

在写 appium 框架,使用 macaca 的 app-inspector 定位小米 5S 的元素,再想尽各种办法调好各大模块的流程,封装通用模块后,case 都运行成功了,哈哈哈哈。
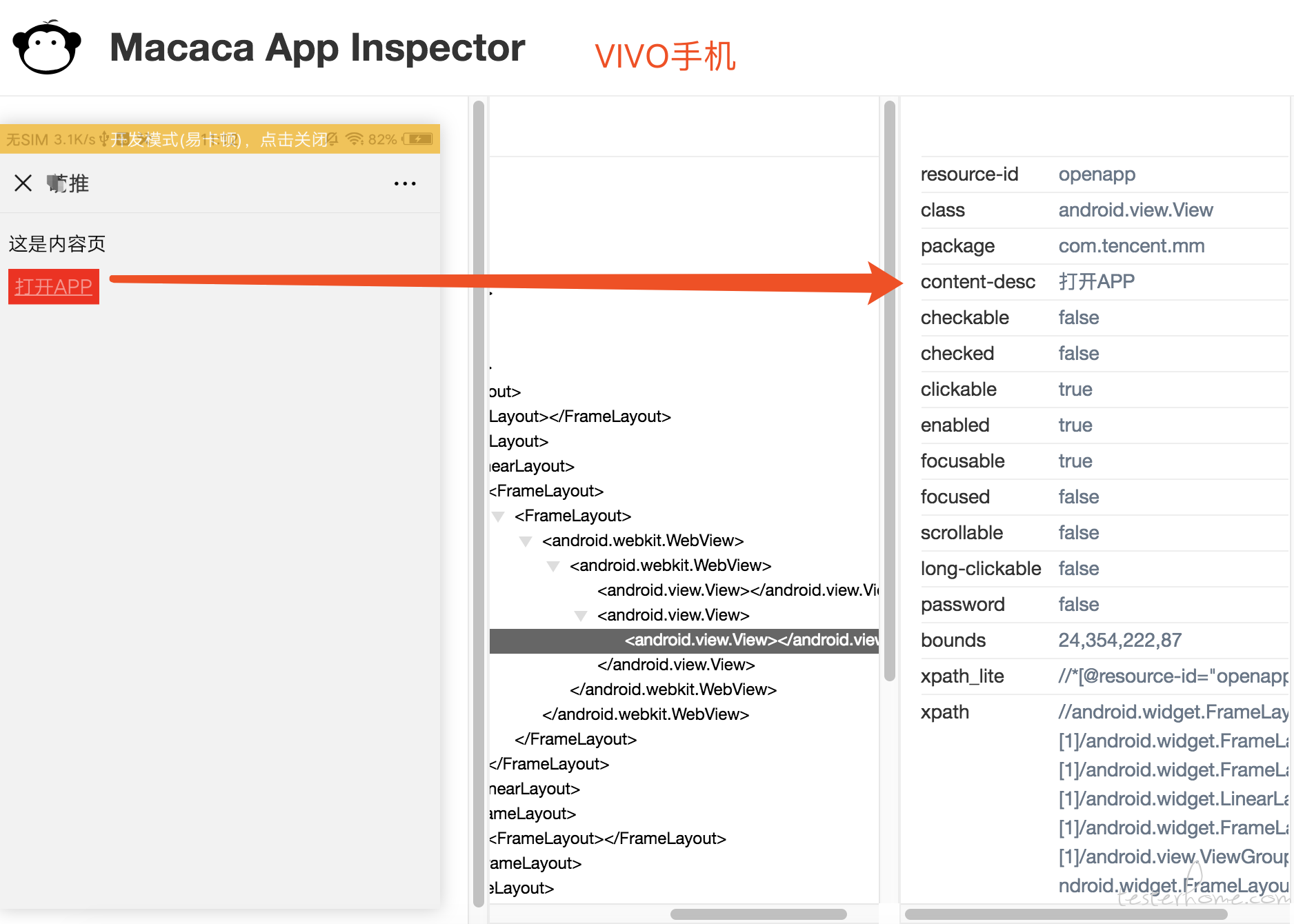
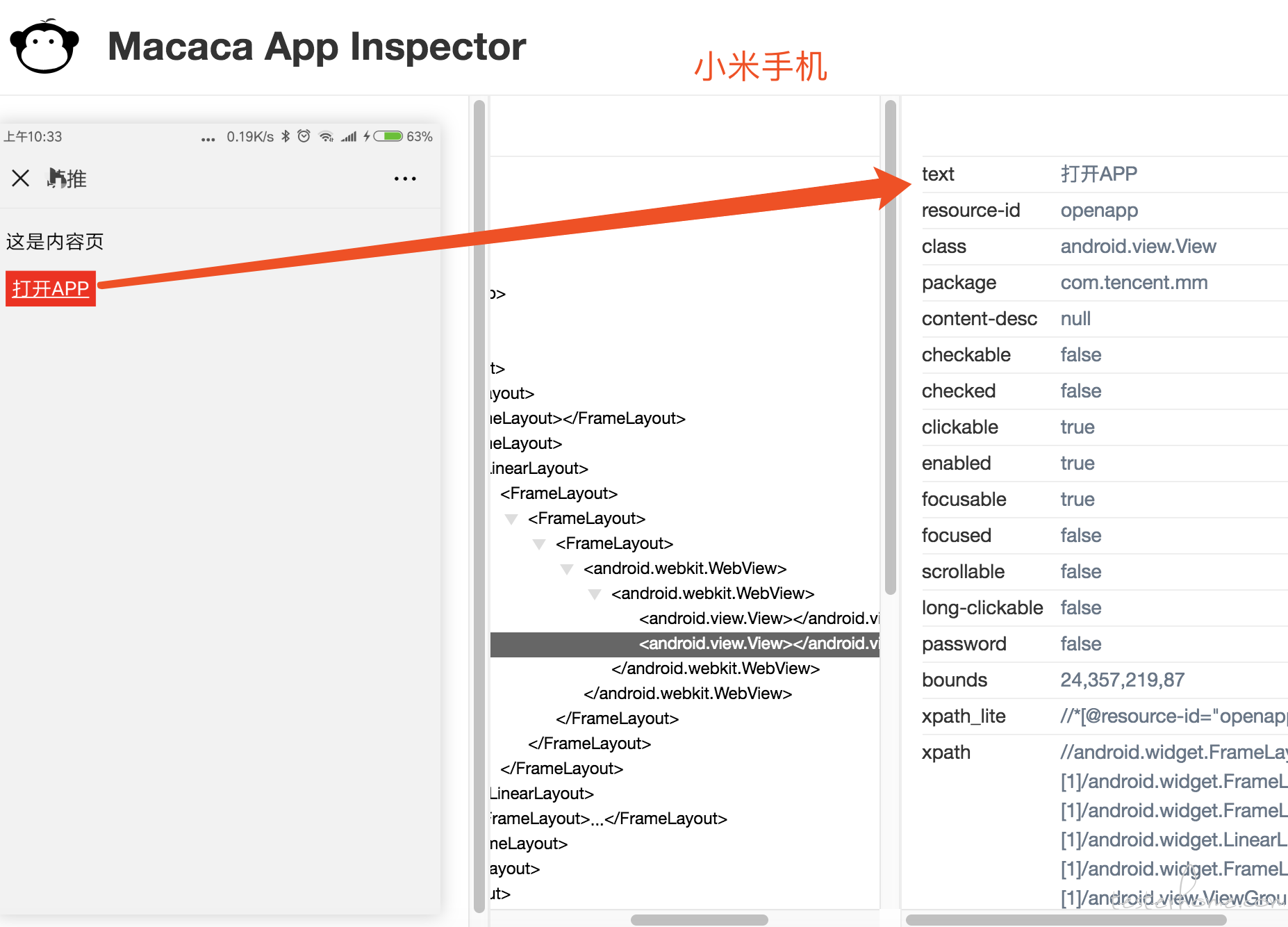
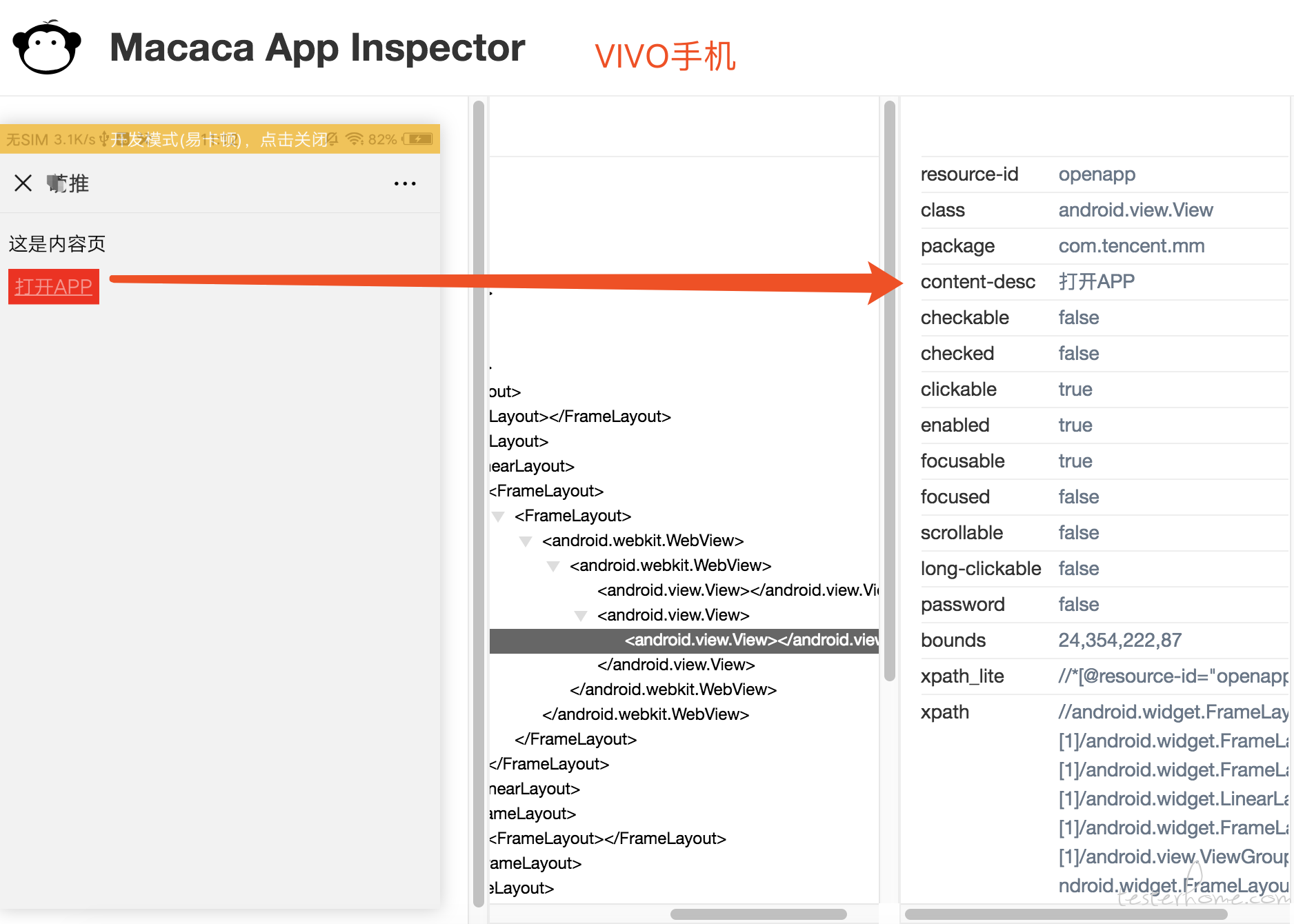
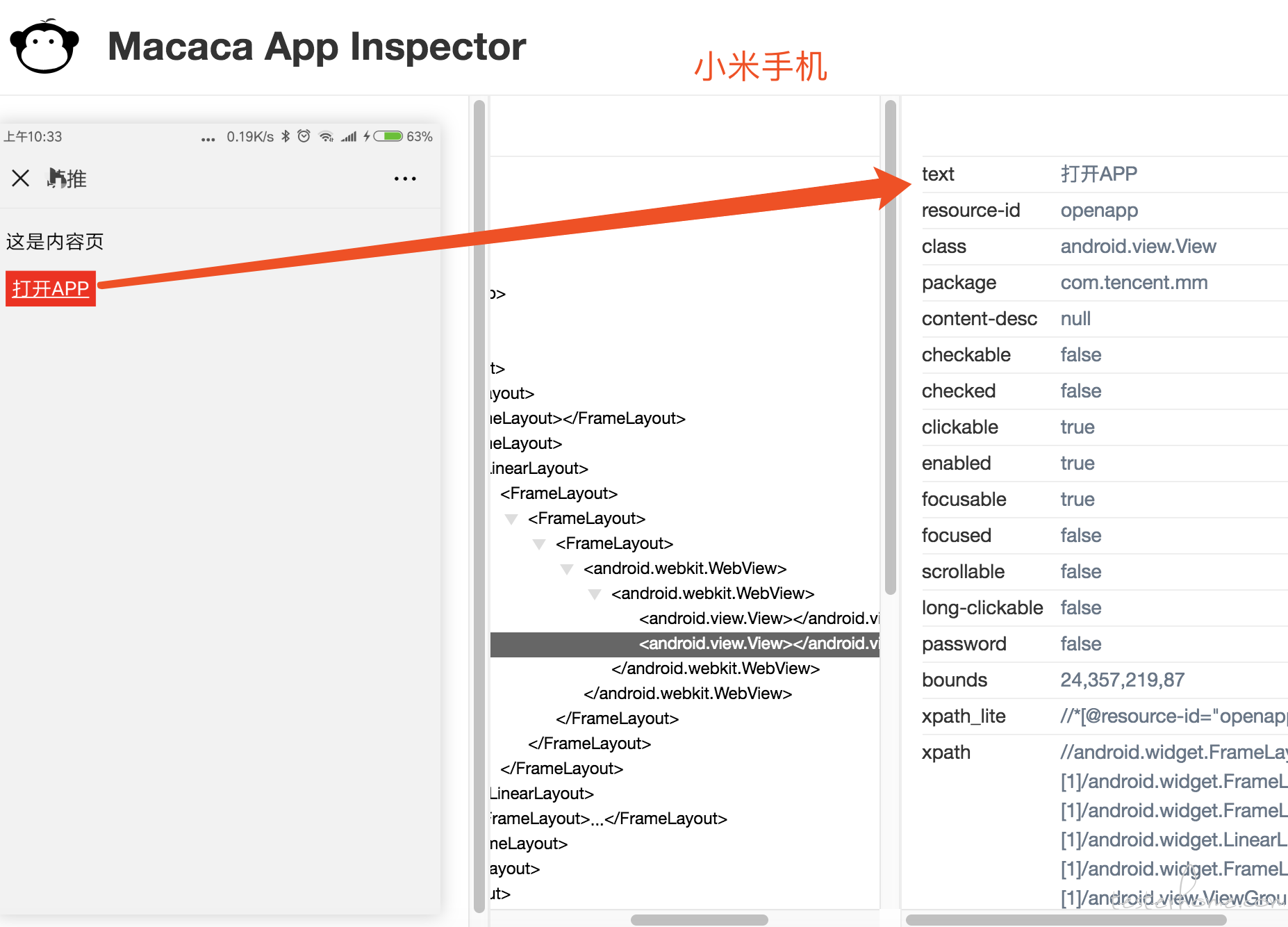
开始交付,并要求在 vivo 手机上跑,一跑发现很多 case 都失败了,都是报错NoSuchElementException,我想不应该啊,刚在小米上调过的,怎么会报找不到元素的报错,仔细对比后发现,同一页面的同一元素的属性,两个手机显示的不一样,具体举例如图:


具体表现如下:

先介绍一下 Android 根据元素属性,定位元素的方法:
1.根据 resource-id 的值:
driver.find_element_by_id('openapp').click()
2.根据 text 的值:
driver.find_element_by_android_uiautomator("text('打开 APP')")
3.根据 content-desc 的值:
driver.find_element_by_accessibility_id("打开 APP")
对于打开APP这个按钮,在小米上面text属性值为打开 APP,但是在 VIVO 手机上content-desc属性值为打开 APP。
意思就是我们要把
driver.find_element_by_android_uiautomator("text('打开 APP')")
改成
driver.find_element_by_accessibility_id("打开 APP")
才能把在小米手机上运行的代码,在 VIVO 手机同样运行成功。
这个工程想想好像不小,有点气,拿着手机打开 app-inspector 的页面去找对应的开发,你们这个版本有改这个页面的元素属性吗,我之前根据 text 属性定位元素,现在 text 属性没了变成了 content-desc。“这个版本没有改这块的代码啊”,好吧,我有点不信但是还是要相信战友,想想问题到底出在哪。先排除版本问题,于是我两个手机都下载了同一版本的 APP,使用 app-inspector 查看元素,发现现象是一样的。那一样的版本在不同的手机上,使用 app-inspector 查看元素的属性不一样,那就是手机的问题罗 (心里默默吐槽了一下,垃圾手机)。后面仔细查看,这个现象好像只出现在一些 react 写的 H5 页面上,原来是两个手机的 webview 版本不一样,导致不同版本的 webview 渲染页面时效果不一样,使用 chrome 的 inspect 查看得知: 小米手机 webview 版本64.0.3282.137,VIVO 手机 webview 版本55.0.2883.91。
虽然发现了问题,但是我把要是把find_element_by_android_uiautomator("text(‘打开APP’)")的一部分改成find_element_by_accessibility_id(“打开APP”),这个活好像不太好干,而且我改了后就只能在 VIVO 手机上跑,小米上跑不了了,目前小米的 webview 版本高一点,根据趋势我要是改了我总感觉以后还要改回来。
框架的 case 是读的 yaml 文件,所有封装好的方法可以在 yaml 文件中调用
-
element_info: text("我的")
find_type: by_android_uiautomator
operate_type: click
-
element_info: 我的
find_type: by_accessibility_id
operate_type: click
因为低版本的 webview 会把高版本的 text 渲染成 content-desc,我只需要在识别到 find_type 是 by_android_uiautomator 时,先根据 by_android_uiautomator 去找,找不到了转化成 by_accessibility_id 再去调就好了。
记录一下遇到的问题和解决
欢迎交流指正,感谢阅读。
