
Sweetest 开源以来,得到不少同学的喜爱,也有很多同学期望尽快支持 App 测试。
现在我可以很肯定地告诉大家,目前我们也在投入较多精力来开发 App 测试支持,其中点击、输入、滑动、划线等操作都已经支持,并通过 OPPO R9s Android 6.0 的测试验证。
想了解 Sweetest 框架的同学可以查看此贴: https://testerhome.com/opensource_projects/sweetest
Github 项目地址:https://github.com/tonglei100/sweetest
QQ 交流群:158755338 (验证码:python)
言归正题,今天主要分享一下划线解锁的关键字实现。
在微信启动界面,滑动解锁

其实框架已经有了划线操作,只需要写要划线的点的坐标即可,如下

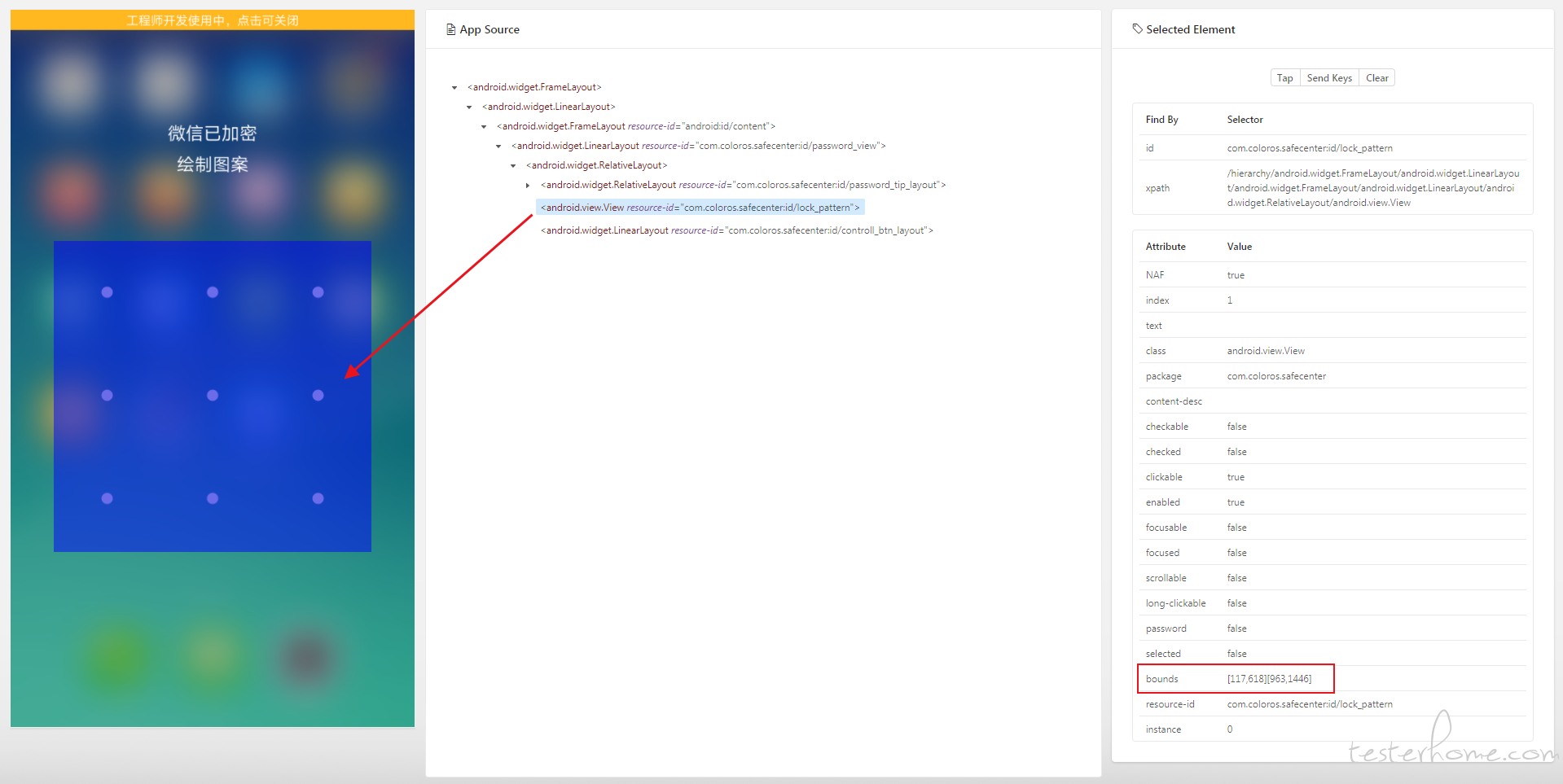
我们可以看下 OPPO 上微信的这个解锁界面的元素属性

可以发现,这 9 个点是在 lock_pattern 这个元素中,5*5 网格平均分配

那么
我们只要知道 lock_pattern 的坐标、长和宽,即可知道这 9 个点的坐标。
即,只需要定位到 lock_pattern,使用元素的 rect 属性既可以得到需要的数据。
用户只需要指定划线的点即可完成划线解锁操作。
我们把这 9 个点先横后竖依次命名为:1~9,用户只需要输入这几个数字即可,如下图:

代码实现如下:
def line_unlock(step):
# 从测试用例中获取元素的定义
element = step['element']
# 每2个点划线的持续时间
duration = float(step['data'].get('持续时间', 0.3))
# 断言
assert isinstance(element, list) and len(element) > 2, '坐标格式或数量不对,正确格式如:lock_pattern|1|4|7|8|9'
# 元素定位
_e = locating_element(element[0])
# 获取元素的坐标数据
rect = _e.rect
w = rect['width']/6
h = rect['height']/6
