
一直使用 HTMLTestRunner 生成 app 自动化的测试报告内容,虽然加了截图的展示,还是感觉报告不够好看。
allure 报告内容可以,但是要以 pytest 管理测试 case,且 pytest 会执行所有以 test_命名的 case,测试结果只有在看到测试报告的时候才知道,不太方便。extent report 高大上,但是没有 python 版本。。 所以动手改了一版。
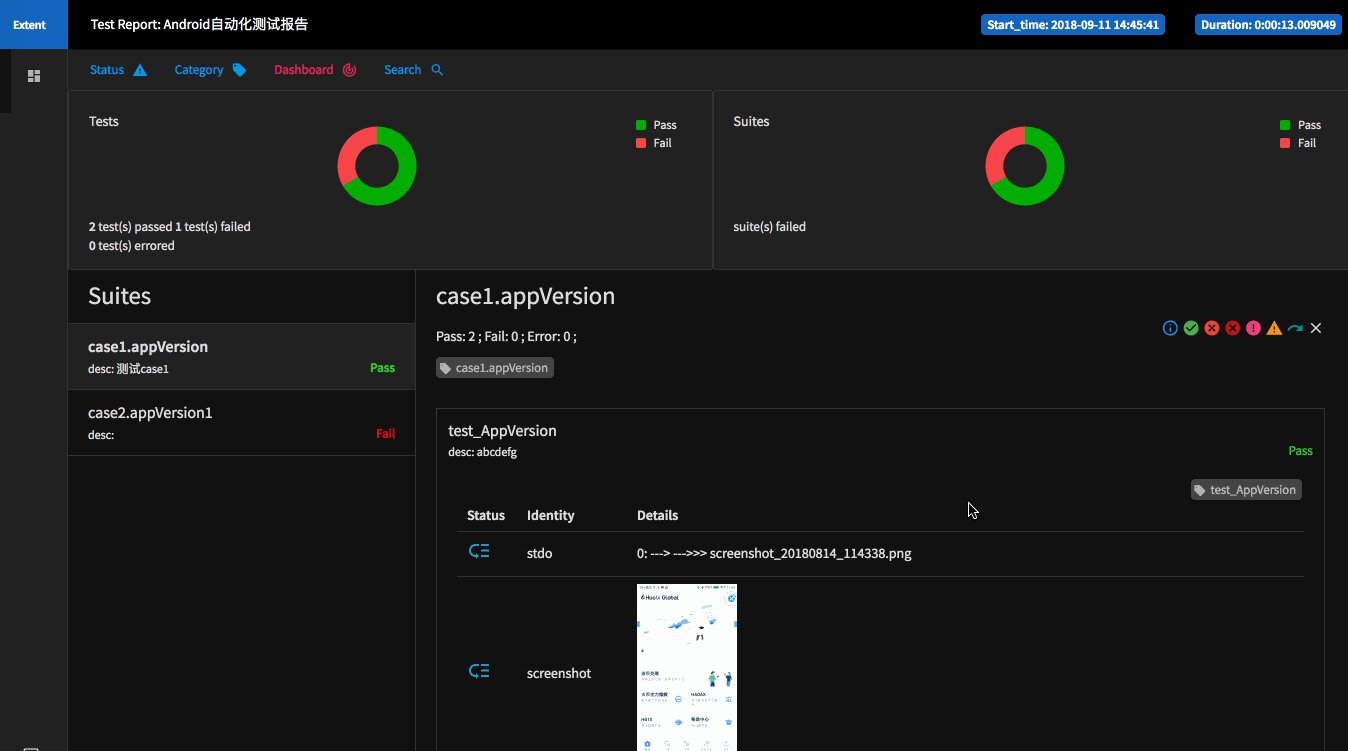
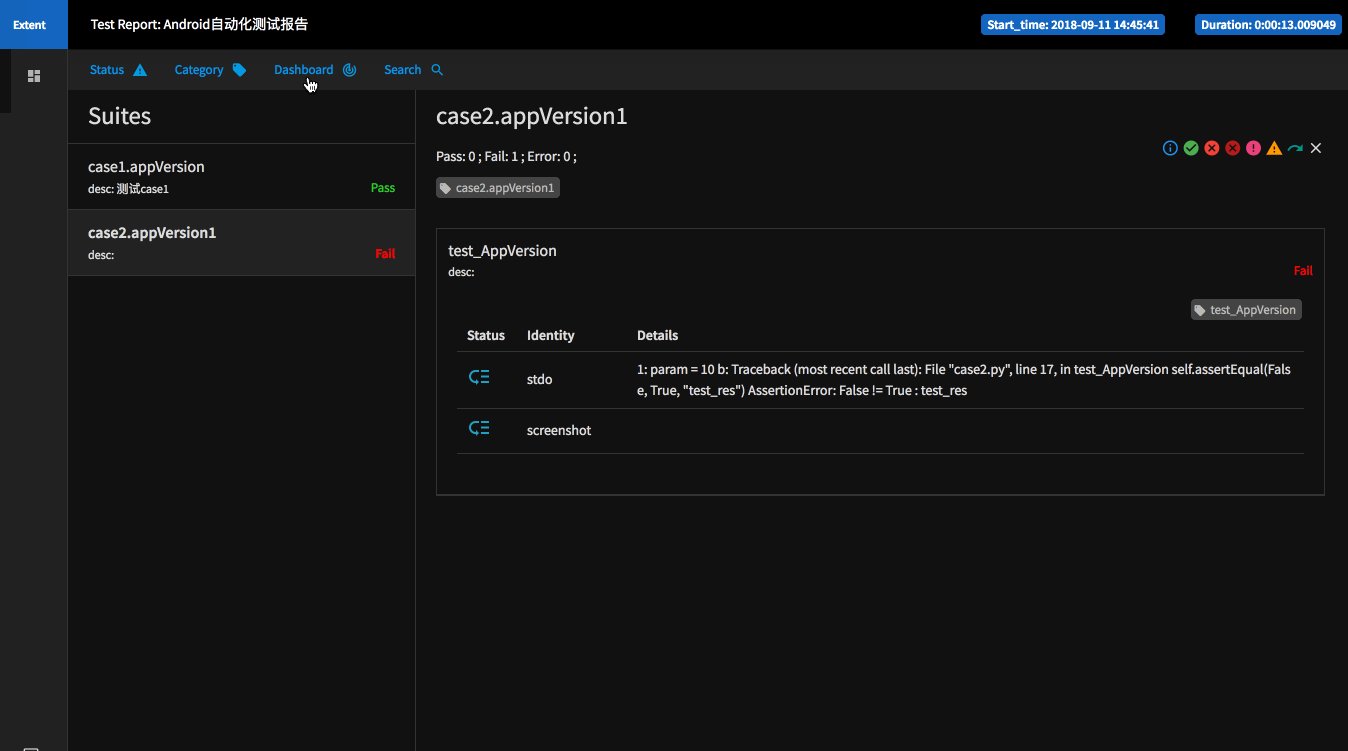
