
安装完成后,在火狐浏览器右上角会出现一个 IDE 的小图标

点击打开就可以使用 IDE 了

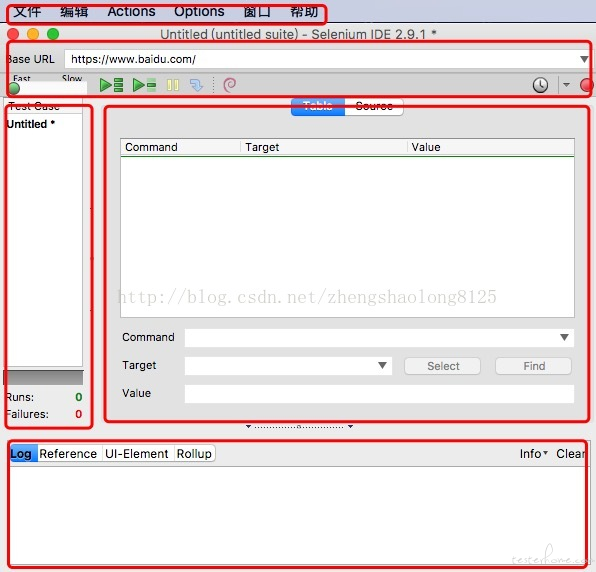
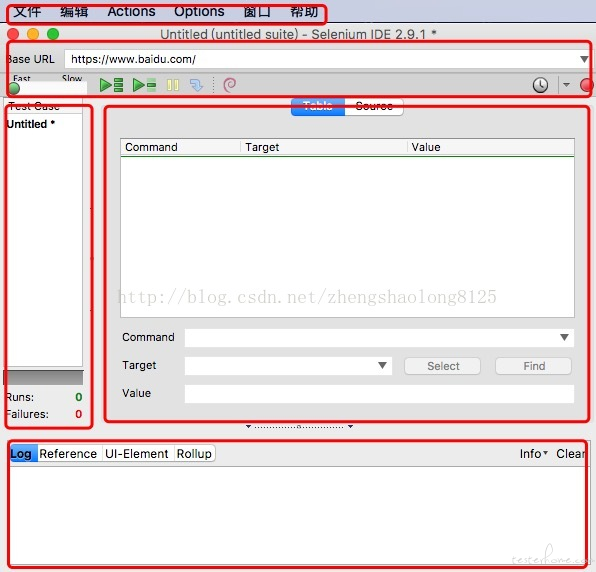
IDE 窗口主要分 5 大块:
selenium IDE 是 firefox 浏览器的一个插件,依附于 firefox 浏览器,并允许您记录,编辑和调试测试,类似于 QTP 的自动录制功能,Selenium IDE 包括整个 Selenium Core,可让您轻松快速地在实际运行的环境中记录和回放测试。
注意: Selenium IDE 将无法在 Firefox 55 以上启动。请使用 Firefox 54 或更旧版本。并且 Firefox 后期版本将不再支持 Selenium IDE 所基于的核心技术。详见火狐附加组件博客了解更多信息https://blog.mozilla.org/addons/2016/11/23/add-ons-in-2017/
安装方法:
一:
打开 firefox 浏览器,进入官方网址:http://seleniumhq.org/download/
点击 selenium IDE 的下载链接,firefox 会有提示安装插件,点击安装即可。
二:
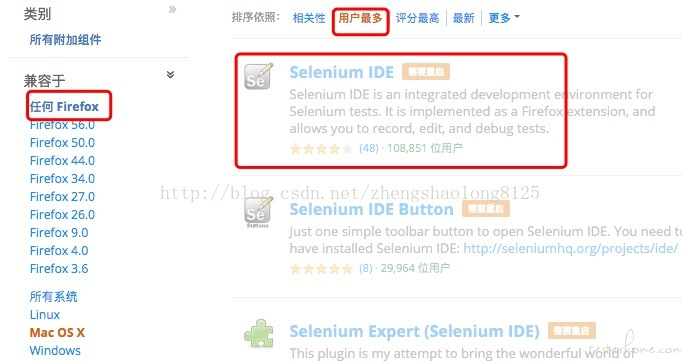
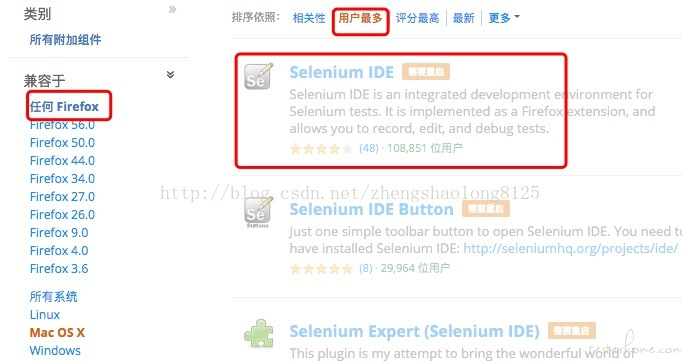
打开 firefox 浏览器,进入火狐附加组件网址:https://addons.mozilla.org/zh-CN/firefox/
然后搜索 selenium IDE ,按下图选择点击下载安装重启即可。

安装完成后,在火狐浏览器右上角会出现一个 IDE 的小图标

点击打开就可以使用 IDE 了

IDE 窗口主要分 5 大块:
一、菜单栏:
文件:创建、打开和保存测试案例和测试案例集
编辑:复制、粘贴、删除、撤销和选择测试案例中的所有命令
Actions : 对 Actions 进行操作
Options:用于设置 seleniunm IDE
帮助:IDE 的使用帮助
二、Actions 操作快捷键:
Base URL:填写被测网站的地址
速度控制:控制 case 的运行速度。
运行所有:运行一个测试 suite 的 case。
运行当前 case:运行当前选定的 case。
暂停/恢复:暂停和恢复 case 执行。
单步:运行一个 case 中的一行命令。
应用汇总规则:此高级功能允许将一连串的 Selenium 命令组合为单个操作。有关汇总规则的详细文档,请参见 “帮助” 菜单上的 “UI 元素文档”。
录制:点击之后,开始记录你对浏览器的操作。
三、case 列表和脚本运行通过/失败的个数
四、脚本编辑区
测试脚本展示:table 标签,用表格形式展现命令及参数。source 标签,用原始方式展现,默认是 HTML 语言格式,也可以用其他语言展示。
命令参数编辑:选择脚本中的一行,可以选择编辑命令、key 值、value 值
五、日志/参考/UI 元素/Rollup
日志:当你运行测试时,错误和信息将会自定显示。
参考:当在表格中输入和编辑 selenese 命令时,面板中会显示对应的参考文档。
UI 元素/Rollup:参考帮助菜单中的,UI-Element Documentation。
