
最近要做 h5 端的流程性测试。多数工作内容属于重复性的数据填写,所以想对界面进行自动化测试。
既然要模拟用户的操作行为,就避免不了元素定位的问题。
已知一些具体的定位元素时,前面几种无疑是非常好的选择。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
</form>
</body>
<html>
多数情况下可通过浏览器的开发者模式获取到 xpath 或 css 选择器的路径,具体方法不再赘述,下面来描述一下我主要遇到的问题:

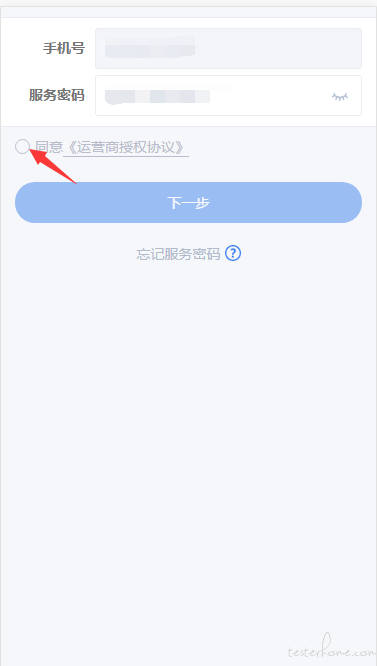
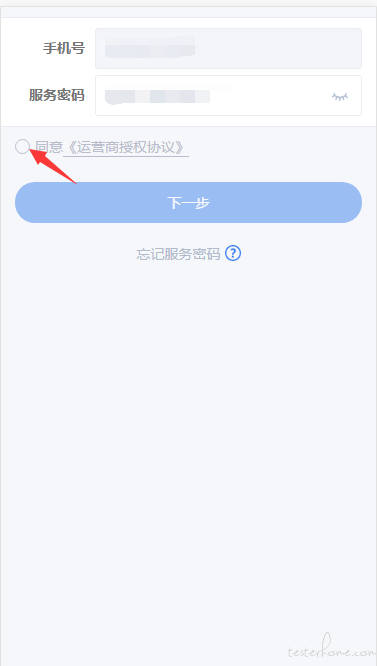
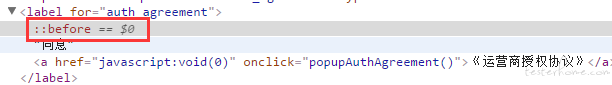
单选框没有元素可获取 。无论如何都无法选中,后来发现原来是通过使用 css 伪元素实现的

让前端修改单选框实现方式完全不现实,但是又无法通 css 或 xpath 方式定位到。
网上也查阅了一些资料,有推荐用 css 选择器进行定位的,但是点击选中的效果完全不理想。(会选中文本,触发协议文本的预览操作,根本无法选中单选框)
参考链接:
1.https://www.cnblogs.com/fgzhang/p/6726552.html
2.https://blog.csdn.net/xyh421/article/details/68067575
后来折腾了半天,想到以前做手机端自动化时,利用坐标进行定位的方法。
通过 swip 坐标点滑动,实现点击操作。那么 wep 端是不是也可以通过类似的方式做点击操作?
这时就要请出我的终极解决方案
在这个过程中,获取页面的坐标点是个问题。一旦页面变动,坐标点位置必然改变。绝对定位不太靠谱。后来发现 ActionChains 里还提供了一个非常好的方法
相对 element 元素,移动鼠标到指定的 x,y 位置 (相对于 element 元素的相对位置)
这里我可以获取到整个 label,它的相对起始位置(0,0)是否可以点击到这个单选框呢?
于是在代码中引入
from selenium.webdriver.common.action_chains import ActionChains
添加代码
a = self.browser.find_element_by_css_selector('#form-index > div.form-group.form-group-xy.pad-16 > label')
self.Action.move_to_element_with_offset(a,0,0).click().perform()
...
在这里我们就完成了一个滑动鼠标后点击的操作:
ActionChains 是自动执行低级交互的一种方式,例如:鼠标移动,鼠标点按,键盘操作,文本操作等。
当调用这里的方法时,这些操作会被先储存在一个队列中,当调用 perform() 方法时,队列中的操作会被按顺序执行,执行后队列被清空。
终于搞定~~~
可能算是一种比较笨的方法,大家如果有更好的解决方案欢迎交流。
