
Newman 是 postman 的命令行工具,通过命令行执行 Postman 的脚本 (collection)。因此,通过 Newman 执行脚本,可以在 Jenkins 上实现 postman 接口测试持续集成,是一种非常简单方便进行接口测试的方法。主要包括以下步骤:
工具安装和配置的过程,这里不再详细描述,请网上自行查阅。
java -jar jenkins_located_path/jenkins.war --httpPort=88 &
npm install -g newman全局安装工具 newman。前提是已安装 nodejs 和 npm。也可以通过淘宝 NPM 镜像安装 newman,npm install -g newman
使用命令newman -v检查是否安装成功。npm install -g newman-reporter-html安装 html 报告模板,方便查看测试用例执行结果如何写 Postman 的测试脚本,目前网上已有很多资料,请自行查阅。Postman 一直在更新中,建议查看官网文档。
postman 的测试脚本包括 3 部分:

利用newman run -h命令查看 Newman 执行脚本的使用说明。
ubuntu001:~$ newman run -h
Usage: run <collection> [options]
URL or path to a Postman Collection.
Options:
-e, --environment <path> Specify a URL or Path to a Postman Environment.
-g, --globals <path> Specify a URL or Path to a file containing Postman Globals.
--folder <path> Specify folder to run from a collection. Can be specified multiple times to run multiple folders (default: )
-r, --reporters [reporters] Specify the reporters to use for this run. (default: cli)
-n, --iteration-count <n> Define the number of iterations to run.
-d, --iteration-data <path> Specify a data file to use for iterations (either json or csv).
--export-environment <path> Exports the environment to a file after completing the run.
--export-globals <path> Specify an output file to dump Globals before exiting.
--export-collection <path> Specify an output file to save the executed collection
--postman-api-key <apiKey> API Key used to load the resources from the Postman API.
--delay-request [n] Specify the extent of delay between requests (milliseconds) (default: 0)
--bail [modifiers] Specify whether or not to gracefully stop a collection run on encountering an errorand whether to end the run with an error based on the optional modifier.
-x , --suppress-exit-code Specify whether or not to override the default exit code for the current run.
--silent Prevents newman from showing output to CLI.
--disable-unicode Forces unicode compliant symbols to be replaced by their plain text equivalents
--global-var <value> Allows the specification of global variables via the command line, in a key=value format (default: )
--color <value> Enable/Disable colored output. (auto|on|off) (default: auto)
--timeout [n] Specify a timeout for collection run (in milliseconds) (default: 0)
--timeout-request [n] Specify a timeout for requests (in milliseconds). (default: 0)
--timeout-script [n] Specify a timeout for script (in milliseconds). (default: 0)
--ignore-redirects If present, Newman will not follow HTTP Redirects.
-k, --insecure Disables SSL validations.
--ssl-client-cert <path> Specify the path to the Client SSL certificate. Supports .cert and .pfx files.
--ssl-client-key <path> Specify the path to the Client SSL key (not needed for .pfx files)
--ssl-client-passphrase <path> Specify the Client SSL passphrase (optional, needed for passphrase protected keys).
-h, --help output usage information
下面介绍常用的参数:
<collection>,测试脚本 (collection) 的 Json 格式文件的路径,或者 URL 地址-e, --environment <path>,指定环境变量的 Json 格式文件的路径或者 URL 地址-g, --globals <path>,指定全局变量的 Json 格式文件的路径或者 URL 地址-r, --reporters [reporters],指定测试报告的文件格式,默认是 cli(命令行输出),还支持 html,Json 格式-n, --iteration-count <n>,定义测试脚本执行的次数,默认是 1例如:
newman run APITestForAPP.postman_collection.json -e APP.dev_environment.json -g postman_globals.json -r cli,html --reporter-html-export report/reportAPP.html
