自动化工具 基于 http 协议-接口自动化平台
前言
做了这么久的自动化测试,从接口到 UI,从 web 端到移动端,渐渐体验到接口测试的重要性,接口测试:简单、核心、重要,用例间依赖性并不强,比 UI 自动化好维护的多,自从使用到 rest-assured 框架,发送请求和断言真的太好使了,渐渐地发现做个接口自动化平台的必要性。
平台功能
1、支持 http 协议接口自动化测试
2、能够在任务管理中集成执行我想要执行的所有接口用例,这些接口用例是在录制管理中加入进去的
3、一些接口参数很难获取的,可以在参数管理中,通过查数据库、调其他接口、java 反射(动态调用 java 方法)等获取。
4、报告即修改的 reportNG 框架的报告。
整体架构
整个平台使用 java 开发,且只支持 http 协议的接口。
| 应用 | 工具 |
|---|---|
| 服务端 | springmvc + mybatis + mysql |
| 前端 | vue + jquery 混合 |
| 样式 | bootstrap |
| 发送请求及断言 | rest-assured |
| 报告 | reportNG |
界面功能展示
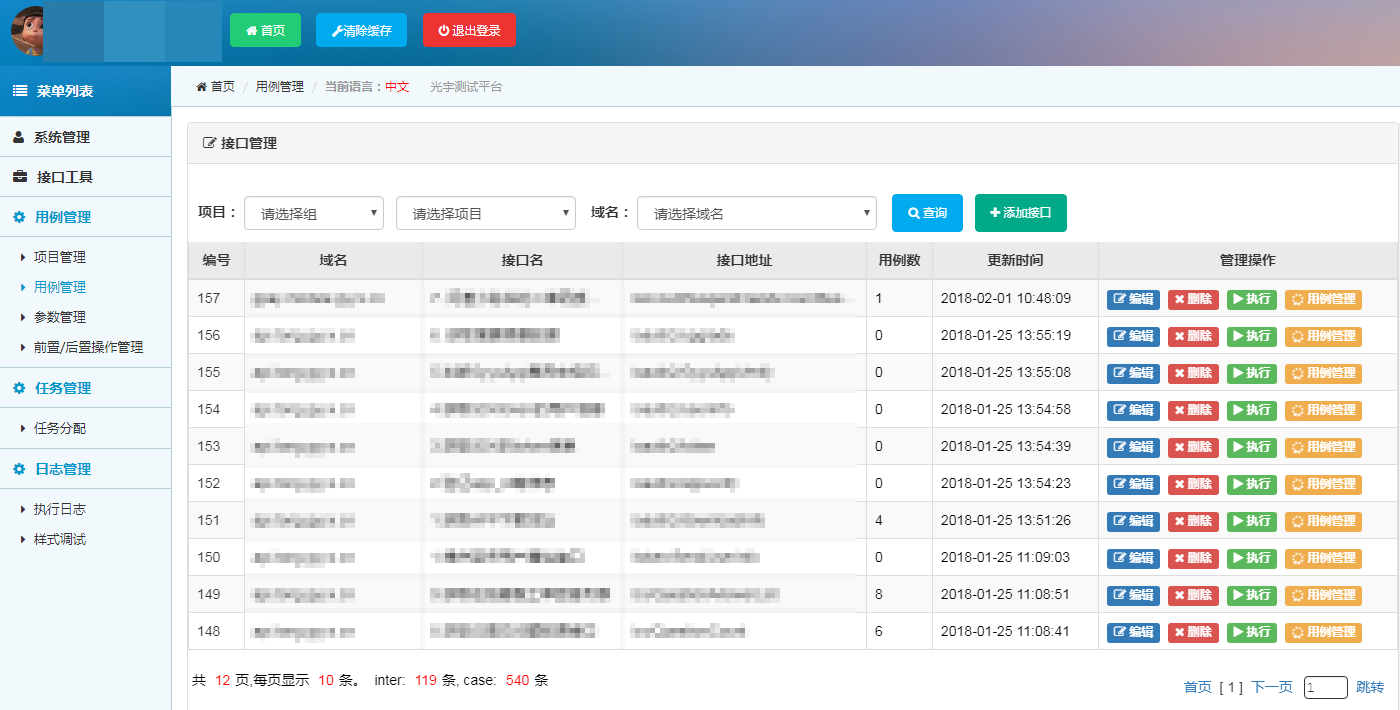
1、整个界面功能 分为项目管理 - 接口管理 - 用例管理 - 参数管理 - 任务管理 - 日志管理,先添加项目,在项目基础上添加接口,在接口上面添加用例,然后就是在任务管理里边执行我查询的所有用例,最后生成报告

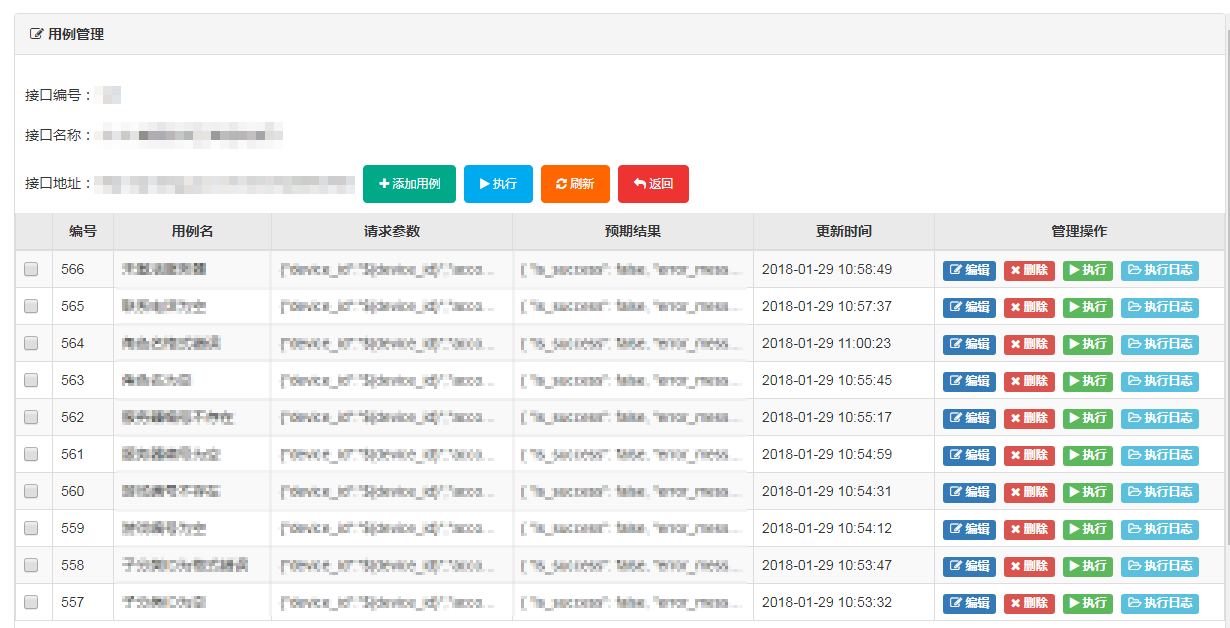
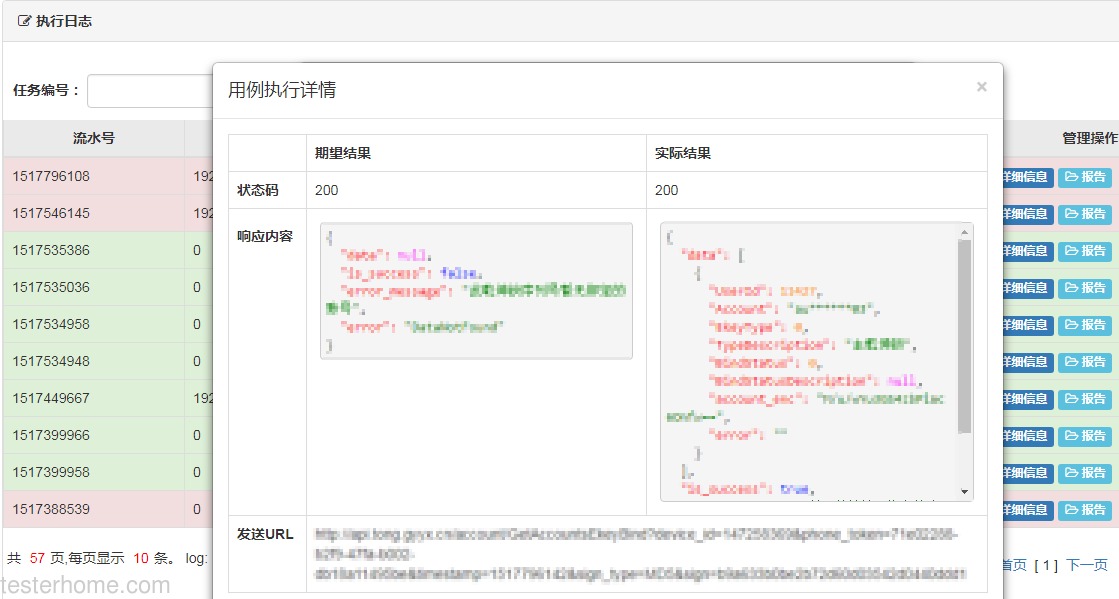
2、这是单条接口下的用例管理,我们可以单条执行用例,也可以执行该接口下的所有用例,执行完之后可以在执行日志中查看执行信息,是否通过

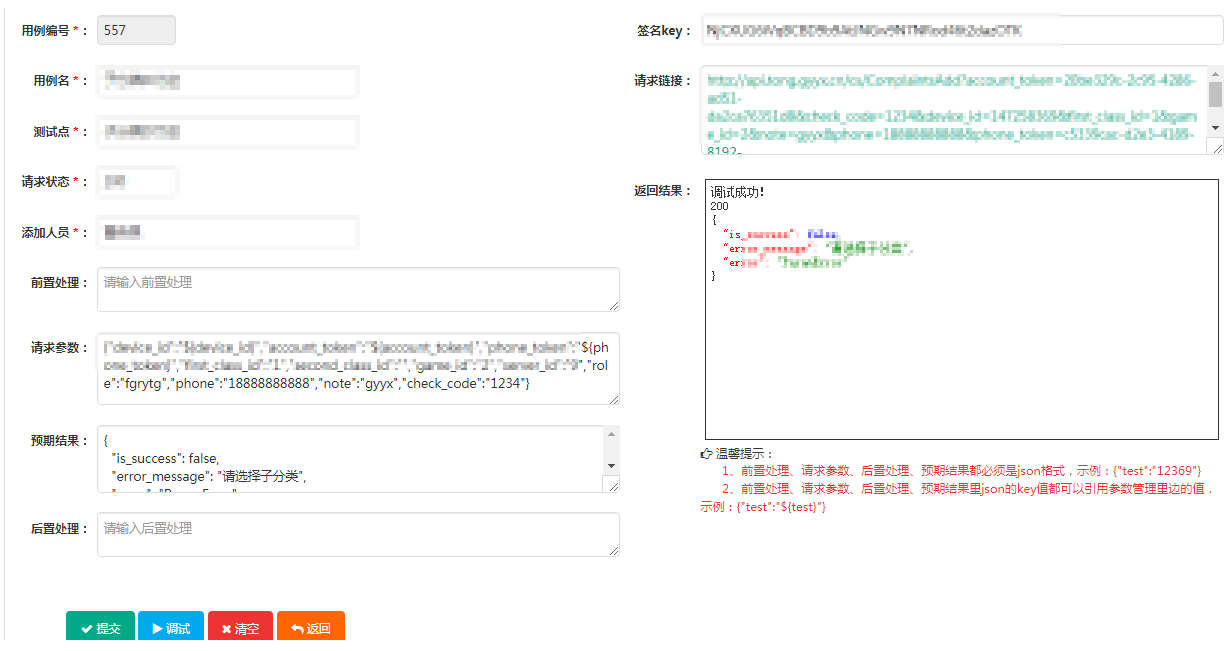
3、最核心也是最重要的,就是添加用例,添加用例中,预期结果和参数现在都必须是 json 格式,服务端去解析这 json 格式去 ping 凑成链接和断言,并且接口参数需要动态变化的我们不可能只写一个固定值,所以需要在参数管理去维护这些动态,样式格式即:${},
这里边还有有前后置处理,参数中可以使用 ${}引用参数管理中的参数,只要有 ${}格式的,都会先去参数管理中更新下该参数值
还支持调试,调试成功再添加该用例。
并且在断言中,现在只支持解析每个 json 中 key 值,看实际结果中 key 值和预期结果 key 是否相等,因为我们公司接口都是 json 格式。

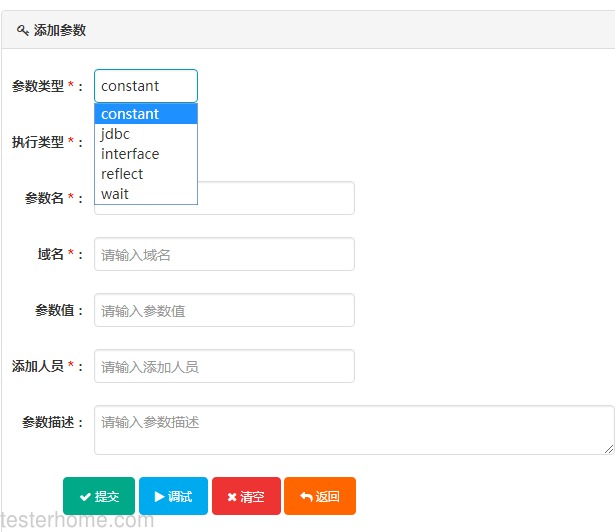
4、参数管理
参数管理目的就是动态获取接口参数值,保证用例每次执行时都能成功,这里参数的取值方式总共分为:1、直接赋值,2、通过调用接口,3、数据库查询,4、通过 java 反射调用 java 方法 5、执行其他用例 Id

5、最终通过执行任务管理中的任务执行测试用例,生成报告,报告是使用 reportNG 报告样式,修改的。

6、新增账号登陆、注册功能
并且加入自定义过滤器

待优化完善部分
1、任务中可以添加定时任务。
2、发送请求中支持添加头文件或 cookie 部分。
4、图形报告优化。
5、账号体系管理。