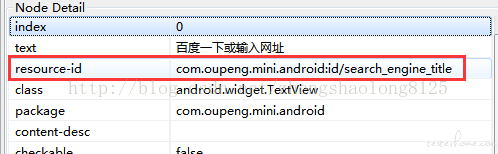
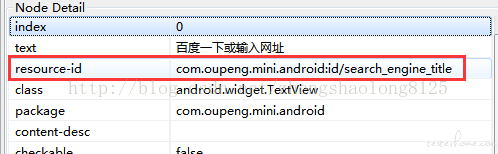
resrouce-id 属性是 id:

1.通过 id 定位元素
resrouce-id 属性是 id:

WebElement element = driver.findElement(By.id("com.oupeng.mini.android:id/search_engine_title"));
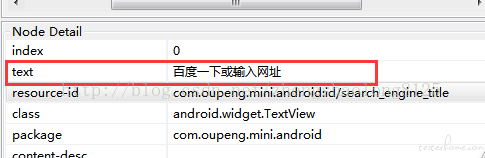
2.通过 name 定位元素
text 属性是 name

WebElement element = driver.findElement(By.name("百度一下或输入网址"));
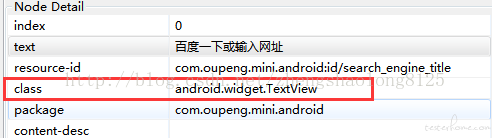
3.通过 ClassName 定位元素
class 属性是 classname

WebElement element = driver.findElement(By.ClassName("android.widget.TextView"));
4.通过 xpath 定位
Appium 对于 xpath 定位执行效率是比较低的,一般情况下尽量不用这个定位方式。
WebElement element = driver.findElement(By.xpath("//android.widget.TextView[@index='1']"));
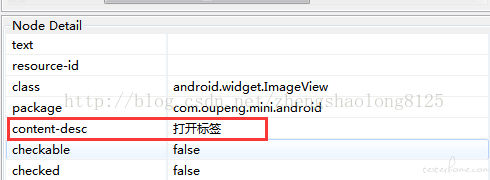
5.通过 AccessibilityId 定位元素

WebElement element = driver.findElementByAccessibilityId("打开标签");
6.通过 AndroidUiAutomator 定位元素
AndroidUIAutomator 是一个强有力的元素定位方式,它是通过 Android UIAutomator 类库去找元素,可以选择 id、name、className 作为传入的字符串
WebElement element =driver.findElementByAndroidUIAutomator("new UiSelector().resourceId(\"com.oupeng.mini.android:id/search_engine_title")");
7.web 应用元素定位
7.1 使用 chrome-devtools
在 PC 浏览器地址栏输入:chrome://inspect/#devices
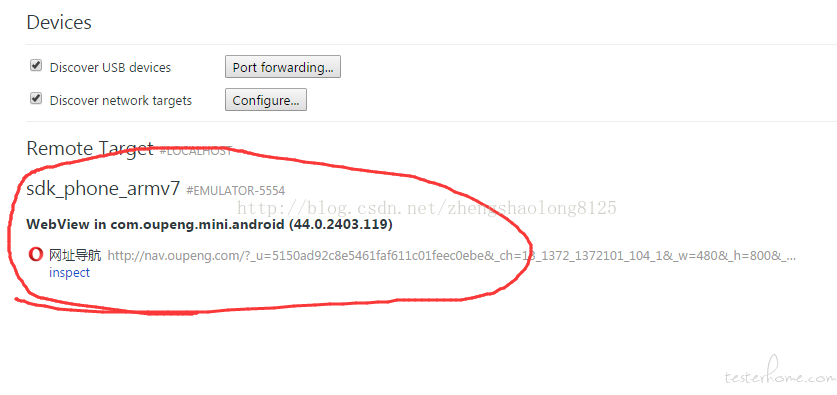
在移动端打开一个网页,就可以在 PC 浏览器页面中看到如下图

