
对于接口自动化这方面断断续续也研究了好久了,从最开始自己写小框架 +excel 数据来驱动;然后到基于 flask 前后端结合在一起弄平台,最后到现在的前后端分离开发出的这平台,感触颇深啊,额额额,开源啦,代码写得糟糕,有问题啊、优化啊、建议啊、等等希望能指点指点,qq:362508572 ~~~
前端:js vue element-ui
github 地址:https://github.com/pencil1/ApiTestWeb
后端:python flask httprunner
github 地址: https://github.com/pencil1/ApiTestManage
首先,因为是基于九毫大神开源的 httprunner 接口自动化框架,里面一些编写规则就不详细介绍了
这个就不详细说了,登录就那样子了呀

包含:
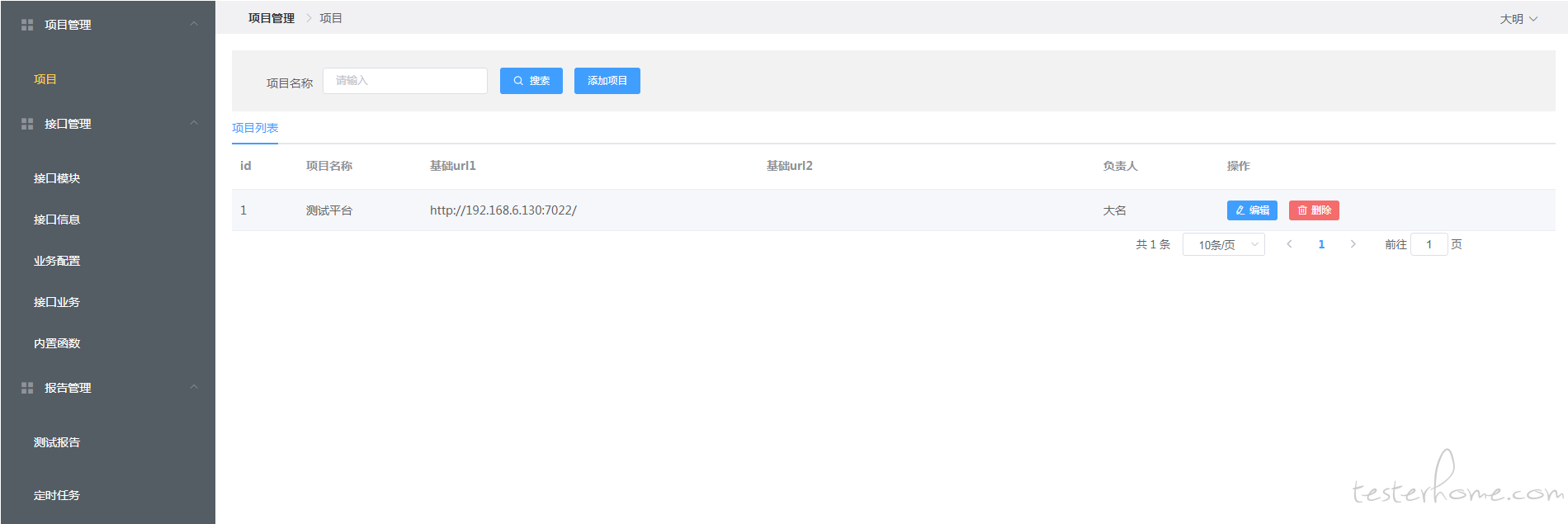
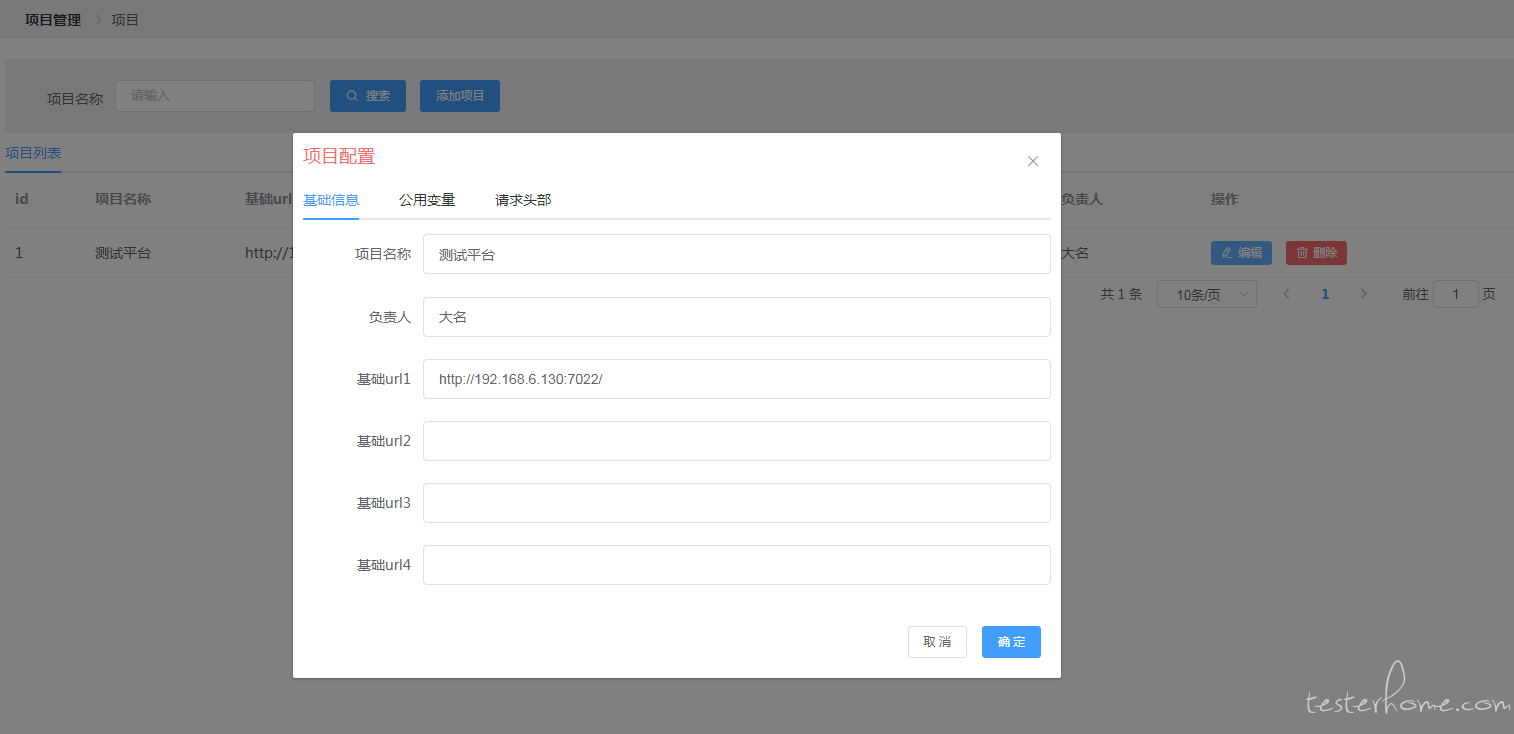
里面的基础 url 可填入多个,因为目前的公司项目有可能一个业务下来牵扯到几个 base_url,这个 base_url 到时和是接口 url 拼接起来组合成一个完整的请求
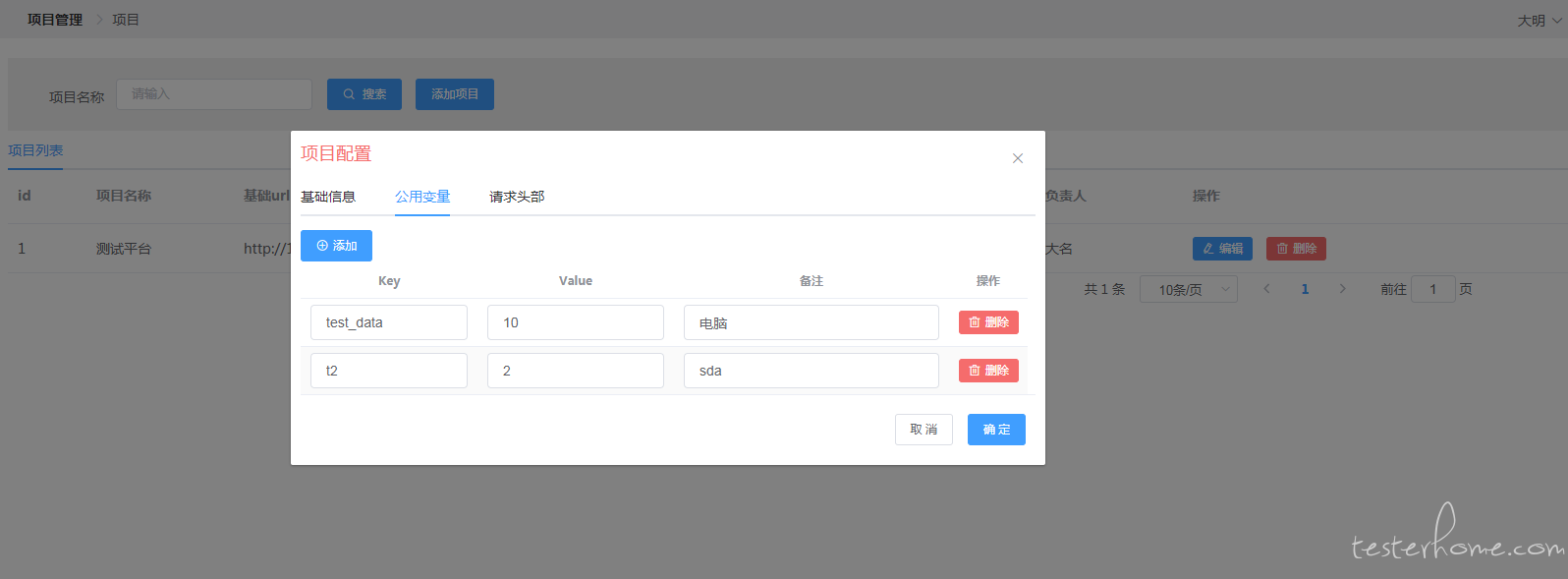
这个就是定义一个项目下,通用的变量了
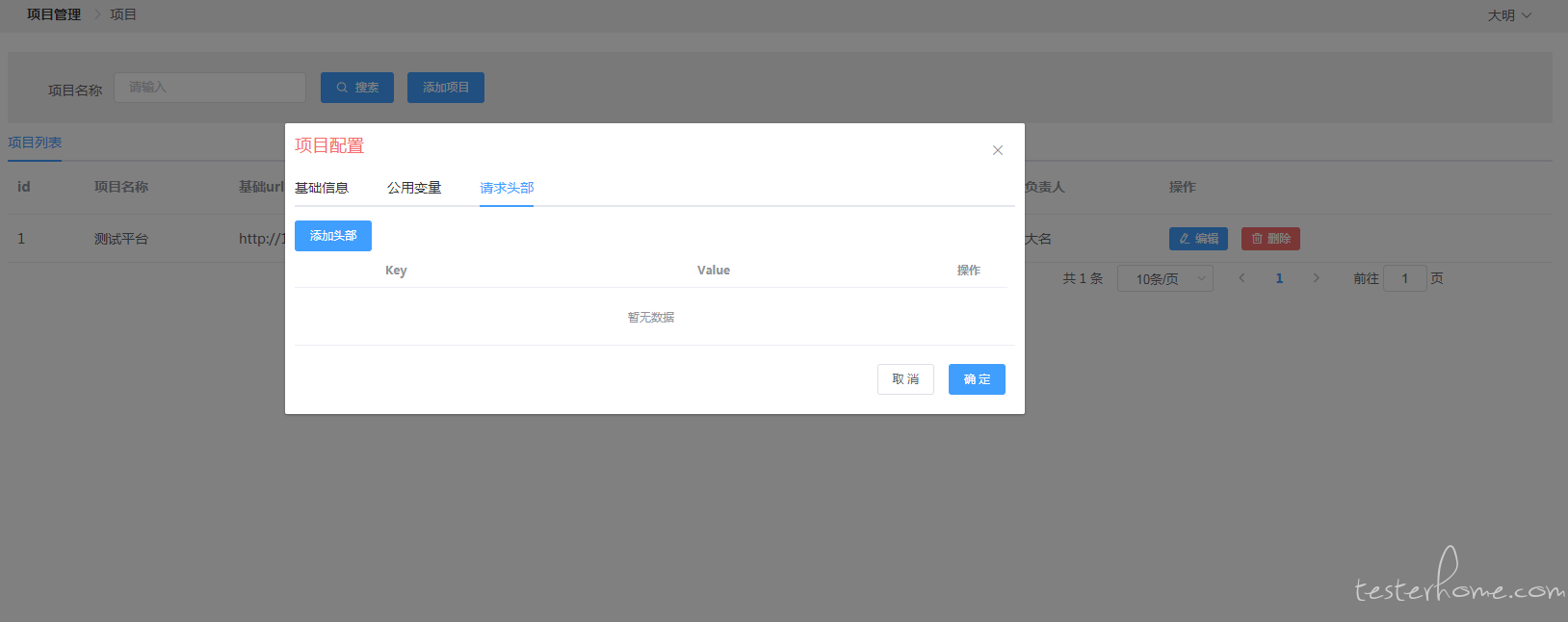
这个就是定义一个项目下,通用的请求头部了
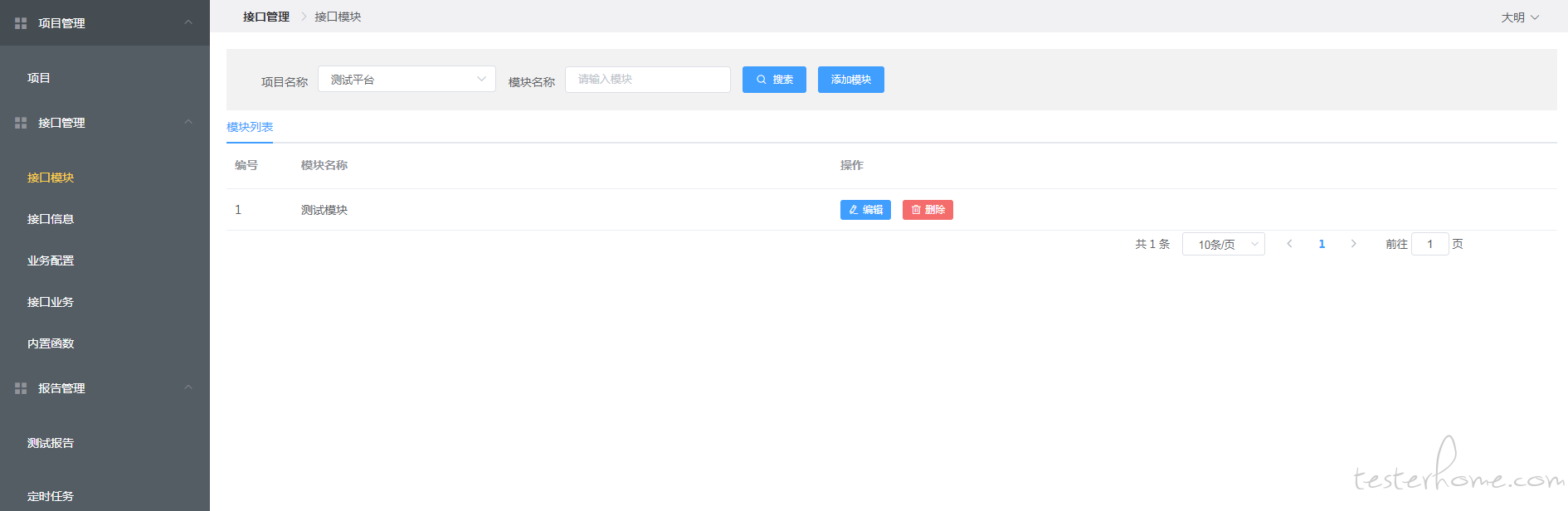
下面请看截图介绍




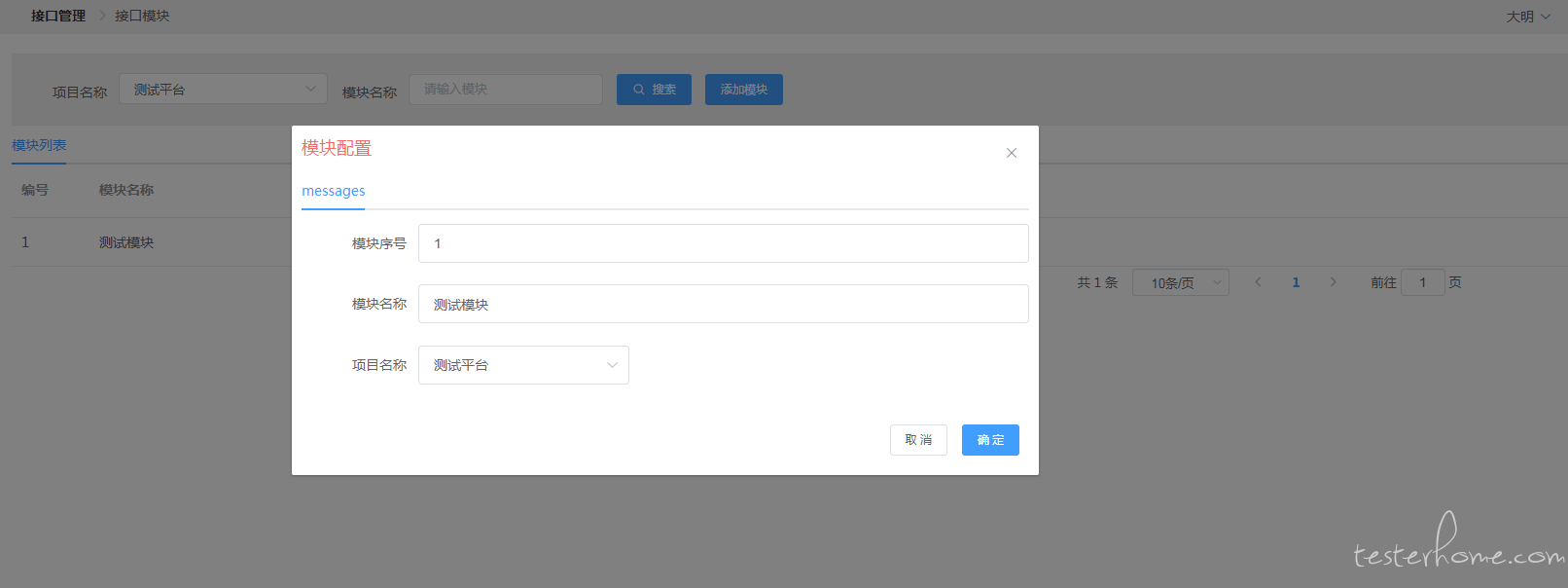
这个比较简单,就是定义项目下的模块,感觉起到一种中介的作用,让接口信息按一定分类定义下来(模块下才可创建接口信息)


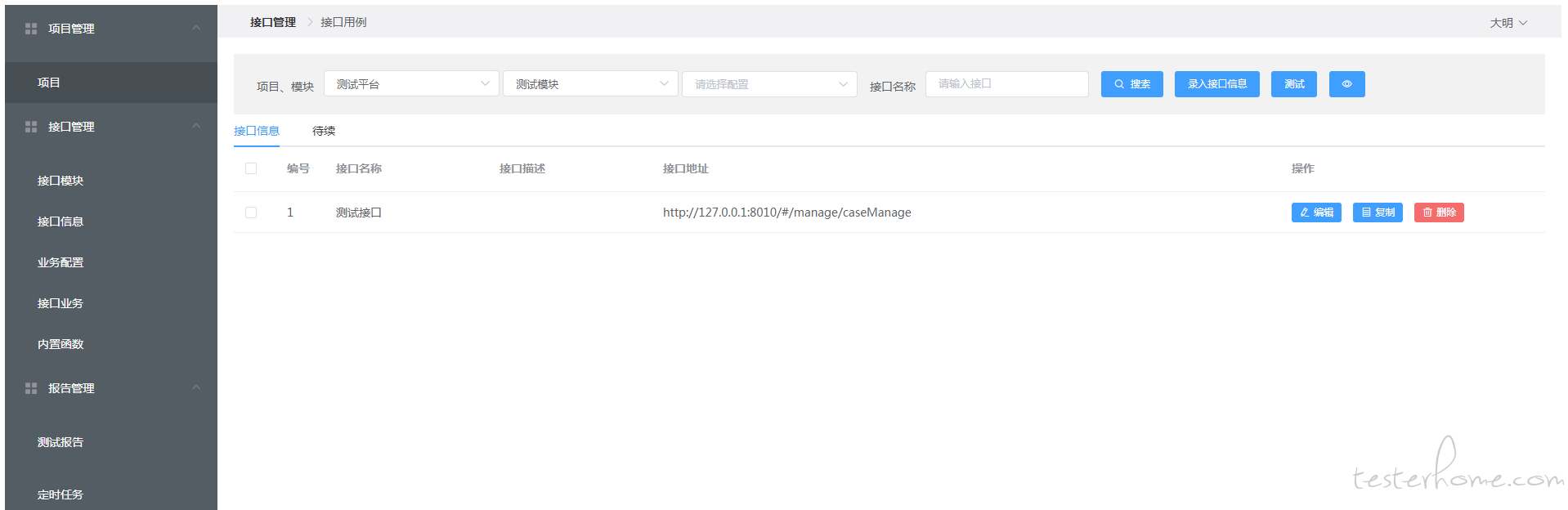
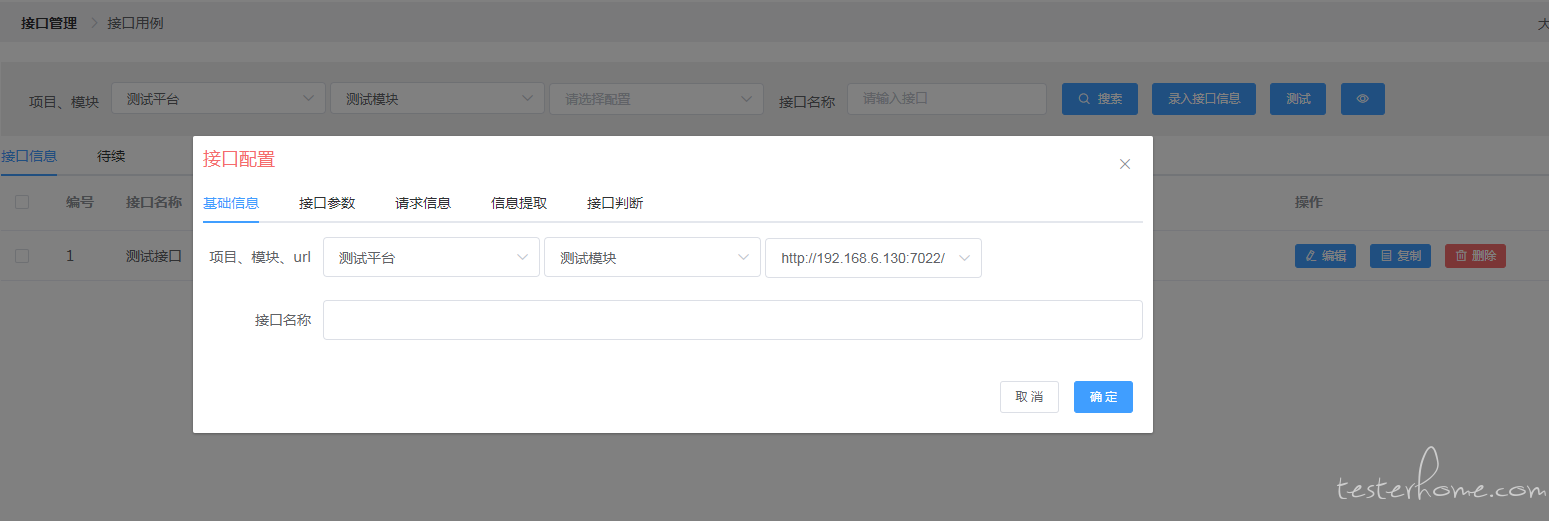
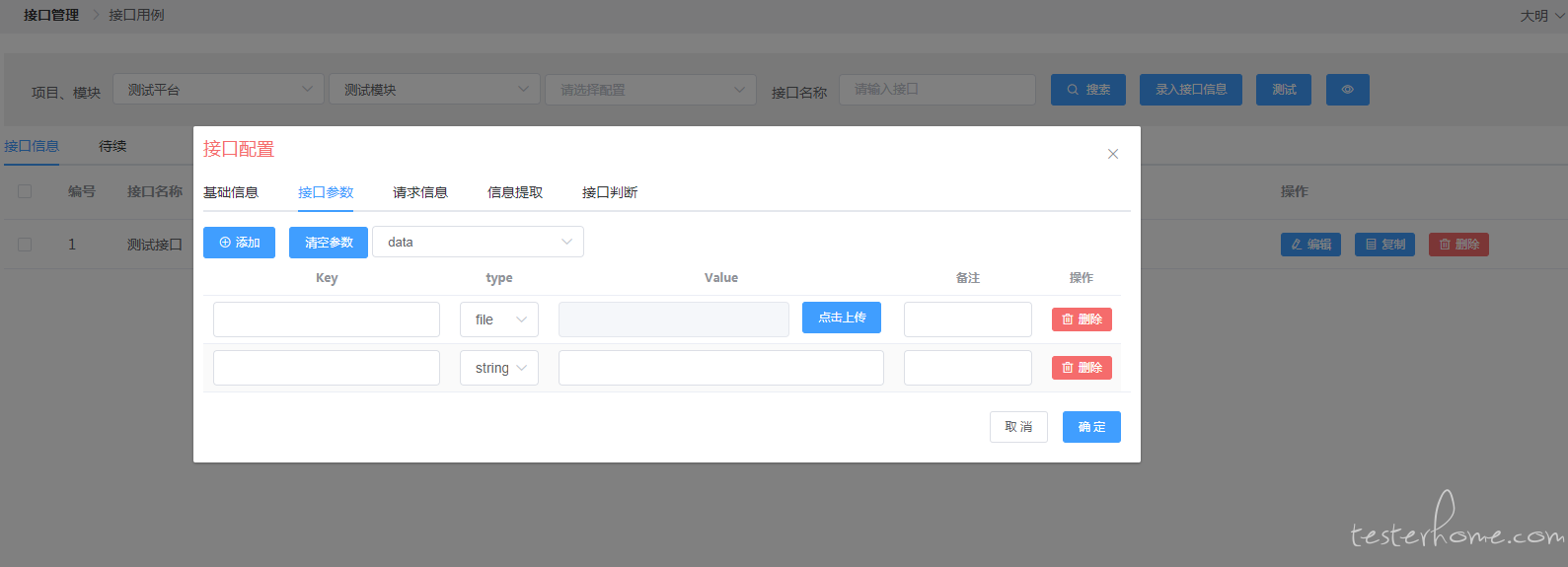
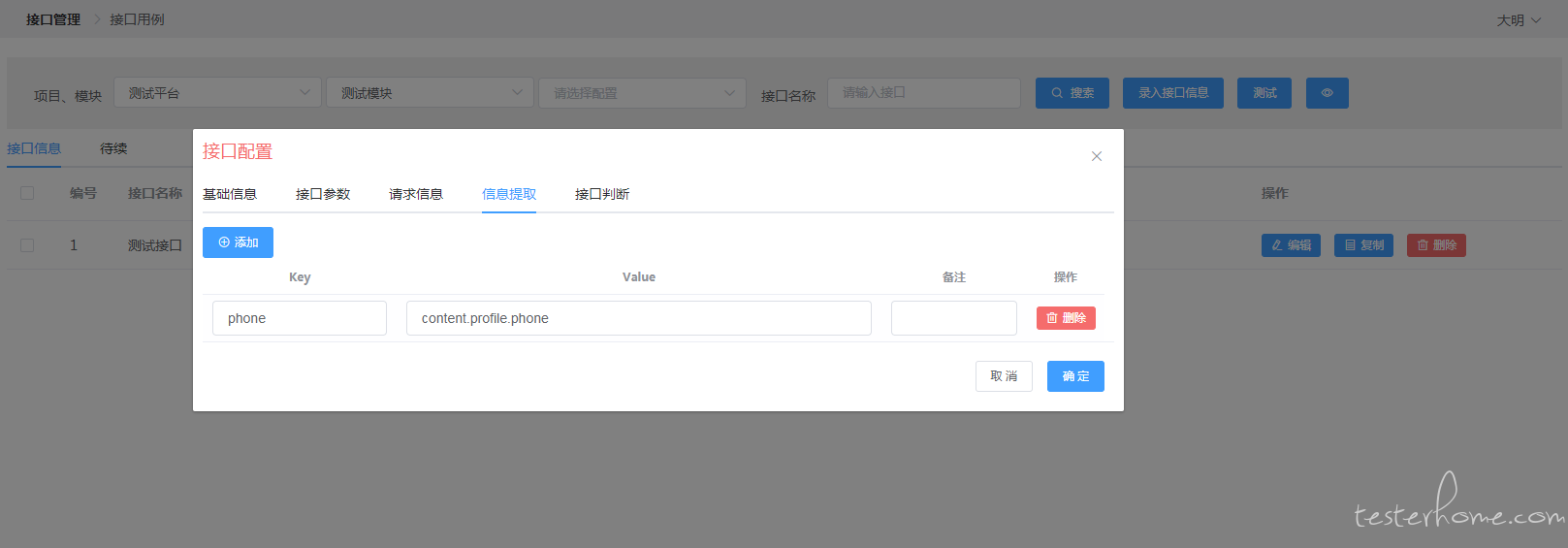
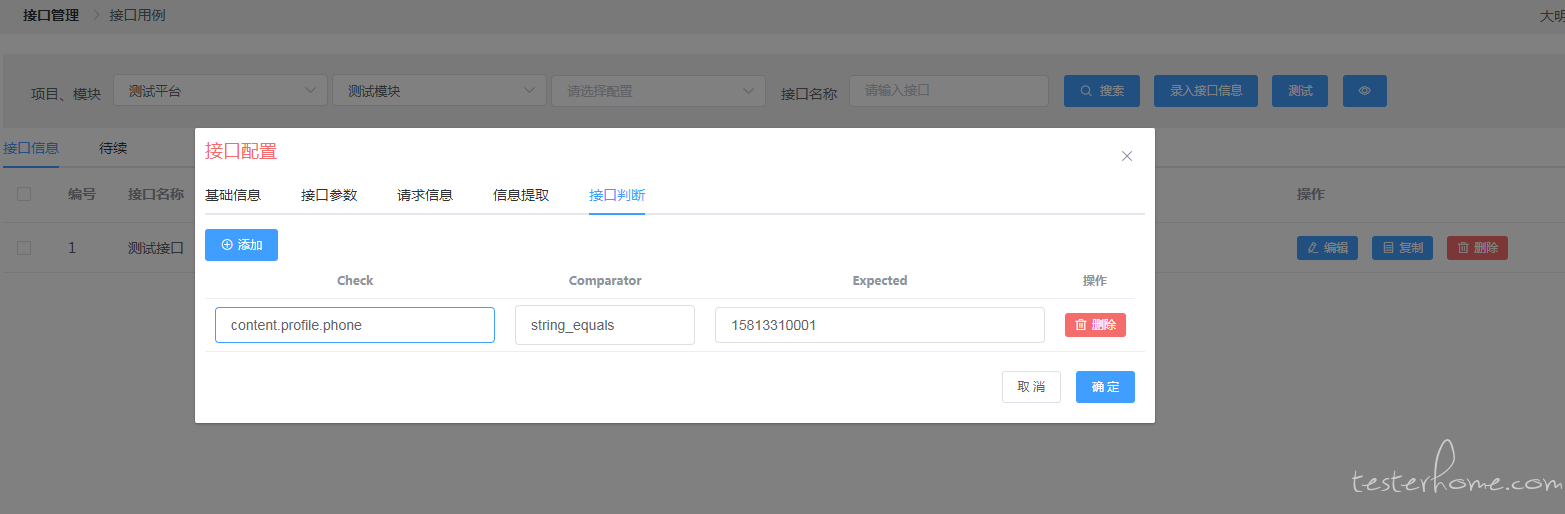
填写规则基本就是按照 httprunner 来了,文件传输就区分 json 格式和 data 格式的,再加个支持文件传输
该业务支持同时勾选多个接口信息来调试,方便与后续业务集的便利添加不用重复调试






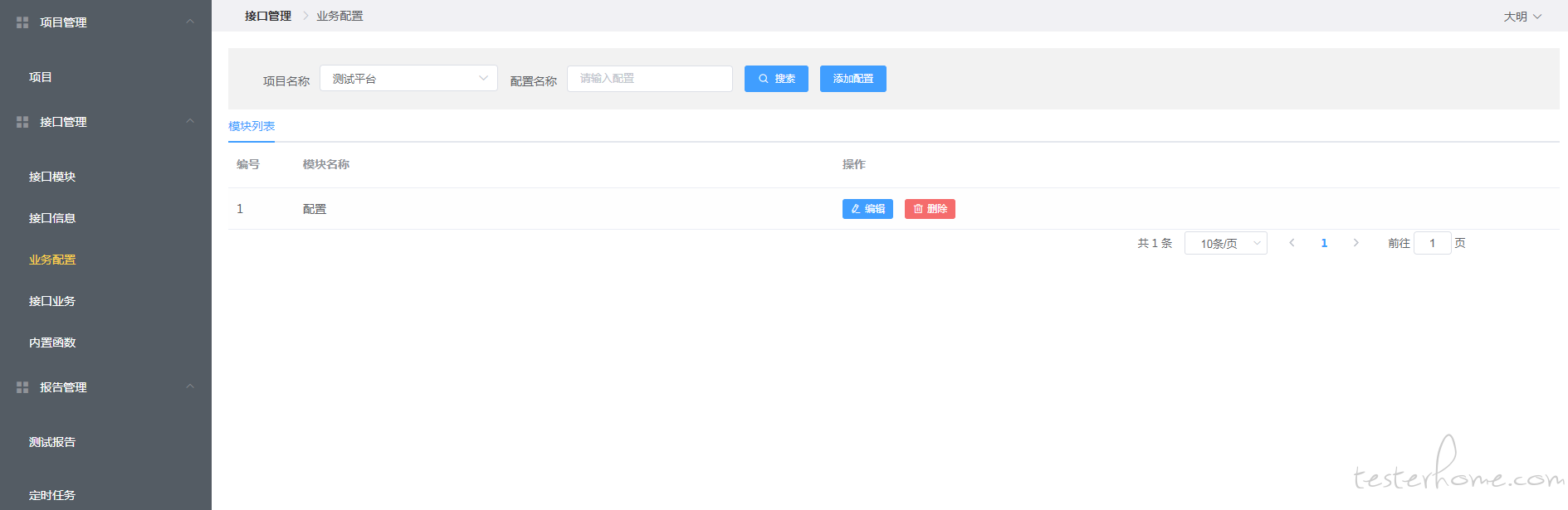
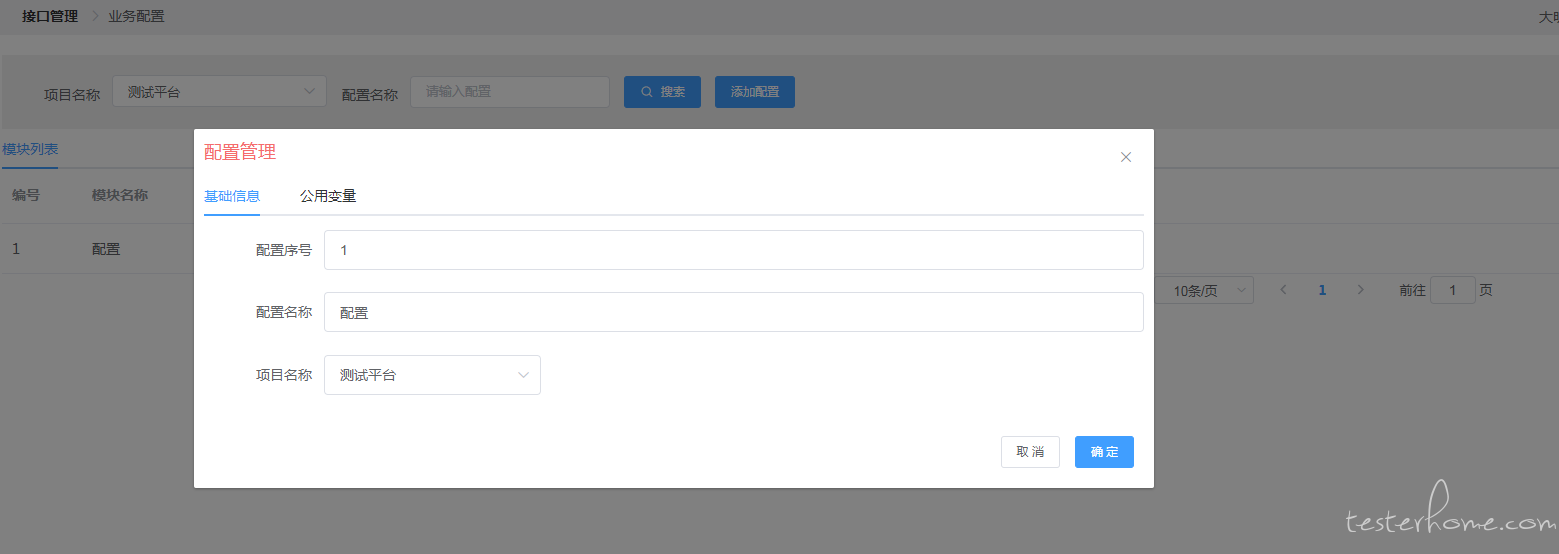
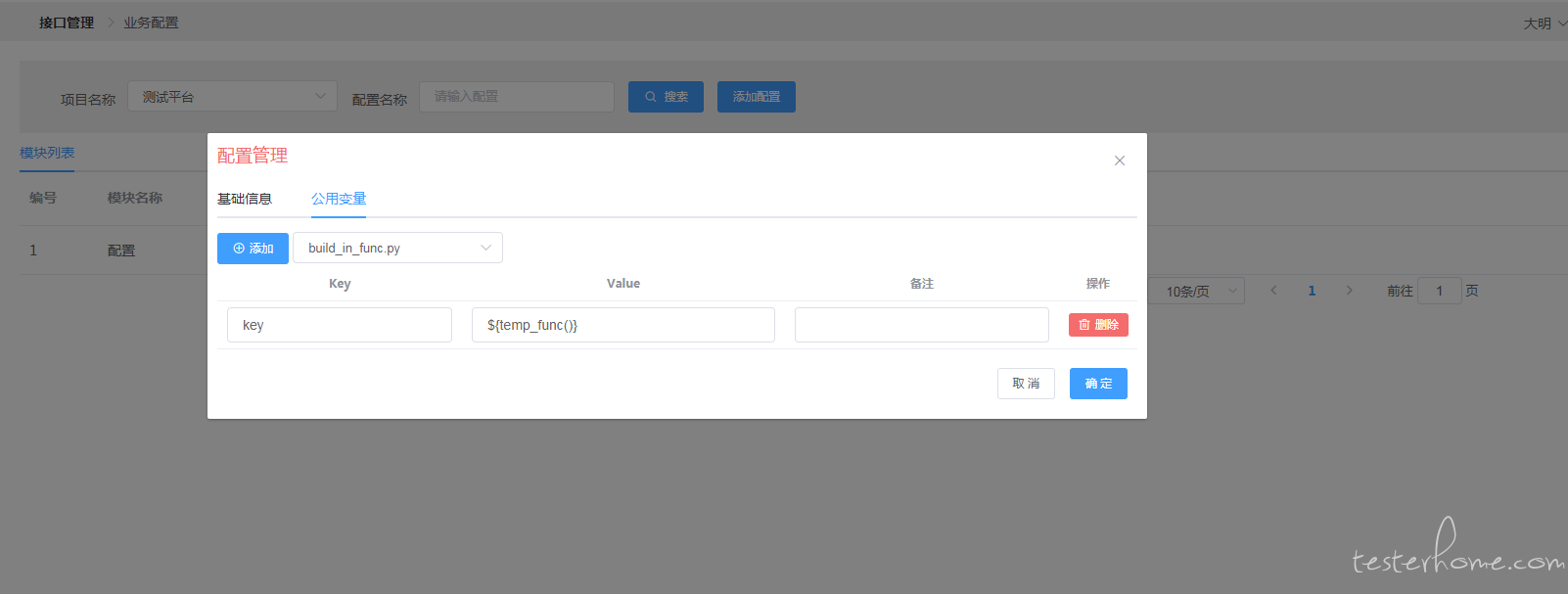
可单独添加一些不同的配置信息,就拿公用变量哪里说明吧,主要是为了后面的业务集快捷添加配置,可导入在后续介绍中的函数文件来实现自定义的一些函数功能



