
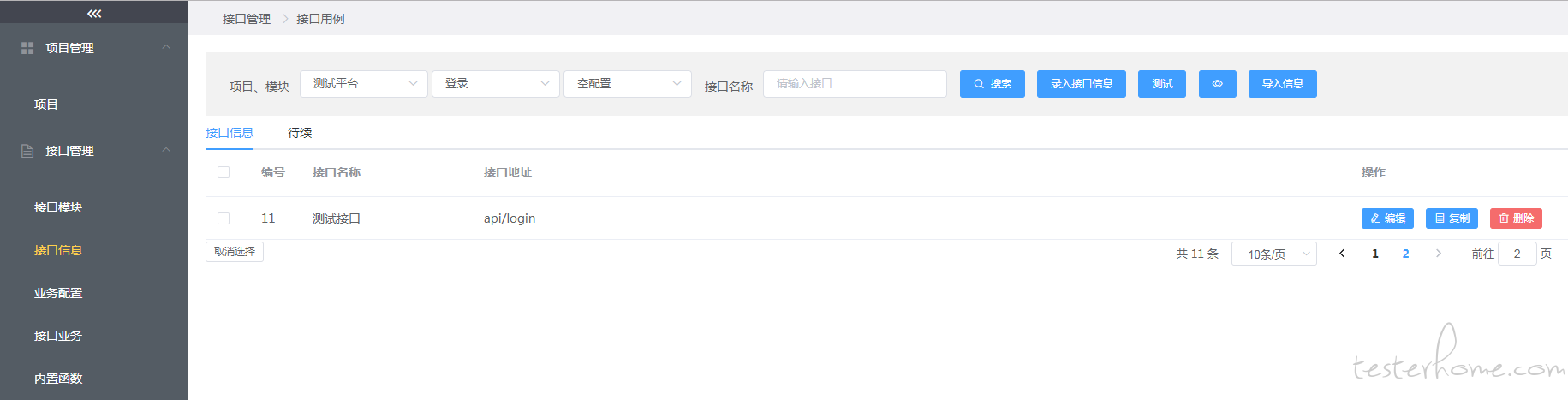
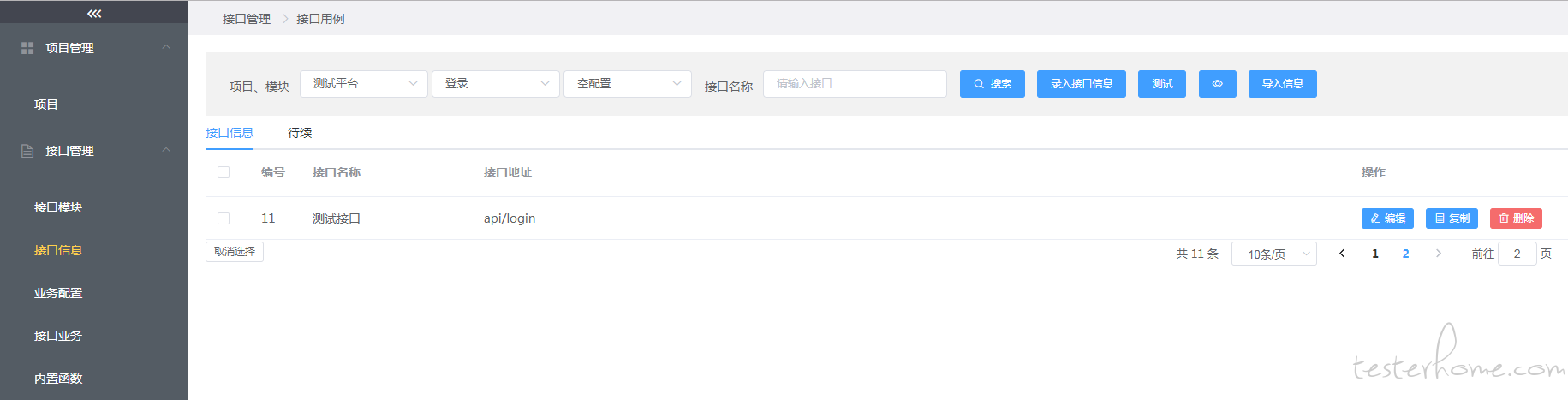
记录接口信息、调试接口等等

