
后台使用的 spring boot,最初选择他是因为开发在使用 SSH 框架,其实我最熟悉的还是原生基于 servlet,图书馆资料也多,入门也容易一些,spring boot 有太多不懂也是一个深水坑
前台就是个大杂烩,前台使用了 bootstrap ,网络请求使用了 jquery 和 ajax,有些地方不会的语法还使用了 js,模板引擎使用了 thymeleaf,每个都了解不是很深,
最近部门的前端培训使用 vua.js,支持双向绑定,入门也容易,并且 GitHub 上有很多 Demo,像我这些简单布局在上面都有很漂亮的元素 demo,等整个后台写完后重构一下 UI
数据库读写没有使用任何框架,都是自己封装的工具类,每次在写 bean 都是一个很痛苦的过程,数据库采用单列模式每次请求都很慢,也要改进。
前台 UI 都是对着官网敲,有现成的就用了,没有就找了其它人写的直接改了 id 直接使用,还遗留一堆 bug 和未实行的功能
http://www.bootcss.com/
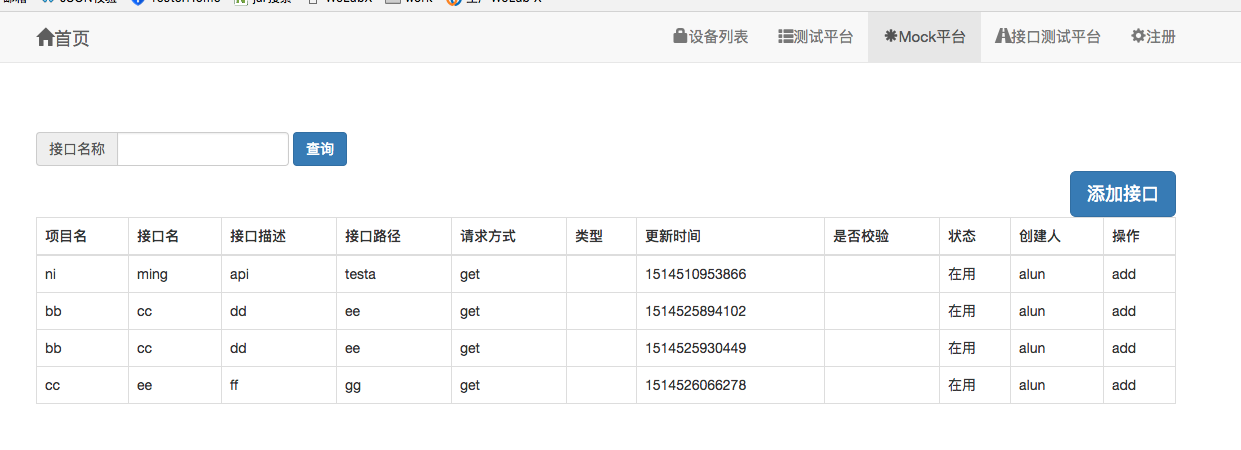
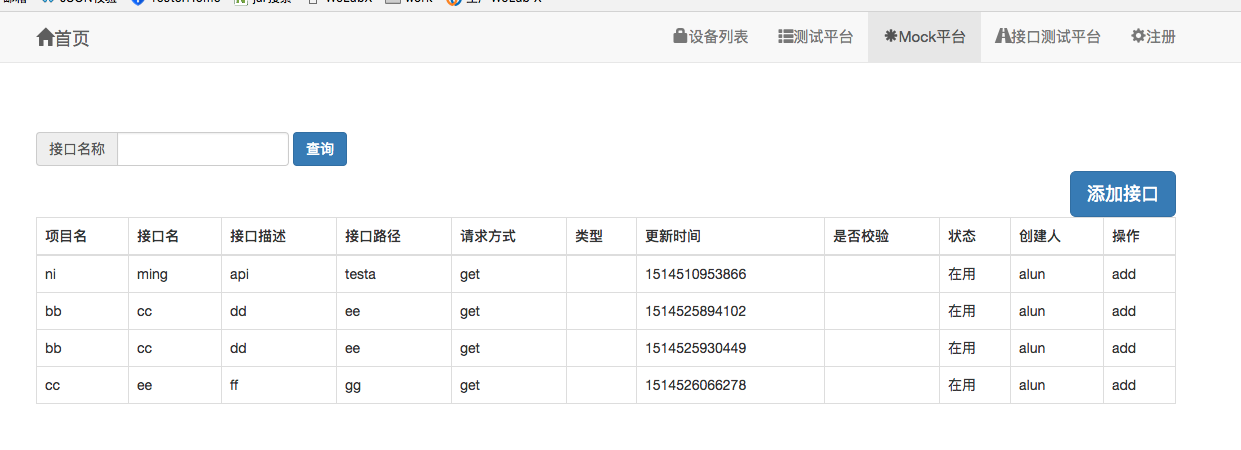
首先展示一下大体界面,是不是感觉很眼熟,没错就是抄的平台某个大神的,但是他虽然引入了 bootstrap,也是使用原生的来布局样式

</div>
<div>
<table class="table table-bordered " style="">
<thead>
<tr>
<th>项目名</th>
<th>接口名</th>
<th>接口描述</th>
<th>接口路径</th>
<th>请求方式</th>
<th>类型</th>
<th>更新时间</th>
<th>是否校验</th>
<th>状态</th>
<th>创建人</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!--dddd-->
<tr th:each="mock: ${mockList}">
<td th:text="${mock.project}">mock</td>
<td th:text="${mock.name}">mocktest</td>
<td th:text="${mock.Apidescribe}">test</td>
<td>
<a th:href="@{/mock/${mock.ApiPath}}"></a>
</td>
<td th:text="${mock.method}">get</td>
<td th:text="${mock.type}">text</td>
