在调研如何在测试平台中管理测试点拆分列表,相中了百度脑图的开源框架 https://github.com/fex-team/kityminder-editor ,于是尝试集成到我们的测试平台中。 以下是集成过程中一些关键点记录。
经过分析,大致需要以下功能:
设计字段包括: id,module,name,description,content 。
这部分是常规的功能,只需要在原有其他模块的基础上复制、修改即可。
重点: 脑图的基本信息编辑和脑图内容编辑分开在两个页面处理。 其中脑图基本信息(名称、备注等)是 flask 新开发的页面,而脑图内容则使用 kityminder-editor 提供的页面。
直接使用 kityminder-editor 提供的页面。 在安装好 kityminder-editor 相关依赖后, 需要做的开发是脑图内容(json 格式的数据)的导出和导入。
kityminder-editor 提供了对应的数据导出方法: editor.minder.exportJson() 。 因此,只需要在页面中加一个 保存 按钮,并将导出的内容保存到数据库即可。
index.html 文件中 新增保存按钮:
<button id="exportData" onclick="exportData()">保存</button>
js 中的对应保存方法:
function exportData(){
var jsonData=editor.minder.exportJson();
jsonData = JSON.stringify(jsonData);
console.log(jsonData);
var minder_id = document.getElementById('minderId').value;
$.ajax(
{
url: "/save_test_minder_content.json",
data:{"content":jsonData,"id":minder_id},
type: "post",
dataType:"json",
beforeSend:function()
{
return true;
},
success:function(data)
{
if(data)
{
// 解析json数据
var data = data;
if(data.code==200){
alert('success!');
// alert
}else{
alert('code is :'+data.code+' and message is :'+data.msg);
}
}
else
{
alert('操作失败');
}
},
error:function()
{
alert('请求出错');
},
complete:function()
{
// $('#tips').hide();
}
});
}
kityminder-editor 中 同样提供了数据导入方法: editor.minder.importJson(json),所以第一选择是使用该方法来导入从数据库中读取的脑图内容。
尝试后发现, kityminder-editor 提供的页面中会自动加载上一次保存的内容, 无法自动触发 editor.minder.importJson(json) 方法来导入新数据。
研究 kityminder-editor 相关代码发现,在页面中编辑脑图内容时,会自动将脑图内容保存到 localStorage 中: localStorage.__dev_minder_content 。 因此,如果要每次打开不同的脑图数据都自动加载新的数据内容,只需要在页面初始化时替换掉 localStorage 中的对应值即可。
对应 js 代码:
if (data.content!='{}'){ // 如果脑图内容不为空
if (refreshJson==1){ // 如果是手动刷新, 则直接调用 importJson 方法导入新数据
editor.minder.importJson(JSON.parse(data.content));
alert('刷新成功!');
}else {
window.localStorage.__dev_minder_content=data.content; // 如果是新打开页面,将查询内容直接替换掉 localstorage 中保存的历史记录
}
}else{
localStorage.removeItem('__dev_minder_content'); // 如果新查询的脑图内容为空, 则直接删除 localstorage 的key ,重新初始化脑图内容
if (refreshJson==1){
alert('刷新成功!');
}
}
查询页:

新增脑图信息页:

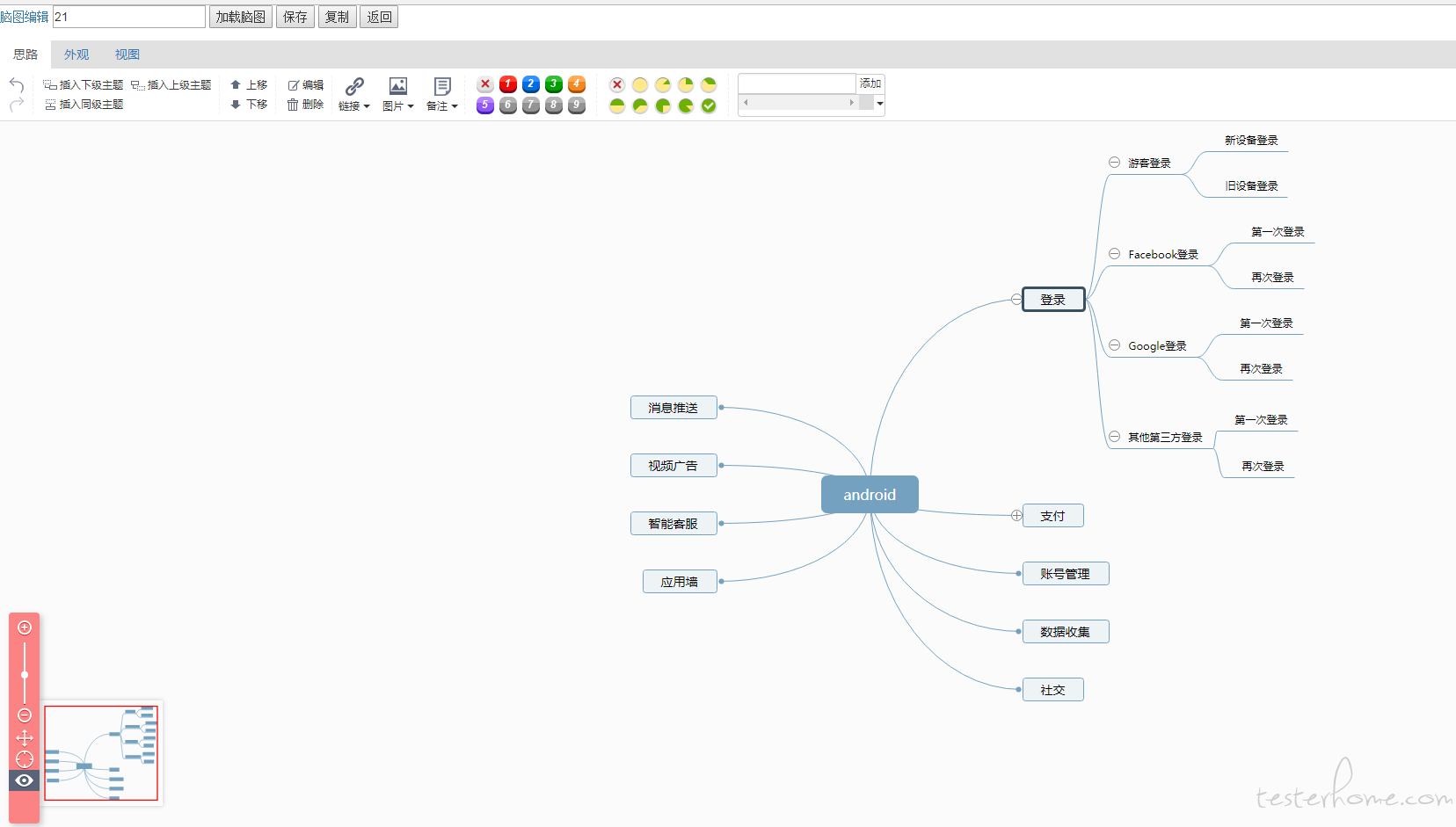
脑图内容编辑: