
半年前 发了一个改版HtmlTestRunner 汉化版,最近因为任务需要,又重新用了一下,期间发现还有不少 bug,还有些部分内容可以继续优化,这次又加了些东东

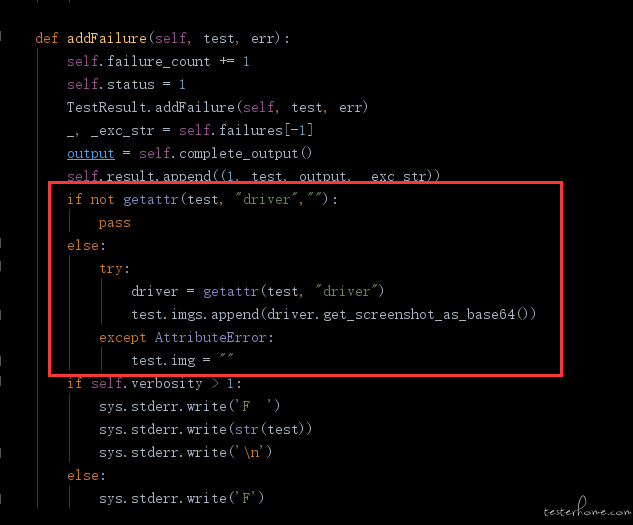
截图功能根据测试结果,当结果为 fail 或 error 时自动截图
截图方法在_TestResult 的测试结果收集中,可以根据自己使用的框架不同自行调整,selenium 