
上半年我给自己挖了个坑,说海量接口返回值比对是接口测试的核心要求之一,这次来说一下我是怎么做的。
做一下必要的铺垫,也顺带说一下测试的工作方式,各位看着高兴最好。
每个公司遇到的需求及问题都是不同的,大家还要因地制宜。
公司最近搞了一个新项目,既实现了新的代码同时也复用了老的环境。
而复用老环境时,某核心开发因为看不下去老的代码(确实)太烂,打算借此机会重构老代码,一波上线。
希望老系统代码重构后,接口返回值没有变化。
涉及接口超过 100 个,几乎都是读接口。
回归测试强度,即核心业务逻辑没有改动,是代码结构的变动。仅观察返回值结构等是否一样即可。
可以提供原有环境及新环境,便于对比。
时间紧迫,要 1 天内搞定。
接口数量太多,影响较大,测试要认真对待。
为什么现在才提重构老代码的事儿。
老代码重构和新代码上线不能混为一谈,新代码上线是雪中送炭,老代码重构是锦上添花。
无法理解为什么要一波上线,老代码重构可以慢慢搞,没必要一起上。
时间太紧迫。
接口数量太多,能否缩减范围。
重构老代码是某核心开发自己搞的,确实不在需求之中。
老代码重构势在必行,实在看不下去了,并且新代码上线后压力会大,担心有问题。
其实之前已经有部分重构代码上线了,但线上出了问题,所以后面的涉及重构的都需要验证测试。
新老代码混合程度较高,单独摘除老代码重构成本不小,时间消耗上摘除和一起上线差不多(反正已经上了一部分了)。
开发较自信(线上打脸了才想起来测试?),到现在还是很自信,重构没啥问题。
所以之前没测试重构,说重构了也担心不允许,那这些老代码会一直烂下去。
测试帮帮忙,相信你。
我非常理解核心开发重构代码的动机。
这是个展现测试价值的好机会,如果你们开发能搞定就不会来找我了。
开发没办法搞定也没时间搞定了(线上 bug 修改等事情很多),时间紧迫。
此时此刻只有我才能搞定这件事儿(自带特效字带背景音乐自带慢动作)。
接口测试用例数据,这个是接口测试独有的,也是让这一切可执行的基础。
我开发的各种工具。
Jmeter + Ant 再加工实现,读取数据库使用 beanshell,依次执行每个接口使用 Jmeter 自带功能即可,结合 Ant 产生测试报告文件就是测试结果文档。
完全代码实现是可行的,我也实现了,但不是为了这种比对场景做的,是为了边界测试(后续可能分享挖坑)。
Jmeter + Ant 需要再加工,比如测试报告中结果的格式化,测试报告的文档拷贝的一键执行,我实现了这些,今天讲这些。
Jmeter + Ant 在此次场景下,是最方便的,因为我之前实现了很多功能,就为了这种硬仗准备的。
上面已经简述了任务要完成需要做的,再汇总一下:
这里就口述一下了,简单贴图,毕竟详述太费劲。

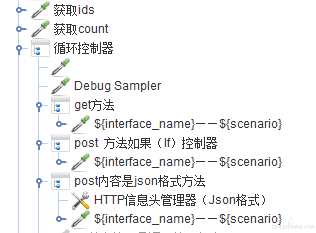
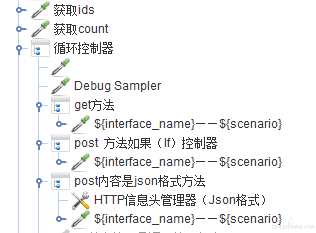
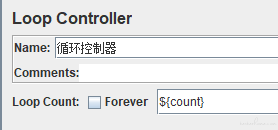
使用 Jmeter 的循环控制器,循环的次数就是上面第一步获取的数量,循环 5 次。

在每个循环中,从主键 ID 集合中从头拿 ID,比如拿到 100 这个 ID,记录数组下标为 0,保存数组下标为自定义变量,根据 100 这个 ID 获取的所有的接口测试数据定义为自定义变量。
根据上面第三步获得的数据,来执行 HTTP Sampler,真正的发出请求。
我改造的是最流行的 jmeter.results.shanhe.me.xsl 结果模板。
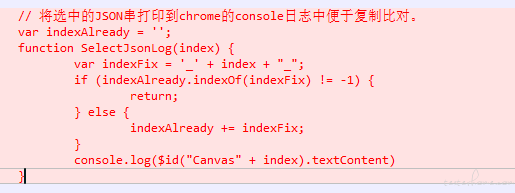
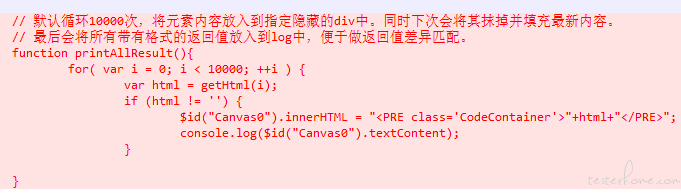
这个已经放到 CSDN 下载上去了,我上传的,代码我也就不详细贴了,毕竟说起来很麻烦,说一下当时解决的思路。

然后我都搞定了。
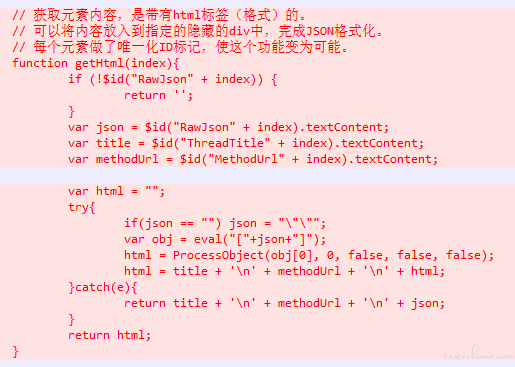
我继续加工上面的 jmeter.results.shanhe.me.xsl 结果模板。
思路:


我当然解决了测试任务,并且开发再次被打脸,重构的问题还是很多的。
收到了表扬信。
