
从浏览器打开一个网站,需要 dns 解析、tcp 三次握手、发送请求、dom 渲染、js 加载等以一系列操作,最终在用户面前展示完整的页面.
如果打开页面加载或者白屏的时间较长,用户会立即关掉或者放弃浏览,用户流量自然会丢失.
所以在 web 项目中 web 页面的加载时间测试是必不可少的.
全部页面载入时间指从最初启动浏览开始,直到所有元素都被加载完成后,在 2 秒后仍然没有网络活动的时间.
0-2 秒:用户体验最好,打分 100
2-8 秒:用户可以容忍,从第 2 秒开始,每超过 1 秒减 5 分
8-15 秒:用户不能忍受,从第 2 秒开始,每超过 1 秒减 5 分
从页面开始加载到页面 onload 事件触发的时间。一般来说 onload 触发代表着直接通过 HTML 引用的 CSS,JS,图片资源已经完全加载完毕.
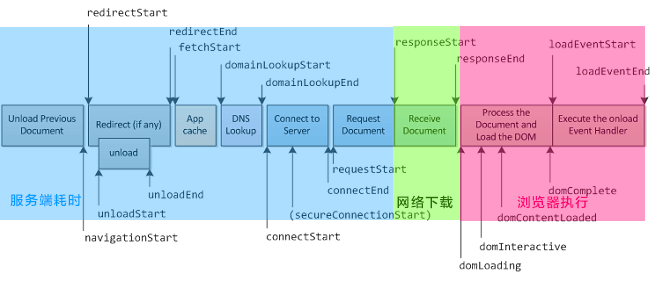
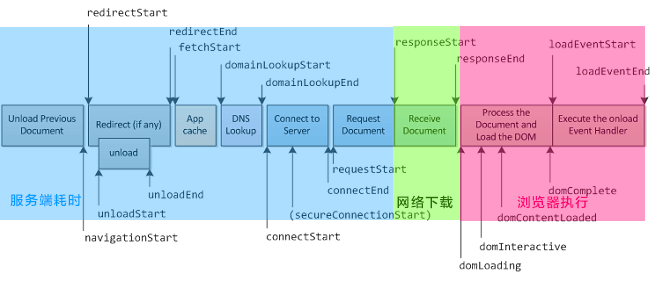
输入网址到数据返回时间,此时页面还没有进行 dom 渲染
从开始加载到收到服务器返回数据的第一字节的时间
进行域名解析所需要的时间
客户端建立连接的时间
DOM 节点渲染时间,此时页面还不能执行操作事件
js、css、图片加载,此时用户可以对页面进行操作事件

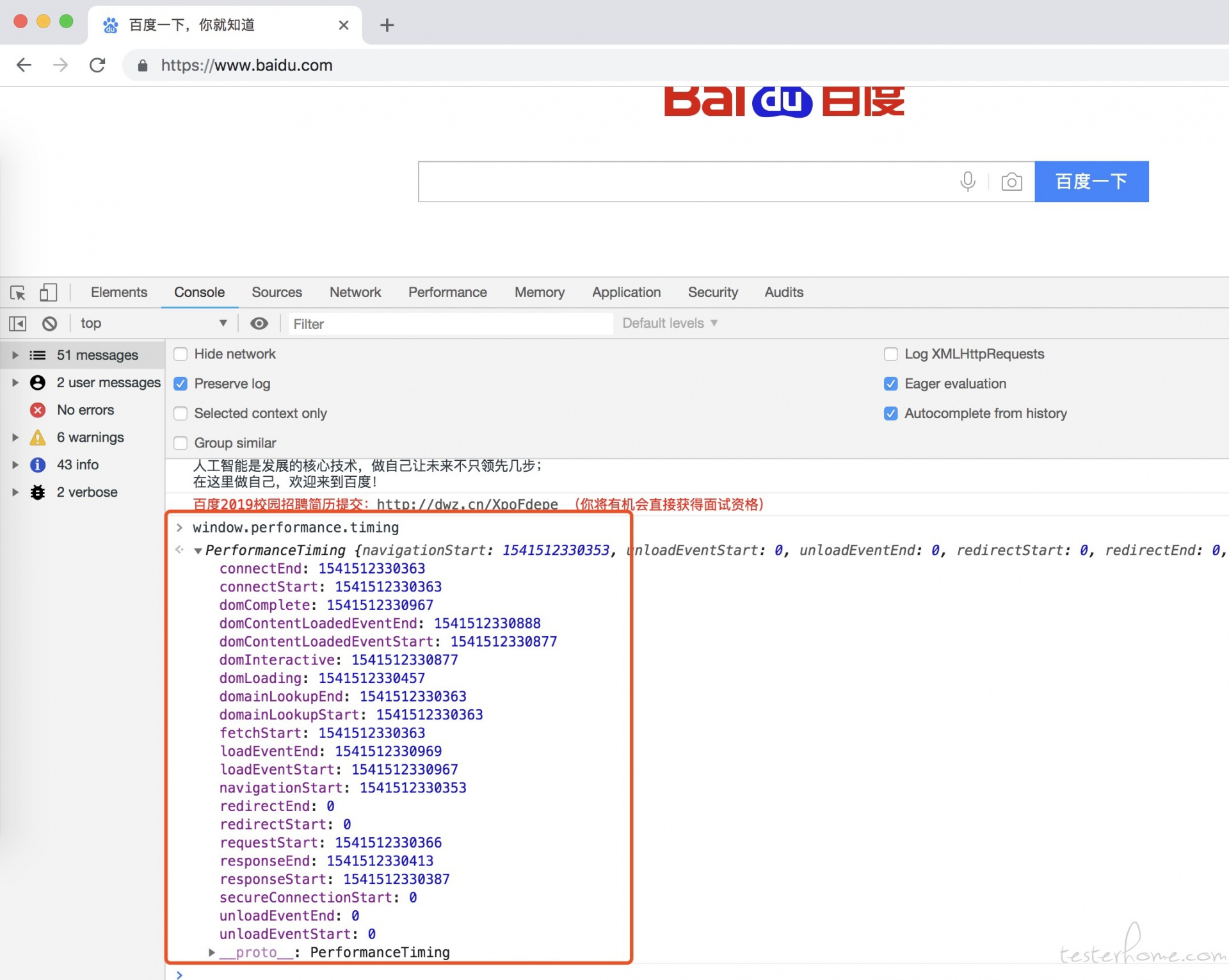
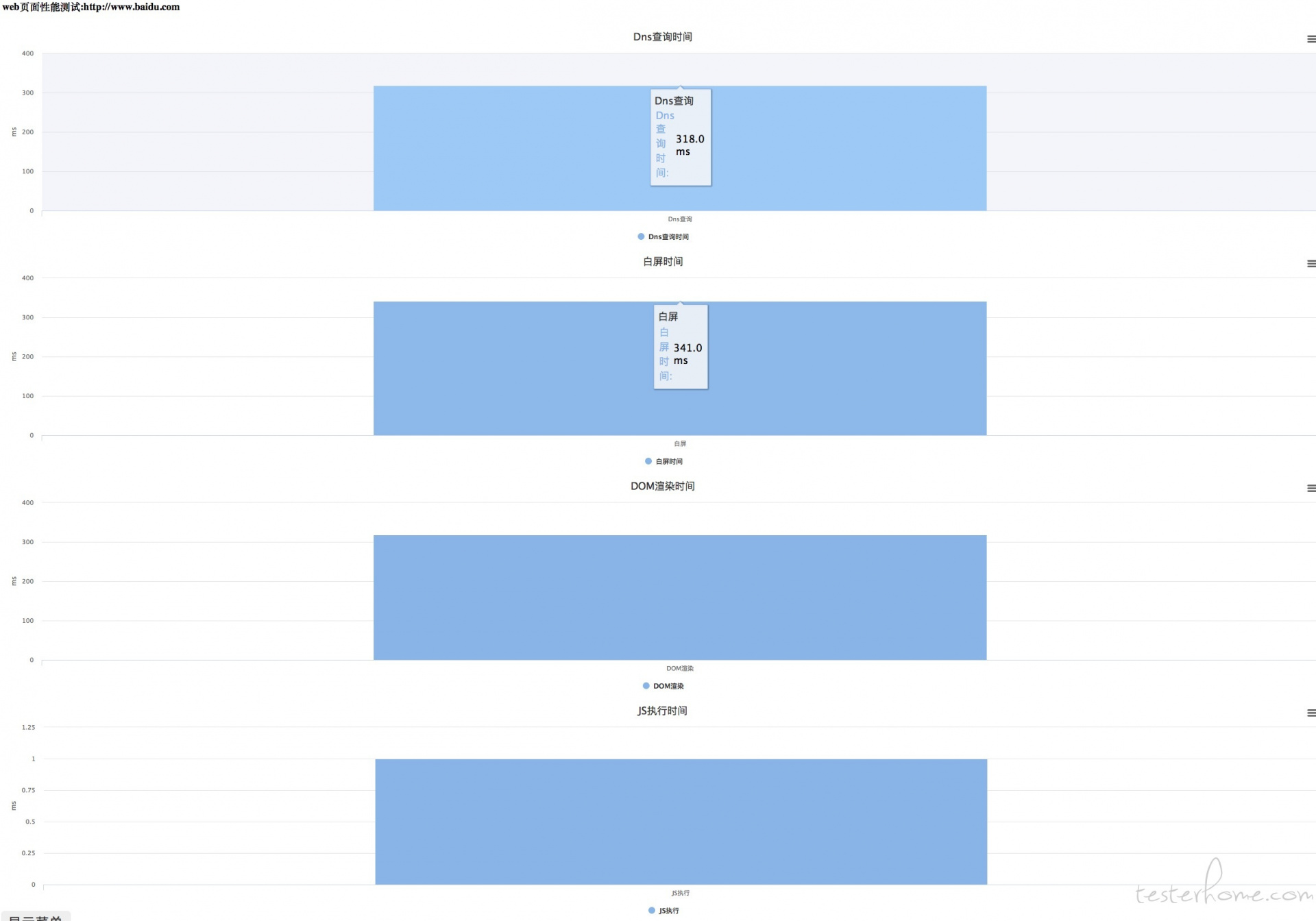
使用 chrome 浏览器中的控制台,使用 window.performance.timing 函数可以查看页面的加载数据.

有了可以查看 web 页面的 js 函数,就可以利用一些自动化手段测试 web 页面并且自动化生产性能数据.
