
** 2. 安装 Node.js

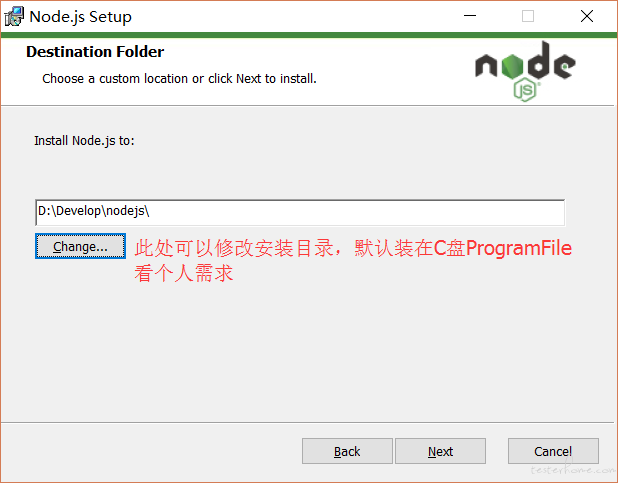
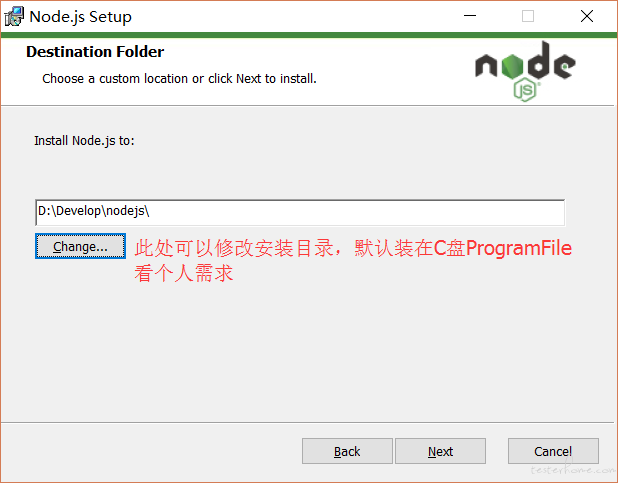
一路下一步,中间需要更改安装目录,默认是在 C 盘;

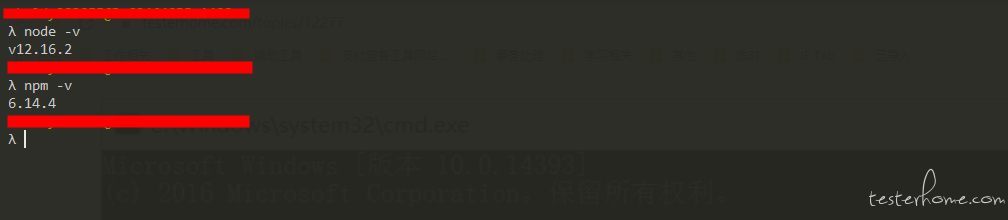
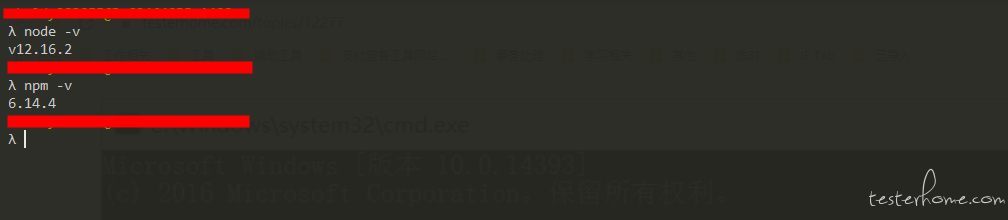
安装完毕(新版自带 npm),cmd-打开命令行窗口,输入如下命令校验安装是否成功,如图示
node -v
npm -v

macaca 环境搭建——从开始到放弃,哦不……是完成,emm 是完成……对完成……
以上每个步骤安装完都需要校验和检查,不然后边会引发很多不好解决的麻烦。
首先,建议大家在安装各个软件的时候:1.文件夹的名字尽量不要有中文(日文也不行!);2.文件夹的名字尽量不要有空格;3.尤其是 jdk、nodejs,他们很挑剔的~;
(感谢@quxin-31楼童鞋的提醒)
安装及环境变量配置,还有安装后的校验,点击跳转链接链接跳转查看,本文不详说;
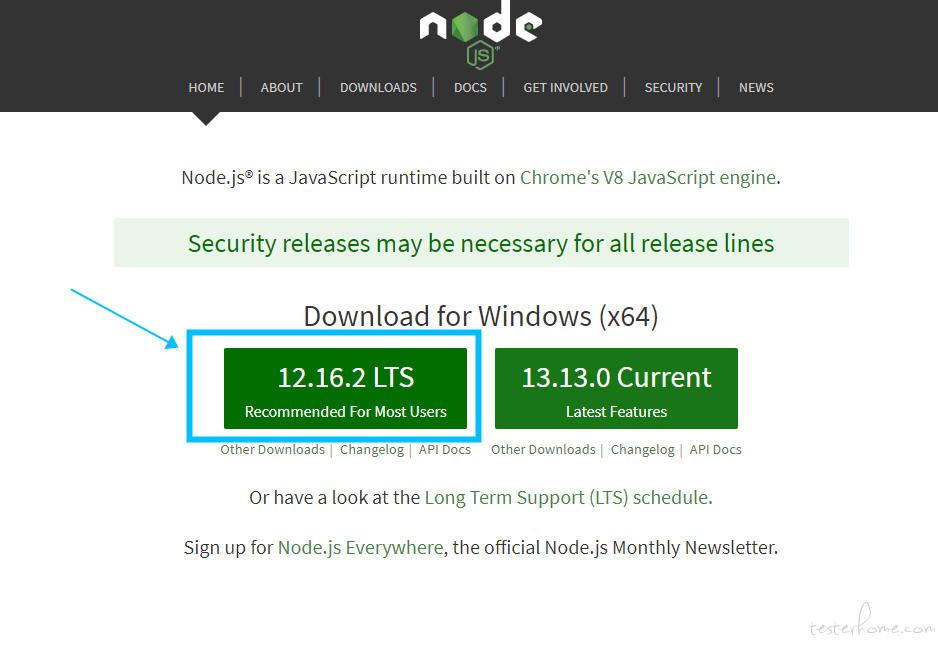
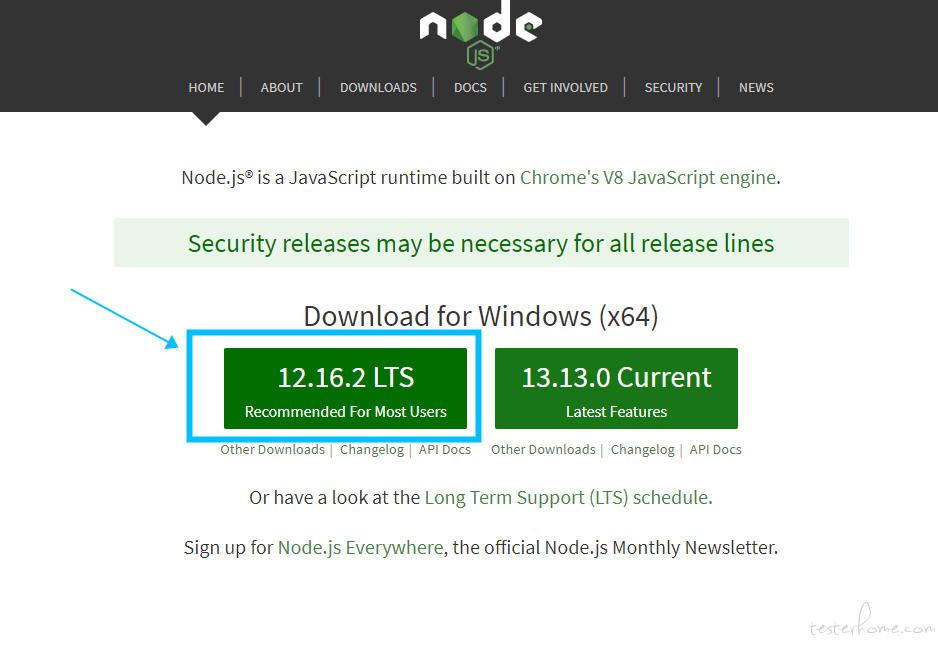
** 1. node.js 官网,下载安装 左侧的稳定版,如图示

** 2. 安装 Node.js

一路下一步,中间需要更改安装目录,默认是在 C 盘;

安装完毕(新版自带 npm),cmd-打开命令行窗口,输入如下命令校验安装是否成功,如图示
node -v
npm -v

** 3.npm 的环境变量配置 **
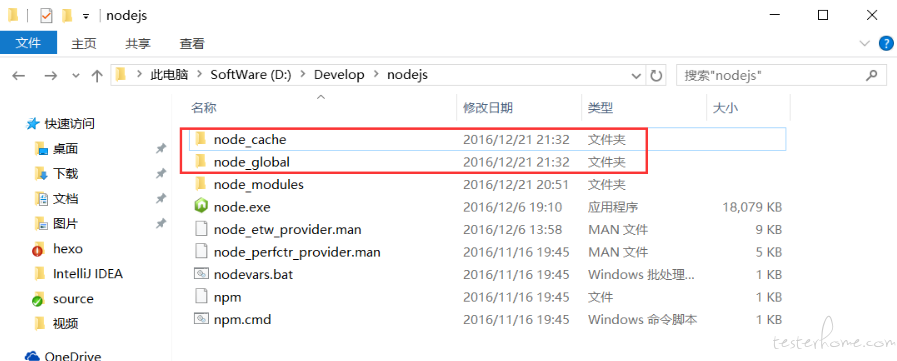
在安装的文件夹【xx\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

然后 cmd-打开命令窗口输入如下两条命令,配置的是 npm 安装的全局模块所在的路径,以及缓存 cache 的路径
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
注意,请根据自己安装的路径,修改上边两条命令后边的路径信息
然后进入环境变量对话框,
在【系统变量】下新建【NODE_PATH】,输入【D:\Develop\nodejs\node_global\node_modules】,
在【用户变量】下的【Path】修改 npm 的路径为【D:\Develop\nodejs\node_global】
另外,天朝的我们还要修改一下下载源的地址,cmd-命令行窗口输入如下命令即可
npm config set registry https://registry.npm.taobao.org
切换到国内的淘宝镜像地址,下载更快速。
这里有淘宝源的镜像地址,可以到这里取你想要的 node 等组件
4.测试
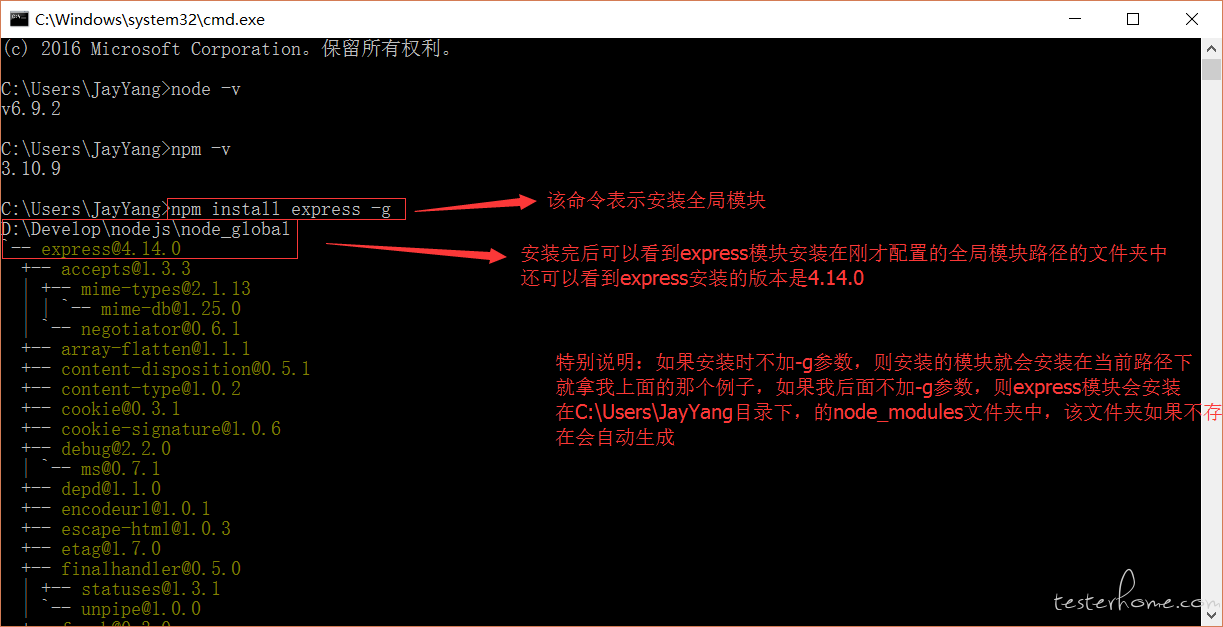
配置完后,安装个 module 测试下,我们就安装最常用的 express 模块,打开 cmd 窗口,
输入如下命令进行模块的全局安装:
npm install express -g ** # -g 是全局安装的意思 **

