
社区里关于前端测试贴子好像相对来说少一些,百度下来也是那几篇帖子来回抄。最近两天稍微闲一点了,刚好看到社区里两篇前端相关帖子,很受启发,于是手痒,打算学习一下。
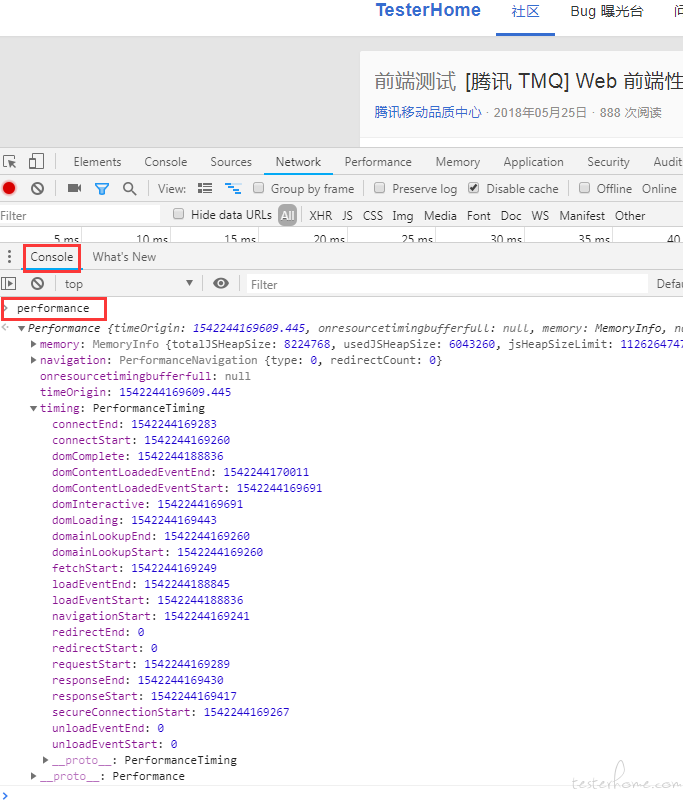
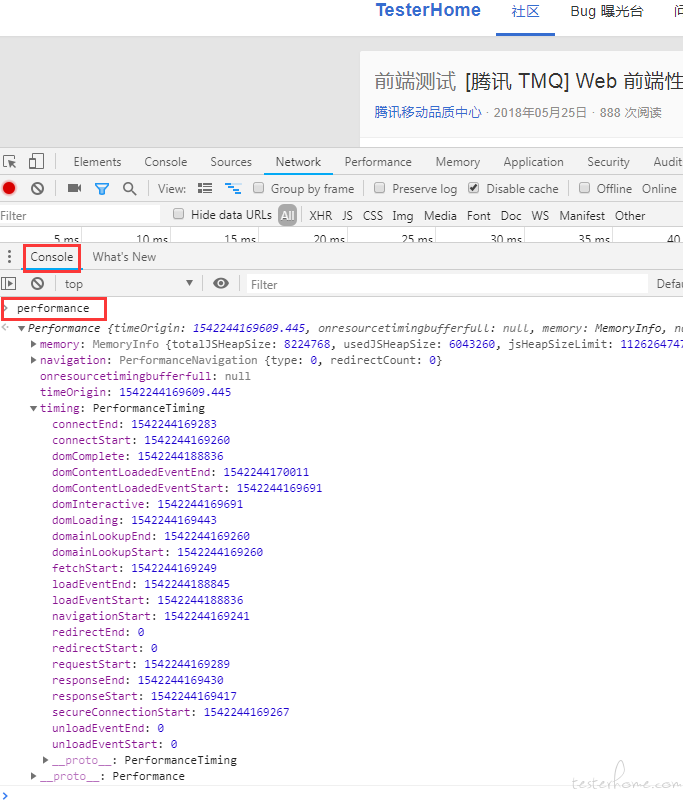
百度到的姿势,大都是基于 Navigation Timing API来玩。

优点:人人都会玩都能玩。缺点:手动挡,不方便自动化集成。
谷歌允许第三方基于 chrome 的 web 应用程序基于上述协议进行调试,收集、分析多种语言调用封装
优点:解放双手,再也不需要,左手右手一个慢动作了,畅快,舒服~。缺点:你得会上述封装其中一种语言,不会的话,还是玩手动挡吧

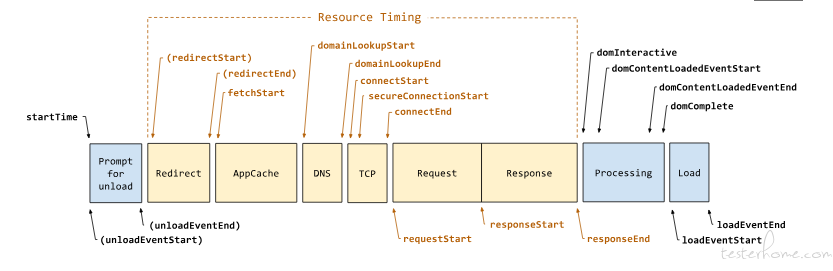
navigationStart:
在同一个浏览器上下文中,当网页 load/unload 动作被触发时,也可能是提示关闭当前文档时(即回车键在 url 地址栏中按下,页面被再次刷新,submit 按钮被点击)。如果无前一个网页 unload,那么 navigationStart 的值就是 fetchStart。
redirectStart:
页面重定向时的开始时间(如果存在重定向),无页面重定向时值是 0。
unloadEventStart:
前一个网页(与当前页面同域)unload 的开始的时间戳,如果无前一个网页 unload 或者前一个网页与当前页面不同域,则值为 0
unloadEventEnd:
和 unloadEventStart 相对应,返回前一个网页 unload 事件回调函数执行完毕的时间戳,如果无前一个网页 unload 或者前一个网页与当前页面不同域,则值为 0
redirectEnd:
如果存在重定向的话,redirectEnd 表示最后一次重定向后服务器端 response 的数据被接收完毕的时间。无重定向的话值为 0。
fetchStart:
在 fetchStart 和 domainLookupStart 之间,浏览器会检查当前文档的缓存,浏览器发起任何请求之前的时间值。
domainLookupStart:
浏览器开始检查当前域名的 DNS 之前的那一时刻。如果因为任何原因没有去检查 DNS(即浏览器使用了缓存,持久连接,或者本地资源),那么它的值等同于 fetchStart。
domainLookupEnd:
指浏览器完成 DNS 检查时的时间。如果 DNS 没有被检查,那么它的值等同于 fetchStart。
connectStart:
当浏览器开始于服务器连接时的时间。如果资源取自缓存(或者服务器由于其他任何原因没有建立连接,例如持久连接),那么它的值等同于 domainLookupEnd。
connectEnd:
当浏览器端完成与服务器端建立连接的时刻。如果没有建立连接它的值等同于 domainLookupEnd。
secureConnectionStart:
如果页面使用 HTTPS,它的值是安全连接握手之前的时刻。如果该属性不可用,则返回 undefined。如果该属性可用,但没有使用 HTTPS,则返回 0。
responseStart:
指客户端收到从服务器端(或缓存、本地资源)响应回的第一个字节的数据的时刻。
responseEnd:
指客户端收到从服务器端(或缓存、本地资源)响应回的最后一个字节的数据的时刻。
domLoading:
指开始解析渲染 DOM 树的时间,document 对象创建完成,Document.readyState 变为 loading,并将抛出 readystatechange 相关事件的时刻。
domInteractive:
指完成解析 DOM 树的时间,包括在 “传统模式” 下被阻塞的通过 script 标签加载的内容(除了使用 defer 或者 async 属性异步加载的情况),Document.readyState 变为 interactive,并将抛出 readystatechange 相关事件,这时候并没有开始加载网页内的资源。
domContentLoadedEventStart:
当 DOMContentLoaded 事件触发之前,DOM 解析完成后,网页内资源加载开始的时间,浏览器完成所有 script(包括设置了 defer 属性但未设置 async 属性的 script)的下载和解析之后的时刻。
domContentLoadedEventEnd:
当 DOMContentLoaded 事件完成之后的时刻,DOM 解析完成后,网页内资源加载完成的时间,它也是 javascript 类库中 DOMready 事件触发的时刻。
domComplete:
DOM 树解析完成,且资源也准备就绪的时间,如果已经没有任何延迟加载的事件(所有图片的加载)阻止 load 事件发生,那么该时刻将会将 document.readyState 属性设置为"complete",并将抛出 readystatechange 相关事件,此时刻就是 domComplete。
loadEventStart:
load 事件发送给文档,也即 load 回调函数开始执行的时间,该属性返回的是 load 事件刚刚发生的时刻,如果 load 事件还没有发生,则返回 0。
loadEventEnd:
load 事件的回调函数执行完毕的时间,该属性返回 load 事件完成之后的时刻。如果 load 事件未发生,则返回 0。
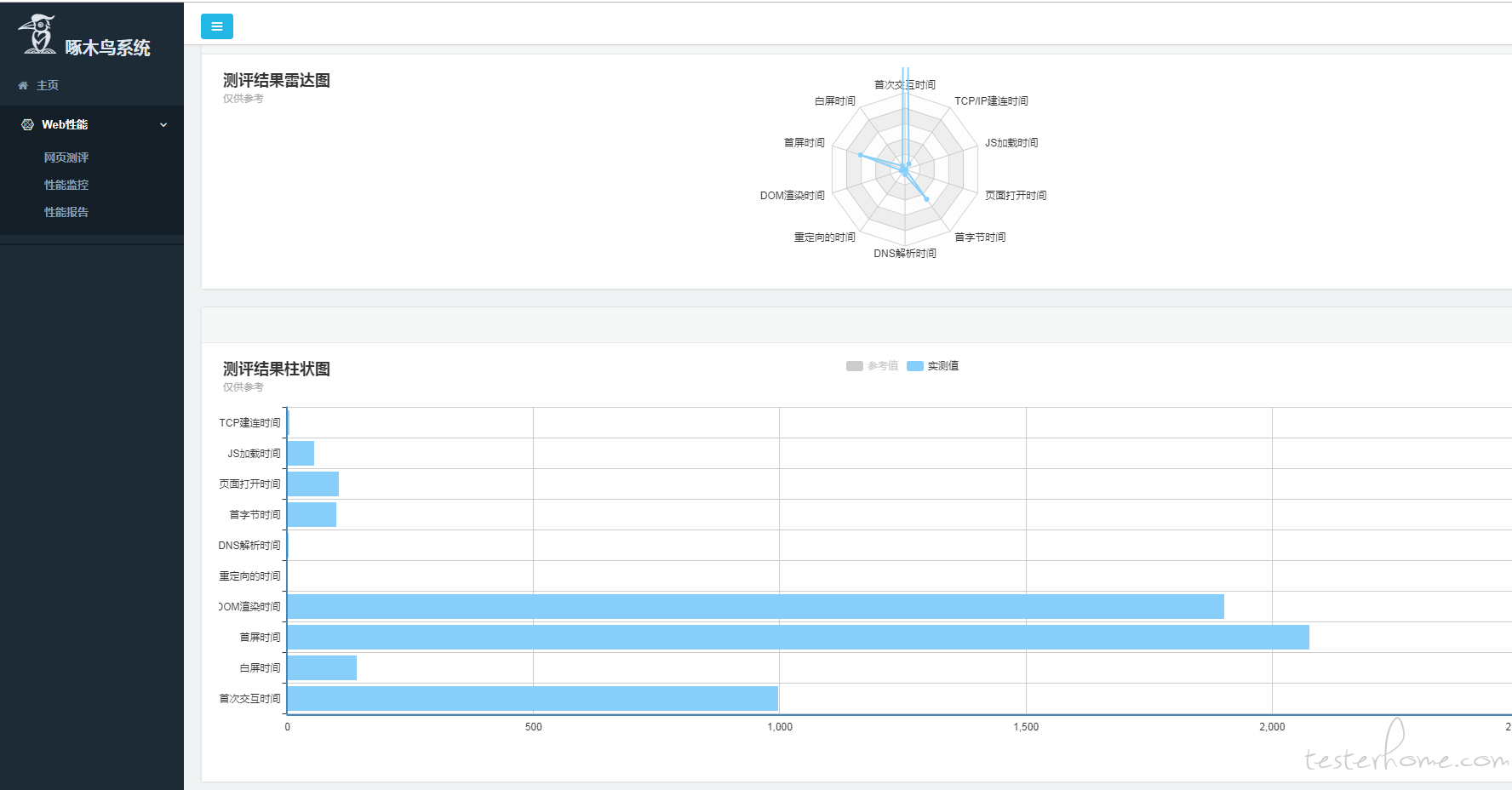
白屏时间(domLoading - navigationStart)
等待页面开始展示的时间
首屏时间(首屏内容渲染结束时间点 - navigationStart)
用户能够看到区域内所有元素加载完的时间,这个首屏渲染结束时间点取得有点蛋疼,还没方案
可交互时间(domInteractive - navigationStart)
完成 Dom 解析,可以绑定用户事件响应用户操作的时间
页面加载完成的时间( loadEventEnd - navigationStart)
反映用户等待页面可用的时间
DOM 解析时间(domComplete - responseEnd)
值太大时,请检查一下是否你的 DOM 树嵌套是不是太多了太复杂,是否可以精简优化
重定向的时间(redirectEnd - redirectStart)
尽量不使用重定向
DNS 解析时间(domainLookupEnd - domainLookupStart)