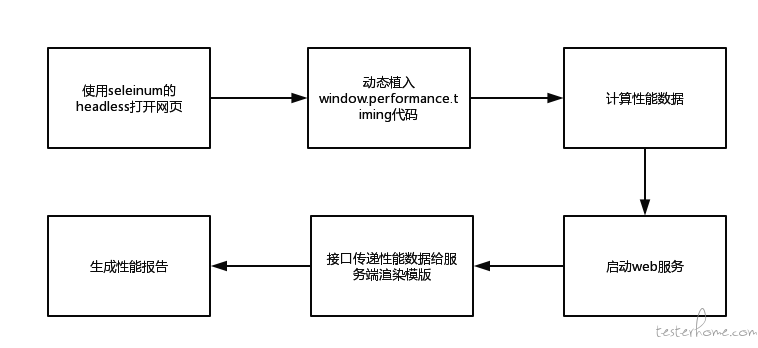
主要使用 selenium+spring boot+rest-assured+highcharts 等技术完成自动化测试

使用 selenium 的 headless 模式可以无感的打开一个网页并进行自动化测试,这种模式可以降低 cpu 和内存的消耗
spring boot 是 java 的 web 应用框架,使用 velocity 模版接受请求参数,可以动态渲染 web 页面.
rest-assured 是 java 的一个接口测试框架,用于给服务端传递参数.
highcharts 是 HTML5 交互性图表库,有丰富的柱状图、饼图等

https://github.com/xinxi1990/webtest
