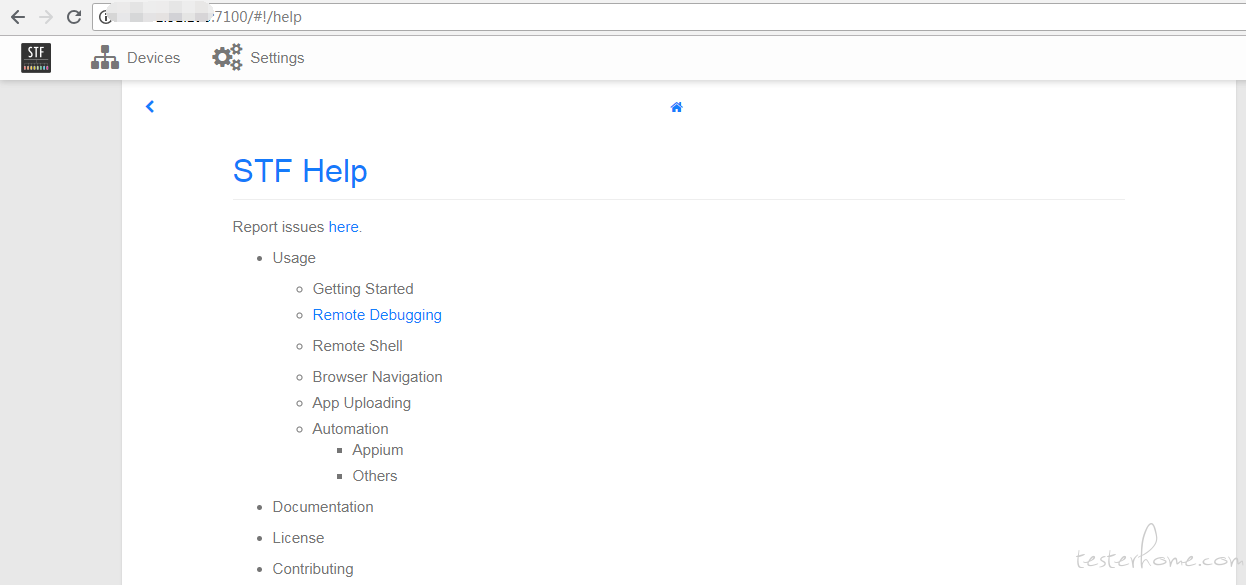
本篇文档将详细介绍如何修改 help 页面的内容

1.先找到代码是在哪个脚本中
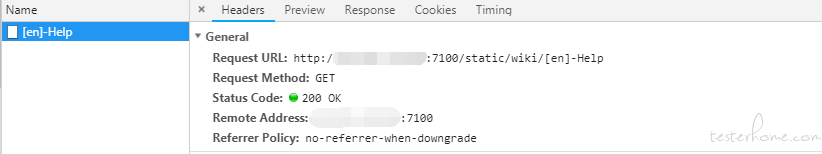
打开浏览器的调试功能,进入到 help 页面后,可以看到向后端发送了下面这个请求,请求地址为:http://xx.xx.xx.xx:7100/static/wiki/xx-Help

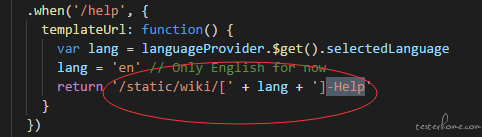
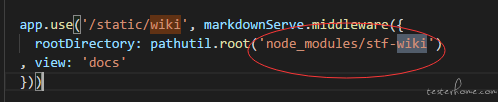
先全文搜索/static/wiki,发现代码在 node_modules/stf-wiki,找到以下内容


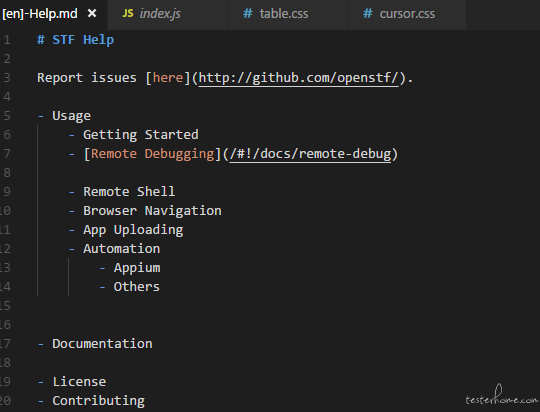
打开 [en]-Help.md 文件,里面的内容如下,发现和前端 help 页面展示的内容一致。