1.首先是下载
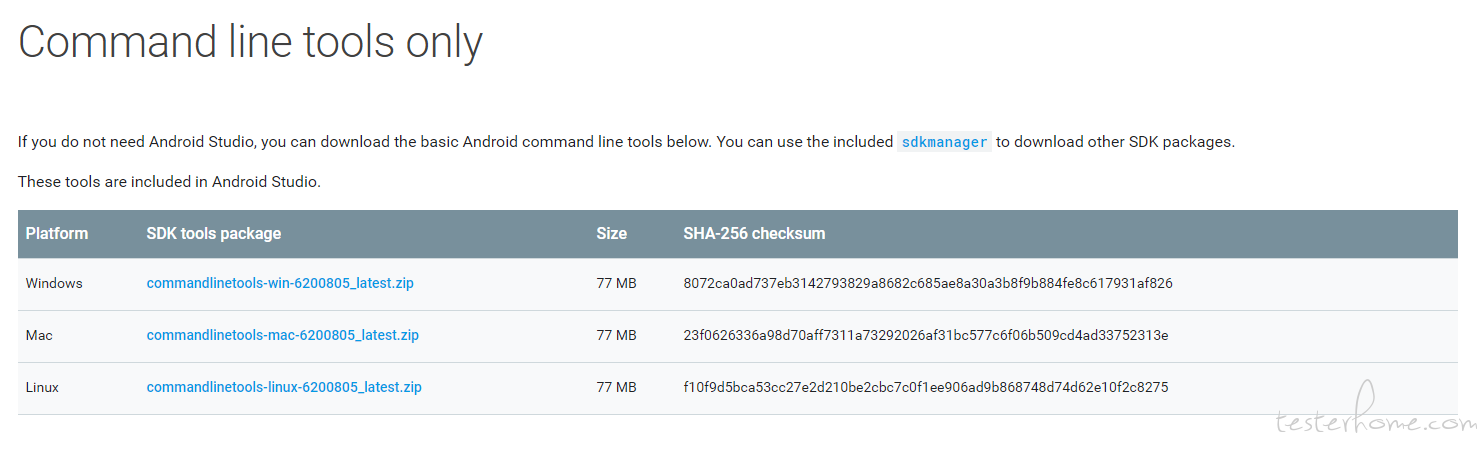
点击链接跳转,在页面下方,选择对应系统的 sdk-tools 下载安装就可以了。
当然,你还可以将上边的 android studio 一同下载了,这个工具可以帮助你做 android 的开发,在环境搭建上也能帮你一键搞定

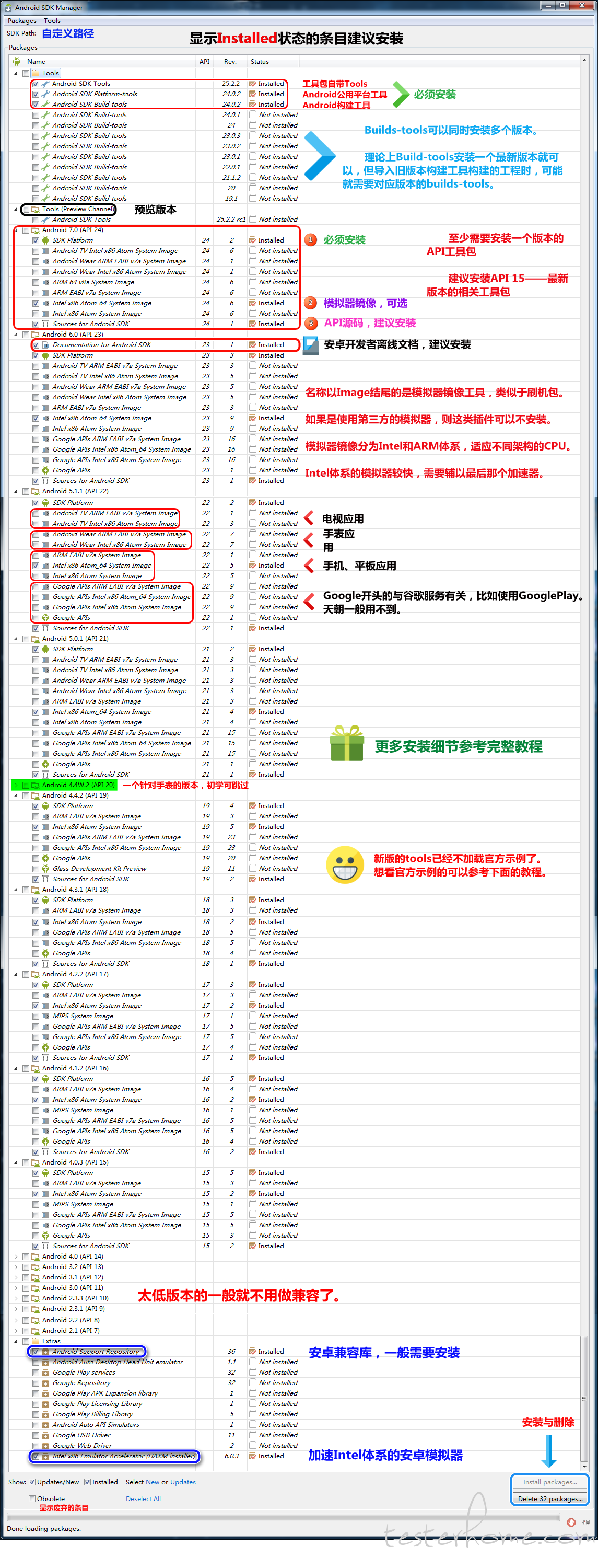
2.sdk-manager 中的下载选择
不废话,直接看图
注意:说明一下,这里必须安装Android SDK Build-tools 25.0.2以上的版本,其他都会可能出问题,建议 28.0.3。

下载好图中标注的所需的文件(API 推荐 18+ 版本,一般要很长时间……)
3.配置一下这个 sdk 的环境变量
创建系统变量 ANDROID_HOME,变量值:xxx\sdk(以你安装目录为准,确认里面有 tools 和 add-ons 等多个文件夹),点击确认。
在系统变量 path 中添加;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;
然后验证一下,cmd 命令行窗口:adb,出现一堆英文;android 启动 sdk-manager;
这里补充一个下载 SDK 及组件各个版本的地址,点击跳转。
如果你没有安装 android studio,或者安装了旧版本,那么推荐你重新下载并安装新版的 gradle,这是一个构建工具,作用同 ant;
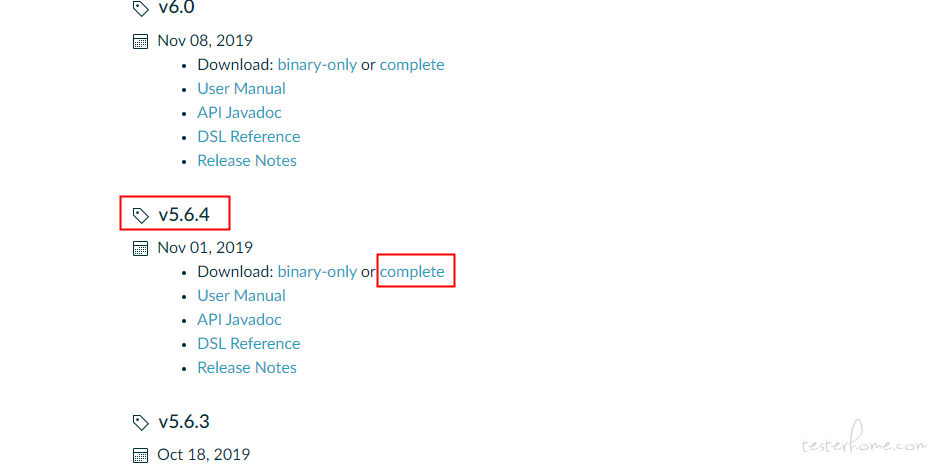
点击链接跳转下载,如图,建议下载 5.6.4