控制台输出命令行报告,执行路径下生成 html 报告 reportAPP.html:
┌─────────────────────────┬──────────┬──────────┐
│ │ executed │ failed │
├─────────────────────────┼──────────┼──────────┤
│ iterations │ 1 │ 0 │
├─────────────────────────┼──────────┼──────────┤
│ requests │ 40 │ 0 │
├─────────────────────────┼──────────┼──────────┤
│ test-scripts │ 80 │ 0 │
├─────────────────────────┼──────────┼──────────┤
│ prerequest-scripts │ 40 │ 0 │
├─────────────────────────┼──────────┼──────────┤
│ assertions │ 121 │ 0 │
├─────────────────────────┴──────────┴──────────┤
│ total run duration: 4.4s │
├───────────────────────────────────────────────┤
│ total data received: 11.31KB (approx) │
├───────────────────────────────────────────────┤
│ average response time: 49ms │
└───────────────────────────────────────────────┘
下面的命令会输出同样的结果。
newman run https://www.getpostman.com/collections/e260b7ccb7ee71eb761a -e APP.dev_environment.json -g postman_globals.json -r cli,html --reporter-html-export report/reportAPP.html
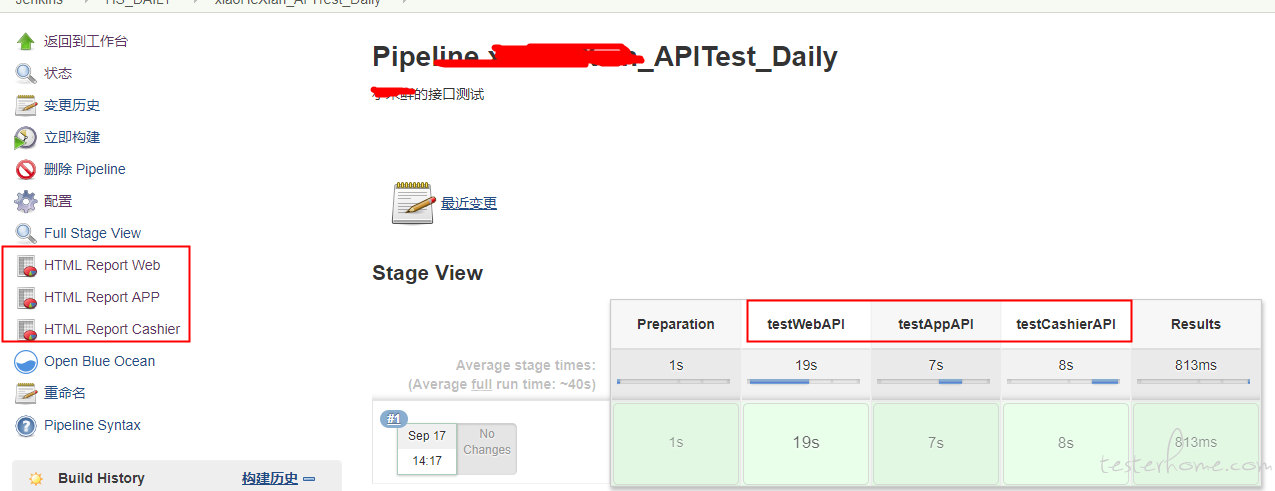
新建一个流水线项目 (Pipeline),具体的创建过程可参见Jenkins 创建流水线 (Pipeline) 项目的脚本。项目中,接口的变更涉及到 3 个客户端,每个端的 URL 地址的域不同,接口实现相同。一次接口测试中,最好 3 个端的接口均运行。Jenkins 的 Pipeline 脚本如下:
node('229') {
stage('Preparation') {
git credentialsId: '6a9***8-6bf7-445e-aa78-94****4', url: 'http://gitlab.****.com/****/testcase_***_APITest.git'
}
stage('testWebAPI') {
catchError {
sh '''#!/bin/bash -il
newman run APITestForWeb.postman_collection.json -e Web.dev_environment.json -g postman_globals.json -r cli,html --reporter-html-export report/reportWeb.html
'''
}
if (currentBuild.result == 'FAILURE')
{
step([$class: 'Mailer', notifyEveryUnstableBuild: true,
recipients: emailextrecipients([[$class: 'CulpritsRecipientProvider'],
[$class: 'RequesterRecipientProvider']])])
}
}
stage('testAppAPI') {
catchError {
sh '''#!/bin/bash -il
newman run APITestForAPP.postman_collection.json -e APP.dev_environment.json -g postman_globals.json -r cli,html --reporter-html-export report/reportAPP.html
'''
}
if (currentBuild.result == 'FAILURE')
{
step([$class: 'Mailer', notifyEveryUnstableBuild: true,
recipients: emailextrecipients([[$class: 'CulpritsRecipientProvider'],
[$class: 'RequesterRecipientProvider']])])
}
}
stage('testCashierAPI') {
catchError {
sh '''#!/bin/bash -il
newman run APITestForCashier.postman_collection.json -e Cashier.dev_environment.json -g postman_globals.json -r cli,html --reporter-html-export report/reportCashier.html
'''
}
if (currentBuild.result == 'FAILURE')
{
step([$class: 'Mailer', notifyEveryUnstableBuild: true,
recipients: emailextrecipients([[$class: 'CulpritsRecipientProvider'],
[$class: 'RequesterRecipientProvider']])])
}
}
stage('Results') {
publishHTML([allowMissing: true, alwaysLinkToLastBuild: true, keepAll: true, reportDir: '/home/jenkins/work/workspace/APITest_Daily/report', reportFiles: 'reportWeb.html', reportName: 'HTML Report Web', reportTitles: 'Web端接口测试'])
publishHTML([allowMissing: true, alwaysLinkToLastBuild: true, keepAll: true, reportDir: '/home/jenkins/work/workspace/APITest_Daily/report', reportFiles: 'reportAPP.html', reportName: 'HTML Report APP', reportTitles: 'APP端接口测试'])
publishHTML([allowMissing: true, alwaysLinkToLastBuild: true, keepAll: true, reportDir: '/home/jenkins/work/workspace/APITest_Daily/report', reportFiles: 'reportCashier.html', reportName: 'HTML Report Cashier', reportTitles: '收银台端接口测试'])
}
}
执行结果如图: