###fiddler 是一个抓包工具,今天从网上找资料学习 fiddler 的抓包功能,记录所学的知识 ###
本文思考点:抓包得到的信息能干嘛?怎样提高抓包效率?
(准备条件:电脑端和手机端配置都已完成)
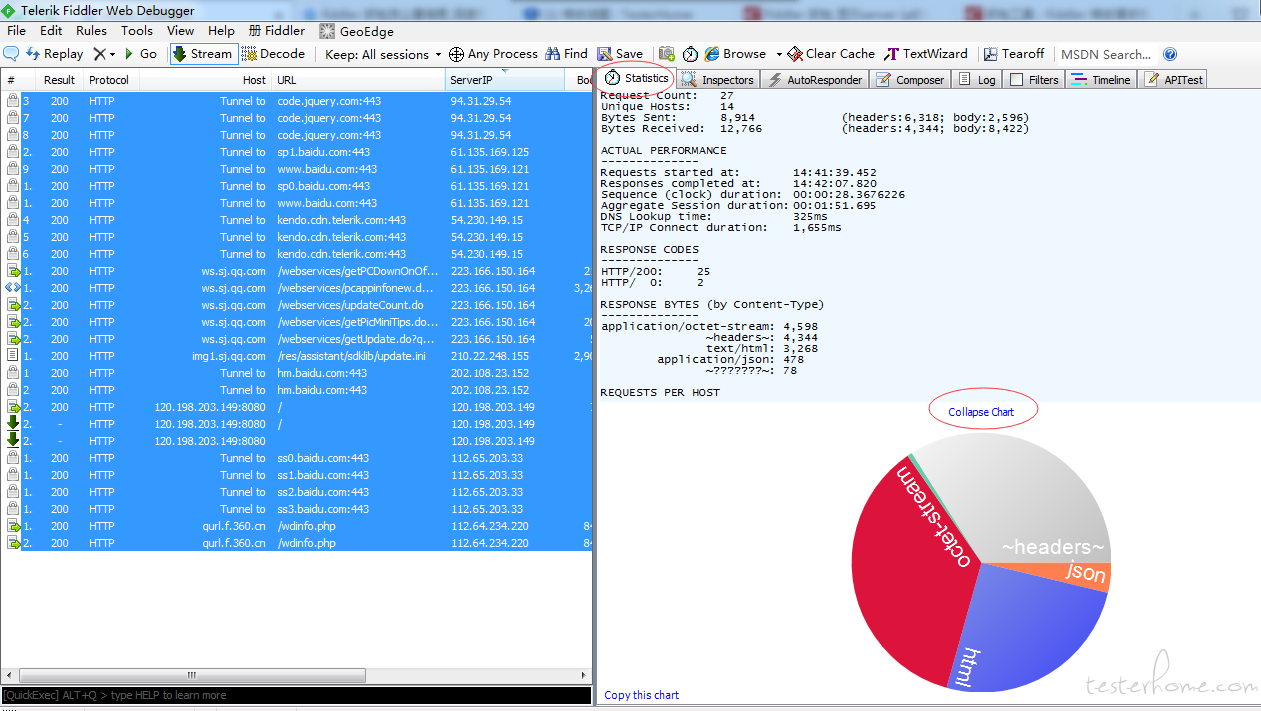
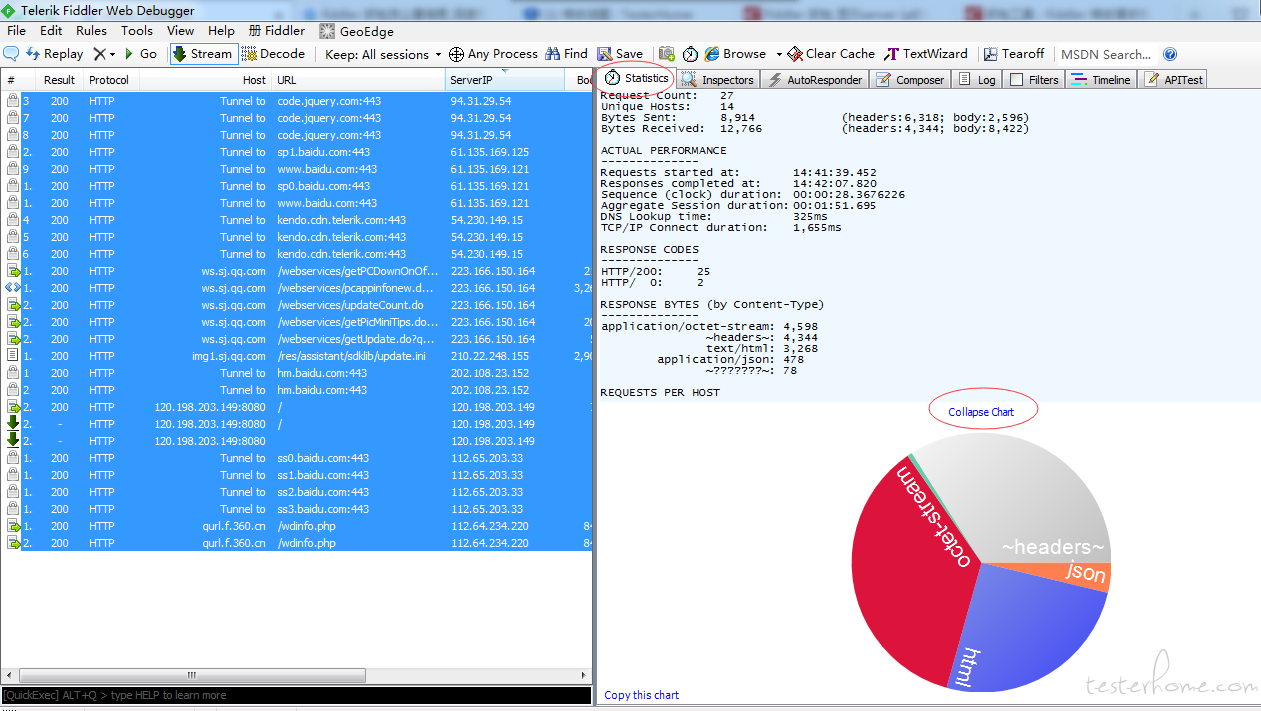
一、查看 server IP,如下图所示

设置方法:
1.1 打开 Fiddler ,点击 Rules—Customize Rules,会提示下载一个插件,下载安装;
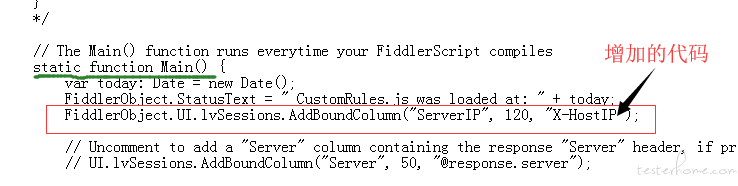
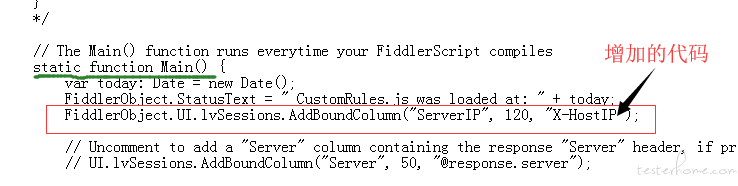
1.2.再次点击 Rules—Customize Rules,会打开一个 Customize Rules.js 文件,找到 static function Main() 这个函数,添加 FiddlerObject.UI.lvSessions.AddBoundColumn("ServerIP", 120, "X-HostIP");
1.3 保存重启 Fiddler 即可。

二、查看 HTTP 统计视图
通常 fiddler 会话列表中会显示捕获的所有的 http 通信量,并以列表的形式展示出来,点击你想查看的一个或者多个会话,再点击软件右边的【统计】菜单,你就可以很轻松的查看到请求数、发送字节数等信息。如果你选择第一个请求和最后一个请求,还可以获得页面加载所消耗的总体时间,还可以从图表中分辩出那些请求耗时最多,从而可以对页面的访问速度进行优化。

三、修改请求表单和响应数据(断点)
3.1 设置断点:
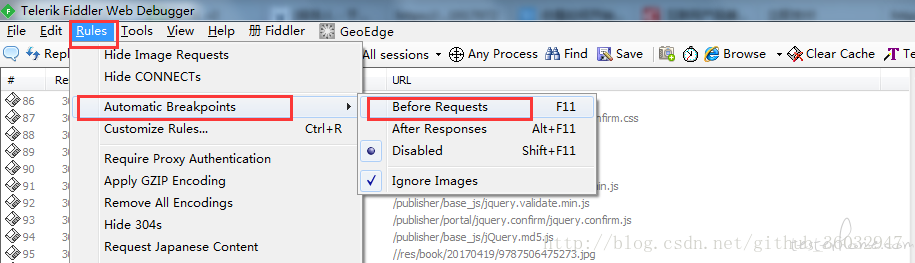
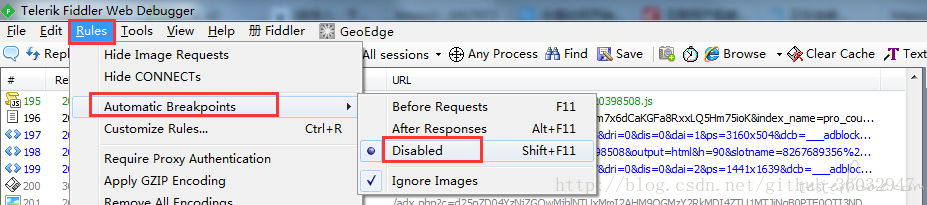
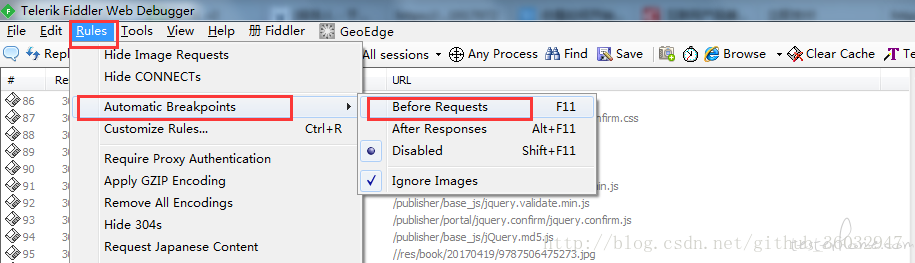
3.1.1 选择 fiddler 菜单中 Rules->Automatic Breakpoints->Before Requests,设置断点,也可以使用快捷键 F11;