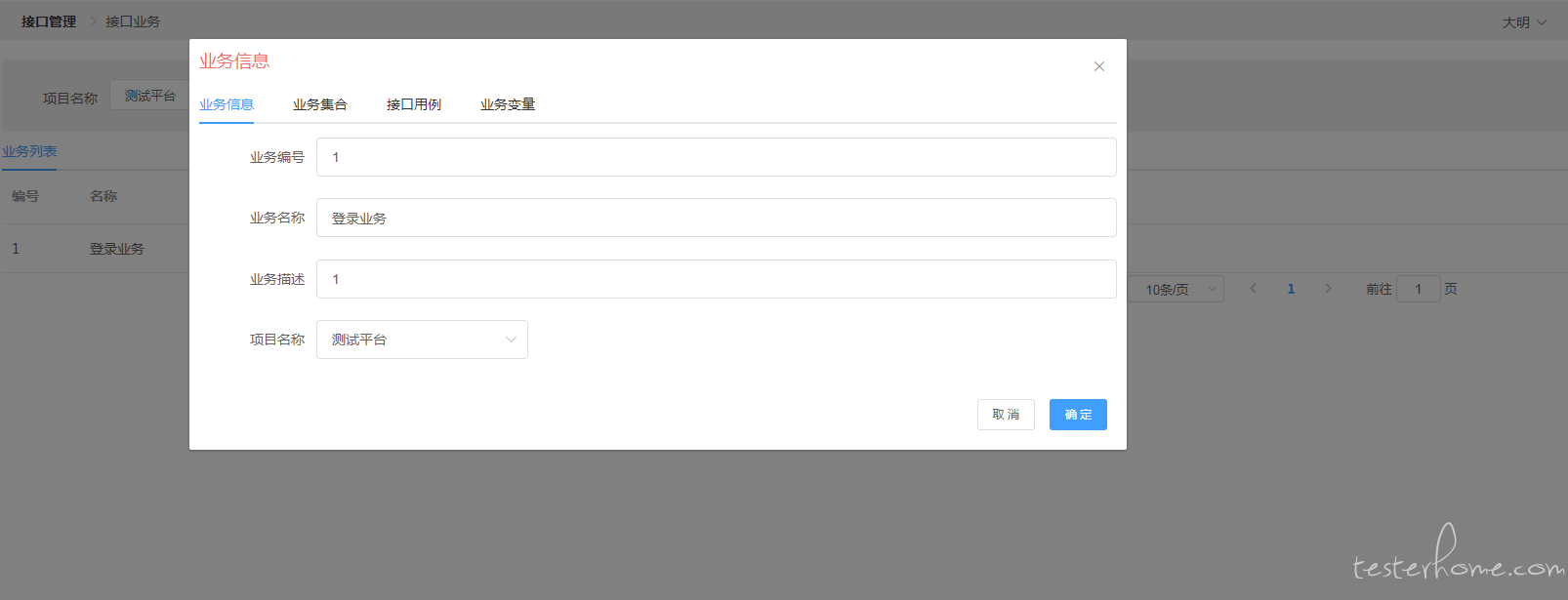
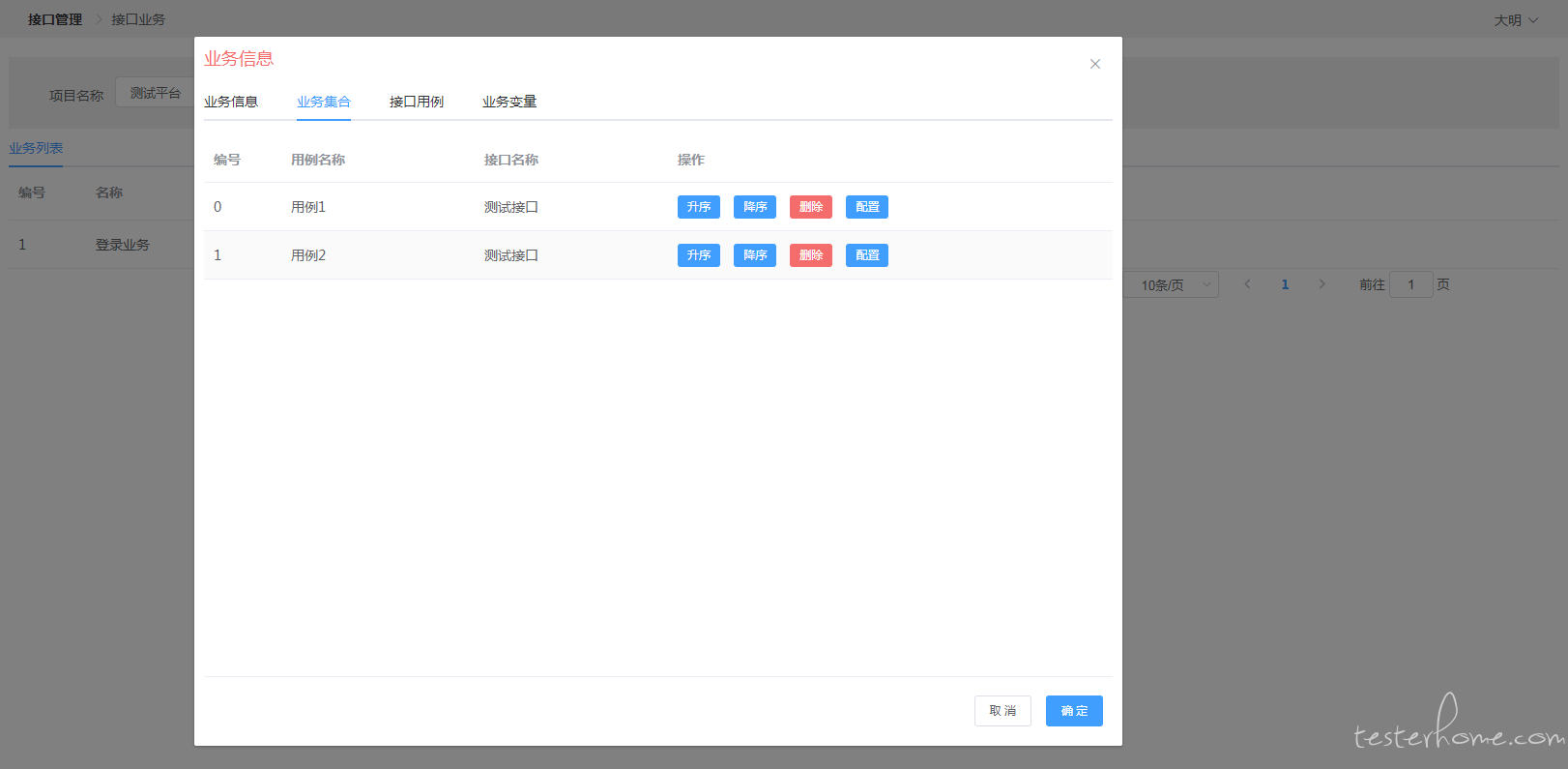
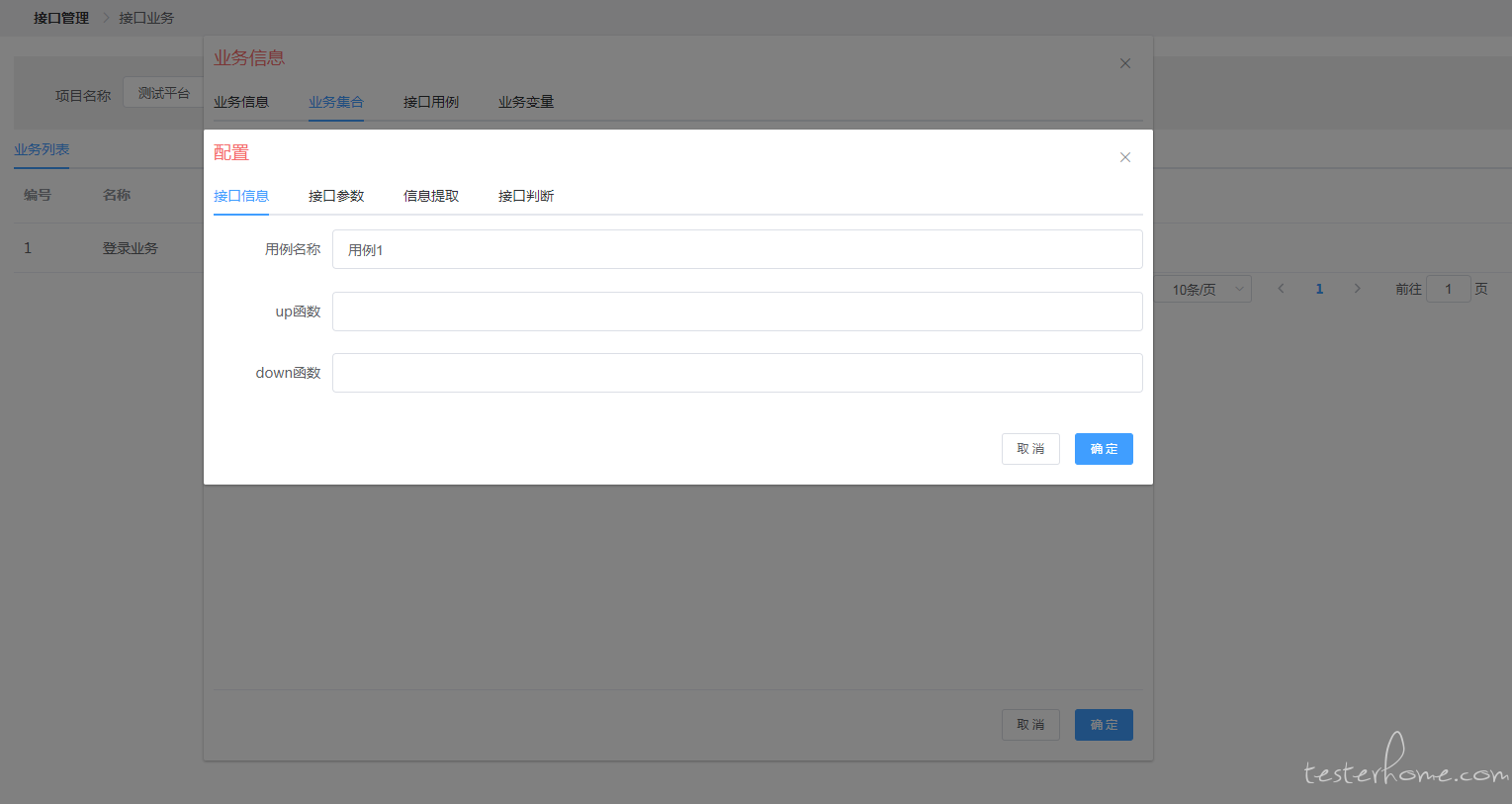
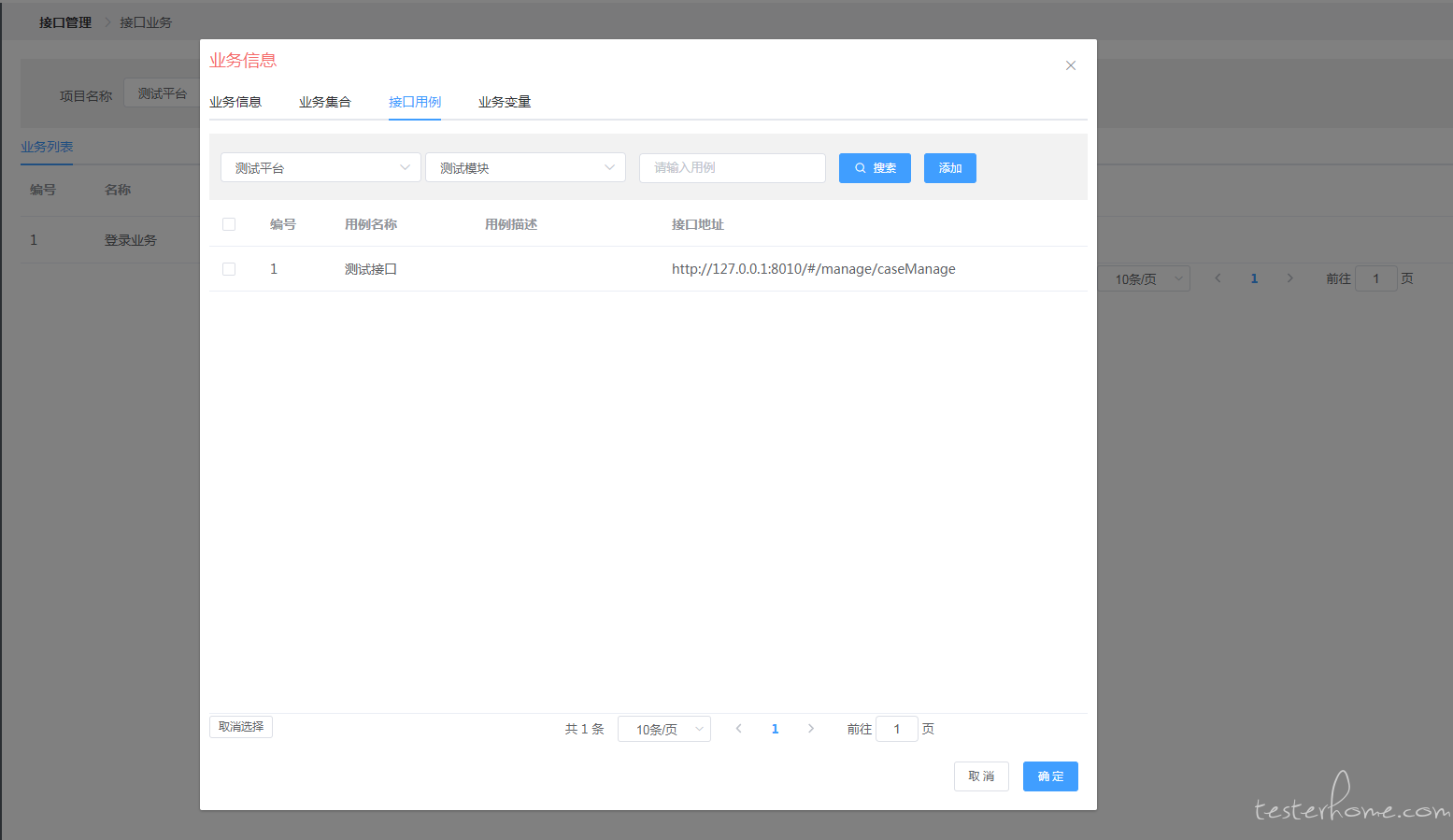
先说明一下一个业务里面两个 tab,业务集合和接口用例的关系,接口用例就是搜索出相关的接口信息出来,然后勾选后点击添加,就把接口信息添加到业务集合里面去,一个接口信息支持多次添加从而组成一个业务集合,业务集合那里,点击配置后,可二次修改接口信息的一些相关内容,并设置 hock 函数和该用例的名称
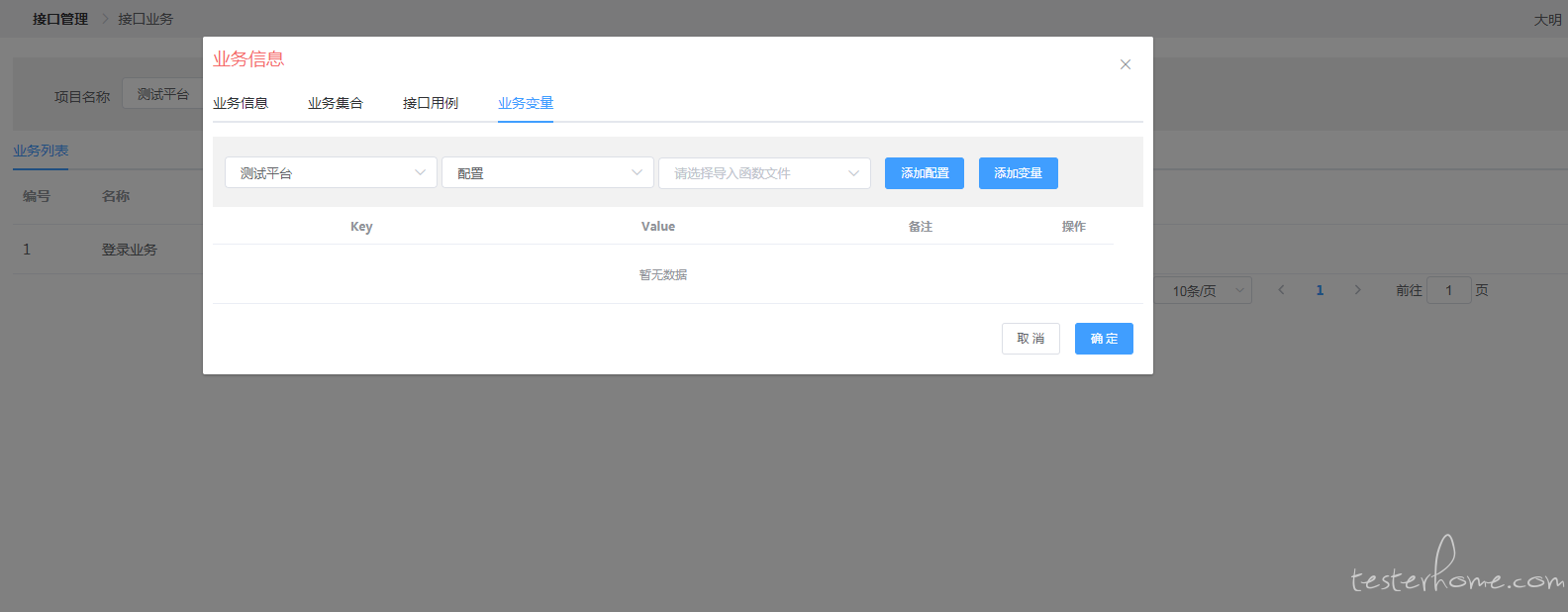
然后业务变量,可快速添加在配置文件中的配置,添加完之后可二次修改内容





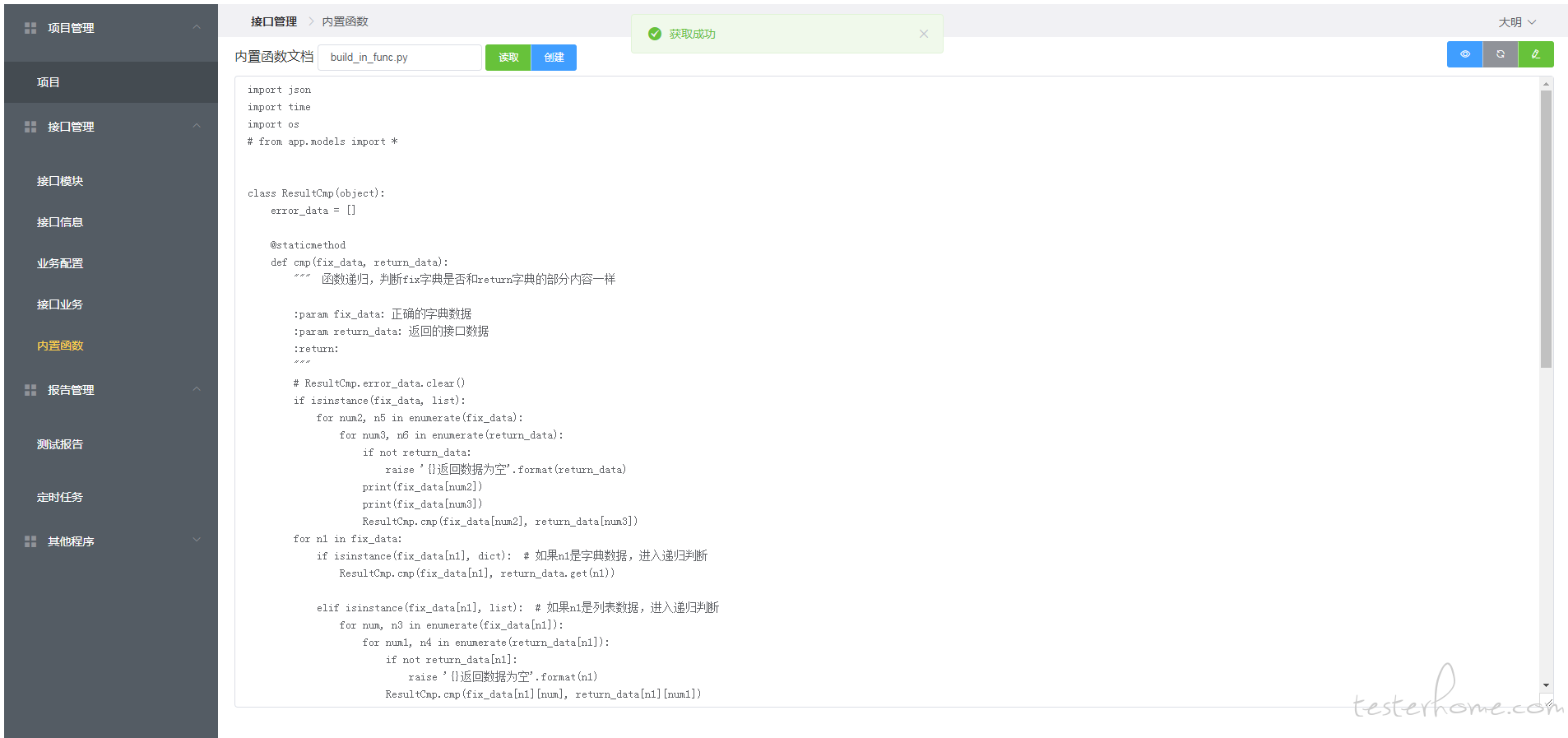
可自行创建属于自己的 py 文件,写入属于自己的业务函数,方便自己负责的项目的接口信息的调用等等

