首先,向开发者@brookshi 致敬。没有他的工作,我们就没有机会见到这么棒的工具。
其次,我前端技术栈不深,以学习心态写此篇,遇到错误多多批评。
背景铺垫
- 我是要做一个 web 端的测试平台,主要是压力测试。而 Hitchhiker 正巧是 web 界面操作的,正好了。
- 之前我测评了一把 Locust,让我对 Python 语言实现平台存疑,想看看其它技术栈,B 格更高一点儿。
- 通过 Hitchhiker 见识到了真正的前端工作,很好。
开发环境
WS(WebStorm)
推荐最新版的 WS,之前版本的调试 Node 出现卡顿。
我是 Java 技术栈的,用 VSC(Visual Studio Code) 没有 WebStorm 顺手,如:
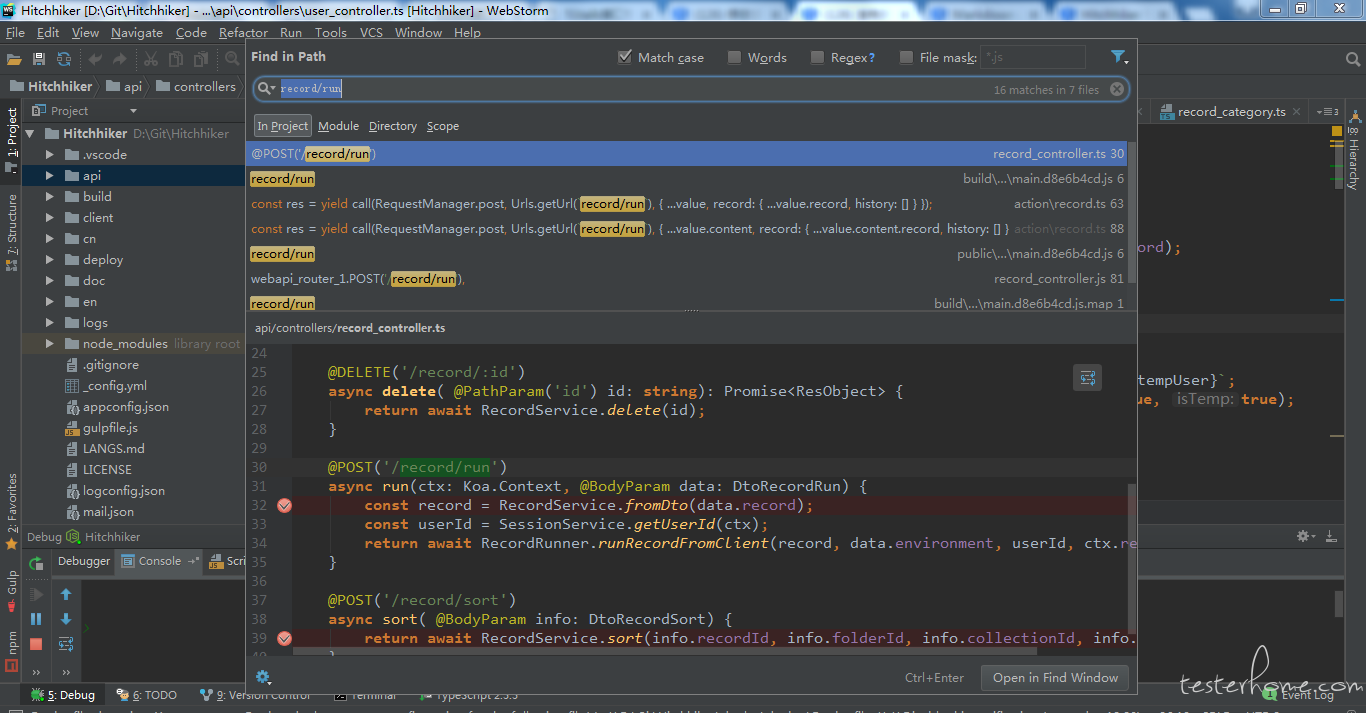
- WS 提供的全局搜索,比较顺手。

- WS 的快捷键,包括代码补全。
- 其它管理等。
WS 是收费的,但是也有免费的方式,如果是老版本的 WS,免费还是比较方便的,具体 google。
下载源代码和代码目录简单解释

- .vscode : 应该是 IDE 的配置文件。
- api:核心 API 源代码根目录,类似于 master 的代码。
- build:TypeScript 的编译后的文件根目录。
- client:类似于 slave 端的源代码,用于分布式部署。
- cn:中文文档。
- deploy:部署使用文件,如 docker 部署需要的。
- doc :文档所需要的。
- en:英文文档。
- logs:编译 TypeScript 时的日志文件。
- node_modules:node 编译时导入的包。
- 还有一些重要文件解释:
- appconfig.json:apiTest 环境的配置文件,json 格式书写便于导入。是作者自定义的。
- gulpfile.js:gulp 部署的指导文件。
- logconfig.json:项目 log4j 的配置文件(Log4js.configure(Path.join(__dirname, '../../logconfig.json'));)
- mail.json:和邮件相关的。
- package.json:Node 项目的部署指导文件,其中定义了 node 编译时需要导入什么包,什么版本等,具体百度。
- tsconfig.json:TypeScript 的配置文件,包括编译的目录名字等,具体百度。
- tslint.json:TypeScript 的格式要求,具体百度。
安装配置 Node.js 和 TypeScript
参考:
[https://segmentfault.com/a/1190000006124164]
可以配置 cnpm:
[https://npm.taobao.org/]
导入 npm 包
直接在 Hitchhiker 下执行 npm install 就可以了,自动根据其下载包文件,到 node_modules 目录下,需要 ***:

