当前项目我重新设计开发了套,需要的请看新的 基于 Jmeter 的 web 端接口自动化测试平台
------------2019-01-28-------------
1 前言
接口自动化测试的工具很多,比如 soapUI,postman,jmeter 等等,但是这些通用的工具的可扩展性以及跟项目的契合度上并不是十分合适。
单有框架,还不足以让接口自动化更简化,自动化测试需要大量编码维护工作,为了改善这些问题,解放重复的劳动力,所以将其做成平台型的,可以让不懂技术的人都能使用,同时也让接口用例更加简单明了,易维护。
开源地址如下,欢迎提 bug 或建议。
服务端:https://github.com/t880216t/manager-server
前端:https://github.com/t880216t/manager-web
简单示范下使用流程。

2 框架
2-1 框架简介
前端 reactjs 语言实现,后台由 flask 提供 restful 接口,基于 python unittest 测试框架,一键生成测试脚本,可视化的维护测试数据。
2-2 框架介绍
1-基于 Python+unittest 测试框架
2-二次封装了 urlib 库,对于 cookie 及存在业务流程依赖的数据,做了保存处理,可连贯测试业务流程及不同的请求场景。
3-支持多项目、不同环境数据参数的扩展。
4-支持返回值的 code、指定字段校验,提升测试准确性。
5-定时任务、即时任务执行,满足稳定接口自动化业务测试及临时接口的调试测试。
6-在线报告展示以及 Email 自动发送报告
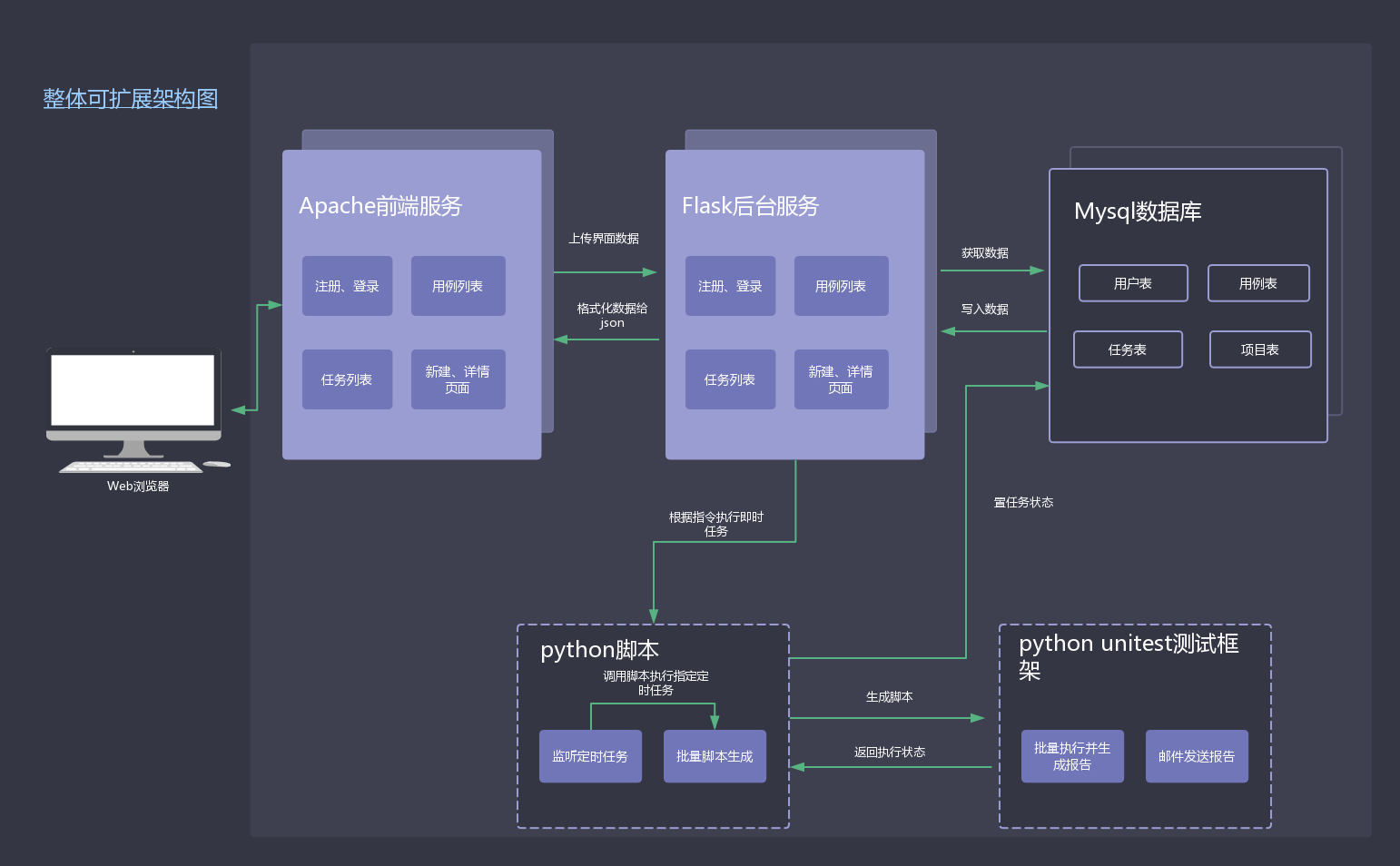
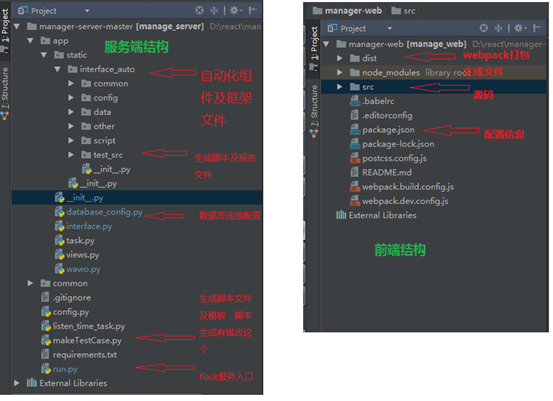
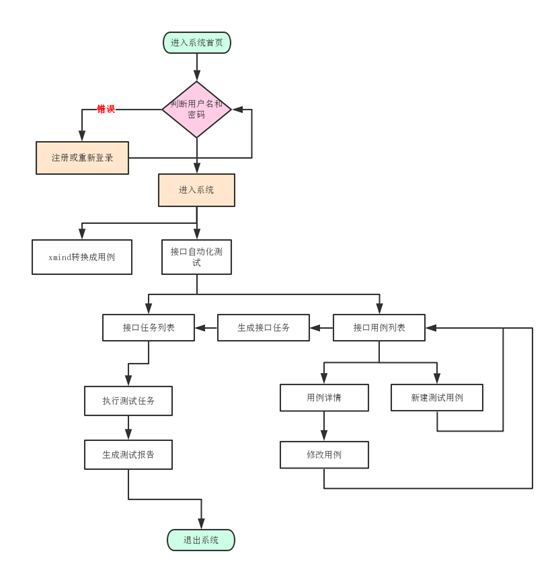
2-3 框架结构
结构图:

分为前后台两套代码:

3 平台
3-1 平台组件图
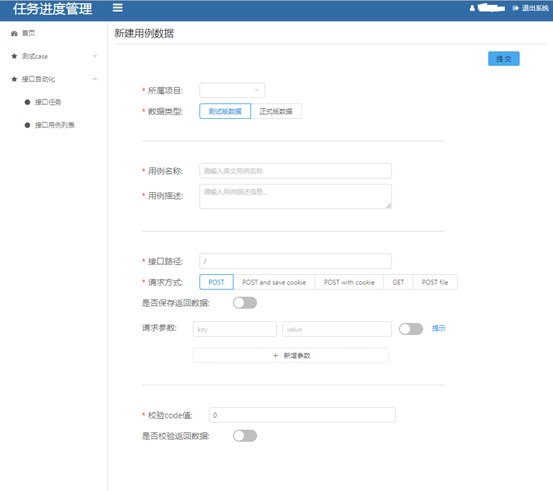
1 新建用例

2 生成测试任务

3 执行并查看测试报告

3-2 用例管理
在线编写自动化测试,让大家都能够参与测试
自动化用例编辑可视化,使自动化过程更加简单明了
针对需要连续流程获取的参数值,提供 json 类型的数据解析,获取指定的值。
3-2-1 用例设计
平台用例执行流程图

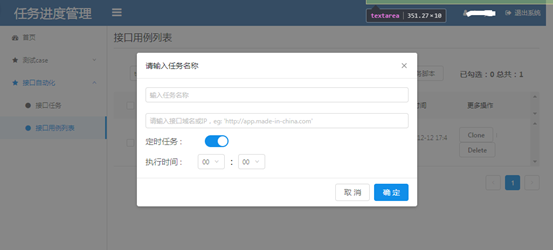
3-3 任务管理
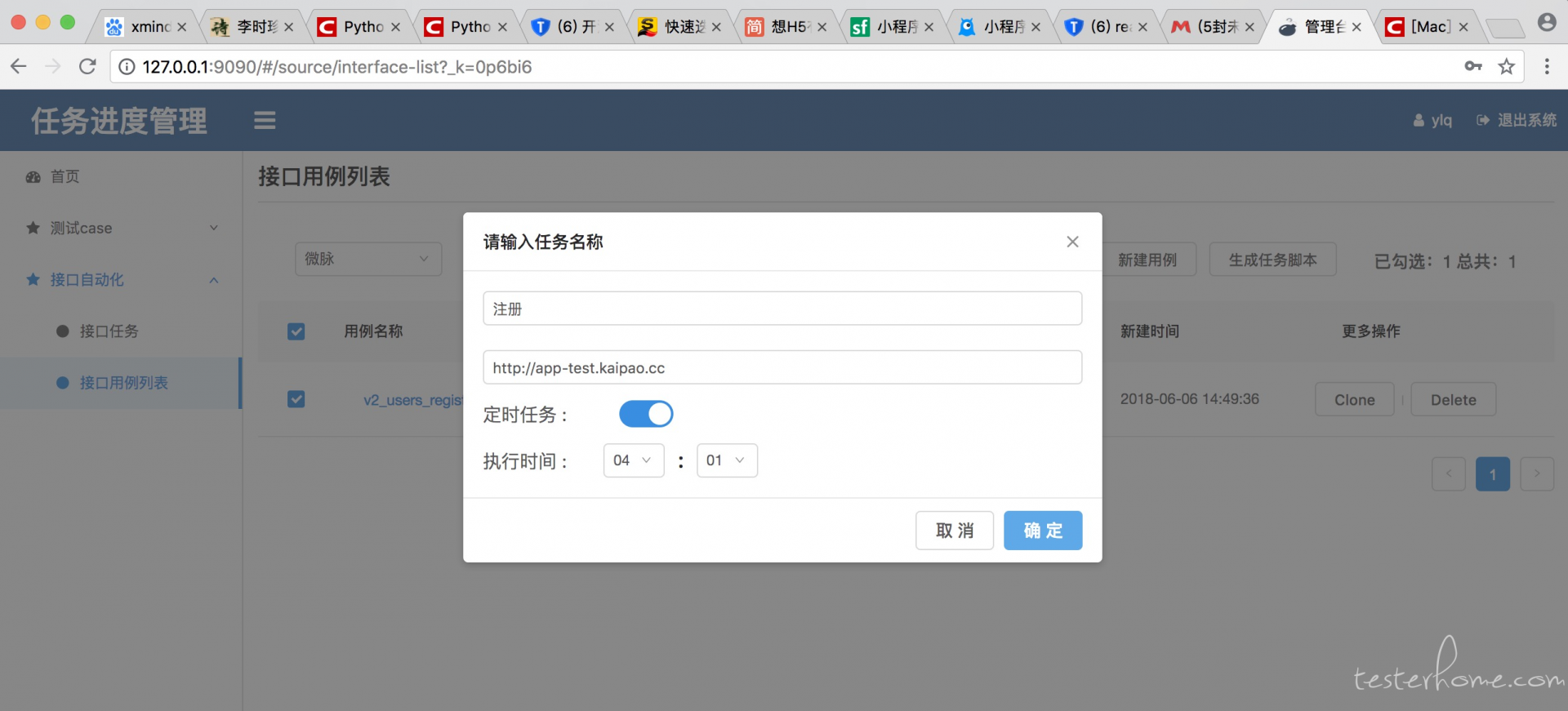
3-3-1 创建任务
根据测试用例,生成指定域名或测试机器 ip 的测试任务。
3-3-2 执行任务
定时任务是在每日的指定时间点自动执行指定的测试任务集。
每次执行(包括手动执行和定时任务)之后,都会生成一份测试报告,发送给指定人。
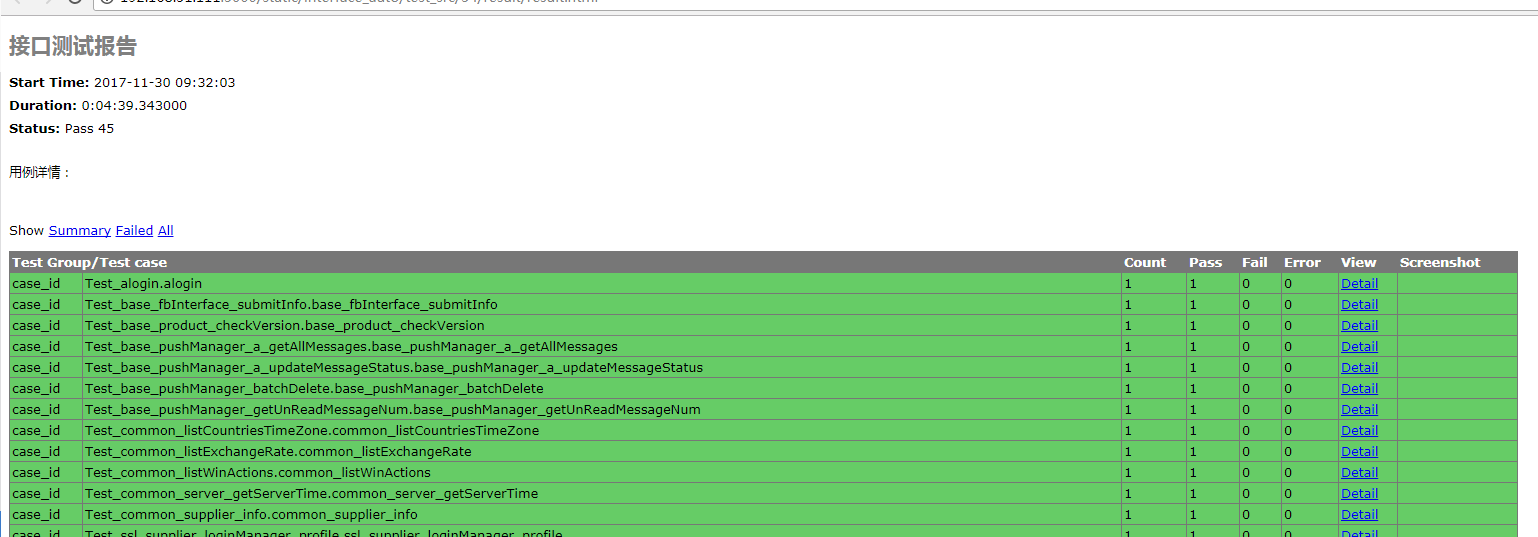
3-3-3 测试报告

