
随着移动互联网的快速发展,大多数人已经习惯用手机获取各类信息。但信息量的不断增大,各种低质重复信息正严重影响着用户体验。所谓信息流性能优化,就是利用 “大数据 + 人工” 的方式在信息的数量和质量上控制展现在用户眼前的信息。
本文将由新浪微博客户端 Feed 组技术专家张善禄对微博的信息流优化解决方案进行解读。主要包括三个部分:流服务、性能优化、性能监控。
微博信息流承载了视频、直播、文章等许多业务,信息流和这些业务间的耦合比较严重。这种关系不但导致信息流维护成本增加,也在一定程度上影响业务方的开发。
为了解决上述问题,微博开发了流服务框架,主要有两个目标:一是解决耦合问题实现业务插件化,二是支持微博内部其他流式页面的快速开发。

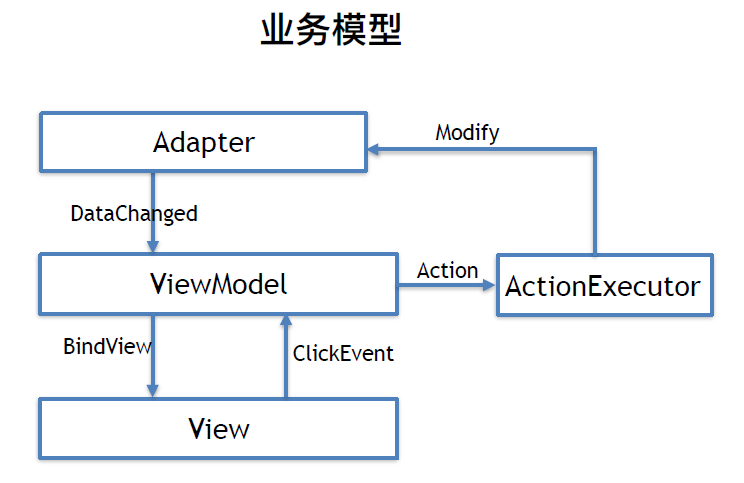
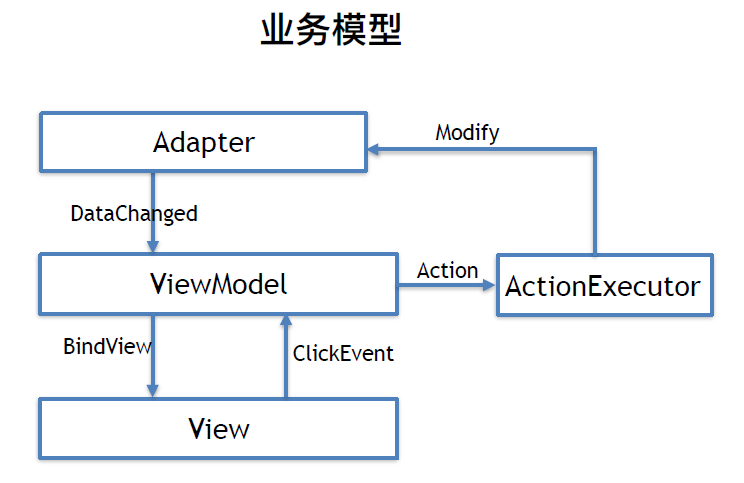
ViewModel 是这个模型的关键对象,一方面负责管理 View 的状态,另一方面负责将 View 中的事件包装成一个 Action。Action 用来描述一个业务事件,它包括类型和数据,一个 Action 最终会交给 ActionExecutor 来处理,ActionExecutor 负责处理具体的业务逻辑。
由于 View 和 ViewModel 不处理具体的业务逻辑,因此复用性很好。在不同的页面,往往具体的业务逻辑也不同,只需将 ActionExecutor 替换掉即可。
流服务不但解决了耦合的问题,也为性能优化打下了良好的基础。
一条微博可以自上而下地划分为头部、文字、视频、标签、底部按纽等 16 块区域,其中较特殊的区域有转发微博区域和 Card 区域。转发微博区域展示的是用户转发的微博,同样可以自上而下划分为 16 块区域;Card 区可以展示视频、直播、大图等,不同的微博展示的 Card 类型不同,目前 Card 区域的类型大概有 30 多种。
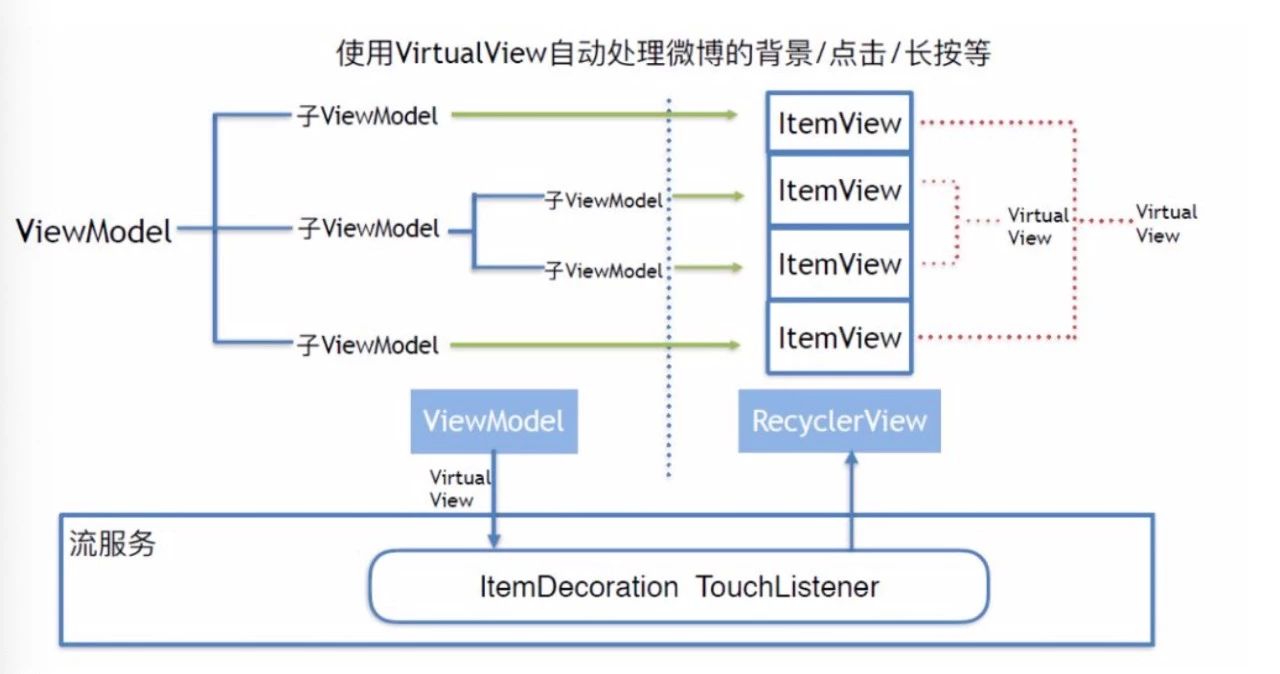
由此可见微博 View 十分复杂,这导致 view 层级较深并且 BindView 开销较大。我们解决这些问题的思路是化繁为简,按照上述划分的区域,将微博拆分成一一对应的 view,同时我们会为每个拆分好的 View 创建 ViewModel。
拆分完成以后,为了解决微博整体的点击、背景等问题,我们定义了 VirtualView 的概念,将点击事件、背景等信息放到 VirtualView 中进行处理。