<td th:text="${mock.updateTime}">2017-12-29 09:46:36</td>
<td th:text="${mock.ischeck}">是</td>
<td th:text="${mock.stuts}">在用</td>
<td th:text="${mock.creater}">alun</td>
<td th:text="${mock.operator}">add</td>
</tr>
</tbody>
</table>
</div>
mockList 是后台传过来的,这些都是 thymeleaf 的写法,类似 java 的 foreach
添加接口 ui 还是抄人家的,只不过优化了一下,下个版本弄点自己的特色

<form method="POST" style="margin-left: 40%" class="form-horizontal" th:action="@{/addmockdata}" th:object="${mock}">
<div class="form-group">
<label class="col-sm-2 control-label">项目名称</label>
<div class="col-sm-4">
<input type="text" class="form-control" placeholder="请输入项目名称" th:field="*{project}">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">接口名称</label>
<div class="col-sm-4">
<input type="text" class="form-control" placeholder="请输入接口名称" th:field="*{name}">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">接口描述</label>
<div class="col-sm-4">
<input type="text" class="form-control" placeholder="请输入接口描述" th:field="*{Apidescribe}">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">接口路径</label>
<div class="col-sm-4">
<input type="text" class="form-control" placeholder="请输入接口路径" th:field="*{ApiPath}">
</div>
</div>
赋值给 mock 实体类,这也是 thymeleaf 的写法
dao 部分只要有添加和查找两个部分,前期功能不足,主要对 spring boot 还不是很熟悉,需要查一下其他人是怎么写的
public boolean addMockDataToDb(Mock mock){
BasicDBObject obj=new BasicDBObject();
String path=mock.getApiPath();
obj.append("describe",mock.getApidescribe());
obj.append("name",mock.getName());
obj.append("project",mock.getProject());
obj.append("method","get");
obj.append("path",path);
obj.append("operator","alun");
obj.append("update",System.currentTimeMillis());
obj.append("resultMsg",mock.getResultMsg());
obj.append("returnUrl",myConfig.baseUrl+"mock/"+path);
boolean issuccess=MongoDbUtils.insertOne("MockApiData", myConfig.db_thirdparty, obj);
if(issuccess){
return true;
}else{
return false;
}
}
public List<Mock> findMockDataAll(){
List<Mock> list=new ArrayList<>();
BasicDBObject query=new BasicDBObject();
MongoCursor<Document> cursor= MongoDbUtils.find("MockApiData",myConfig.db_thirdparty,query);
try {
while (cursor!=null && cursor.hasNext()) {
Document doc = cursor.next();
System.out.println("doc"+doc);
if(doc.containsKey("_id")){
System.out.println("describe"+doc.getString("describe"));
