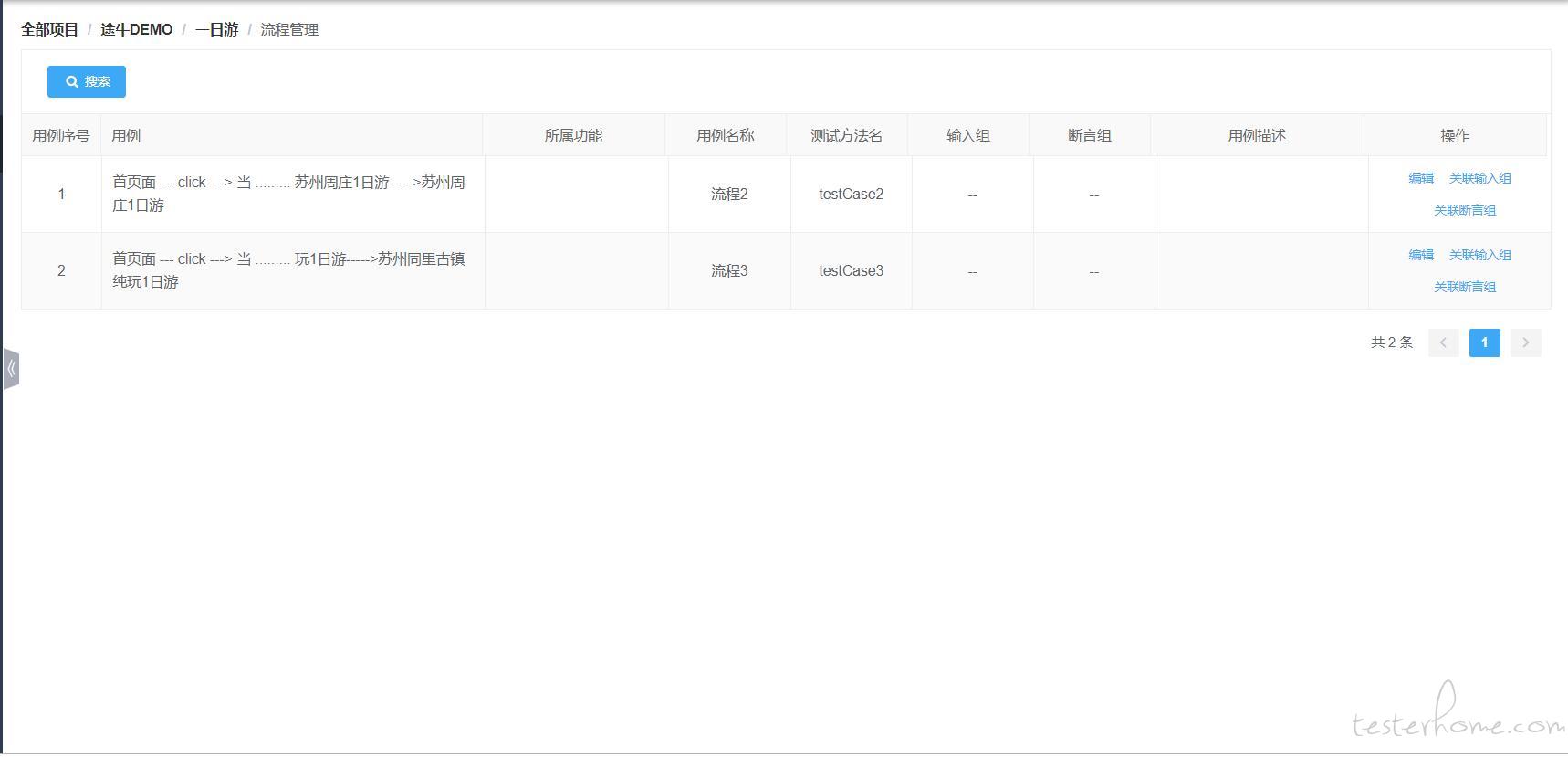
可以看到,在一日游节点存在两个分支,测试代码中会自动产生两条相对应的测试用例。

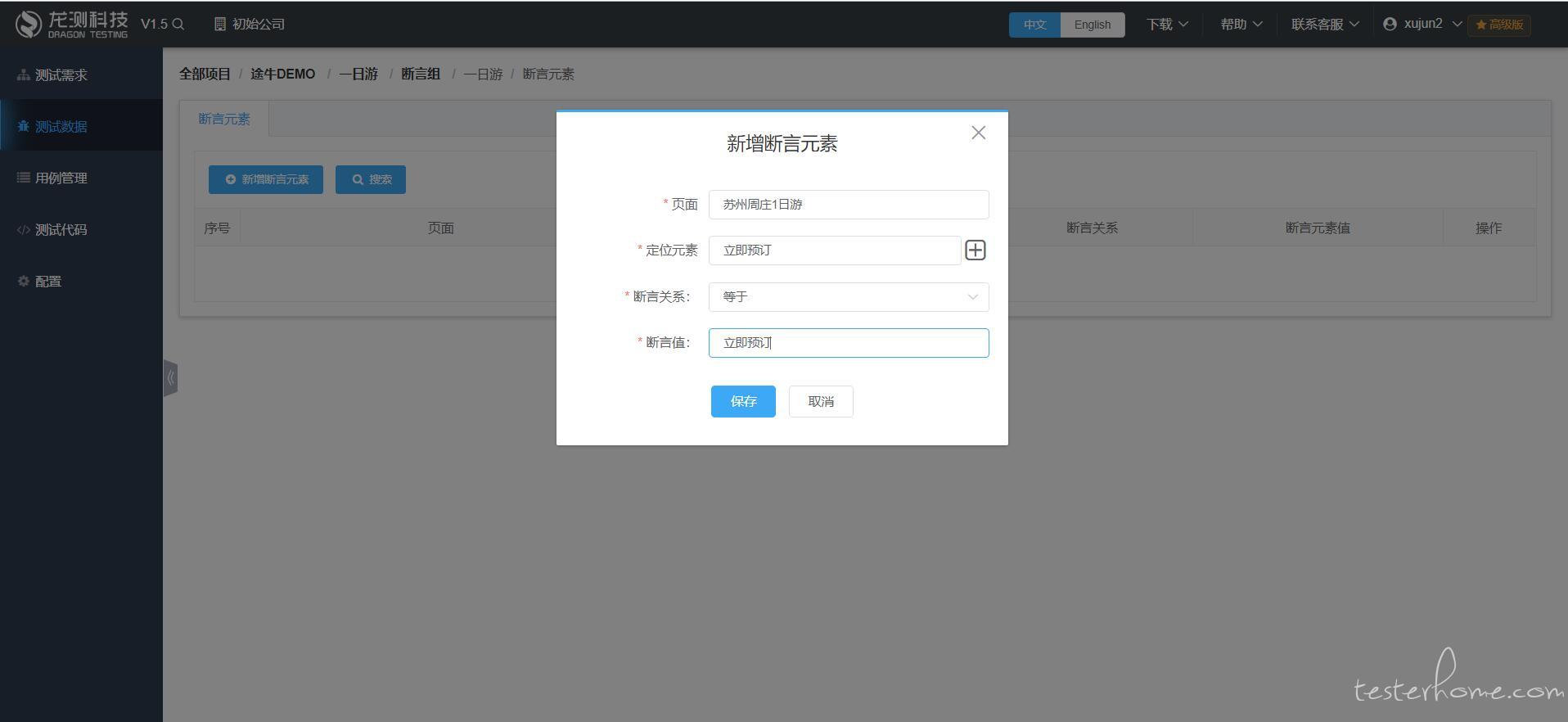
Step7:自动化测试离不开断言的支持,点击左侧菜单 “测试数据”,依次选择断言组->新增断言组,输入名称 “一日游” 及描述并保存。点击断言组名称 “一日游”->新增断言元素。假定我们希望确认进入 “苏州周庄 1 日游” 页面后,能看到 “立即预订” 按钮

在测试平台中可以如下配置:

点击左侧菜单 “用例管理”,选择 “苏州周庄 1 日游” 对应的用例 1,点击关联断言组并选择已配置的断言组 “一日游”

回到测试代码页面,可以看到测试数据文件以及测试脚本文件都做了相应更改