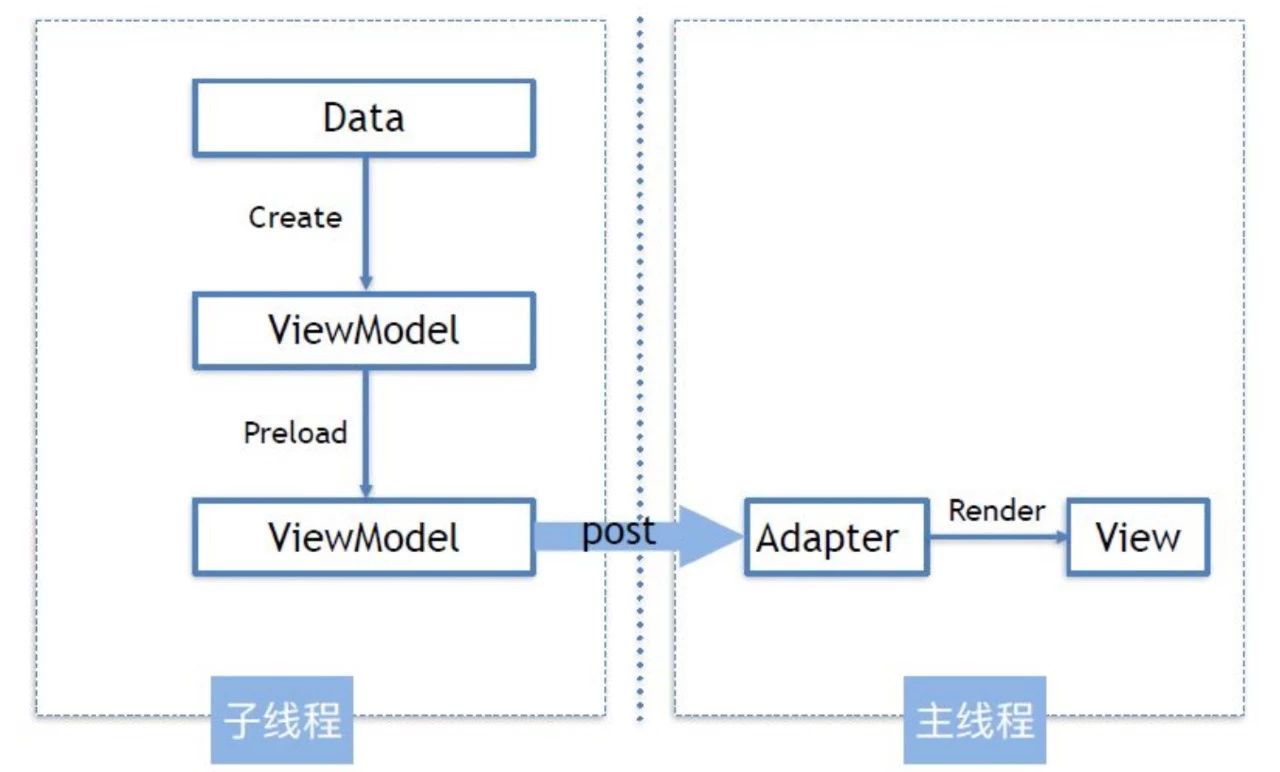
为了优化 BindView 的开销,微博在会子线程中对耗时的业务逻辑进行预处理。
此外,针对某些创建开销较大的 view,微博开发了预加载 view 的机制,在创建完 ViewModel 后,根据配置来决定 ViewModel 对应的 view 是否需要预加载,这样在创建 view 时可直接从 ViewCache 中获取。