可按测试时间及给定文件名,生成对应时间的 html 可视化报告,报告内容包含测试耗时,测试执行用例总数,执行成功、失败、出错用例数统计;还有单个用例的执行情况 (ID,用例名称,服务端返回值,运行结果等)
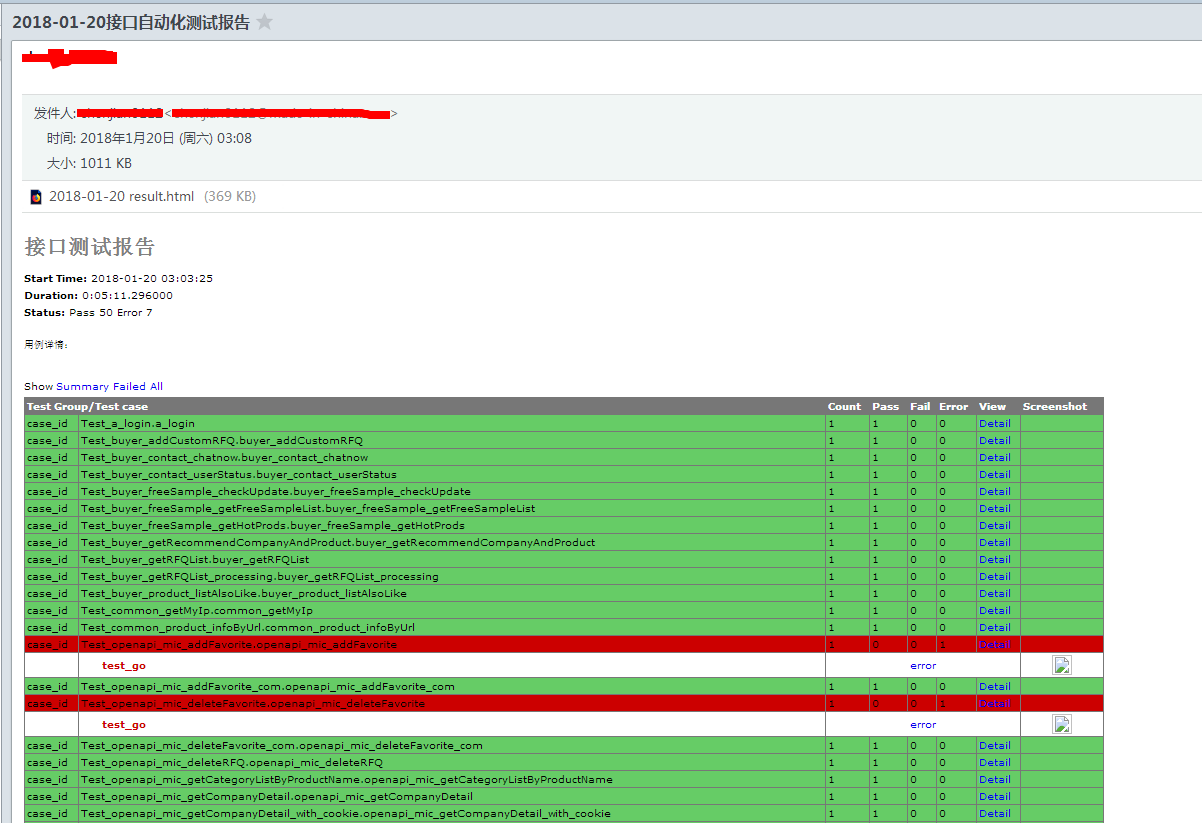
3-3-4 邮件通知
暂时发送人和接收人是写在代码里的,看需求再看是否需要做成前端配置,邮件会直接显示报告结果,也可以查看附件详细内容。