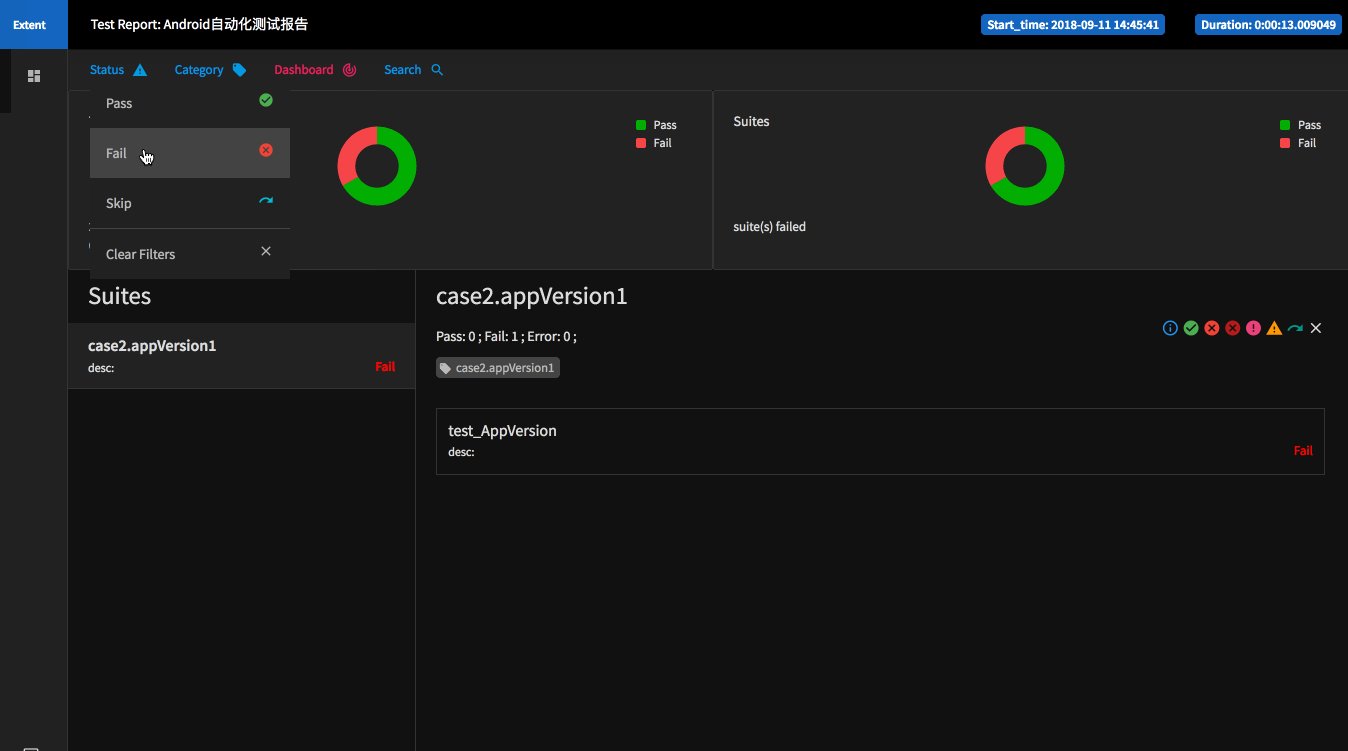
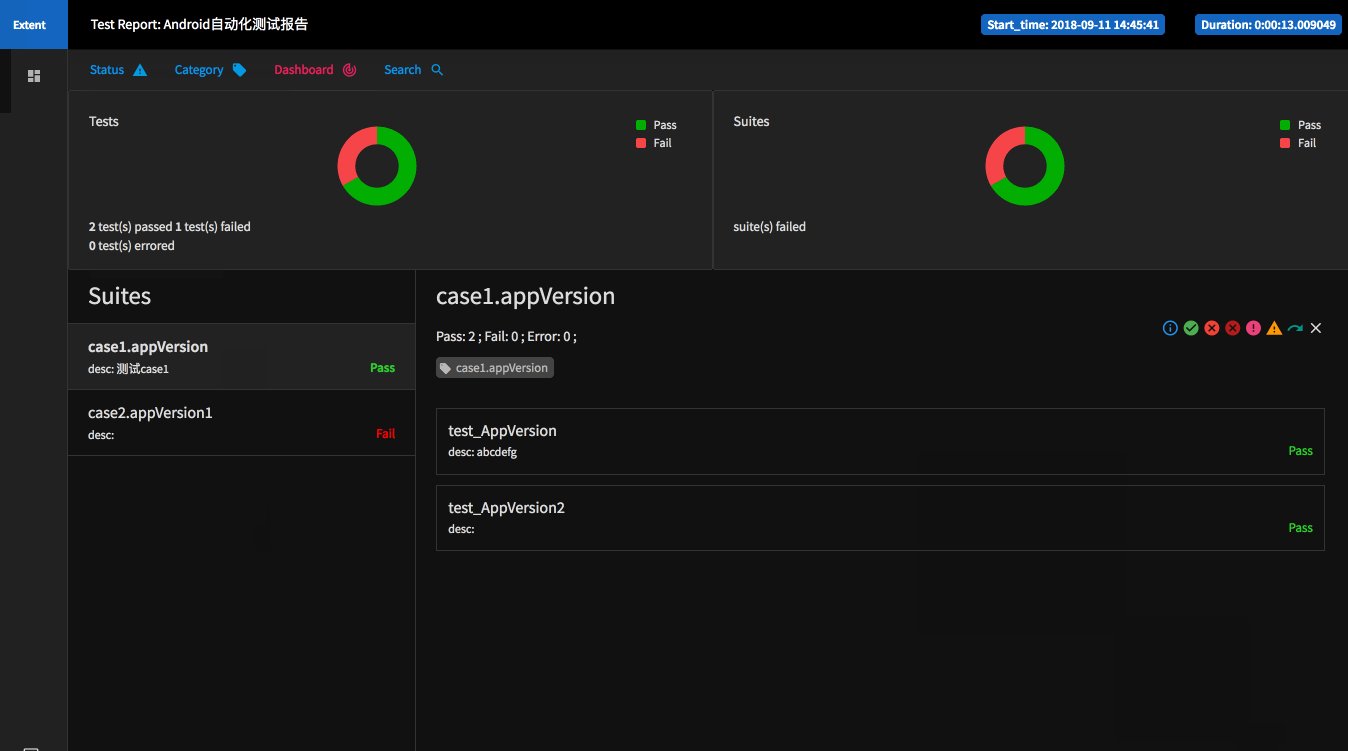
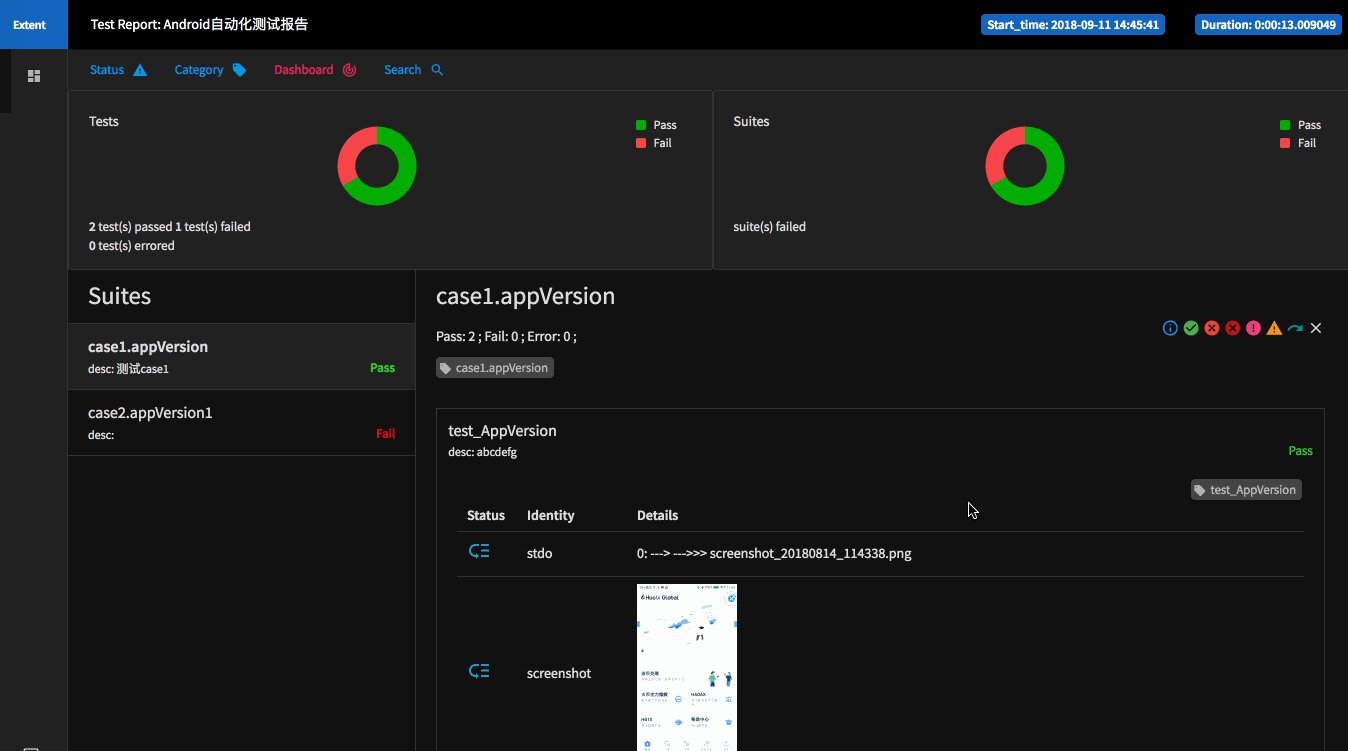
