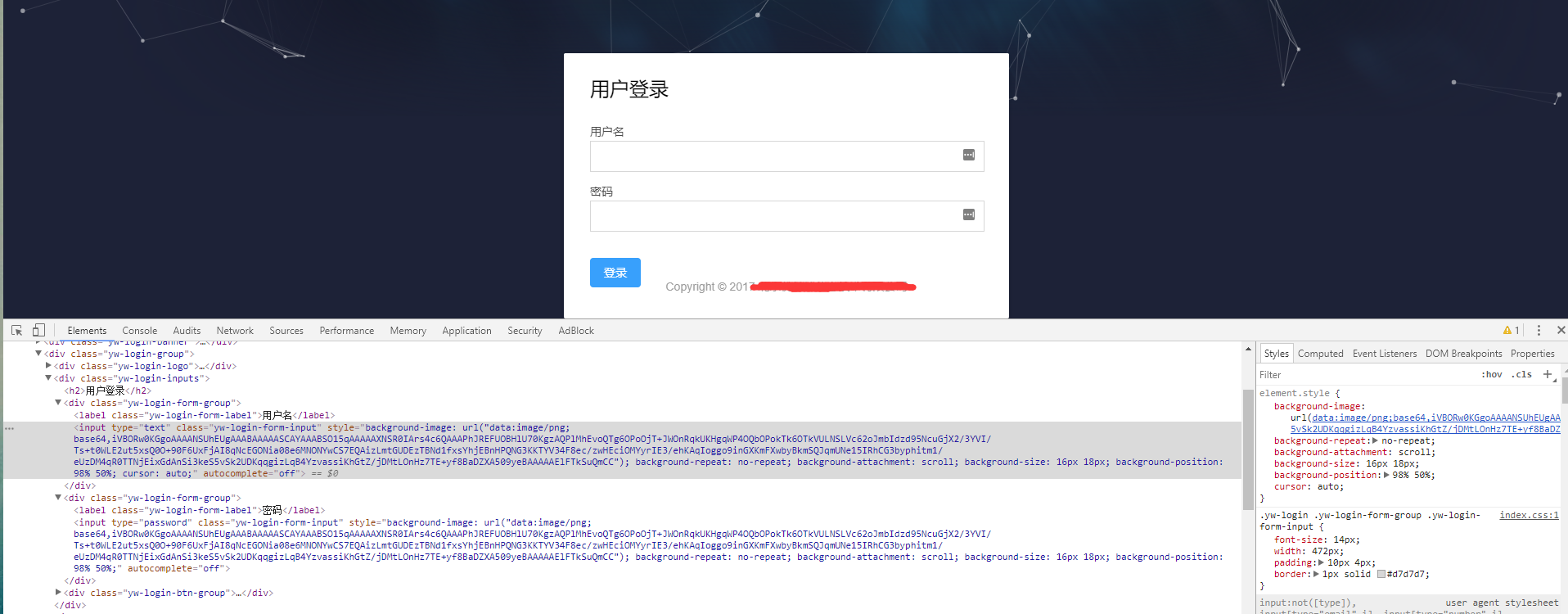
公司的前端是使用了 vue.js 框架来生成的,页面中有大量重复的 class,对元素的定位比较费力,现在都是用 xpath 来定位元素的,请教各位 selenium 对这种框架有什么好的处理方式么?
例如:
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!

