
摘要: Fundebug 一直专注于提高 Debug 效率!
各位老铁,你们在解决 bug 的时候,是否有过这样的困扰:
很多前端的 bug,比如WeixinJSBridge is not defined,JQuery is not defined,Script error.。它们到底有没有影响到用户,除非是用户主动反馈,否则我们不得而知。另一方面,研究表明 Debug 的绝大部分时间是花在 bug 复现 (reproduce)。而复现的关键就是高精度还原用户触发错误的环境,以及用户的操作行为。
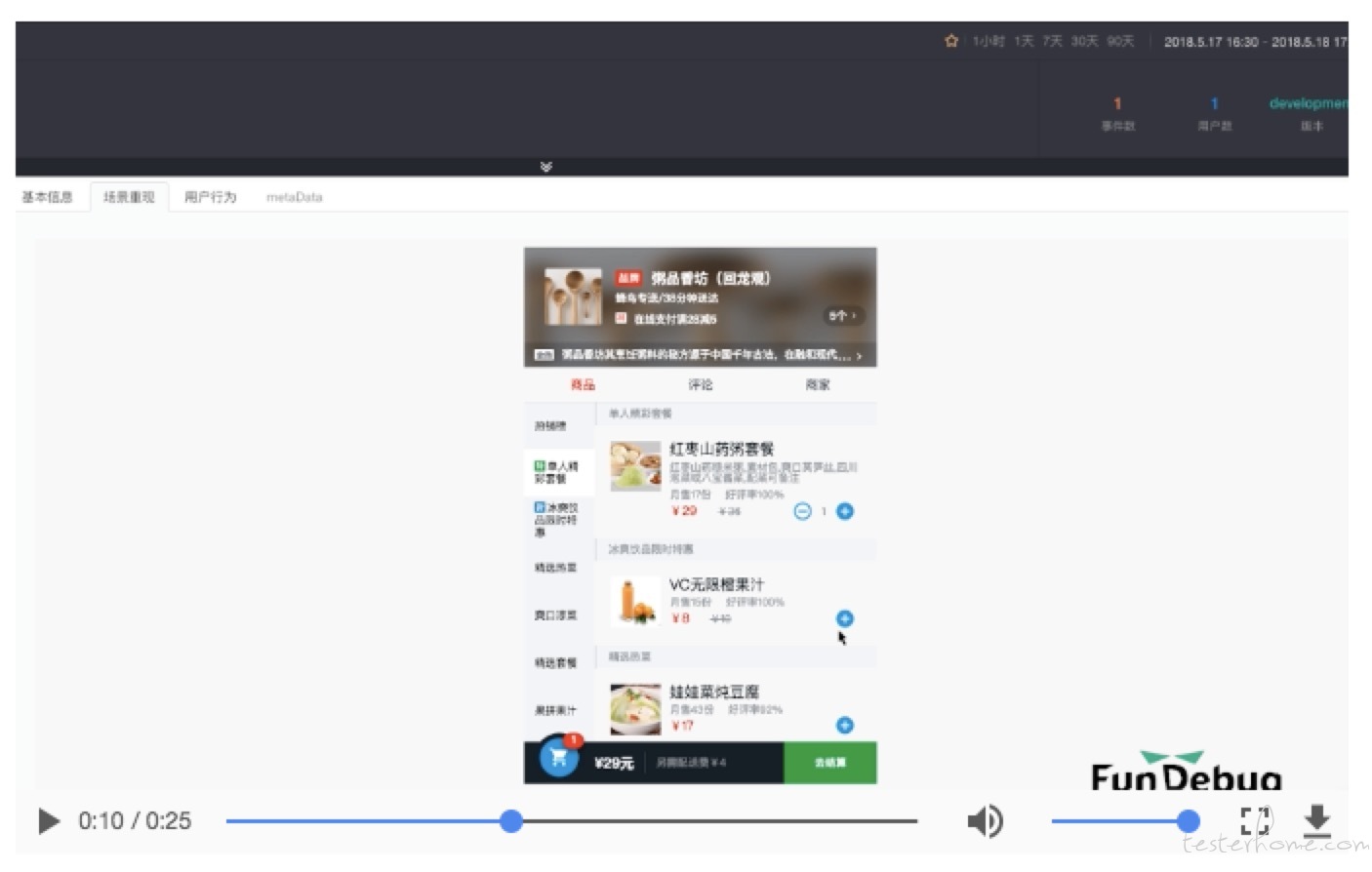
Fundebug 在 2017 年上线了用户行为回溯功能,通过记录鼠标点击、网络请求等帮助开发者更好地理解出错原因。如今,我们对 JavaScript 监控插件再次进行重大升级,通过全面可视化重现出错场景,来方便开发者分析用户触发错误的方式。下面使用了最常见的例子 (Vue.js 框架开发的饿了么 App) 为大家演示:

也许你会疑惑:这不就是一个短视频,没啥特别的!
其实该画面截取自 Fundebug 的报错控制台,完整的画面是这样的 (请点击播放按钮):
视频请查看原文:https://blog.fundebug.com/2018/05/21/fundebug_release_black_tech_replay/

它并不是一个真正的视频!Fundebug 通过独特的技术将用户的使用过程 “录” 了下来,并完全可视化重现。算法经过优化,整个 “录制” 过程 CPU 的使用率非常低。和传统的视频相比,体积小了成百上千倍。Fundebug 插件 “录制” 的 “短视频”,压缩后的体积只有几十 KB。
另外,Fundebug 的 JavaScript 插件已经对密码等敏感数据进行了自动化过滤。 并且,如果您在某个 (DOM) 节点配置了_fun-hide的 class,那么该元素在插件进行录制前就会被预先删除掉来保障隐私安全。具体请查看文档。
通过可视化重现出错前用户的使用情况,可以方便开发者更好地去理解 bug 的成因,更快复现 bug!欢迎各位老铁注册体验!
Fundebug 专注于 JavaScript、微信小程序、小游戏 BUG 监控,自从 2016 年双十一正式上线,Fundebug 已经服务了一年半时间,累计处理了 5 亿 + 错误事件,得到了众多知名用户的认可。
