前言
最近研究搭建了微信小程序的自动化测试方法和框架,本篇纯为总结篇。
一、运行环境
appium1.6.5
jdk1.8
nodejs 8.9.4
chromedriver 2.26
android 6.0
android system webview 55
微信版本 6.7.2
1、环境搭配关系
appium 版本需要与 android sdk、nodejs 版本匹配,android system webview 版本需要与 chromedriver 版本、微信版本匹配,jdk 版本主要与工程 jar 包的版本匹配。一般情况下高版本兼容低版本,要使用高版本的 appium,那就需要匹配高版本的 android sdk 和 nodejs,道理一样,android 系统版本高, android system webview 版本自然也会高, 要测试微信应用,关键得看 chromedriver 版本。
2、查看软件版本
jdk:cmd –java –version

appium server:cmdappium –version

appium-desktop:安装了 appium-desktop 版本后,版本号自然就会看到
nodejs:cmd node –v

android system webview:手机设置 –应用管理 –全部应用,找到 Android System WebView 查看应用信息
其它 chrome 浏览器版本、微信版本、android 系统版本如何查看不再介绍。
二、Webview
1、什么是 webview?
Webview 是用来展示网页的 view 组件,使用 webkit 渲染引擎来展示内容,可以简单理解为手机中的一个高性能内核浏览器的组件,微信自带浏览器用的是 QQ 浏览器 X5 内核,因此小程序依赖于微信存在,自然会涉及到 webview。
要想调试 webview 页面,需要先打开 x5 内核调试开关
2、如何打开 x5 内核调试开关?
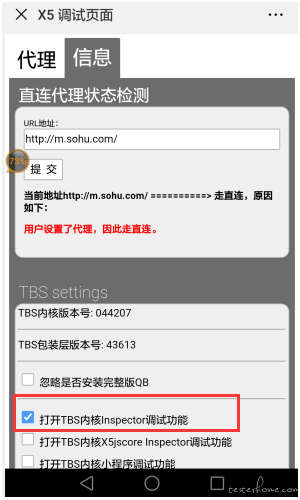
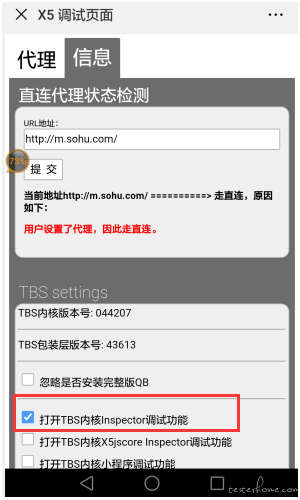
在微信任意聊天窗口输入 debugx5.qq.com,打开页面勾选 ‘打开 TBS 内核 Inspector 调试功能’,重启后自动生效

3、查看 webview 页面元素的三种方法
3.1、 chrome 浏览器访问 chrome://inspect
打开 chrome 浏览器,访问 chrome://inspect,此时会看到目前手机访问的 webview 页面,从图中可以看到 com.tencent.mm 进程下有 2 个 handle,而括号中标记的数字则代表当前系统的 chrome 版本号

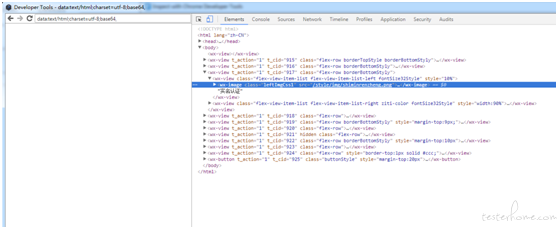
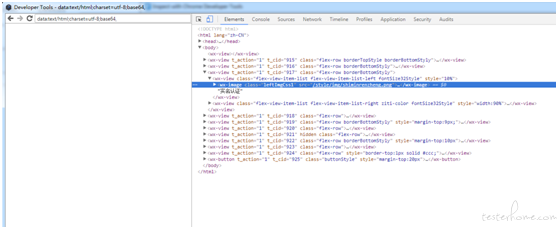
点击 inspect,则可查看到打开的 webview 页面元素(此方法需要 google*)
附 如何?
方法一:在 C:\Windows\System32\drivers\etc\hosts 文件中添加配置
61.91.161.217 chrome-devtools-frontend.appspot.com
61.91.161.217 chrometophone.appspot.com
方法二:使用软件,例如:*
3.2、 通过高版本的 appium 查看
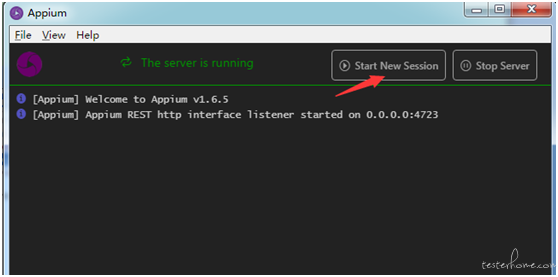
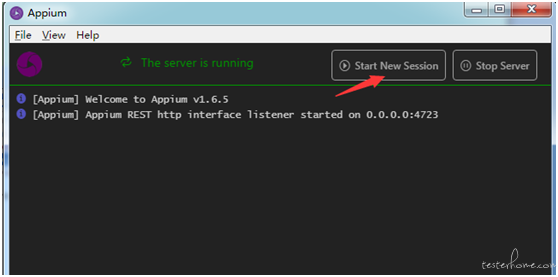
启动 appium 服务(以 appium1.6.5 为例),点击 start new version