是否需要进行 DNS 预加载,是否可以尽量减少不同的域名
首一个字节时间(responseStart - navigationStart)
反映用户拿到资源占用的时间,是否需要增加加异地机房了么,是否需要进行加 CDN ,是否需要加带宽等
内容加载完成的时间(responseEnd - requestStart)
页面返回的内容是否进行压缩优化(页面内容 gzip 压缩,css/js 等压缩)
onload 执行时间(loadEventEnd - loadEventStart)
画面 onload 回调函数是否执行了过多耗时操作,是否需要考虑延迟加载、按需加载等策略
DNS 缓存时间(domainLookupStart - fetchStart)
是否需要进行 DNS 缓存
卸载页面的时间(unloadEventEnd - unloadEventStart)
前一个网页卸载开始到完成的时间
TCP/IP 建连时间(connectEnd - connectStart)
HTTP(TCP)开始到完成建立连接的时间


国外的 newrelic,appdynamics,国内也有很多专测前端性能测试的公司如:X 云,XX 魔方,X 视宝,ONEXXX,可惜都是收费的。阿里,腾讯,美团等等都有自己的前端性能测试平台,可惜只能在 PPT 中仰视,实现技术鲜有分享,是那种我们永远模仿不来的高大上,只能仰视膜拜。写完就后悔了,骂造轮子的人可能已经在路上了。真心讨厌那些自己分享不出好东西,又喜欢匿名喷人的人,总拿别公司的已有的模仿不来的火箭飞机大炮了来喷人,自己却造不出自行车。只吃别人嚼过的饭,永久体会不到吃热气腾腾散发小麦香馒头的乐趣。记录自己学习研究的过程,把别人的一些好的分享化为己用(要喷喷他们去吧 ),仅此而已,不喜看的也没收你一分钱,关掉就好。以上信息百度收集整理,如有错误欢迎指正批评。也欢迎有兴趣的小伙伴一起交流,一起学习进步。
@raowm520 发帖介绍和给予的帮助
w3 Navigation Timing
MSDN Navigation Timing
WEB 自动化性能测试
chrome devtools protocol——Web 性能自动化实践介绍