重点说明 url 的选择,目前支持一个项目下有 4 个 base_url,具体可在项目那边填写

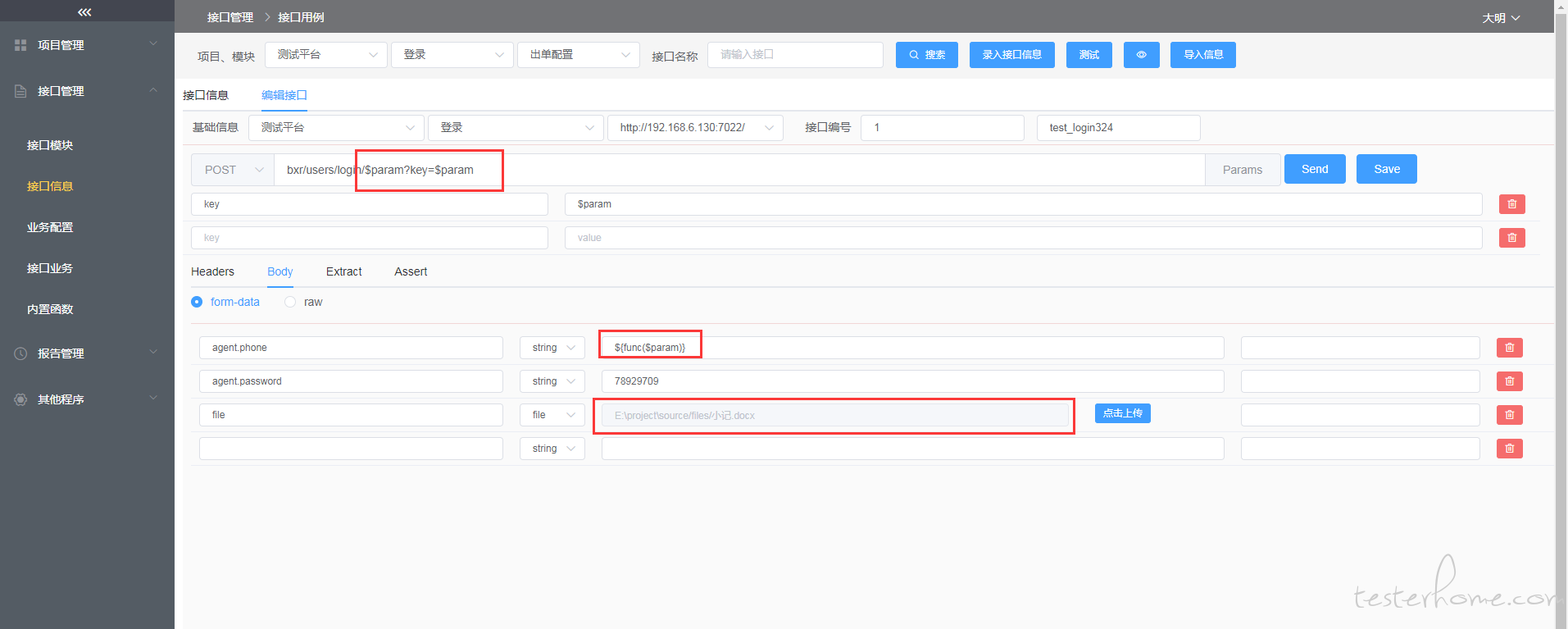
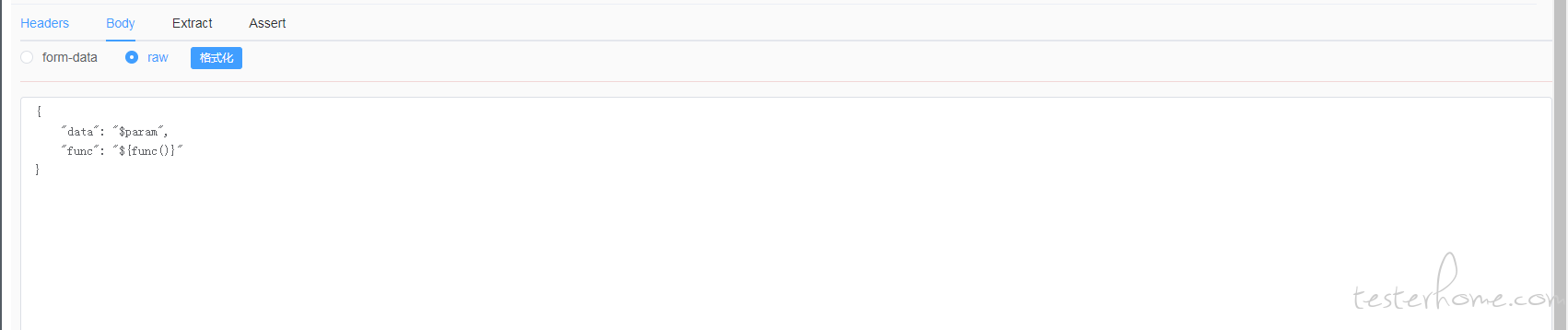
(样式类似于 postman)
请求地址:支持参数引用,例如:bxr/users/login/$param?
$param 的形式引用已定义参数,该参数可从配置、项目公用配置、上个接口提取信息 3 个地方引用
数据类型暂时分为 data、json:
data 值支持文件上传、参数引用、函数引用;参数引用方式 $param、函数引用方式 ${func($param)}

