
无意中瞥到的,总结的不错,举一反三讲解了 appium 的手势滑动相关的方法,值得我们以后发帖学习!!!
原文地址:http://qa.blog.163.com/blog/static/190147002201452031611789/
一、Appium 中,经常会遇到滑动操作,但往往用各种手势操作后还是滑动不了,今天主要讲下如何正确使用 appium 的手势操作。系统环境为最新的 iOS 7.1+ Xcode 5.1
首先讲下滑动操作的几个基本方法。
1.swipe 操作,主要用于缓慢拖动,代码示例
JavascriptExecutor js = (JavascriptExecutor) driver;
HashMap<String, Double> swipeObject = new HashMap<String, Double>();
swipeObject.put("startX", startX);
swipeObject.put("startY", startY);
swipeObject.put("endX", endX);
swipebject.put("endY", endY);
swipeObject.put("duration", duration);
swipeObject.put("element", Double.valueOf(((RemoteWebElement) element).getId()));
js.executeScript("mobile: swipe", swipeObject);
①X,Y 可为 coordinator,也可以是 percent,duration 单位为秒
②可以指定的 element,也可以不指定
③appium mac 端有 swipe 的按钮可以试下
2.flick 操作,类似 swipe,但没有 duration,用于快速滑动,如 ViewController 的切换,代码示例
JavascriptExecutor js = (JavascriptExecutor) driver;
HashMap<String, Double> flickObject = new HashMap<String, Double>();
flickObject.put("startX", 0.8);
flickObject.put("startY", 0.5);
flickObject.put("endX", 0.2);
flickObject.put("endY", 0.5);
flickObject.put("element", Double.valueOf(((RemoteWebElement) element).getId()));
js.executeScript("mobile: flick", flickObject););
3.scroll 操作,专为 iOS 7.x 而生,官方的解释如下
An unfortunate bug exists in the iOS 7.x Simulator where ScrollViews don't recognize gestures initiated by UIAutomation (which Appium uses under the hood for iOS). To work around this, we have provided access to a different function, scroll, which in many cases allows you to do what you wanted to do with a ScrollView, namely, scroll it!
简而言之,iOS 7 的系统 ScrollView 无法识别手势操作,使用 scroll 方法可完美替代,代码见例子
二、接下来以三个不同 app 的引导图为例,分别为看游戏,云阅读和云音乐,演示下不同方法实现的滑动操作
1.看游戏,引导图以 ScrollView 引导,只需要使用 srcoll 方法即可
JavascriptExecutor js = (JavascriptExecutor) driver;
HashMap<String, String> scrollObject = new HashMap<String, String>();
scrollObject.put("direction", "right");
js.executeScript("mobile: scroll", scrollObject
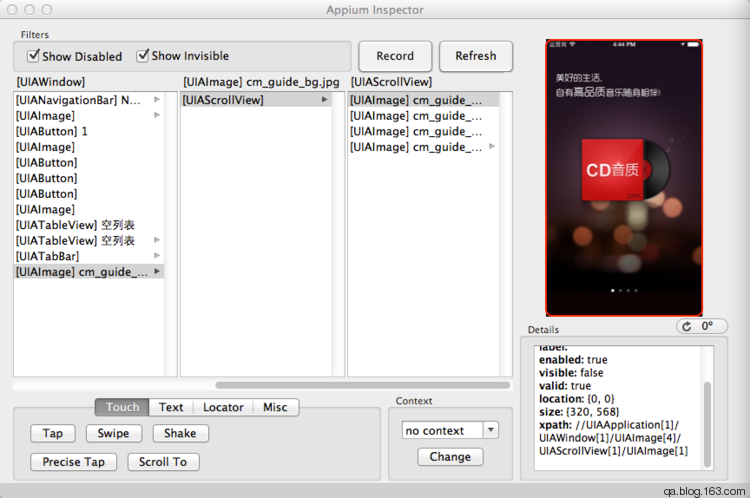
2.云音乐,引导图以 ScrollView 引导,分别为 4 张 image

Inspector 中显示如下:

如上所示,如果使用 swipe 或 flick 方法是不可以滑动引导图的,而用 Scroll 的方向模式也不行,这里采用如下方法
JavascriptExecutor js = (JavascriptExecutor) driver;
WebElement element = driver.findElementByXPath("4张image的xpath路径");
HashMap<String, String> scrollObject = new HashMap<String, String>();
scrollObject.put("element", ((RemoteWebElement) element).getId());
js.executeScript("mobile: scroll", scrollObject);
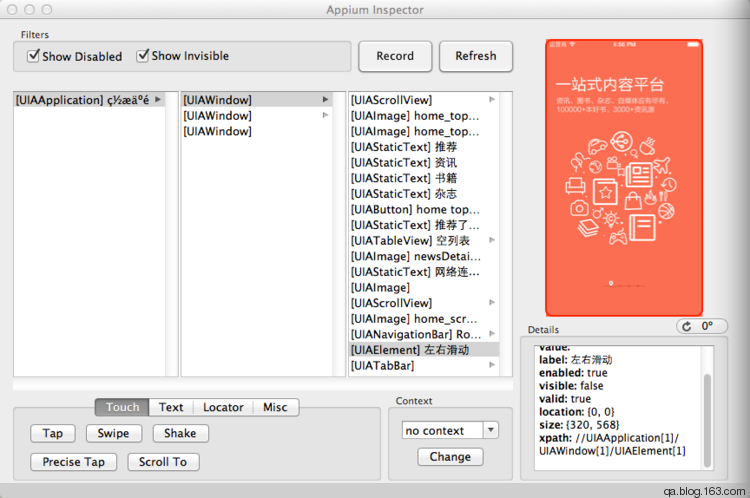
3.云阅读,云阅读的引导图并不是存在于 ScrollView 中,而是专门有一个 UIAElement 存放,那就只需要用 swipe 拖动这个 UIAElement 就好了,如图所示。

代码见 swipe 方法。
