
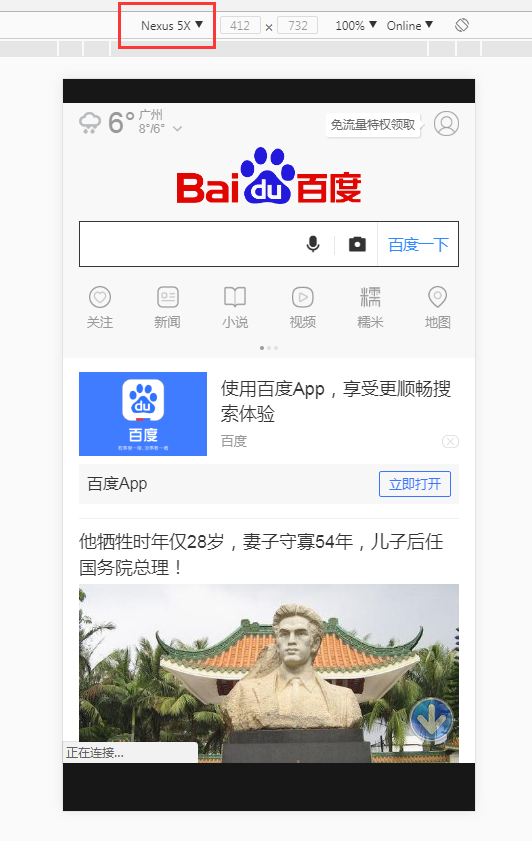
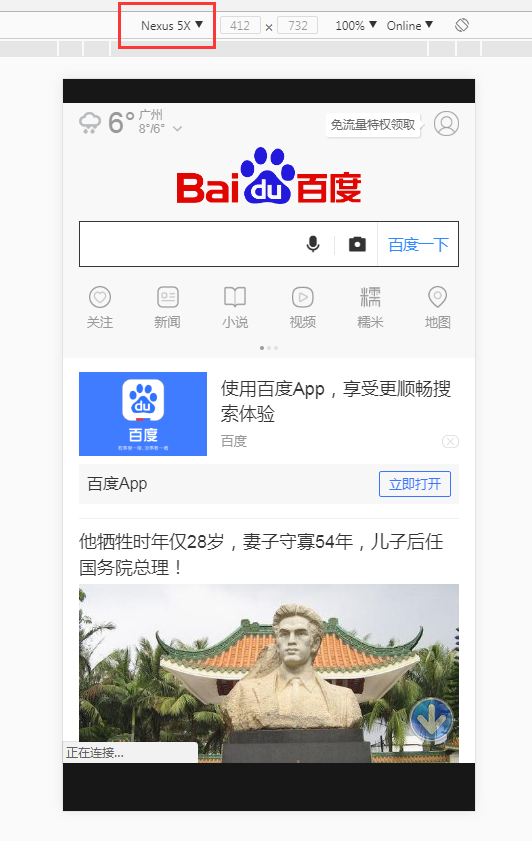
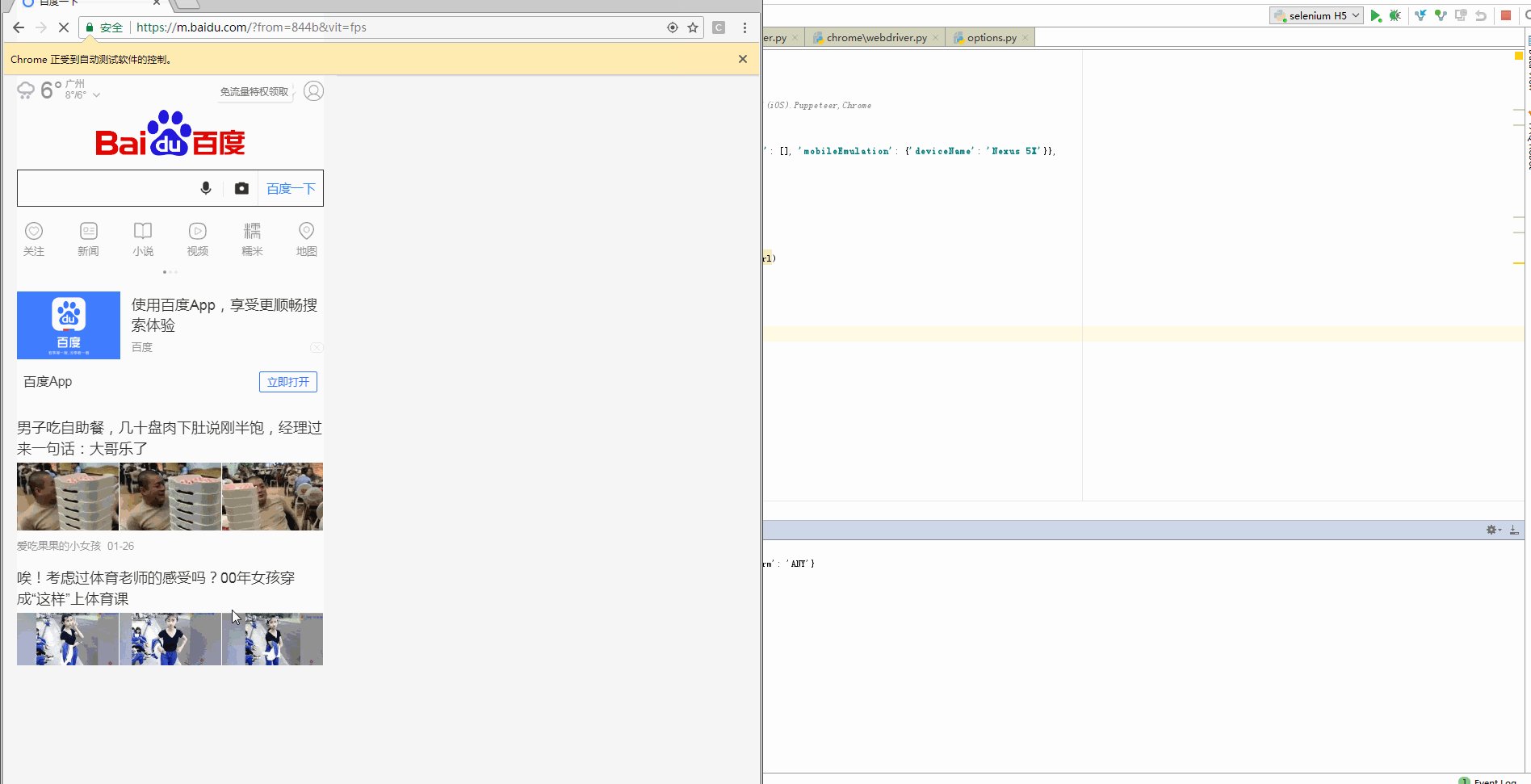
在进行 web 自动化测试时,需要模拟手机浏览器的大小。如下,是 chrome 在开发者模式下设置为 nexus 5X 的展示效果。

那在自动化测试时,怎么可以达到这个效果呢?
搜索了一下,发现 selenium 的 chrome option 已提供了对应的解决方案:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
mobile_emulation = {"deviceName": "Nexus 5X"}
chrome_options = Options()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome(chrome_options=chrome_options)
driver.get("http://www.baidu.com")
driver.close()
尴尬的是,macaca 里没找到任何类似的设置。莫非也要自己开发?