选择一个添加好的设备,Start Session,接下来的查看方法就跟 uiautomator 一样了
3.3、 使用腾讯 TBS 调试工具
具体安装与调试详见:https://x5.tencent.com/tbs/guide/debug/season1.html
安装后调试页面如图

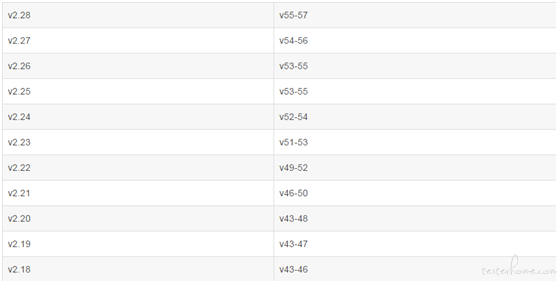
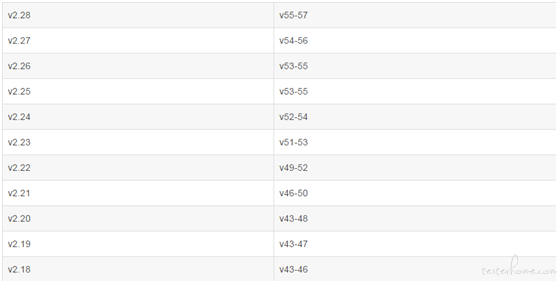
附 chromedriver 与 chrome 版本映射关系

chromedriver 下载链接:
https://chromedriver.storage.googleapis.com/index.html
或
http://npm.taobao.org/mirrors/chromedriver/
根据映射关系,不同的 chrome 版本下载不同的 chromedriver
三、小程序
写测试代码之前,先要学会如何查看小程序在微信中的运行进程
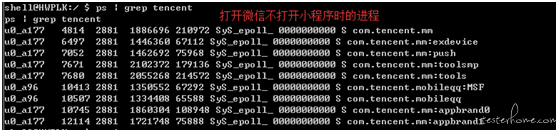
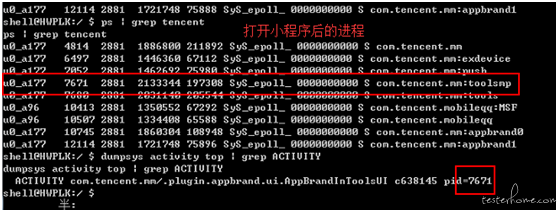
1、如何查看小程序进程?
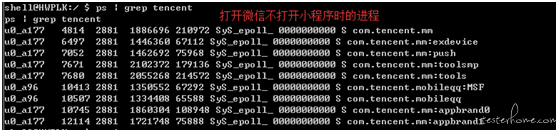
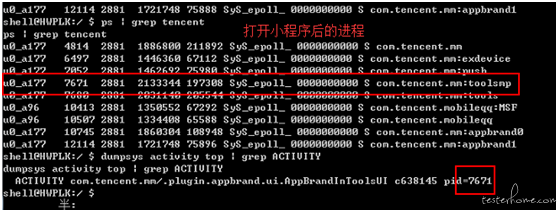
我们分别在打开微信不打开小程序和打开微信并打开小程序两种情况下查看当前活动的进程


通过以上可以看到,打开小程序后当前活动的进程号为 7671,查看 7671 对应的进程是 com.tencent.mm:toolsmp,因此 toolsmp 就是
2、ChromeOptions 设置
上面我们查看到当前小程序的活动进程是 com.tencent.mm:toolsmp,因此 toolsmp 就是 ChromeOptions 中的要设置的值。
具体在初始化 driver 时要添加如下代码:
ChromeOptions options = new ChromeOptions();
options.setExperimentalOption("androidProcess", "com.tencent.mm:toolsmp");
caps.setCapability(ChromeOptions.CAPABILITY, options);
四、测试脚本
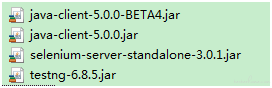
测试中我用的 jar 包版本为 java-client 5.0、selenium 3.0