安装完成后,环境变量的配置开始:
在【系统变量】中添加【GRADLE_HOME】D:\Gradle\gradle-5.6.4(你的 gradle 根目录)
在【系统变量】中添加【path】%GRADLE_HOME%\bin;(你的 gradle 解压目录下的 bin 文件夹)
校验一下,cmd 命令行窗口:gradle -v,显示版本号即可。
由于在 macaca-android 的安装中需要无误(uiautomatowd@1.1.1 目前最低支持 28.0.3 的),这里目前必须安装 5.6.4 版本的,请不要安装最新的哦~!(当然后边你可以自己通过配置文件来修改,但是没有这种方法直接)
以上工作完毕已经,我们开始 macaca 的安装及配置
cmd 打开命令行窗口,开始 macaca 的安装
1.macaca-cli 核心框架
npm i macaca-cli -g
当你的界面出现了一只惊悚的猴子,那么就是安装成功了,如图

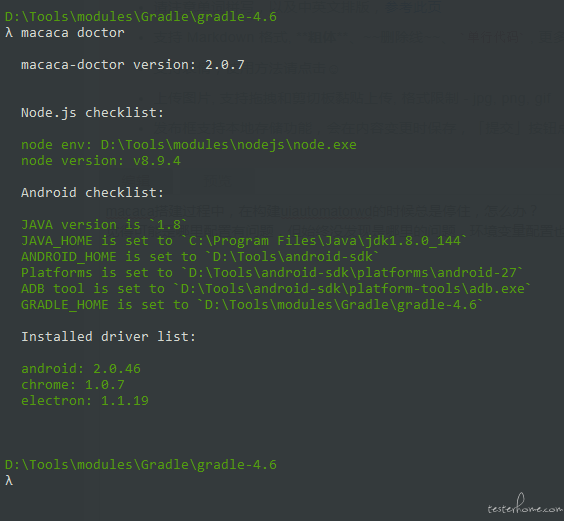
2.校验 macaca 环境
macaca doctor
出现如下的一片原谅色表明环境 OK,如果有红色,请针对错误单独解决。

3.根据需要安装驱动,比如 android 或 ios
npm i macaca-ios -g
npm i macaca-android -g
注意安装过程中是否有报错,有错误请观察日志并解决,这里是最容易出现问题的地方;
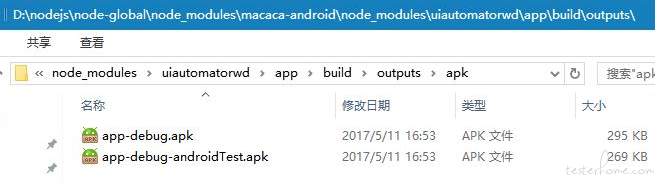
如果安装成功了,以 android 为例,应该在这个目录下会生成这两个 apk 文件,如果没有,请自行解决,或找高人指点;
注意路径是 xx/nodejs/node-global/... .../outputs/,根据你自己的安装目录去找(如果 gradle 版本和 android 版本不匹配,会报错,即不生产该 debug.apk)