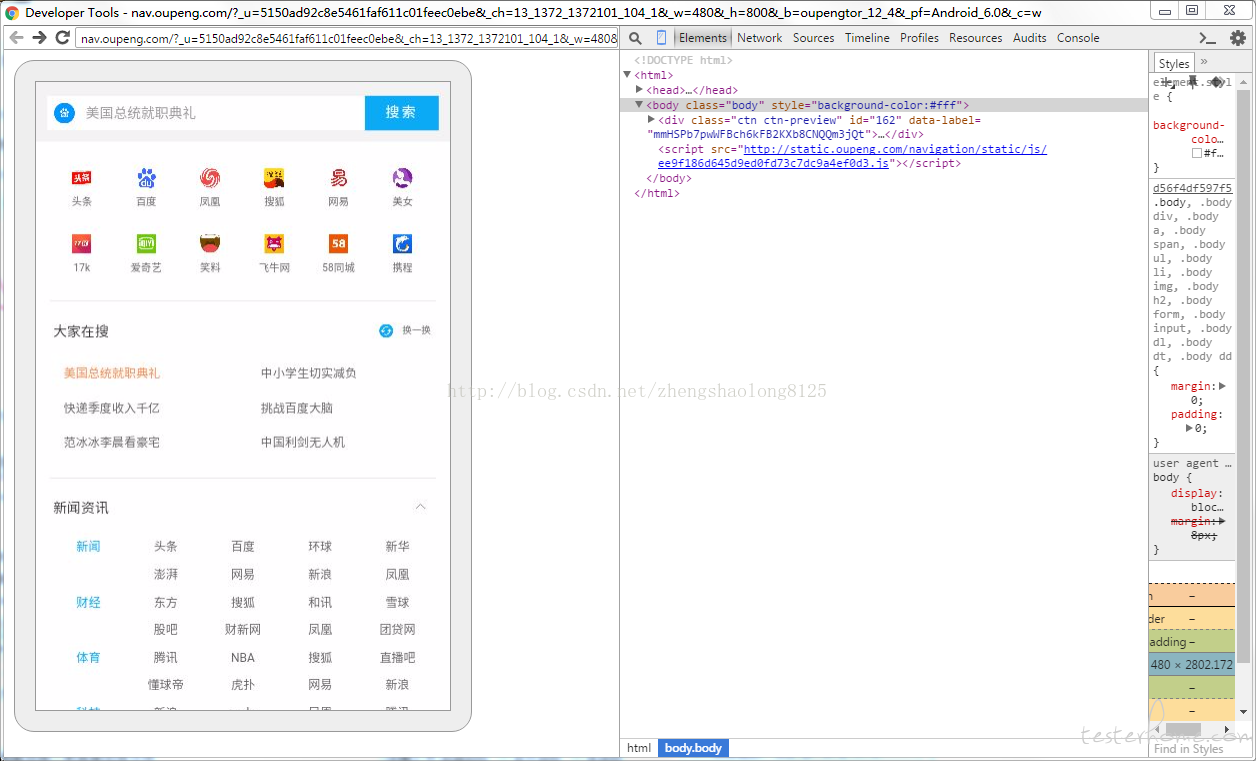
接下来点击” inspect”,你会发现弹出一个新窗口,如图:

通过此图大家可以看到手机屏幕上的页面已经 PC 机上显示了,你可以看到手机 wap 页面源码以及 UI 界面。
如果 DevTools 窗口打开后是一片空白的,那是由于被墙的缘故。
在 hosts 文件中加入以下内容:64.233.162.83 chrome-devtools-frontend.appspot.com
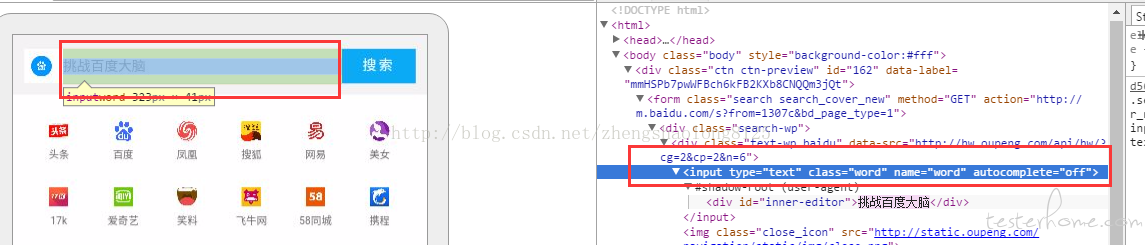
保存之后,在 CMD 中输入:ipconfig /flushdns,然后再重新打开就可以了,操作方式和 google 浏览器中一样,点击探针去探元素