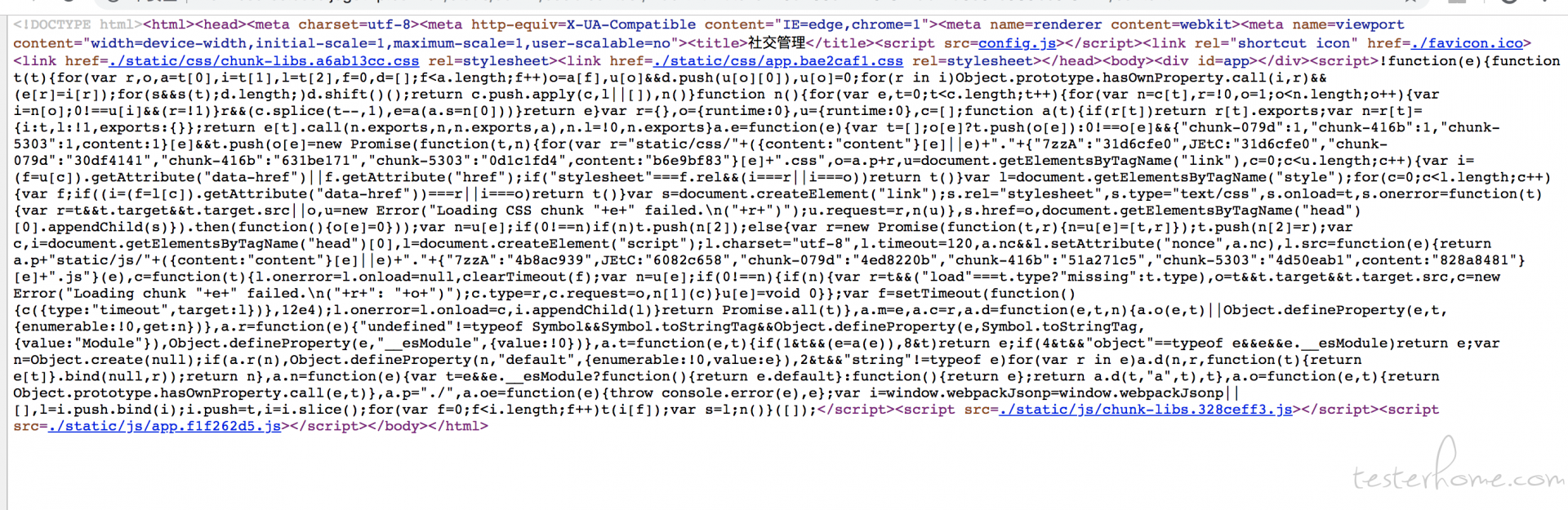
我们这边的 vue 渲染的页面查看网页源代码是这样的,但是 dom 结构树中是有元素的,导致 selenium 定位不到,问下楼主有这种方式的解决方案嘛?
开发的时候会觉得加 id 却不用,就不需要加了,而且 id 的命名也是一种很头疼的事情,因为 id 是需要唯一的。class 等却不需要唯一,定位的时候可以用 class、name 等先获取所有符合条件的,再从中选出需要的那个。
加 ID 最简单有效。 测试和开发本来就是一体的, 绕个大圈子去用 CSS class 定位太浪费精力了, 特别是 css class 在开发的时候为了复用效率肯定不会很 unique。
你好 请问你用 xpath 可以定位?? 可以我这边的页面查看源码是看不到的 xpath 也是查不到的 请问楼主你是怎么定位的呢
可以用 xpath 来定位
开发中 CSS 中是怎么定位的?CSS 中的定位方式是否可以借鉴到测试中来用?
这些 class 只是用来引用样式定义,大量重复说明前端写的还不错,一致性比较好
核心问题在于你们的前端开发,不懂 UI 自动化测试的需要,你可以培训他们,然后请他们、要求他们给你加 id:
<template>
<div style="width: 100%;" id="root">
<div class="crumbs" id="crumbs">
<el-breadcrumb separator="/">
<el-breadcrumb-item><i class="el-icon-date"></i> 研发过程管理</el-breadcrumb-item>
<el-breadcrumb-item>需求管理</el-breadcrumb-item>
</el-breadcrumb>
</div>
<el-tabs v-model="activeName" type="border-card" style="margin-top:30px; border-radius:4px;" id="menus">
<el-tab-pane name="main">
<span slot="label"><i class="el-icon-info"></i> 主页</span>
<v-query @user1="clickEvent"></v-query>
</el-tab-pane>
<el-tab-pane name="req">
<span slot="label"><i class="el-icon-star-on"></i> 原始需求</span>
<v-request :reqinfo="req_info"></v-request>
</el-tab-pane>
<el-tab-pane name="srs">
<span slot="label"><i class="el-icon-star-off"></i> 软件需求</span>
<!--<v-srs></v-srs>-->
</el-tab-pane>
<el-tab-pane name="rel">
<span slot="label"><i class="el-icon-time"></i> 排期发布</span>
<!--<v-rel></v-rel>-->
</el-tab-pane>
</el-tabs>
</div>
</template>
请问下你遇到 Vue 框架,在脚本调试环境下,按钮、链接等能定位到,但点击无反应吗?
就用户名和密码而言,结合 type 和 class 就可以精确定位了,https://testerhome.com/topics/10749 这篇文章帮助很大