# 点的坐标定义
key = {}
key['1'] = (rect['x'] + 1*w, rect['y'] + 1*h)
key['2'] = (rect['x'] + 3*w, rect['y'] + 1*h)
key['3'] = (rect['x'] + 5*w, rect['y'] + 1*h)
key['4'] = (rect['x'] + 1*w, rect['y'] + 3*h)
key['5'] = (rect['x'] + 3*w, rect['y'] + 3*h)
key['6'] = (rect['x'] + 5*w, rect['y'] + 3*h)
key['7'] = (rect['x'] + 1*w, rect['y'] + 5*h)
key['8'] = (rect['x'] + 3*w, rect['y'] + 5*h)
key['9'] = (rect['x'] + 5*w, rect['y'] + 5*h)
# 划线
action = TouchAction(g.driver)
for i in range(1, len(element)):
k = element[i]
if i == 1:
action = action.press(x=key[k][0], y=key[k][1]).wait(duration*1000)
action.move_to(x=key[k][0], y=key[k][1]).wait(duration*1000)
action.release().perform()
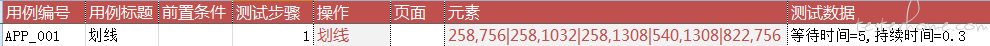
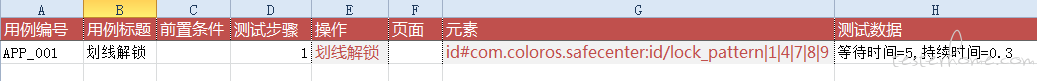
OK,测试用例如下:

其中,id#com.coloros.safecenter:id/lock_pattern 是元素的定位信息,后面的 |1|4|7|8|9 是要划线的点
本关键字实现了对划线解锁这一特定操作的友好支持,一定程度上实现了不同分辨率屏幕的解锁通用性,使用例设计者更加简单的编写用例。
当然,本方法目前仅适用于在解锁元素上平均等分的解锁界面,如 OPPO 上的微信。暂时还没有精力去适配其他类型,有心的可以尝试一下,并把方案反馈给我,多谢!