Mock mock=new Mock();
mock.setApidescribe(doc.getString("describe"));
```java
```java
mock.setApiPath(doc.getString("path"));
mock.setName(doc.getString("name"));
mock.setCreater(doc.getString("operator"));
mock.setMethod("get");
mock.setProject(doc.getString("project"));
mock.setStuts("在用");
mock.setOperator("add");
mock.setUpdateTime(doc.getLong("update"));
mock.setResultMsg(doc.getString("resultMsg"));
list.add(mock);
}
}
} catch (Exception e) {
e.printStackTrace();
} finally {
if (cursor!=null)
cursor.close();
}
return list;
}
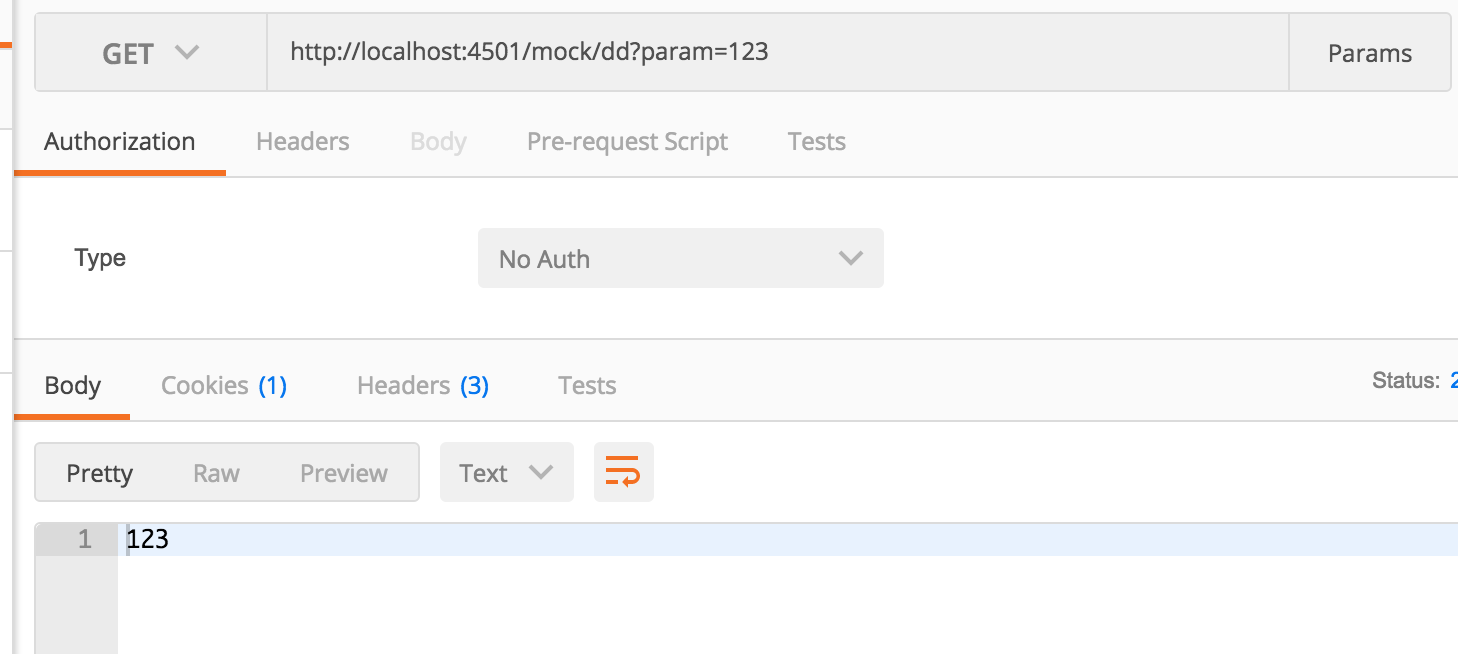
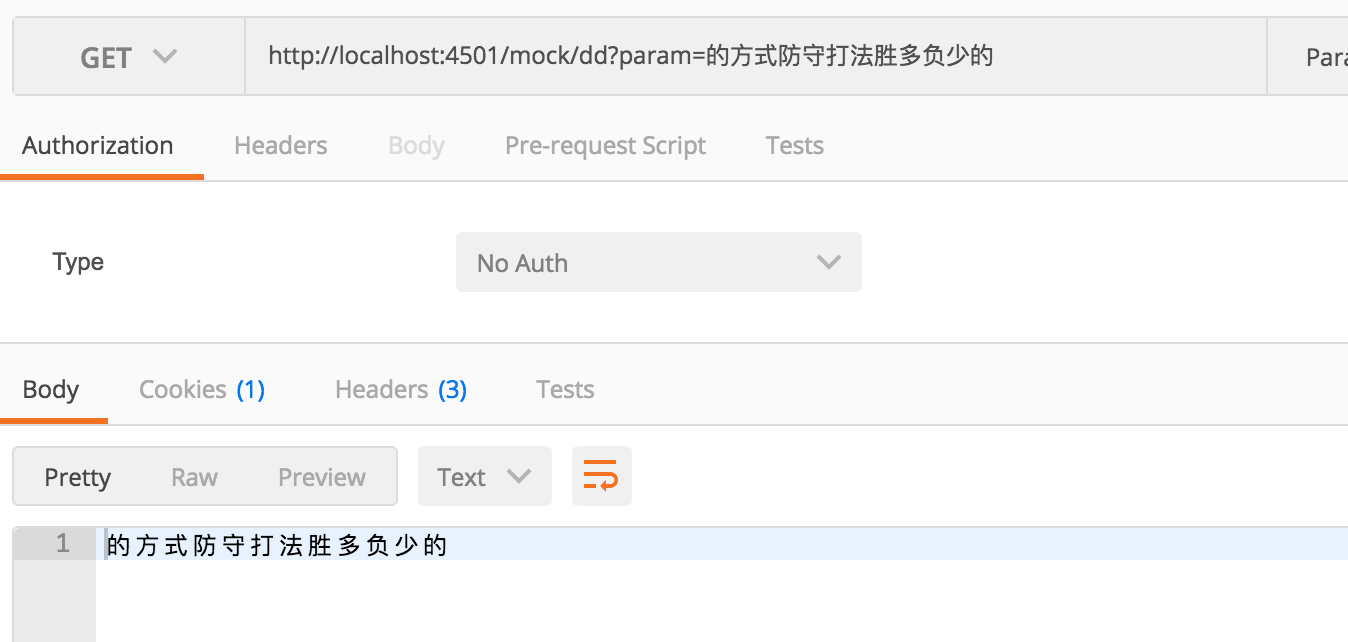
把输入的参数变成接口这个就简单一点不过也有坑
@RequestMapping(value = "/mock")
public String getMockServer(Model model) {
List<Mock> list=mockDao.findMockDataAll();
for (Mock mock:list){
MockController.executeMock(mock.ApiPath,mock.resultMsg);
}
model.addAttribute("mockList", list);
return "mock";
}
通过读取数据库的值,并把值做为参数传到 PathVariable 上作为接口的名称
@RequestMapping(value = "/mock/{applicationId}")
public static String executeMock(@PathVariable("applicationId") String applicationId,String param) {
return param;
}