3.1.2 如果底部显示一个红色标识,证明设置断点成功了。

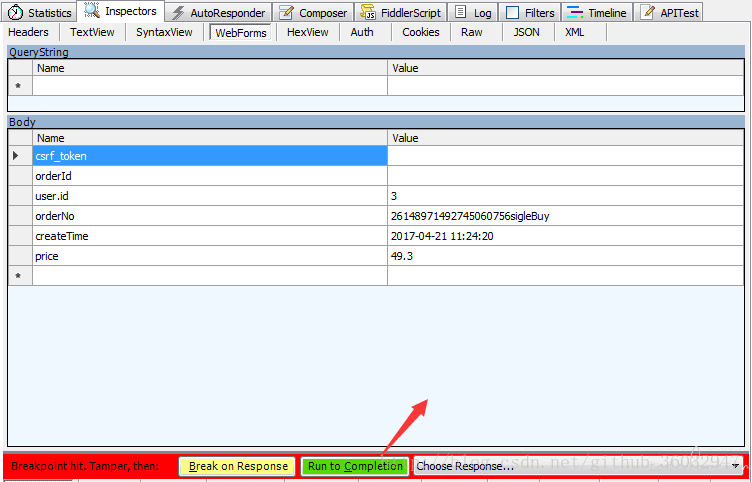
3.2 修改数据,发送数据包:
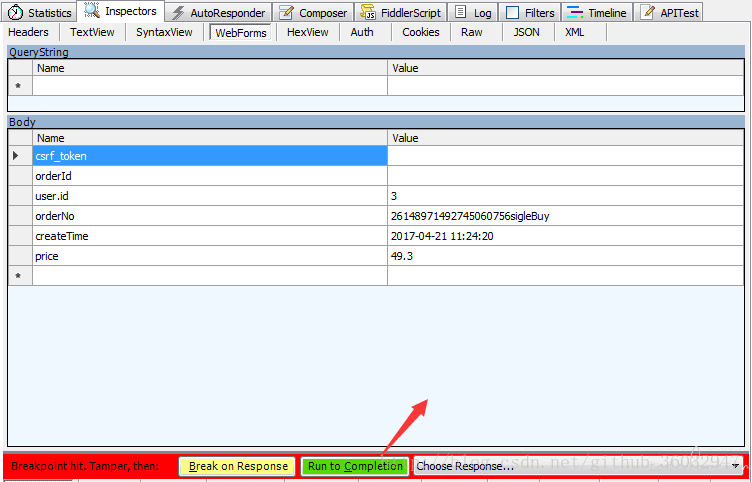
设置断点后,会自动拦截所有网页,对于不需要修改数据包的链接,直接点击右侧绿色的 Run to completion;或者直接修改数据包,修改完成后,点击 Run to completion,fiddler 会把拦截的网页发送到服务器,再继续拦截跳转的下一个网页。

3.3 取消断点:
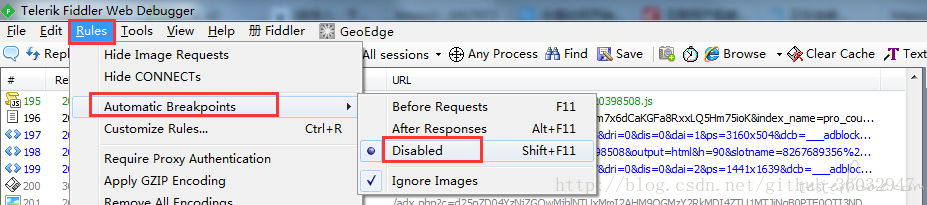
进行完修改数据包等操作后,可取消断点,让 fiddler 继续抓包,选择菜单 Rules->Automatic Breakpoints->Disabled,或按快捷键 shift+F11