目前在使用 unittest 做自动化测试,遇到问题请教一下大神哈 。数据是放在 Excel 中,如果做新增用户的操作,如何做才能对用户名做随机数设置呢,这样就基本保证不会重复了。目前不清楚如何操作。。。
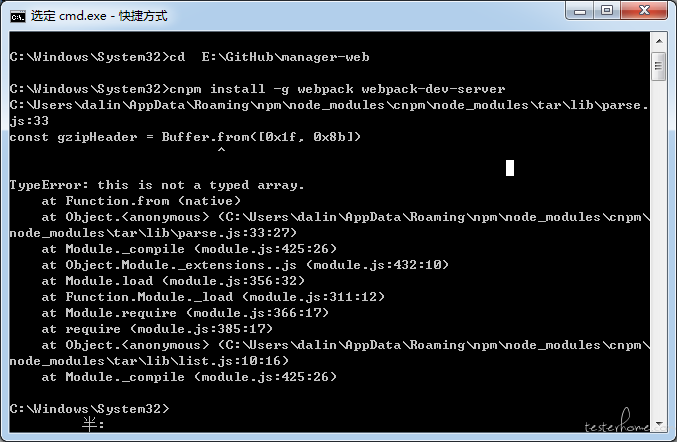
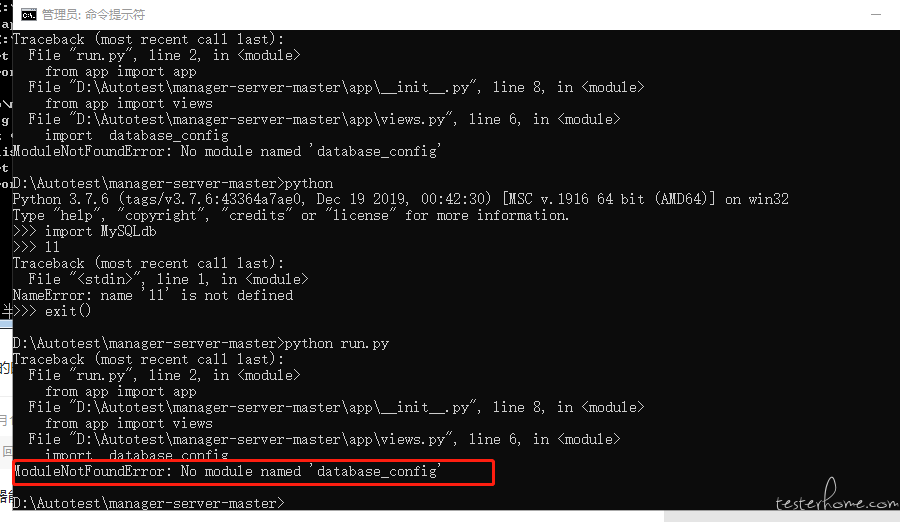
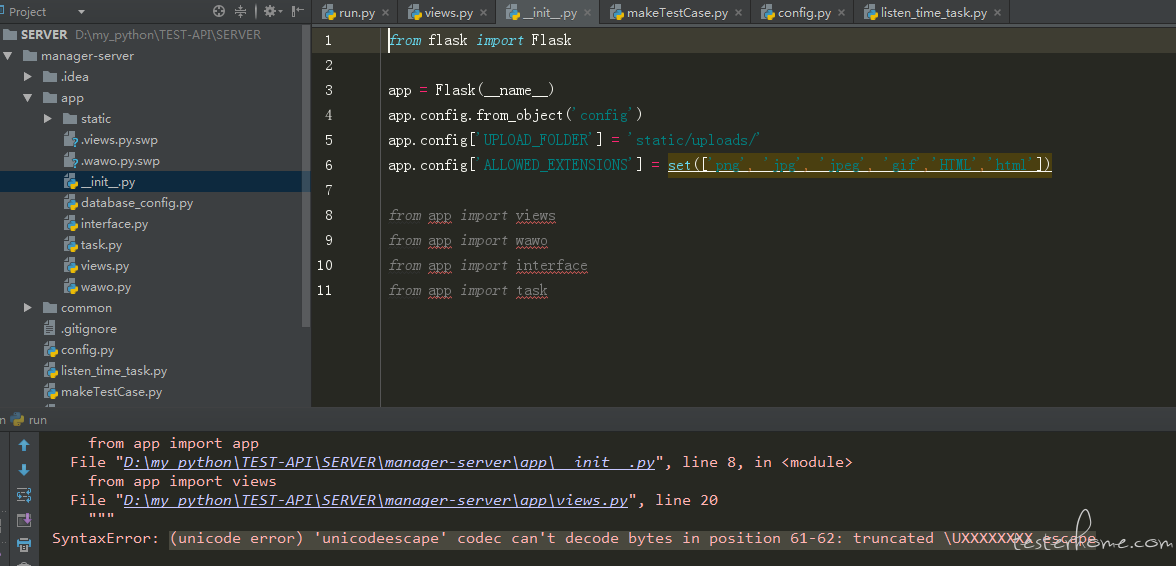
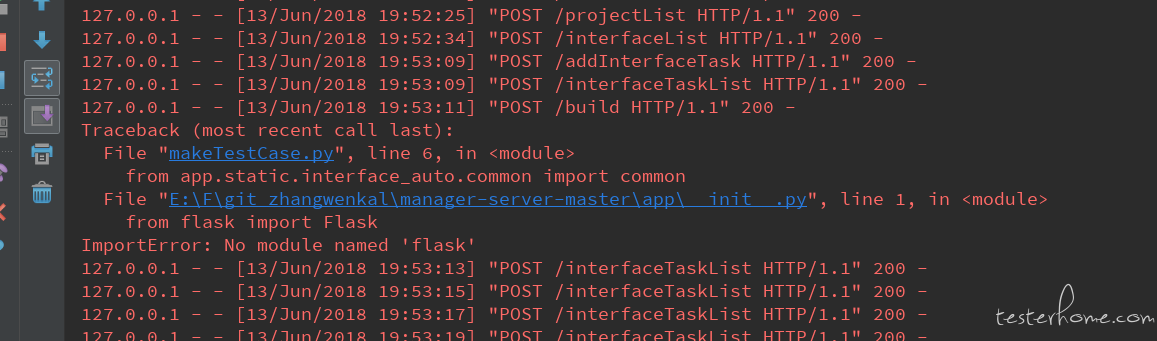
 启动报这个错,该文件也存在的
启动报这个错,该文件也存在的
圆了自己的坑,重新开发了个平台,用的 Jmeter。 基于 Jmeter 的 web 端接口自动化测试平台
生成的脚本放入数据库好点吧
嗯。。。找到生成了 run_case 模板的文件,但是不知道该改哪里,没找到具体 run_case 是怎么生成的,还请具体指教下
@t880216t 您好,我现在执行用例后,一直是执行中,我把生成的测试 src 单独运行,需要修改 run_test 文件中的 fp = file(filename, 'wb') 代码,但是这个文件是自动生成的,请问我该在哪里改自动生成的东西,又该怎么改呢?好迷茫,看了一天,求指教下。谢谢
补充,一直报这个错
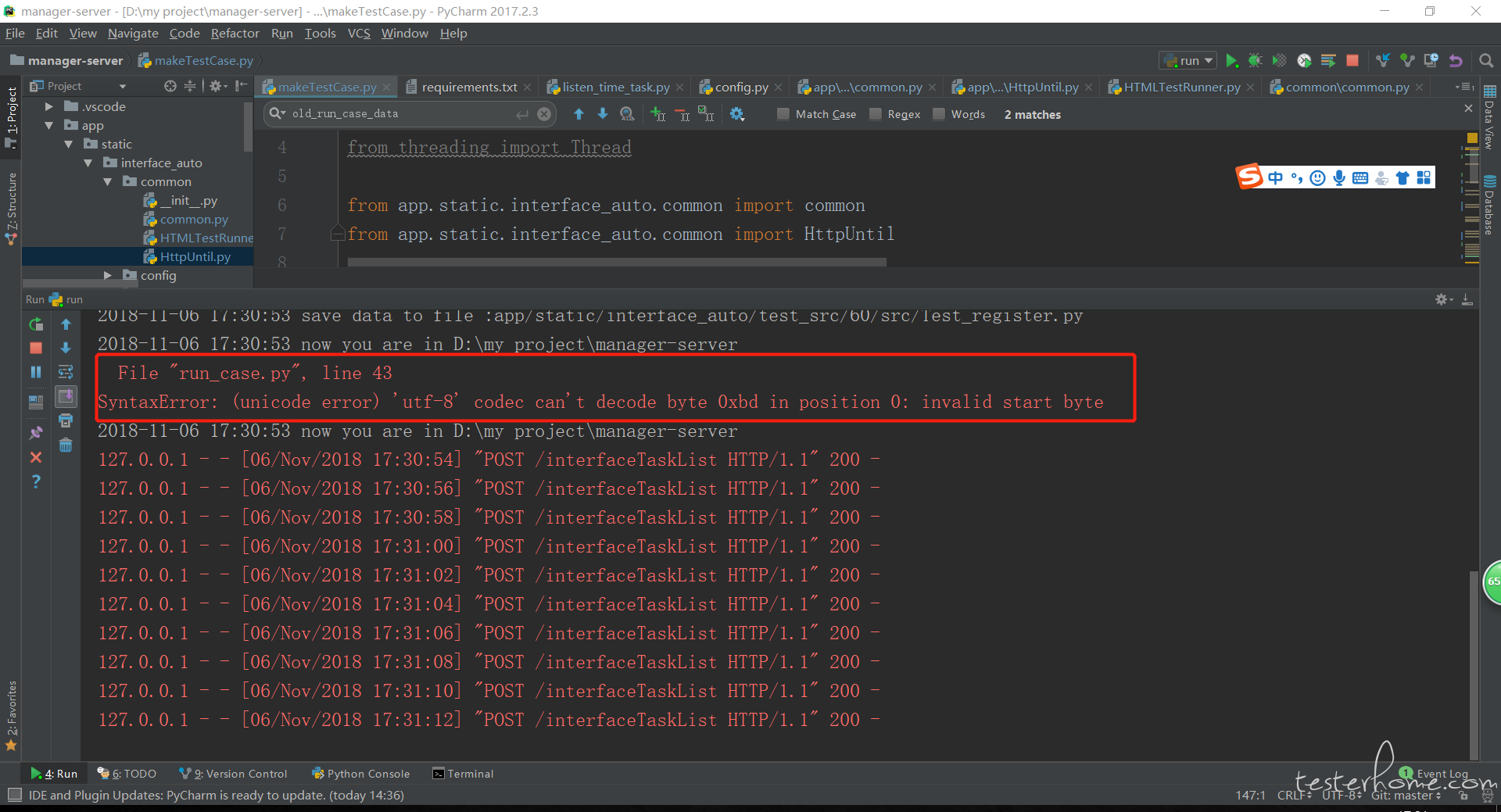
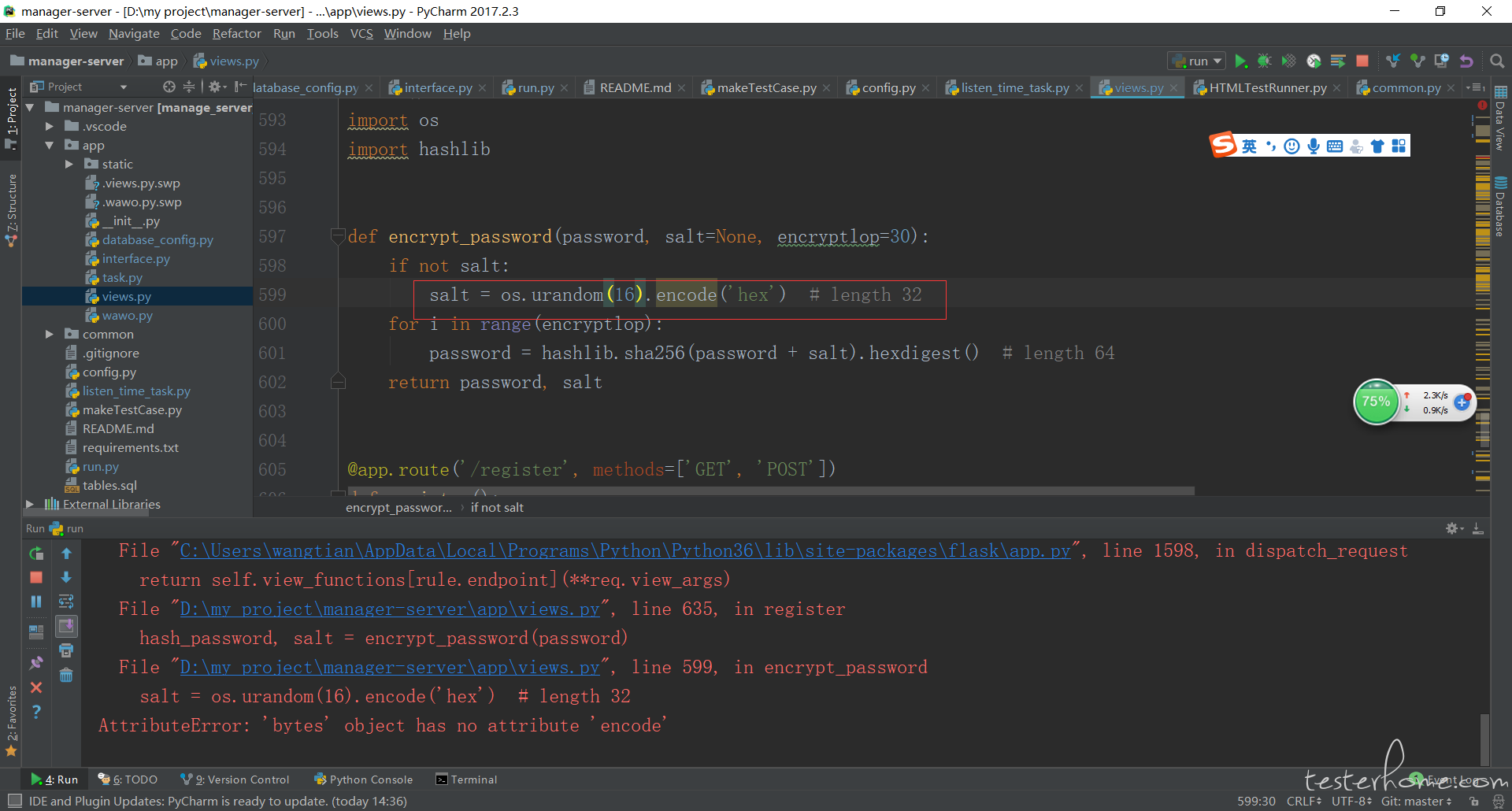
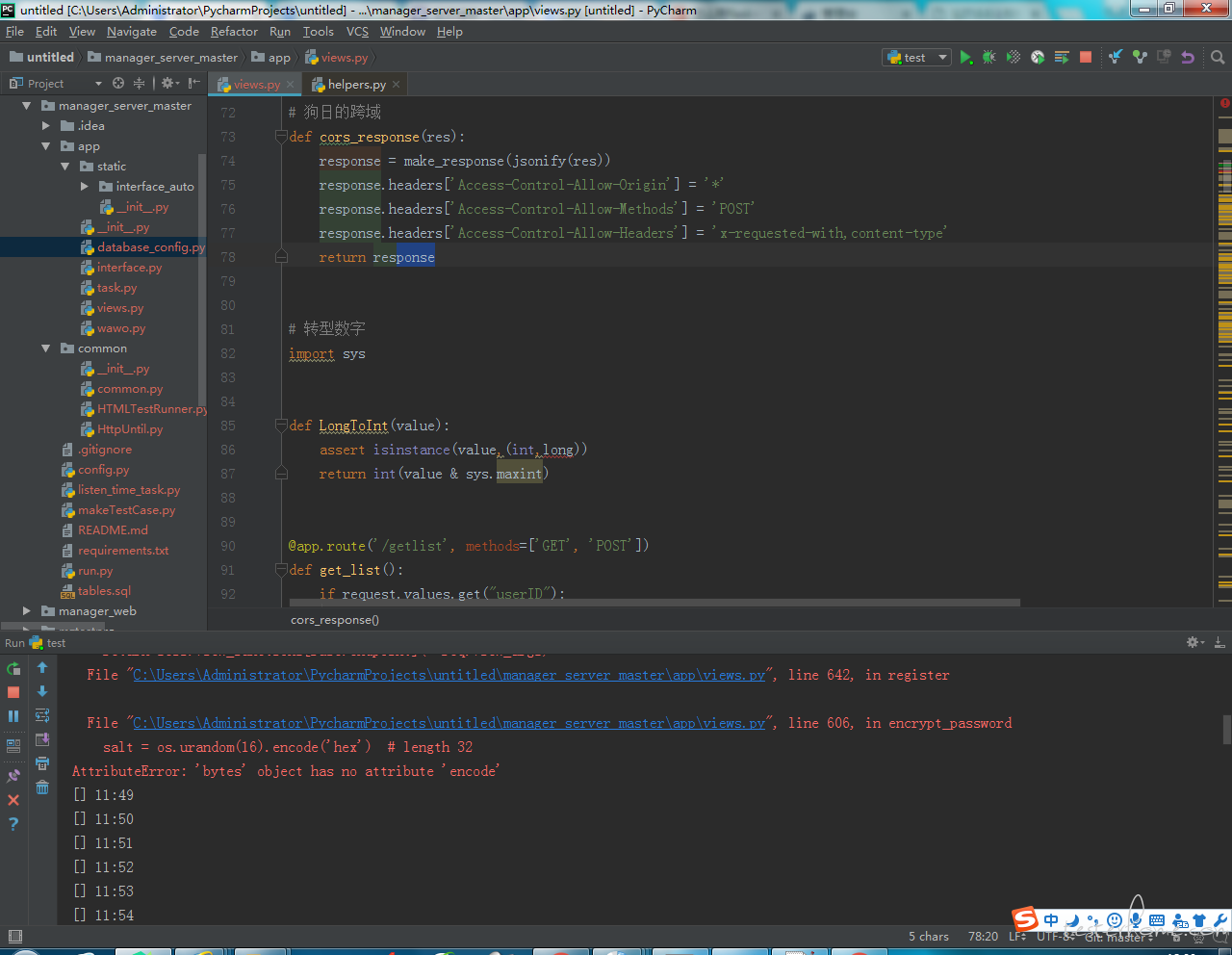
嗯,删了重新安装后可以正常启动了,非常感谢,还有一个问题,我使用的是 python3.6,现在运行时出现很多编码方面的问题,如图
,请问有没有一个好的修改方式,我能想到的就是一个一个修改出现编码问题,而且还不知道怎么改,求教,
已解决
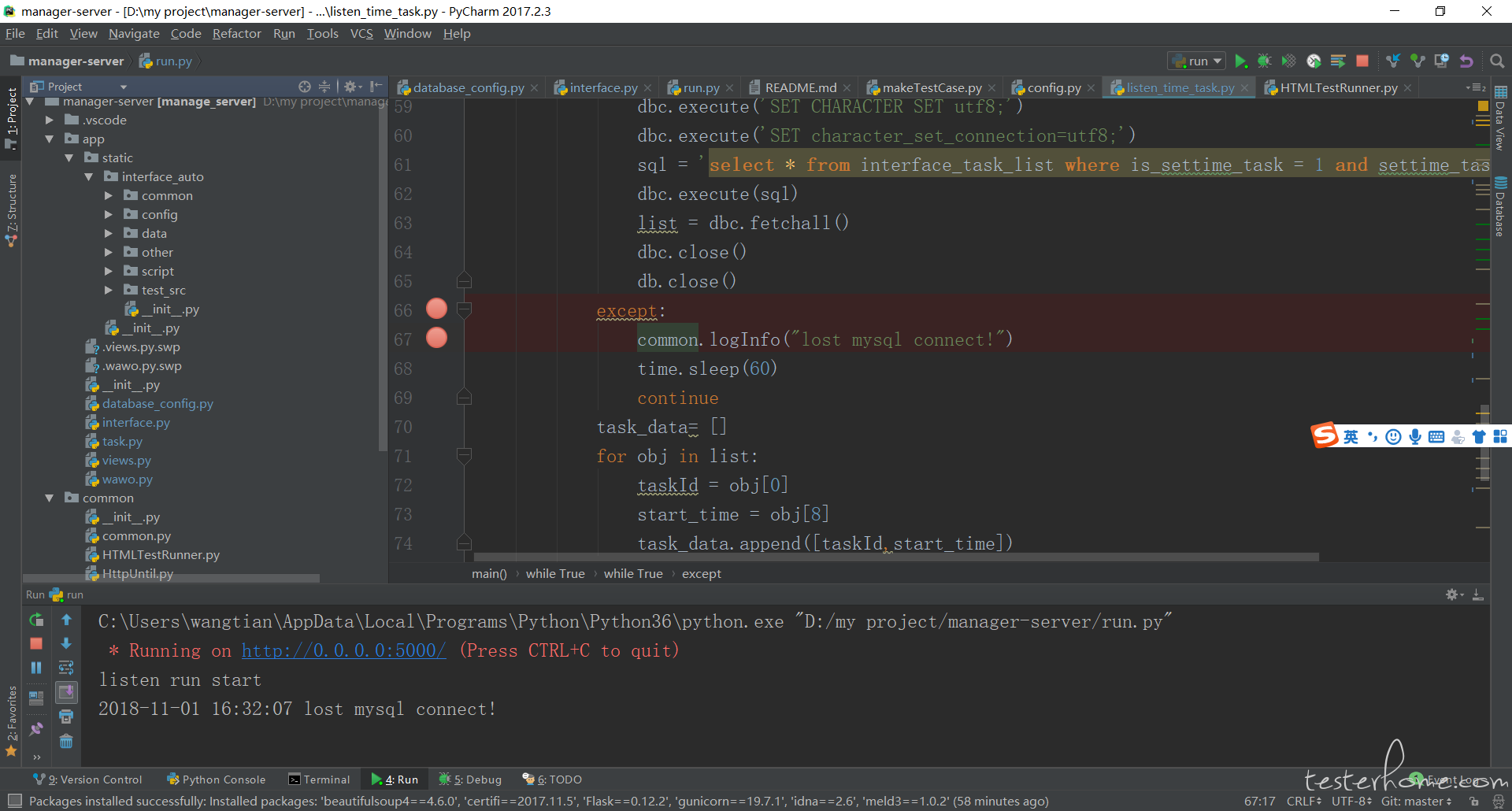
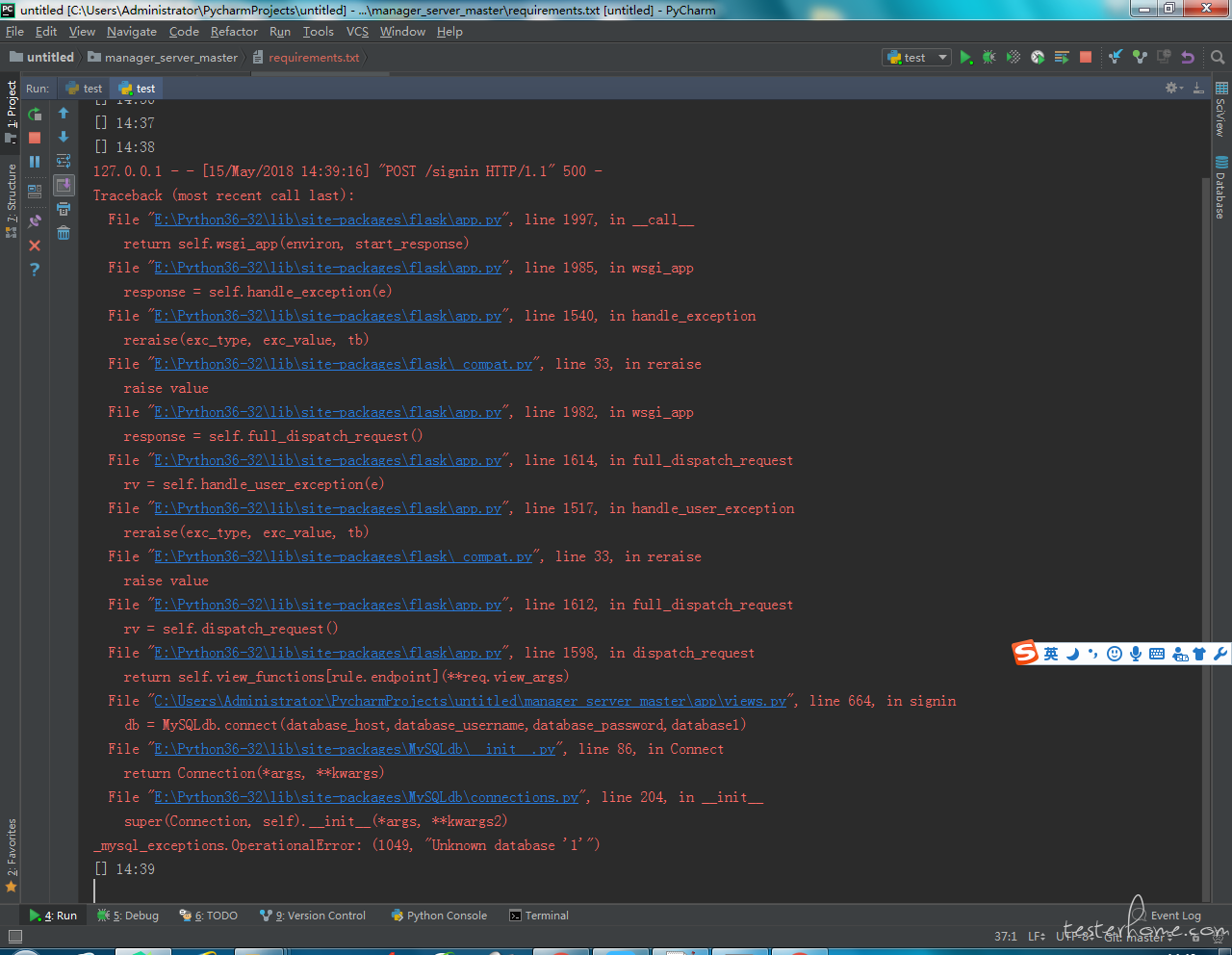
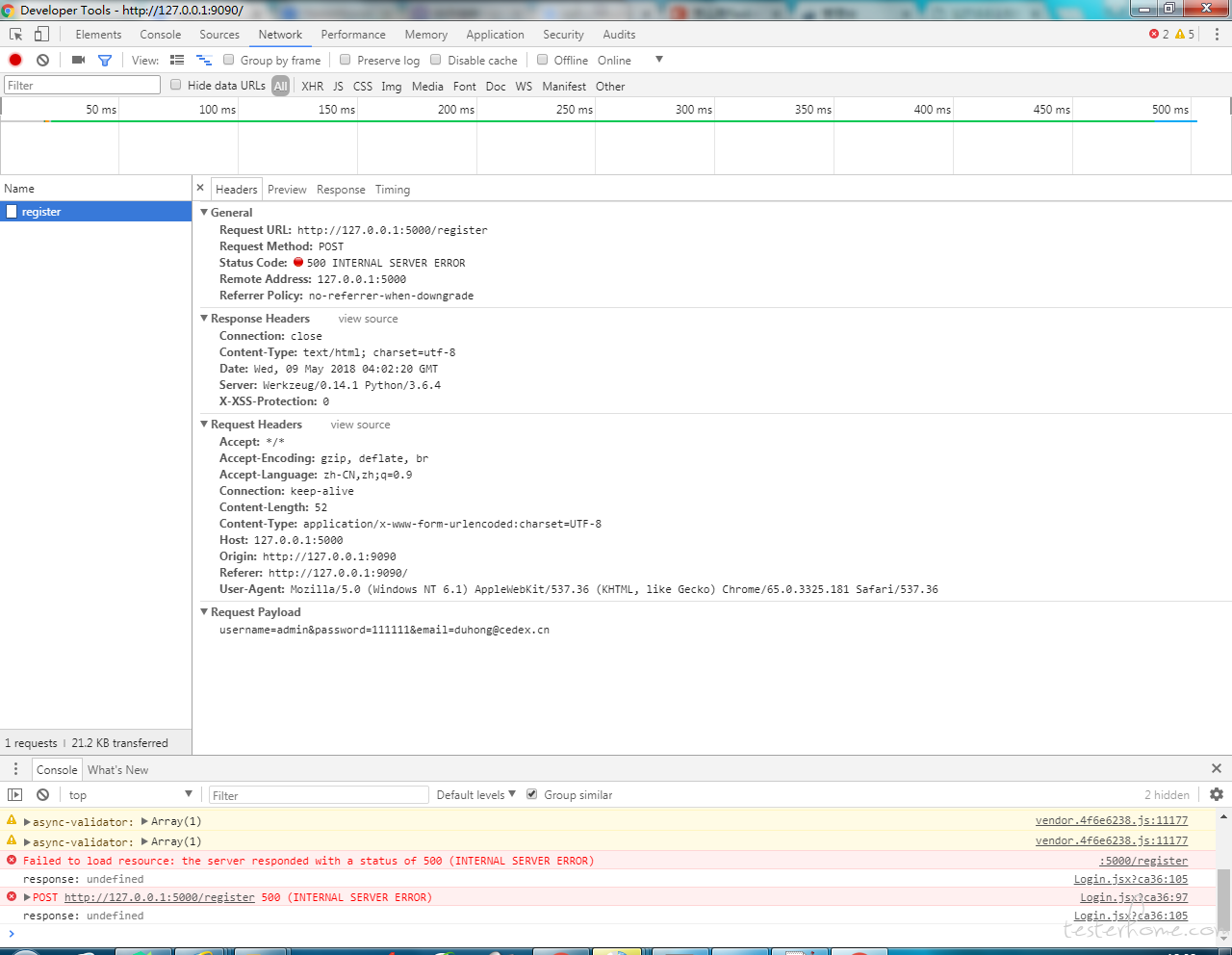
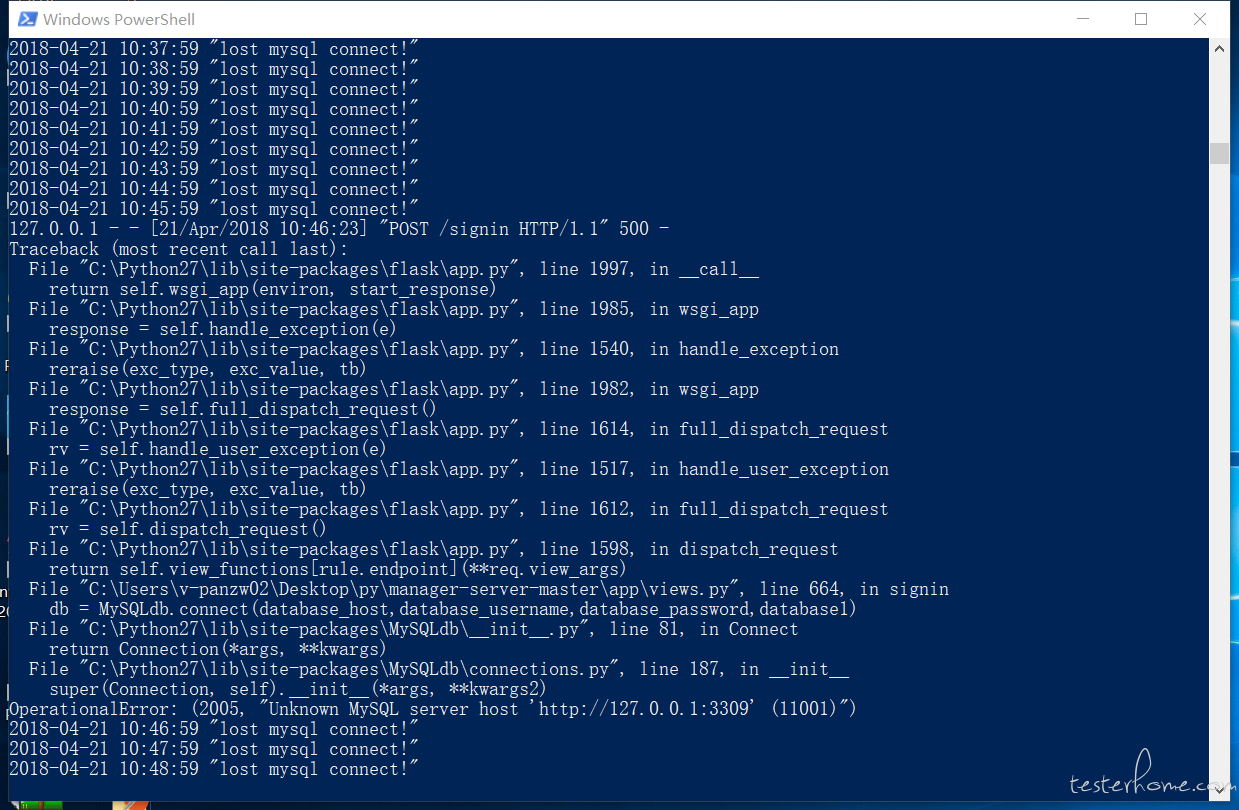
您好我的 server 端一直报这个错,
请问是为什么,数据库也能连上啊,我打了断点想调试,可是根本没有进入那个异常就把信息打印出来了,求指教;
写了一个类似的,碰到 unittest 使用 discover 去添加了 case,执行了一次后,如果我修改文件的方式更改了测试脚本内容,这个同类名和方法名相同下会导致脚本里的内容走的还是修改前的。如果重启服务,就走新的内容,不知道问题出在什么位置,感觉哪有缓存一样
接口返回值多个字段的校验能否截图说明下,多谢楼主
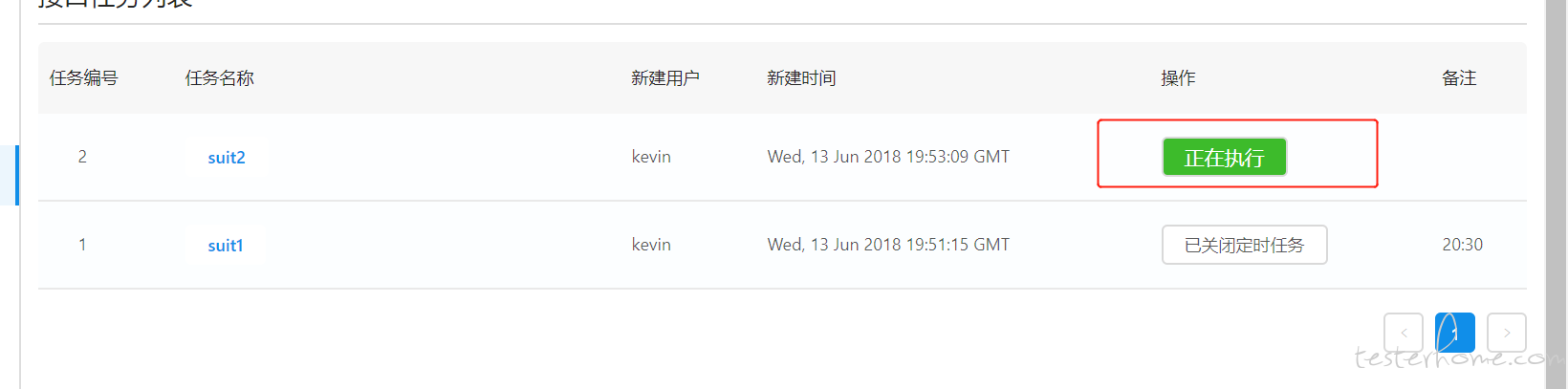
楼主,想请教个问题。我这边服务搭建完成,新增用例和生成任务脚本。但是接口任务一直是正在执行的状态,在 app/static/test_src 目录下也没有生成测试脚本。
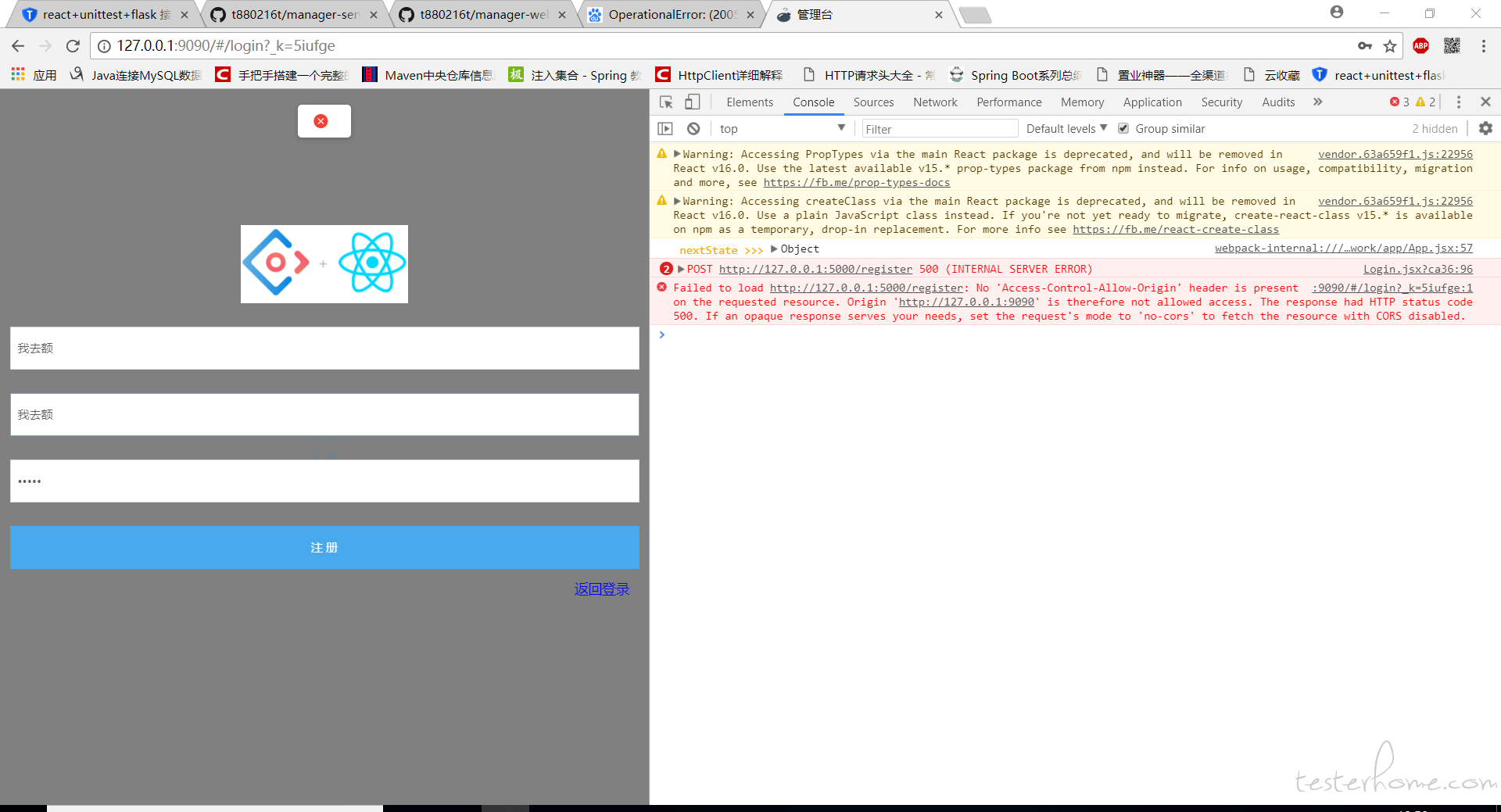
楼主是否可以给一个详细的修改配置文档,目前安装成功后无法注册
请问一下 requirements.txt 里面的库都安装好了,然后运行 python run.py 时候报错(mac python2)
Traceback (most recent call last):
File "run.py", line 2, in
from app import app
File "/Users/manager-server/app/init.py", line 8, in
from app import views
File "/Users/manager-server/app/views.py", line 3, in
import MySQLdb
File "build/bdist.macosx-10.13-intel/egg/MySQLdb/init.py", line 19, in
File "build/bdist.macosx-10.13-intel/egg/mysql.py", line 7, in
File "build/bdist.macosx-10.13-intel/egg/_mysql.py", line 6, in __bootstrap_
ImportError: dlopen(/Users/Library/Caches/Python-Eggs/MySQL_python-1.2.5-py2.7-macosx-10.13-intel.egg-tmp/_mysql.so, 2): Symbol not found: _mysql_affected_rows
Referenced from: /Users/Library/Caches/Python-Eggs/MySQL_python-1.2.5-py2.7-macosx-10.13-intel.egg-tmp/_mysql.so
Expected in: flat namespace
in /Users/Library/Caches/Python-Eggs/MySQL_python-1.2.5-py2.7-macosx-10.13-intel.egg-tmp/_mysql.so
大神看下,生成任务后,这个编码报错,建议换成 python3,再也不用担心编码问题了
Traceback (most recent call last):
File "makeTestCase.py", line 295, in
loop_make_file(case_date, old_run_case_data, task_id, base_host)
2018-07-16 15:48:24 "save data to file :app/static/interface_auto/test_src/5/run_case.py"
File "makeTestCase.py", line 258, in loop_make_file
verif_value_from_file, verif_key, need_save_responseData, task_id, base_host)
File "makeTestCase.py", line 214, in make_py_file
base_host='"' + base_host + '"',
UnicodeEncodeError: 'ascii' codec can't encode characters in position 3-4: ordinal not in range(128)
好的,谢谢🙏

报一堆错
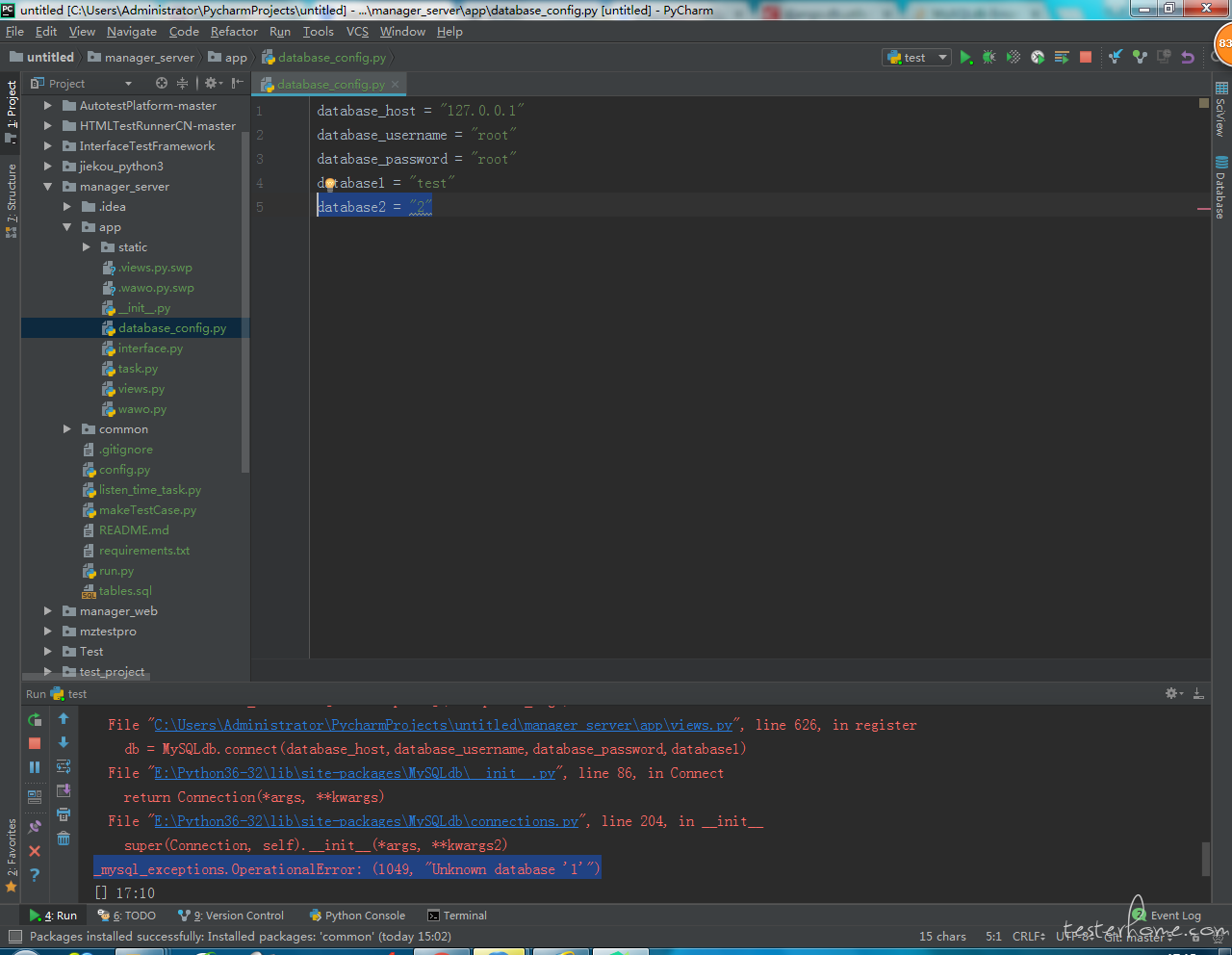
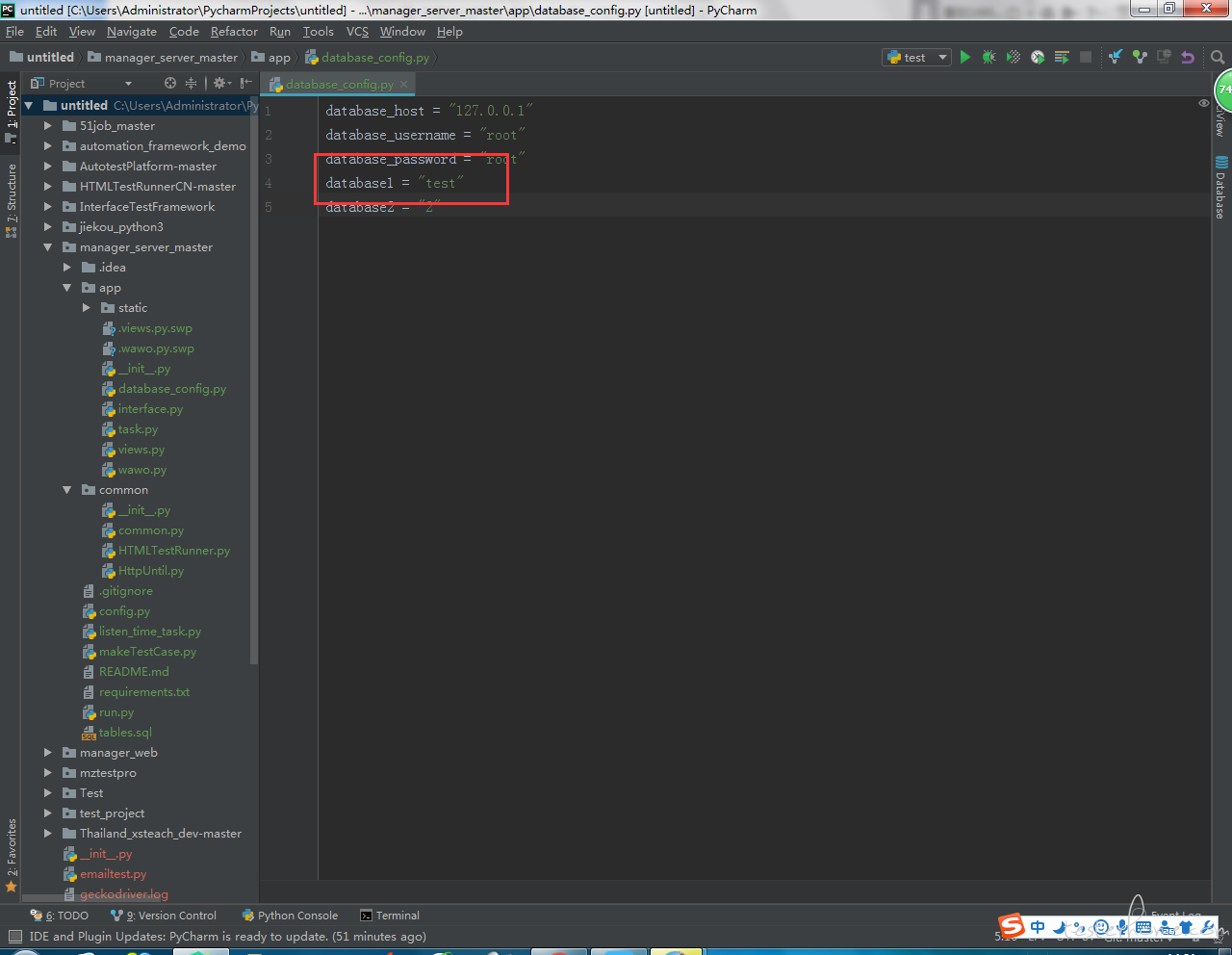
先把 views 里面的 database1 替换成 'test'试下,如果可以那就应该是 database1 这个命名在你的 python 版本上读取有问题,改成 database_name 啥的,全局替换下看看。
本地数据库,感觉没有错误

127.0.0.1 - - [14/Jun/2018 09:49:37] "GET /build HTTP/1.1" 405 -
跑生成脚本时报错了,你的脚本参数是啥样的,或者 debug 生成脚本看看报的啥错。
你们都是怎么部署的,我的一直报数据库名字错误,重新部署还是一样的错误
如果有些项目需要构造数据,这个恐怕不好弄吧,目前看好像很多要写死参数?
测试用例一直是正在执行中,怎么破 127.0.0.1 - - [14/Jun/2018 09:48:54] "POST /interfaceTaskList HTTP/1.1" 200 -
127.0.0.1 - - [14/Jun/2018 09:49:37] "GET /build HTTP/1.1" 405 -
127.0.0.1 - - [14/Jun/2018 10:26:45] "POST /interfaceList HTTP/1.1" 200 -
127.0.0.1 - - [14/Jun/2018 10:26:45] "POST /projectList HTTP/1.1" 200 -
127.0.0.1 - - [14/Jun/2018 10:26:46] "POST /interfaceTaskList HTTP/1.1" 200 -



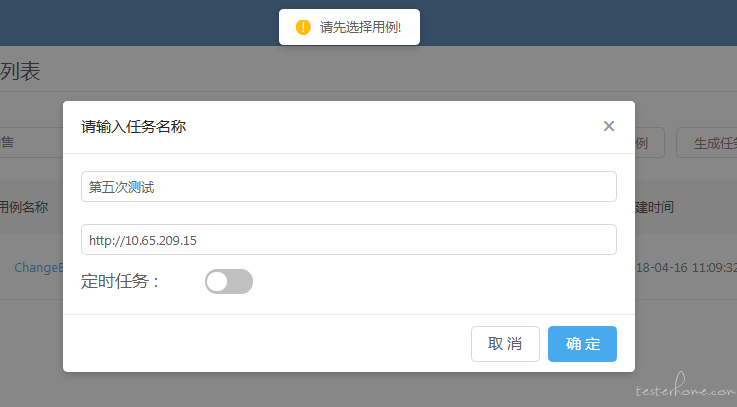
测试用例一直执行中
感谢反馈,是个 bug,一条用例时我判断写错了,你可以改下 manager-web/src/page/source/interface/InterfaceList.jsx 的 line 152,把 >1 改成 >0
//新建任务单
handleOk =()=>{
if(this.state.task_name != ''){
+ if(this.state.selectedRowEntry.length >0){
if(this.state.base_host != ''){
this.setState({
isConfirmLoading:true,
楼主,生成测试任务的时候,老是报先选择测试用例,实际我已经选了
楼主,如果参数需要计算签名怎么处理呢,就是入参以一定的方式计算 sign,比如入参先 md5,再转换成大写
Using cached https://files.pythonhosted.org/packages/b6/ae/e6d731e4b9661642c1b20591d8054855bb5b8281cbfa18f561c2edd783f7/meld3-1.0.2-py2.py3-none-any.whl
Collecting MySQL-python==1.2.5 (from -r requirements.txt (line 12))
Using cached https://files.pythonhosted.org/packages/a5/e9/51b544da85a36a68debe7a7091f068d802fc515a3a202652828c73453cad/MySQL-python-1.2.5.zip
Complete output from command python setup.py egg_info:
sh: mysql_config: command not found
Traceback (most recent call last):
File "", line 1, in
File "/private/var/folders/07/gy6t7pxj4kl8ypjvybz4ktpc0000gn/T/pip-install-I67zM_/MySQL-python/setup.py", line 17, in
metadata, options = get_config()
File "setup_posix.py", line 43, in get_config
libs = mysql_config("libs_r")
File "setup_posix.py", line 25, in mysql_config
raise EnvironmentError("%s not found" % (mysql_config.path,))
EnvironmentError: mysql_config not found
----------------------------------------
Command "python setup.py egg_info" failed with error code 1 in /private/var/folders/07/gy6t7pxj4kl8ypjvybz4ktpc0000gn/T/pip-install-I67zM_/MySQL-python/
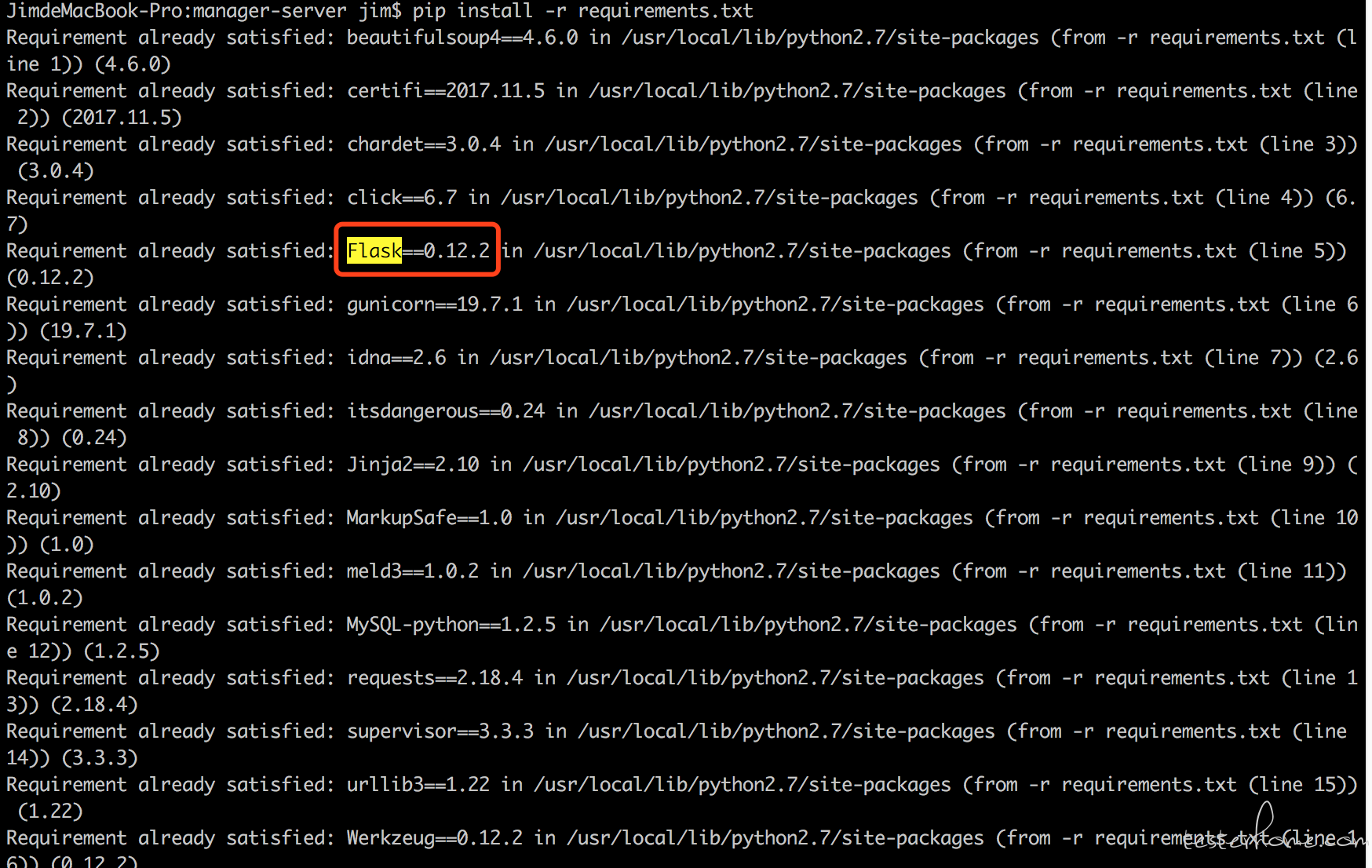
楼主,按照步骤安装依赖的时候报这个是咋回事

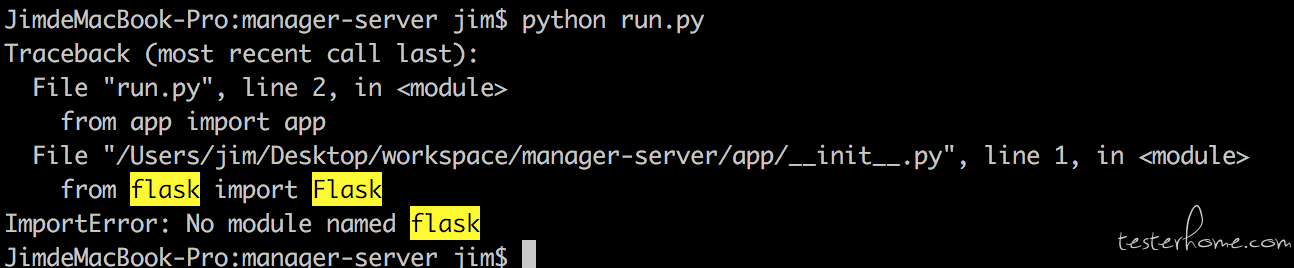
Flask 模块已经安装,执行:python run.py,但是还是报错,如下图所示:

因为之前一直使用 ruby,对 Python 的包、代码结构不是很熟悉,麻烦帮忙下,希望尽快搭建成功,谢谢哈
执行 pip install -r requirements.txt,报错 singledispatch 3.4.0.3 requires six, which is not installed.,goole 没有找到解决方法,如图所示:

@t880216t 重启电脑,重启服务,一直都是报这个错误
再说了,如果数据库名不对,服务端启动时,应该就会报连不上数据库的错误


对哦,兄弟,数据库建好了,配置后就一直没有动过,怎么可能不对
怎么回事呢?楼主,这错误还是天天换新的报错

没修改代码,又试了一次,结果又报数据库错误,明明在配置文件有这个配置,结果报 unknown
对的,楼主,是 py3
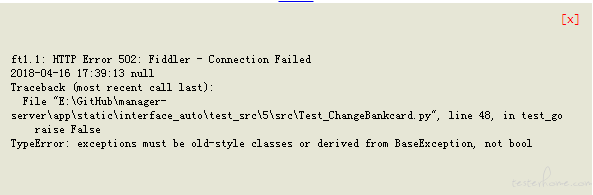
@t880216t 感谢楼主分享,请问 这个问题怎么处理?
ft2.1: HTTP Error 400: Bad Request
2018-05-09 12:04:26 null
Traceback (most recent call last):
File "/data/manager-server/app/static/interface_auto/test_src/68/src/Test_order_login.py", line 57, in test_go
raise False
TypeError: exceptions must be old-style classes or derived from BaseException, not bool
查看源码:
if code < 300:
51 if need_save_responseData == 0:
52 common.saveToFile(responsedata,"order_login")
53 time.sleep(3)
54 common.logInfo(responsedata)
55 else:
56 common.logInfo(responsedata)
57 raise False


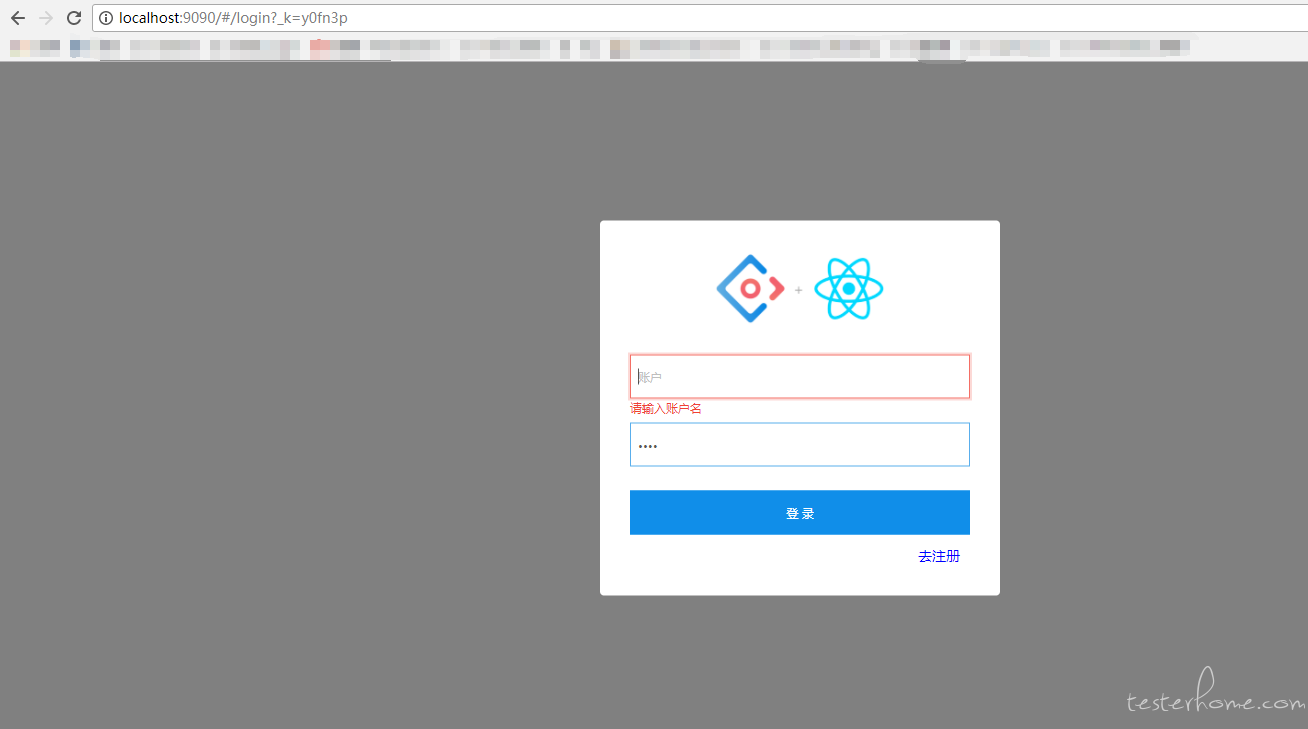
注册不了,楼主,前后台截图
想了解下楼主自动生成测试脚本的思路,不知道楼主是否可以细说下,非常感谢
请问你这个问题解决了吗,连接不上数据库,我本地其他服务都能数据库连上。。。
额,这个默认端口是 3306,之前配置的不是这个端口。。
楼主 ,如果有需要循环多次执行,参数化(包括上传文件)的 如何考虑
麻烦帮我看一下这是什么错误

单独 debug 这个 Test_ChangeBankcard.py 试试,多数是参数转的类型拼接后有错误。需要看具体生成的脚本是啥样的。
用 cnpm 装下 node-sass,或者你 *** 用 npm 单独装下。
npm i -g cnpm
cnpm i --save node-sass

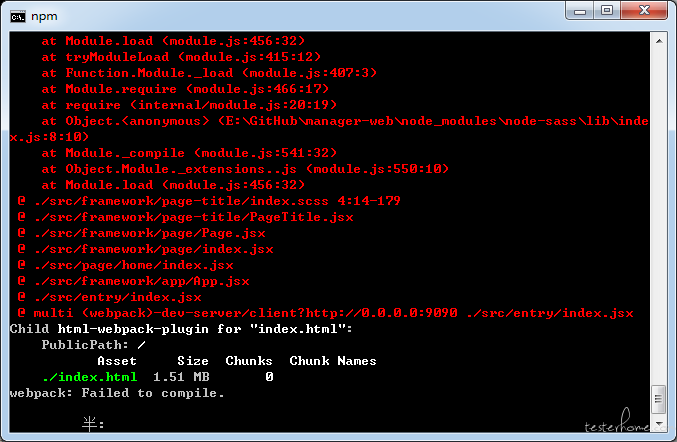
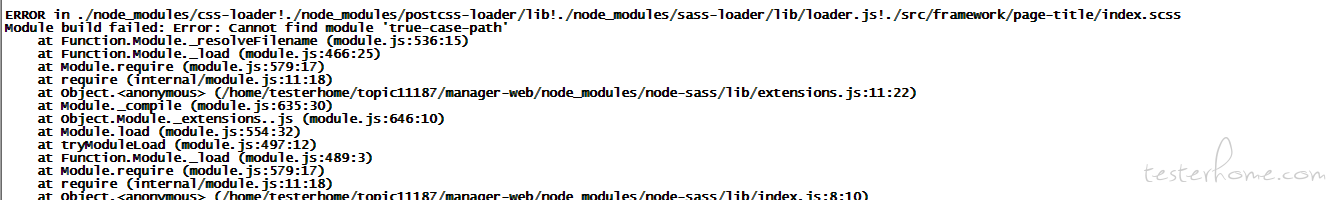
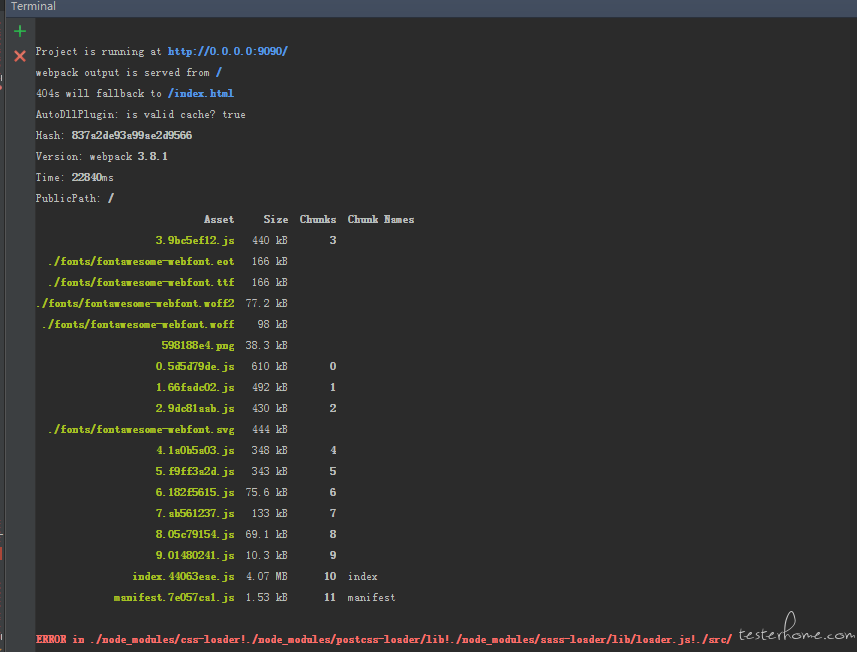
npm run dev 命令报错,请问这个怎么修复?