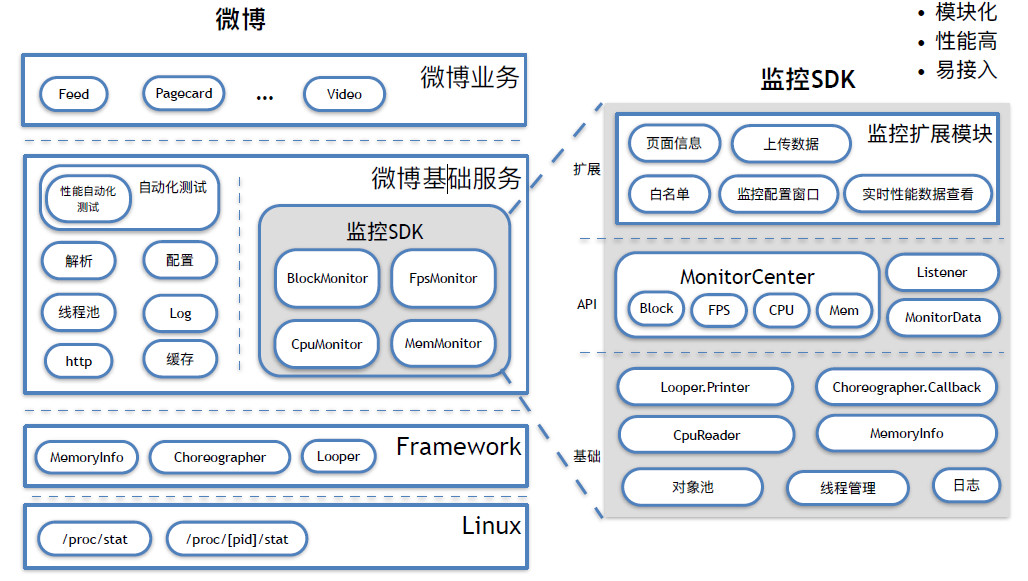
性能监控系统可以发现并定位性能问题,评估优化效果。微博性能监控主要包括 CPU、内存、FPS、卡顿。

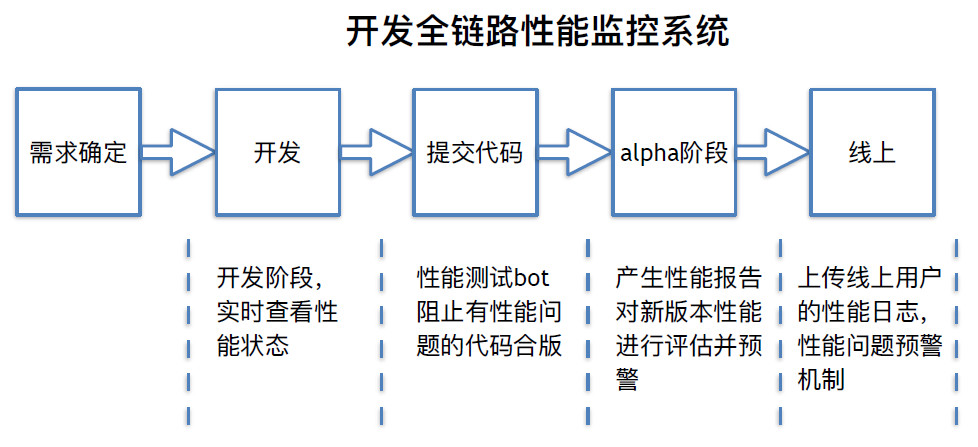
性能监控会贯穿微博开发过程中的每一个环节。开发阶段可以利用性能监控系统实时查看性能状态;提代码阶段会有自动化性能测试防止有问题的代码进版;内测阶段会有性能报告来评估新版本的性能问题;上线后,可以帮助解决线上用户的性能问题。

对于微博信息流优化实践,你觉得有哪些值得借鉴和可以改进的地方呢?欢迎留言说出您的看法~
本文首发于安卓绿色联盟微信公众号,转载请注明出处。