研究一下 selenium 里的对应代码,终于通过 print(chrome_options.to_capabilities()) 把添加的属性打印了出来:
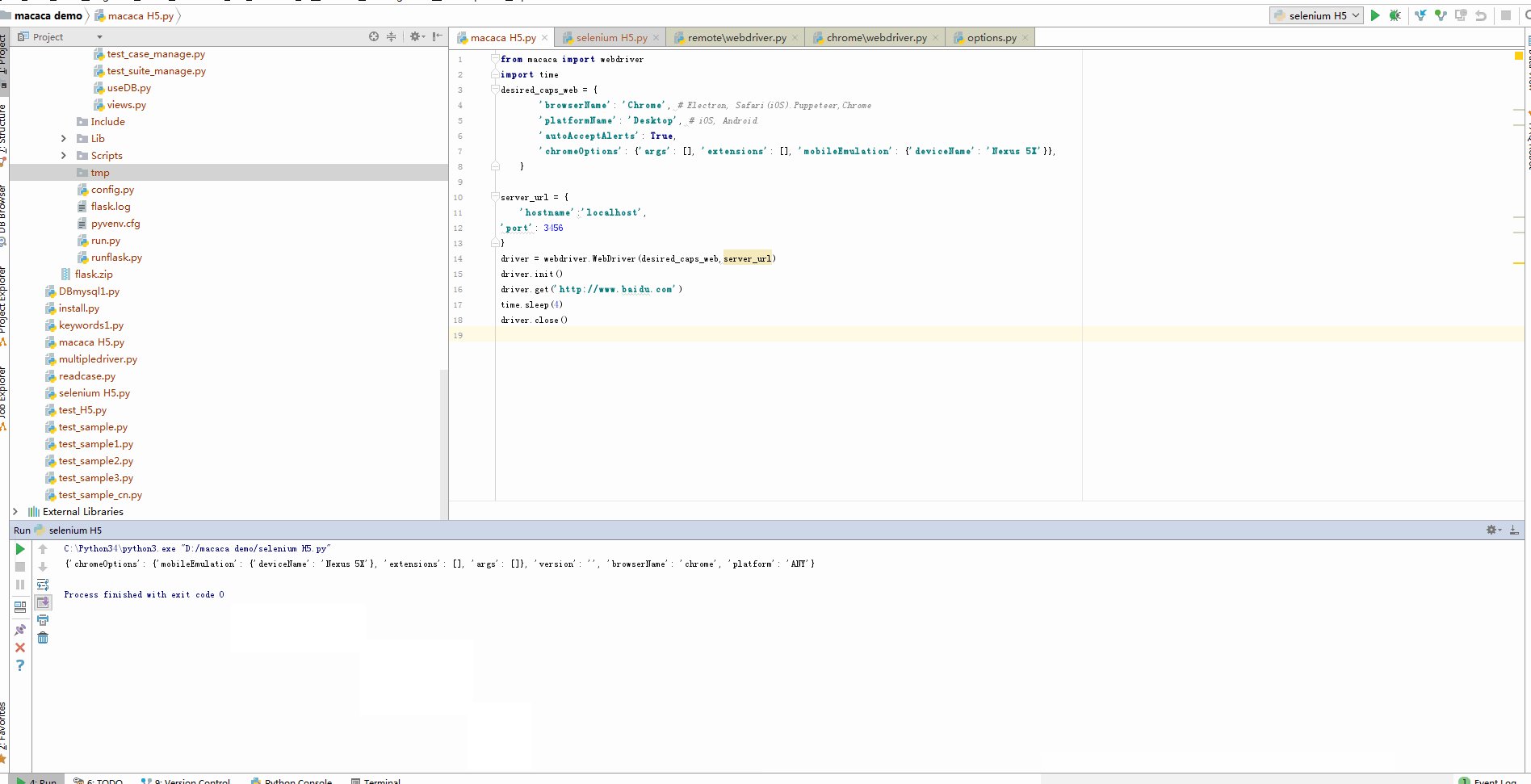
{'version': '', 'browserName': 'chrome', 'platform': 'ANY', 'chromeOptions': {'mobileEmulation': {'deviceName': 'Nexus 5X'}, 'args': [], 'extensions': []}}