通过 name 定位:
WebElement element = driver.findElement(By.name(“word”));
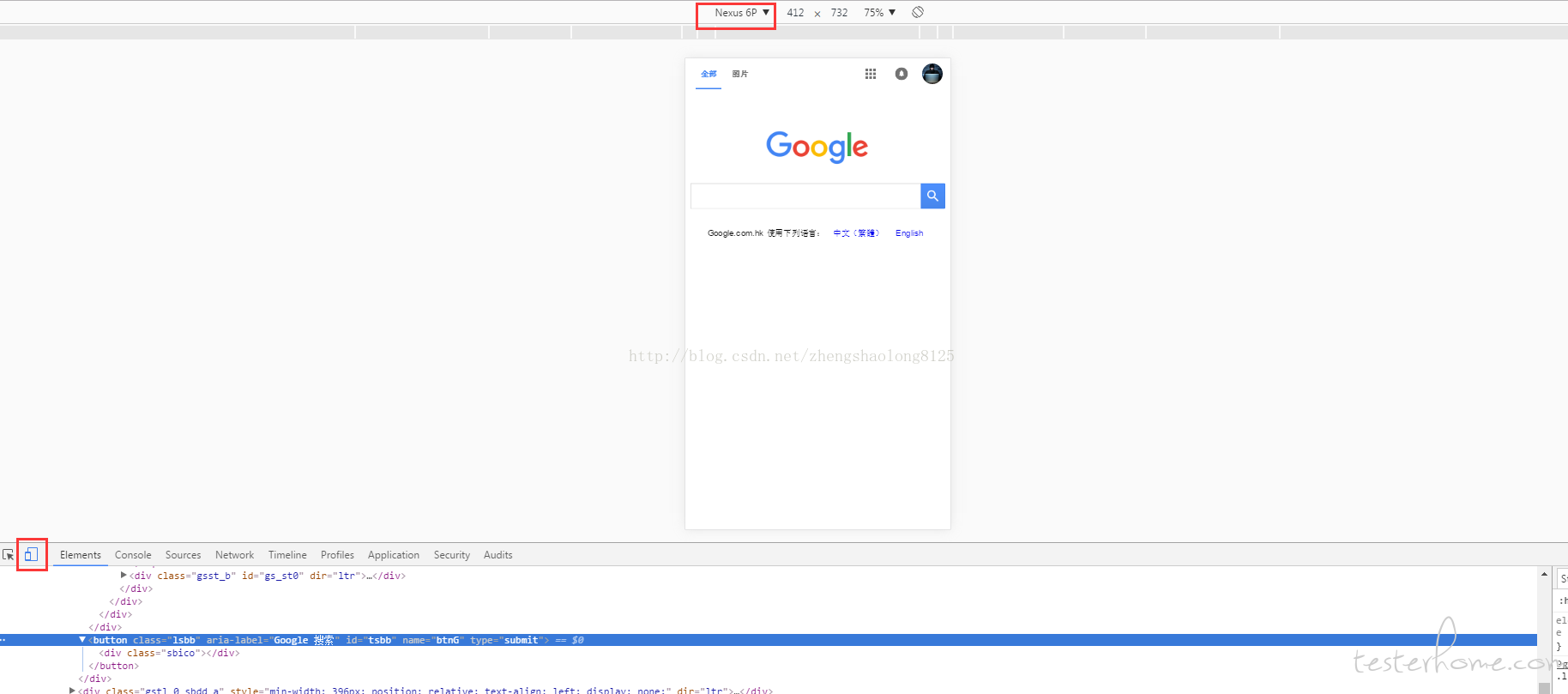
7.2 chrome F12 模式
打开 PC chrome 浏览器,点击 F12,点击 toggle device toolbar,刷新下网页就可以实现了,可以切换设备型号及屏幕的大小。

7.3 定位混合应用元素
混合应用是原生 APP+webview 组成的,可以简单的理解为一个原生 app 的外壳,内部全是 html 页面。在处理这样的 app 的定位的时候 需要先定位原生 APP 上的按钮或者链接,然后点击按钮或者链接,然后经过 appium 提供的方法,进入 webview 页面,通过之前介绍的定位工具和方法进行元素定位了。如果说你的 android 版本小于 4.4,那么你需要使用 Selendroid 模式来作为测试引擎,在测试初始化的时候需要设置该 capability。如果你的 android 版本大于等于 4.4,那么 Appium 作为测试引擎,然后通过 chromedriver 来处理 webview。如果你使用的是 APPIUM 测试引擎,调试 WebView 需要满足安卓系统版本为 Android 4.4+ 已上,并且需要在你的 APP 内配置相应的代码,在 WebView 类中调用静态方法 setWebContentsDebuggingEnabled,如下:
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
进入 webview 的操作:
//这里使用driver.getContextHandles();获取app的handles,原生应用会有一个handle,webview也会有一个handle
Set<String> contexts = driver.getContextHandles();
for(String cotext:contexts) {
System.out.println(context);
//会打印出 NATIVE_APP(原生app handle)和WEBVIEW_com.example.testapp(webview的 handle)
}
//进入webview中
driver.context((String) contexts.toArray()[1]);
//操作webview中的内容
这里使用 driver.getContextHandles();获取 app 的所有 handles,原生应用会有一个 NATIVE_APP 的 handle,webview 也会有一个 WEBVIEW_XXX_XXX_XX 的 handle,确定了 webview 的 handle 之后,使用:driver.context(handle 的字符串) 进入 webview 页面