json 格式,提供格式化按钮方便查阅可修改,同时数据也支持参数和函数引用

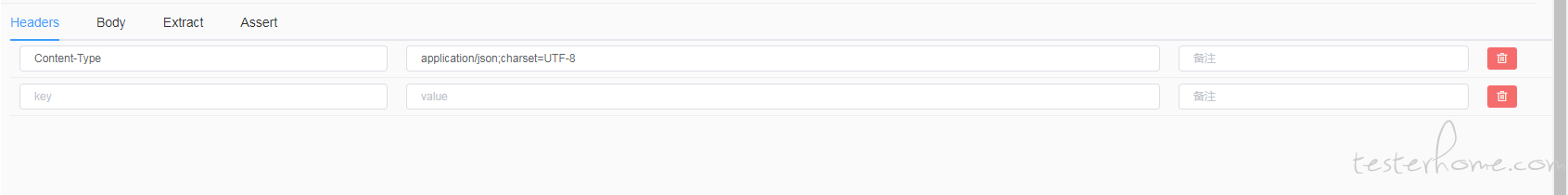
这个比较简单,就是简单的头部信息定义

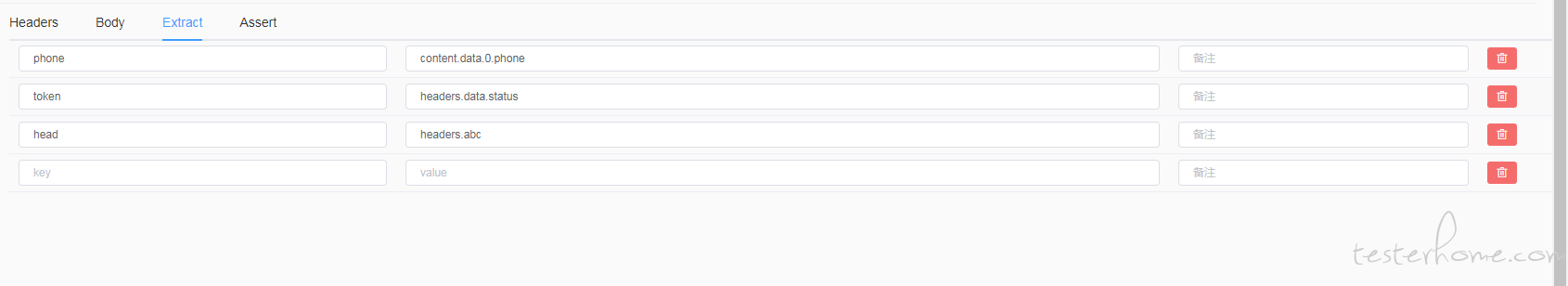
支持返回信息中,提取出需求的值,提取规则:
content 示例数据:
{
'data': [
{
'phone': '15813311111'
},
{
'cat': '111'
}
],
'status': 0
}
content 表示从返回 body 中提取数据
headers 表示从头部信息中提取数据

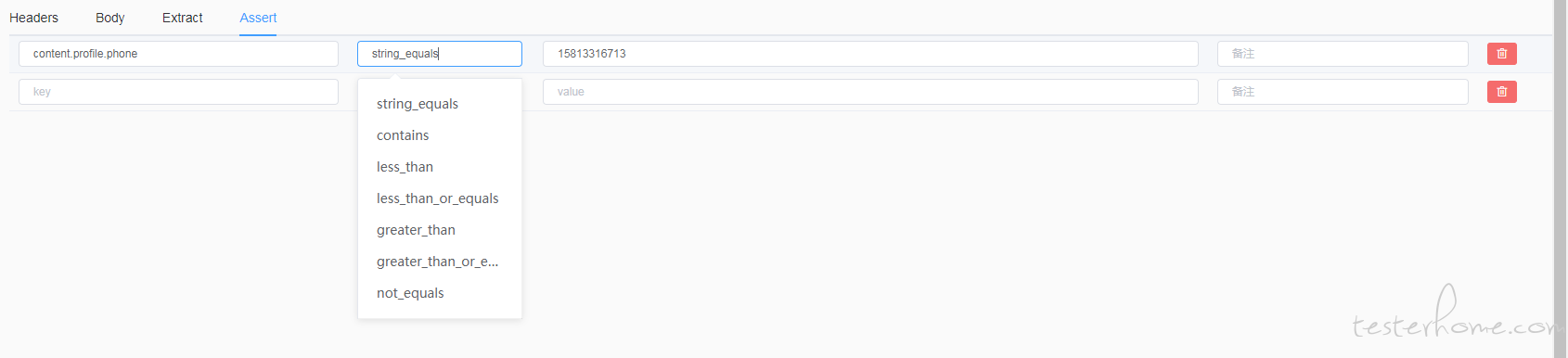
支持自定义断言函数

筛选项中的配置选项作用:当进行测试的时候,默认为该配置作为这次测试的配置信息(对应业务配置页面)