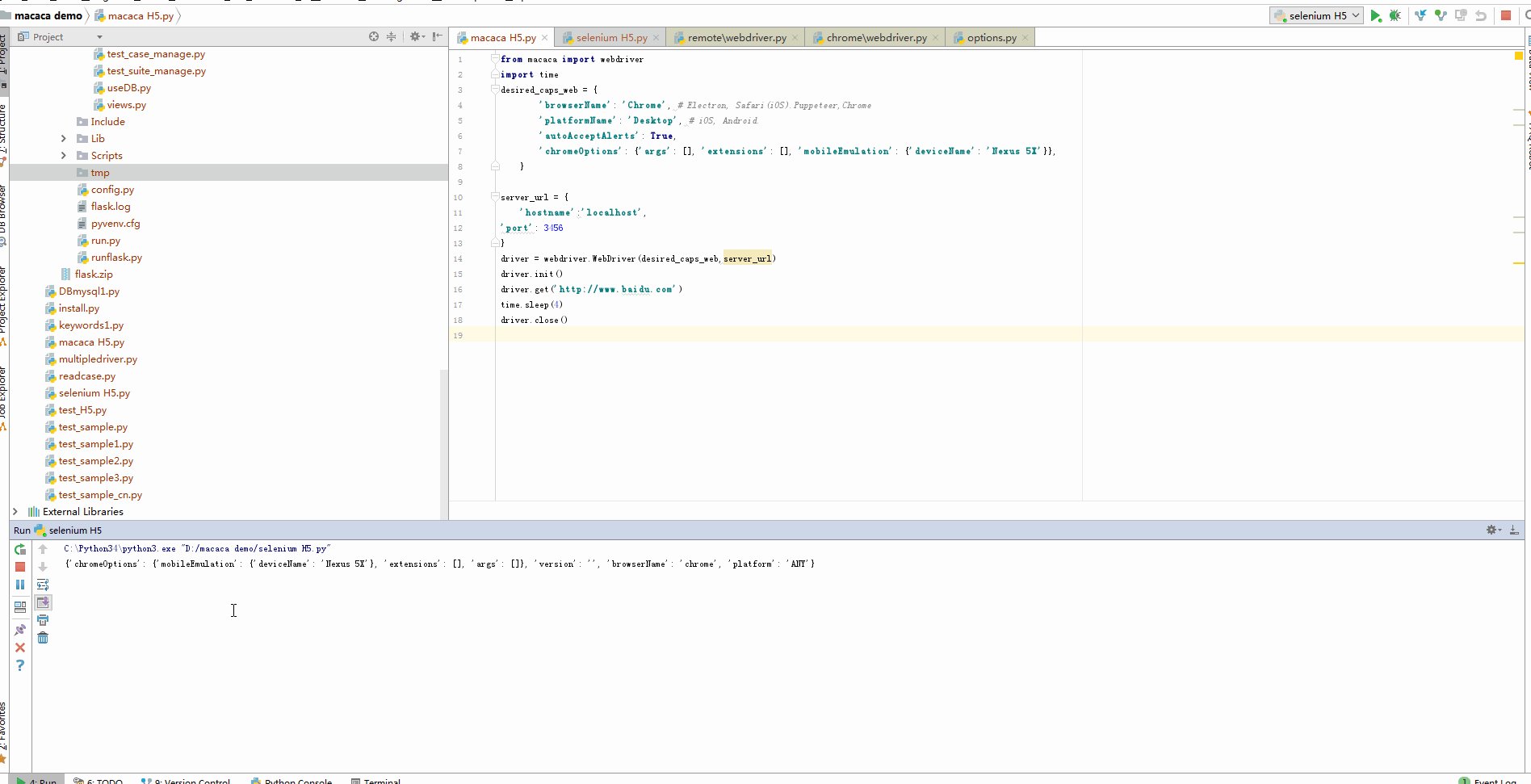
猜测是其中的 chromeOptions 属性起的作用,于是手动添加到 macaca 的 desired_caps 中,果然起到了一样的效果:
from macaca import webdriver
import time
desired_caps_web = {
'browserName': 'Chrome', # Electron, Safari(iOS).Puppeteer,Chrome
'platformName': 'Desktop', # iOS, Android.
'autoAcceptAlerts': True,
'chromeOptions': {'args': [], 'extensions': [], 'mobileEmulation': {'deviceName': 'Nexus 5X'}},
}
server_url = {
'hostname':'localhost',
'port': 3456
}
driver = webdriver.WebDriver(desired_caps_web,server_url)
driver.init()
driver.get('http://www.baidu.com')
time.sleep(4)
driver.close()
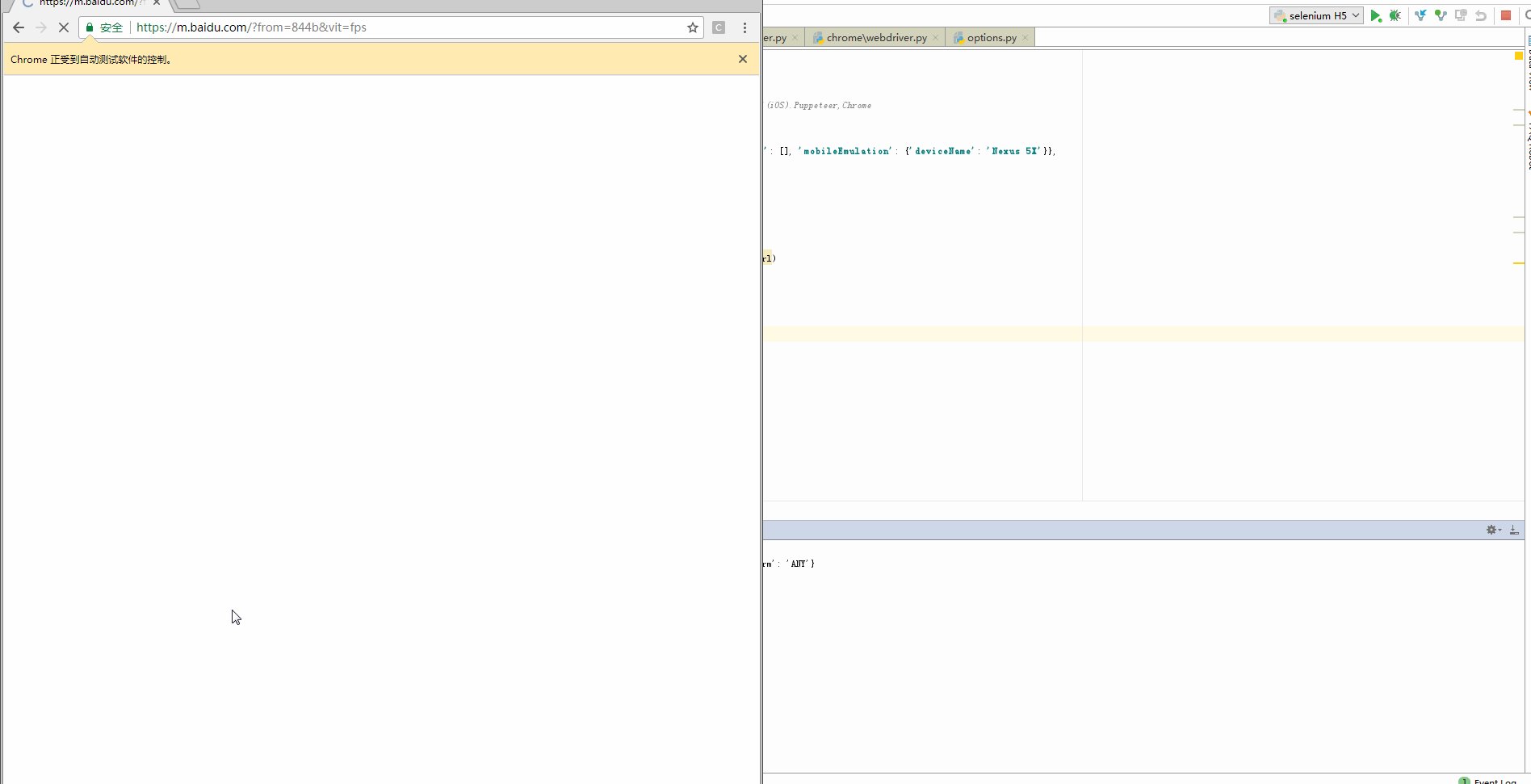
至此,问题解决!
效果如下:

selenium 的各种方法支持度比 macaca 要强不少,网上能查到的资料也多; macaca 方面,感觉存在感有点弱,遇到此类问题用起来很不方便。当然还是希望 macaca 越来越好吧