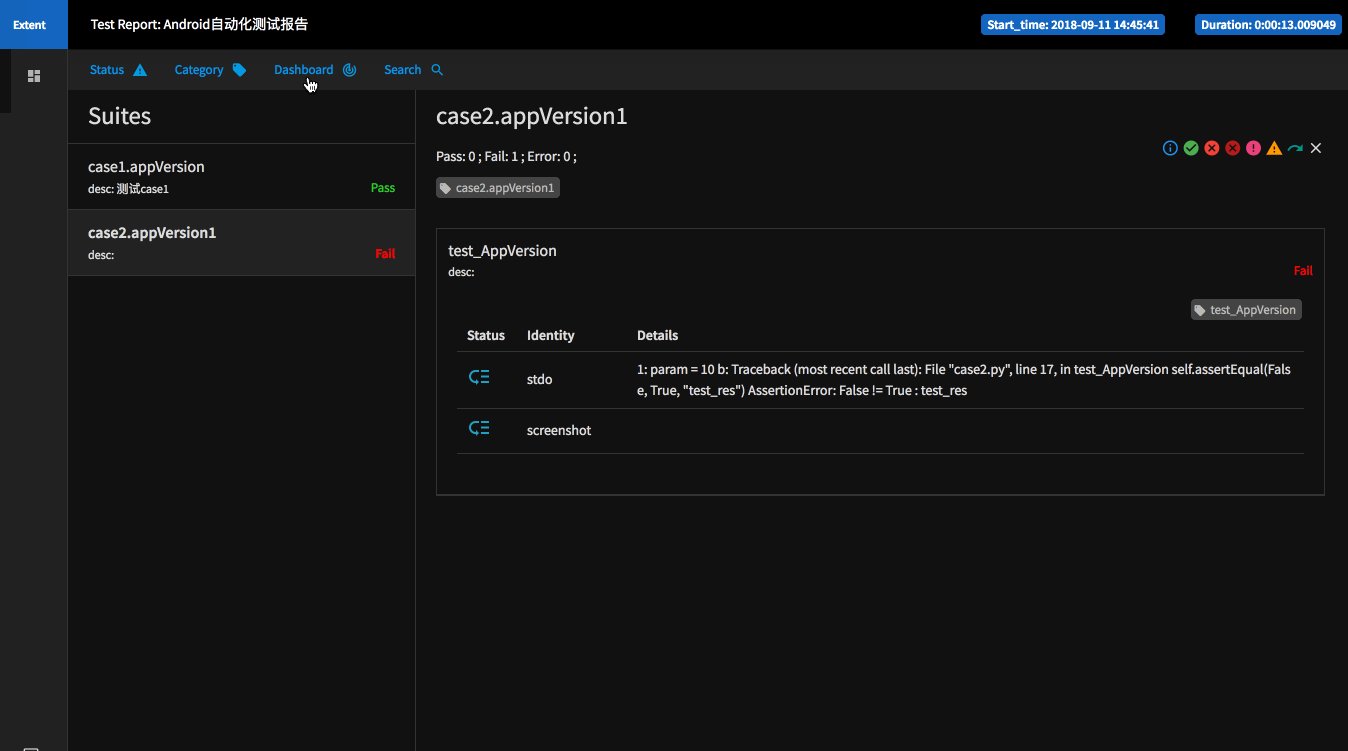
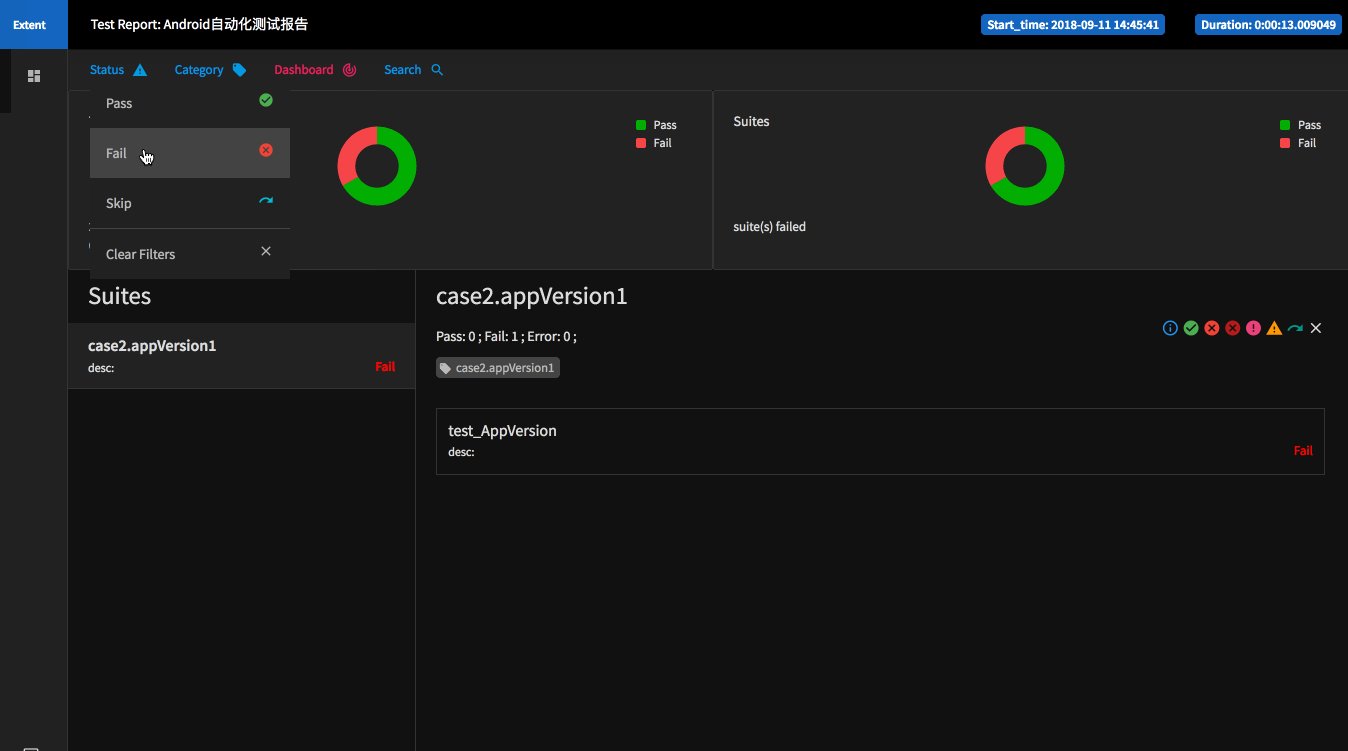
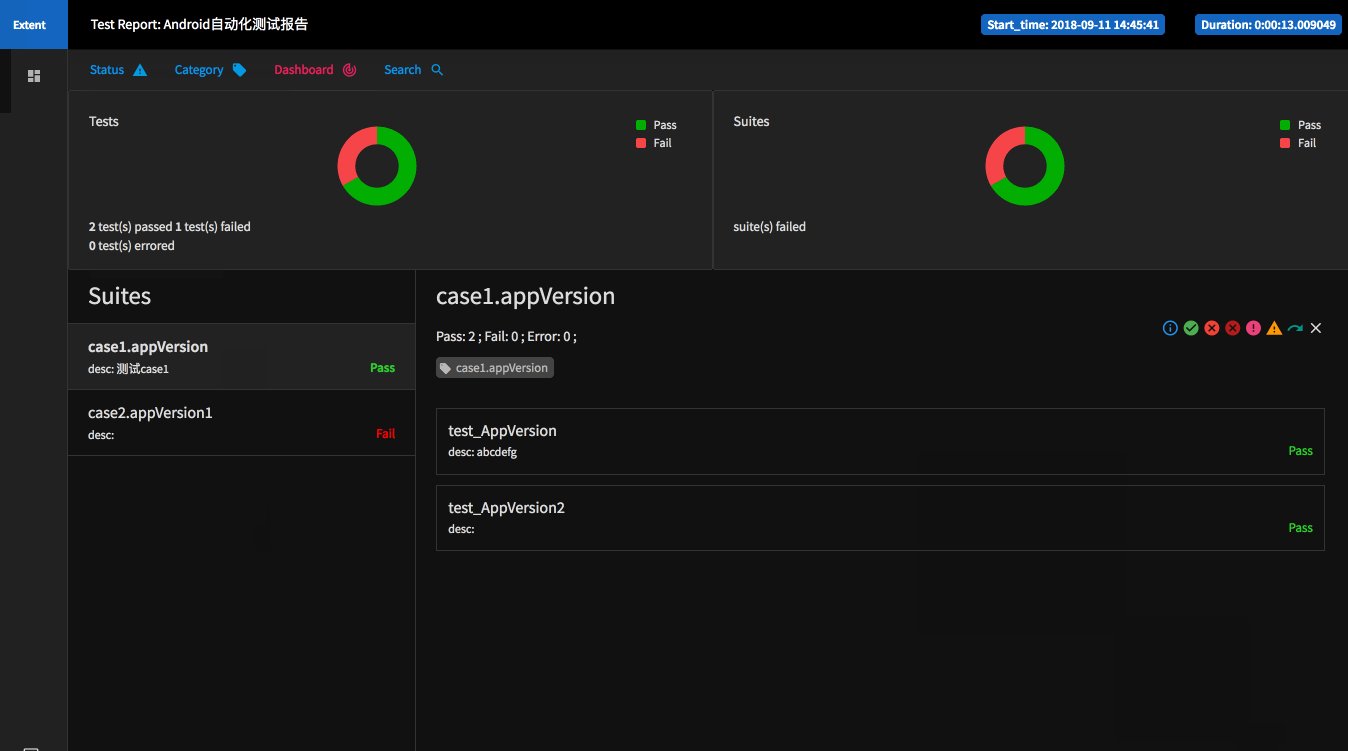
结合 HTMLTestRunner 做的改动,页面内容拿的HttpRunnerManager中的测试报告模板 (感谢 HttpRunnerManager),HttpRunnerManager 是直接将结果数据传递给报告,结合原 HTMLTestRunner 是在执行测试的同时将结果写到测试报告中,功能还不够完善,但是基本功能都已 ok;先看效果图:

使用方式和使用 HTMLTestRuner 方式基本一致。
from ExtentHTMLTestRunner import HTMLTestRunner
filename="/*/result.html"
fp=open(filename,'wb')
runner=HTMLTestRunner(
stream=fp,
title='自动化测试报告',
description='用例执行情况:')
在报告中展示截图:需要在对应的 case 中打印一下截图名称,截图名称以 screenshot_*.png 格式命名
具体文件 github。