3.4 发送最后一个拦截的数据包:
取消断点前,会拦截最后一个数据包,此时再次点击 run to completion,fiddler 不再拦截网页,继续抓包。
四、抓包效率提升:
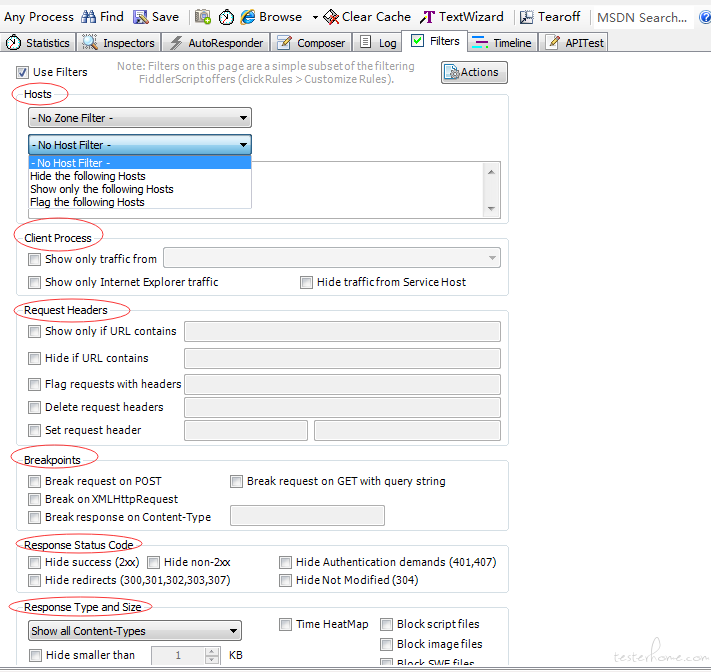
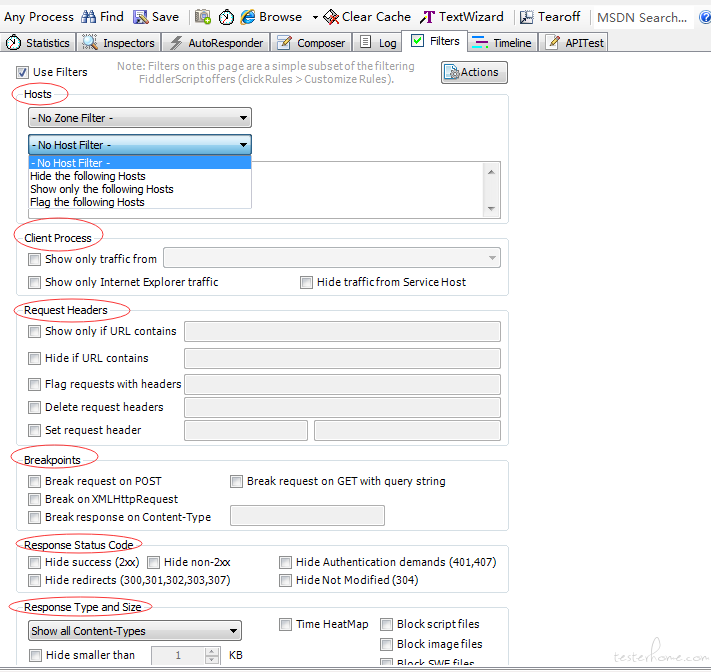
4.1 工具栏:过滤器 Filters

4.2 命令行:
4.2.1 select 命令:选择所有相应类型(指 content-type)为指定类型的 HTTP 请求,如选择图片,使用命令 select image;
4.2.2 allbut 命令:allbut 命令用于选择所有响应类型不是给定类型的 HTTP 请求。如 allbut image 用于选择所有相应类型不是图片的 session(HTTP 请求);
4.2.3 ?text 命令:选择所有 URL 匹配问号后的字符的全部 session;
4.2.4 >size 和 <size 命令:选择响应大小大于某个大小(单位是 b)或者小于某个大小的所有 HTTP 请求;
4.2.5 =status 命令:选择响应状态等于给定状态的所有 HTTP 请求。例如,选择所有状态为 200 的 HTTP 请求:=200;
4.2.6 @host命令:选择包含指定 HOST 的全部 HTTP 请求。例如:@csdn.net;
4.2.7 Bpafter, Bps, bpv, bpm, bpu:Bpafter xxx: 中断 URL 包含指定字符的全部 session 响应;
Bps xxx: 中断 HTTP 响应状态为指定字符的全部 session 响应。
Bpv xxx: 中断指定请求方式的全部 session 响应
Bpm xxx: 中断指定请求方式的全部 session 响应。等同于 bpv xxx
Bpu xxx:与 bpafter 类似。
当这些命令没有加参数时,会清空所有设置了断点的 HTTP 请求。
参考:
https://blog.csdn.net/zhizunyu2009/article/details/66970380
https://blog.csdn.net/github_36032947/article/details/70312642
https://blog.csdn.net/ohmygirl/article/details/17855031

↙↙↙阅读原文可查看相关链接,并与作者交流