
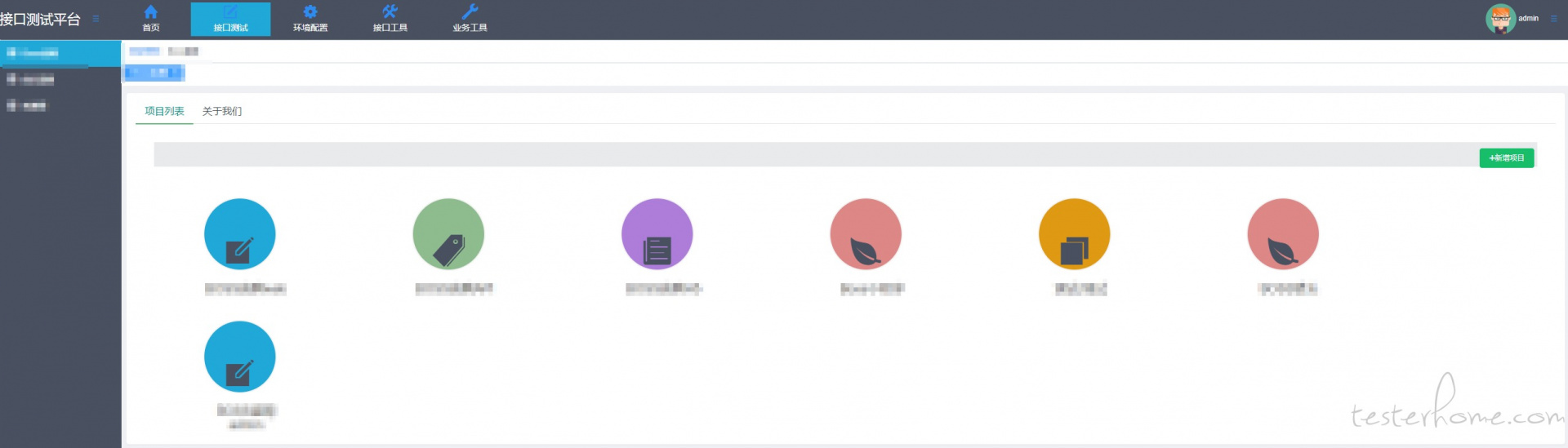
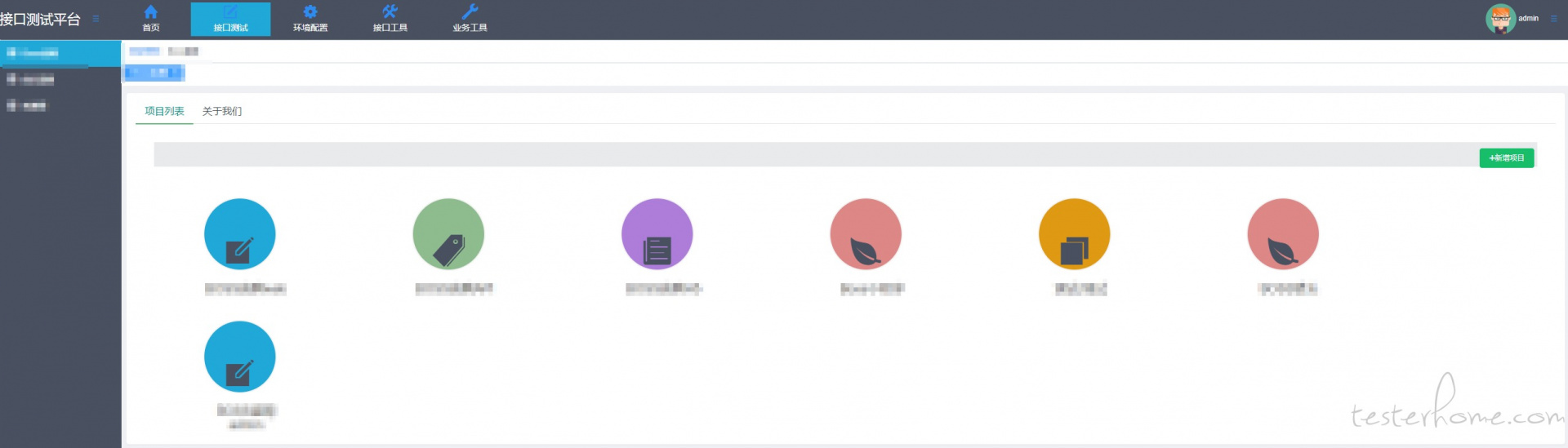
项目管理页

