

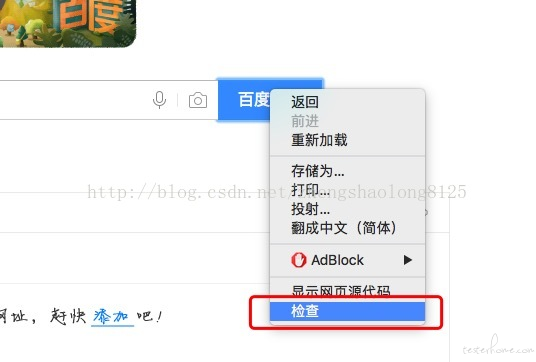
定位方法有了,就是要如何在页面中找到元素,正确选择元素定位,首先要在浏览器中找到相应元素,右键点击检查或查看按钮

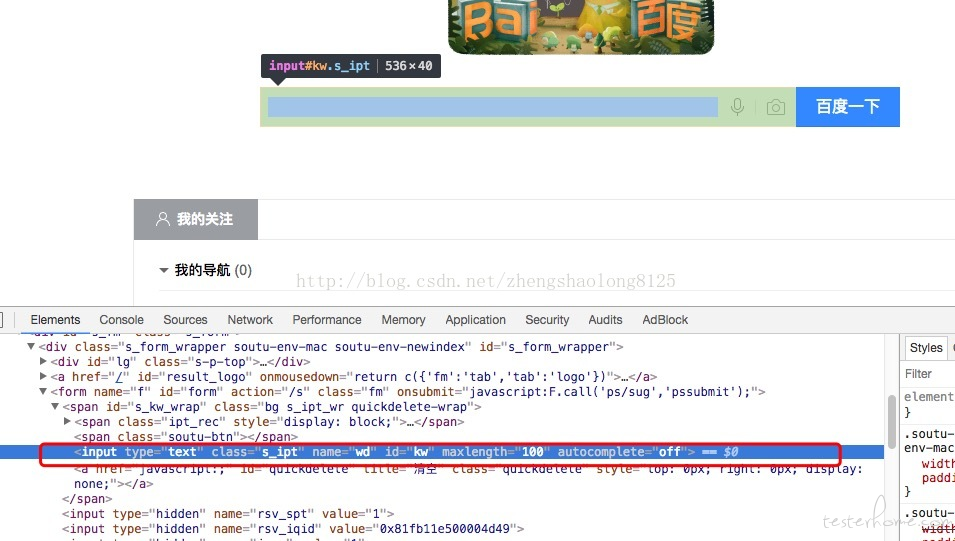
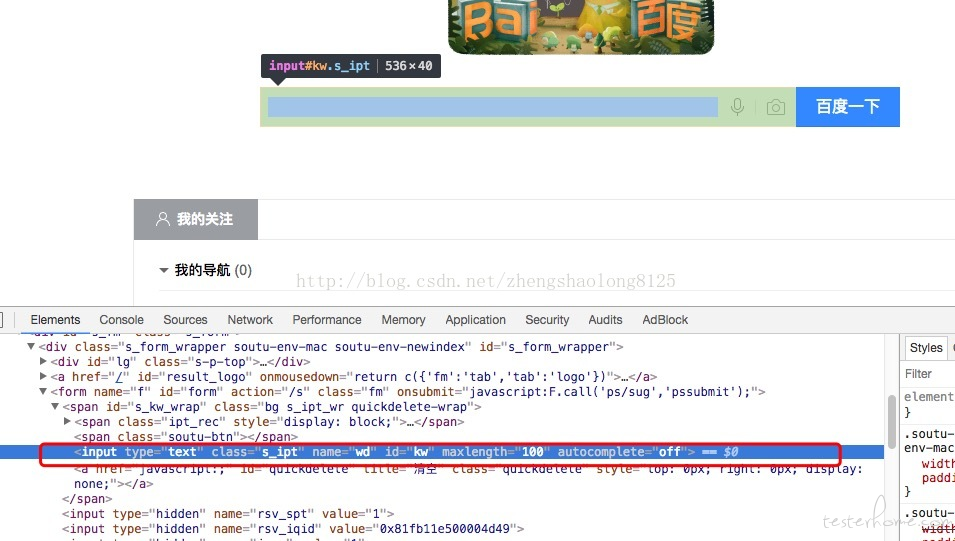
这时就可以清楚的看见页面元素的属性值,现在几乎所有的主流浏览器都有这个功能,当然也有一些插件,比如火狐上的 Firebug