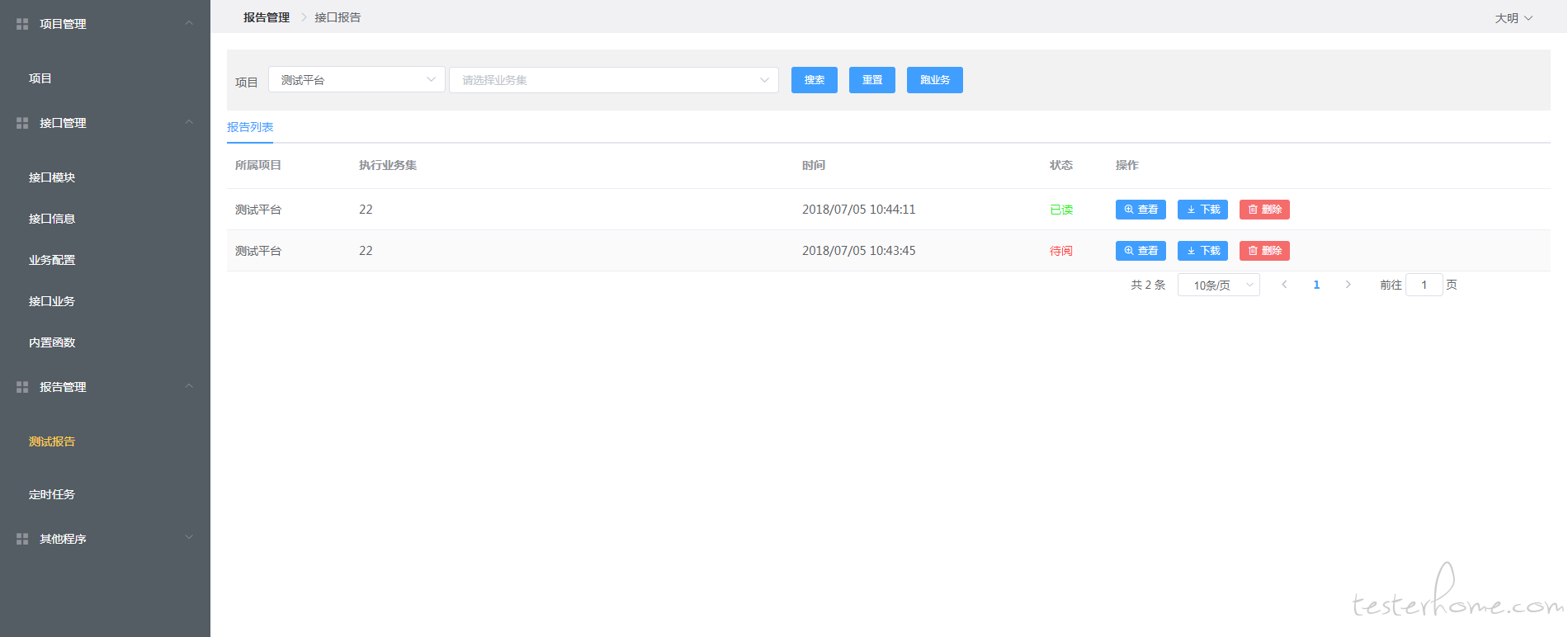
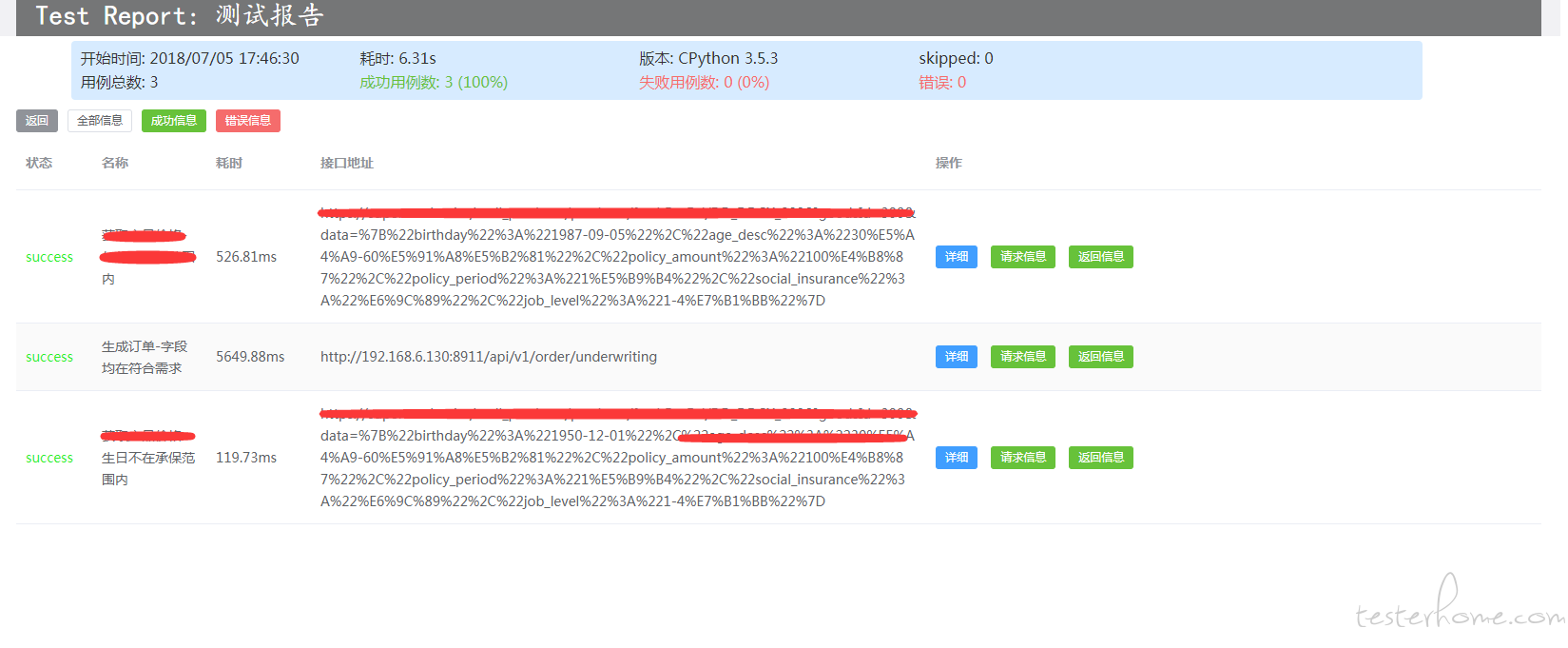
按上述的描述,会已最小单元为业务集进行回归测试,并同时生成报告


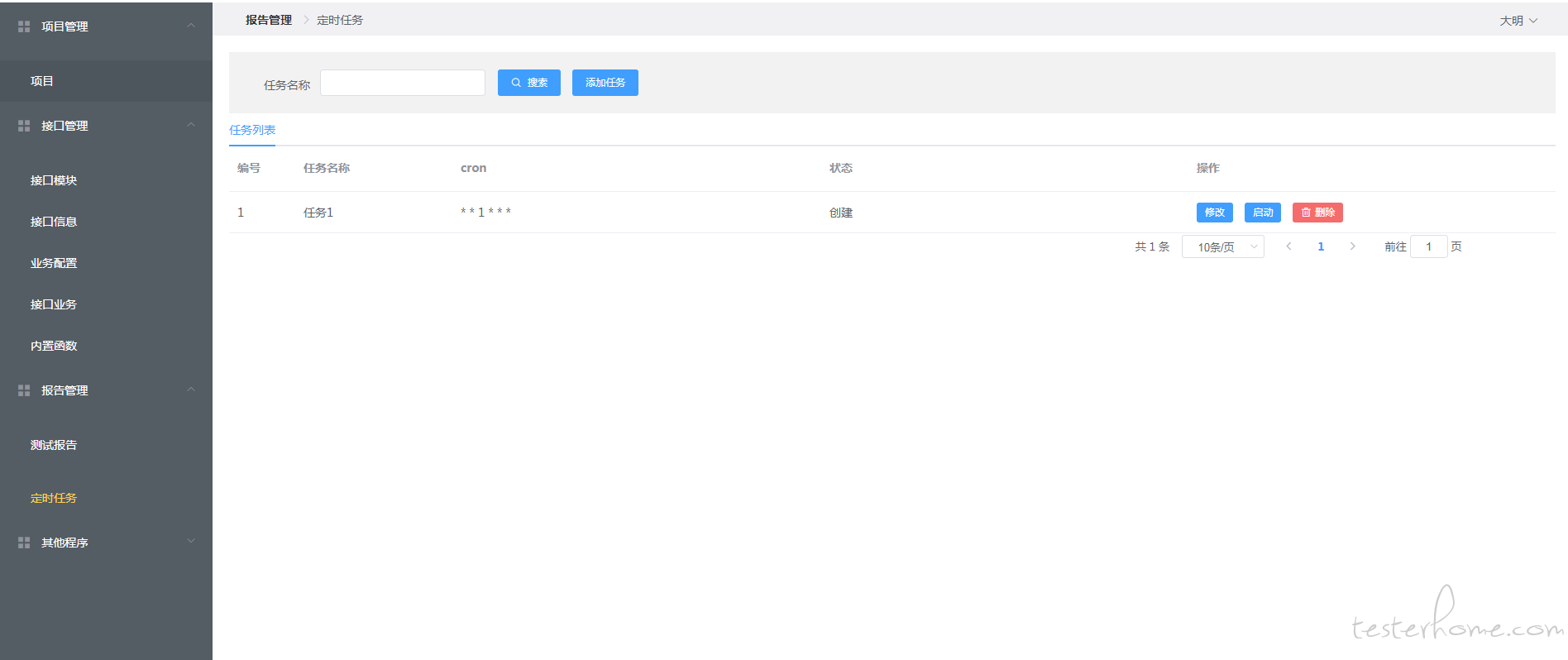
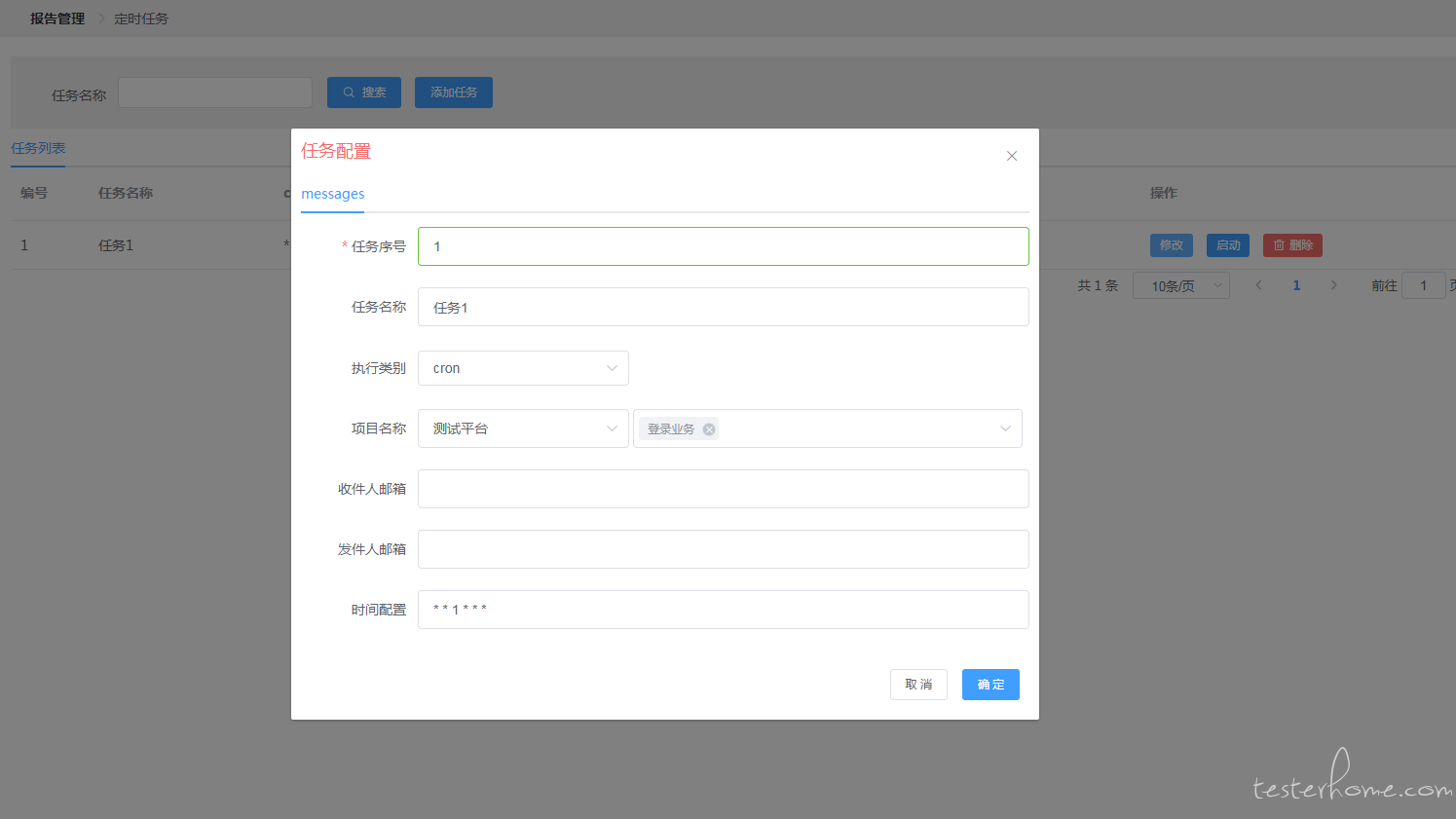
可添加定时任务,周期性的和一次性的也可以添加


目前先写到这里,之后的开源需要慢慢整理一下,截图颇多,感觉大家能看到这里