接口管理页,通过选择项目跳转到接口管理,这些接口都是通过业务分组管理的。

又回到接口自动化测试上了,不用多说,接口测试的重要性,之前发布过一个工具,但是随着公司接口的增加,项目的增加,所有接口写在一起太难维护了,为了解决这问题,开发新的前端界面,来更好的维护接口自动化用例。
1、接口管理,添加和维护功能。
2、支持接口的用例添加、维护、调试功能。
3、更丰富的断言类型。
4、支持定时任务,在任务管理中集成执行我想要执行的所有接口用例,这些接口用例是在用例管理中加入进去的。
5、更漂亮的报告展示,快速发现失败接口用例。
6、一些接口参数很难获取的,可以在参数管理中,通过查数据库、调其他接口、java 反射(动态调用 java 方法)等获取。
7、新增业务测试功能 - 多接口实现一个业务流程。
整个平台后端使用 java 开发,前端使用 vue 框架,采用前后端分离,完全脱离我们自动化测试中 jenkins、testNG 工具
| 应用 | 工具 |
|---|---|
| 服务端 | springmvc + mybatis + mysql |
| 前端 | vue+vuex+axios+vue-router+element |
| 发送请求及断言 | rest-assured |
| 报告 | reportNG 改版 |
1、整个界面功能 分为项目管理 - 接口管理 - 用例管理 - 参数管理 - 任务管理 - 日志管理,先添加项目,在项目基础上添加接口,在接口上面添加用例,然后就是在任务管理里边执行我查询的所有用例,最后生成报告
首页