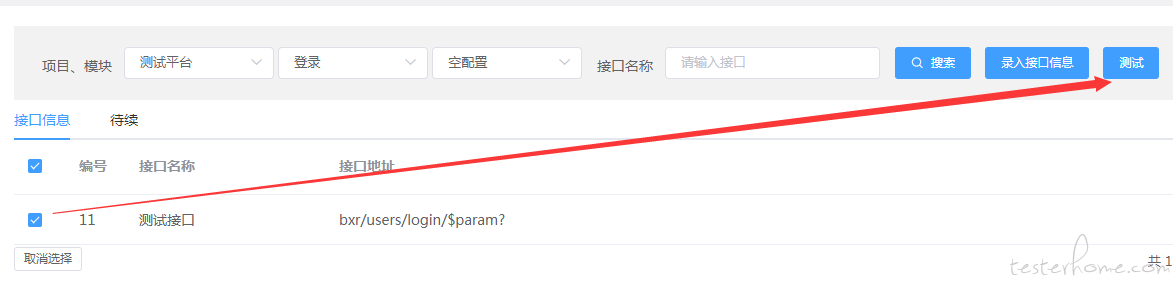
勾选后指定的信息后,点击测试即可按照编号顺序执行测试

眼睛按钮,查看最近一次的测试结果

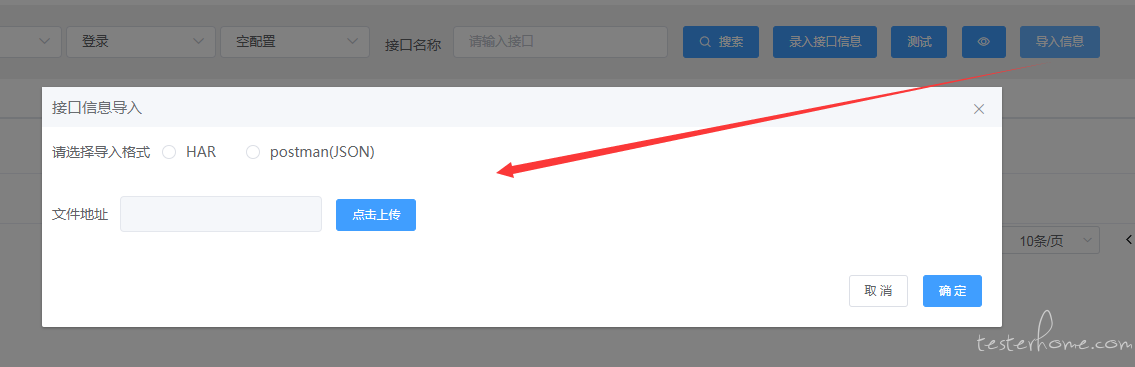
导入信息:目前支持 har 文件,和 postman 导出的 json 文件,来进行接口信息的导入

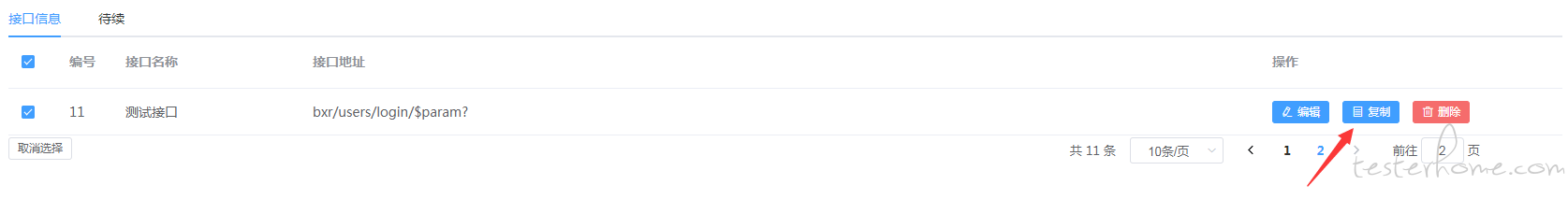
复制按钮:支持完整复制该接口信息并进行相关修改

github 地址:https://github.com/pencil1/ApiTestWeb
github 地址: https://github.com/pencil1/ApiTestManage