使用的是 get_screenshot_as_base64 获取页面截图的 base64 编码,避免了图片文件附件存储的问题

因此要提取用例中的 driver 变量获取 webdriver 对象,所以要实现截图功能必须定义在用例中定义 webdriver 为 driver
def setUp(self):
self.imgs=[] # (可选)初始化截图列表
self.driver = webdriver.Chrome()
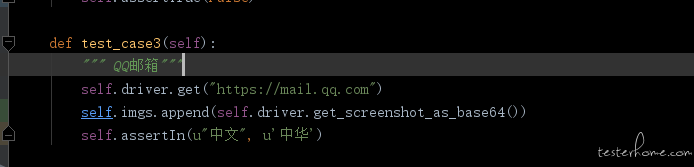
也可以在测试过程中某一步骤自定义添加截图,比如

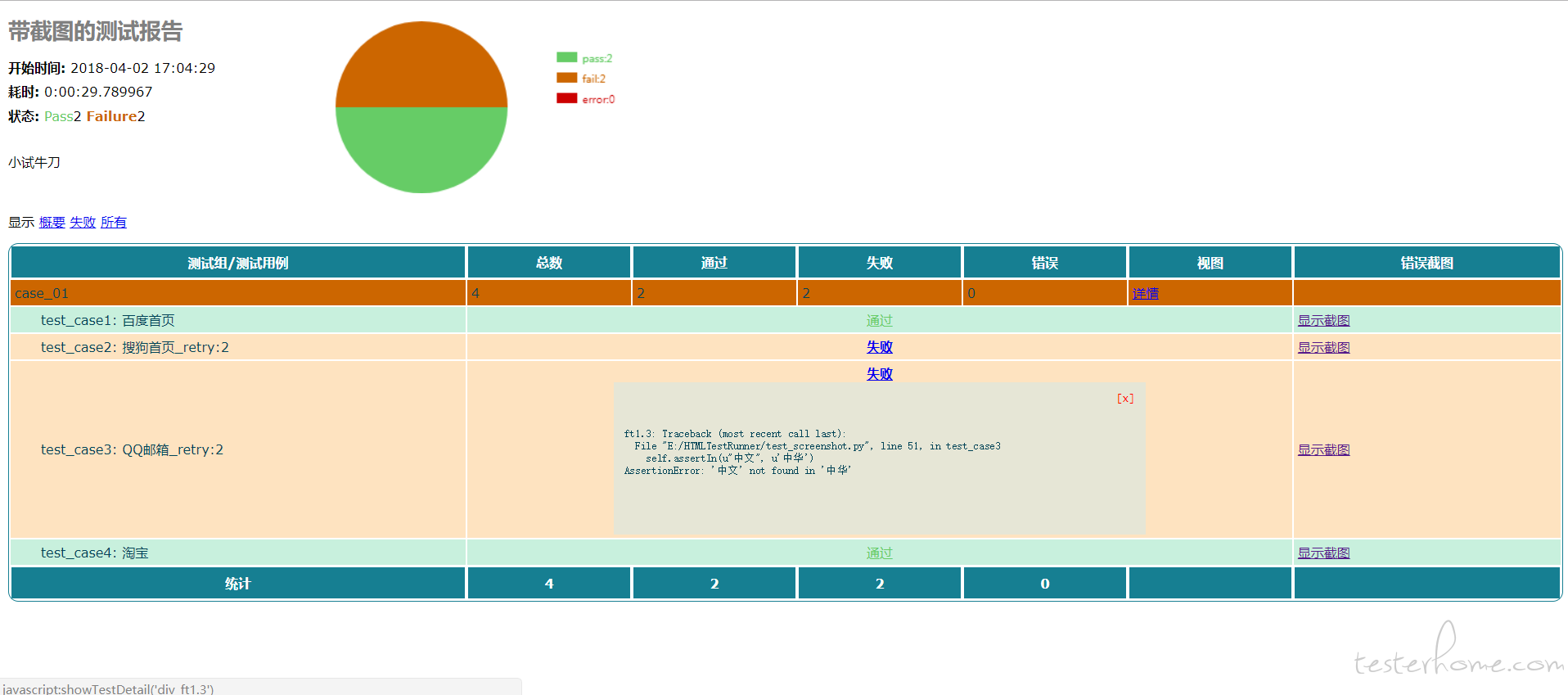
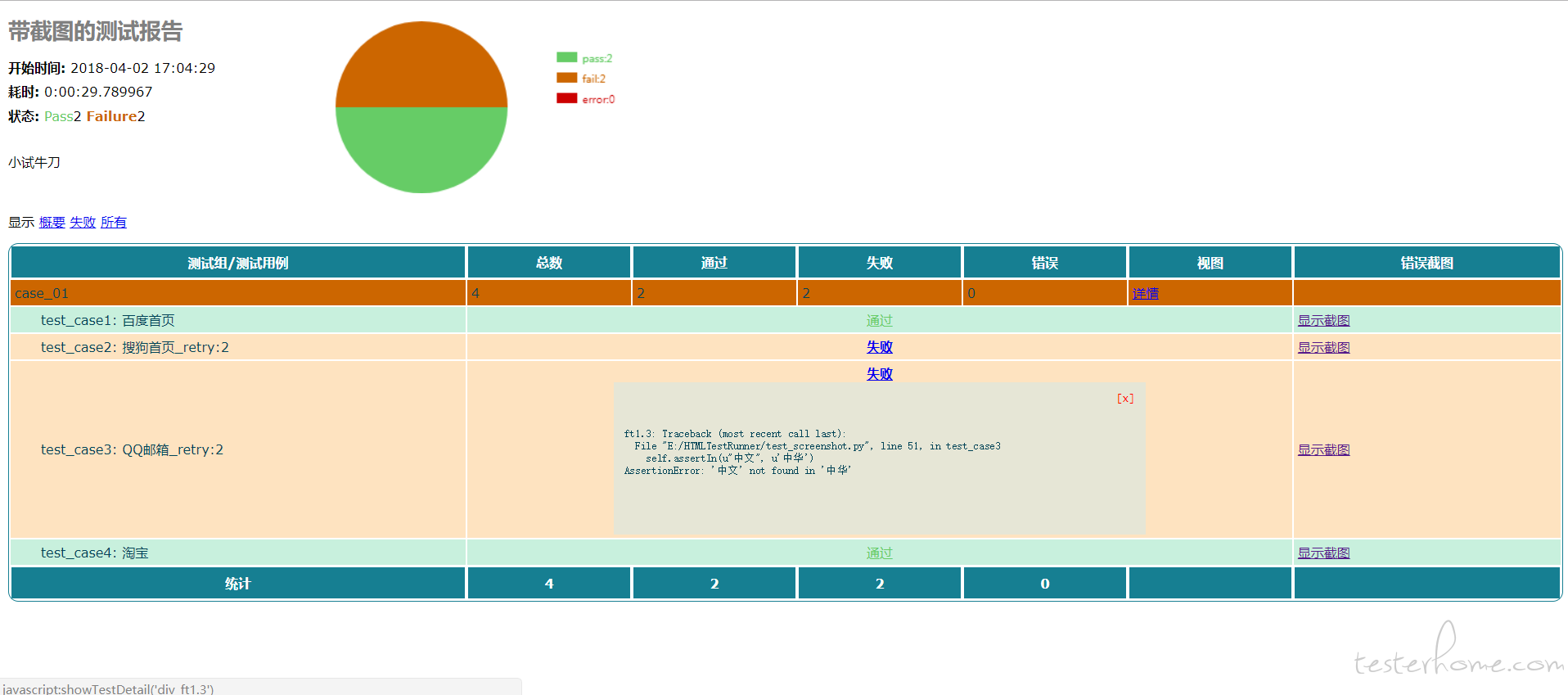