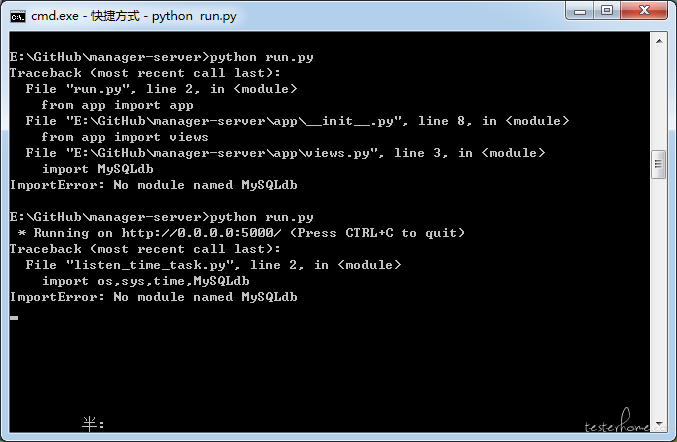
执行 python run.py 的时候报这个错,网上搜了办法都没有解决,这个包我已经有了。
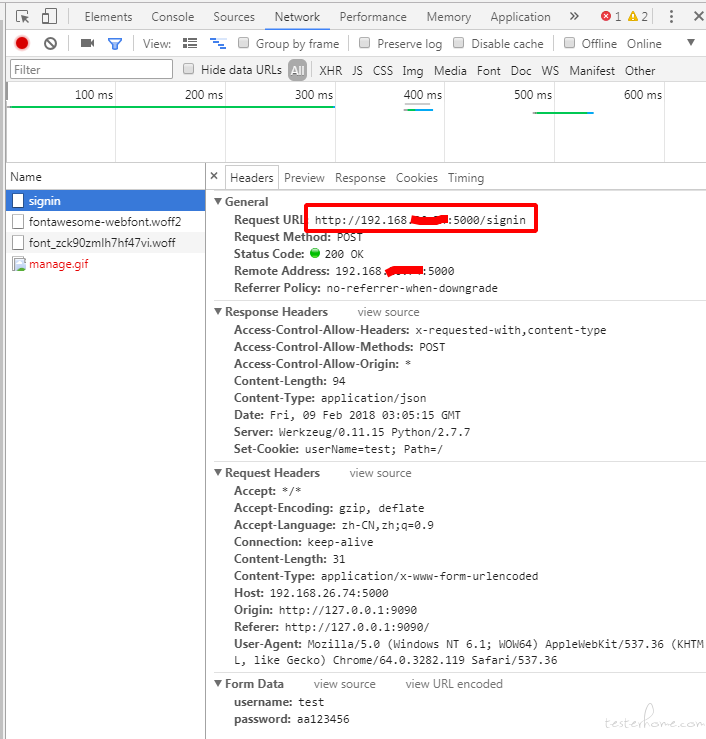
看日志,是没有请求到服务端,你要把前端页面上 127.0.0.1 改成你服务端机器的 ip,我没有做配置文件修改 ,你如果用的 idea 可以全局替换下。
楼主啊,本机能访问,局域网用户能访问但是不能登录注册

没有 header 啊,可以增加 header 的配置
楼主啊,我的没有校验 code 值一列
问下楼主,在哪里添加自己项目接口
在 makeTestCase.py 的 run_case_data 模板里,是这么定义的,
#定搜索用例文件的方法
discover = unittest.defaultTestLoader.discover(case_path, pattern='Test_*.py', top_level_dir=None)
#将测试用例加入测试容器中
for test_suite in discover:
for casename in test_suite:
testunit.addTest(casename)
print (testunit)
return testunit
也就是按当前任务的 case 列表的文件顺序执行,你看下你生成的文件夹顺序呢,通常我是把需要先执行的命名为 Test_1_login.py
楼主,请问一下,执行任务的的用例执行顺序是怎么来排序的, 文档中说是根据用例名称,我将我要执行的用例名称命名为 login, login_detail, 预期一个执行的 login, 然后执行 login_detail , 但是执行后发现执行顺序却是 login_detail, 然后是 login.
请问用例名称和执行顺序的规则具体是什么呢?源码中在什么地方?
D:\APItest\manager-web>npm run dev
manage-web@1.0.0 dev D:\APItest\manager-web
webpack-dev-server --progress --config ./webpack.dev.config.js
Project is running at http://0.0.0.0:9090/
webpack output is served from /
404s will fallback to /index.html
AutoDllPlugin: is valid cache? true
10% building modules 8/12 modules 4 active ...node_modules\loglevel\lib\loglevel.jswebpack: wait until bundle finished: / Hash: 981a1d70a310832f5ba9
Version: webpack 3.8.1
Time: 5370796ms
PublicPath: /
Asset Size Chunks Chunk Names
3.f699f790.js 455 kB 3
./fonts/fontawesome-webfont.eot 166 kB
./fonts/fontawesome-webfont.ttf 166 kB
./fonts/fontawesome-webfont.woff2 77.2 kB
./fonts/fontawesome-webfont.woff 98 kB
598188e4.png 38.3 kB
0.d8347643.js 629 kB 0
1.02233e07.js 508 kB 1
2.fb08ce63.js 444 kB 2
./fonts/fontawesome-webfont.svg 447 kB
4.54915163.js 361 kB 4
5.4d0e1f5f.js 355 kB 5
6.92d2e229.js 77.5 kB 6
7.60f04e37.js 137 kB 7
8.4e505527.js 71.9 kB 8
9.01480241.js 10.3 kB 9
index.1e1b895d.js 4.22 MB 10 index
manifest.cf9163e2.js 1.53 kB 11 manifest
ERROR in ./node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./src/page/home/index.scss
Module build failed: Error: Cannot find module 'true-case-path'
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\extensions.js:11:22)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
at tryModuleLoad (module.js:497:12)
at Function.Module._load (module.js:489:3)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\index.js:8:10)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
@ ./src/page/home/index.scss 4:14-179
@ ./src/page/home/index.jsx
@ ./src/framework/app/App.jsx
@ ./src/entry/index.jsx
@ multi (webpack)-dev-server/client?http://0.0.0.0:9090 ./src/entry/index.jsx
ERROR in ./node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./src/framework/content/index.scss
Module build failed: Error: Cannot find module 'true-case-path'
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\extensions.js:11:22)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
at tryModuleLoad (module.js:497:12)
at Function.Module._load (module.js:489:3)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\index.js:8:10)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
@ ./src/framework/content/index.scss 4:14-179
@ ./src/framework/content/Content.jsx
@ ./src/framework/layout/Layout.jsx
@ ./src/framework/app/App.jsx
@ ./src/entry/index.jsx
@ multi (webpack)-dev-server/client?http://0.0.0.0:9090 ./src/entry/index.jsx
ERROR in ./node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./src/framework/sidebar/index.scss
Module build failed: Error: Cannot find module 'true-case-path'
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\extensions.js:11:22)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
at tryModuleLoad (module.js:497:12)
at Function.Module._load (module.js:489:3)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\index.js:8:10)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
@ ./src/framework/sidebar/index.scss 4:14-179
@ ./src/framework/sidebar/Sidebar.jsx
@ ./src/framework/layout/Layout.jsx
@ ./src/framework/app/App.jsx
@ ./src/entry/index.jsx
@ multi (webpack)-dev-server/client?http://0.0.0.0:9090 ./src/entry/index.jsx
ERROR in ./node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./src/framework/header/index.scss
Module build failed: Error: Cannot find module 'true-case-path'
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\extensions.js:11:22)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
at tryModuleLoad (module.js:497:12)
at Function.Module._load (module.js:489:3)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\index.js:8:10)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
@ ./src/framework/header/index.scss 4:14-179
@ ./src/framework/header/Header.jsx
@ ./src/framework/layout/Layout.jsx
@ ./src/framework/app/App.jsx
@ ./src/entry/index.jsx
@ multi (webpack)-dev-server/client?http://0.0.0.0:9090 ./src/entry/index.jsx
ERROR in ./node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./src/framework/login/index.scss
Module build failed: Error: Cannot find module 'true-case-path'
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\extensions.js:11:22)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
at tryModuleLoad (module.js:497:12)
at Function.Module._load (module.js:489:3)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\index.js:8:10)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
@ ./src/framework/login/index.scss 4:14-179
@ ./src/framework/login/Login.jsx
@ ./src/framework/app/App.jsx
@ ./src/entry/index.jsx
@ multi (webpack)-dev-server/client?http://0.0.0.0:9090 ./src/entry/index.jsx
ERROR in ./node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./src/framework/layout/index.scss
Module build failed: Error: Cannot find module 'true-case-path'
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\extensions.js:11:22)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
at tryModuleLoad (module.js:497:12)
at Function.Module._load (module.js:489:3)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\index.js:8:10)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
@ ./src/framework/layout/index.scss 4:14-179
@ ./src/framework/layout/Layout.jsx
@ ./src/framework/app/App.jsx
@ ./src/entry/index.jsx
@ multi (webpack)-dev-server/client?http://0.0.0.0:9090 ./src/entry/index.jsx
ERROR in ./node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./src/framework/page/page.scss
Module build failed: Error: Cannot find module 'true-case-path'
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\extensions.js:11:22)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
at tryModuleLoad (module.js:497:12)
at Function.Module._load (module.js:489:3)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\index.js:8:10)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
@ ./src/framework/page/page.scss 4:14-178
@ ./src/framework/page/Page.jsx
@ ./src/framework/page/index.jsx
@ ./src/page/source/upload-demo/UploadDemo.jsx
@ ./src/page/routeConfig.js
@ ./src/framework/app/App.jsx
@ ./src/entry/index.jsx
@ multi (webpack)-dev-server/client?http://0.0.0.0:9090 ./src/entry/index.jsx
ERROR in ./node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./src/component/info-card/info-card.scss
Module build failed: Error: Cannot find module 'true-case-path'
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\extensions.js:11:22)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
at tryModuleLoad (module.js:497:12)
at Function.Module._load (module.js:489:3)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\index.js:8:10)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
@ ./src/component/info-card/info-card.scss 4:14-183
@ ./src/component/info-card/InfoCard.jsx
@ ./src/component/info-card/index.jsx
@ ./src/page/source/info-card-demo/InfoCardDemo.jsx
@ ./src/page/routeConfig.js
@ ./src/framework/app/App.jsx
@ ./src/entry/index.jsx
@ multi (webpack)-dev-server/client?http://0.0.0.0:9090 ./src/entry/index.jsx
ERROR in ./node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./src/framework/page-title/index.scss
Module build failed: Error: Cannot find module 'true-case-path'
at Function.Module._resolveFilename (module.js:536:15)
at Function.Module._load (module.js:466:25)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\extensions.js:11:22)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
at tryModuleLoad (module.js:497:12)
at Function.Module._load (module.js:489:3)
at Module.require (module.js:579:17)
at require (internal/module.js:11:18)
at Object. (D:\APItest\manager-web\node_modules\node-sass\lib\index.js:8:10)
at Module._compile (module.js:635:30)
at Object.Module._extensions..js (module.js:646:10)
at Module.load (module.js:554:32)
@ ./src/framework/page-title/index.scss 4:14-179
@ ./src/framework/page-title/PageTitle.jsx
@ ./src/framework/page/Page.jsx
@ ./src/framework/page/index.jsx
@ ./src/page/source/upload-demo/UploadDemo.jsx
@ ./src/page/routeConfig.js
@ ./src/framework/app/App.jsx
@ ./src/entry/index.jsx
@ multi (webpack)-dev-server/client?http://0.0.0.0:9090 ./src/entry/index.jsx
Child html-webpack-plugin for "index.html":
PublicPath: /
Asset Size Chunks Chunk Names
./index.html 1.51 MB 0
webpack: Failed to compile.
麻烦楼主看看哪里出了问题呢。感激不尽
请问一下,那个 case 列表,用 xmind 导出 html 文件上传上去的功能是干嘛的?
请教一下,这个 VUE 的项目怎么部署到服务器上,比如 tomcat
楼主您好,请问这样每一个 case 都生成一个单独脚本的好处是什么呢? 为什么不是一个通用的脚本去兼容所有的 case?
楼主,npm,node,webpack 什么版本呀, node v6.10.0,npm v3.10.10 一直报错。谢谢
let webpackConfig = {
devtool: 'cheap-module-eval-source-map',
devServer: {
historyApiFallback: true,
inline: true,
port: 9090,
host: '0.0.0.0',
compress: true,
disableHostCheck: true,
// https://webpack.github.io/docs/node.js-api.html
// https://github.com/webpack/webpack/blob/master/lib/Stats.js#L50
stats: {
chunkModules: false,
modules: false,
error: true,
errorDetails: true,
publicPath: true
},
proxy: {
'/api': {
target: 'https://api.douban.com',
pathRewrite: {
'/api': ''
},
changeOrigin: true
},
target 修改为后端地址,然后各个 jsx 文件里面直接调用这个/api,还可以解决跨域问题
能够留个联系方式嘛,请教几个问题,谢谢!
找到了 caselist/InterfaceList/InterfaceListTask,都有后端的 URL,这个能不能配置个公共变量,然后方便做分布式管理
前后端支持分布式部署不?如果部署在不同机器,如何来修改配置文件?
如果传入的参数需要做 md5、base64 转换的,这边没有考虑转换的接口?
网络异常,请检查您的办公网络 本地登陆时候的报错,怎么处理
lost mysql connect! 服务器端起来后,好像数据库没有连接上
博主,请问一下,有没有保存返回一些参数功能,作为后续参数?如何利用保存数据作为指定字段(如:login.companyInfo.companyId)?
其实这些用例都是以一定的数据格式,存在数据库字段里的,如果按着格式来,完全可以以 sql 的形式导入。
是否支持测试用例批量导入的功能?
if os.path.exists(tdresult):
filename = tdresult + "/" + "result.html"
fp = file(filename, 'wb')
# 定义测试报告
runner = HTMLTestRunner.HTMLTestRunner(stream=fp, title=u'接口测试报告', description=u'用例详情:')
# 运行测试用例
runner.run(test_case)
fp.close() # 关闭报告文件
url = 'http://127.0.0.1:5000/updateTaskStatus'
values = {"taskId":15,"state": "3",}
(responsedata,code) = HttpUntil.post(url, values, '')
if responsedata['code'] == 0:
common.logInfo('-------------run case over--------------')
是 run_case 下面的 URL 和 values 么? 如果是的话好像访问不了?
服务端配置方法:
https://github.com/t880216t/manager-server/blob/master/README.md
前端配置方法:
https://github.com/t880216t/manager-web/blob/master/README.md
如果出现模块找不到这些情况,最好百度下单个模块的步骤。
请问群主有详细的环境搭建文档吗?求一份,谢谢
你好!请问一下运行结果显示错误:
No JSON object could be decoded
Traceback (most recent call last):
File "C:\Users\admin\PycharmProjects\untitled14\app\static\interface_auto\test_src\45\src\Test_csc.py", line 22, in test_go
(responsedata,code) = HttpUntil.post(url,values,'')
File "C:\Users\admin\PycharmProjects\untitled14\common\HttpUntil.py", line 37, in post
return None,e.code
AttributeError: 'exceptions.ValueError' object has no attribute 'code'
这个问题如何解决?是 json 的问题?
感谢楼主开源,终于环境部署成功了