如果之前安装了阿里的国内的源 cnpm,同理,但是我自测,还是 npm 好一些。
同理在 client 目录下同样执行一遍,如:

WS 中的配置
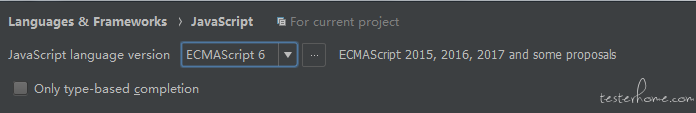
File | Settings | Languages & Frameworks | JavaScript 设置 ECMAScript 6:

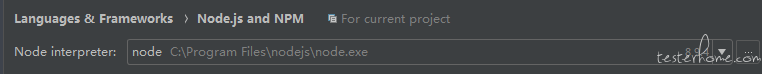
File | Settings | Languages & Frameworks | Node.js and NPM 设置 node 地址:

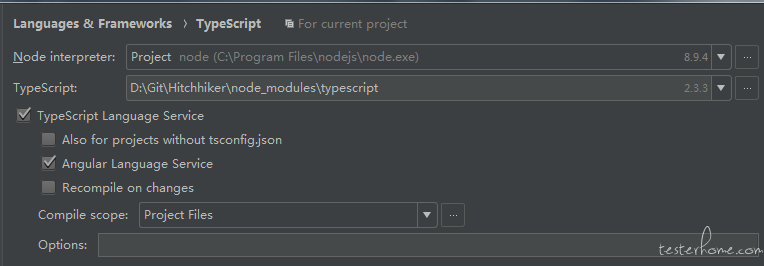
File | Settings | Languages & Frameworks | TypeScript 设置 TypeScript ,作者默认是要求 2.3.3 的,我还不知道其深意:

我没设置 git 等。
配置/安装 mysql5.7
作者要求一定是 5.7 版本的 mysql,因为其支持 json 数据类型。
我的方式是本地 (windows) 安装了一个 mysql5.7,安装还是比较快的且内存占用不高,亲测可以。
参考:[http://blog.csdn.net/tanghong1996/article/details/71330666]
默认应该是开机自启动的,停止也简单 (net stop mysql)。
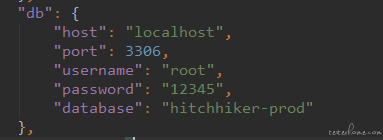
- 之后修改项目的 mysql 配置:appconfig.json 中:

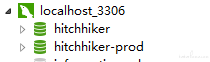
作者定义了开发库 hitchhiker 和正式库 hitchhiker-prod

我的做法是本地都生成了。
开始编译
Hitchhiker 根目录 和 client 执行 tsc
这是编译 tsc 文件,具体配置 tsconfig.json 中都写好了,需要 ***。


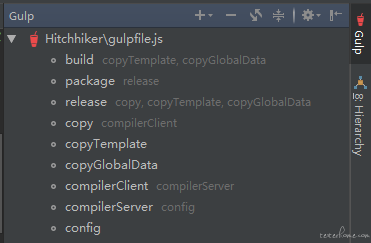
执行 gulp 的 build, release, compilerClient。

WS 中直接双击就行。
这样应该用的是正式库,具体细节我还没有深究。
启动调试
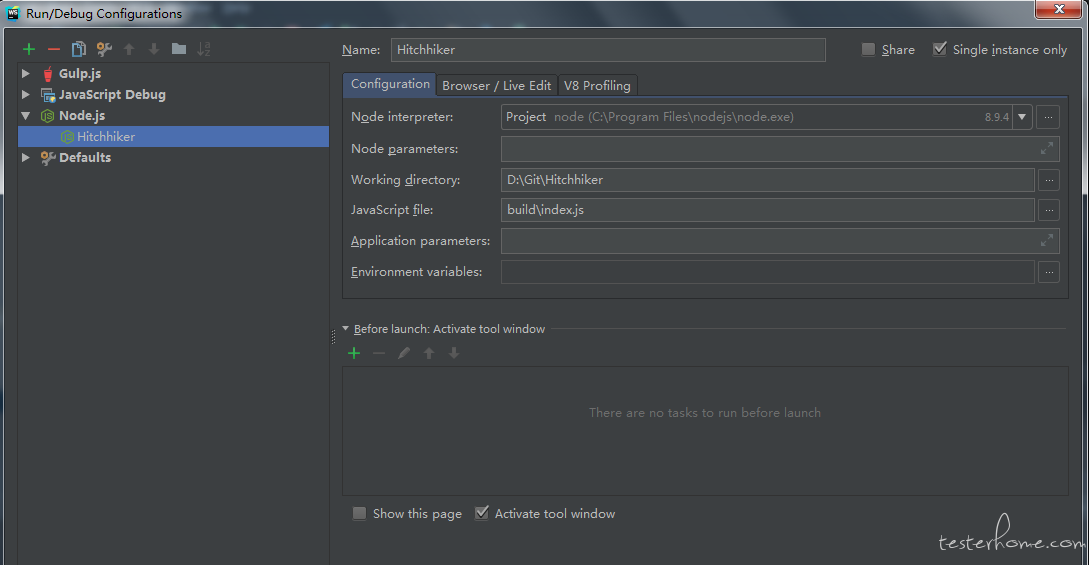
增加一个 Node 的 debug,配置如下