项目管理页

接口管理页,通过选择项目跳转到接口管理,这些接口都是通过业务分组管理的。

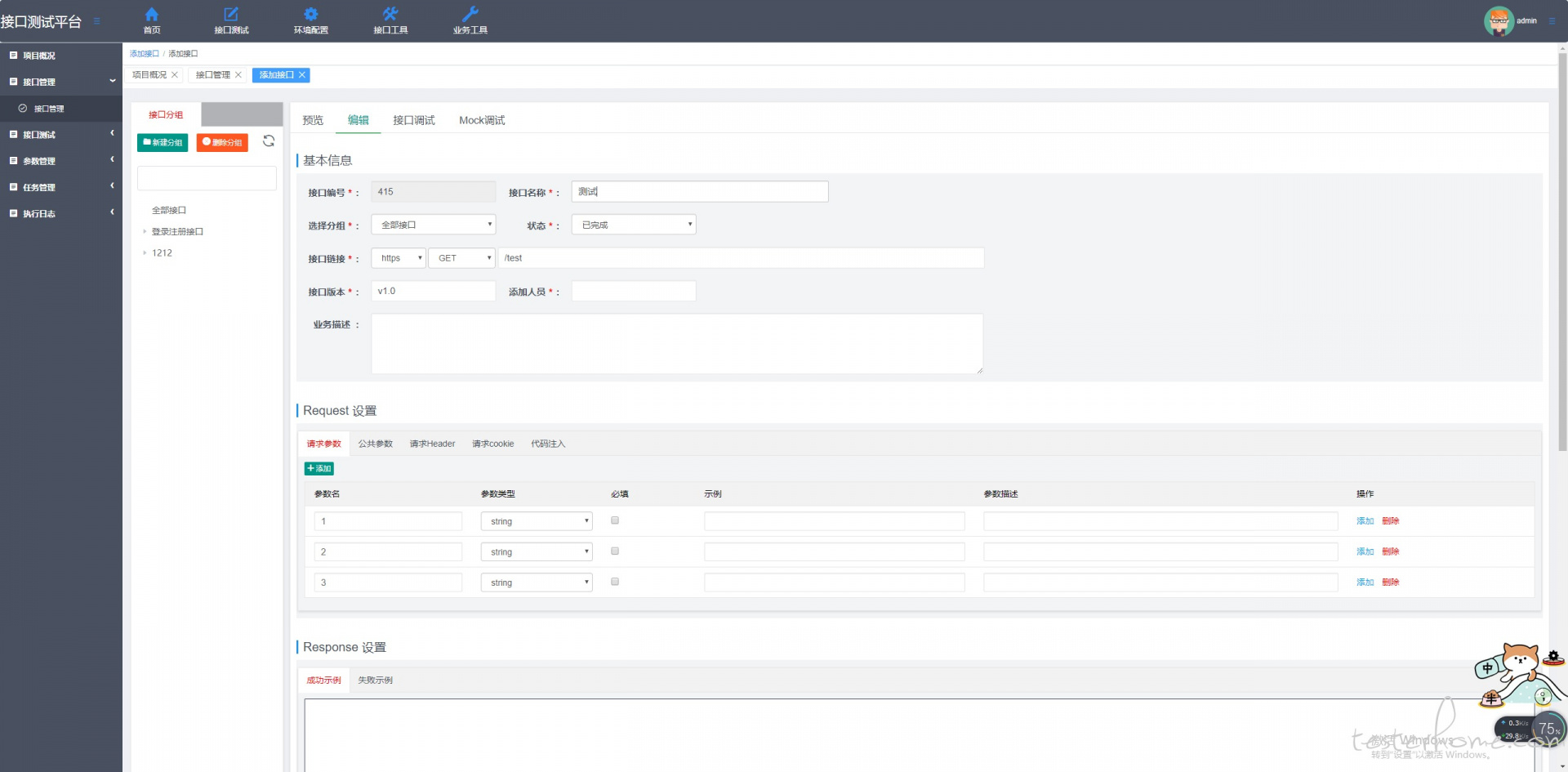
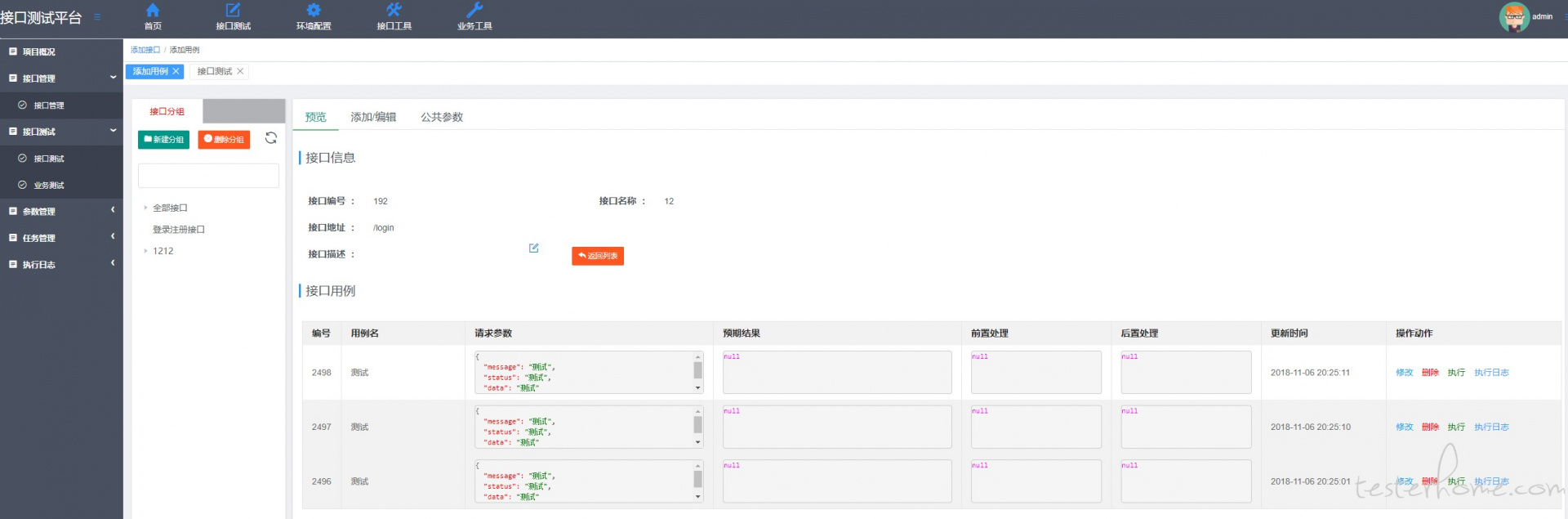
接口详情、编辑页