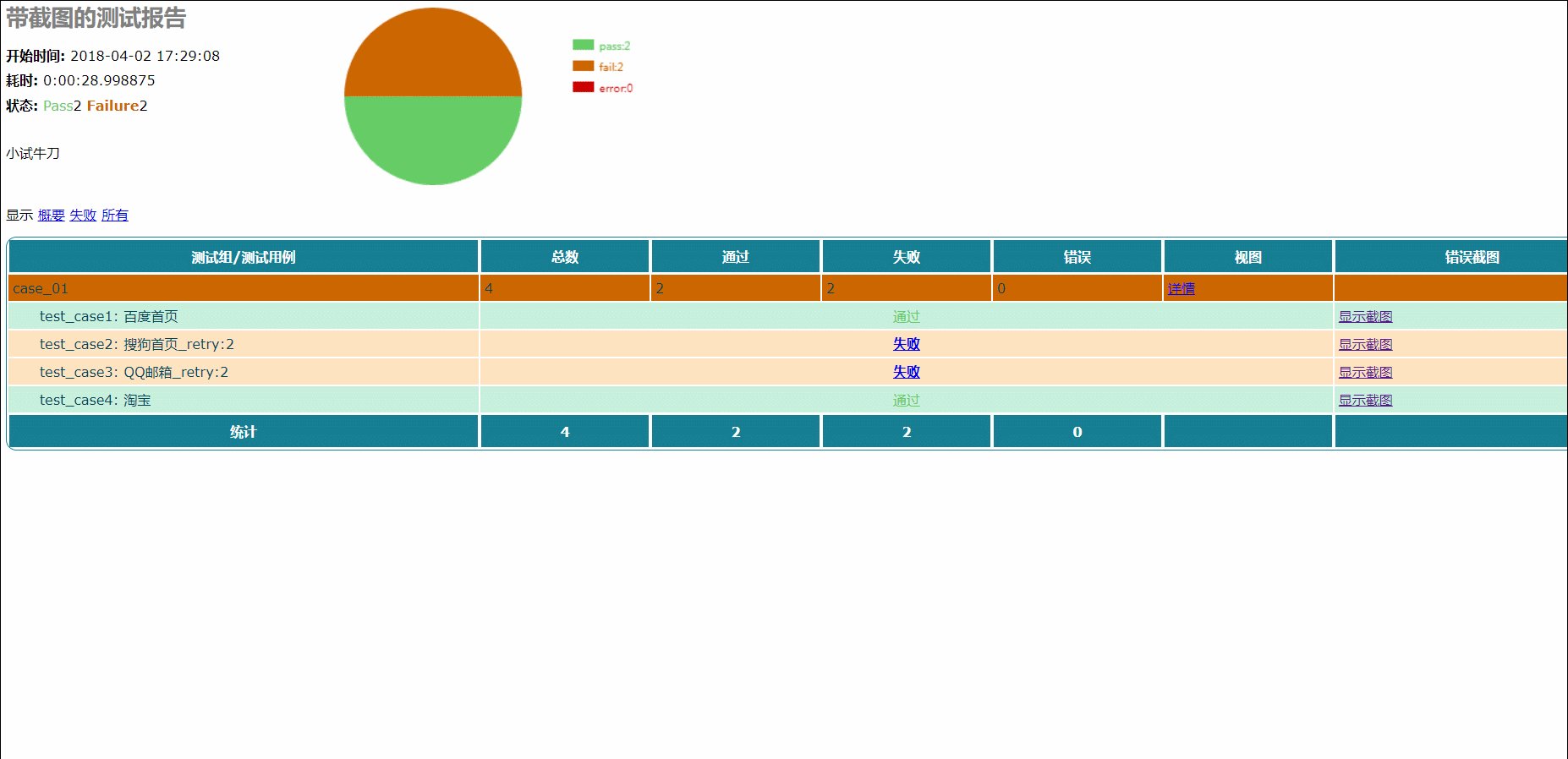
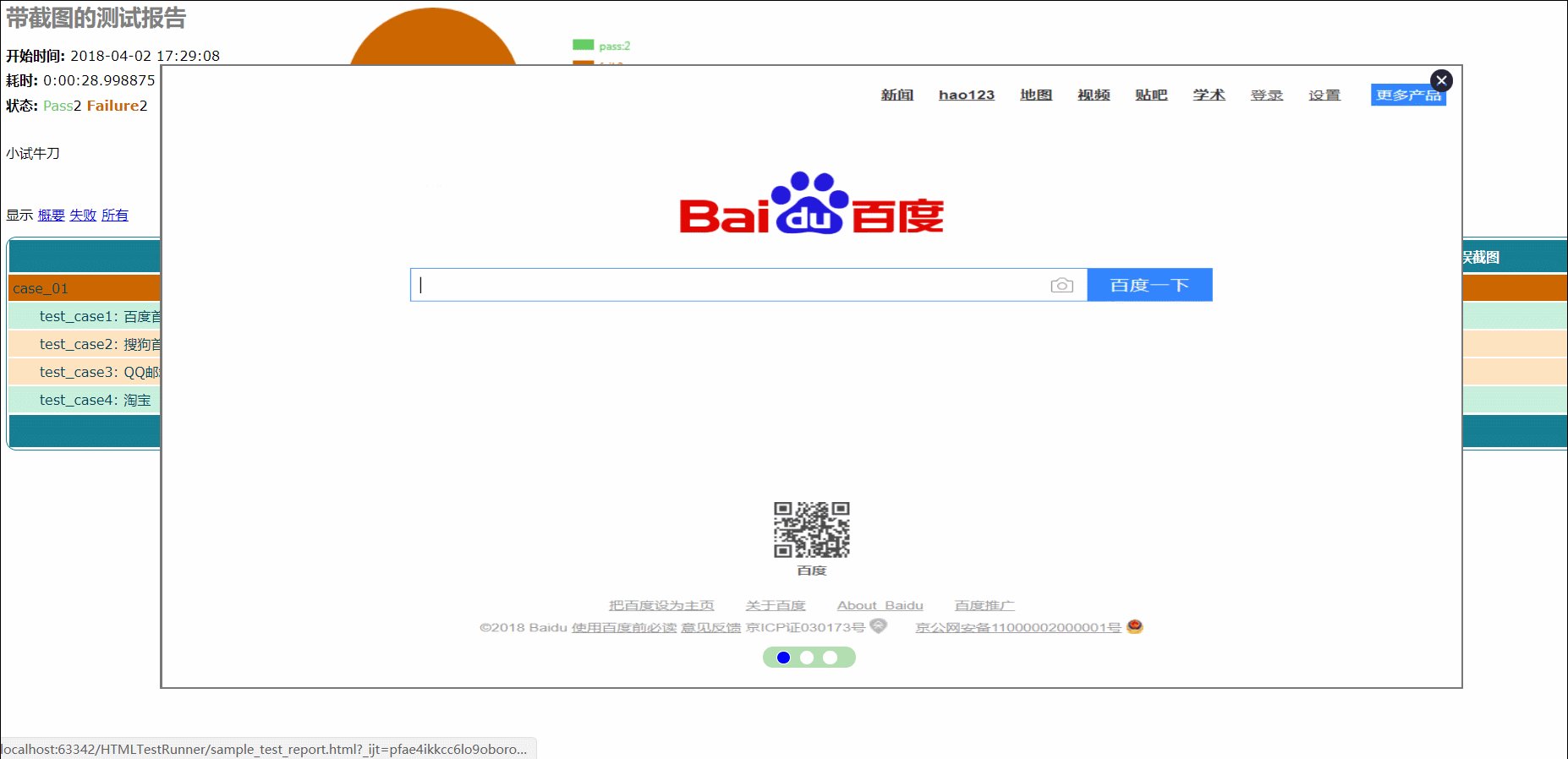
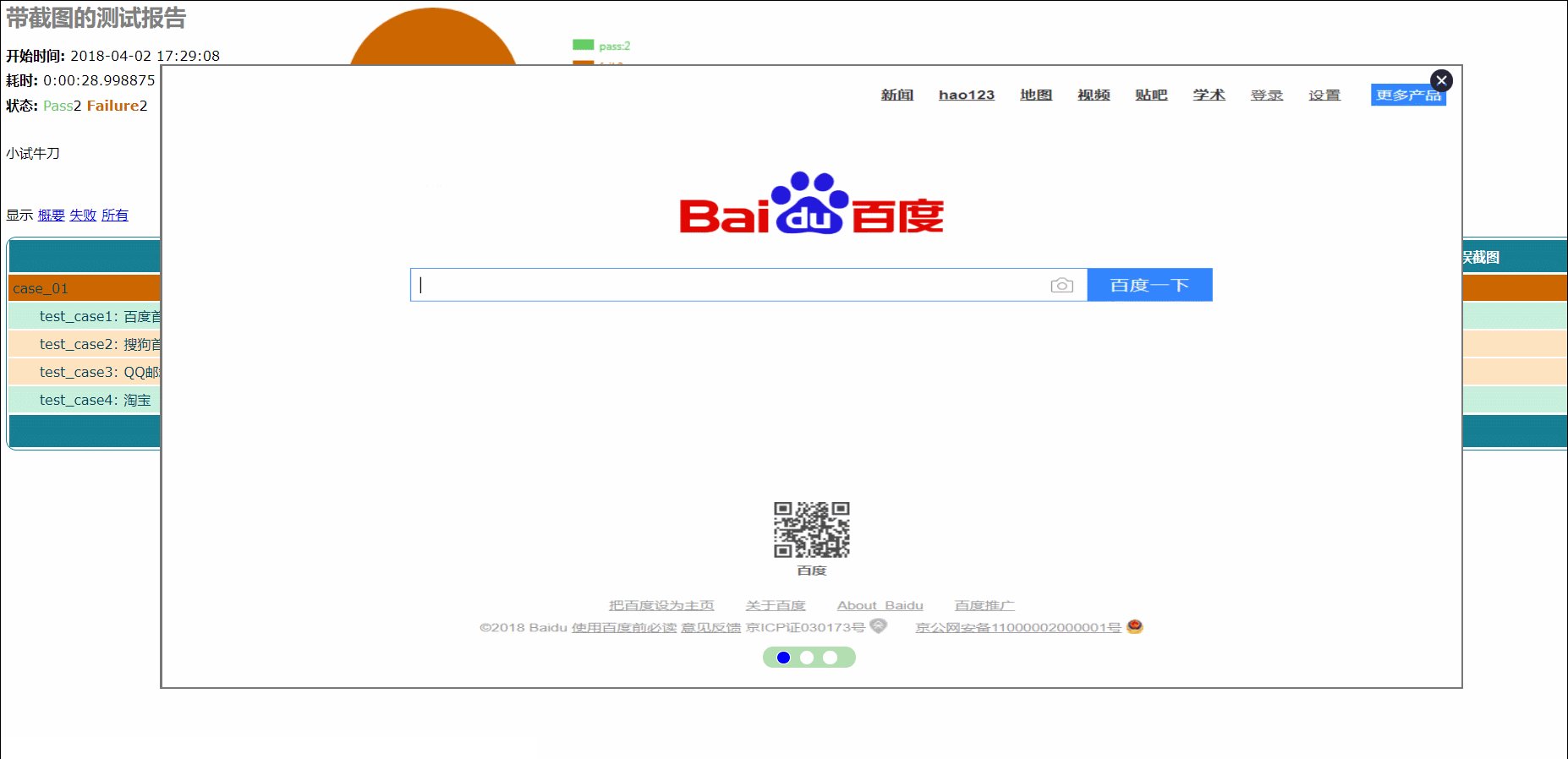
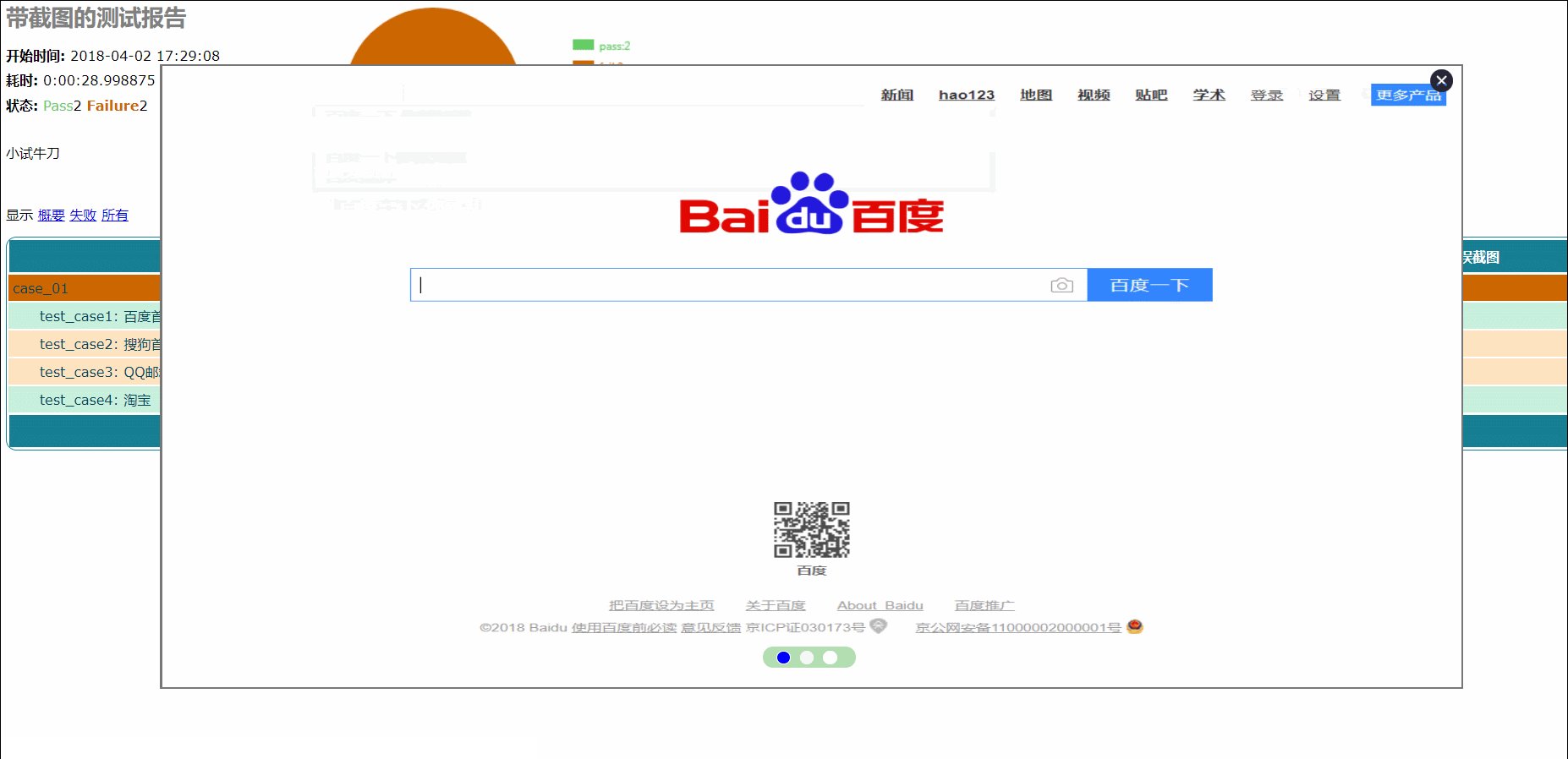
生成报告后会统一进行展示
截图播放效果

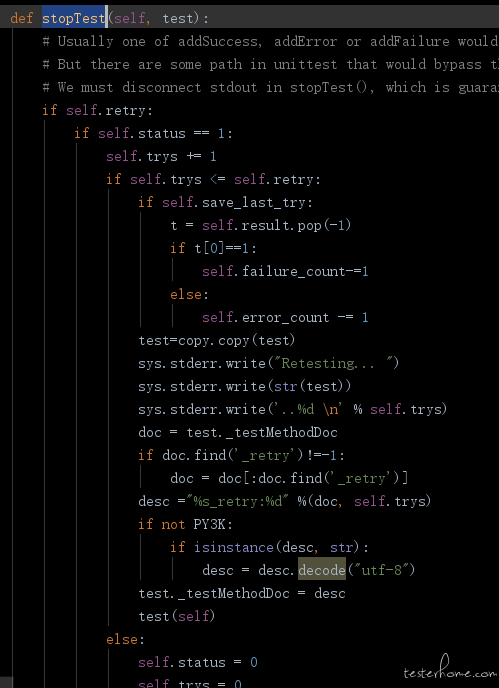