然后启动 debug。
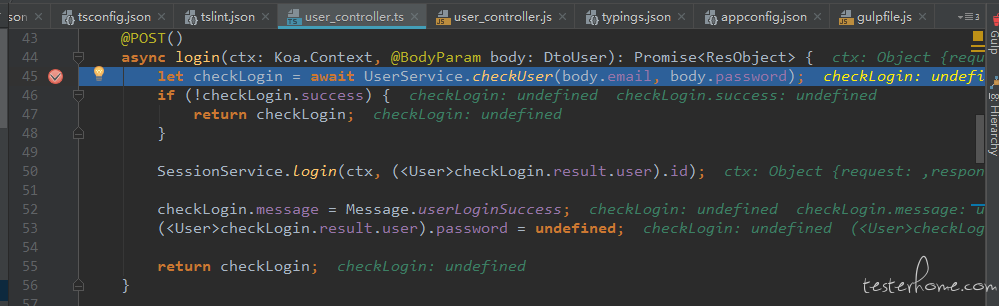
登录断点进入截图如下:

亲测,ts 和 js 的代码断点都能进入。
本地环境截图:

调试 JavaScript
参考:[http://blog.csdn.net/sujun10/article/details/54139560]
简单本地测试及思考
基于当前版本 v0.9
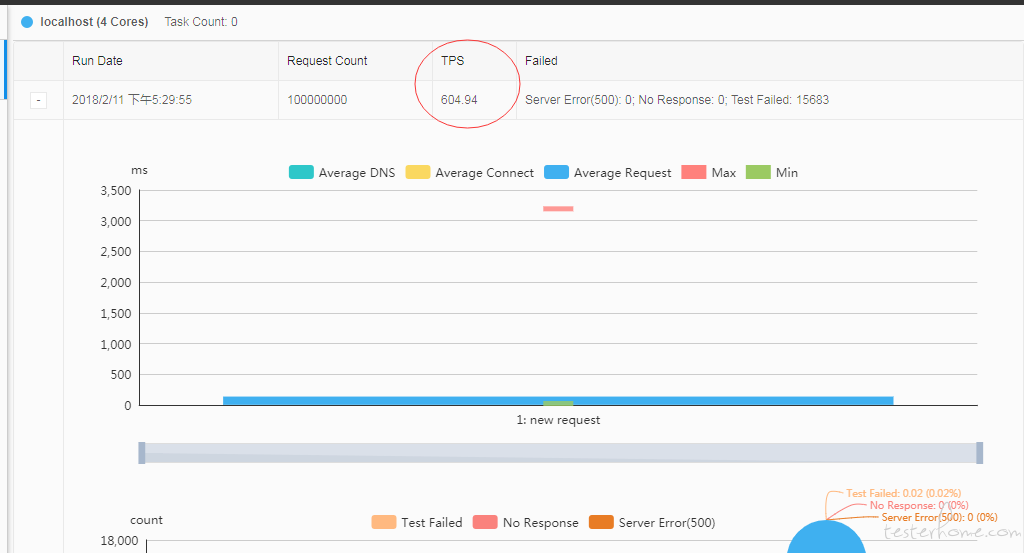
- 自测创造压力的能力不及 Locust,同时压测图形比较简单。

几个接口测试重要场景是我经常遇到的,分享下:
- 以文件夹为单位执行接口测试,即基于流程的接口测试,同时生成测试报告。
目的:整个系统的全流程回归 + 业务梳理 + 告诉别人我做了这么多的工作是有价值的。
- 两个环境接口测试 (大量) 结果对比。
大量有两层意思:接口返回数据非常多 + 大量的接口(至少上百个)。这样的需求返回接口数据对比,一般是很困难的。
目的:系统升级后,需要对比新逻辑接口返回值不能变化。
(后续我可能会分享下我基于 Jmeter 的报告是怎么做的,很高效)。
后续
每一个工具肯定有其适用范围,也不一定适合所有人。
Hitchhiker 是个好工具,我还会继续学习。