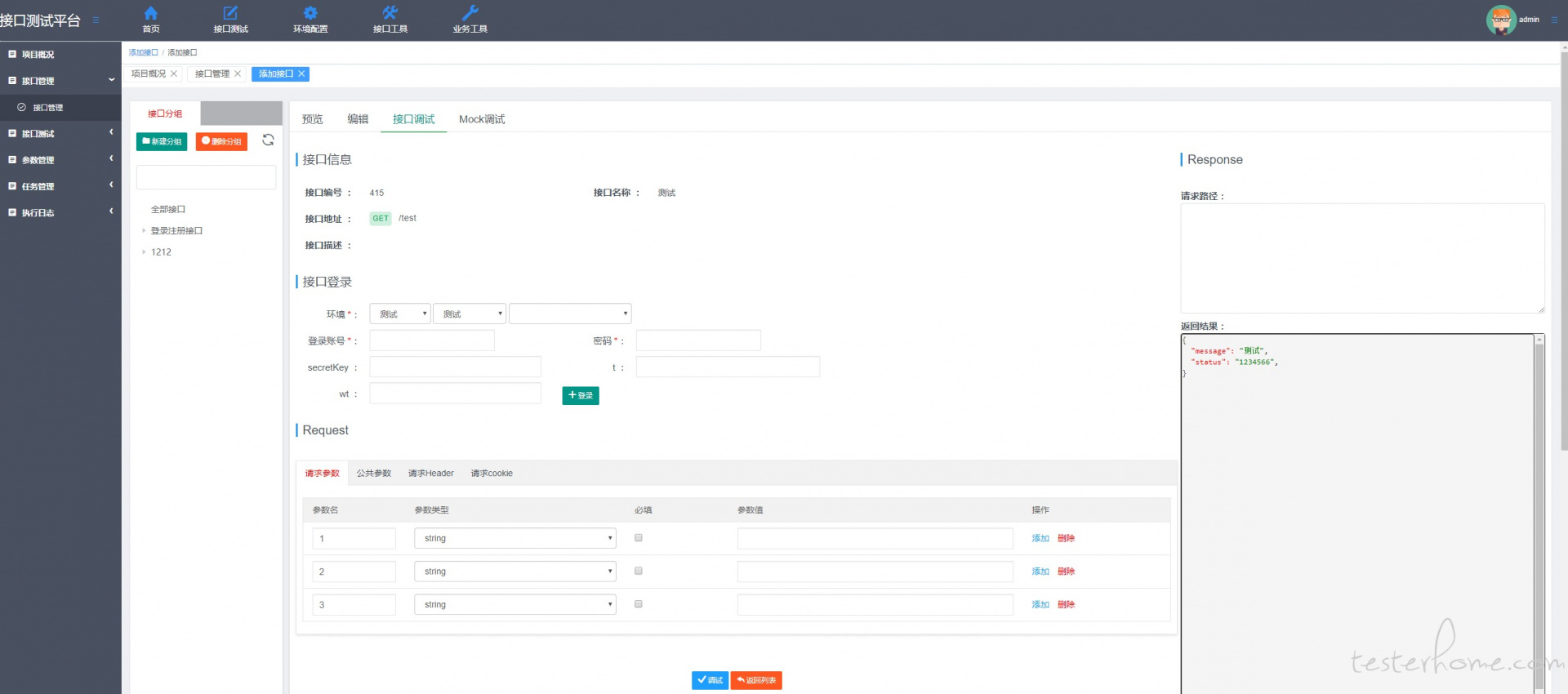
接口调试页,根据公司内部接口特点,能够接口更方面的接口调试,免去各种加密方式,让开发和测试人员都能使用