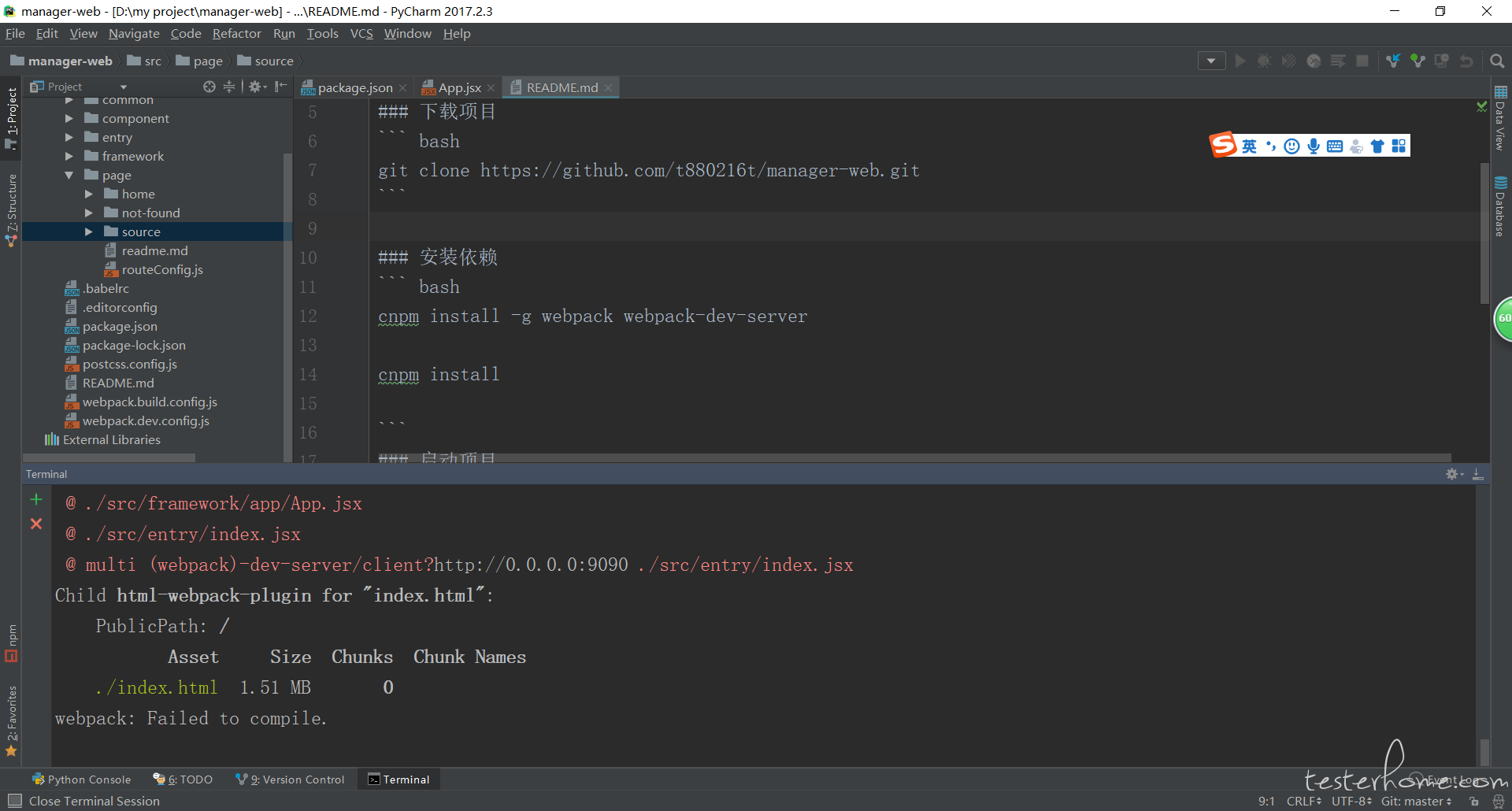
请问 npm run dev 的时候,build 到 90% 的时候报错了,怎么解决?

ERROR in ./node_modules/css-loader!./node_modules/postcss-loader/lib!./node_modules/sass-loader/lib/loader.js!./src/framework/page-title/index.scss
Module build failed: Error: Cannot find module 'true-case-path'
运行至 90% 提示 webpack: Failed to compile. 是什么原因。
你的脚本可能出错了,去 app/static/test_xxxx 里看下你生成的脚本,先手动单个执行下看看报的啥错。
执行测试任务,一直显示在执行中,无法停止。什么原因?@t880216t
请问是否支持 https 加密协议请求?
看着不错哦~~目前我们也在开始接口测试,使用的是 jmeter,虽然说功能很强大,但是在脚本共享的确是个问题。
有个问题请教,看视频和截图,请求的参数都是 parameter,如果是需要在请求的 body 中添加 json 格式的参数,应该怎么处理呢?目前我们的请求都是在 body 中添加 json 的,楼主这个系统是应该怎么传呢?
还没有开发头文件的编辑模块,如果你们的接口默认都是这个,可以修改 makeTestCase.py 的 line:31,这个是生成脚本的模板。
#(responsedata,code) = HttpUntil.{method}(url,values,'')
headers = {'Content-Type':'application/json'}
(responsedata,code) = HttpUntil.{method}(url,values,headers)
如果只是 post 请求需要,可以加到 HttpUntil.py 的 post 里。
如果需要指定 header 中的 Content-Type=application/json 该怎么解决。 默认好像是 application/x-www-form-urlencoded
建议提供体验环境,很看好这个东西
试用试用,请问构建到 69% 报错, 提示 child html-webpack-plugin for “index.html” 请问如何解决?
不知道你请求字段是什么样的,我这边对字段的值都是当成了字符串去发送,类似我们有个接口,需要最终生成的脚本参数是下面这样的:

那我在录入的接口参数这边就是直接写入固定的 json 文本:

请问请求 body 为复杂的 json,该平台是怎么支持的?
不错👍,已收藏,晚点学习学习,多谢楼主分享
好文赞一个,有空好好学习下
cool~期待平台与 Jmeter 结合的案例
另外定时任务的话,我现在是通过 Jenkins 实现的,感觉目前看貌似就是 Jmeter 的使用普及问题不如平台来的方便,还有就是可视化更清晰一些,以及团队多个人的协同问题
这些成熟的工具的强大就不表了,是否适用还得看需求,我们的接口自动化需要覆盖多个项目,涉及到定时任务,测试报告等方面,如果是用 jemeter 或者 postman 呢。本地工具对于测试者的环境也有很大的依赖,平台化也保证了环境的一致性。
当然 jemeter 也是可以进行二次开发实现上面需求,核心的脚本执行部分我后面也会考虑接入 jemeter。这样平台还是继续扩展性能测试的功能。
首先膜拜大神~
然后想请教个问题:
您开头说的 Jmeter 等通用工具的可扩展性以及跟项目的契合度上并不是十分合适,是否方便具体说下具体是哪里不太合适?
个人总觉得如 Jmeter、postman 等工具的功能还是蛮强大的,好像并没有发现太多深入使用的案例,大多都在自己搞框架开发自己的系统,而单从功能看貌似和 jmeter 也没太大区别(没搞懂契合度体现在哪里?),感觉自己开发一套系统的话成本太高(又是重复造轮子的话题),从接口规范来说现在好多都是 restful 的,比较趋向于 https 协议,一些认证、参数加密感觉自己实现起来都比较费劲,是不是只有较大团队才比较适合自己做一套系统?
群主厉害
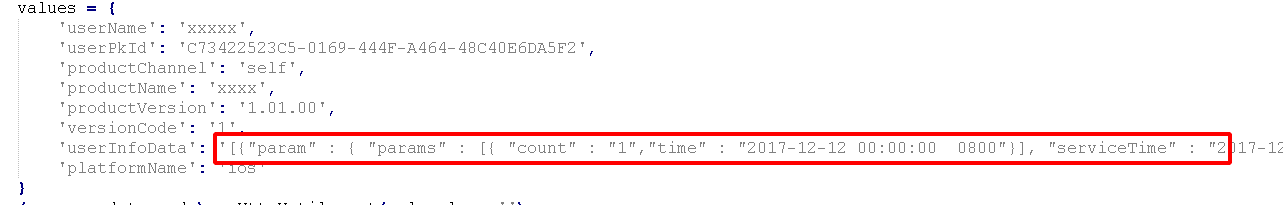
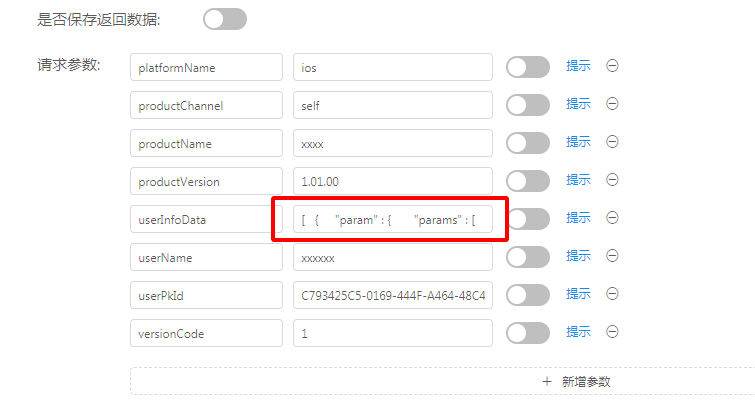
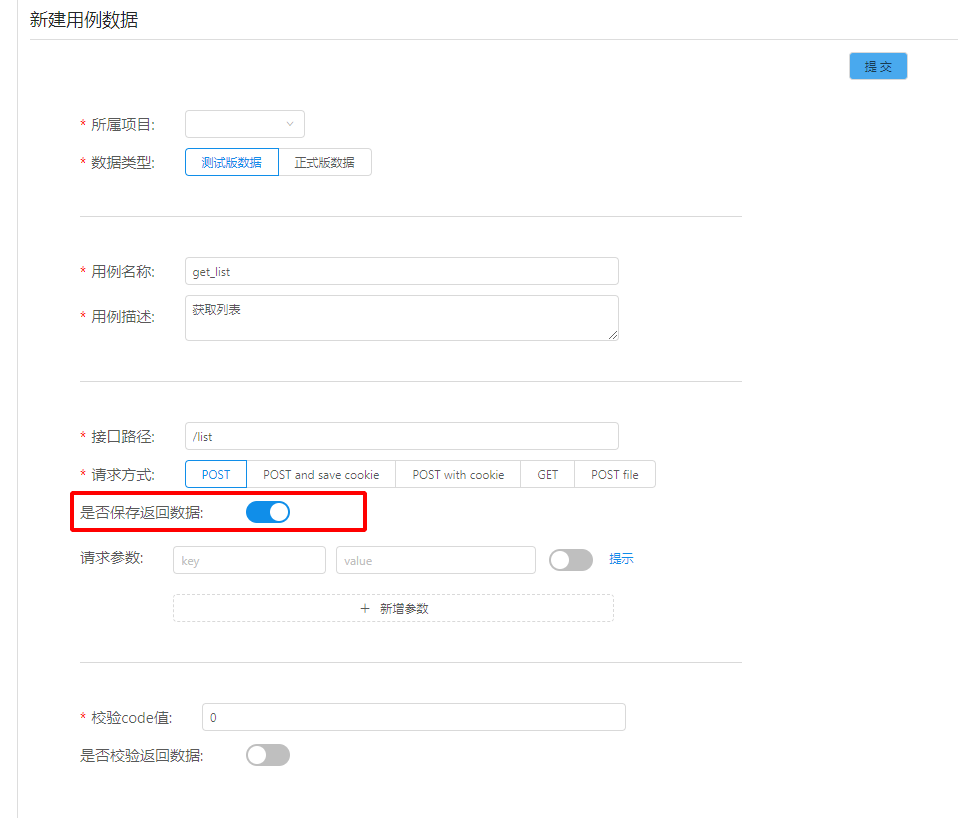
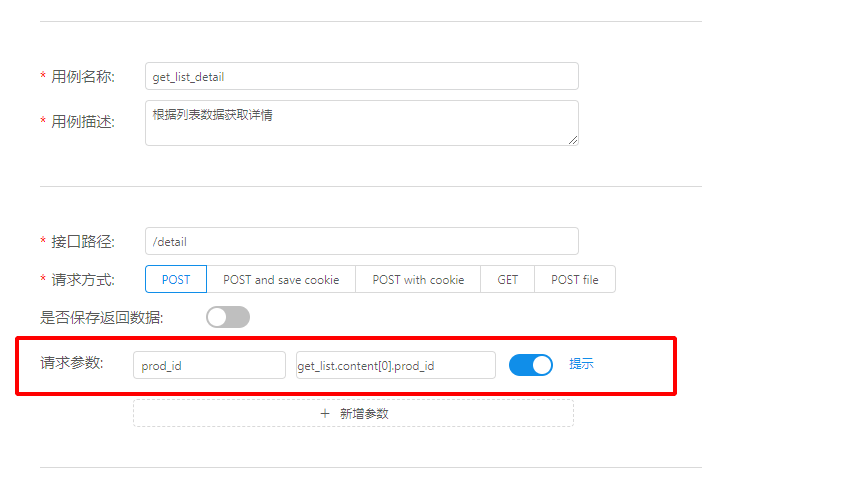
接口的依赖?你是说参数化传递吗,这个是支持的,比如:
1.A 接口是获取 List 的,在新建的时候,开启"是否保存数据".

2.B 接口是根据前面 list 的数据需要查看第 1 条的详情,那么 B 的产品 ID 可以这么取,注意是上个要比下个接口先执行,通过用例名称来排序的:

只支持单接口测试吗?那如果接口之间有依赖怎么办?或者我想测试接口层的业务逻辑关系怎么办?
。。太厉害了,向楼主学习~~~!!
感谢开源
感谢楼主开源、分享。。。。不过地址貌似错了:github.com