
开始一个新的网站自动化测试项目将会是复杂的并且需要一个陡峭的学习曲线,特别是对于自动化测试新手。下面的教程将使用 Katalon Studio 使这个过程简单化。
Free Download: https://www.katalon.com
Tutorials: https://www.katalon.com/resources-center/tutorials/
测试场景
本教程中我们使用 Katalon Studio 测试一个示例网站应用系统 (CURA) 网址: http://demoaut.katalon.com. CURA 是一个健康护理服务商,它可以让病患预约医生。
本教程中,我们创建测试用例以测试以下流程:
• 登录
• 创建预约
• 检测预约是否成功
• 登出
开始
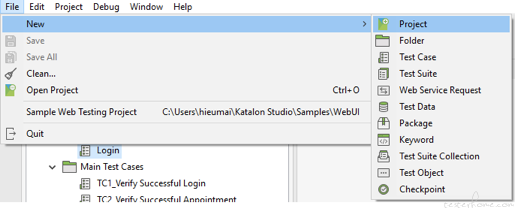
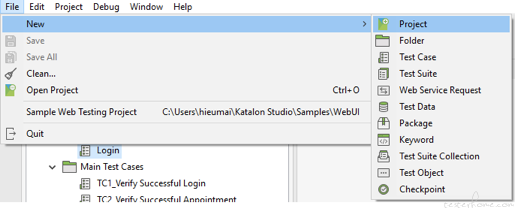
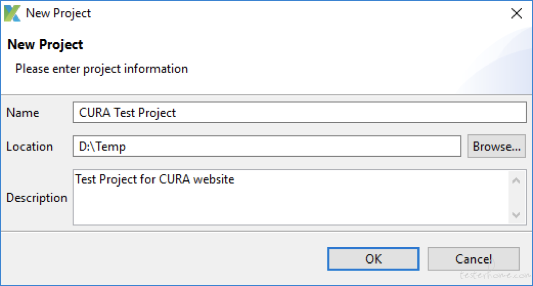
1. 在 Katalon Studio 中创建一个自动化测试项目,如下:


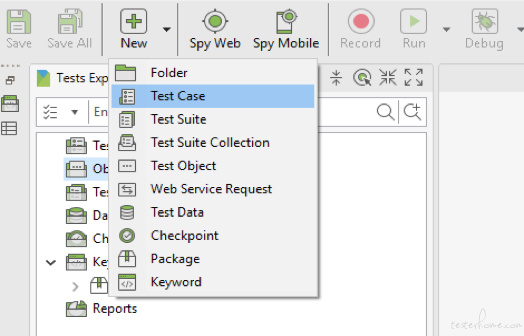
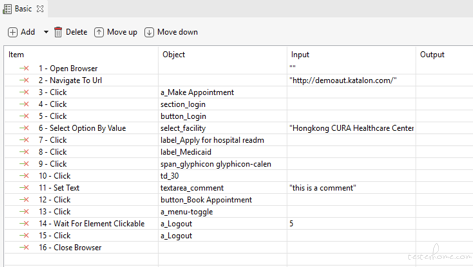
2.创建一个测试用例,所有测试场景需要的测试步骤都将写在其中:


新的测试用例是创建在用 Groovy 语言写的文件里 (也叫测试脚本)。在 Katalon Studio 里你可以以手工视图或脚本视图的方式对脚本进行查看和编辑。
3.构建自动化测试用例
请点击链接 Test Design page ,参考用不同组件以多种方式创建测试步骤的详细指导。对于新手,我们推荐使用录制—回放功能来熟悉编程过程。Katalon Studio 可以快速创建测试步骤。
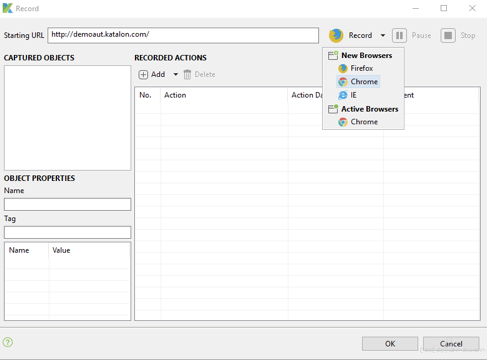
• 点击工具栏上的录制按键打开录制对话框,然后在 URL 区输入 “http://demoaut.katalon.com” ,并在对话框中选择 Chrome ,开始录制。


• Katalon Studio 将在一个新的 Chrome 浏览器窗口中打开 CURA 网站。点击 Make Appointment。

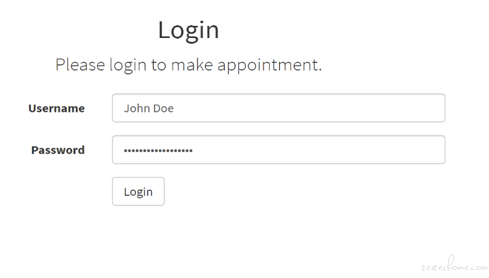
• 在登录页面的用户名中输入 “John Doe” ,密码中输入 “ThisIsNotAPassword” 。

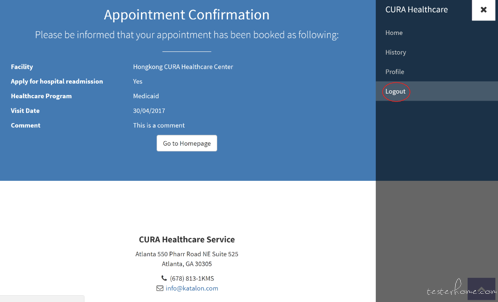
• 在预约页面,填入必要的信息,并且点击 Book Appointment 按键,创建预约。