可以查看元素的相应属性,这时候就可以来写定位元素的代码了。
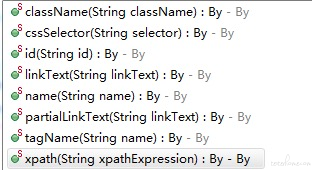
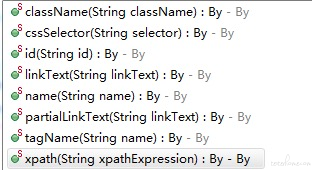
selenium 中元素的定位是很关键的,定位不准,也就无法操作页面元素,自动化也是白搭,现在让我们来了解一下 selenium 的定位方法


定位方法有了,就是要如何在页面中找到元素,正确选择元素定位,首先要在浏览器中找到相应元素,右键点击检查或查看按钮

这时就可以清楚的看见页面元素的属性值,现在几乎所有的主流浏览器都有这个功能,当然也有一些插件,比如火狐上的 Firebug

可以查看元素的相应属性,这时候就可以来写定位元素的代码了。
1.id 定位
WebElement el=driver.findElement(By.id("kw"));
2.name 定位
WebElement el=driver.findElement(By.name("wd"));
3.className 定位
className 属性是利用元素的 css 样式表所引用的伪类名称来进行元素查找的方法。对于任何 HTML 页面的元素来说,一般程序员会给元素直接赋予一个样式属性或者利用 css 文件里的伪类来定义元素样式,使元素在页面上显示时能够更加美观。
WebElementel=driver.findElement(By.className("s_ipt"));
4.tagName 定位
该方法可以通过元素的标签名称来定位元素,这个方法搜索到的元素通常不止一个,所有操作元素时定位并不准确,所以使用并不多
WebElementel=driver.findElement(By.tagName("input"));
5.linkText 定位
这种方式一般专门用于定位页面上的超文本链接,通过超文本链接上的文字信息来定位元素,比如下面这个百度首页的地图按钮
<a href="http://map.baidu.com"target="_blank" class="mnav">地图</a>
定位代码如下
WebElementel=driver.findElement(By.linkText("地图"));
6.partialLinkText 定位
同上一个方法一样也是定位超文本链接的,如果你不能准确知道超链接上的文本信息或者只想通过一些关键字进行匹配时,可以使用这个方法来通过部分链接文字进行匹配
WebElementel=driver.findElement(By.partialLinkText("地"));
7.xpath 定位
XPath 是 XML Path 的简称,由于 HTML 文档本身就是一个标准的 XML 页面,所以我们可以使用 XPath 的语法来定位页面元素,使用这种方法几乎可以定位到页面上的任意元素。xpath 有两种写法,一种是绝对路径,另外一种是相对路径,一般不推荐使用绝对路径的写法,因为一旦页面结构发生变化,该路径也随之失效,必须重新写。详细的 xpath 语法可以参考http://www.w3school.com.cn/xpath/index.asp
WebElementel=driver.findElement(By.xpath("//input[@id='kw']"));
8.cssSelector 定位
cssSelector 这种元素定位方式跟 xpath 比较类似,但执行速度较快,详细使用可以参考http://www.w3school.com.cn/cssref/css_selectors.asp
WebElementel=driver.findElement(By.cssSelector("#kw"));
总共有 8 种方法,但是在实际的运用中,我们一定要合理使用,按以下方法进行选择
当页面元素有 id 和 name 属性时,最好尽量用 id 和 name 来定位。但由于现实项目代码并不规范,没有这些属性时,就要选择其他方法定位。
xpath 和 cssSelector 功能很强大,但定位性能并不是太好,所以当有 id 和 name 属性可以定位时就勿用。如果元素用别的方法都无法定位,可以选择 xpath 或 cssSelector。
当要定位一组相同元素时,可以考虑用 tagName、className 或者 name。
当需要定位超文本链接时,可以使用 linkText 或 partialLinkText 方式。