4.安装 app-inspector
如果第三部 OK 的话,我们来安装元素查找器,也就是和 monitor 一样功能的控件
npm i app-inspector -g
确保如下命令中有手机或模拟器的连接,可以取得设备 ID
adb devices
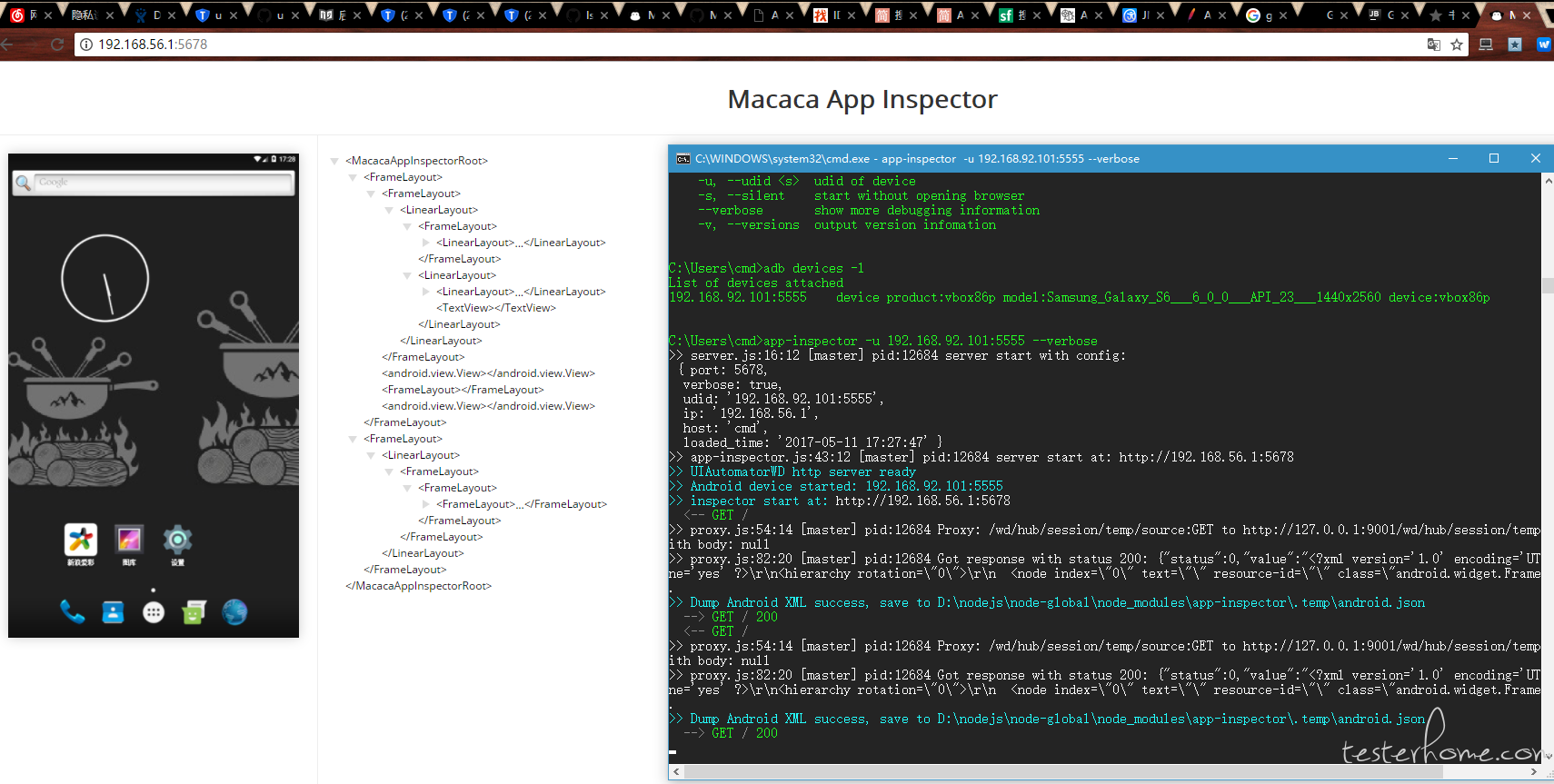
启动 app-inspector 的命令
app-inspector -u 设备 id

以上,整个框架搭建完毕,个别细节请留言咨询。我再做补充
补个 MAC 安装爱疯真机时的注意事项:
1.安装 usbmuxd 以便于通过 USB 通道测试 iOS 真机
$ brew install usbmuxd
2.安装 ideviceinstaller 用来给真机安装 App
$ brew install ideviceinstaller
3.应用中如含有 WebView,请安装 ios-webkit-debug-proxy
$ brew install ios-webkit-debug-proxy
4.安装 macaca-ios 驱动
请使用公司统一的 TEAM_ID 安装:
DEVELOPMENT_TEAM_ID=XXXXX npm install macaca-ios -g --registry=https://registry.npm.taobao.org
5.替换 xctest_client 文件(默认路径/usr/local/lib/node_modules/macaca-ios/node_modules/xctestwd.js)
app-inspector(录制工具) 具路径为 (默认路径/usr/local/lib/node_modules/app-inspector/node_modules/xctestwd.js)
6.审核 webview,native **
**7.安装 macaca-cli 命令行工具
npm install macaca-cli -g --registry=https://registry.npm.taobao.org
安装完成后,检查环境是否配置成功,结果如有标红则需要处理:$ macaca doctor
注意:接口在 ios 12.2+ 已经修改,真机联调 webview 不要用高版本