• 会弹出预约确认页。点击 Logout 按键完成录制过程。

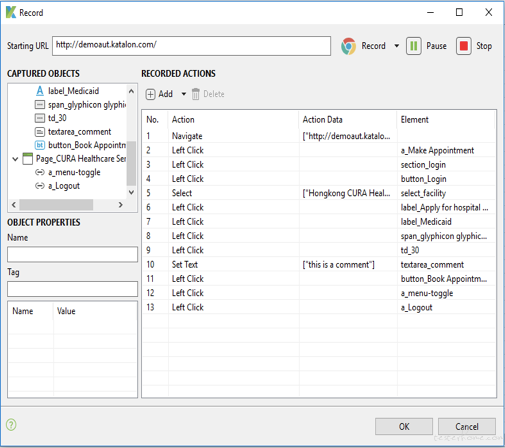
• 切换回到 Katalon Studio 的录制对话框,你会看到所有录制的动作和网站元素。点击 OK 完成录制并生成必要的测试步骤和测试脚本。

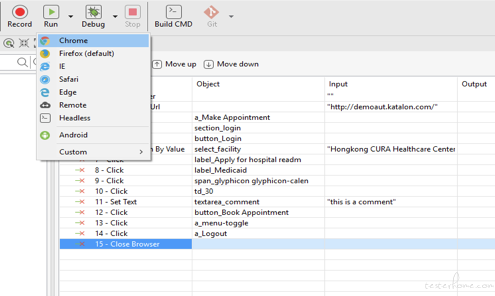
• 录制的测试脚本可以立即回放。点击 Run 按键,并选择浏览器,开始运行你的测试用例。

• 录制的脚本应该可以顺畅地运行,但是你将看到测试在步骤 14 (点击 “logout” 元素) 失败了。错误信息 “Unable to click on object ‘Object Repository/Page CURA Healthcare Service (3)/a Logout’”。不要着急,下面的步骤中你会解决这个问题。
4.完成你的第一个测试用例
如果你研究一下测试运行的错误信息, “org.openqa.selenium.WebDriverException: unknown error: Element is not clickable at point”,你会发现它出现的原因是:当 CURA 网站的侧面菜单打开时,动画效果使得 Logout 元素是慢慢出来的,所以 Katalon Studio 的回放不能识别它。要解决这个问题,我们需要在登出步骤前加入等待步骤。这个步骤的关键字是 waitForElementClickable,对象是 “Logout” 元素,修改超时输入为 5 秒。

再次运行测试用例,你会发现 “Logout” 按键找到了,测试步骤通过了。
5.生成报告
要生成报告,我们需要一个测试集。在 Katalon Studio 里测试集是用来把一组测试打包并一起运行。
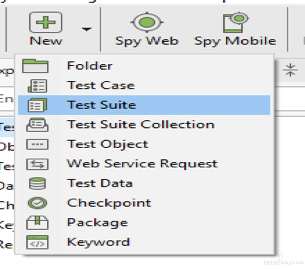
• 点击工具栏上的 “新建” 按键,并在下拉菜单中选择 “测试集”,创建一个测试集。

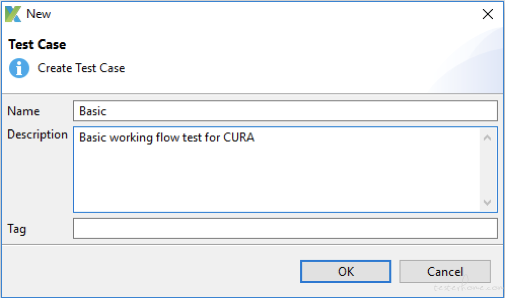
• 新的测试集对话框中输入必需的名字和可选的关于你的测试集的描述,然后点击 OK 创建新的测试集:

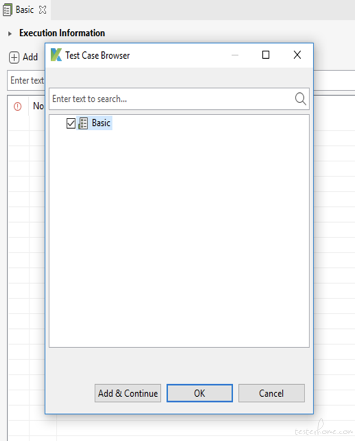
• 从测试集的界面点击 Add 按键并选择 “Basic” 测试用例,然后点击 OK 来把所选的测试用例添加到测试集中。

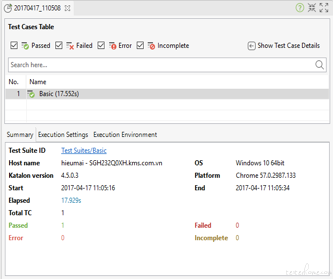
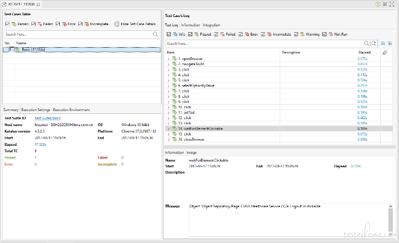
点击工具栏上的运行按键运行测试集,方法和运行测试用例一样。运行之后,你会注意到一个新的报告文件夹被创建了。在这个文件夹中每个子项都代表一次运行,子项的名字正是运行的开始时间。点击第一个报告子项来浏览。报告显示如下:

测试报告的详细信息显示如下 (同时选择 “显示测试用例细节”)

如果需要更多教程和指导,请访问Katalon Studio documentation. 如果有任何问题,请加入论坛和其它用户交流。