根据 unittest 的运行机制,在 stopTest 中判断测试结果,如果失败或出错 status 为 1,判断是否需要重试;

在实例化 HTMLTestRunner 对象时追加参数,retry,指定重试次数,如果 save_last_try 为 True ,一个用例仅显示最后一次测试的结果。
HTMLTestRunner(title="带截图的测试报告", description="小试牛刀", stream=open("sample_test_report.html", "wb"), verbosity=2, retry=2, save_last_try=True)

如果 save_last_try 为 False,则显示所有重试的结果。
HTMLTestRunner(title="带截图的测试报告", description="小试牛刀", stream=open("sample_test_report.html", "wb"), verbosity=2, retry=2, save_last_try=False)

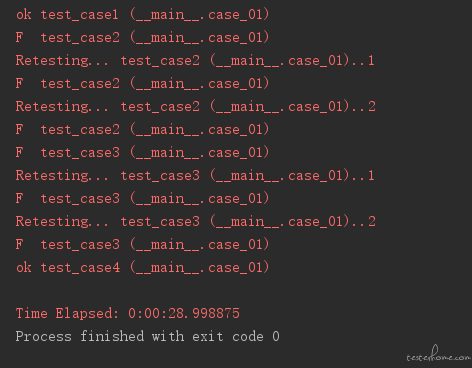
运行中输出效果如下

Github 地址:https://github.com/GoverSky/HTMLTestRunner_cn