用例管理页,和以前其实没区别的,只是样式修改,能够同事执行单条或者多条用例,能够做前后置处理操作

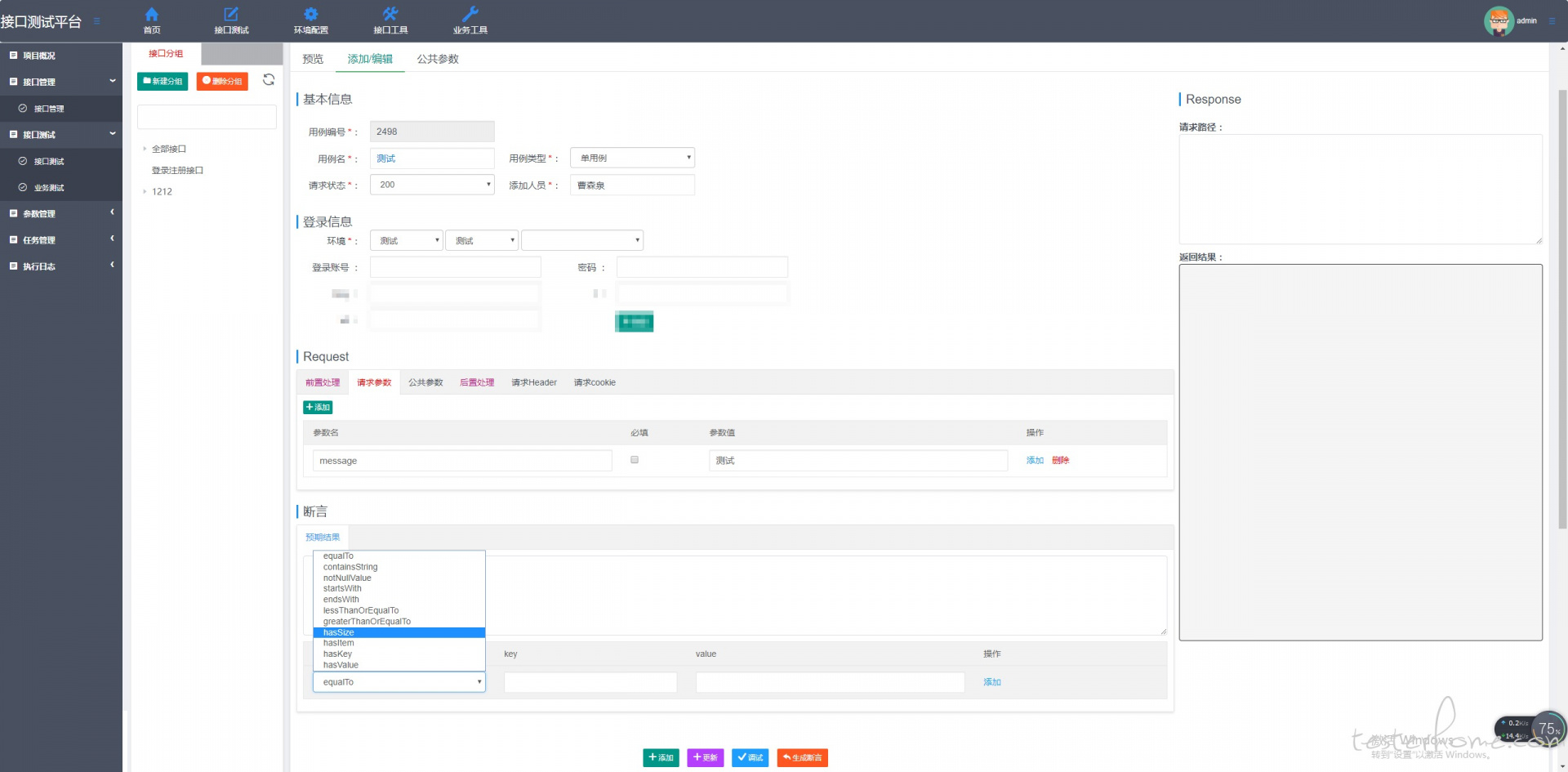
用例管理编辑、调试、添加页,他能够调试用例,成功之后再添加,能够通过前置处理生成想要的参数,保证用例是动态值,能够像 jmeter 那样,正则表达式提取器那样,提取想要的参数,保存到参数管理里边,其他用例如果需要该参数可以直接获取,还有更丰富的断言类型。

参数管理目的就是动态获取接口参数值,保证用例每次执行时都能成功,这里参数的取值方式总共分为:1、直接赋值,2、通过调用接口,3、数据库查询,4、通过 java 反射调用 java 方法 5、执行其他用例