话不多说直接上代码:
1、初始化 driver
private AndroidDriver driver;
@BeforeMethod
public void beforeMethod() {
try {
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability(MobileCapabilityType.DEVICE_NAME, "A2J0215C25003726");
caps.setCapability(MobileCapabilityType.NEW_COMMAND_TIMEOUT, 600);
caps.setCapability(AndroidMobileCapabilityType.NO_SIGN, true);
caps.setCapability(AndroidMobileCapabilityType.UNICODE_KEYBOARD, true);
caps.setCapability(AndroidMobileCapabilityType.RESET_KEYBOARD, true);
caps.setCapability(AndroidMobileCapabilityType.APP_PACKAGE, "com.tencent.mm");
caps.setCapability(AndroidMobileCapabilityType.APP_ACTIVITY, ".ui.LauncherUI");
caps.setCapability(MobileCapabilityType.NO_RESET, true);
caps.setCapability(AndroidMobileCapabilityType.RECREATE_CHROME_DRIVER_SESSIONS, true);
// File chromedriver = new File("D://mywork//autotest//chromedriver//chromedriver(2.20).exe");
// caps.setCapability(AndroidMobileCapabilityType.CHROMEDRIVER_EXECUTABLE, chromedriver.getAbsolutePath());
ChromeOptions options = new ChromeOptions();
options.setExperimentalOption("androidProcess", "com.tencent.mm:toolsmp");
caps.setCapability(ChromeOptions.CAPABILITY, options);
driver = new AndroidDriver(new URL("http://127.0.0.1:4723/wd/hub"), caps);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
} catch (MalformedURLException e) {
e.printStackTrace();
}
}
Chromedriver 如何使用?
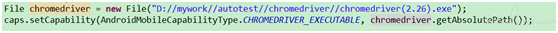
初始化 driver 时,加载 chromedriver 有两种方法:
方法一:打开 appium 路径 D:\software\Appium\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win,将下载好的 chromedriver.exe 替换旧的 chromedriver.exe
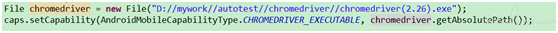
方法二:在测试代码中添加 chromedriver 文件引用

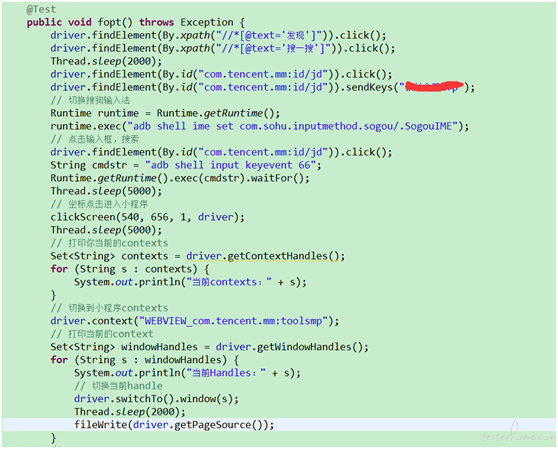
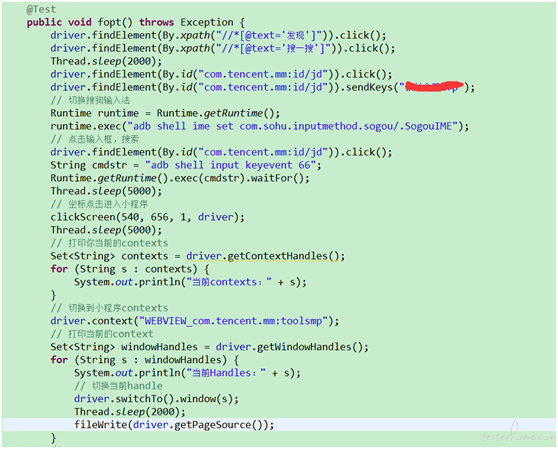
2、测试代码
建议进入小程序的入口为:微信发现—搜一搜—小程序

以上测试代码无需讲解,唯一需要注意的一点就是进入到小程序,切换到小程序 context 后,还需要切换到当前的 windowHandle,windowHandle 切换成功,正确的 webview 页面自然就能找到
执行后查看获取到的页面源码,此处正是我要找的小程序页面,说明页面查找、切换成功

接下来就可以愉快的开发你的第一个小程序自动化脚本了。
测试过程中如有任何疑问,欢迎探讨~ Q 641023468 v suizhibian015

↙↙↙阅读原文可查看相关链接,并与作者交流