2.可以看到 help 页面的代码读取的是 [en]-Help.md 文档
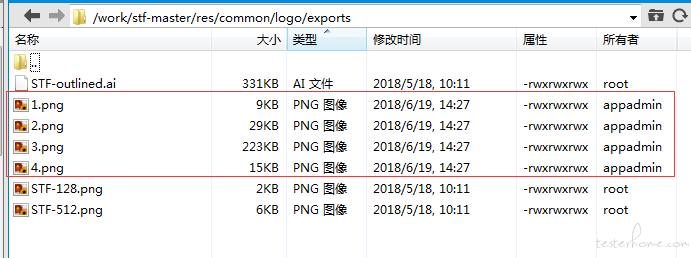
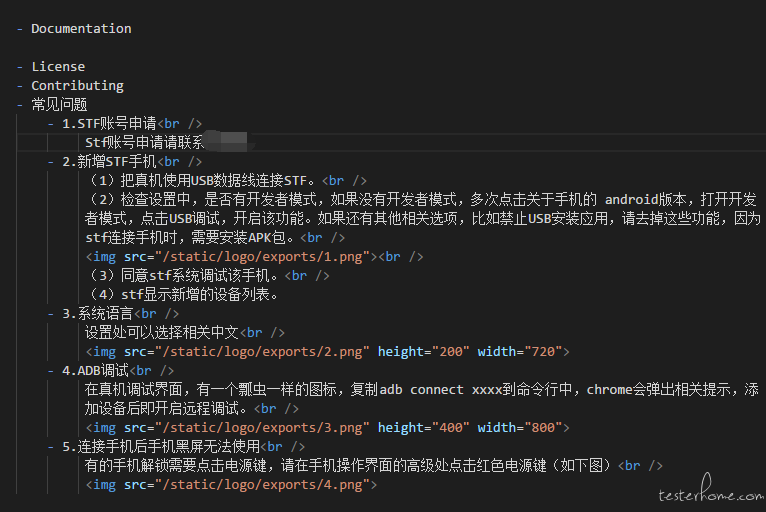
这时候就可以任意编辑此文档,进行添加文字或图片了,可以使用 img 标签进行插入图片,且通过 width 和 height 属性值可以指定图片大小(图片所在目录如下)


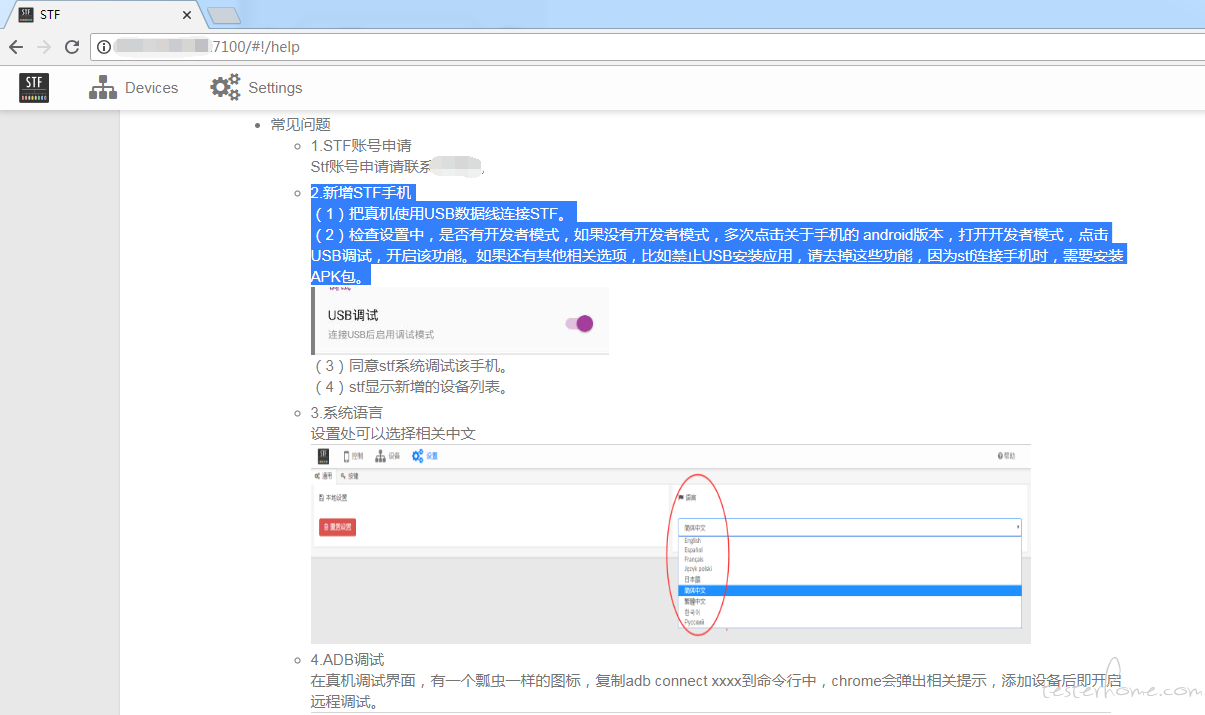
3.代码修改完成后,在前端刷新 help 页面,可以看到修改之后的内容

4.但是会发现有个小问题,该页面上的文字无法选中及复制
这时,需要删除\res\app\layout\cursor.css 文件中的以下内容

再次刷新前端 help 页面时,这时发现可以正常选中并复制文字内容了

「原创声明:保留所有权利,禁止转载」
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!