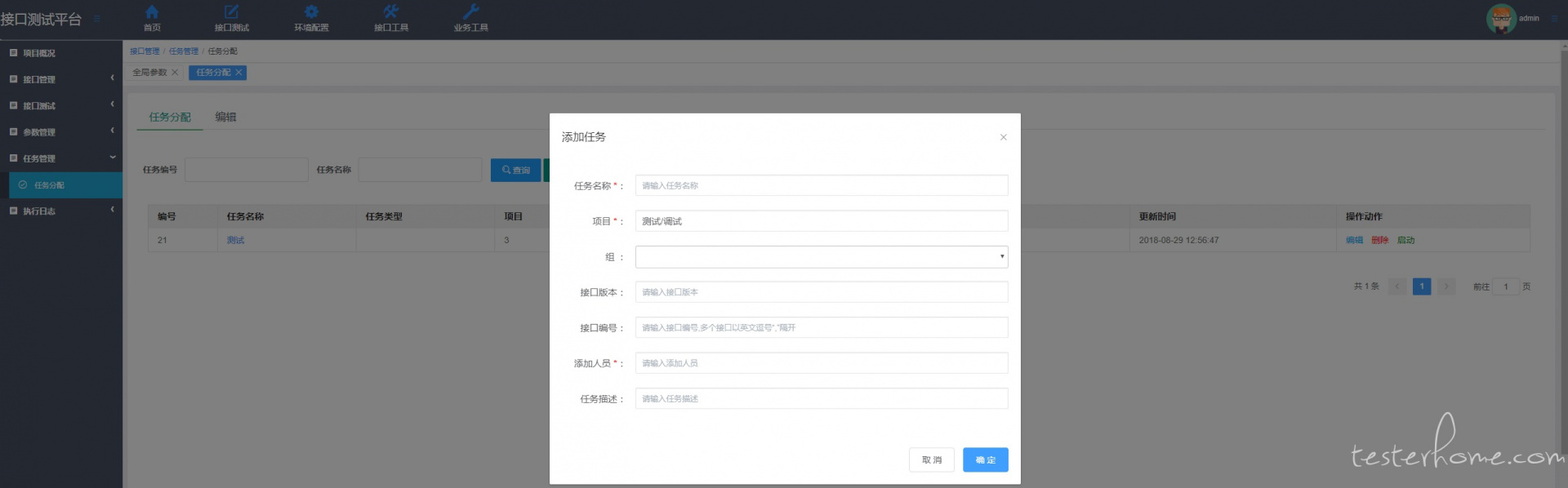
最终通过执行任务管理中的任务执行测试用例

日志中,支持查看每个任务执行详情,发送邮件报告

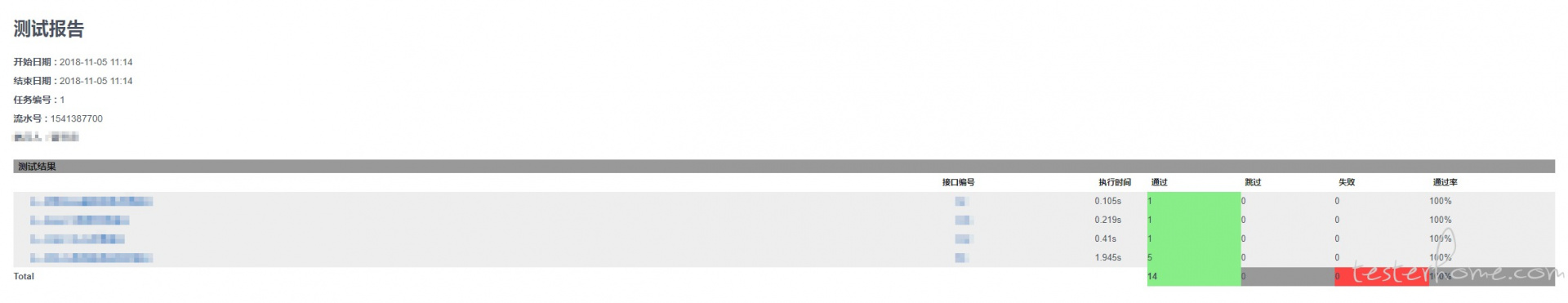
执行报告页

最好,我想说,接口自动化,难点还是在数据准备上,想要每次用例都通过,就得要每次数据是动态生成的,通过各种前后置处理生成我们想要的数据。
